オンライン会議の設定は、Outlook ユーザーにとって重要なエクスペリエンスであり、 Outlook を使用して Teams 会議を簡単に作成できます。 ただし、Microsoft 以外のサービスを使用して Outlook でオンライン会議を作成するのは面倒な場合があります。 この機能を実装することで、サービス プロバイダーは Outlook アドイン ユーザーのオンライン会議の作成と参加エクスペリエンスを効率化できます。
重要
この機能は、Microsoft 365 サブスクリプションを使用したOutlook on the web、Windows (新規およびクラシック)、Mac、Android、iOS でサポートされています。
この記事では、ユーザーがオンライン会議サービスを使用して会議を整理して参加できるように Outlook アドインを設定する方法について説明します。 この記事では、架空のオンライン会議サービス プロバイダー "Contoso" を使用します。
環境を設定する
Office アドイン用 Yeoman ジェネレーターを使用してアドイン プロジェクトを作成する Outlook クイック スタートを完了します。
マニフェストを構成する
マニフェストを構成する手順は、クイック スタートで選択したマニフェストの種類によって異なります。
manifest.json ファイルを開きます。
"authorization.permissions.resourceSpecific"配列内の最初のオブジェクトを検索し、その"name"プロパティを"MailboxItem.ReadWrite.User"に設定します。 完了すると、次のようになります。{ "name": "MailboxItem.ReadWrite.User", "type": "Delegated" }"validDomains"配列で、URL を"https://contoso.com"に変更します。これは架空のオンライン会議プロバイダーの URL です。 完了すると、配列は次のようになります。"validDomains": [ "https://contoso.com" ],"extensions.runtimes"配列に次のオブジェクトを追加します。 このコードについては、次の点に注意してください。- メールボックス要件セットの
"minVersion"は"1.3"に設定されているため、この機能がサポートされていないプラットフォームと Office バージョンではランタイムが起動しません。 - ランタイムの
"id"は、わかりやすい名前"online_meeting_runtime"に設定されます。 -
"code.page"プロパティは、関数コマンドを読み込む UI レス HTML ファイルの URL に設定されます。 -
"lifetime"プロパティは"short"に設定されます。つまり、関数コマンド ボタンを選択するとランタイムが起動し、関数の完了時にシャットダウンします。 (まれに、ハンドラーが完了する前にランタイムがシャットダウンする場合があります。 「Office アドインのランタイム」を参照してください)。 -
"insertContosoMeeting"という名前の関数を実行するアクションがあります。 この関数は、後の手順で作成します。
{ "requirements": { "capabilities": [ { "name": "Mailbox", "minVersion": "1.3" } ], "formFactors": [ "desktop" ] }, "id": "online_meeting_runtime", "type": "general", "code": { "page": "https://contoso.com/commands.html" }, "lifetime": "short", "actions": [ { "id": "insertContosoMeeting", "type": "executeFunction", "displayName": "insertContosoMeeting" } ] }- メールボックス要件セットの
"extensions.ribbons"配列を次のように置き換えます。 このマークアップについて、次の情報にご注意ください。- メールボックス要件セットの
"minVersion"は"1.3"に設定されているため、リボンのカスタマイズは、この機能がサポートされていないプラットフォームと Office のバージョンには表示されません。 -
"contexts"配列は、リボンが会議の詳細開催者ウィンドウでのみ使用できるように指定します。 - 既定のリボン タブ (会議の詳細開催者ウィンドウ) には 、Contoso 会議というラベルが付いたカスタム コントロール グループが表示されます。
- グループには、[ 会議の追加] というラベルの付いたボタンが表示されます。
- ボタンの
"actionId"は、前の手順で作成したアクションの"id"と一致する"insertContosoMeeting"に設定されています。
"ribbons": [ { "requirements": { "capabilities": [ { "name": "Mailbox", "minVersion": "1.3" } ], "scopes": [ "mail" ], "formFactors": [ "desktop" ] }, "contexts": [ "meetingDetailsOrganizer" ], "tabs": [ { "builtInTabId": "TabDefault", "groups": [ { "id": "apptComposeGroup", "label": "Contoso meeting", "controls": [ { "id": "insertMeetingButton", "type": "button", "label": "Add meeting", "icons": [ { "size": 16, "url": "icon-16.png" }, { "size": 32, "url": "icon-32.png" }, { "size": 64, "url": "icon-64_02.png" }, { "size": 80, "url": "icon-80.png" } ], "supertip": { "title": "Add a Contoso meeting", "description": "Add a Contoso meeting to this appointment." }, "actionId": "insertContosoMeeting", } ] } ] } ] } ]- メールボックス要件セットの
モバイル サポートを追加する
manifest.json ファイルを開きます。
"extensions.ribbons.requirements.formFactors"配列で、項目として"mobile"を追加します。 完了すると、配列は次のようになります。
"formFactors": [
"desktop",
"mobile"
]
-
"extensions.ribbons.contexts"配列で、項目としてonlineMeetingDetailsOrganizerを追加します。 完了すると、配列は次のようになります。
"contexts": [
"meetingDetailsOrganizer",
"onlineMeetingDetailsOrganizer"
],
-
"extensions.ribbons.tabs"配列で、"TabDefault"の"builtInTabId"を含むタブを見つけます。 (既存の"groups"プロパティのピアとして) 子"customMobileRibbonGroups"配列を追加します。 完了すると、"tabs"配列は次のようになります。
"tabs": [
{
"builtInTabId": "TabDefault",
"groups": [
<-- non-mobile group objects omitted -->
],
"customMobileRibbonGroups": [
{
"id": "mobileApptComposeGroup",
"label": "Contoso Meeting",
"controls": [
{
"id": "mobileInsertMeetingButton",
"label": "Add meeting",
"type": "mobileButton",
"actionId": "insertContosoMeeting",
"icons": [
{
"scale": 1,
"size": 25,
"url": "https://contoso.com/assets/icon-25.png"
},
{
"scale": 1,
"size": 32,
"url": "https://contoso.com/assets/icon-32.png"
},
{
"scale": 1,
"size": 48,
"url": "https://contoso.com/assets/icon-48.png"
},
{
"scale": 2,
"size": 25,
"url": "https://contoso.com/assets/icon-25.png"
},
{
"scale": 2,
"size": 32,
"url": "https://contoso.com/assets/icon-32.png"
},
{
"scale": 2,
"size": 48,
"url": "https://contoso.com/assets/icon-48.png"
},
{
"scale": 3,
"size": 25,
"url": "https://contoso.com/assets/icon-25.png"
},
{
"scale": 3,
"size": 32,
"url": "https://contoso.com/assets/icon-32.png"
},
{
"scale": 3,
"size": 48,
"url": "https://contoso.com/assets/icon-48.png"
}
]
}
]
}
]
}
]
ヒント
Outlook アドインのマニフェストの詳細については、「 Office アドイン マニフェスト 」および「 モバイル デバイス上の Outlook でのアドイン コマンドのサポートの追加」を参照してください。
オンライン会議の詳細の追加を実装する
このセクションでは、アドイン スクリプトがユーザーの会議を更新してオンライン会議の詳細を含める方法について説明します。 以下は、サポートされているすべてのプラットフォームに適用されます。
同じクイック スタート プロジェクトから、コード エディターで ./src/commands/commands.js ファイルを開きます。
commands.js ファイルの内容全体を次の JavaScript に置き換えます。
// 1. How to construct online meeting details. // Not shown: How to get the meeting organizer's ID and other details from your service. const newBody = '<br>' + '<a href="https://contoso.com/meeting?id=123456789" target="_blank">Join Contoso meeting</a>' + '<br><br>' + 'Phone Dial-in: +1(123)456-7890' + '<br><br>' + 'Meeting ID: 123 456 789' + '<br><br>' + 'Want to test your video connection?' + '<br><br>' + '<a href="https://contoso.com/testmeeting" target="_blank">Join test meeting</a>' + '<br><br>'; let mailboxItem; // Office is ready. Office.onReady(function () { mailboxItem = Office.context.mailbox.item; } ); // 2. How to define and register a function command named `insertContosoMeeting` (referenced in the manifest) // to update the meeting body with the online meeting details. function insertContosoMeeting(event) { // Get HTML body from the client. mailboxItem.body.getAsync("html", { asyncContext: event }, function (getBodyResult) { if (getBodyResult.status === Office.AsyncResultStatus.Succeeded) { updateBody(getBodyResult.asyncContext, getBodyResult.value); } else { console.error("Failed to get HTML body."); getBodyResult.asyncContext.completed({ allowEvent: false }); } } ); } // Register the function. Office.actions.associate("insertContosoMeeting", insertContosoMeeting); // 3. How to implement a supporting function `updateBody` // that appends the online meeting details to the current body of the meeting. function updateBody(event, existingBody) { // Append new body to the existing body. mailboxItem.body.setAsync(existingBody + newBody, { asyncContext: event, coercionType: "html" }, function (setBodyResult) { if (setBodyResult.status === Office.AsyncResultStatus.Succeeded) { setBodyResult.asyncContext.completed({ allowEvent: true }); } else { console.error("Failed to set HTML body."); setBodyResult.asyncContext.completed({ allowEvent: false }); } } ); }
テストと検証
通常のガイダンスに従ってアドインをテストして検証し、Outlook on the web、Windows (新規またはクラシック)、または Mac でマニフェストをサイドロードします。 アドインでモバイルもサポートされている場合は、サイドローディング後に Android または iOS デバイスで Outlook を再起動します。 アドインがサイドロードされたら、新しい会議を作成し、Microsoft Teamsまたは Skype トグルが独自のトグルに置き換えられたことを確認します。
会議 UI を作成する
会議の開催者は、会議を作成するときに、次の 3 つの画像のような画面が表示されます。
会議に参加する UI
会議の出席者は、会議を表示すると、次の図のような画面が表示されます。
重要
[参加] ボタンは、Outlook on the web、Mac、Android、iOS、および新しい Outlook on Windows でのみサポートされます。 会議リンクのみが表示されていても、サポートされているクライアントに [参加 ] ボタンが表示されない場合は、サービスのオンライン会議テンプレートがサーバーに登録されていない可能性があります。 詳細については、「 オンライン会議テンプレートを登録 する」セクションを参照してください。
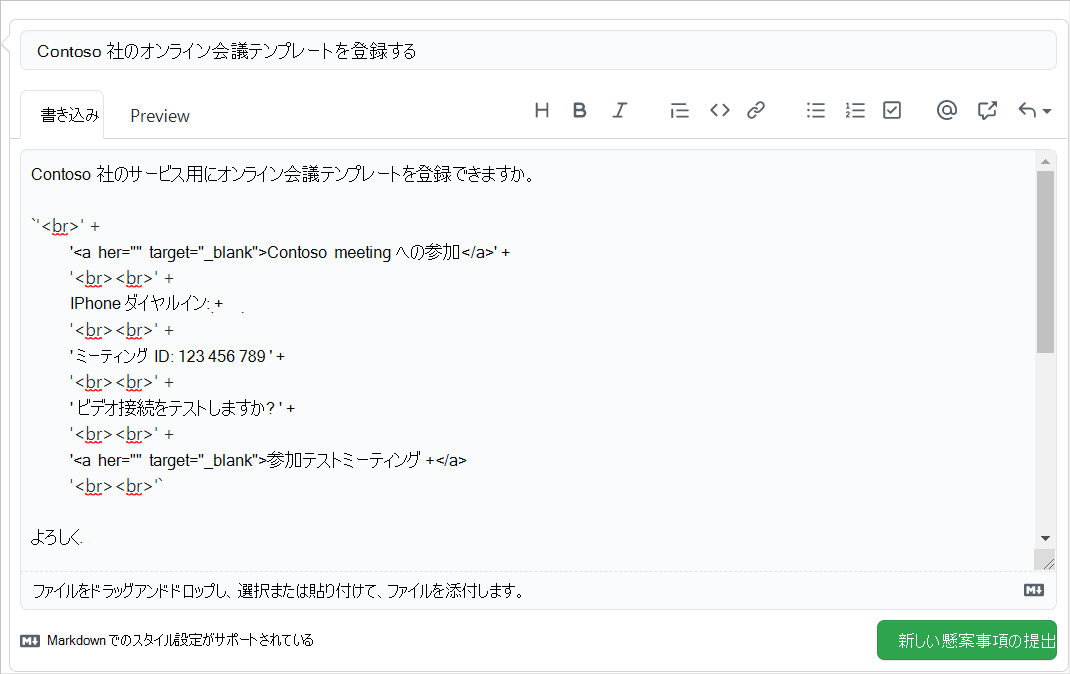
オンライン会議テンプレートを登録する
オンライン会議アドインの登録は省略可能です。 会議リンクに加えて、会議で [参加 ] ボタンを表示する場合にのみ適用されます。 オンライン会議アドインを発行して登録したら、次のガイダンスを使用して GitHub の問題を作成します。 登録タイムラインを調整するために、お客様に連絡します。
重要
- [参加] ボタンは、Outlook on the web、Mac、Android、iOS、および新しい Outlook on Windows でのみサポートされます。
- AppSource に発行されたオンライン会議アドインのみを登録できます。 基幹業務アドインはサポートされていません。
- 新しい GitHub の問題を作成します。
- 新しい問題の タイトル を "Outlook: my-service のオンライン会議テンプレートを登録する" に設定し、
my-serviceをサービス名に置き換えます。 - 問題本文で、既存のテキストを次のように置き換えます。
- 発行済みアドインの資産 ID。
- この記事の前半の「オンライン会議の詳細の追加を実装する」セクションの
newBodyまたは同様の変数で設定した文字列。
- [ 新しい問題の送信] をクリックします。

使用可能な API
この機能では、次の API を使用できます。
- 予定オーガナイザー API
- Office.context.mailbox.item.body (Body.getAsync, Body.setAsync)
- Office.context.mailbox.item.end (Time)
- Office.context.mailbox.item.loadCustomPropertiesAsync (CustomProperties)
- Office.context.mailbox.item.location (場所)
- Office.context.mailbox.item.optionalAttendees (Recipients)
- Office.context.mailbox.item.requiredAttendees (Recipients)
- Office.context.mailbox.item.start (Time)
- Office.context.mailbox.item.subject (サブジェクト)
- Office.context.roamingSettings (RoamingSettings)
- 認証フローを処理する
制限
いくつかの制限が適用されます。
- オンライン会議サービス プロバイダーにのみ適用されます。
- 既定の Teams または Skype オプションを置き換えると、管理者がインストールしたアドインのみが会議作成画面に表示されます。 ユーザーがインストールしたアドインはアクティブ化されません。
- アドイン アイコンは、16 進コード
#919191またはその同等の 色形式を使用してグレースケールにする必要があります。 - 予定オーガナイザー (新規作成) モードでは、1 つの関数コマンドのみがサポートされます。
- アドインは、1 分間のタイムアウト期間内に予定フォームの会議の詳細を更新する必要があります。 ただし、認証のために開かれたアドインがダイアログ ボックスで費やされた時間は、タイムアウト期間から除外されます。
関連項目
Office Add-ins
![[Contoso] トグルがオフになっている Android の [会議の作成] 画面。](../images/outlook-android-create-online-meeting-off.png)

![[Contoso] トグルがオンになっている Android の [会議の作成] 画面。](../images/outlook-android-create-online-meeting-on.png)
![Android の [会議に参加] 画面。](../images/outlook-android-join-online-meeting-view-1.png)