注意
2022 年 10 月 12 日より、Power Apps ポータルは Power Pages となります。 詳細: Microsoft Power Pages の一般提供が開始されました (ブログ)
Power Apps ポータルのドキュメントは、近日中に Power Pages ドキュメントに移行、統合されます。
コンテンツ スニペットは、開発者がページ テンプレートに配置できる編集可能なコンテンツの一部で、これによってページ レイアウトのどの部分にも簡単にカスタマイズ可能なコンテンツを挿入することができます。 スニペットのコンテンツを Web に対するインターフェースを持つポータルに表示する役割を担うスニペット コントロールは、開発者によってページ テンプレートに配置されます。
スニペットの編集
スニペットはポータル管理アプリケーションから編集することもできます。 スニペットの主な能力は、(ページの主コピー以外の) コンテンツの一部を要約し個別に編集して、実質的にサイト上のすべての静的コンテンツを完全に管理し、編集可能にするという事実です。
ポータル管理アプリを開きます。
ポータル > コンテンツ スニペットに移動します。
新しいスニペットを作成するには、 新規を選択します。
既存のスニペットを編集する: グリッド内の既存の コンテンツ スニペット を選択します。
以下のフィールドに値を入力:
| Name | 内容 |
|---|---|
| Name | 開発者は名前を使用してポータルのコード内のページ テンプレートにスニペットの値を配置できます。 |
| Web サイト | スニペットに関連付けられている Web サイトです。 |
| 表示名 | コンテンツのスニペットの表示名です。 |
| 種類 | コンテンツ スニペットの タイプです。テキスト、または HTML です。 |
| コンテンツ スニペット言語 | コンテンツ スニペットの言語を選択します。 さらに言語を追加するには、多言語サポートを有効にするにアクセスしてください。 |
| 値 | ポータルに表示されるスニペットのコンテンツです。 プレーン テキストまたは HTML マークアップを入力することができます。 テキストまたはHTMLマークアップ値の両方を持つ、リキッド オブジェクトを使用することもできます。 |
スニペットの使用
スニペットを使用して、テキストまたはHTMLを表示できます。 コンテンツス ニペットはリキッド オブジェクトを使用することもでき、エンティティなどその他のコンテンツを参照することができます。
たとえば、この記事の前半で説明した手順を使用して、コンテンツ スニペットを作成/編集することができます。 スニペットを編集しているときに、サンプル コードをレコード に含めることができます。 アカウント テーブル レコードの ID を、ご使用の環境の正しい ID に確実に置き換えます。 アカウントの代わりに別のテーブルを使用することもできます。
上記例に示されているテキスト、HTML、またはリキッド オブジェクトを使用してスニペットを作成すると、ポータル ページで使用できます。
ポータル ページにスニペットを追加するには :
Webテンプレートを作成し、スニペットのリキッド オブジェクトを使用して作成したスニペットを呼び出します。
作成済の Web テンプレートを使用して、ページ テンプレートを作成します。
ポータル スタジオを使用して、作成したページテンプレートを使用して新たなページを作成します。
例
次の例では、サンプルデータを使用した Microsoft Dataverse データベースの使用例を示しています。
ポータル管理アプリを開きます。
ポータル > コンテンツ スニペットに移動します。
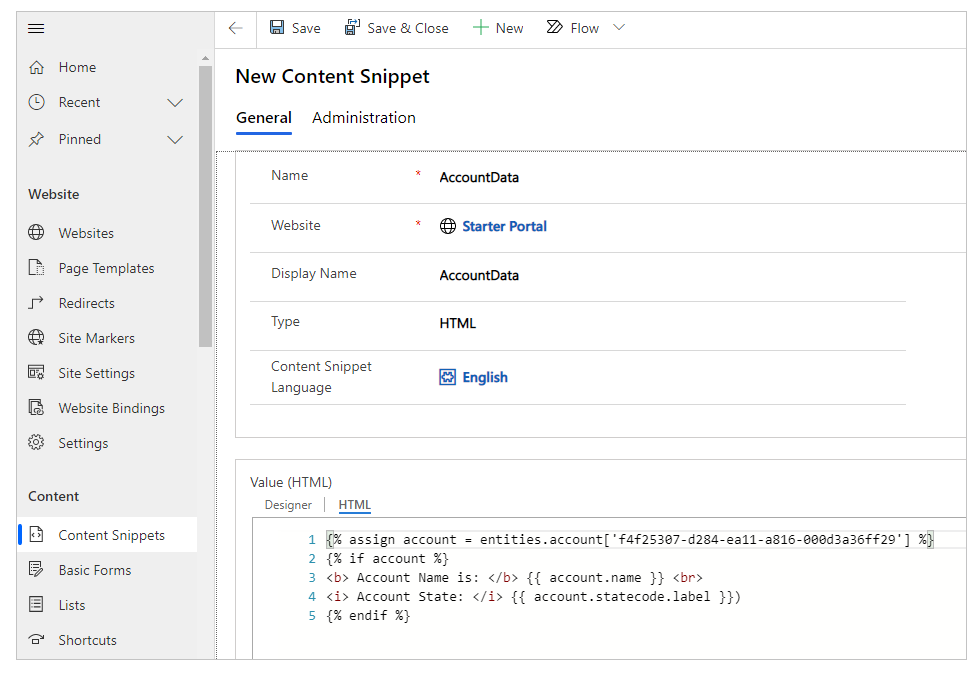
新しいスニペットを作成するには、 新規を選択します。
名前を入力します。 この例では、AccountData を入力します。
Web サイトを選択します。
表示名を入力します。 この例では、AccountData を入力します。
この例では、タイプに HTML を選択します。 テキストを選択することもできます。
言語を選択します。
サンプル値をコピーして貼り付けます :
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %} {% if account %} <b> Account Name is: </b> {{ account.name }} <br> <i> Account State: </i> {{ account.statecode.label }}) {% endif %}レコードの GUID を、Dataverseデータベース からのアカウント テーブル レコードに置き換えます。

コンテンツ スニペットを保存します。
左側パネルから Web テンプレート を選択します。
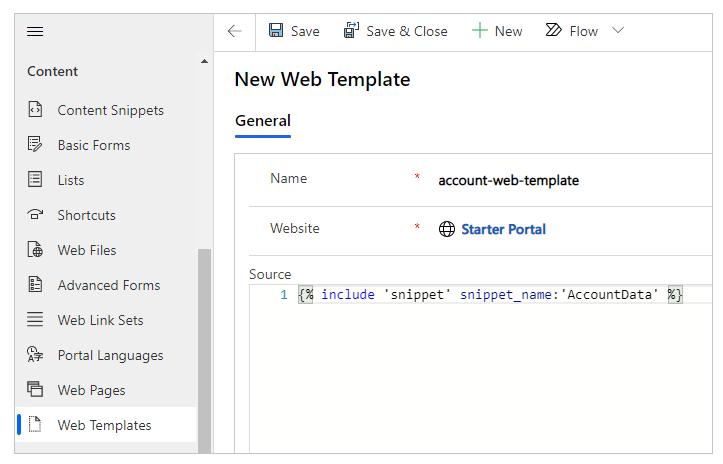
新規を選択します。
名前を入力します。 この例では、account-web-template を入力します。
Web サイトを選択します。
ソースの値をコピーして貼り付けます :
{% include 'snippet' snippet_name:'AccountData' %}異なる場合は、 snippet_name をご利用のスニペットの名に更新します。

保存を選択します。
左側パネルから ページ テンプレート を選択します。
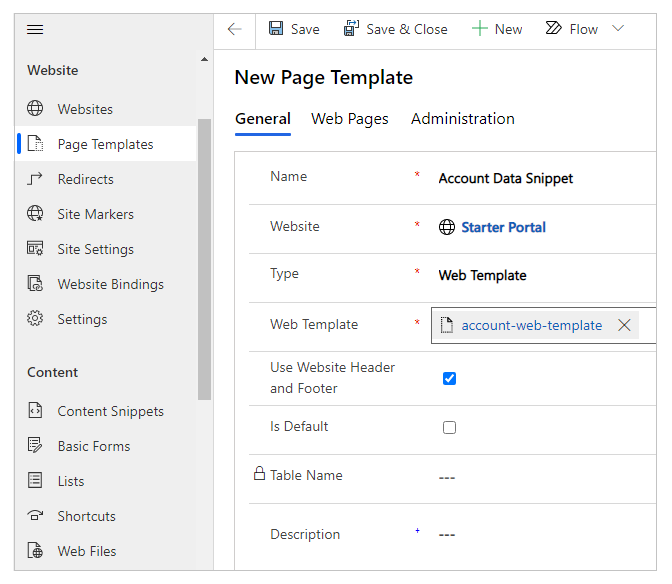
新規をクリックします。
名前を入力します。 この例では、アカウント データ スニペット を入力します。
Web サイトを選択します。
種類に Web テンプレート を選択します。
上記手順で作成した、Web テンプレートを選択します。 この例では、account-web-template を入力します。
保存を選択します。

ポータルを編集します。
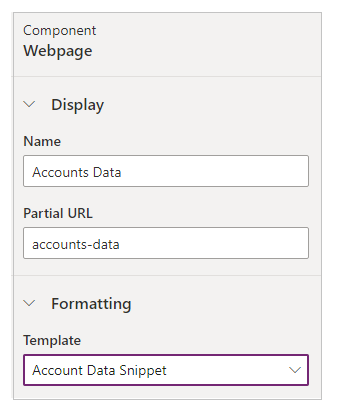
新規 > 空白 ページを選択します。

ページの名前を入力します。 この例では、Accounts Data を入力します。
部分 URL を入力します。 この例では、accounts-data を入力します。
上記手順で作成した、ページ テンプレートを選択します。 この例では、アカウント データ スニペット を入力します。

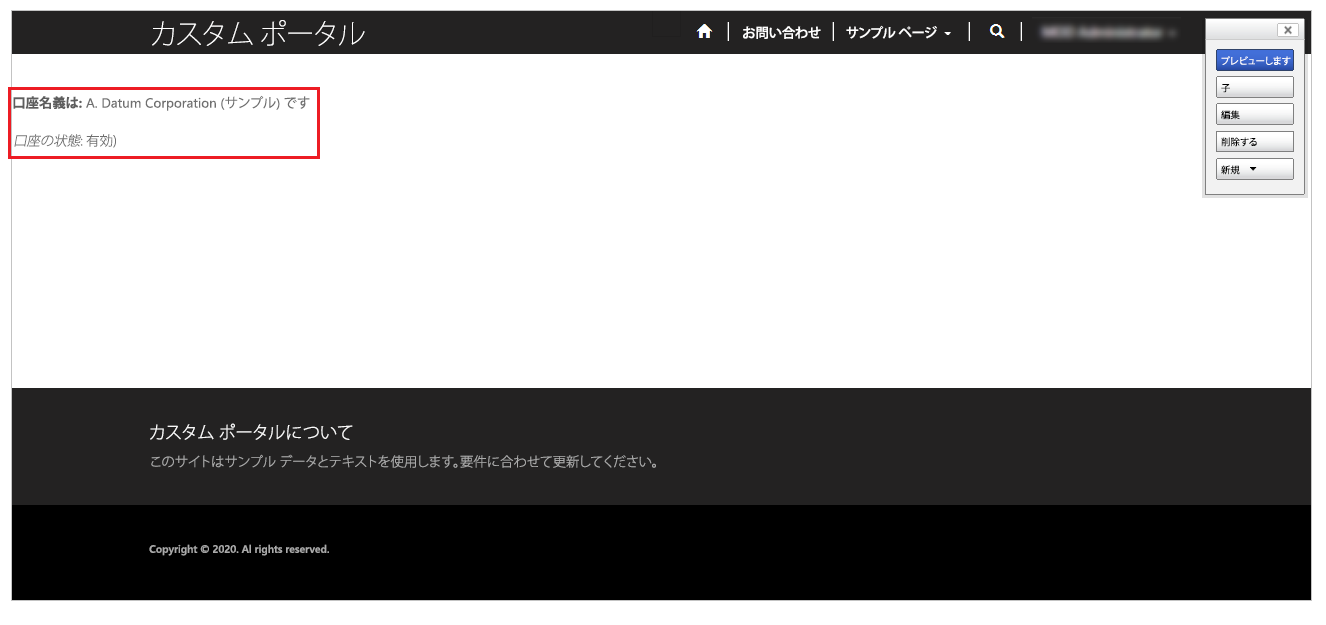
右上から ウェブサイトの閲覧するを選択し、ブラウザでページを表示します。

HTML 同様に、テキスト タイプのコンテンツ スニペットでも同じ手順を実行することができます :
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %}
{% if account %}
Account Name is: {{ account.name }}
Account State: {{ account.statecode.label }}
{% endif %}
レコードの GUID を、Dataverseデータベース からのアカウント テーブル レコードに置き換えます。
このコンテンツ スニペットでページを参照すると、テーブル情報は HTML の代わりに Liquid オブジェクトを使用してテキストとともに表示されます。 同様に、HTML のみを使用して、リキッド オブジェクトを使用せずにコンテンツを表示することもできます。
関連項目
注意
ドキュメントの言語設定についてお聞かせください。 簡単な調査を行います。 (この調査は英語です)
この調査には約 7 分かかります。 個人データは収集されません (プライバシー ステートメント)。