[この記事はプレリリース ドキュメントであり、変更されることがあります。]
Figma UI キットからアプリを作成するは、特定のコンポーネントをサポートします。 この記事では、これらのコンポーネントについて説明します。
サポートされているコンポーネントの最新情報と詳細な例を表示するには、Figma UI キットからアプリを作成するにあるサポートされているコンポーネントのページにアクセスしてください。
重要
コンポーネントの名前を変更したり、レイヤーを変更したりしないでください。 そうしないと、コンポーネントは Power Apps でプロパティを変換しません。
スクロール可能なセクション
スクロール可能なセクションは、画面上のセクションです。 コンテンツがセクションを超えている場合でも、ユーザーはスクロールしてコンテンツにアクセスできます。
UI キット内のスクロール可能なセクションは、電話とタブレットの 2 つの異なる形式で利用できます。
フォーム
ユーザーにフィールドへの入力とデータの送信を求める場合は、フォーム セクションを使用します。
Power Apps では、このセクションはスクロール可能になります。

- フォーム セクションには、垂直方向または水平方向のデータ カード コンポーネントのみを配置します。
- 垂直方向と水平方向のデータ カードを組み合わせて使用しないでください。
- フォーム フレームで基本コンポーネントを使用しないでください。
コンテナー (垂直)
コンテンツをスクロールする場合は、コンテナー (垂直) セクションを使用します。 たとえば、長い説明コンテンツのセクションが必要な場合です。
ヒント
コンテナー (垂直) セクション内に小さなフォームを追加することもできます。

- コンテナ フレームで基本コンポーネントとフォームを使用します。
- コンテナー (垂直) セクションに垂直方向または水平方向のカード コンポーネントを配置しないでください。
垂直方向および水平方向のデータ カード
垂直方向および水平方向のデータ カードは、フォーム上に自動的に配置されるコンポーネントです。
注意
すべてのデータ カードがフォーム コンポーネント内に直接配置されていることを確認してください。 フォームの外でデータ カードを使用することはできません。
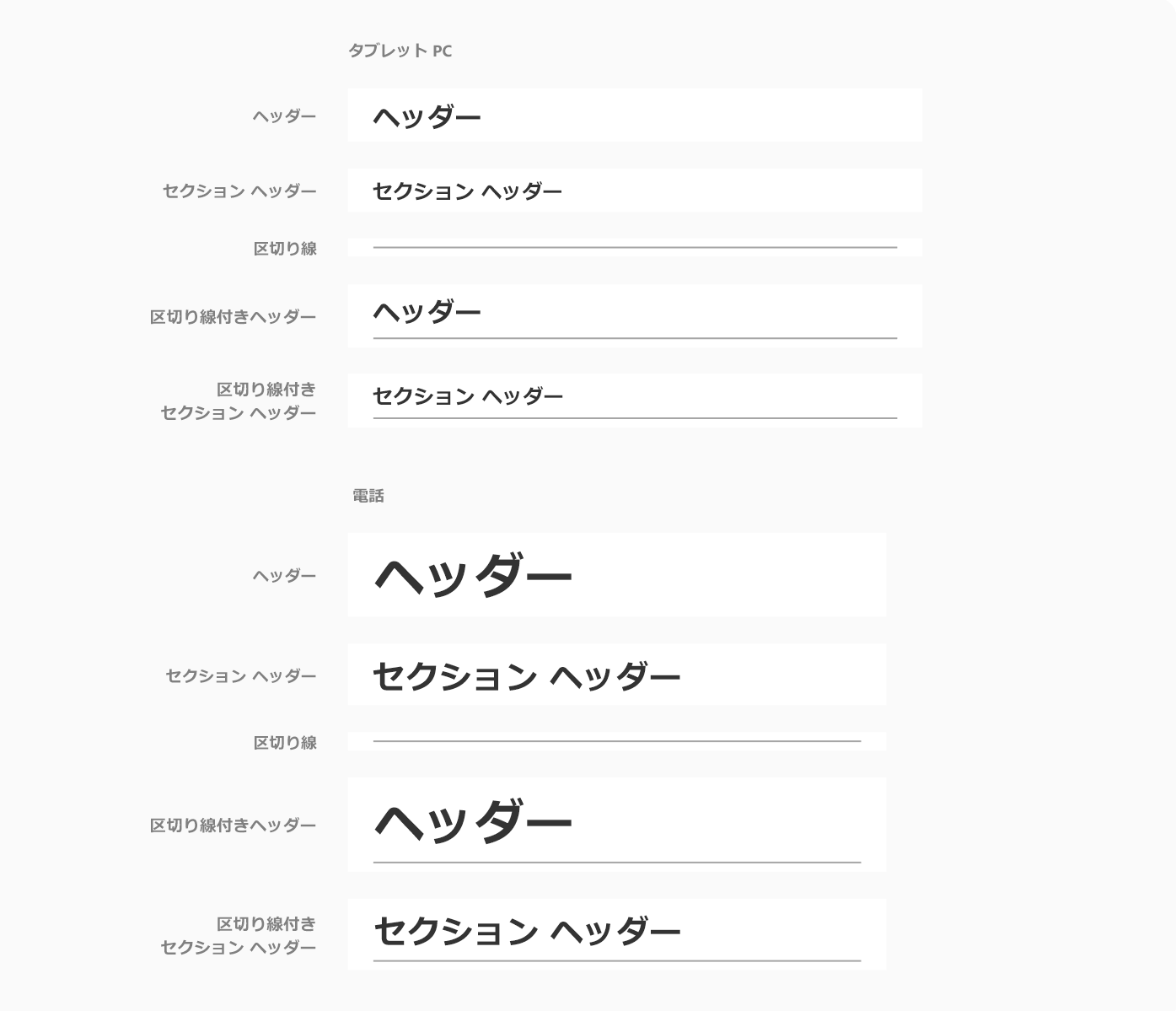
ヘッダーと仕切り

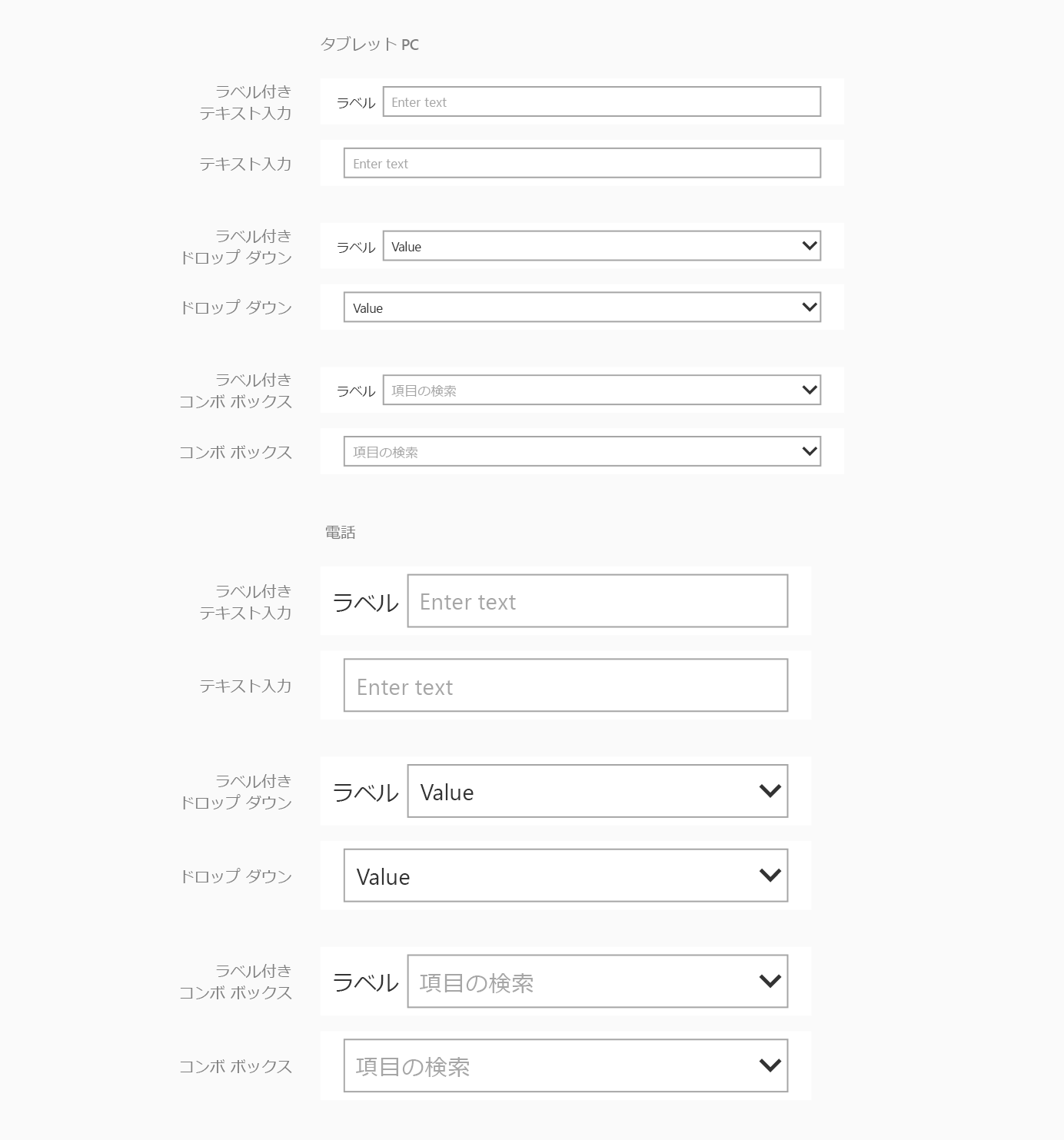
テキスト入力、ドロップ ダウン、およびコンボ ボックス

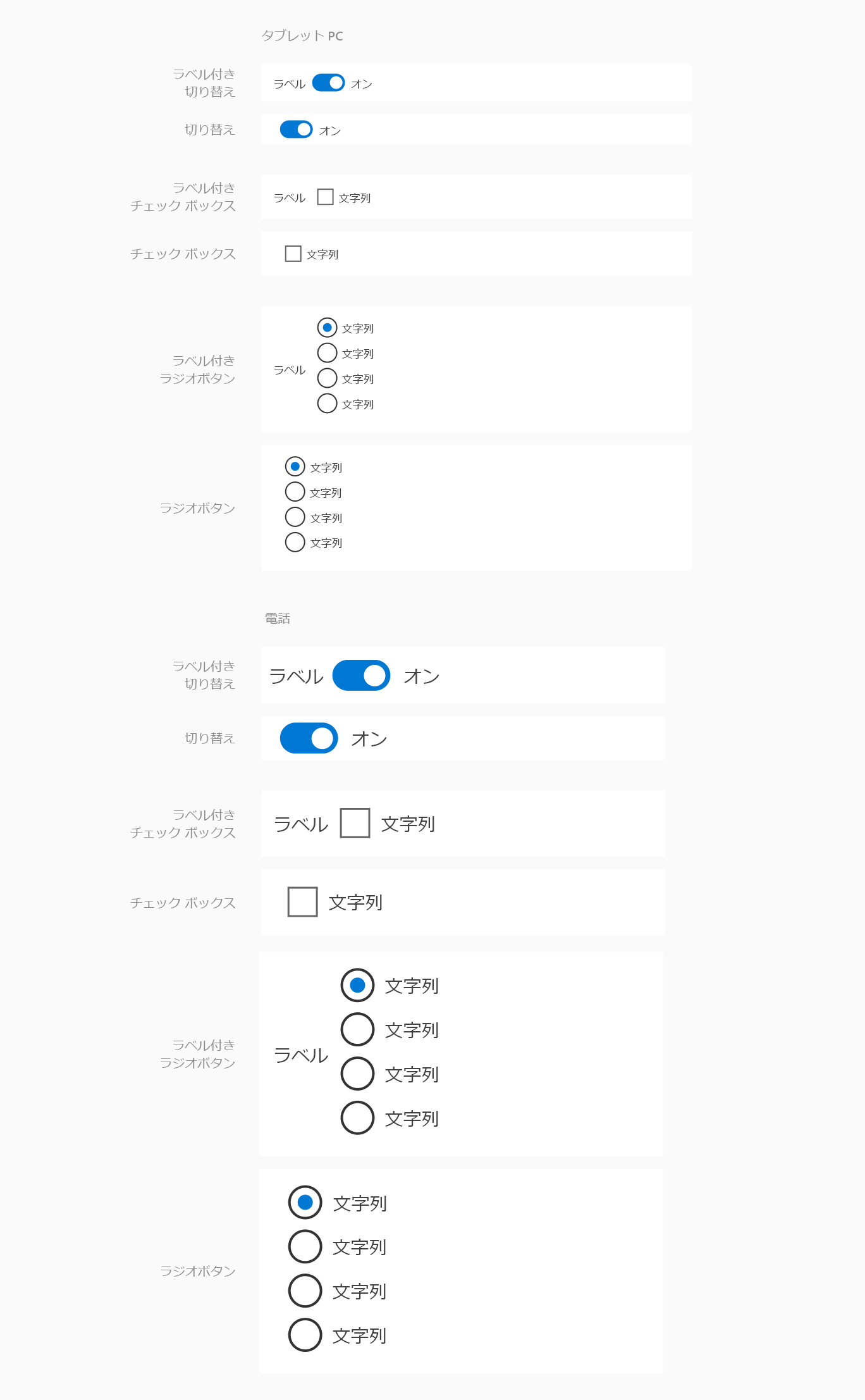
切り替え、チェック ボックス、およびラジオ

スライダー、評価

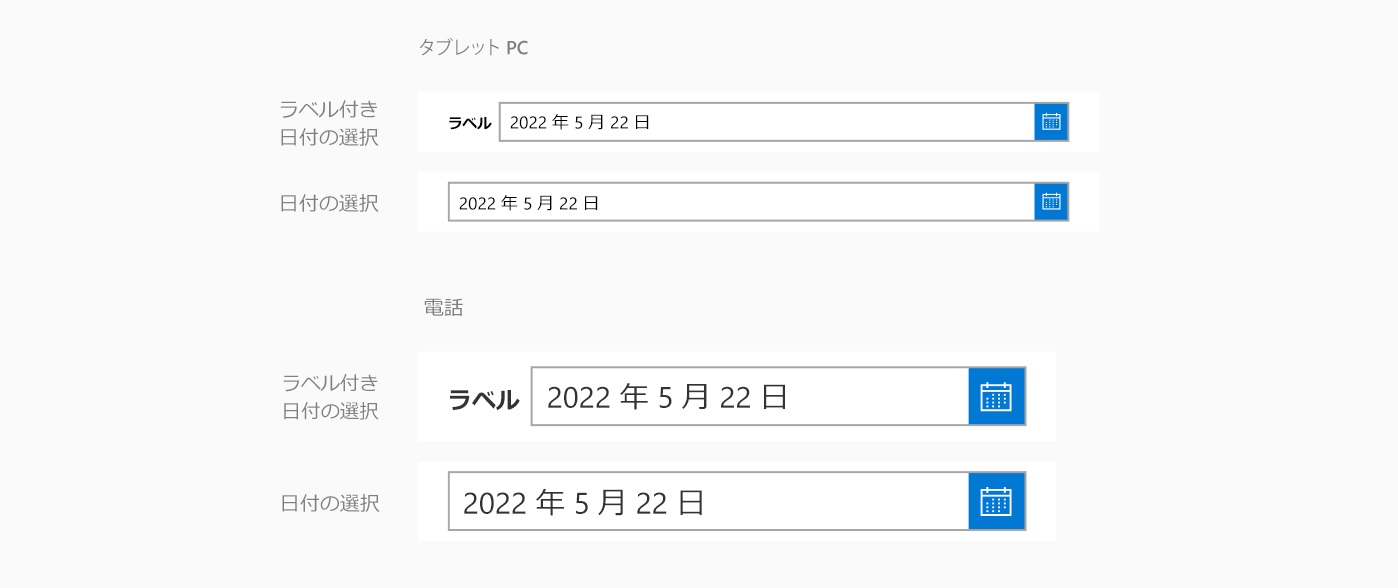
日付の選択

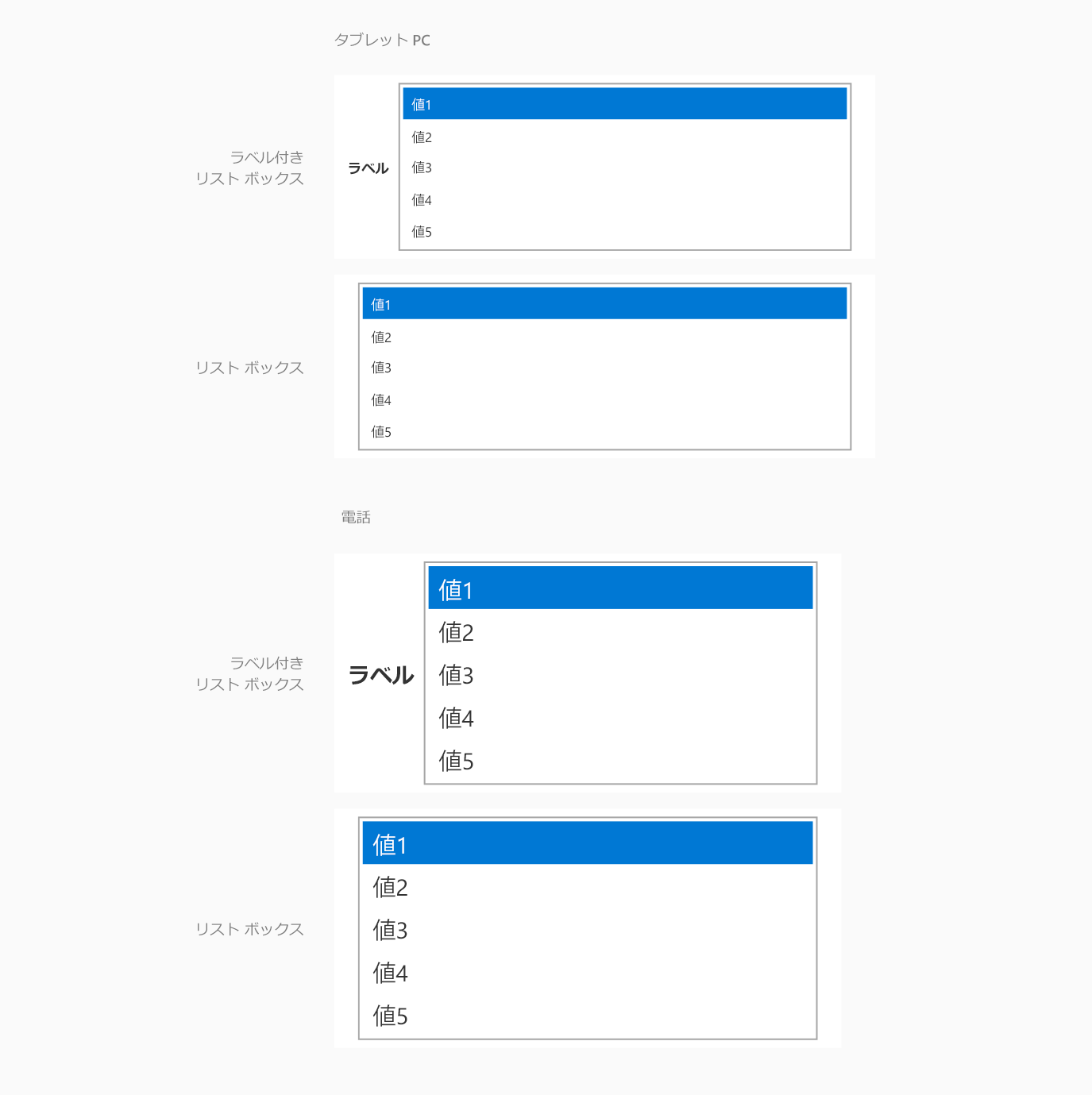
リスト ボックス

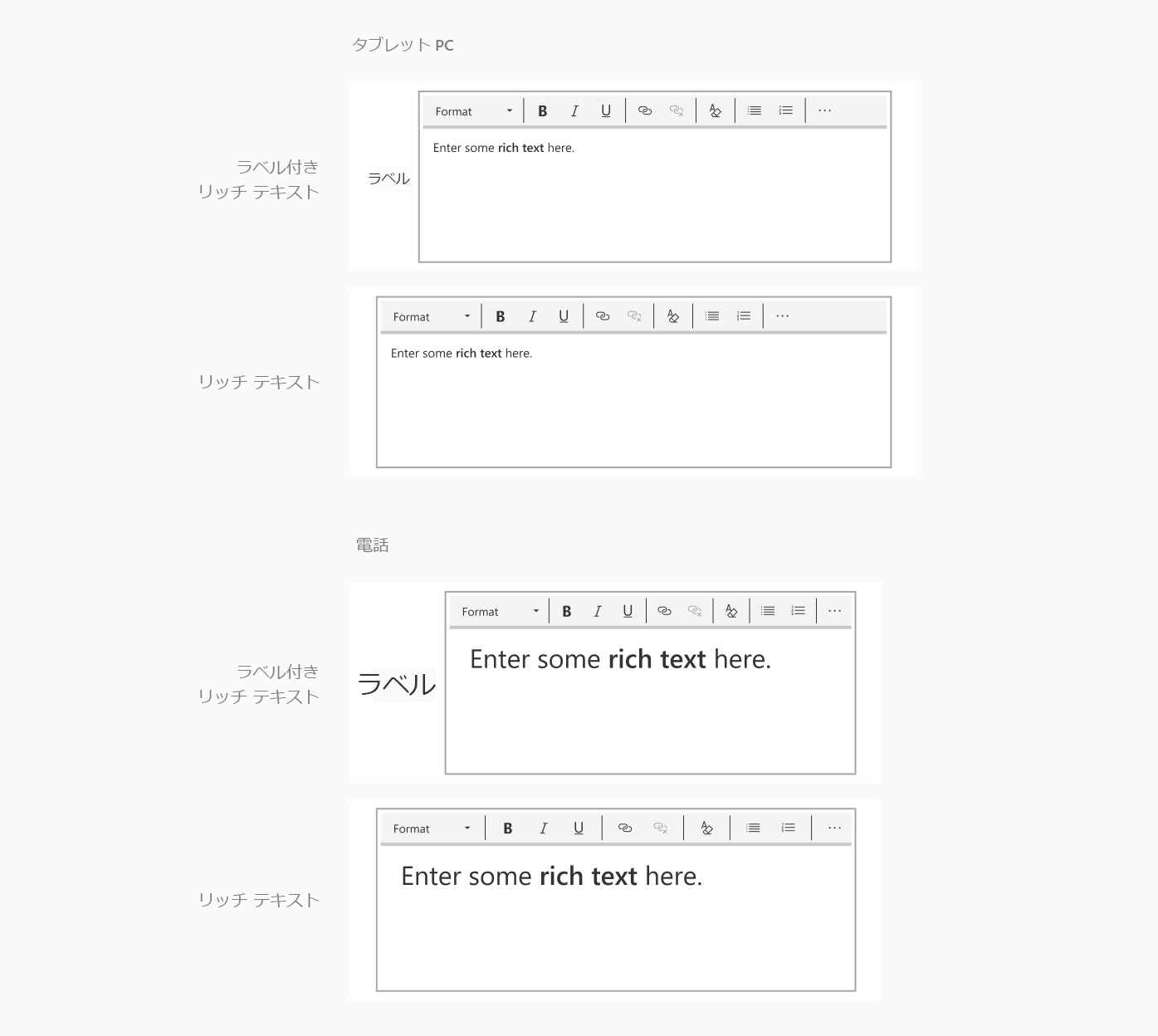
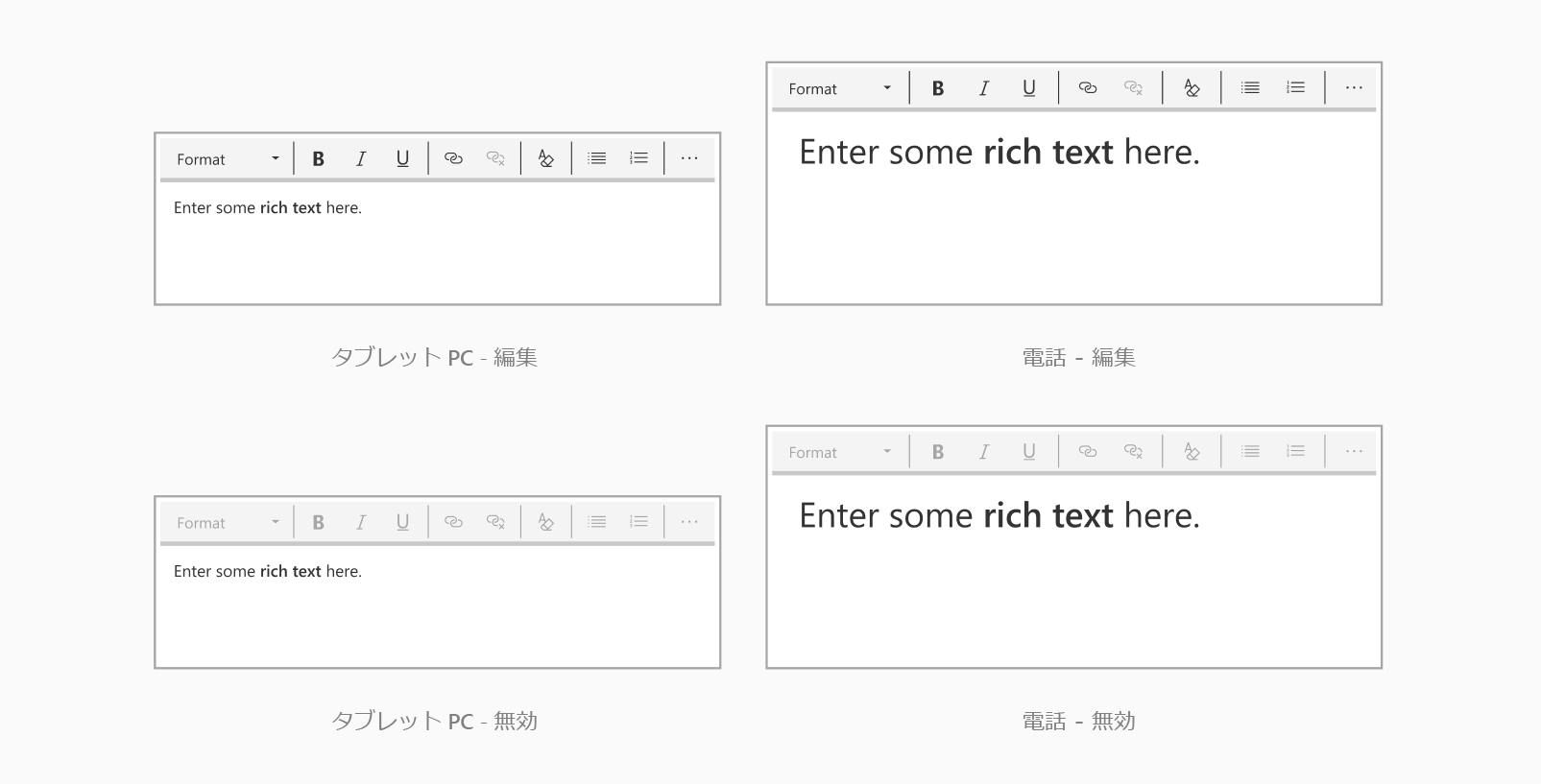
リッチ テキスト

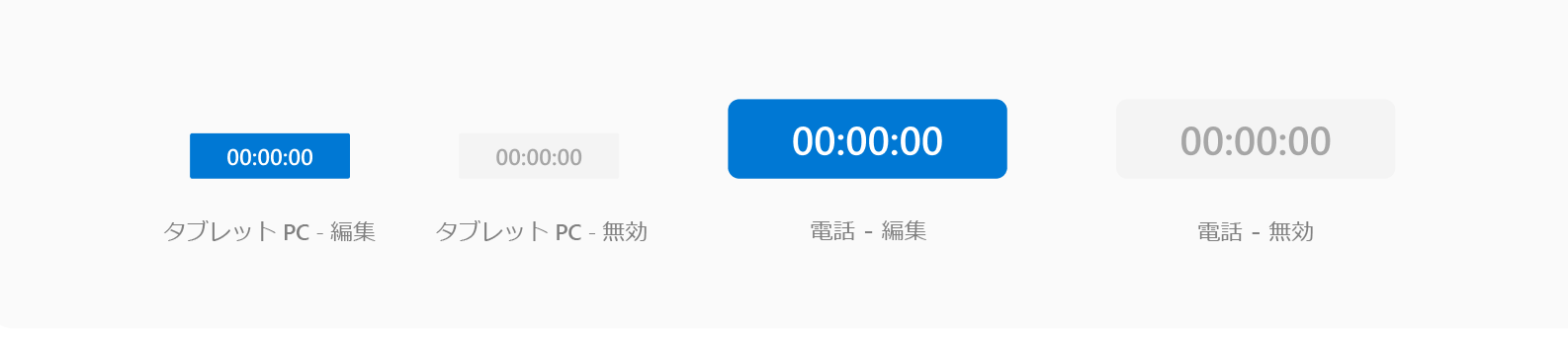
タイマー

コンポーネントのサイズ、状態、およびタイプ
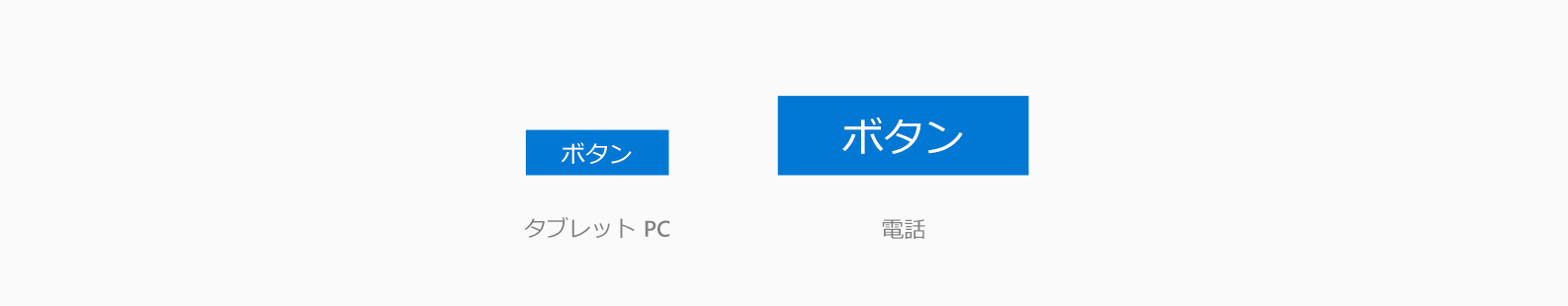
ボタン サイズ

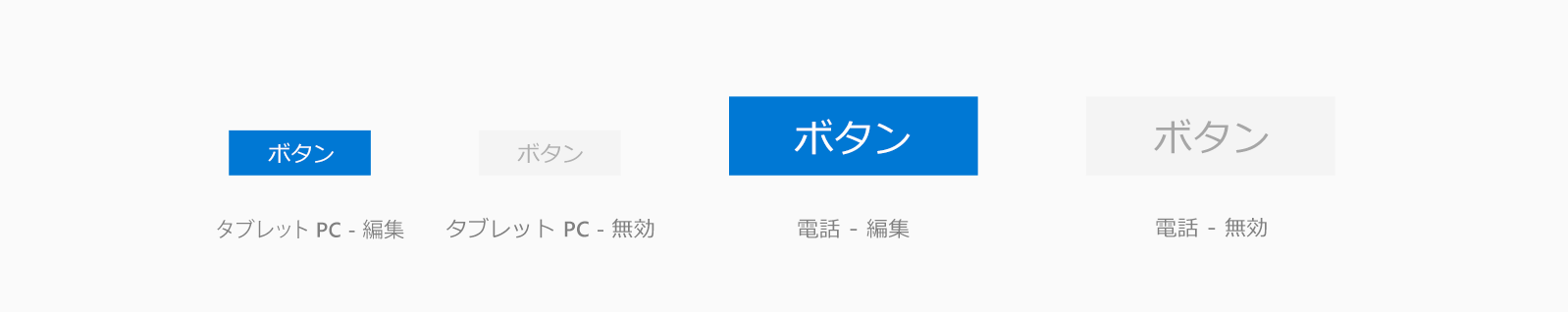
ボタンの状態

- アウトライン化されたボタンにストロークをつけたい場合、Power Apps ではセンター ストロークの変換しかできないため、Figma でストロークを Center に設定します。
ラベル サイズ

注意
テキスト ラベル内で使用するフォントとフォント サイズは 1 つだけです。 テキスト ラベル内で複数のフォントまたはフォント サイズを使用する場合は、各バリエーションで別々のラベルを作成します。 また、ラベルのテキストが境界ボックスを超えないようにしてください。そうしないと、正しく変換されません。
テキスト入力サイズ

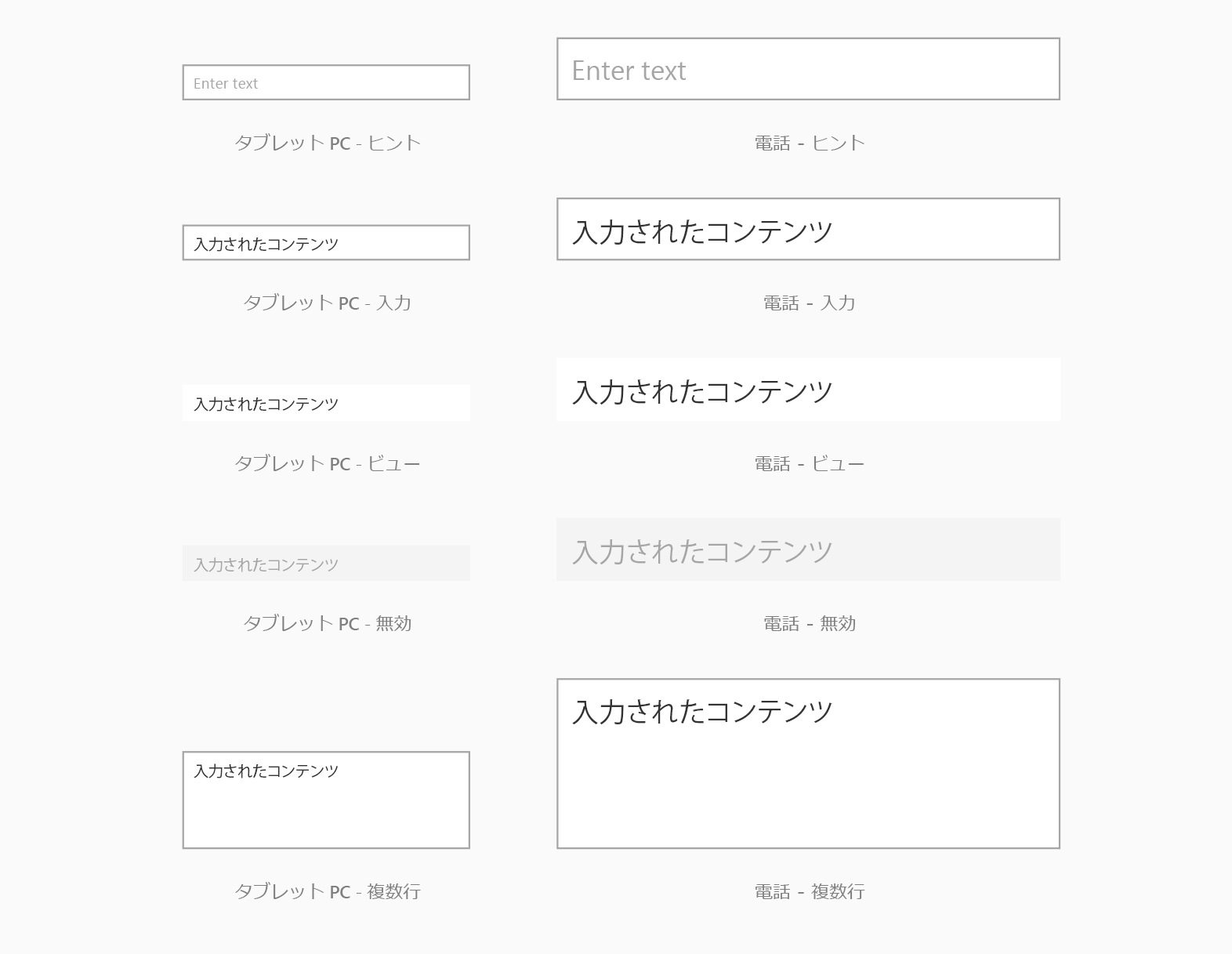
テキスト入力状態

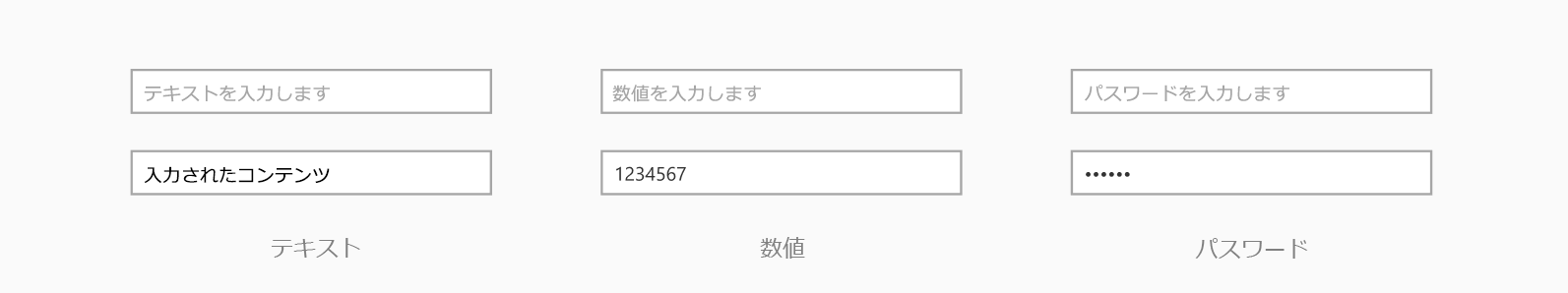
テキスト入力タイプ

コンボ ボックス サイズ

コンボ ボックス状態

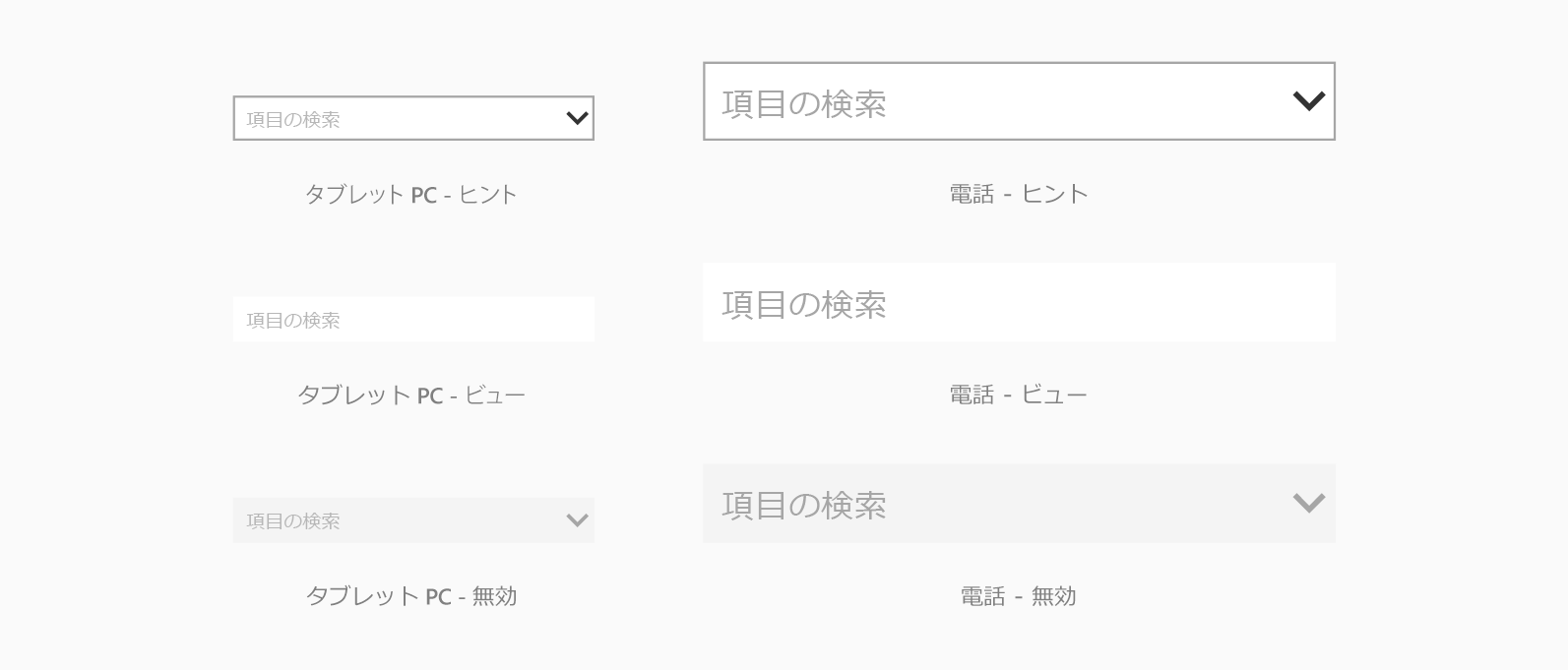
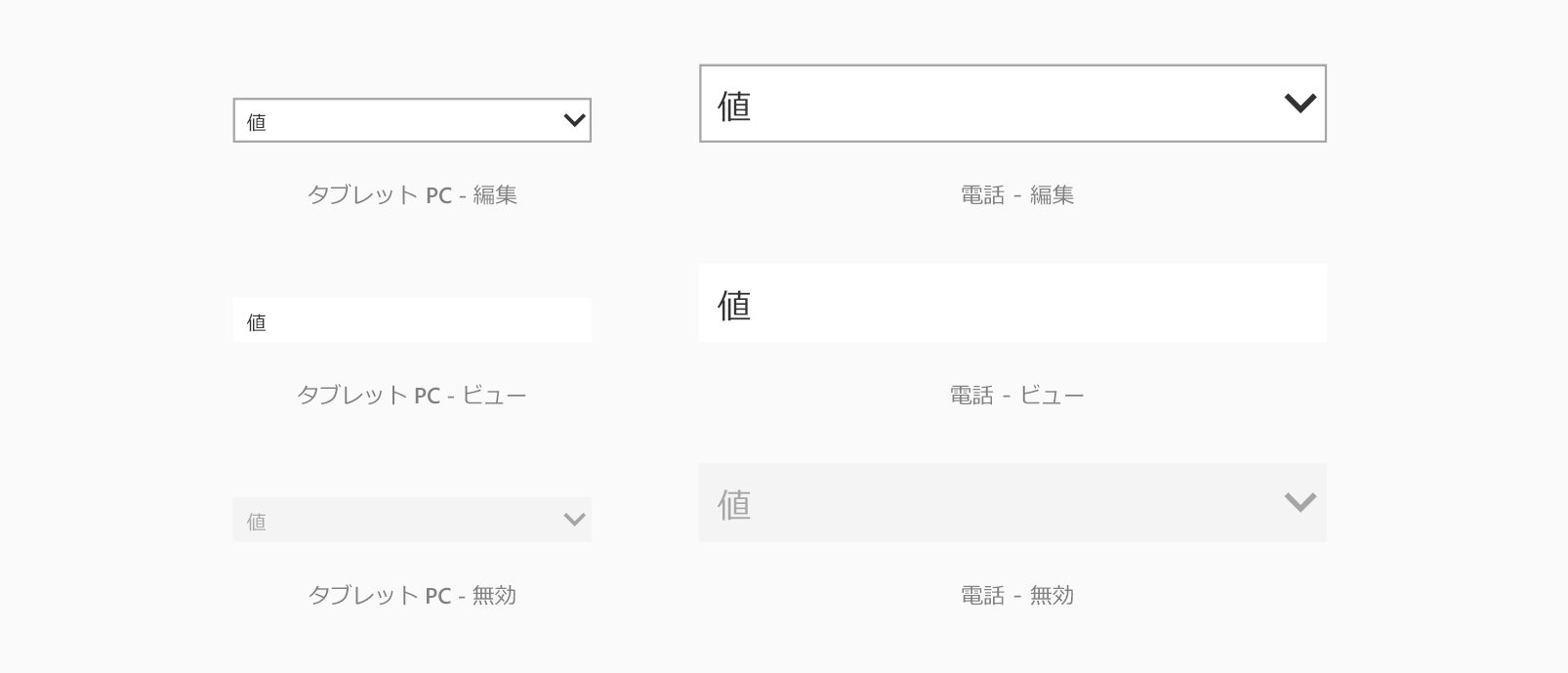
ドロップ ダウン サイズ

ドロップ ダウン状態

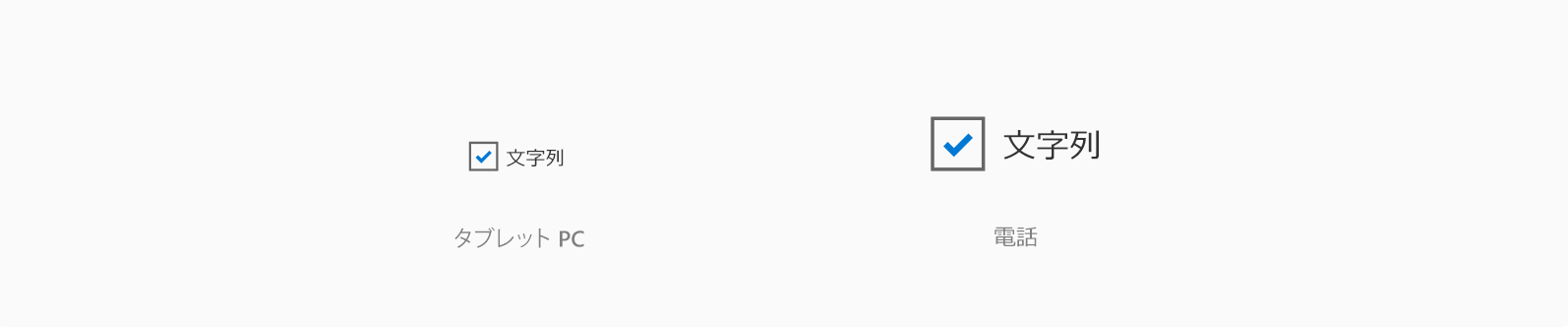
チェック ボックス サイズ

チェック ボックスの状態

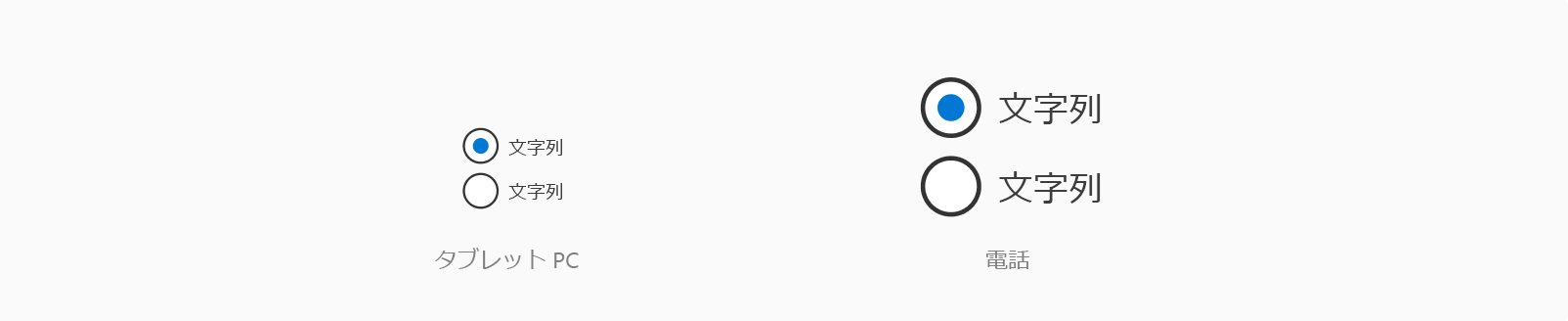
ラジオ ボタン サイズ

ラジオ ボタンの状態

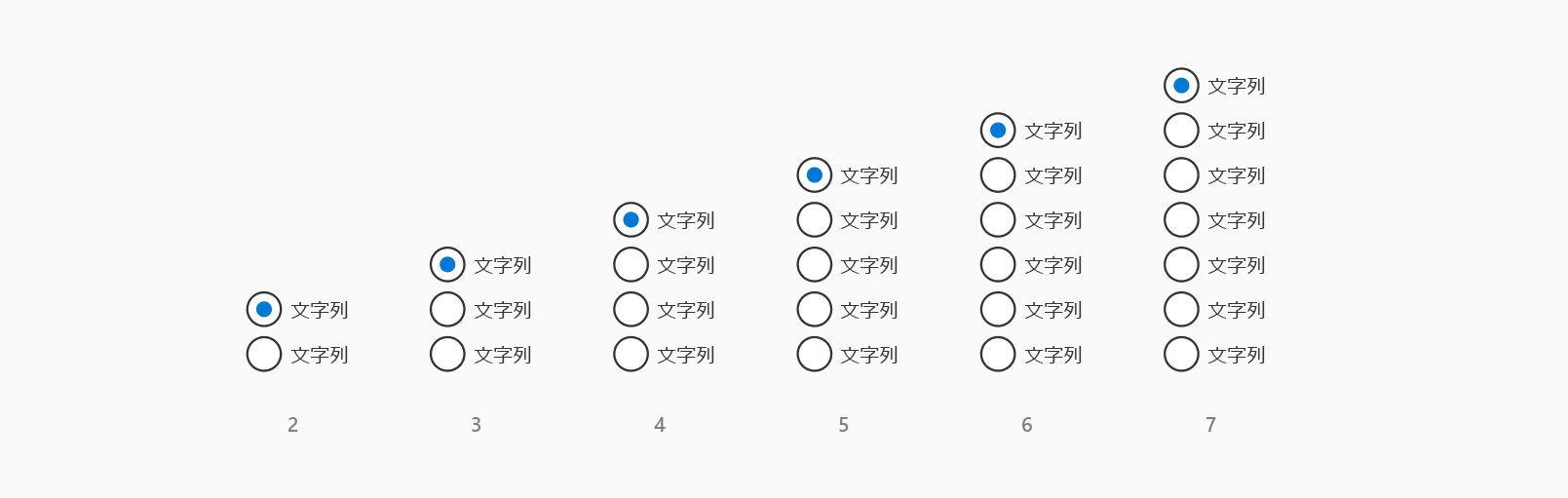
ラジオ ボタン タイプ

- すべてのラジオ ボタンとテキストを同じ色に保ちます。 アプリに変換するとき、Power Apps は最初のラジオ ボタンの色を、残りのすべてのボタンに使用します。 使用した他の色は認識されません。
切り替えのサイズ

切り替えの状態

切り替えのタイプ

日付の選択のサイズ

日付の選択の状態

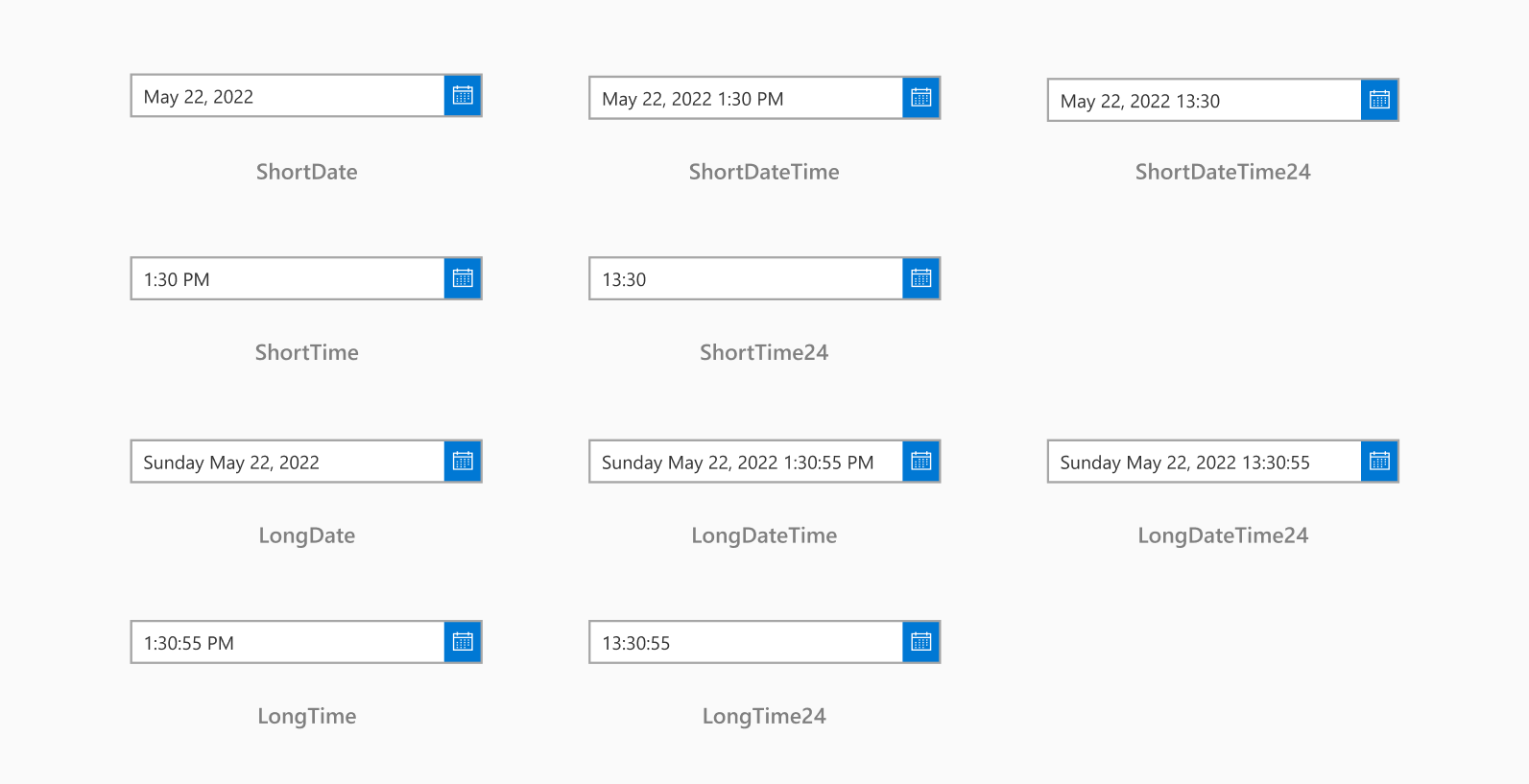
日付の選択のタイプ

スライダーのサイズ

スライダーの状態

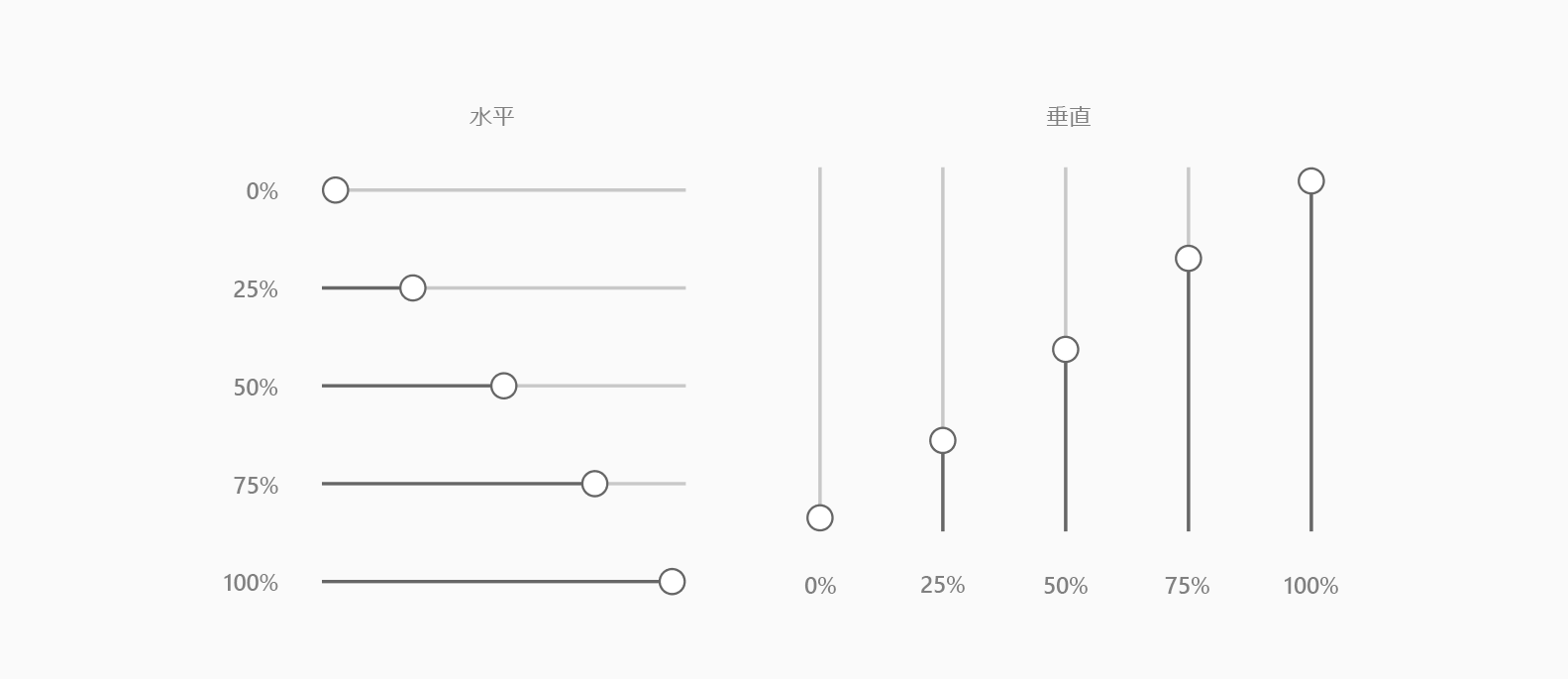
スライダーのタイプ

評価のサイズ

評価の状態

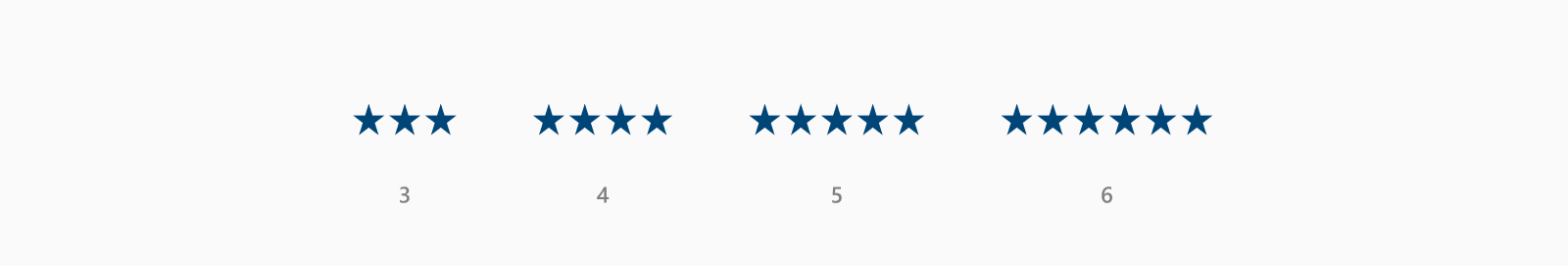
評価のタイプ

- Figma でデザインするときは、すべての星を同じ色に保ちます。 アプリに変換するとき、Power Apps は最初の星の色を、残りのすべての星に使用します。 使用した他の色は認識されません。
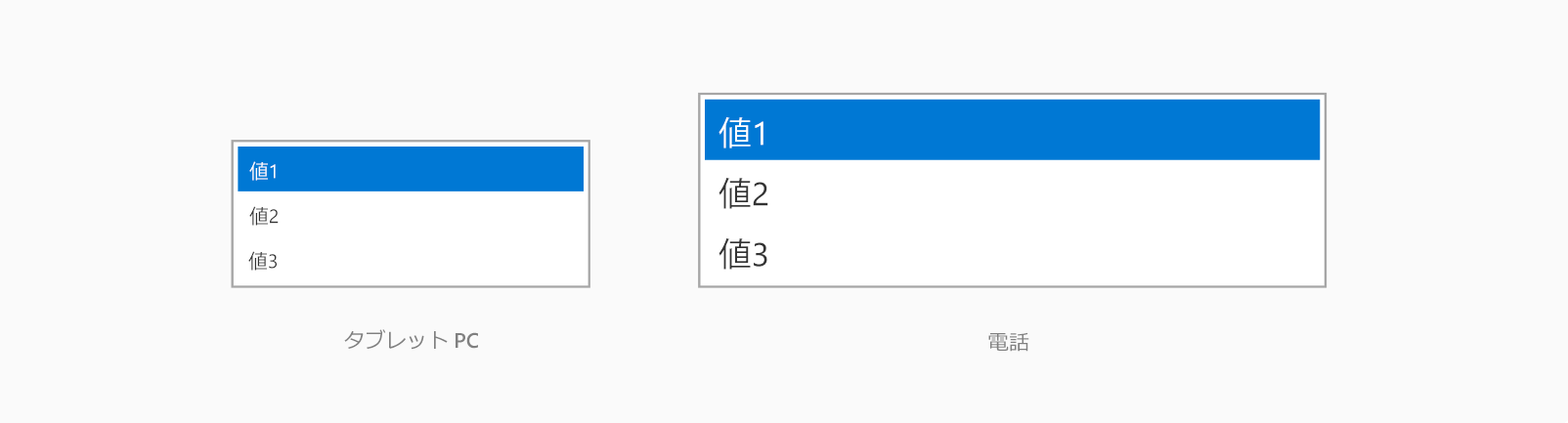
リスト ボックスのサイズ

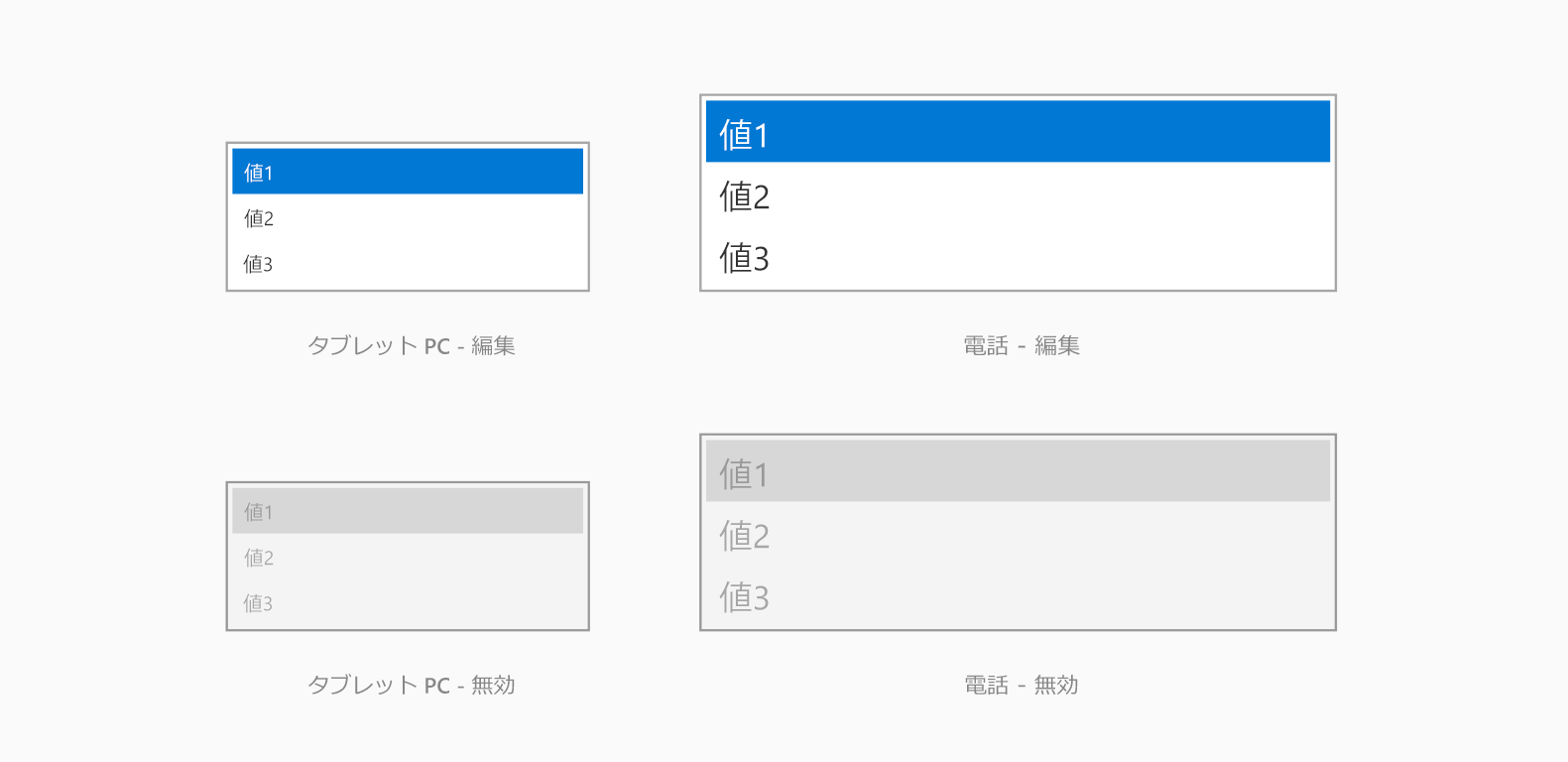
リスト ボックスの状態

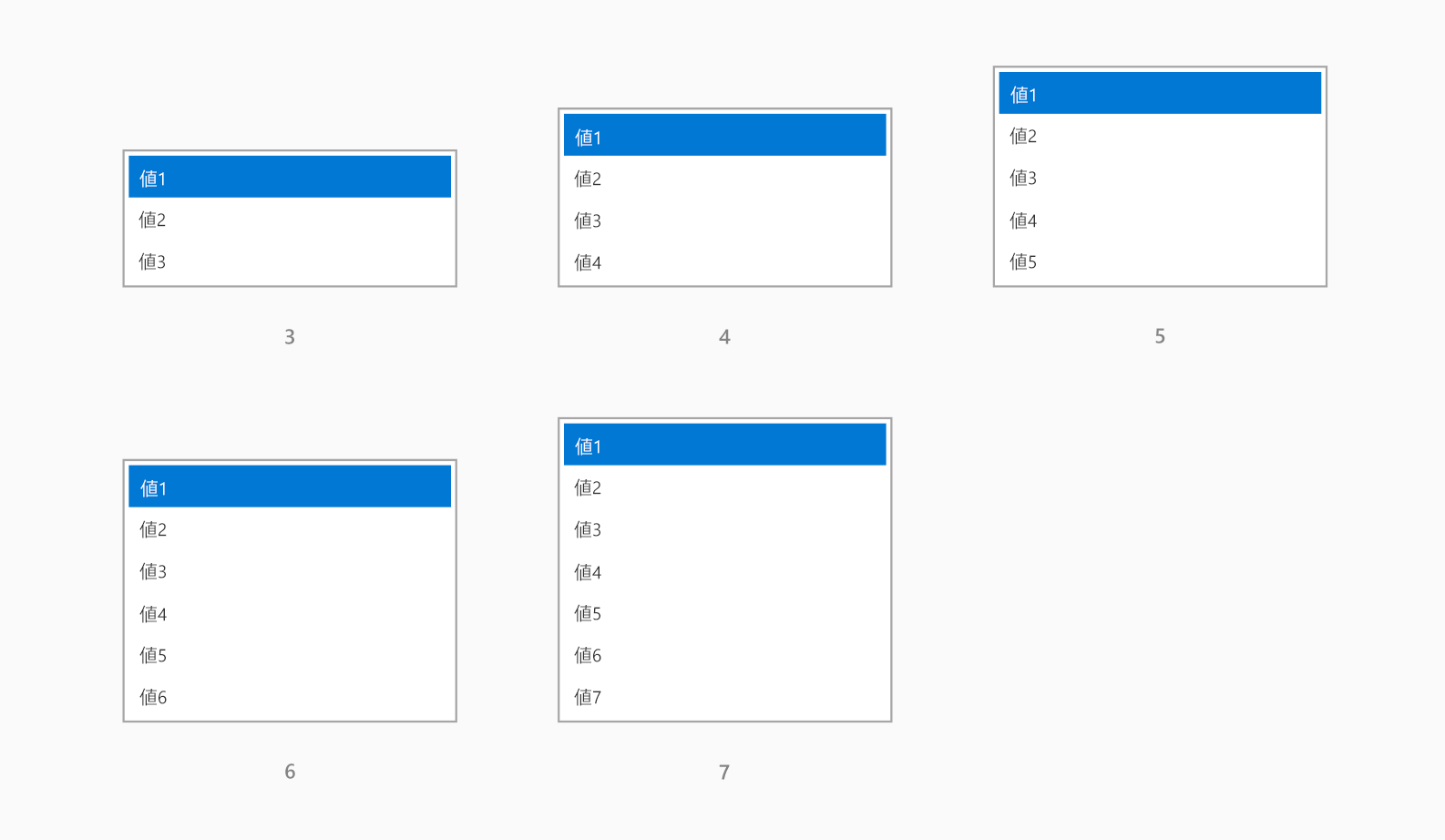
リスト ボックスのタイプ

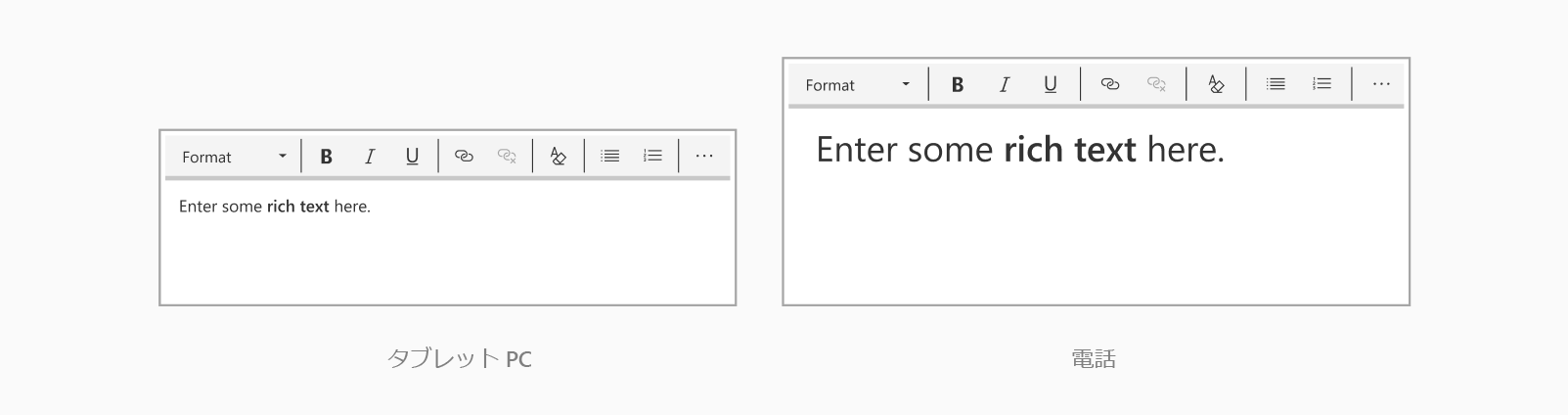
リッチ テキストのサイズ

リッチ テキストの状態

タイマー サイズ

タイマーの状態

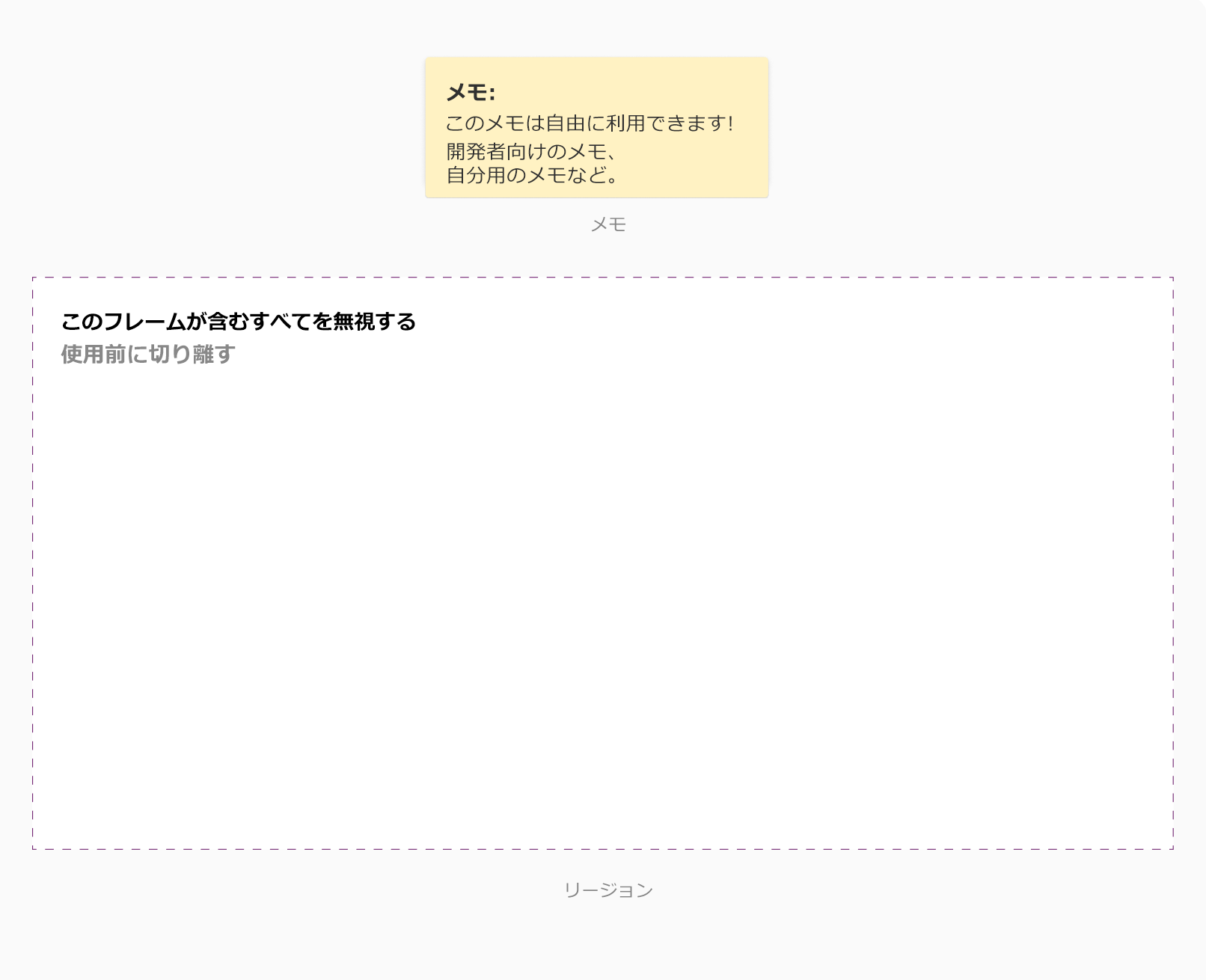
無視するコンテンツ
これらのコンポーネントを使用して、最終的なアプリで表示する必要のないメモ、コメント、またはその他のコンテンツを作成します。 Power Apps でデザインを変換すると、コンテンツは無視されます。

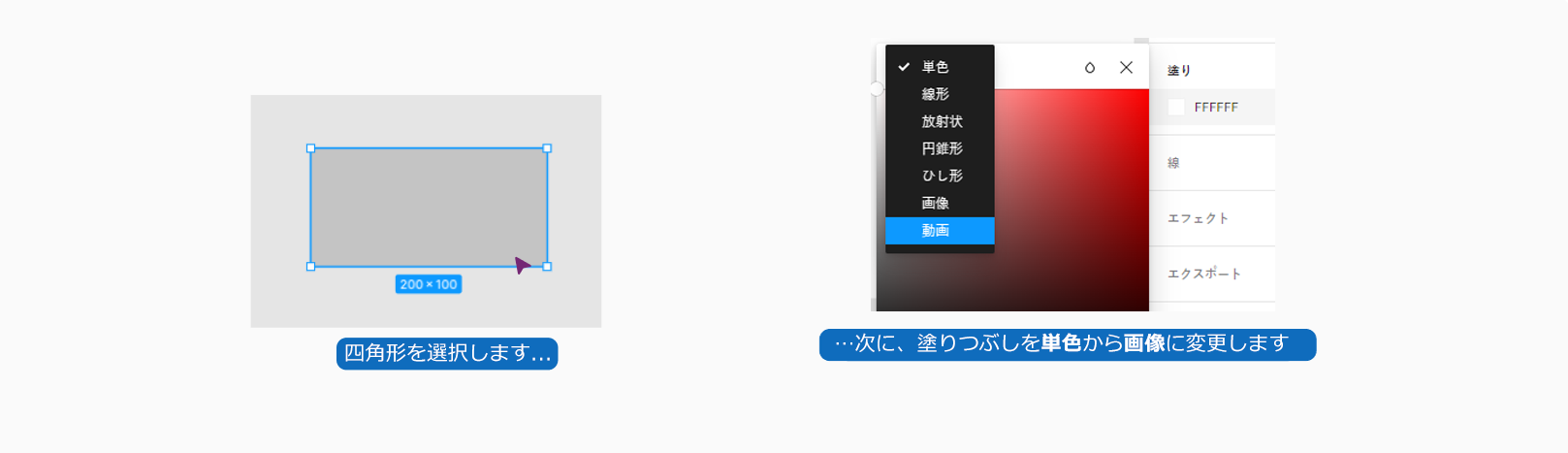
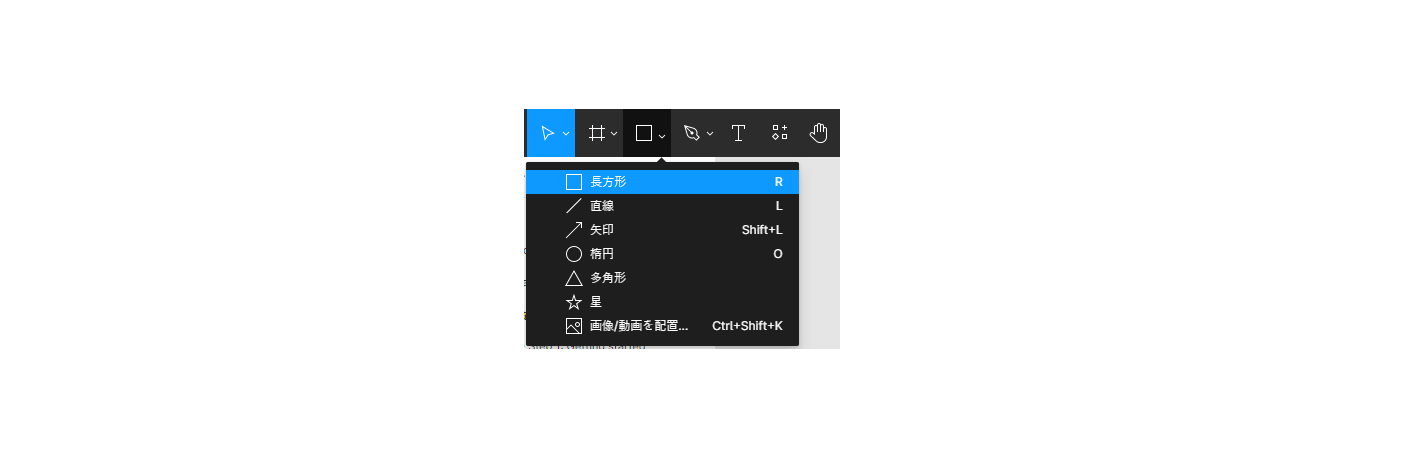
画像と四角形
デザインがアプリに変換されると、画像と長方形はそのまま表示されます。
画像

四角形

- Power Apps は、角が四角い四角形しか変換できないため、角が四角い四角形のみを使用してください。 Figma では、これはコーナー半径をゼロに設定する必要があることを意味します。