3D と Mixed Reality のコントロールでアプリを作成する
3D オブジェクト および MR で表示 のコントロールを使用して、アイテムを 3D で表示したり、特定のアイテムを指定した空間に収める方法を確認したりできます。
この記事では、Power Apps で 3D と Mixed Reality のコントロールを使用する方法を説明します。
MR で表示 コントロールでモバイル アプリを構築する方法については、このビデオをご覧ください:
前提条件
Mixed Reality に対応したデバイスの前提条件 をご覧ください。
MR で表示 コントロールでアプリを作成する
MR で表示 コントロールは、アプリのボタンを作成します。 アプリ ユーザーがボタンを選択すると、選択した 3D モデル (.glb ファイル形式)、または画像 (.jpg または .png ファイル形式) がデバイスのライブ カメラ フィードにオーバーレイされます。
ヒント
写真を撮ったり、それらを OneDrive にアップロードする こともできます。
このセクションではアプリに画面を作成し、ユーザーが MR で表示 コントロールを使用して、選択したアイテムを Mixed Reality で表示できるようにします。
Power Apps Studio でアプリを開きます。
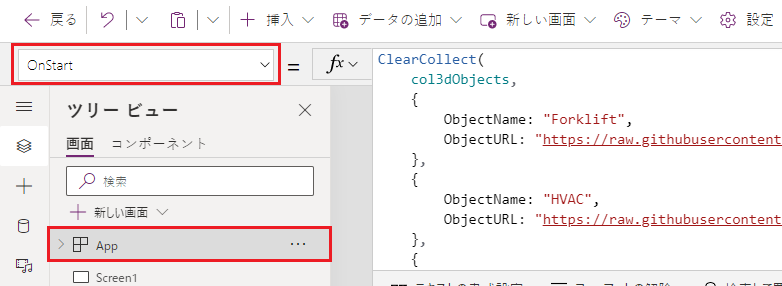
アプリの OnStart プロパティを選択して、以下をコピーして貼り付けます。
ClearCollect( col3dObjects, { ObjectName: "Forklift", ObjectURL: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/forklift.glb" }, { ObjectName: "HVAC", ObjectURL: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/hvac.glb" }, { ObjectName: "Machine", ObjectURL: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/machine.glb" }, { ObjectName: "Pallet w/ Boxes", ObjectURL: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/pallet_with_boxes.glb" }, { ObjectName: "Robot Arm", ObjectURL: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/robot_arm.glb" } )
この式は、Mixed Reality で表示する 3D オブジェクトの名前とリンクを含むコレクションを作成します。
挿入 タブからドラッグ アンド ドロップして、画面に テキスト ラベル を追加します。
追加したテキスト ラベルを画面の左上隅に配置し、プロパティ タブで次のプロパティを変更します。
プロパティ 値 テキスト "MR 表示" フォント サイズ 24 フォントの太さ FontWeight.Semiboldテキストの位置合わせ Align.Center幅 640 詳細設定タブで、テキスト ラベルの次のプロパティを変更します。
プロパティ 値 色 RGBA(255, 255, 255, 1)塗りつぶし RGBA(56, 96, 178, 1)この変更により、画面のヘッダーが提供されます。
挿入 タブの レイアウト セクションから 空白の垂直ギャラリー を挿入します。
既に追加してある "MR 表示" ヘッダーの下にギャラリーを配置して展開し、画面の残りの部分を使用します。
ギャラリーの次のプロパティを変更します。
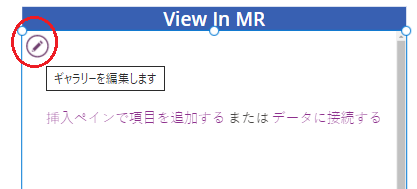
プロパティ 値 データ ソース col3dObjectsテンプレート サイズ 80 X 0 Y 92 幅 640 高さ 1044 ギャラリーを編集する を選択して、ギャラリーを編集します。

ギャラリーに テキスト ラベル を挿入します。
追加したテキスト ラベルで次のプロパティを変更します。
プロパティ 値 テキスト ThisItem.ObjectNameX 10 Y 5 幅 540 もう一度ギャラリーを編集します。
挿入 タブの Mixed Reality セクションから、MR で表示 コントロールをギャラリーにドラッグ アンド ドロップします。
MR で表示 コントロールで次のプロパティを変更します。
| プロパティ | 値 |
|---|---|
| テキスト | "MR 表示" |
| 表示の種類 | アイコン |
| ソース | ThisItem.ObjectURL |
| X | Parent.TemplateWidth - Self.Width - 5 |
| Y | 5 |
| 幅 | 70 |
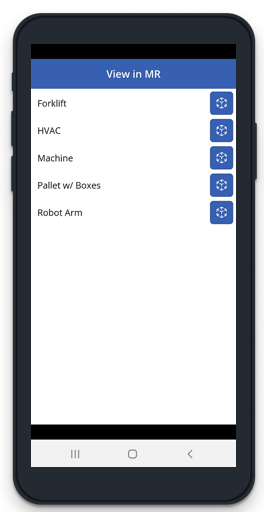
この変更により、3D オブジェクトのリストとボタンを備えたギャラリーが提供され、これを押すことでこれらのオブジェクトをユーザーが Mixed Reality で表示できます。
Mixed Reality コントロールをテストする
すべてのコントロールが追加されたので、アプリを 保存して公開します。 Mixed Reality に対応したデバイスでアプリを開き、表示するオブジェクトに対応するボタンを押します。 これで View in MR エクスペリエンスが開きます。

画面の指示に従って、カメラを測定対象の表面に向けながらデバイスをゆっくりと左右に動かして、デバイスをキャリブレーションします。 キャリブレーションが完了すると、表面にドットの配列が表示され、さらに画面の中央付近に円が表示されます。 この円は、3D オブジェクトを最初に配置できる場所を示しています。 キューブを配置したら、タッチ コントロールを使用して移動または回転できます。
オブジェクトを移動する場合は、キューブを押してから配置したい場所にスライドさせます。 オブジェクトを回転させる場合は、1 本の指で画面を押してから、もう 1 本の指で右または左にスワイプします。
左上隅にある戻るボタンを使用してアプリ画面に戻り、別のオブジェクトを選択します。 このプロセスを必要に応じて繰り返し、各オブジェクトを表示します。
3D オブジェクト コントロールでアプリを作成する
3D オブジェクト コントロールを使用すると Power Apps でアイテムを 3D 表示できます。 アプリを読み込むと、このコントロールによってアプリが含む 3D モデル (.glb ファイル形式) や画像 (.jpg や .png ファイル形式) を表示します。 3D モデルを選択して、回転、ズームイン、ズームアウトを実行できます。
このセクションではアプリに画面を作成し、ユーザーが 3D オブジェクト コントロールを使用して、選択したアイテムを 3D で表示できるようにします。
MR で表示 コントロールでアプリを作成する セクションの手順 1 と 2 に従い、アプリの 3D オブジェクト コレクションでアプリを作成します。
挿入 タブからドラッグ アンド ドロップして、画面に テキスト ラベル を追加します。
追加したテキスト ラベルを画面の左上隅に配置し、プロパティ タブで次のプロパティを変更します。
プロパティ 値 テキスト "3D オブジェクト" フォント サイズ 24 フォントの太さ FontWeight.Semiboldテキストの位置合わせ Align.Center幅 640 詳細設定タブで、テキスト ラベルの次のプロパティを変更します。
プロパティ 値 色 RGBA(255, 255, 255, 1)塗りつぶし RGBA(56, 96, 178, 1)この変更により、画面のヘッダーが提供されます。
挿入 タブの レイアウト セクションから 空白の垂直ギャラリー を挿入します。
既に追加してある "MR 表示" ヘッダーの下にギャラリーを配置して展開し、画面の残りの部分を使用します。
ギャラリーの次のプロパティを変更します。
プロパティ 値 データ ソース col3dObjectsテンプレート サイズ 80 X 0 Y 92 幅 640 高さ 1044 ギャラリーを編集する を選択して、ギャラリーを編集します。

ギャラリーに テキスト ラベル を挿入します。
追加したテキスト ラベルで次のプロパティを変更します。
プロパティ 値 テキスト ThisItem.ObjectName幅 640 もう一度ギャラリーを編集します。
挿入 タブの メディア セクションから、3D オブジェクト コントロールをギャラリーにドラッグ アンド ドロップします。
MR で表示 コントロールで次のプロパティを変更します。
| プロパティ | 値 |
|---|---|
| ソース | ThisItem.ObjectURL |
| X | 18 |
| Y | 138 |
| 幅 | 600 |
| 高さ | 550 |
この変更により、3D 表示に対応した 3D オブジェクトのリストを含むギャラリーが提供されます。
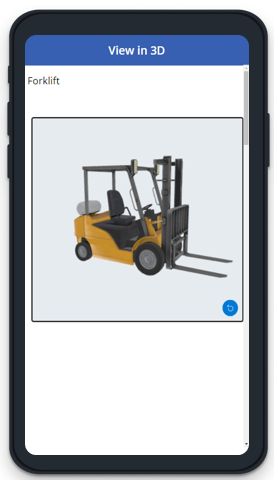
3D コントロールをテストする
すべてのコントロールが追加されたので、アプリを 保存して公開します。 Mixed Reality に対応したデバイスでアプリを開き、画面をタッチして 3D で表示されたオブジェクトのズームイン、ズームアウト、回転を実行します。

ギャラリーは複数の 3D オブジェクトを含むため、画面を下にスワイプして他のオブジェクトを表示し、ズームや回転の機能で 3D オブジェクトを操作します。
参照
注意
ドキュメントの言語設定についてお聞かせください。 簡単な調査を行います。 (この調査は英語です)
この調査には約 7 分かかります。 個人データは収集されません (プライバシー ステートメント)。
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示