コード ビュー機能を使用すると、アプリの画面上の各コントロールの基礎となるコードを確認することができます。 コードでは、YAML のサブセットである改良された形式を使用します。
コード ビューを使用して、次のことができます。
- 各コントロールのコードを画面に表示します。
- コントロールのコードをコピーして、Power Apps Studio の外部で共有します。
- コントロールをコードとしてコピーして貼り付け、コピーしたコードに基づいて新しいコントロールを作成します。
コードの表示、コピー、貼り付け
コード ビューには、選択したコントロールとそのすべての子コントロールのコードが表示されます。
コード ビューを使用すると、アプリ内の任意の画面、または Power Apps の外側にコードをコピー&ペーストして、コントロールを複製できます。 この機能は、コントロールが高度にカスタマイズされていて、それらを共有または複製する場合に役立ちます。
コードを表示
Power Apps Studio で編集するのためにアプリを開きます。
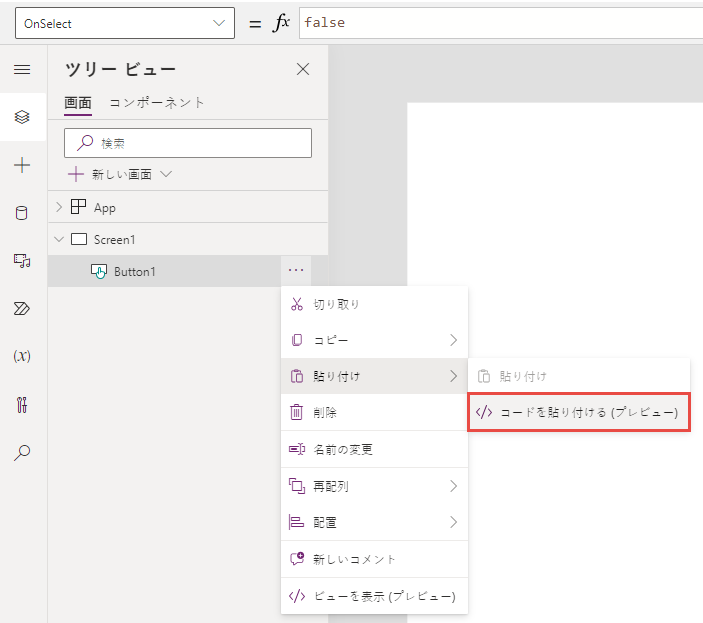
画面のツリー ビューにあるコントロールを右クリックしてから、ビュー コード を選択します。

チップ
コード内の特定の文字列を検索するには、キーボードショートカットの Ctrl+F を使用します。
コードをコピーして貼り付ける
選択したコントロールのコードをコピーするには、次のようにします。
- メニューを使用してコピーします。
- ショートカット Ctrl+C を使用します。
- コードビューのポップ アップでコードを表示したら、コードをコピーするを選択します。
コードから新しいコントロールを追加するには、次のようにします。
メニューを使用して貼り付けます。
ショートカット Ctrl+V を使用します。

重要
Power Apps Studio が生成する YAML 形式を使用します。 コードは、新しいコントロールが作成される前に検証されます。
ブラウザーのクリップボードへのアクセスが必要
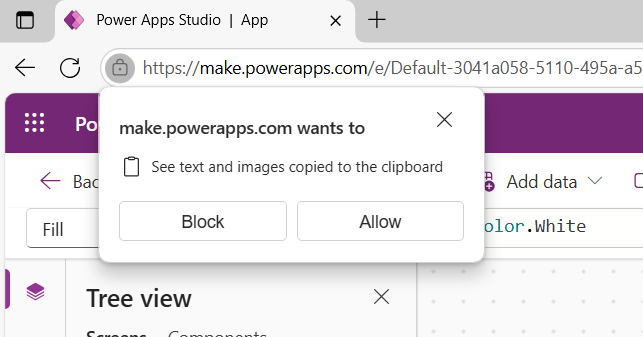
コードビューを使って Power Apps Studio にコードを貼り付けるには、ブラウザがクリップボードにアクセスできる必要があります。 コードの貼り付けに問題がある場合は、ブラウザの設定を確認し、クリップボードの権限が有効になっていることを確認してください。
初めてコードを貼り付けると、ブラウザーからクリップボードへのアクセスを許可するように求められます。 この要求を承認すると、Power Apps Studio への貼り付け機能が有効になります。

チップ
貼り付けがうまくいかない場合は、ご利用のブラウザで Power Apps へのクリップボードアクセスがブロックされていないか確認してください。 Microsoft Edge では、ブラウザの設定でクリップボードへのアクセスを許可するサイトに https://make.powerapps.com を手動で追加することができます。
既知の制限
- App Objectのコードをコピー&ペーストしたり、表示したりすることはできません。
- コード ビューではコードを編集できません。