モデル駆動型アプリ デザイナーには、モデル駆動型アプリで作業するときのモダンな WYSIWYG 作成エクスペリエンスが用意されています。
アプリに対する変更は直ちにプレビューに反映され、公開時にアプリがユーザーに対して表示される様子を確認することができます。
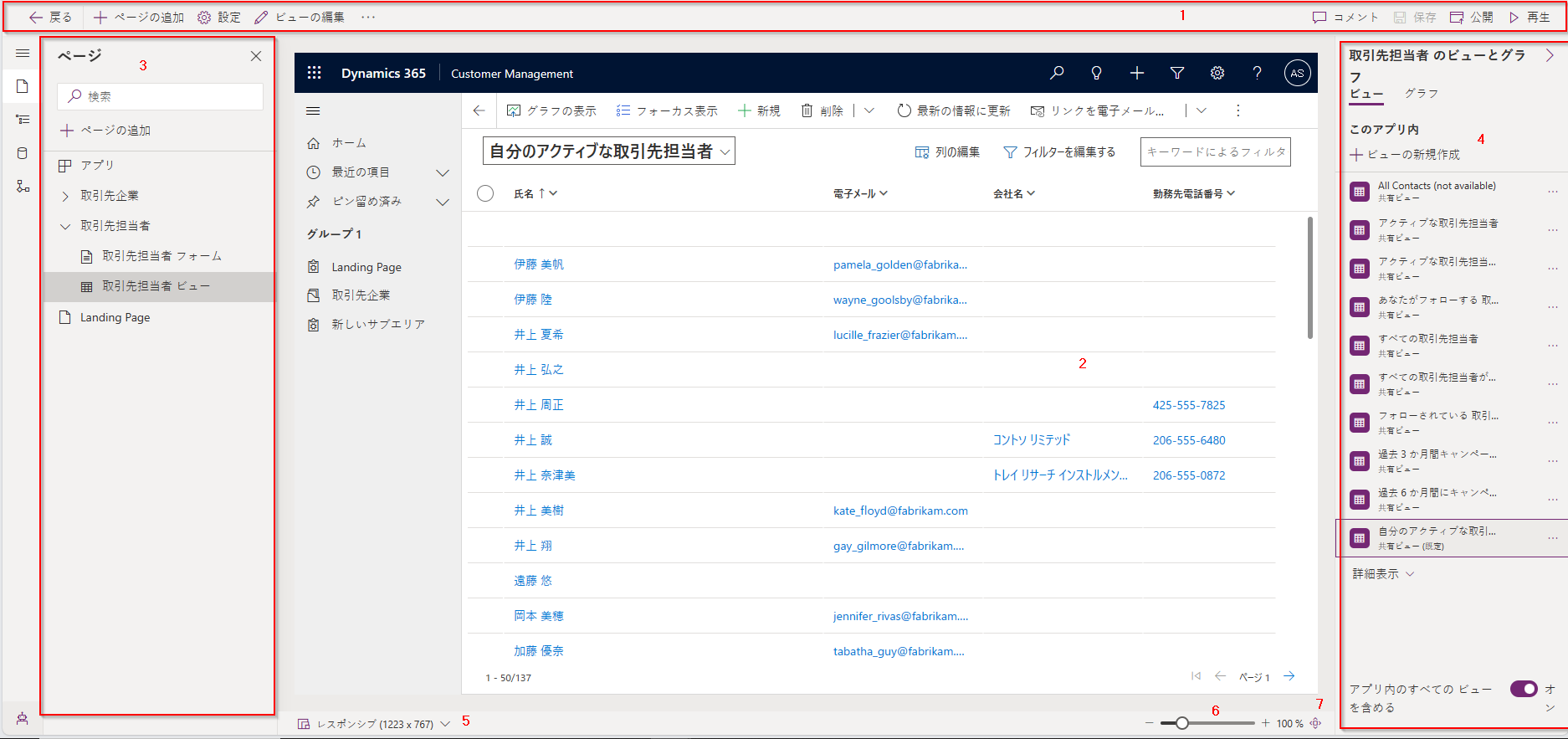
アプリ デザイナーのインターフェイスに次の領域があります。
コマンド バー – 使用できるアクションを表示する:
- 戻る。 モデル駆動型アプリ デザイナーを閉じてから Power Apps Web サイト (make.powerapps.com) に戻ります。
- ページの追加。 テーブル フォームとビュー、テーブル ダッシュボード、またはアプリのカスタム ページを含むことのできる、新しいページを作成します。
- 設定。 名前や説明などのアプリのプロパティを開きます。
- フォームの編集: フォーム デザイナー を開いて、アプリのプレビューに表示される既定のフォームを編集します。
- コメント。 アプリにコメントを追加します。 詳細: モデル駆動型アプリ デザイナーでコメントを追加する
- 保存。 アプリを保存します。
- 公開。 他のユーザーが変更を利用できるようにします。
- 再生。 実行モードの新しいタブでアプリを開きます。
アプリ プレビュー – 公開時にユーザーに対して表示されるフォームのリアルタイム プレビューを表示します。
ペイン - 左側のナビゲーション ペインは、次の領域で構成されています。
- ページ。 ナビゲーション セクションに、領域、グループ、およびサブ領域を使用して作成されたアプリのレイアウトが表示されます。 ナビゲーションにグループとサブ領域の追加や削除を実行できます。 他のすべてのページ部分に、アプリのコンポーネントが表示されます。 このセクションから、各テーブルのフォーム、ビュー、ダッシュボードの追加や削除を選択できます。
- データ。 アプリが現在使用している使用可能なすべてのテーブルのビューと、環境で使用できるすべてのテーブルのビューを提供します。
- 自動化。 このアプリの一部である業務プロセス フローを表示します。 アプリに新しい業務プロセス フローを追加、削除、または作成できます。
プロパティ ペイン – 選択したコンポーネントのプロパティと、選択したテーブルに関連付けられたフォームおよびビューを表示します。 鉛筆または省略記号を選択すると、フォームまたはビュー デザイナーが開きます。
サイズ スイッチャーのプレビュー - フォーム プレビューのサイズを変更して、フォームが様々なスクリーンサイズでどのように表示されるかを見ることができます。
ズーム スライダー - アプリ プレビューのズーム インとズーム アウトをおこない、詳細を見ることができます。
全画面表示 - アプリのプレビューを利用できる画面サイズと合わせるための簡易アクション。
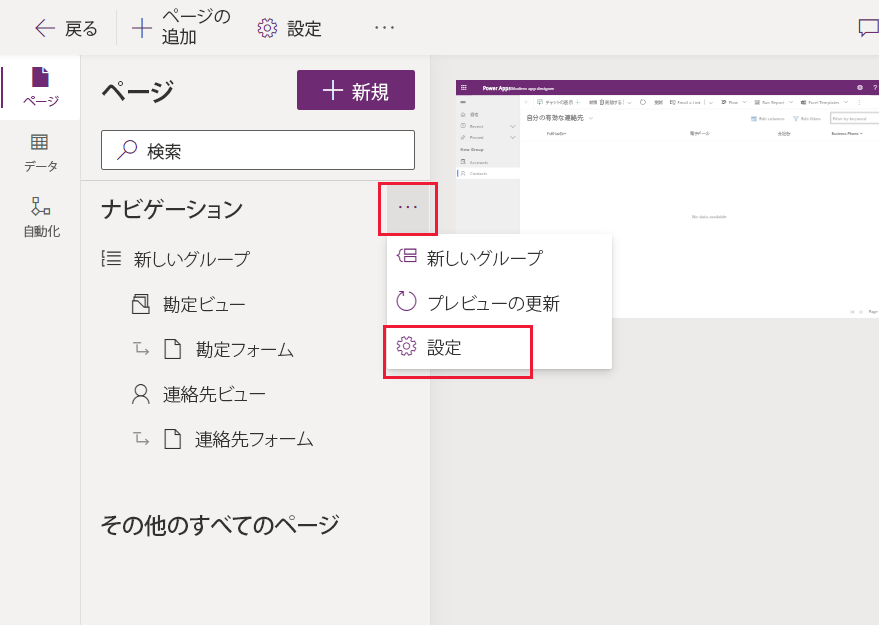
ナビゲーション ペインのオプション
アプリのナビゲーションを編集するには、ナビゲーションの横にある ... を選択し、設定を選択します。
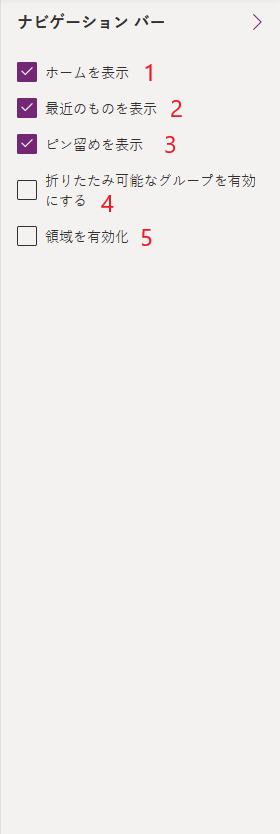
 次のオプションを利用できます:
次のオプションを利用できます:
ホームを表示します。 既定で有効です。 選択すると、アプリのホームページのリンクが表示されます。
最近のものを表示する。 既定で有効です。 選択すると、最近表示したページのリンクを表示します。 リンクを選択すると、最近表示したすべてのページが表示されます。
ピン留めを表示します。 既定で有効です。 選択すると、ピン留めされているページを表示します。 アプリのユーザーは、最近に表示されているレコードの横にあるプッシュ ピンのアイコンを選択すると、そのレコードをピンの列に追加することができます。
折りたたみ可能なグループを有効にする。 既定で無効です。 選択すると、サイトマップのグループの下に表示されているサブエリアを展開、または折りたたむことができます。
領域を有効化します。 既定で無効です。 選択すると、アプリに新しい領域を追加できます。 複数の領域が存在するアプリの場合、この設定は既定で有効です。 アプリに複数の領域がある場合、この設定を無効化できません。

既知の制限
- アプリの URL は指定できません。