Power Platform では、Power Apps キャンバス アプリをフロント エンドとして使用して、Web API 開発者がモバイルまたは Web アプリケーションをすばやく構築できるようにします。 Visual Studio 2022 の Power Platform 接続済みサービスにより、ASP.NET Web API 開発者は、Power Apps と Power Automate で使用するカスタム コネクタを簡単に作成できます。
API をパブリック エンドポイントに公開する前に、Visual Studio 開発トンネル を使用して、キャンバス アプリを作成できます。 開発トンネルは、ローカルで実行されている Web API と Power Apps の間にアドホック接続を作成します。 この機能を使用すると、Power Platform のコンテキストでリアルタイムに、Web API をローカルでテストおよびデバッグできます (内部ループ)。
このチュートリアルでは、サンプルの ASP.NET Weather Web API を使用して、キャンバス アプリに接続を追加 します。 これは、ASP.NET Core を使用して Web API を作成する チュートリアルに基づいています。
前提条件
- ASP.NET とワークロードがインストールされた Web 開発を使用した Visual Studio 2022 バージョン 17.6 プレビュー 2。 開発トンネルを作成して使用するには、Visual Studio にサインインする必要があります。 この機能は、Visual Studio for Mac では利用できません。
- カスタム コネクタを作成する権限を持つ Power Platform 開発者環境
Visual Studio で ASP.NET プロジェクトを作成する
- ASP.NET Core Web API プロジェクトを作成します。
- 次へを選択します。
- プロジェクト名 に WeatherSample を入力して、次へ を選択します。
- 作成を選択します。
WeatherSample プロジェクトには、RESTful HTTP サービスのサンプル コントローラーが含まれています。
Power Platform を接続済みサービスとして追加する
ソリューション エクスプローラー で 接続済みサービス ノードを右クリックして、コンテキスト メニューから 接続済みサービスを管理する を選択します。
接続済みサービス タブで、+ 用の アイコンを選択します。
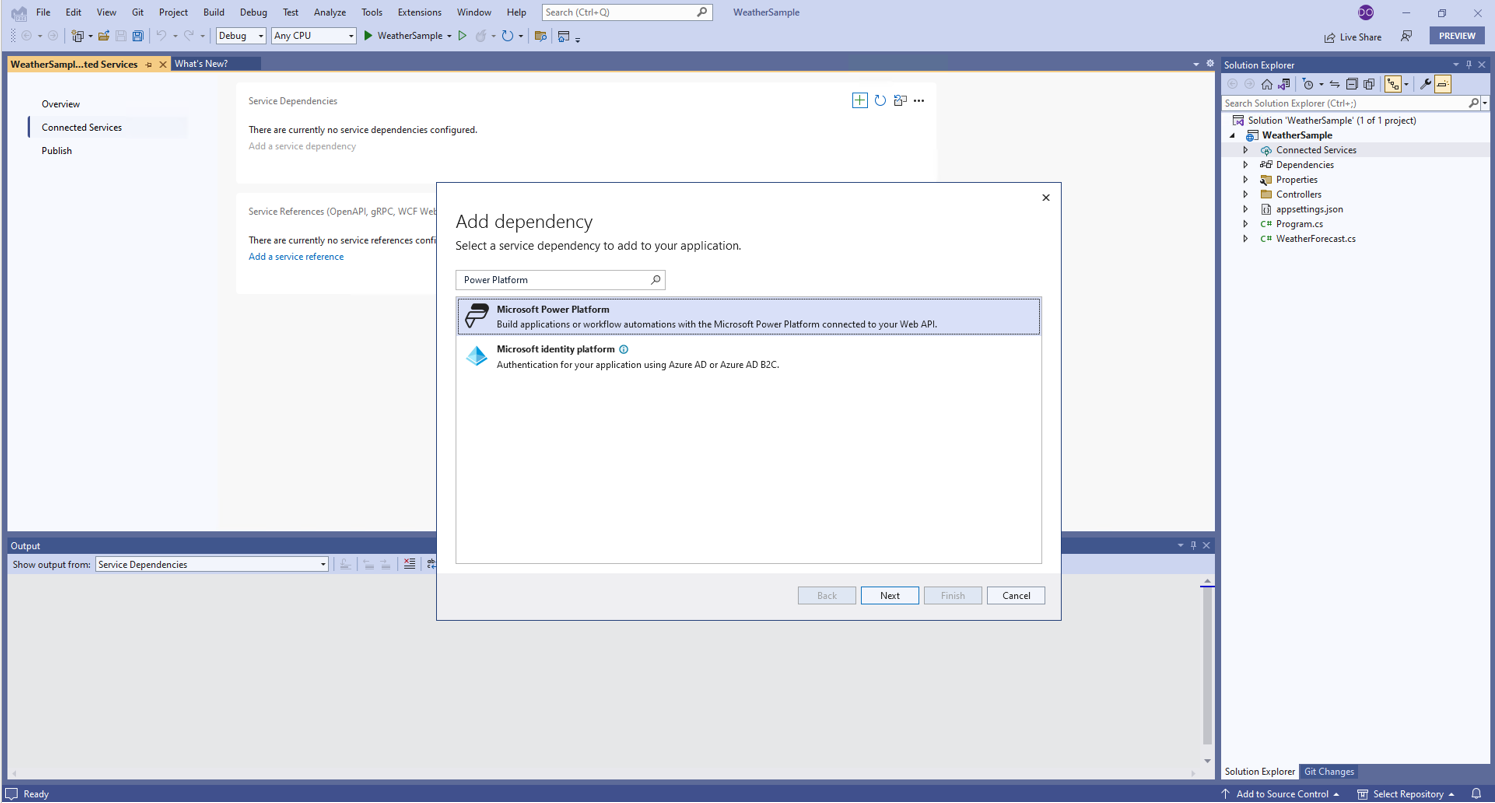
依存関係の追加 ダイアログで、検索ボックスに
Power Platformと入力します。Microsoft Power Platform を選択してから 次へ を選択します。
Microsoft Power Platform アカウントにまだサインインしていない場合は、サインインします。 Power Platform アカウントがない場合、開発環境を作成します。
Microsoft Power Platform に接続する 画面で、開発環境を選択します。
カスタム コネクタ名 では、値
WeatherSample_Connectorがすでに設定されている必要があります。パブリック開発トンネルの選択 で、+ アイコンを選択します。
-
名前 フィールドで、
SampleTunnelと入力します。 - トンネルの種類: 永続的 を選択します。
- アクセス : パブリック を選択します。
- OK を選びます。
-
名前 フィールドで、
完了 を選択します
接続済みサービスが構成されたら、閉じる を選択します。
カスタム コネクタでキャンバス アプリを作成する
Visual Studio が Web アプリを実行し、トンネルがアクティブである場合、Web ブラウザは localhost URL ではなくトンネル URL を開きます。
Visual Studio ソリューションを実行し、デバッグを開始します。
ブラウザーが開くと、トンネル URL に送信された最初の要求で警告ページが開きます。 続行 を選択します。
Web API を実行している状態で、新しいブラウザー タブで Power Apps を開きます。
右上隅で開発環境を選択します。
電話 を形式として、空白のキャンバス アプリを作成します。
トップ メニューで データを追加 を選択します。
WeatherSample_Connector を検索して選択し、接続 を選択します。 詳細: キャンバス アプリに接続を追加する
ボタンを挿入し、フォームの下部にドラッグします。
ボタン テキスト を データの読み込み に変更します。
ボタンの OnSelect プロパティに次の式を入力します:
ClearCollect(weatherCollection, WeatherSample_Connector.GetWeatherForecast())垂直ギャラリー を挿入します
データ ソースとして weatherCollection を選択して、レイアウトを タイトルとサブタイトル に変更します。
アプリを実行します。 次の例のようになります:

API をデバッグする
キャンバス アプリを実行した状態で、ブレークポイントを設定してデバッグします。 ホット リロード を使用することもできます。
参照
キャンバス アプリとは
ASP.NET Core アプリのある Visual Studio 2022 で開発トンネルを使用する方法