Fluent UI React は、Microsoft 365 アプリケーションを含む広範な Microsoft 製品にシームレスに適合するエクスペリエンスを構築するように設計された公式のオープンソース JavaScript フロントエンド フレームワークです。 CSS-in-JS を使用して、高度にカスタマイズ可能かつ堅牢で最新のアクセス可能な React ベースのコンポーネントを提供します。
注:
この記事では、Office アドインのコンテキストで Fluent UI Reactを使用する方法について説明します。ただし、さまざまな Microsoft 365 アプリと拡張機能でも使用されます。 詳細については、「Fluent UI React」および「Fluent UI Web オープンソース リポジトリ」を参照してください。
この記事では、Reactで構築され、Fluent UI React コンポーネントを使用するアドインを作成する方法について説明します。
アドイン プロジェクトの作成
Office アドイン用 Yeoman ジェネレーターを使用して、Reactを使用するアドイン プロジェクトを作成します。
前提条件をインストールする
Node.js (最新 LTS バージョン)。 Node.js サイトにアクセスして、オペレーティング システムに適したバージョンをダウンロードしてインストールします。
最新バージョンの Yeoman と Office アドイン用の Yeoman ジェネレーター。これらのツールをグローバルにインストールするには、コマンド プロンプトから次のコマンドを実行します。
npm install -g yo generator-office注:
Yeomanのジェネレーターを過去に取付けている場合でも、npmからのパッケージを最新のバージョンにすることをお勧めします。
Microsoft 365 サブスクリプションに接続されている Office (Office for the web を含む)。
注:
まだ Office をお持ちでない場合は、Microsoft 365 開発者プログラムを通じてMicrosoft 365 E5開発者サブスクリプションを受ける資格があります。詳細については、FAQ を参照してください。 または、 1 か月間の無料試用版にサインアップ するか、 Microsoft 365 プランを購入することもできます。
プロジェクトを作成する
次のコマンドを実行し、Yeoman ジェネレーターを使用してアドイン プロジェクトを作成します。 プロジェクトを含むフォルダーが現在のディレクトリに追加されます。
yo office
注:
yo officeコマンドを実行すると、Yeoman のデータ収集ポリシーと Office アドイン CLI ツールに関するプロンプトが表示される場合があります。 提供された情報を使用して、必要に応じてプロンプトに応答します。
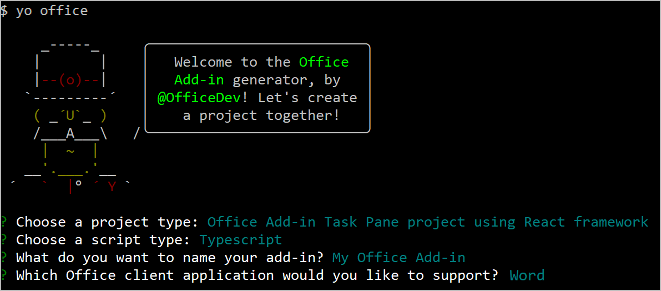
プロンプトが表示されたら、以下の情報を入力してアドイン プロジェクトを作成します。
-
プロジェクトの種類を選択します。
Office Add-in Task Pane project using React frameworkを指定します。 -
スクリプトの種類を選択します。
TypeScriptまたはJavaScriptを指定します。 - What would you want to name your add-in? (アドインの名前を何にしますか)
My Office Add-inを指定します。 - Which Office client application would you like to support?: (どの Office クライアント アプリケーションをサポートしますか) ホストの 1 つを指定します。 (この記事のスクリーンショットでは、
Wordを使用しています。Excel、PowerPoint、またはWordを選択すると、プロジェクトを初めて実行する方が簡単です。「 試してみる」を参照してください)。
次に例を示します。

ウィザードを完了すると、ジェネレーターによってプロジェクトが作成されて、サポートしているノード コンポーネントがインストールされます。
プロジェクトを確認する
Yeoman ジェネレーターで作成したアドイン プロジェクトには、基本的なアドインの作業ウィンドウのサンプル コードが含まれています。 アドイン プロジェクトのコンポーネントを調べる場合は、コード エディターでプロジェクトを開き、次のファイルを確認します。 ファイル名拡張子は、選択した言語によって異なります。 TypeScript 拡張機能はかっこで囲まれています。 アドインを試す準備ができたら、次のセクションに進みます。
プロジェクトのルート ディレクトリにある ./manifest.xml または ./manifest.json ファイルは、アドインの設定と機能を定義します。 manifest.xml ファイルの詳細については、「アドインのみのマニフェストを含む Office アドイン」を参照してください。 manifest.json ファイルの詳細については、「Microsoft 365 用統合アプリ マニフェストを使用した Office アドイン」を参照してください。
注:
Microsoft 365 の統合マニフェストは、運用環境の Outlook アドインで使用できます。Excel、PowerPoint、Word アドインのプレビューとしてのみ使用できます。
./src/taskpane/taskpane.html ファイルには、作業ウィンドウの HTML マークアップが含まれており、Office JavaScript ライブラリが読み込まれます。 また、Webview コントロールが Fluent UI React v9 をサポートしているかどうかをテストし、サポートされていない場合は特別なメッセージを表示します。
./src/taskpane/index.jsx (tsx) ファイルは、Reactルート コンポーネントです。 Reactと Fluent UI Reactが読み込まれ、Office JavaScript ライブラリが確実に読み込まれ、Fluent で定義されたテーマが適用されます。
./src/taskpane/office-document.js (ts) ファイルには、作業ウィンドウと Office クライアント アプリケーション間の対話を容易にする Office JavaScript API コードが含まれています。
./src/taskpane/components/ フォルダーには、UI を作成するReact コンポーネント *.jss (tsx) ファイルが含まれています。
試してみる
プロジェクトのルート フォルダーに移動します。
cd "My Office Add-in"以下の手順を実行し、ローカル Web サーバーを起動してアドインのサイドロードを行います。
注:
Office アドインでは、開発中でも HTTP ではなく HTTPS を使用する必要があります。 次のいずれかのコマンドを実行した後に証明書のインストールを求められた場合は、Yeoman ジェネレーターが提供する証明書をインストールするプロンプトに同意します。 変更を行うには、管理者としてコマンド プロンプトまたはターミナルを実行する必要がある場合もあります。
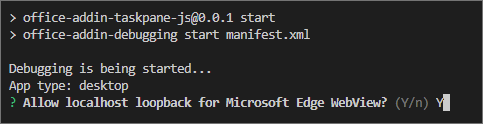
初めてコンピューターで Office アドインを開発する場合は、コマンド ラインで、Microsoft Edge WebView にループバックの除外を許可するように求められる場合があります (「Microsoft Edge WebView の localhost ループバックを許可する」)。 メッセージが表示されたら、「
Y」と入力して除外を許可します。 除外を許可するには管理者特権が必要であることに注意してください。 許可されたら、(マシンから除外を削除しない限り) 今後 Office アドインをサイドロードするときに、除外を求められません。 詳細については、 Office アドインを読み込むか Fiddler を使用する場合は、「localhost からこのアドインを開くことができない」を参照してください。
Yeoman ジェネレーターを初めて使用して Office アドインを開発すると、既定のブラウザーでウィンドウが開き、Microsoft 365 アカウントにサインインするように求められます。 サインイン ウィンドウが表示されない場合、サイドローディングまたはログイン タイムアウト エラーが発生した場合は、
atk auth login m365を実行します。
ヒント
Mac でアドインをテストしている場合は、先に進む前に次のコマンドを実行してください。 このコマンドを実行すると、ローカル Web サーバーが起動します。
npm run dev-serverアドインをテストするには、プロジェクトのルート ディレクトリで次のコマンドを実行します。 これにより、ローカル Web サーバーが起動し、アドインが読み込まれた状態で Office ホスト アプリケーションが開きます。
npm start注:
Outlook でアドインをテストしている場合、
npm startはアドインを Outlook デスクトップクライアントと Web クライアントの両方にサイドロードします。 Outlook でアドインをサイドロードする方法の詳細については、「 テストのために Outlook アドインをサイドロードする」を参照してください。Excel、Word、またはPowerPoint on the webでアドインをテストするには、プロジェクトのルート ディレクトリで次のコマンドを実行します。 このコマンドを実行すると、ローカル Web サーバーが起動します。 "{url}" を、アクセス許可を持っている OneDrive または SharePoint ライブラリ上の Word ドキュメントの URL に置き換えます。
注:
Mac で開発している場合は、
{url}を単一引用符で囲みます。 Windows ではこれを行 わないでください 。npm run start -- web --document {url}次に例を示します。
npm run start -- web --document https://contoso.sharepoint.com/:t:/g/EZGxP7ksiE5DuxvY638G798BpuhwluxCMfF1WZQj3VYhYQ?e=F4QM1Rnpm run start -- web --document https://1drv.ms/x/s!jkcH7spkM4EGgcZUgqthk4IK3NOypVw?e=Z6G1qpnpm run start -- web --document https://contoso-my.sharepoint-df.com/:t:/p/user/EQda453DNTpFnl1bFPhOVR0BwlrzetbXvnaRYii2lDr_oQ?e=RSccmNP
ドキュメントにアドインがサイドロードされない場合は、「アドインを手動でサイドロードしてOffice on the webする」の手順に従って手動でサイドロードします。
注:
コンピューターに Office アドインを初めてサイドロードした場合 (または 1 か月を超えて初めて) 場合は、最初に古い証明書を削除してから、新しい証明書をインストールするように求められます。 両方のプロンプトに同意します。
WebView Stop On Load プロンプトが表示されます。 [OK] を選択します。
[My Office アドイン] 作業ウィンドウがまだ開いていない場合は、[ ホーム ] タブを選択し、リボンの [ タスクウィンドウの表示 ] ボタンを選択してアドイン作業ウィンドウを開きます。
注:
Outlook でアドインをテストする場合は、新しいメッセージを作成します。 次に、[ メッセージ ] タブに移動し、リボンから [ タスクウィンドウの表示 ] を選択してアドイン作業ウィンドウを開きます。
テキスト ボックスにテキストを入力し、[ テキストの挿入] を選択します。
![アドイン作業ウィンドウから [挿入] ボタンを選択した後、ドキュメントに挿入されたカスタム テキスト。](../images/word-task-pane-react-component.png)
開発サーバーを停止してアドインをアンインストールする準備ができたら、次のコマンドを実行します。
npm stop
Fluent UI React v9 に移行する
以前のバージョンの Fluent UI Reactを実装する既存のアドインがある場合は、Fluent UI v9 に移行することをお勧めします。 移行プロセスのガイダンスについては、「 v9 への移行の概要」を参照してください。
トラブルシューティング
- 「開発環境のセットアップ」の手順に従って、環境が Office 開発の準備ができていることを確認 します。
Yo Office が実行する自動
npm installステップが失敗する可能性があります。npm startを実行しようとしたときにエラーが表示された場合は、コマンド プロンプトで新しく作成したプロジェクト フォルダーに移動し、npm installを手動で実行します。 Yo Office の詳細については、「 Yeoman ジェネレーターを使用して Office アドイン プロジェクトを作成する」を参照してください。Yeoman ジェネレーターまたはプロジェクトの
npm installを実行すると、警告が生成される場合があります。 ほとんどの場合、これらの警告は無視しても問題ありません。 依存関係が非推奨になり、プロジェクトが依存する他のパッケージで依存関係がサポートされない場合があります。 これらの警告を解決する場合は、npm-check-updatesツールを使用します。- ルート プロジェクト ディレクトリ内のコマンド プロンプトで、
npm i -g npm-check-updatesを実行します。 これにより、ツールがグローバルにインストールされます。 -
ncu -uを実行します。 これにより、すべてのパッケージのレポートと、更新されるバージョンが表示されます。 -
npm installを実行して、すべてのパッケージを更新します。
npm installを実行するときの警告の詳細については、「Node.js と npm の世界での警告と依存関係」を参照してください。- ルート プロジェクト ディレクトリ内のコマンド プロンプトで、
関連項目
Office Add-ins