Power Apps コンポーネント フレームワークを使用すると、プロの開発者やアプリ作成者は、モデル駆動型アプリとキャンバス アプリ用のコード コンポーネントを作成できます。 これらのコード コンポーネントを使用して、フォーム、ビュー、ダッシュボードでデータを操作するユーザーの体験を向上させることができます。 Power Apps コンポーネント フレームワークの概要について詳しく説明します。
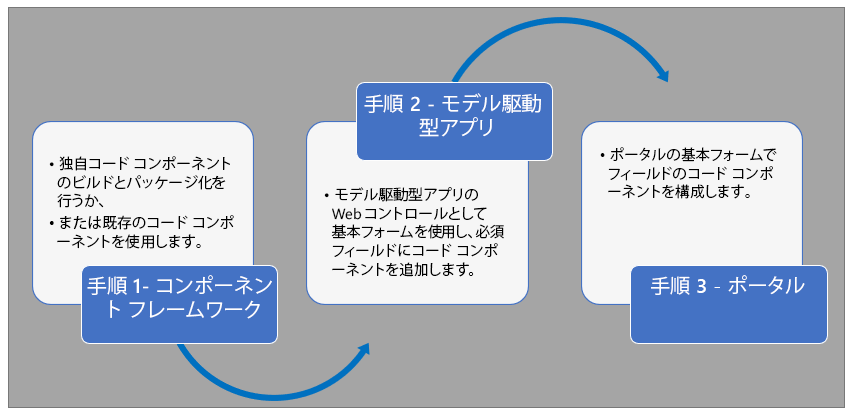
Power Pages では、Power Apps コンポーネント フレームワークを使用して作成されたモデル駆動型アプリ用に構築されたコントロールがサポートされるようになりました。 Power Pages サイトの Web ページでコード コンポーネントを使用するには:

これらの手順を完了すると、ユーザーは、それぞれの フォーム コンポーネントを含む Web ページを使用してコード コンポーネントを操作できます。
前提条件
- 環境でコード コンポーネント機能を有効にするには、システム管理者特権が必要です。
- Power Pages サイトのバージョンは 9.3.3.x 以上である必要があります。
- スターター サイト パッケージは 9.2.2103.x 以上である必要があります。
コード コンポーネントを作成およびパッケージ化する
Power Apps コンポーネント フレームワークでのコード コンポーネントの作成とパッケージ化の詳細については、 最初のコンポーネントの作成に関するページを参照してください。
サポートされているフィールド タイプと形式
Power Pages は、コード コンポーネントを使用する制限付きフィールド タイプと形式をサポートします。 次の表では、対応しているすべてのフィールド データの種類と形式を示しています:
通貨
DateAndTime.DateAndTime
DateAndTime.DateOnly
Decimal
列挙型
浮動小数点数
複数の
OptionSet
SingleLine.Email
SingleLine.Phone
SingleLine.Text
SingleLine.TextArea
SingleLine.Ticker
SingleLine.URL
TwoOptions
なし
詳細については、「 属性の一覧と説明」を参照してください。
Power Pages でサポートされていないコード コンポーネント
- 次のコード コンポーネント API はサポートされていません。
- 用途-機能 要素を true に設定しないでください。
- Power Apps component framework によって値要素はサポートされていません。
- フォーム内の複数のフィールドにバインドされた Power Apps Component Framework (PCF) コントロールはサポートされていません。
モデル駆動型アプリのフィールドにコード コンポーネントを追加する
モデル駆動型アプリのフィールドにコード コンポーネントを追加する方法については、「フィールドに コード コンポーネントを追加する」をご覧ください。
重要
Power Pages のコード コンポーネントは、Web のクライアント オプションを使用している Web ブラウザーで利用可能です。
データ ワークスペース を使用してコード コンポーネントをフォームに追加することも可能です。
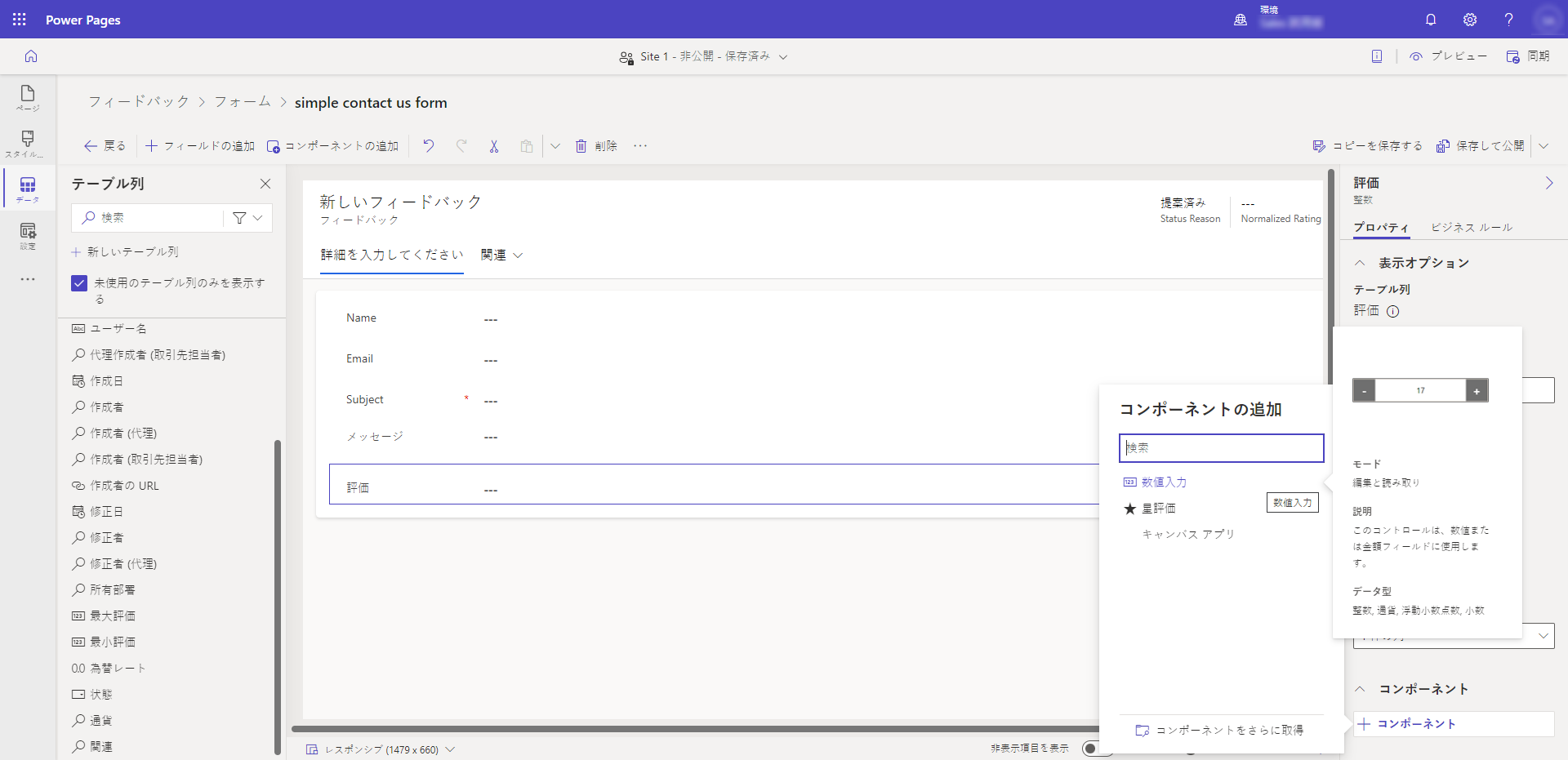
データ ワークスペースのフォーム デザイナー で Dataverse フォームを編集する場合は、フィールドを選択します。
+ コンポーネント を選択し、フィールドに適切なコンポーネントを選択します。

保存 と フォームの公開 を選択します。
コード コンポーネントで使用する Power Pages サイトを構成する
モデル駆動型アプリのフィールドにコード コンポーネントを追加した後、Power Pages を構成することで基本的なフォームでコード コンポーネントを使用できます。
コード コンポーネントを有効にする方法は 2 つあります。
デザイン スタジオでコードコンポーネントを有効化する
デザイン スタジオを使用して、フォーム上でコード コンポーネントを有効にします。
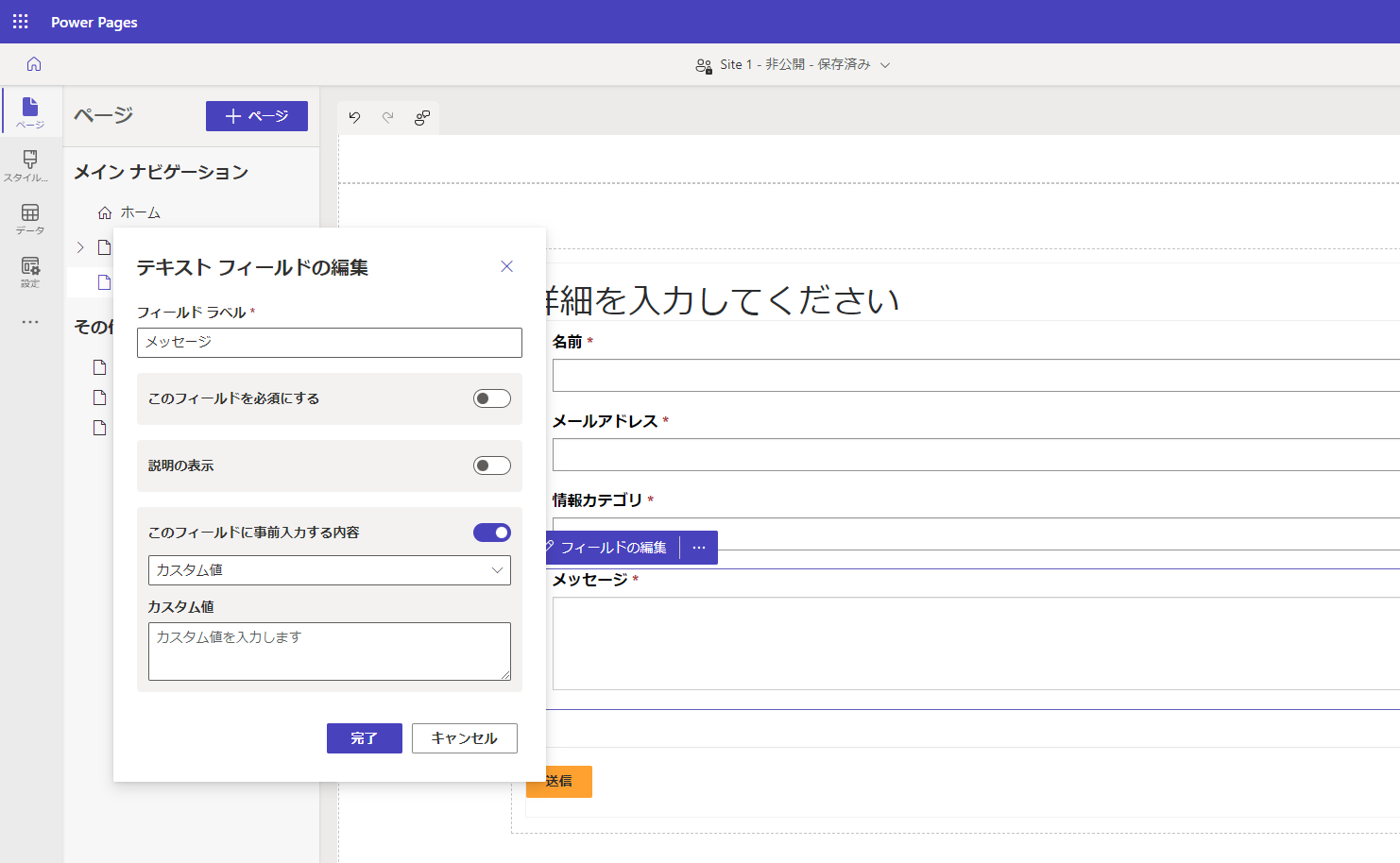
フォームをページに追加したら、コード コンポーネントを追加したフィールドを選択し、[フィールドの編集] を選択します。
カスタム コンポーネントを有効にする フィールドを選択します。

サイトをプレビューすると、カスタム コンポーネントが有効になっていることがわかります。
ポータル管理アプリでコード コンポーネントを有効にする
ポータル管理アプリを使用して基本的なフォームにコード コンポーネントを追加するには:
ポータル管理 アプリを開きます。
左側のペインで、基本フォームを選択します。
コード コンポーネントを追加するフォームを選択します。
関連を選択します。
基本フォーム メタデータを選択します。
新しい基本フォーム メタデータを選択します。
種類を属性として選択します。
属性論理名 (セレクター)を選択します。
ラベルを入力します。
コントロール スタイルに関しては、コード コンポーネントを選択します。
フォームを保存して閉じます。
ポータル Web API を使用したコード コンポーネント
コード コンポーネントを作成して web ページに追加すると、ポータルの Web API を使用して作成、取得、更新、および削除のアクションを実行できます。 この機能により、ポータル ソリューションを開発する際のカスタマイズの幅が広がります。 詳細については、「 サンプル ポータル Web API コンポーネントを実装する」を参照してください。
次の手順
チュートリアル: ポータルでコード コンポーネントを使用する