インタラクティブな 3D コンテンツをキャンバス アプリに簡単に追加できます。 3D コンテンツのギャラリーから選択 して、次に簡単なジェスチャーでモデルを回転および拡大します。

重要
3D コンテンツは、.glb、.obj、または .stl ファイル形式である必要があります。 さまざまな 3D 形式から 既存の 3D モデルを .glb ファイル形式に変換 できます。
チップ
Power Apps の Mixed Reality (MR) コントロールは、Babylon と Babylon React Native を活用します。 この共有型 MR プラットフォームの結果として、Power Apps で機能する 3D コンテンツは Babylon サンドボックス で機能するはずです。 コンテンツが Babylon で動作し、Power Apps で動作しない場合、Power Apps コミュニティ フォーラム で質問してください。 ("Mixed Reality" とタグ付けします。)
3D オブジェクト コントロールをアプリ画面に追加する
Power Apps Studio でアプリを編集用に開いた状態で:
- 挿入 タブを開いて、メディア を展開します。
- 3D オブジェクト を選択して、アプリ スクリーンの中央にこのコントロールを配置するか、またはそのコントロールをスクリーンのより正確な場所にドラッグします。
重要なプロパティ
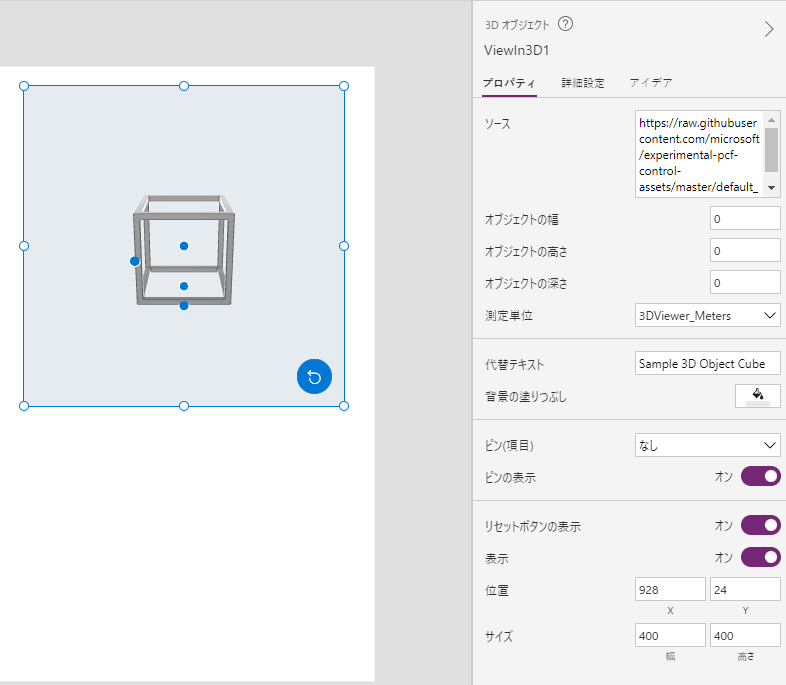
プロパティを使用して、3Dコンテンツ コントロールの動作と外観を変更します。 一部のプロパティは、詳細 タブでのみ使用できます。

| プロパティ | 説明 | タイプ | 場所 |
|---|---|---|---|
| ソース | 表示するオブジェクト ファイルを識別します。 3D オブジェクト コントロールは、様々なソースからのモデルの読み込みに対応します。 詳細については、外部 3D モデルの読み込み を参照してください。 | 該当なし | プロパティ; 詳細: Source |
| Alternative text | モデルを読み込めない場合、またはユーザーがモデルにカーソルを合わせた場合に表示されるテキストを指定します。 | 文字列 | プロパティ; 詳細: AltText |
| Background fill | コントロールの背景色を設定します。 | カラー ピッカー | プロパティ; 詳細: BackgroundFill (RGBA または HTML 16 進カラー コードを受け入れます) |
| Pins(Items) | 特定の座標でモデルのピンを表示し、データ ソース (Items) で提供します。 なし の場合、ピンは表示されていません。 | データ テーブル | プロパティ; 詳細: Items |
| Show pins | Items で説明されているピンを表示します。 | ブール型 | プロパティ; 詳細: ShowPins |
| MaxPins | モデルに表示できるピンの最大数を指定します。 | 整数 | 詳細 |
| PinsX | 3D 座標空間での X 軸上のピンの位置を指定します。 | 浮動小数点数 | 詳細 |
| PinsY | 3D 座標空間での X 軸上のピンの位置を指定します。 | 浮動小数点数 | 詳細 |
| PinsZ | 3D 座標空間での Z 軸上のピンの位置を指定します。 | 浮動小数点数 | 詳細 |
| Show reset button | モデルを初期状態にリセットするボタンを表示または非表示にします。 | ブール型 | プロパティ; 詳細; ShowReset |
| OnModelLoad | モデルがロードされたときに実行される動作式が含まれています。 | イベント | 詳細 |
| OnChange | コントロールのプロパティが変更されたときに実行される動作計算式を含みます。 | イベント | 詳細 |
| OnSelect | ユーザーがピンまたはコントロールを選択したときに実行される動作式が含まれています。 | イベント | 詳細 |
追加のプロパティ
| プロパティ | 説明 | タイプ | 場所 |
|---|---|---|---|
| ContentLanguage | アプリで使用されている言語と異なる場合は、コントロールの表示言語を決定します。 | 文字列 | 詳細 |
| DisplayMode | コントロールでユーザー入力を許可するか (Edit)、データの表示のみを許可するか (View)、無効にするか (Disabled) を決定します。 | ドロップダウン リスト | 詳細 |
| Position | 画面座標 x と y で指定されたコントロールの左上隅に配置します。 | 浮動小数点数 | プロパティ; 詳細: X, Y |
| Size | 幅 と 高さ で提供されるピクセル値を使用して、コントロールのサイズを決定します。 | 整数 | プロパティ; 詳細: Width, Height |
| TabIndex | ユーザーが Tab キーを使用してアプリをナビゲートする場合に、コントロールが選択される順序を指定します。 | 整数 | 詳細 |
| Tooltip | ユーザーがピンにカーソルを合わせたときに表示するテキストを決定します。 | 文字列 | 詳細 |
| Visible | コントロールを表示または非表示にします。 | ブール型 | プロパティ; 詳細: Visible |
パフォーマンスに関する考慮事項
最高のユーザー エクスペリエンスを実現するには、画面上で 1 つの 3D コントロールを使用することをお勧めします。 3D オブジェクト コントロールの複数のインスタンスを 1 つの画面に表示すると、同時に 3D モデルを読み込もうとし、アプリのパフォーマンスが著しく低下する可能性があります。
その他の Mixed Reality コントロール
- View in mixed reality コントロールを使用して、現実の世界で画像と 3D コンテンツと画像を表示します。
- 複合現実で測定する コントロールで距離、面積、体積を測定します。
- View shape in mixed reality コントロールで事前定義された 3D 図形形状を作成し、表示します。
- Markup in MR コントロールを使用して、3D 線をペイントするか、3D 矢印を描画して、環境内の領域またはアセットを指定します。