コレクションを使用すると、ユーザーはアプリで管理できるデータを格納できます。 コレクションは、製品一覧内の製品など、類似したアイテムのグループです。 コレクションなど、さまざまなタイプの変数の詳細については、キャンバス アプリの変数についてを参照してください。
前提条件
- Power Apps にサインアップ し、登録に使用した同じ資格情報を使用してサインイン します。
- Power Apps で、アプリを作成するか既存のアプリを開きます。
- Power Apps でコントロールを構成する方法を説明します。
このビデオでは、コレクションの作成と更新の方法について説明しています:
複数列コレクションの作成
Power Apps Studio で、テキスト入力コントロールを追加します。
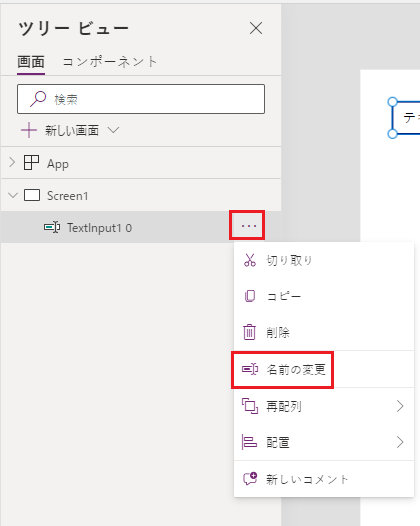
左側のナビゲーション ウィンドウで省略記号を選択し、名前の変更、次に製品名を入力してコントロール名を変更します。

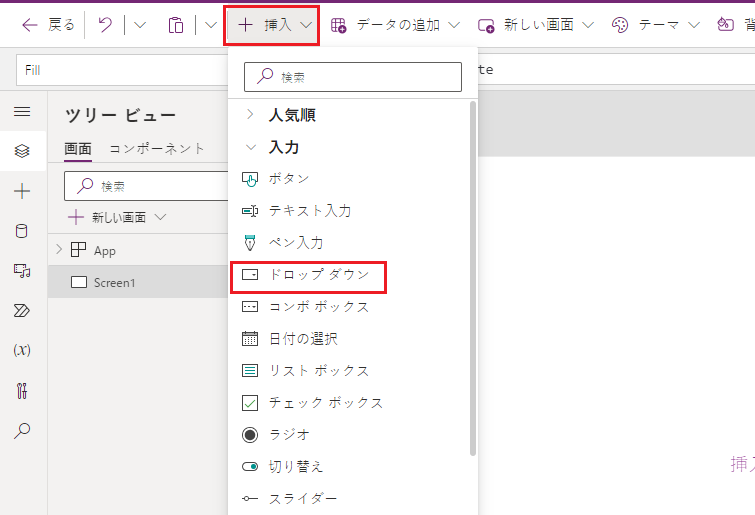
ドロップ ダウン コントロールを追加します。

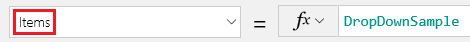
ドロップ ダウン コントロールの名前を色に変更し、そして Items プロパティがプロパティ リストで選択されていることを確認します。

数式バーで、DropDownSample をこの式で置き換えます。
["Red","Green","Blue"]ボタン コントロールを追加し、Text プロパティを追加に設定し、その OnSelect プロパティをこの式に設定します。
Collect( ProductList, { Product: "ProductName.Text", Color: "Colors.Selected.Value" } )アプリを確認するには、
F5キーを押すか、再生ボタンを選択します。 キーを押して ProductName にテキストを入力し、色のオプションを選択してから追加を選択します。前のステップを少なくともあと 2 回繰り返してから、
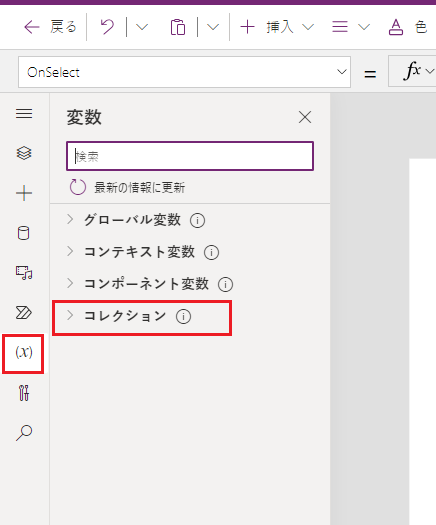
Escキーを押します。変数 ウィンドウを選択し、コレクション を選択して、作成したコレクションを表示します。

コレクションの表示
挿入>垂直ギャラリー コントロールを選択します。
ギャラリー Items プロパティを ProductList に設定します。
ツリー ビューでギャラリーを選択し、次にフィールドを選択します。
データ ウィンドウで、サブタイトル フィールドを色、タイトル フィールドを製品に設定します。
レイアウト> タイトルとサブタイトル を選択します。

1 つまたはすべてのアイテムを削除する
ギャラリーを選択し、ギャラリー テンプレートに ごみ箱 アイコンを追加します。
そのアイコンの OnSelect プロパティを次の式に設定します。
Remove(ProductList, ThisItem)ギャラリーの外側にボタンを追加し、Text プロパティをクリアに設定し、OnSelect プロパティを次の式に設定します。
Clear(ProductList)Alt キーを押しながら、ごみ箱アイコンを選択して、コレクションからそのアイテムを削除します。またはクリアボタンを選択して、コレクションからすべてのアイテムを削除します。
リストをコレクションに配置する
ボタンを追加して、OnSelect プロパティをこの関数に設定し、ListName をリストの名前に置き換えます。
Collect(MySPCollection, ListName)この関数は、MySPCollection という名前のリストと同じデータを含むコレクションを作成します。
Altキーを押しながら、ボタンを選択します。
フォームで (ドロップダウン リスト、日付の選択、およびユーザーの選択を使用して) データを表示する方法については、フォームの編集コントロールとフォームの表示コントロールを参照してください。
次の手順
- リファレンス記事で Collect 関数をレビューします。
- AddColumns、DropColumns、RenameColumns、および ShowColumns 関数を使用して、コレクション内のデータを形成する方法を説明します。