適用対象: Power BI Desktop
Power BI サービス
Power BI の組み込みのナビゲーターを使用すれば、わずか数回のクリックで、ページとブックマークのナビゲーション エクスペリエンスをすばやく構築できます。 これらのナビゲーターを使用すれば、ページまたはブックマークのナビゲーション エクスペリエンスを構築および管理するのにかかる作業時間が節約されます。
この機能は、Power BI Desktop または Power BI サービスで見つけることができます。
ビデオ
このビデオでは、ページ ナビゲーターとブックマーク ナビゲーターを追加し、自分で試してみる方法について説明します。
注意
このビデオでは、以前のバージョンの Power BI Desktop または Power BI サービスが使用されている可能性があります。
ページ ナビゲーター
[挿入] タブの [ボタン]>[ナビゲーター]>[ページ ナビゲーター] を選択します。
![[ボタン] ドロップダウン メニューのスクリーンショット。[ナビゲーター] が選択されています。](media/desktop-buttons/navigator-in-ribbon.png)
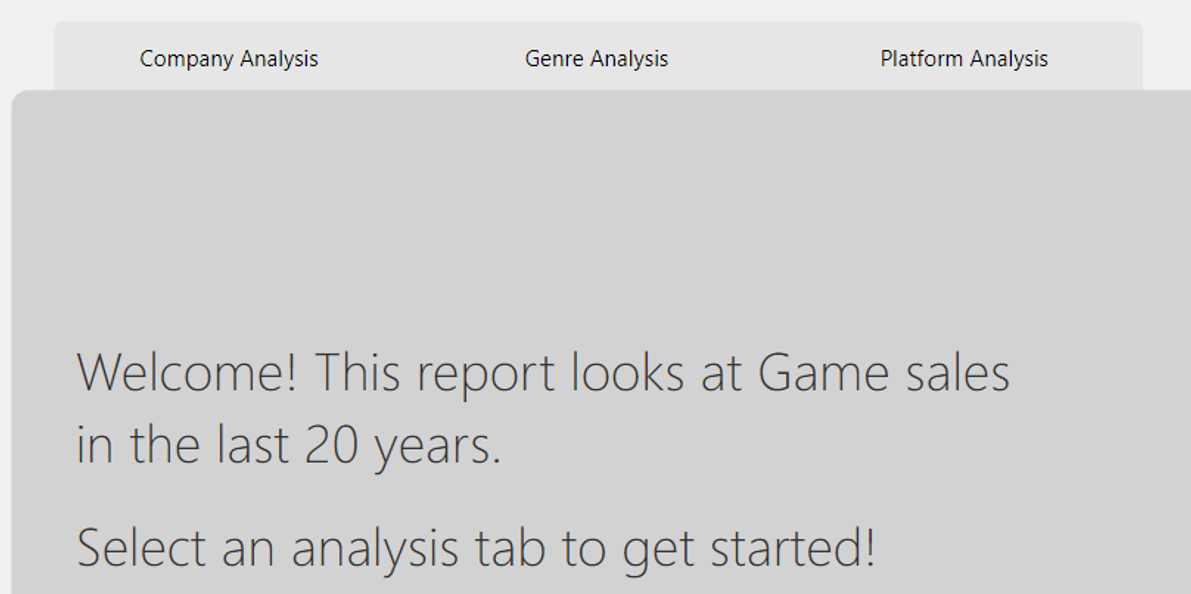
[ページ ナビゲーター] オプションを選択すると、Power BI によってページ ナビゲーターが自動的に作成されます。

ページ ナビゲーターは、レポート ページと自動的に同期状態になります。つまり、次のようになります。
- ボタンのタイトルと、ページの表示名が一致する。
- ボタンの順序と、レポート ページの順序が一致する。
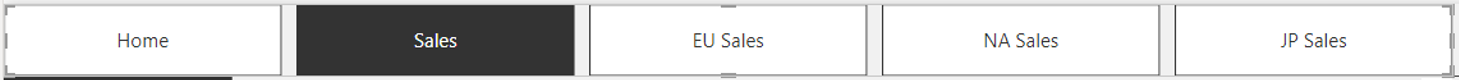
- 選択したボタンは現在のページである。
- レポート内でページを追加または削除すると、ナビゲーターが自動的に更新される。
- ページの名前を変更すると、ボタンのタイトルが自動的に更新される。
ページ ナビゲーター内で表示または非表示にされているページをさらにカスタマイズする場合は、[形式ナビゲーター] ペイン >[ページ] タブの順にアクセスします。そこでは、非表示にされたページを表示するか非表示にするか、あるいはヒント ページを表示または非表示にできます。
注意
Power BI Desktop または Power BI サービスの編集モードでページ ナビゲーターをテストしている場合は、Ctrl + キーを押しながら目的のページをクリックして移動する必要があります。
ブックマーク ナビゲーター
ブックマーク ナビゲーターを作成する前に、ブックマークを作成する必要があります。 また、同じレポート内にさまざまなブックマーク ナビゲーターを作成する予定である場合は、個別にブックマーク グループを作成します。

ブックマークを作成したら、[ブックマーク ナビゲーター] オプションを選択します。
[挿入] タブの [ボタン]>[ナビゲーター]>[ブックマーク ナビゲーター] を選択します。
![[ナビゲーター] が選択されているのを示す [ボタン] ドロップダウン メニューのスクリーンショット。](media/desktop-buttons/navigator-in-ribbon.png)
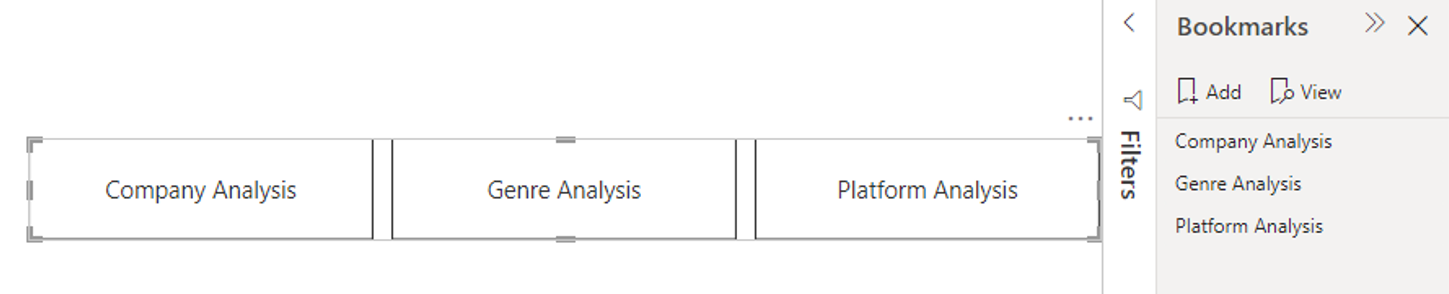
Power BI によってブックマーク ナビゲーターが自動的に作成されます。

ブックマーク ナビゲーターは、レポートのブックマークと自動的に同期状態になります。つまり、次のようになります。
- ボタンのタイトルと、ブックマークの表示名が一致する。
- ボタンの順序と、レポート ブックマークの順序が一致する。
- 選択したボタンは最後に選択したブックマークとなる。
- レポート内でブックマークを追加または削除すると、ナビゲーターが自動的に更新される。
- ブックマークの名前を変更すると、ボタンのタイトルが自動的に更新される。
ブックマーク ナビゲーター内で表示または非表示にされているページをさらにカスタマイズする場合は、[形式ナビゲーター] ペイン >[ブックマーク] タブの順にアクセスします。
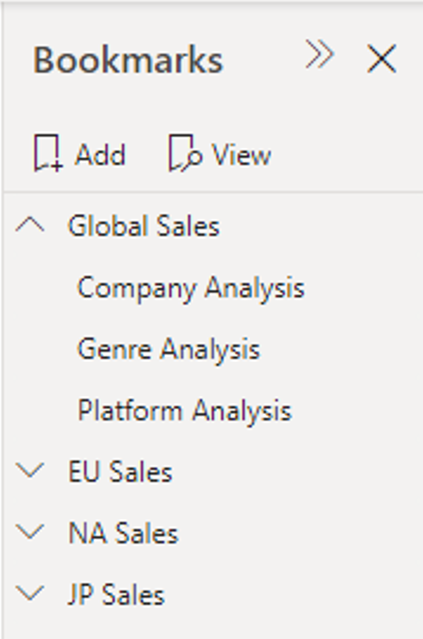
既定では、すべてのブックマークがブックマーク ナビゲーターに表示されます。ただし、特定のブックマーク グループを作成および選択すれば、そのグループ内のブックマークのみを表示することができます。
![[ブックマーク] ドロップダウン メニュー内のブックマーク グループ オプションのスクリーンショット。](media/desktop-buttons/selecting-all-bookmarks-or-bookmark-group.png)
また、選択解除を許可することもできます。つまり、ユーザーはブックマーク ナビゲーター内のすべてのボタンを選択解除できます。 このオプションは、トグルのようなエクスペリエンスを構築したり、選択されていない既定の状態を考慮したりするのに最適です。 このような種類のエクスペリエンスのいずれかを設定するには、まず目的とする選択されていない状態を含むブックマークを作成する必要があります。 選択されていない状態の例を次に示します。

選択されていない状態をブックマークしたら、[選択解除を許可する] をオンにし、選択解除で起動するブックマークを選択します。 この場合、そのブックマークの名前は "フィルターなし" です。
選択解除に使用するブックマークが既にブックマーク ナビゲーター内にある場合、それを表示したくないのであれば、ナビゲーター内で選択解除ブックマークを非表示にすることを選択できます。
書式設定オプション
他のボタンと同じように、ナビゲーターには次のように書式設定オプションも多数あります。
- 塗りつぶし
- テキスト
- 枠線
- 図形
- 図形の影
- 図形の光彩
- 回転
ナビゲーターには、さらに次の 2 つの書式設定オプションも含まれています。
- グリッド レイアウト
- 選択された状態
グリッド レイアウト
[グリッド レイアウト] タブには、次の形でナビゲーターの向きを変更するオプションがあります。
- 水平
- 垂直
- グリッド

また、ナビゲーターのボタン間の 余白を変更するオプションも含まれています。
選択された状態
ナビゲーターでは、ボタンの選択済みの状態をカスタマイズできます。 このオプションを使用すると、ボタンの選択された状態を既定の状態よりも目立たせることができます。 この例では、選択された状態の [塗りつぶし] と [Text] の両方の書式をカスタマイズしました。
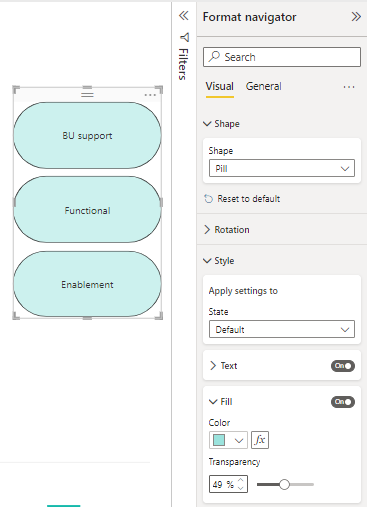
![[形式ナビゲーター] の [選択済み] 状態設定のスクリーンショット。](media/button-navigators/selected-state-settings.png)
条件付きでナビゲーション先を設定する
条件付き書式を使用することで、Power BI Desktop で作成するメジャーの出力に基づいてナビゲーション先を設定できます。 たとえば、ユーザーの選択に基づいてさまざまなページに移動する 1 つのボタンを使用すると、レポート キャンバス上の領域を節約することができます。
![[移動] ボタンでの移動を示すスクリーンショット。](media/desktop-buttons/button-navigate-go.png)
この例を作成するには、まず、Power BI Desktop でナビゲーション先の名前を含む 1 列のテーブルを作成します。
[ホーム] タブで [データの入力] を選択します。
[テーブルの作成] ダイアログ ボックスが開きます。
[テーブルの作成] ダイアログ ボックスで、列にページの名前を入力します。 Power BI では、文字列の完全一致を使用してドリルスルー先を設定します。そのため、入力した値がドリルスルー ページ名と完全に一致していることをご確認ください。
![[テーブルの作成] を示すスクリーンショット。](media/desktop-buttons/button-create-table.png)
テーブルを作成した後、それを単一選択スライサーとしてページに追加します。
![[移動] スライサーを示すスクリーンショット。](media/desktop-buttons/button-navigate-slicer.png)
ページ ナビゲーション ボタンを作成し、移動先の条件付き書式オプションを選択します。
[スタイル] で、[アクション] を [オン] に設定し、[アクション] を展開します。 [種類] の [ページ ナビゲーション] を選択し、[宛先] の横にある [条件付き書式 (fx)] アイコンを選択します。
![[ページ ナビゲーション] ボタンを示すスクリーンショット。](media/desktop-buttons/button-set-page-nav-destination.png)
[宛先 - アクション] ページで、作成した列の名前を選択します。 この場合は、[宛先の選択] です。
![[Select a destination] を示すスクリーンショット。](media/desktop-buttons/button-select-destination.png)
これで、ボタンによって、ユーザーの選択に応じてさまざまなページに移動できるようになりました。
![[移動] ボタンでの移動を示すスクリーンショット。](media/desktop-buttons/button-navigate-go.png)
考慮事項と制限事項
- 既定状態に対する太字、斜体、下線の設定がオンになっている場合、選択状態に対してそれらをオフにすることはできません。
関連するコンテンツ
ボタンと似た機能またはボタンと相互作用する機能の詳細については、次の記事をご覧ください。

![[ボタン] ドロップダウン メニューのスクリーンショット。](media/desktop-buttons/navigator-in-menu-bar.png)
![[ページ] 設定が強調表示されている [形式ナビゲーター] のスクリーンショット。](media/button-navigators/page-settings.png)
![[ブックマーク] 設定が強調表示されている [形式ナビゲーター] のスクリーンショット。](media/button-navigators/bookmark-settings.png)
![[ブックマーク ナビゲーター] オプションの [選択解除ブックマークを非表示にする] のスクリーンショット。](media/button-navigators/hide-deselection-bookmark-setting.png)