新しい外観 トグルをオンにすると、モデル駆動型アプリの外観が最新のものになります。 新しい外観では、フォント、色、境界線、影など、最新の Microsoft Fluent デザイン システムに合わせて更新されたスタイルが提供されます。 更新されたデザインにより、モデル駆動型アプリが使いやすくなり、ユーザーは目的を迅速かつ効率的に達成できます。 Fluent デザイン システムは、一貫性、品質、および Microsoft 全体のプラットフォームの一貫性を提供します。 また、拡張性の強固な基盤を提供し、将来的にダーク モードをサポートできるようにします。
重要
2025 年のリリースではサイクル 1では 、ユーザーでの新しい外観の切り替えが削除されます。 詳しくは、常時ロールアウトの管理をご覧ください。
2024 年 10 月の月次チャンネル リリースでは、月間チャンネル ユーザーでの新しい外観の切り替えが削除されます。 詳しくは、常時ロールアウトの管理をご覧ください。 この変更は、2024 年サイクル 2 リリース ノート と 2024 年 10 月の月次リリース ノート で共有されました。
モダンで刷新されたデザインの内容
更新された最新のエクスペリエンスで期待できることは次のとおりです。
- フォーム、ビュー、ダッシュボード ページのスタイルを更新し、ドロップ シャドウや明るい背景色などを使用して、高さや 浮いた 様子を作成できるようになりました。 浮いた様子はセクションを視覚的に分離し、主要なコンテンツに注目を集めるために役立ちます。
- フォーム、ビジネス プロセス フロー、およびダイアログの新しい Fluent ベースのコントロール。 ダイアログの高さがコンテンツに基づいて自動的に変更されるようになりました。
- ビューおよび標準のダッシュボード ページで、読み取り専用グリッドの代わりに新しい Power Apps グリッドを使用します。
- 個人または組織のブランディングに合わせてアプリのヘッダーの色をカスタマイズするための新しいメカニズム。 詳細については 最新のテーマを使用するを参照してください。
- 新しい外観を試す というエンド ユーザー設定により、最新の更新されたエクスペリエンスが有効になります。

コマンド バー
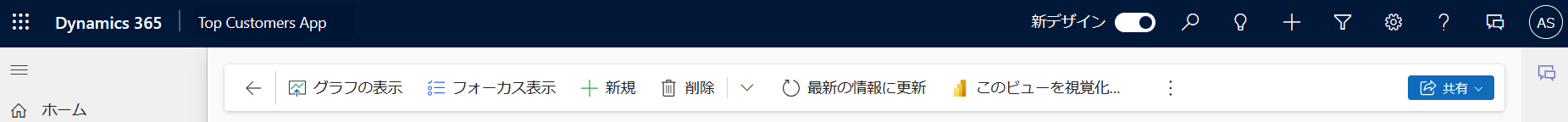
floating コマンド バーは、Microsoft 365 エクスペリエンスに合わせて配置され、一貫した間隔、丸みを帯びた角で、上部にあります。 次の例では、コマンド バーがページ上部の別のセクションにあることに注意してください。

ビュー ページ
新しいコマンドバーと、標高の変化を利用してユーザーの注意を引くように更新されたグリッド エリアを使用してページを表示します。
ビュー ページの最も重要な変更点は、読み取り専用グリッドから Power Apps グリッド コントロール への切り替えで、最新のデータ参照エクスペリエンスのための無限スクロール機能を備えています。 このグリッドは、メイン フォームおよびダッシュボードのサブグリッドおよび関連するグリッドにも表示されます。 Power Apps グリッド コントロールは、フィルター処理を有効にする プロパティを使用したインライン編集もサポートしています。 作成者は、編集可能なグリッドを手動で構成して、Power Apps グリッドコントロールを使用できます。
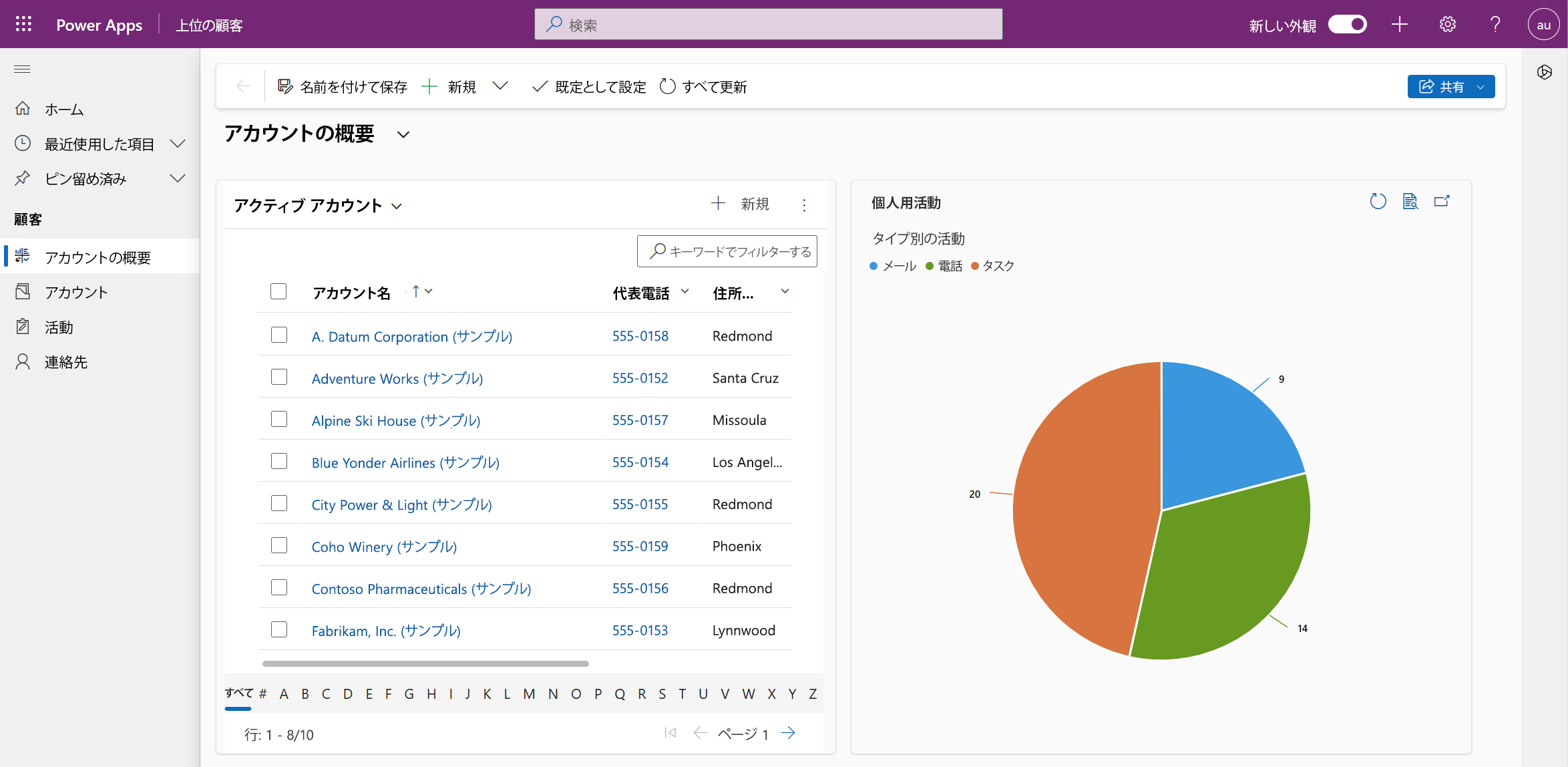
次の例は、更新された最新のデザインのビュー ページを示しています。

フォーム ページ
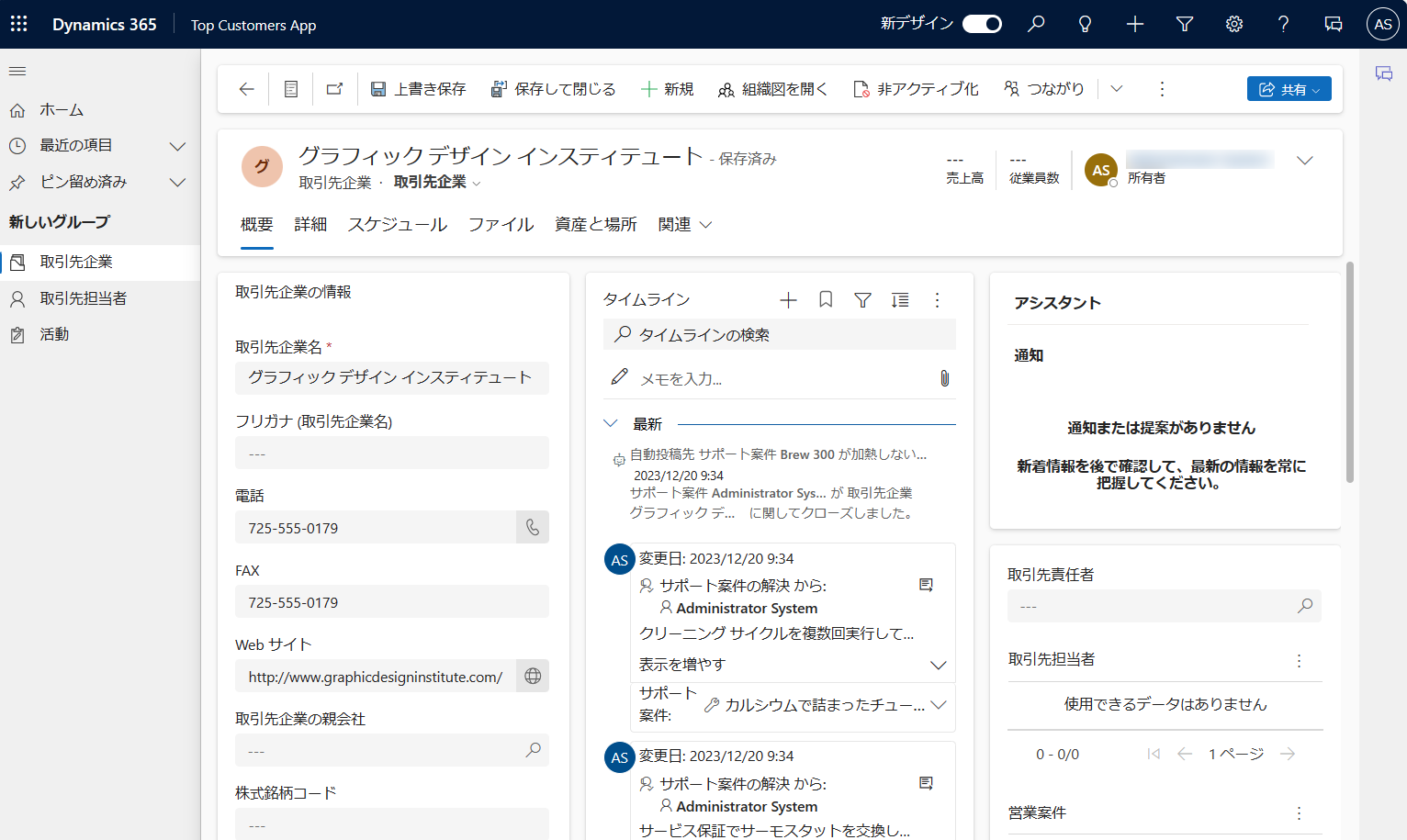
フォーム ページでは、ヘッダー、タブ、セクション、ビジネス プロセスフローが更新された新しいコマンド バーを使用します。 クイック ビュー、カード フォーム、ヘッダー、サイトマップ、およびタイムライン コントロールも、スタイルが更新されています。
次の例は、更新された最新のデザインのフォーム ページを示しています。

フィールド コントロール
テキスト入力、アクション入力、検索、チェック ボックス コントロールなどのフィールド コントロールは、Fluent コンポーネントを使用して構築および設計されています。 今後のアップデートでは、Fluent デザインを使用してさらに多くのフィールド コントロールが最新化される予定です。
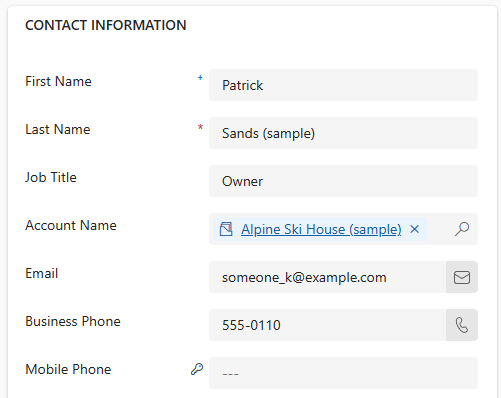
フォーム上のフィールドのコンテナーであるフィールド セクションは、より合理化されたデザインになっています。 アイコンがフィールド ラベルの右側に表示されるようになりました。 レイアウトをすっきりさせるため、一部の冗長なアイコンが削除されました。 入力およびエラー メッセージのスタイルも、Fluent デザインに基づいて更新されます。
次の例は、更新された最新のデザインのフィールド セットを示しています。

ダッシュボード ページ
独立したサブグリッドとグラフを含むシステム ダッシュボード ページは、新しいコマンド バー を使用するように更新されており、フォーム ページやビュー ページのセクションと同様のスタイル設定になっています。 モダン エクスペリエンスがオンになっている場合、または 月次チャネル を使用している場合、システム ダッシュボード グリッドでは新しい Power Apps グリッド コントロール が使用されます。 新しいグリッドはデフォルトではオンになっていません。

チャット コントロール
ビュー ページとダッシュボードのグラフ コントロールが新しいカラー パレットに更新され、モダンでリフレッシュされた外観になりました。
グラフの色がカスタマイズされている場合、新しい外観がカスタム色よりも優先されます。 作成者は、チャートの .xml ファイルに CustomColorOverride プロパティを追加することで、カスタム カラーを保持できます。
<Chart CustomColorOverride="true">
既知の制限
モデル駆動型アプリの更新された最新のデザインには、いくつかの制限があります。
ブラウザー外でのモダンで刷新されたデザイン
モバイル アプリ、メール アプリは、モダンで爽やかなデザインをサポートしておらず、プレビューや一般提供に含まれません。
テーマの切り替えまたはダークモードの有効化
テーマの切り替えやダーク モードの有効化は、現時点ではサポートされていません。
クラシック テーマの尊重
モダンで刷新されたデザインで、Power Apps は クラシック テーマのカスタマイズ をサポートしなくなりました。 ただし、アプリ ヘッダーの色を上書きして、組織のブランドをモダンで刷新されたデザインに合わせることができます。 詳しくは、アプリのヘッダーの色を変更するをご覧ください。 モダンで刷新されたデザインの他のテーマのカスタマイズ オプションはまだ利用できません。
ユーザー定義アイコン
SVG アイコンのみがサポートされます。 PNG などの他の形式を使用する場合、ナビゲーションにはそれらは表示されず、代わりにデフォルトのアイコンが表示されます。
よく寄せられる質問 (FAQ)
Power Apps component framework またはカスタム コード コンポーネントで、最新のリフレッシュされた外観を使用できますか?
使用中のモダン テーマは Power Apps component framework コンポーネントに渡され、モダン テーマでコンポーネントをスタイル設定 できます。
カスタム ページでモダンでリフレッシュされた外観を使用できますか?
モダン コントロールは、カスタム ページおよびモダンで刷新されたデザインで使用できます。 現在、カスタム ページでは最新のテーマは使用されていません。
アプリのヘッダーの色を変更できますか?
モダンで刷新されたデザインのまま、組織に合わせてアプリ ヘッダーの色を変更することができます。 詳細については 最新のテーマを使用するを参照してください。 モダンで刷新されたデザインの他のテーマのカスタマイズ オプションはまだ利用できません。
モダンで刷新されたデザインでの作業
モダンで刷新されたデザインに関するフィードバックを提供する
モデル駆動型アプリで更新された最新のデザインを使用した後、Power Apps コミュニティ フォーラム でご意見をお聞かせください。
常に有効なロールアウトの管理
2025 年サイクル 1 (または月間チャネル ユーザーの場合は 2024 年 10 月の月次リリース) では、アプリのヘッダーに新しい外観の切り替えが表示されなくなります。 新デザインは常にオンです。 作成者と管理者は、アプリ設定 モデル駆動型アプリの新しい外観 を false に設定することで、ユーザーにクラシックな外観を強制できます。 詳細については、クラシックな外観に戻す を参照してください。
古い UI に戻す
注意
2025 年のリリースサイクル 1 から、半期チャネルのエンドユーザーは、古い UI に切り替えるオプションを失います。 管理者は、アプリの設定を更新することで、すべてのユーザーに対して新しい外観をオフにすることができます。
最新の更新された外観をオフにする方法の詳細については、アプリ デザイナーでモデル駆動型アプリの設定を管理する を参照してください。
管理者は、ソリューション エクスプローラーを使用して、モデル駆動型アプリの新しい外観 の値を いいえ に設定することで、組織内のすべてのアプリで 新しい外観 設定をオフにできます。 これにより、新デザイン トグルが非表示になり、モダンで刷新されたデザインが有効になりません。
- https://make.powerapps.com/をオープンする
- ソリューション で、1 つ以上のモデル駆動型アプリを含む既存ソリューションを開きます。
- 既存を追加>その他>設定を選択します。
- 新デザイン を検索します。
- モデル駆動型アプリの新デザイン を選択します。
- 追加 を選択しソリューションに追加します。
- ソリューション エクスプローラーから モデル駆動型アプリの新デザイン を選択します。
- 設定環境の値 を いいえ に更新します。
- 新しい外観をオフにするアプリをソリューションに追加します
- アプリの値をいいえに更新する
- 保存を選択します。
- すべてのカスタマイズを公開します。
アプリのモダン デザインを有効にしてトグルを削除する
作成者と管理者が "常にオン" のモダン エクスペリエンスを有効にしたいシナリオでは、新規外観を常時表示 アプリ設定を設定することでこれを有効にできます。 これにより、アプリのすべてのユーザーに対して最新の更新された外観が有効になり、エンドユーザーが 新観 をオフにできるヘッダースイッチ機能が削除されます。
管理者は、組織内のすべてのアプリに渡って、ソリューション エクスプローラーを使って 新規外観を常にオン の値を はい に設定することで、新規外観を常にオン 設定をオンにすることができます。 これにより、新規外観 の切り替えが非表示になり、すべてのユーザーに対して最新の更新された外観がオンになります。
- https://make.powerapps.com/をオープンする
- ソリューション で、1 つ以上のモデル駆動型アプリを含む既存ソリューションを開きます。
- 既存を追加>その他>設定を選択します。
- 新デザインを常にオン を検索します。
- 新デザインを常にオン を選択します。
- 追加 を選択しソリューションに追加します。
- ソリューション エクスプローラーから 新デザインを常にオン を選択します。
- 設定環境の値 を はい に更新します。
- 保存 を選択します。
- すべてのカスタマイズを公開します。