Visual Studio Code は、Windows、macOS、Linux 用の軽量で強力なソース コード エディタです。 JavaScript、TypeScript、Node.js をサポートし、C++、C#、Java、Python、PHP、Go などの他の言語や、.NET、Unity などのランタイム用の豊富な拡張エコシステムが備わっています。 Visual Studio Code の詳細については、VS Code の概要 を参照してください。
Visual Studio Code を使用すると、 拡張機能で機能を拡張できます。 Visual Studio Code 拡張機能は、全体的なエクスペリエンスにさらに機能を追加できます。 この機能のリリースにより、Visual Studio Code 拡張機能を使用して Power Pages ポータルで作業できるようになりました。
Power Pages 用の Visual Studio Code 拡張機能
Power Platform Tools には、Visual Studio Code を使用して Web サイトを構成し、組み込みの Liquid 言語 IntelliSense を使用する機能が追加されており、Visual Studio Code を使用して Web サイト インターフェイスをカスタマイズする際に、コード補完、支援、およびヒントに関するヘルプを有効にします。 Visual Studio Code 拡張機能を使用して、Microsoft Power Platform CLI のポータル サポートでポータルを構成することもできます。
ヒント

前提条件
Visual Studio に Power Pages Code 拡張機能を使用する前に、次の操作を行う必要があります。
Visual Studio Code をダウンロード、インストール、および構成します。 詳細: Visual Studio Code をダウンロードする
CLI を使用して Power Pages CI/CD サポートの環境とシステムを構成します。 詳細: Microsoft Power Platform CLI (プレビュー)
Visual Studio Code 拡張機能のインストール
Visual Studio Code のインストール後、Visual Studio Code の Power Platform Tool プラグインの拡張機能をインストールする必要があります。
Visual Studio Code 拡張機能をインストールするには:
Visual Studio Code を開きます。
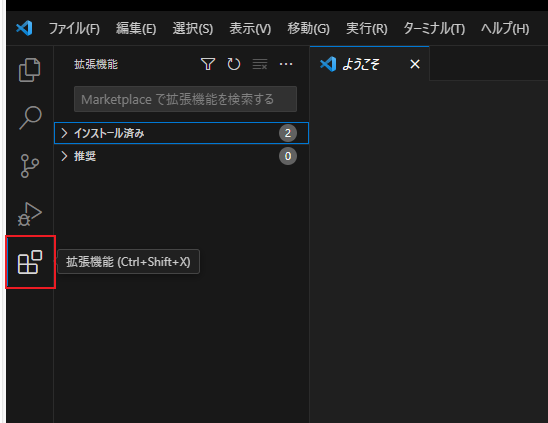
左側ペインから 拡張機能 を選択します。

拡張機能ペインの右上から設定アイコンを選択します。
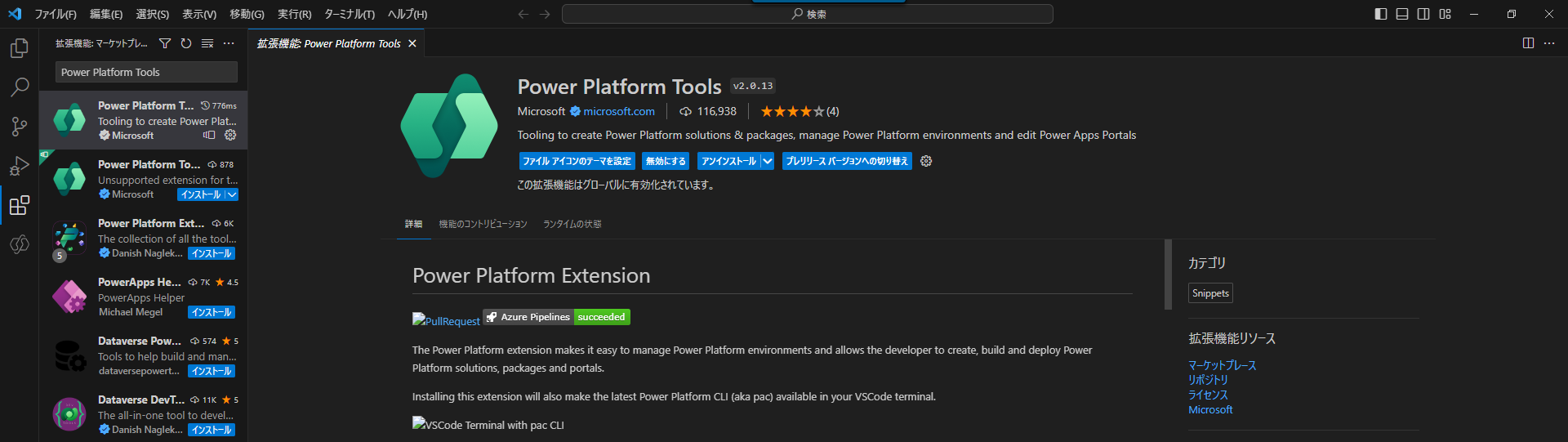
Power Platform Tools を検索して選択します。

インストールを選択します。
ステータス メッセージから、拡張機能が正常にインストールされていることを確認します。
チップ
Power Platform Tools 拡張機能では、 Visual Studio Code 内から Visual Studio 統合ターミナルを通じて Microsoft Power Platform CLI コマンドを使用することを自動的に可能にします。
Power Pages 件のアクション
Power Pages アクションにより、サイト管理が合理化され、Microsoft Power Platform CLI コマンドへの依存が軽減されます。 Power Pages アクション は、Visual Studio Code の Explorer サイド バーのPower Pages アクションというタイトルのペインで使用できます。
このウィンドウ内では、サイトは次のように分類されます。
- アクティブなサイト: 選択した環境で現在利用可能でアクティブなサイト。
- 非アクティブなサイト: 環境に存在するが現在は非アクティブなサイト。
- その他のサイト: ローカルにダウンロードされたが、選択した環境にまだ関連付けられていないサイト。
環境の変更
環境を切り替える方法:
Power Pages アクション ウィンドウで環境の変更 ボタンを選択します。

表示された一覧から目的の環境を選択します。
環境を選択すると、サイトの一覧が自動的に更新されます。
サイトに対するアクション
さまざまなタイプのサイトが、右クリックでアクセスできるコンテキスト固有のアクションを提供します。
アクティブ サイトのアクション
[Active Sites] を右クリックすると、次のアクションにアクセスできます。
- プレビュー: キャッシュをクリアし、VS Code 内でサイトを開き、すぐに プレビューを行います。
- アップロード: ローカルの変更を環境にアップロードして戻します。
- ダウンロード: オフライン編集のために、サイトのコンテンツをローカル フォルダーにダウンロードします。
- サイトの詳細 : サイトの詳細情報を表示します。
- Explorer で表示: サイトのコードを含むローカル ディレクトリに移動します。
- Power Pages スタジオで開く: Power Pages スタジオでサイトを開きます。
- CodeQL スクリーニングの実行: HTML ファイルと JavaScript ファイルに対して静的コード分析を実行し、 CodeQL を使用してコードベースの脆弱性を特定します。 このオプションは、アクティブなサイトの一覧の [現在 のタグ] で示される、ローカルにダウンロードされたサイトでのみ使用できます。
非アクティブなサイト アクション
非アクティブなサイトでは、次のアクションが提供されます。
- サイト管理を開く: Power Pages 管理アプリケーション内でサイトを開きます。
- サイトの詳細: Web サイト ID、Web サイトの URL、データ モデルのバージョンなど、選択したサイトに関する詳細情報が表示されます。
[その他のサイト] アクション
ローカルに保存されているが、まだ環境に存在しないサイトは、次のアクションを提供します。
- サイトのアップロード: ローカル サイトを接続環境にアップロードします。 アップロード後、サイトは [非アクティブなサイト] リストに表示され、Power Pages のホームからアクティブ化できます。
- Explorer で表示: サイトのコードを含むローカル ディレクトリに移動します。
ファイル アイコン
Power Pages の Visual Studio Code 拡張機能は、ダウンロードした Web サイト コンテンツ内のファイルとフォルダーのアイコンを自動的に識別して表示します。
![]()
Visual Studio Code は既定のファイル アイコン テーマを使用します。ここには、Power Pages 固有のアイコンは表示されません。 Web サイトに固有のファイル アイコンを表示するには、Power Pages 固有のファイル アイコン テーマを使用するように Visual Studio Code インスタンスを更新する必要があります。
ポータル固有のファイル アイコン テーマを有効にするには:
Visual Studio Code を開きます。
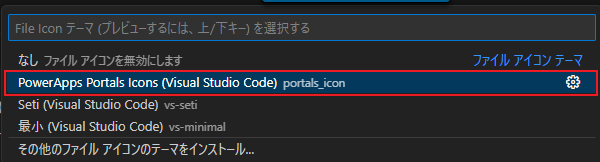
ファイル>基本設定>テーマ>ファイル アイコン テーマに移動します
PowerApps ポータル アイコンのテーマを選択します。

サイトのプレビュー
プレビュー アクションでは、Visual Studio Code 向け Microsoft Edge DevTools 拡張機能 を使用して、エディター内のサイト プレビューを提供します。 この機能は Microsoft Edge DevTools と、VS Code 内でデバイス エミュレーションを備えた埋め込み Microsoft Edge ブラウザーを実行し、完全な Microsoft Edge DevTools とほぼ同じデバッグおよび検査機能を提供します。
プレビューには常にサイトにアップロードした変更が表示されるため、サイトを開く前にローカルの編集内容をプッシュしてください。 プレビューを起動するたびに、サイトのキャッシュが自動的にクリアされ、最新の更新が表示されるようになります。
プレビューを開くには、Power Pages アクションでアクティブなサイトを右クリックし、プレビューを選択します。 このアクションにより、選択したサイトを向ける埋め込み Microsoft Edge ブラウザーが開きます。

右側にプレビュー ペインが開きます。

オートコンプリート
Visual Studio Code 拡張機能のオートコンプリート機能は、編集中の現在のコンテキストと IntelliSense による関連するオートコンプリート要素を表示します。

Liquid タグ
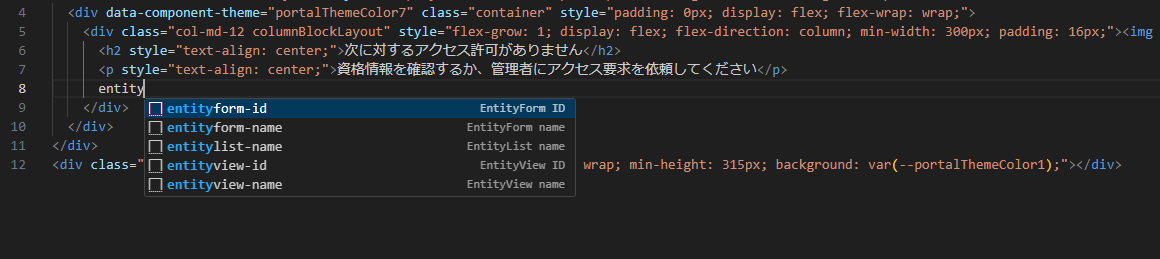
Visual Studio Code を使用してダウンロードしたコンテンツをカスタマイズする際に、Power Pages Liquid タグ に IntelliSense を使用できるようになりました。
入力を開始すると、Liquid タグの一覧が表示されます。 タグを選択し、正しくフォーマットして入力を続けます。

Liquid オブジェクト
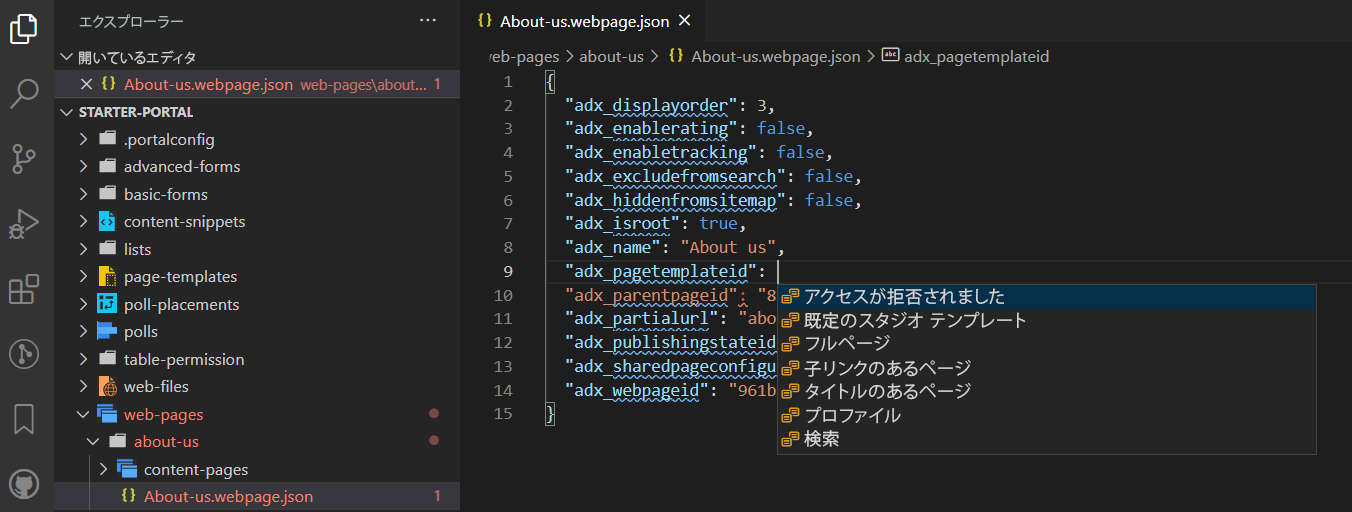
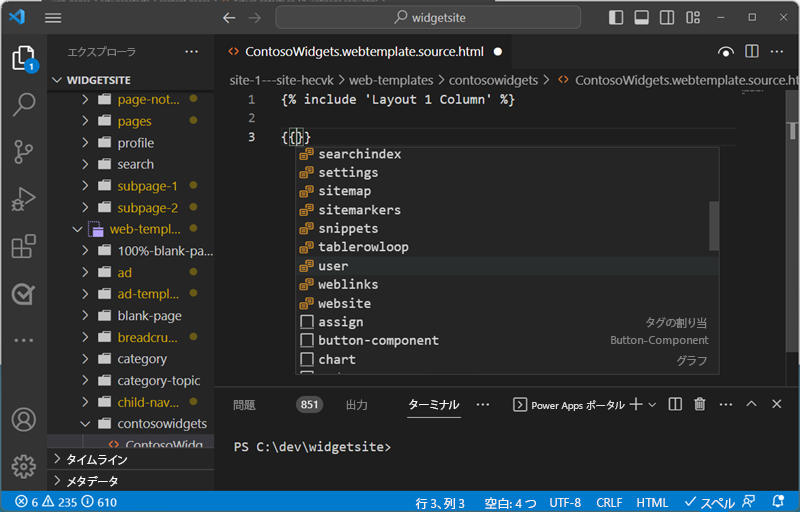
と入力すると、{{ }} のコード補完が表示されます。 括弧の間にカーソルを置いて、<CTRL + space> を選択すると、選択できる液体オブジェクトのリストが表示されます。 オブジェクトにさらにプロパティがある場合は、a . と入力し、<CTRL + space> をもう一度選択して、Liquid オブジェクトの特定のプロパティを表示できます。

テンプレート タグ
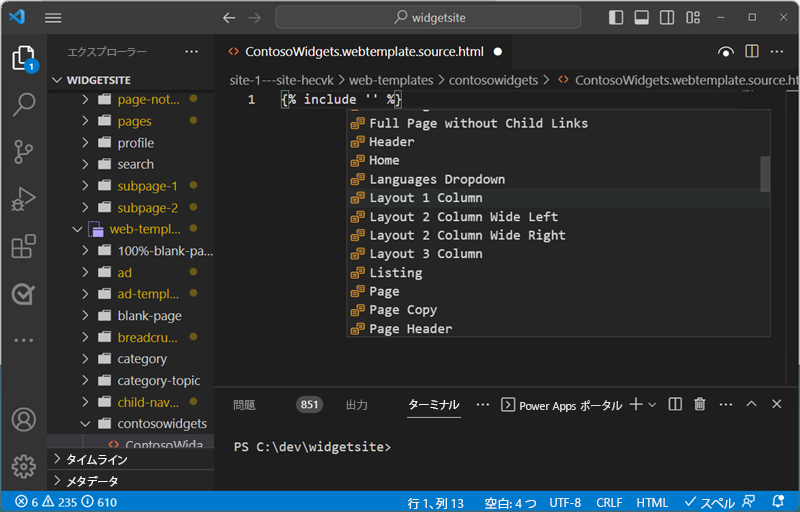
Power Pages Web テンプレートの提案を表示するには、{include ' '} ステートメントにカーソルを置き、<CTRL> - space を選択します。 既存の Web テンプレートのリストが表示され、選択できます。

Web サイト オブジェクトの作成、削除、名前変更
Visual Studio Code 内から、次の Web サイト コンポーネントを作成、削除、および名前変更できます。
- Web ページ
- ページ テンプレート
- Web テンプレート
- コンテンツ スニペット
- 新しいアセット (Web ファイル)
操作の作成
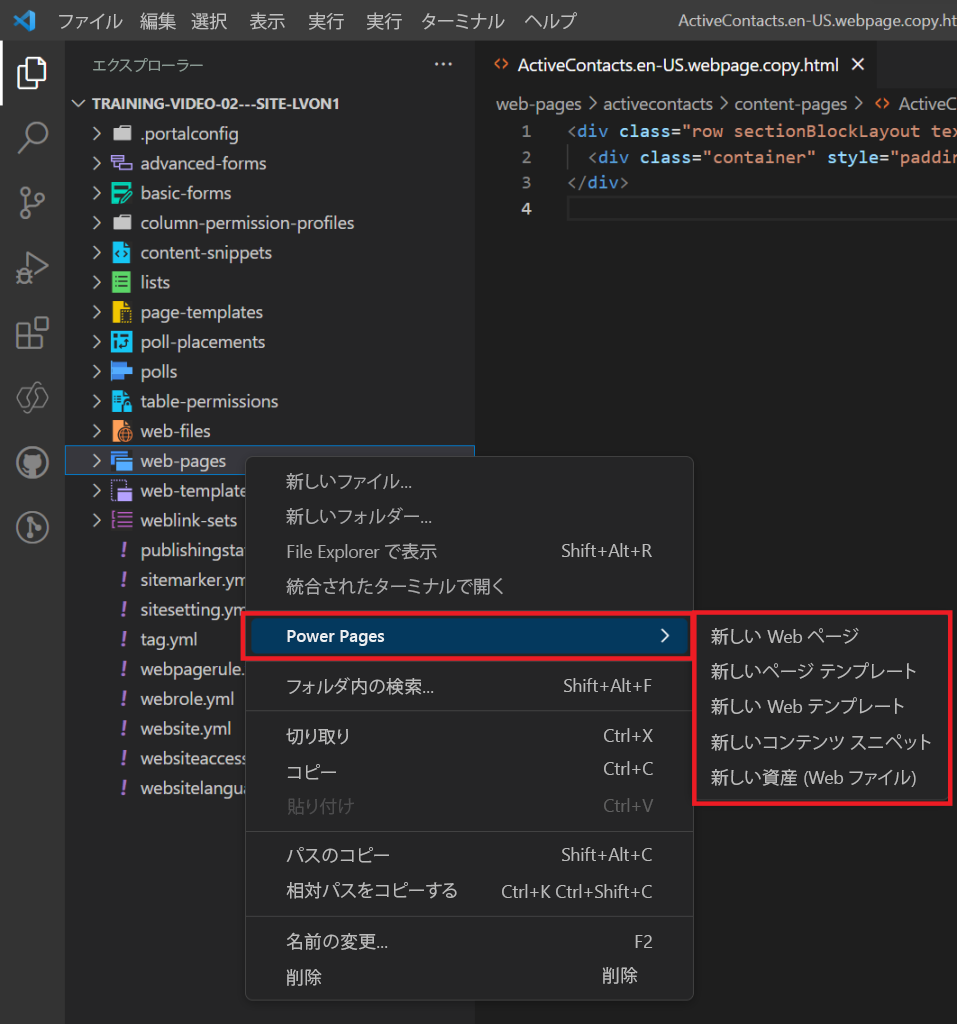
コンテキストメニューオプションを使用して、新しいWebサイトコンポーネントを作成できます。 サポートされているオブジェクトの 1 つを右クリックし、Power Pages を選択して、作成する Web サイトオブジェクトのタイプを選択します。
または、Ctrl + Shift + P を選択して、Visual Studio Code コマンド パレットを使用することもできます。

オブジェクトを作成するには、さらにパラメーターを指定する必要があります。
| Object | Parameters |
|---|---|
| Web ページ | 名前、ページ テンプレート、親ページ |
| ページ テンプレート | 名前、Web テンプレート |
| Web テンプレート | 件名 |
| コンテンツ スニペット | 名前、およびスニペットが HTML かテキストか。 |
| 新しいアセット (Web ファイル) | 名前、親ページ、アップロードするファイルを選択します。 |
操作の名前変更と削除
ファイル ナビゲーションから、コンテキスト メニューを使用して Power Pages コンポーネントの名前を変更または削除できます。
ヒント
削除されたオブジェクトは、デスクトップのごみ箱から復元できます。
制限
現在、以下の制限がポータルの Power Platform Tools に適用されています:
- オートコンプリート機能は限られた機能のみをサポートします。