すべての Power BI ビジュアルでコンテキスト メニューを表示できます。 コンテキスト メニューを使用すると、ビジュアルで分析、集約、コピーなどのさまざまな操作を実行できます。 ビジュアルのビューポート内の任意の場所を右クリック (またはタッチ デバイスの場合は長押し) すると、コンテキスト メニューが表示されます。 各ビジュアルには、コンテキスト メニューのモードが 2 つあります。 表示されるモードは、ビジュアル内でクリックした場所に応じて異なります。
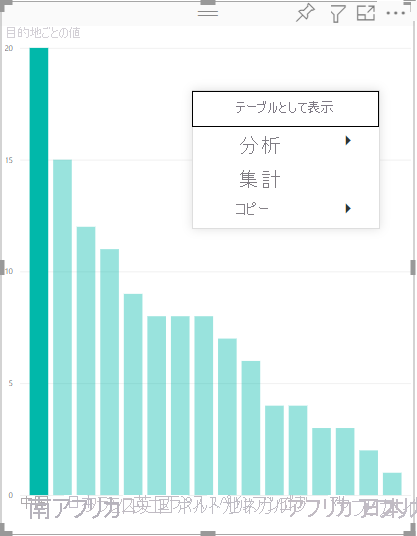
- 空の領域でコンテキスト メニューを呼び出すと、視覚化の基本的なコンテキスト メニューが表示されます。
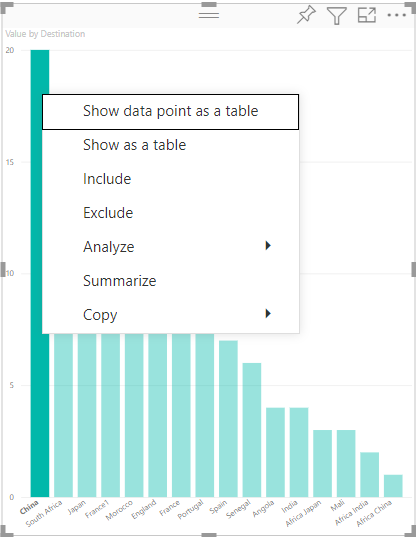
- 特定のデータ ポイント上でコンテキスト メニューを呼び出すと、そのデータ ポイントに適用できる追加オプションが表示されます。 この場合、コンテキスト メニューには、対応するフィルターをそのデータ ポイントに適用する [データポイントをテーブルとして表示]、[含める]、[除外する] の各オプションも含まれます。
Power BI でビジュアルのコンテキスト メニューを表示するには、パラメーター selectionIdと位置 ({x:, y:} オブジェクトとして) selectionManager.showContextMenu()を使用します。
Note
selectionManager.showContextMenu()は、ビジュアル API バージョン 2.2.0 以降から使用できます。 使用しているバージョンを確認するには、pbiviz.json ファイルのapiVersionを確認してください。- AppSource に発行されたすべてのビジュアルは、両方の
ContextMenuモード (空の領域とデータポイント) をサポートする必要があります。
次の例は、ビジュアルにコンテキスト メニューを追加する方法を示しています。 このコードは、サンプルの BarChart ビジュアルに含まれる barChart.ts から取得されます。
constructor(options: VisualConstructorOptions) {
...
this.handleContextMenu();
}
private handleContextMenu() {
this.rootSelection.on('contextmenu', (event: PointerEvent, dataPoint) => {
this.selectionManager.showContextMenu(dataPoint ? dataPoint: {}, {
x: mouseEvent.clientX,
y: mouseEvent.clientY
});
mouseEvent.preventDefault();
});
}
関連するコンテンツ
他にわからないことがある場合は、 Power BI コミュニティに質問する