Power Pages 試用版
セルフサービス サインアップが管理者によって無効にされている場合、Power Pages の試用版にサインアップできません。
社内の管理者以外のユーザーによるサイトの作成が管理者によって無効にされている場合、Web サイトを作成することはできません。 既定の環境の Power Pages ホーム ページにリダイレクトされます。 環境内の既存のサイトを編集できる十分な権限を持つ環境を提供してもらうため、管理者に連絡してください。
社内の非管理者ユーザーによる試用環境の作成が管理者によって無効にされている場合、環境を作成することはできません。 ただし、必要最小限の権限があれば、テナント内の既存の環境内にサイトを作成することはできます。
新しい環境で初めてサイトを作成する場合、環境の名前を変更することはできません。ただし、作成時に環境の名前を変更する機能は、将来の更新で利用できるようになります。
ページ ワークスペース
- スターター テンプレートを使用して構築された Web サイトに追加されたボタンは、サイズを変更できません。
ポータル管理アプリのヘッダーを変更する
ヘッダーをカスタマイズするときに、だれかが Liquid コードを変更した場合、これらの変更を同期する必要があります。 基になるコンテンツ スニペットの属性値が更新されてこれらの変更が反映されるまで、変更はスタジオに反映されません。 この問題を解決するには、ポータル管理アプリ でモバイル ヘッダー コンテンツ スニペットを開き、以下の例のように各スニペットの正しい属性値でソース コードを更新します。
<a href="~/">
{% if snippets['Logo URL'] %}
<img src="{{ snippets['Logo URL'] }}" alt="{{ snippets['Logo alt text'] }}" style="width: auto; height: 32px; margin: 0 10px;">
{% endif %}
{% if snippets['Site name'] %}
<h1 class="siteTitle">{{ snippets['Site name'] }}</h1>
{% endif %}
</a>
スタイル設定ワークスペース
- スタイル ワークスペースのセクションのパディング/余白設定機能は、スターター テンプレートを基に構築されたサイトでは機能しません。
Power Pages サイトのためのバックグラウンド色の調整
この既知のイシューは、2022 年 9 月 23 日より前に Power Pages を使用して作成されたサイトにのみ適用されます。
Power Pages テーマは、最高の視覚化アクセシビリティ基準を満たすように更新されました。 2022 年 9 月 23 日より前に作成された既存の Power Pages サイトがこれらの標準に準拠するためには、サイトを再コンパイルしてテーマ設定を更新する必要があります。
オプション 1: テーマのパレットに新しい色を追加する
スタイル ワークスペースのカラー パレットを使用してテーマのパレットに新しい色を追加します。
オプション 2: ページのセクションのバックグラウンドを編集する
ページ ワークスペース 内のセクションのバックグラウンドを編集する際に目的の色を選択します。
オプション3: テーマを変更する
次の手順を使用して、 スタイル ワークスペース でテーマを変更します。
- 既定テーマを選択します。
- 自分のオリジナルテーマを選択します。
- 保存 を選びます。
サイトの表示方法
プライベート モードの Power Pages の Web サイトは、Microsoft Entra の認証を無効にすると動作しません。 Microsoft Entra 既定では、Web サイトがプロビジョニングされると、ローカル認証が有効になります。 Microsoft Entra 認証を無効にする前に、サイトの可視性状態を公開に変更します。
Dynamics 365 テンプレート
Power Pages design Studio を使用した Dynamics 365 テンプレートの編集に関する制限については、制限 を参照してください。
Power Pages 用の Visual Studio Code 拡張機能
Visual Studio Code 用 Power Platform Tools を更新すると、エラー メッセージ
Cannot install Power Pages generator: spawnSync npm.cmd ENOENTが表示される場合があります。 この問題を解決するには、node.js をインストールして Visual Studio Code を再起動します。安定したバージョンの Power Platform Toolsと Visual Studio Code にインストールされたPower Platform Tools [プレビュー] の両方を使用している場合、2 セットの Power Pages 作成コマンドがメニューに表示されて機能しないことがあります。
この問題を解決するには、Power Platform Tools (プレビュー) バージョンをアンインストールしてください。
Power Pages 向け Microsoft Power Platform CLI
次の既知の問題は、PAC CLI バージョン 1.29.6 にのみ適用されます。
- Power Pages のダウンロードまたはアップロード コマンドの実行中に、次のエラー メッセージが表示される場合があります。
Sorry, the app encountered a non recoverable error and will need to terminate. The exception details have been captured and will be forwarded to the development team, if telemetry has been enabled. Exception Id: <guid>,Exception Type: System.AggregareException The diagnostics logs can be found at: <Pac installation location>\logs\pac-log.txt
pac-log.txt ファイルを開き、MSALCachePersistenceException を確認することで、この問題に直面しているかどうかを確認できます
Error: Persistence check failed. Data was written but it could not be read. Possible cause: on Linux, LibSecret is installed but D-Bus isn't running because it cannot be started over SSH. HelpLink Url: Not Provided Stack Trace: at Microsoft.ldentity.Client.Extensions.Msal.Storage.VerifyPersistence0 at bolt.authentication.store.MsalExtensionCache
- pac auth コマンドを使用して環境に接続すると、ログイン ウィンドウが表示されない場合があります
軽減策: 次の既知の問題は、PAC CLI バージョン 1.29.6 にのみ適用されます。 この問題を解決するには、以前の Power Apps CLI バージョン 1.28.3 に戻します。 最新バージョン 1.29.6 をアンインストールするには、Windows 用 Power Platform CLI をアンインストールするを参照し、ここから以前のバージョン 1.28.3 をインストールします。
一般的な問題
テーブル フィールドを構成または使用すると、次のエラー メッセージが表示されます。
フィールド名: このフィールドの最大文字数 (X 文字) を超えました。
これは、テーブルの参照フィールドがエラーに記載されている文字数制限を超えた場合に発生する可能性があります。 この制限を引き上げるには、データ ワークスペースに移動し、テーブルを選択し、フィールドを選択して、列を編集 を選択します。 詳細オプションで、最大長 フィールド値をより大きな値にします。 許可された値: 1 から 1,048,576。
制限を増やす必要があるフィールド:
テーブル フィールド表示名 基本フォーム 設定 (adx_settings) リスト ビュー (adx_views) 基本フォーム メタデータ サブグリッド設定 (adx_subgrid_settings) Web ページ コピー (adx_copy) これらのアプリは事前にプロビジョニングされたアプリであり、前にプロビジョニングされている可能性があるため、アプリの 修正日 は正しくない可能性があります。
スターター ポータルと一緒に環境を作成すると、サイトの所有者が正しく表示されません。 それはシステムと表示されます。
新しいサイトを作成するために、最近削除されたサイトの URL を再利用する場合は、設定するランタイムの遅延が出ます。 このエクスペリエンスが発生するのは、以前のリソースの消去がまだ処理中であり、新しいサイトが Azure 上に設定されるまでに 30 分から 1 時間かかる可能性があるためです。 このサイトはこの時間の間は編集のためも使用できず、編集のために Studio で起動された場合はエラーを表示する場合もあります。
Power Apps で環境を切り替えた際、環境内のサイトがアプリまたは最近使ったアプリ リストにすぐに表示されない場合があります。 このエクスペリエンスは、テナントではなく異なる地域で作成された環境で特に発生します。 回避策としては、ブラウザを更新するか、サイトがアプリ一覧に表示されるまでしばらく待機する必要があります。 環境内のすべてのサイトは、Power Pages ホーム ページから表示できます。
Power Platform 管理センターの Power Pages ハブ からサイトをリセットする間に、Power Apps ホームページでポータル設定ウィンドウを開いたままにすると、サイトは使用できなくなるため、ポータル設定ウィンドウで 「問題が発生しました」 というエラーメッセージがユーザーに表示されます。
場合によっては、ポータルを作成したときに、スタイルがポータルに適切に適用されず、Web サイトの参照 で開いたときに Web サイトがスタイルなしで表示されます。 この動作が発生することはほとんどありませんが、スタイルはサイトを Power Platform 管理センターの Power Pages ハブ から再起動することで回復できます。
ポータル管理アプリを使用して基本フォームを構成すると、ページ上で基本フォームとしてレンダリングされた際に、不正なモデル駆動型フォームが表示されます。 これは、モデル駆動型フォーム名が異なるフォームタイプ (主要、カード、QuickViewform) 間で重複している場合に発生する可能性があります。 ポータルの基本フォームを構成または作成するときに表示されるフォーム名は 1 つだけです。 この問題を解決するには、基本フォームの構成時に使用するモデル駆動型フォームの名前を変更するか、(一意の名前で) コピーを作成します。 データ ワークスペースでフォームを作成すると、メイン フォームのみが表示されます。
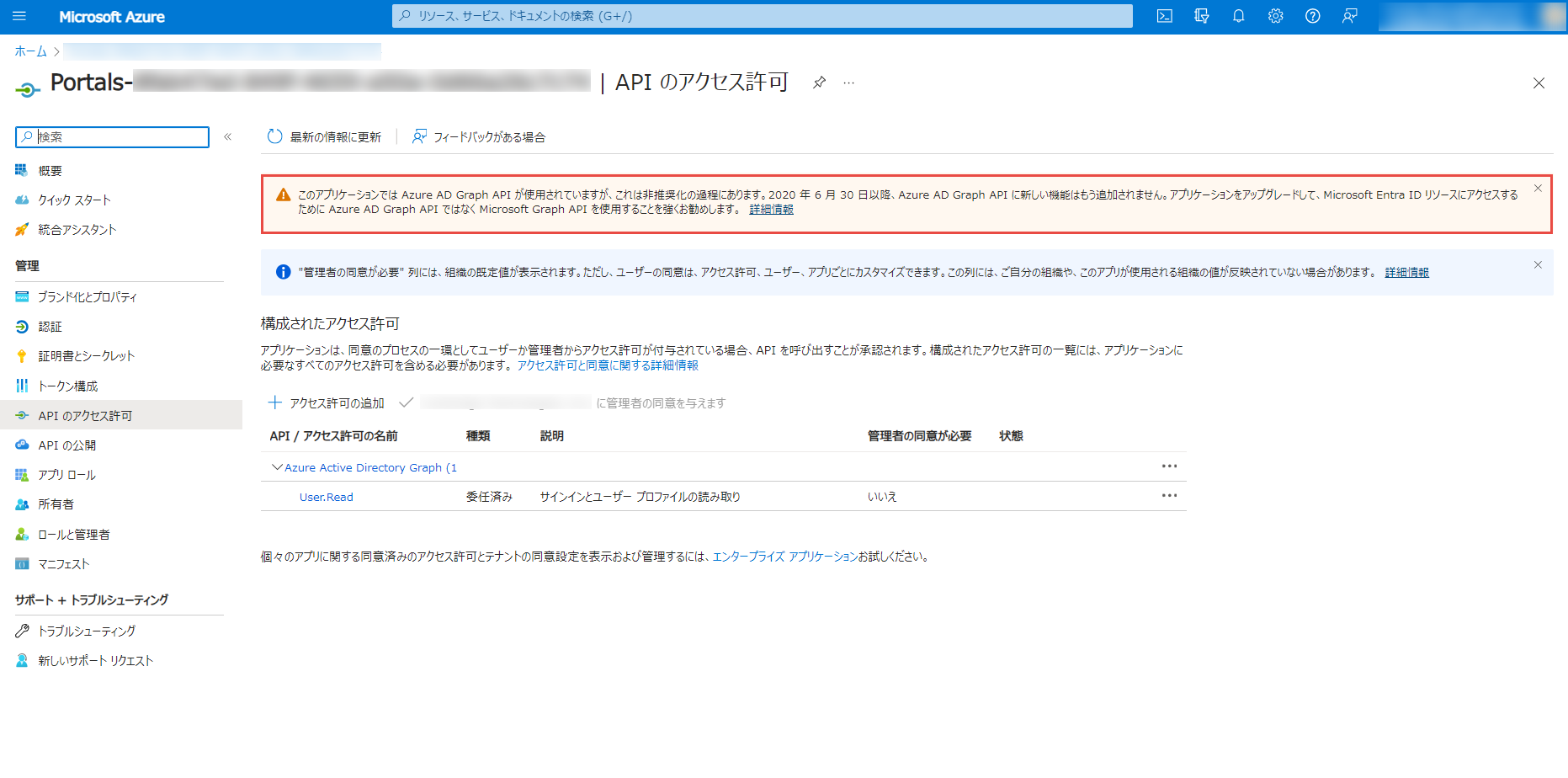
既定では Power Pages サイトは、現在推奨されていないポータルの Azure アプリの登録 に Azure Active Directory Graph API を使用します。 Power Pages は今後の更新で Microsoft Graph API を使用するため、管理者による操作は必要ありません。 既存の Azure Active Directory Graph API 権限を Microsoft Graph API を使用して手動で置き換えた場合、Power Platform 管理センターの Power Pages ハブから SharePoint の統合を有効または無効にする を実行すると、Azure Active Directory Graph API に戻ります。

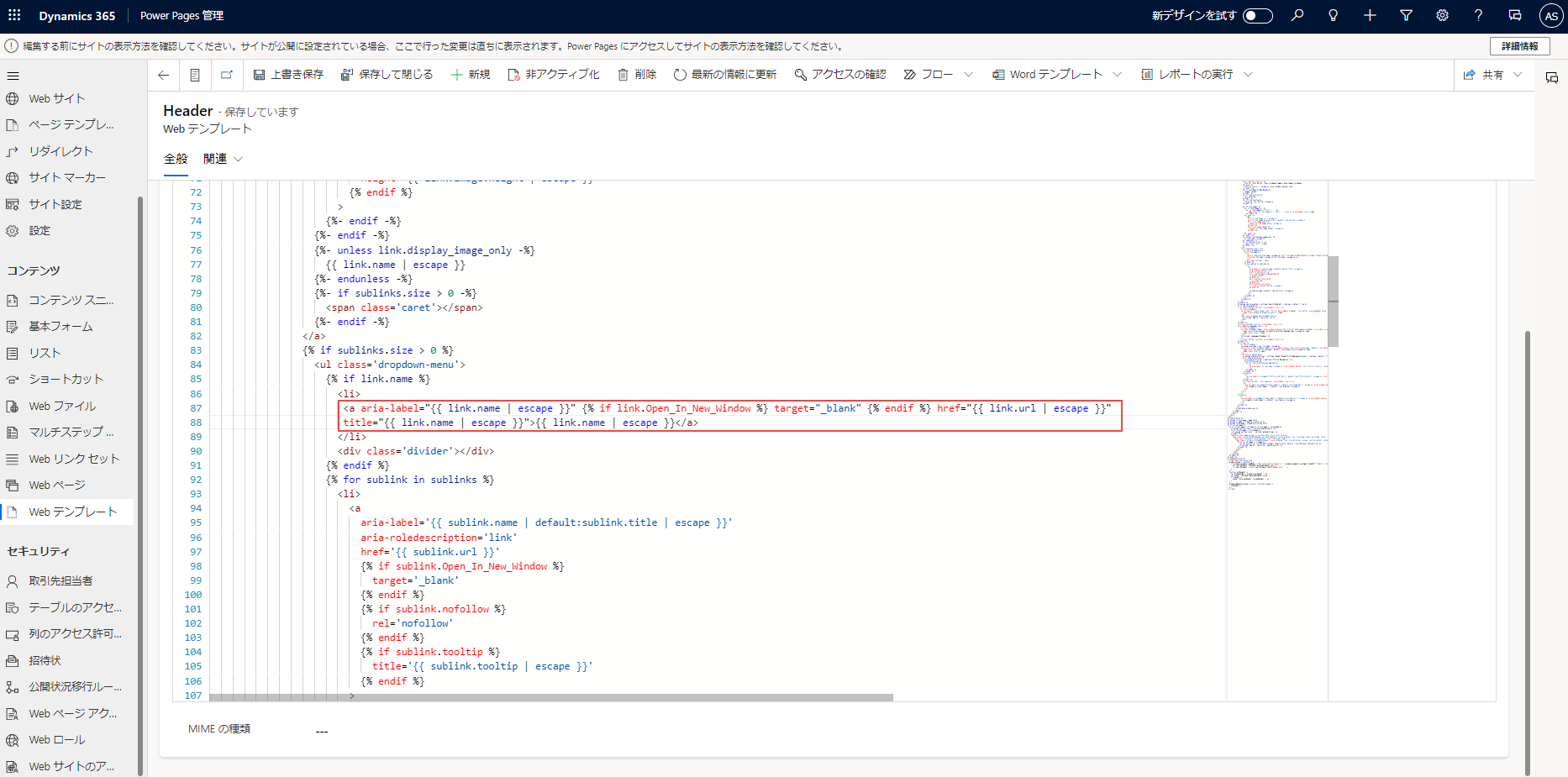
プロフィールWeb リンク の 新しいウィンドウで開く の設定を構成するとき、このプロファイル ページは新しいウィンドウで開きません。 この問題を解決するには、ヘッダーWeb テンプレート を
{% if profile_nav %}セクション の 液体 コードを更新することによって更新します。
注意
これらの手順を実行する前に、ヘッダー Web テンプレートのバックアップを作成してください。
次のコード行を置き換えます。
<a aria-label="{{ link.name | escape }}" href="{{ link.url | escape }}" title="{{ link.name | escape }}">{{ link.name | escape }}</a>この行で:
<a aria-label="{{ link.name | escape }}" {% if link.Open_In_New_Window %} target="_blank" {% endif %} href="{{ link.url | escape }}" title="{{ link.name | escape }}">{{ link.name | escape }}</a>サイト作成直後にクラウド フローを追加すると失敗します。 これを防ぐには、サイトを作成してから約 30 分から 1 時間待ってから、クラウド フローを追加します。
Power Pages デザイン スタジオの問題
デザイン スタジオのコード コンポーネント
Power Pages デザイン スタジオの キャンバス では、一部のサードパーティ コード コンポーネントがレンダリングされない場合があります。 サード パーティのコード コンポーネント、ページ コピー、Web テンプレート、コンテンツ スニペットでの信頼されていないスクリプトの実行は、Power Pages デザイン スタジオでレンダリングされる際に機密ユーザー データに潜在的にアクセスできるため、ブロックされます。
Power Pages デザイン スタジオで画像が表示されない
ブラウザでサード パーティの Cookie が無効になっている場合、画像は Power Pages デザイン スタジオに表示されません。 この既知の問題を修正するには、ブラウザーで Cookie を有効にします。
ブラウザーがブロックしている場合に Cookie を有効にする方法は次のとおりです:
Microsoft Edge ウィンドウで、詳細 (...)>設定>詳細設定を表示 を選択します。
Cookie まで下にスクロールし、Cookie をブロックしない を選択します
ヒント
すべてのサード パーティの Cookie を有効にしたくない場合は、ブラウザの設定を調整して、代わりに [*.]powerpages.microsoft.com のみの Cookie を許可することもできます。
Power Pages でのリッチ テキスト エディター (RTE) コントロール
ドラッグ アンド ドロップでは、.png、.jpg、.gif ファイル形式のみがサポートされています。