Mixed Reality で 3D コンテンツまたは画像を表示する
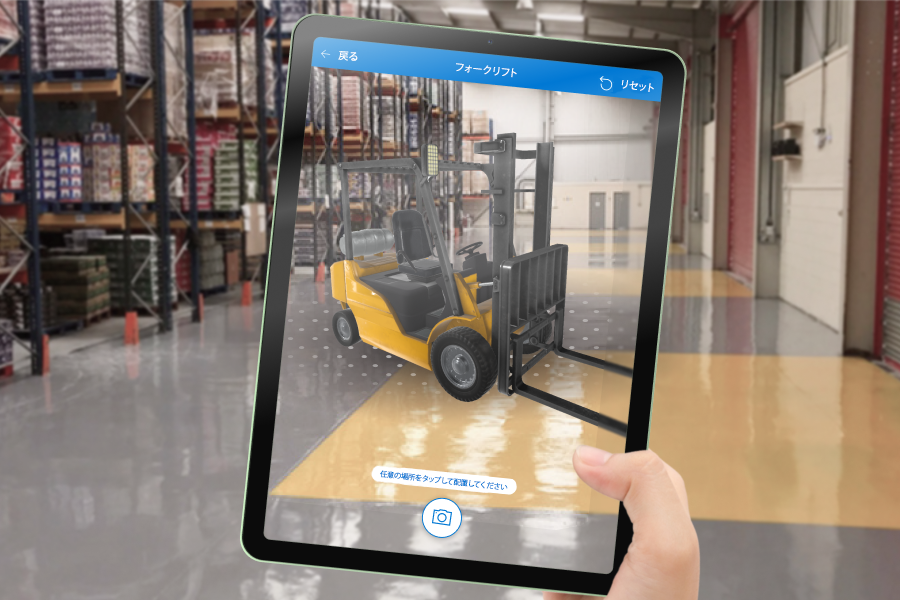
MR で表示 コントロールを使用して、現実世界の空間にオブジェクトまたは画像の 3D モデルを配置します。 たとえば、壁に絵を掛ける前にプレビューしたり、3D 仮想本棚が目的の場所に収まるかどうかを確認したりできます。
オブジェクトの 3D モデルがない場合はどうなりますか? オブジェクトの画像を読み込み、その寸法をオブジェクトのサイズに設定します。 コントロールは、画像を目的のサイズの仮想キューブの面として適用します。 この 3D モデルのスタンドインを空間に配置します。
MR で表示 コントロールはアプリにボタンを追加します。 ユーザーがボタンを選択すると、アプリは選択した 3D モデル (.glb、.stl、または .obj ファイル形式)、または画像 (.jpg または .png ファイル形式) をデバイスのカメラ フィードにオーバーレイします。

MR で表示 コントロールを使用して写真を撮ったり、OneDrive にアップロードする こともできます。
重要
3D コンテンツは、.glb、.stl、または .obj ファイル形式である必要があります。 さまざまな 3D 形式から 既存の 3D モデルを .glb ファイル形式に変換 できます。 Draco 圧縮 Draco で圧縮された 3D コンテンツはサポートされていません。
ヒント
読み込み時間を最小限に抑えるために、3D モデルが Power Apps での使用に最適化 されていることを確認してください。
Mixed Reality (MR) コントロールは、フラット テクスチャ サーフェスの明るい環境で最適に動作します。 LIDAR 対応デバイスでは、トラッキングが優れています。
Power Apps の MR コントロールは、Babylon と Babylon React Native を活用します。 Babylon サンドボックス で動作する Mixed Reality コンテンツは、この共有型 MR プラットフォームにより Power Apps でも動作するはずです。 コンテンツが Babylon で動作し、Power Apps で動作しない場合、Power Apps コミュニティ フォーラム で質問してください。 ("Mixed Reality" とタグ付けします。)
アプリ画面に View in MR ボタンを追加する
Power Apps Studio でアプリを編集用に開いた状態で:
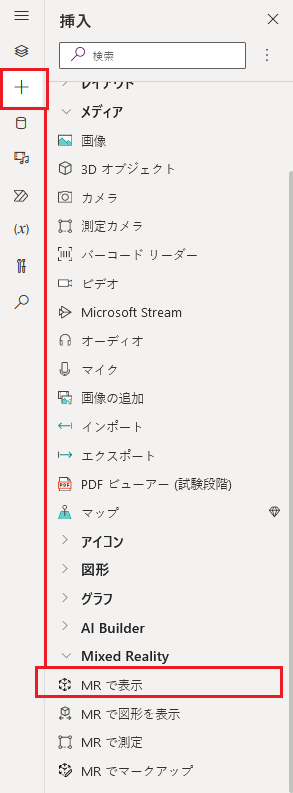
挿入 タブを開いて、Mixed Reality を展開します。
MR で表示 を選択して、アプリ画面にコントロールを配置するか、コントロールを画面にドラッグしてより正確に配置します。
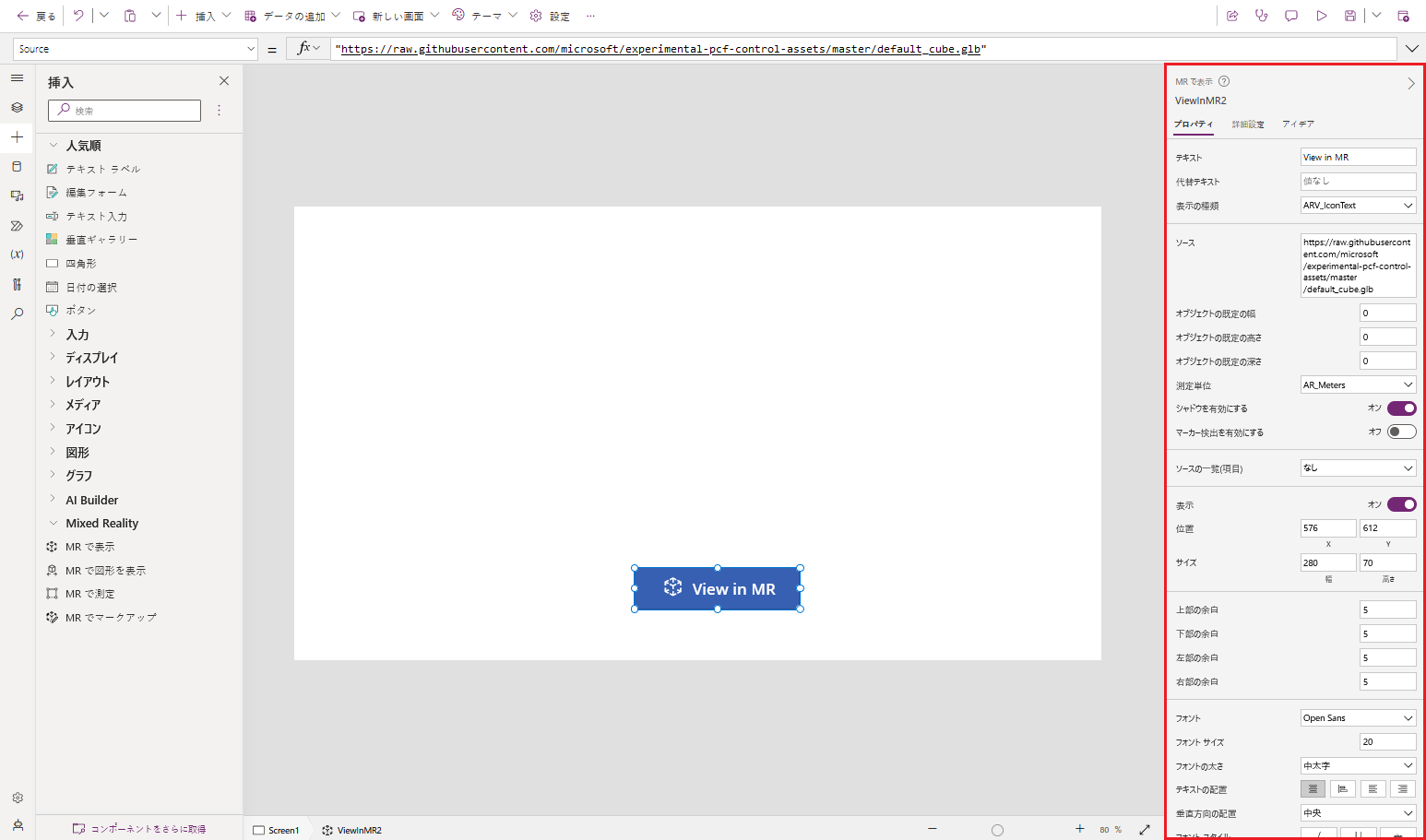
コントロールは、キューブのアイコンと MR で表示 のテキストのラベルが付いたボタンです。 必要に応じて、Text と Display type のプロパティでラベルを変更し、アイコンを非表示にします。

1 回のセッションで異なるモデルを表示する
MRコントロールのビューには、既定で 1 つのメディア ファイルが表示されます。 MR のエクスペリエンスでメディア ギャラリーを介して選択された異なるメディアファイルを表示するには、コントロールの アイテム の高度なプロパティを使用します。 このプロパティは、Mixed Reality でユーザが選択できるメディアファイルの一覧表を作成します。
アイテム プロパティを使用する場合、テーブルの列をマッピングするために、以下の追加の高度なプロパティに値を設定する必要があります。
| プロパティ | 説明設定 |
|---|---|
| ItemsSource – (必須) | Items のどの列が、Mixed Reality ビューに表示する 3D モデルや画像を特定するかを指定します。 Power Apps へのモデルの取り込みの詳細については、3D モデルを Power Apps に接続する を参照してください。 |
| ItemsLabel | メディア ギャラリーに表示するラベルを含む Items の列を指定します。 代替テキスト プロパティは、ラベルが指定されていない項目で使用されます。 |
| ItemsThumbnail | メディア ギャラリーに表示するサムネイルを Items のどの列で識別するかを指定します。 既定のサムネイルは、サムネイルが指定されていないアイテムに提供されます。 |
| ItemsObjectWidth,、ItemsObjectHeight、ItemsObjectDepth | テーブル内の各メディア アイテムの明示的なサイズを指定します。 オブジェクトの幅、オブジェクトの高さ、オブジェクトの深さ は、特定のサイズを持たないアイテムに使用されます。 |
それをテストするために、ルームの設定で 3 つの異なる植物を表示するメディアギャラリーを作成しましょう。 アイテムテーブルは次のようになります:

Power Apps Studio でアプリを編集用に開いた状態で:
挿入 タブを開いて、Mixed Reality を展開します。
MR で表示 を選択して、アプリ画面にコントロールを配置するか、コントロールを画面にドラッグしてより正確に配置します。
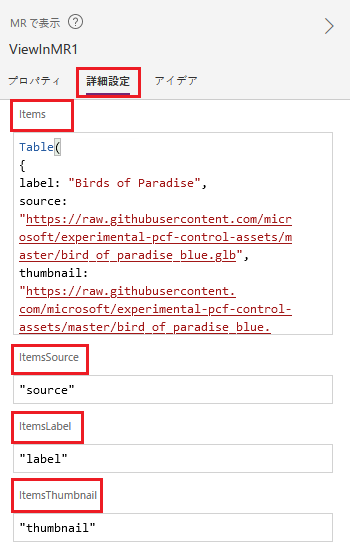
詳細プロパティ タブで、アイテムプロパティを入力し、次のコードを入力または貼り付けます:
Table( { label: "Birds of Paradise", source: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/bird_of_paradise_blue.glb", thumbnail: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/bird_of_paradise_blue.png" }, { label: "Fiddle Leaf Fig", source: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/flf_orange.glb", thumbnail: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/flf_orange.png" }, { label: "Small Palm Tree", source: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/palm_green.glb", thumbnail: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/palm_green.png" } )ItemsLabel プロパティを
"label"に設定します。ItemsSource プロパティを
"source"に設定します。ItemsThumbnail プロパティを
"thumbnail"に設定します。
注意
アイテム プロパティはデータ ソースに設定されます。これは、コレクション、コネクタから、またはこの例のようにハードコードされたテーブルにすることができます。 ItemsSource、ItemsLabel、とItemsThumbnail プロパティは、引用符で囲まれたデータ ソースの列名に設定されます。
- アプリを保存して公開し、モバイル デバイスで開いて試してみてください。
サイズ変更した場合のオブジェクトの拡大/縮小方法
モデルを配置するときに寸法を指定しない場合、MR で表示 コントロールは、オブジェクト ファイルで指定された寸法に従います。 1 つ以上のコントロールの幅、高さ、奥行きのプロパティ (Object width、Object height、Object depth) に 0 以外の値を入力することで、モデルのサイズを変更できます。 モデルの拡大/縮小方法は、変更する寸法の数によって異なります。
すべての寸法が 0 (既定値) の場合、モデルのサイズはオブジェクト ファイルで設定されたままになります。
1 つの寸法が設定されている場合、画像のサイズを変更するときに「縦横比を維持」を設定するのと同様に、モデルは変更された寸法に基づいて均等に拡大/縮小されます。
2 つの寸法が設定されている場合、モデルは指定された 2 つの寸法と最初の 2 つの平均に拡大/縮小されます。
たとえば、高さ 12 m、幅 6 m、奥行き 3 m のモデルがあるとします。 MR で表示 コントロールのプロパティを次のように設定します: オブジェクトの高さ: 24、オブジェクトの幅: 9、オブジェクトの奥行き: 0 (変更なし)。 高さは 2 倍になり、幅は 1.5 倍になります。 高さと幅の増加を平均して、奥行きを増加させる係数を求めます: 2 + 1.5 = 3.5 / 2 = 1.75。 モデルの最終的な寸法は、オブジェクトの高さ 24、オブジェクトの幅 9、オブジェクトの深さ 5.25 (3 x 1.75) です。3 つの寸法がすべて設定されている場合、モデルのサイズは指定したサイズに変更されます。
注意
測定値が元の縦横比に準拠していない場合、MR で表示したときに、モデルが押しつぶされたり歪んだりする可能性があります。
プロパティ
プロパティを使用して View in MR ボタンの動作と外観を変更します。 一部のプロパティは、詳細 タブでのみ使用できます。

| プロパティ | 説明 | 型 | 場所 |
|---|---|---|---|
| テキスト | ボタンのラベル テキストを設定します。 | 文字列 | プロパティ; 詳細: Text |
| Alternative text | モデルを読み込めない場合、またはユーザーがモデルにカーソルを合わせた場合に表示されるテキストを指定します。 | 文字列 | プロパティ; 詳細: AltText |
| Display type | ボタン ラベルにキューブ、テキスト、またはその両方のアイコンを表示するかどうかを指定します。 | ドロップダウン選択 | プロパティ; 詳細: DisplayType |
| Source | 表示するデータ ソース (.glb、.stl、または .obj ファイル) を指定します。 | 該当なし | プロパティ; 詳細: Source |
| Sources List (Items) | 1 回の Mixed Reality セッションで表示する複数のメディア ファイルを一覧表示するデータ ソース (テーブル) 。 | テーブル | プロパティ; 詳細: Items |
| オブジェクトの幅 | モデルの幅を設定します。 | 整数 | プロパティ; 詳細: ObjectWidth |
| Object height | モデルの高さを設定します。 | 整数 | プロパティ; 詳細: ObjectHeight |
| Object depth | モデルの奥行きを設定します。 | 整数 | プロパティ; 詳細: ObjectDepth |
| Unit of measurement | モデルの幅、高さ、奥行きに使用される測定単位を設定します。 | リスト | プロパティ; 詳細: Units |
| シャドウを有効にする | モデルの表示時に 3D 効果を高めるために影を使用するかどうかを指定します。 | ブール型 | プロパティ; 詳細: EnableShadows |
| マーカー検出を有効にする | モデルの位置と回転を決定するためにマーカー検出を使用するかどうかを決定します。 Mixed Reality コントロールでマーカー検出を使用する を参照してください | ブール値 | プロパティ; 詳細: EnableMarkerDetection |
| Visible | ボタンを表示または非表示にします。 | ブール値 | プロパティ; 詳細: Visible |
| Position | x と y で指定した画面座標に、ボタンの左上隅を配置します。 | 浮動小数点数 | プロパティ; 詳細: X、Y |
| Size | 幅 と 高さ で指定されたピクセル値を使用して、ボタンのサイズを指定します。 | 整数 | プロパティ; 詳細: 幅、高さ |
| Padding top | ボタンのラベル テキストとボタンの上部の間の距離を設定します。 | 浮動小数点数 | プロパティ; 詳細: PaddingTop |
| Padding bottom | ボタンのラベル テキストとボタンの下部の間の距離を設定します。 | 浮動小数点数 | プロパティ; 詳細: PaddingBottom |
| Padding left | ボタンのラベル テキストとボタンの左端の間の距離を設定します。 | 浮動小数点数 | プロパティ; 詳細: PaddingLeft |
| Padding right | ボタンのラベル テキストとボタンの右端の間の距離を設定します。 | 浮動小数点数 | プロパティ; 詳細: PaddingRight |
| Font | ボタンのラベル テキストに使用されるフォントのファミリー名を設定します。 | リスト | プロパティ; 詳細: Font |
| フォント サイズ | ボタンのラベル テキストのサイズを設定します。 | 浮動小数点数 | プロパティ; 詳細: FontSize |
| フォントの太さ | ボタン ラベル テキストの太さを、太字、細字、標準、中太字 のいずれかで設定します。 | リスト | プロパティ; 詳細: FontWeight |
| テキストの位置合わせ | ボタンのラベル テキストの水平方向の位置合わせを 中心、両端揃え、左、右 のいずれかに設定します。 | 該当なし | プロパティ; 詳細: TextAlignment |
| Vertical alignment | ボタンのラベル テキストの垂直方向の位置合わせを 下、中央、上 のいずれかに設定します。 | リスト | プロパティ; 詳細: VerticalAlign |
| フォント スタイル | ボタンのラベル テキストのスタイルを イタリック、下線、取り消し線、なしのいずれかに設定します。 | 該当なし | プロパティ; 詳細: Italic、Underline、Strikethrough |
| Border radius | ボタンの枠線の隅の半径を指定します。 | 浮動小数点数 | プロパティ; 詳細: BorderRadius |
| Color | ボタンのラベル テキストとボタンの背景の色を設定します。 | 該当なし | プロパティ; 詳細: FillColor、TextColor |
| Border | ボタンの枠線のスタイル、幅、色を指定します。 | 該当なし | プロパティ; 詳細: BorderStyle、BorderThickness、BorderFillColor |
| Disabled | ボタンをオフにしますが、表示したままにします。 | ブール値 | プロパティ; 詳細: Disabled |
| Disabled color | DisplayMode が Disabled の場合の、ボタンのラベル テキスト、ボタンの背景、ボタンの枠線の色を設定します。 | 該当なし | プロパティ; 詳細: DisabledContentColor、DisabledFillColor、DisabledBorderColor |
| Pressed color | ユーザがボタンを選択したときの、ボタンのラベル テキスト、ボタンの背景、ボタンの枠線の色を設定します。 | 該当なし | プロパティ; 詳細: PressedContentColor、PressedFillColor、PressedBorderColor |
| Hover color | ユーザがマウス ポインターをボタンの上に置いたときの、ボタンのラベル テキスト、ボタンの背景、ボタンの枠線の色を設定します。 | 該当なし | プロパティ; 詳細: HoverContentColor、HoverFillColor、HoverBorderColor |
| OnMixedRealitySelect | ユーザーが Mixed Reality エクスペリエンスを開始するためのボタンを選択したときにトリガーされる動作。 | 定義されたアクション | 詳細 |
| OnChange | ボタンのプロパティが変更されたときにトリガーされる動作。 | 定義されたアクション | 詳細 |
| ツールチップ | ユーザーがボタンにカーソルを合わせたときに表示するテキストを指定します。 | 文字列 | 詳細 |
| ContentLanguage | アプリで使用されている言語と異なる場合は、ボタン ラベルの表示言語を指定します。 | 文字列 | 詳細 |
| DisplayMode | ボタンでユーザー入力を許可するか (Edit)、データの表示のみを許可するか (View)、無効にするか (Disabled) を指定します。 | 列挙型 | 詳細 |
| TabIndex | ユーザーが Tab キーを使用してアプリをナビゲートする場合に、ボタンが選択される順序を指定します。 | 整数 | プロパティ; 詳細: TabIndex |
出力プロパティ
ユーザーが MR で表示 コントロールを操作するときに、アプリではより多くのプロパティを利用できます。 これらは出力プロパティと呼ばれます。 出力プロパティは、他のコントロールで使用したり、アプリのエクスペリエンスのカスタマイズに使用することができます。
| プロパティ | 説明 | 型 |
|---|---|---|
| Photos | Mixed Reality 中に撮影した写真を収集します。 Mixed Reality 写真を OneDrive にアップロードして、ギャラリーに表示 できます。 | 該当なし |
その他の Mixed Reality コントロール
- 3D オブジェクト コントロールで 3D コンテンツを表示します。
- Measure in mixed reality コントロールで距離、面積、退席を測定します。
- View shape in mixed reality コントロールで事前定義された 3D 図形を作成し、表示します
- Markup in MR コントロールを使用して、3D 線をペイントするか、3D 矢印を描画して、環境内の領域またはアセットを指定します。
参照
注意
ドキュメントの言語設定についてお聞かせください。 簡単な調査を行います。 (この調査は英語です)
この調査には約 7 分かかります。 個人データは収集されません (プライバシー ステートメント)。
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示