Creator Kit に含まれているコンポーネントを使用する前に、参照アプリを使用してコンポーネントの動作と実装パターンについて学習します。 リファレンス アプリでは、アプリにコンポーネントを追加する方法を学習します。
Creator Kit には、以下のアセットが含まれており、3 つのソリューションで配布されます:
| ソリューション | アイテム |
|---|---|
| クリエイターキットコア | |
| クリエイターキットリファレンス (MDA) | |
| CreatorKitReference (キャンバス) |
アプリにコンポーネントを追加する方法について説明します
キットをインストールした後に、コンポーネントをアプリに追加する方法を学びます。
構成要素の作成
このセクションでは、Creator Kit を構成するさまざまなアプリ、テンプレート、コンポーネントの詳細について説明します。
参照アプリ
このアプリを使用すると、各コンポーネント、最適なユーザー エクスペリエンスのために推奨されるベスト プラクティスについて学習し、各コンポーネントを操作し、動作を可能にするプロパティの背後にある実装コードを確認できます。 実際のアプリでコンポーネントを使用する前に、参照アプリで対象のコンポーネントを調べることをお勧めします。
- コンポーネントがどのように動作し、データをレンダリングするかを観察します。
- コード タブをクリックして、使用されている Power Fx 式を確認します。
- コントロールに関連するインライン ガイダンスからベスト プラクティスを学びます。
テンプレート
テンプレートを使用すると、応答性の高い Fluent UI ベースのアプリの作成をすぐに開始できます。 カスタム コンポーネントがプリロードされ、テーマ JSON 変数にアタッチされているため、開発を開始する時間が短縮されます。

キャンバス アプリ テンプレート
キットのコンポーネントを必要とする新しいキャンバス アプリを作成するために、このアプリのコピーを作成します。
キャンバス テンプレートのコピーを作成する方法:
- 新しいアンマネージド ソリューションを作成します。
- リボンで、既存の追加>アプリ>キャンバスを選択します。
- キャンバス テンプレート アプリを選択し、追加を選択します。
- キャンバス テンプレートを編集します。
- スタジオ リボンで、ファイル>名前を付けて保存を選択し、コピーの新しい名前を入力します。 コピーは同じソリューションに表示されます。
- ソリューションから元のキャンバス アプリ テンプレートを削除します。
元のアプリ テンプレートを再利用できるように、今後はコピーしたアプリのみを編集するようにしてください。
カスタム ページ テンプレート
統合アプリのカスタム ページを作成する際、このページのコピーを作成します。

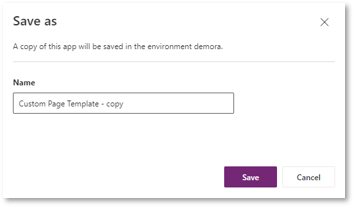
追従する 前述の手順を キャンバステンプレートアプリのコピーを作成するただし、今回は選択 名前を付けて保存 右上隅のオプション:
右上隅で、保存アイコンの横にあるメニューを展開し、名前を付けて保存を選択します。

新しい名前を入力し、保存を選択します。

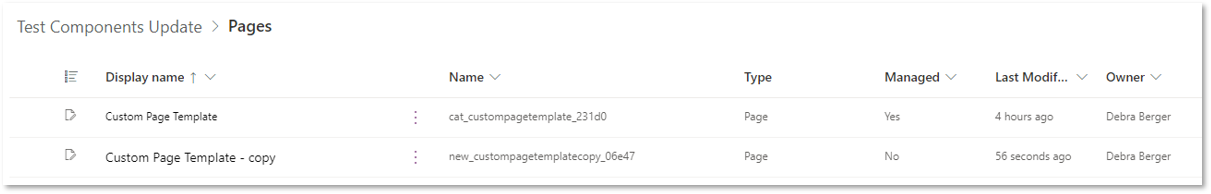
左上隅にある戻るボタンを選択して、スタジオを閉じます。 コピーが同じソリューションで作成されたことを確認します。

ソリューションから元のキャンバス ページ テンプレートを削除します。
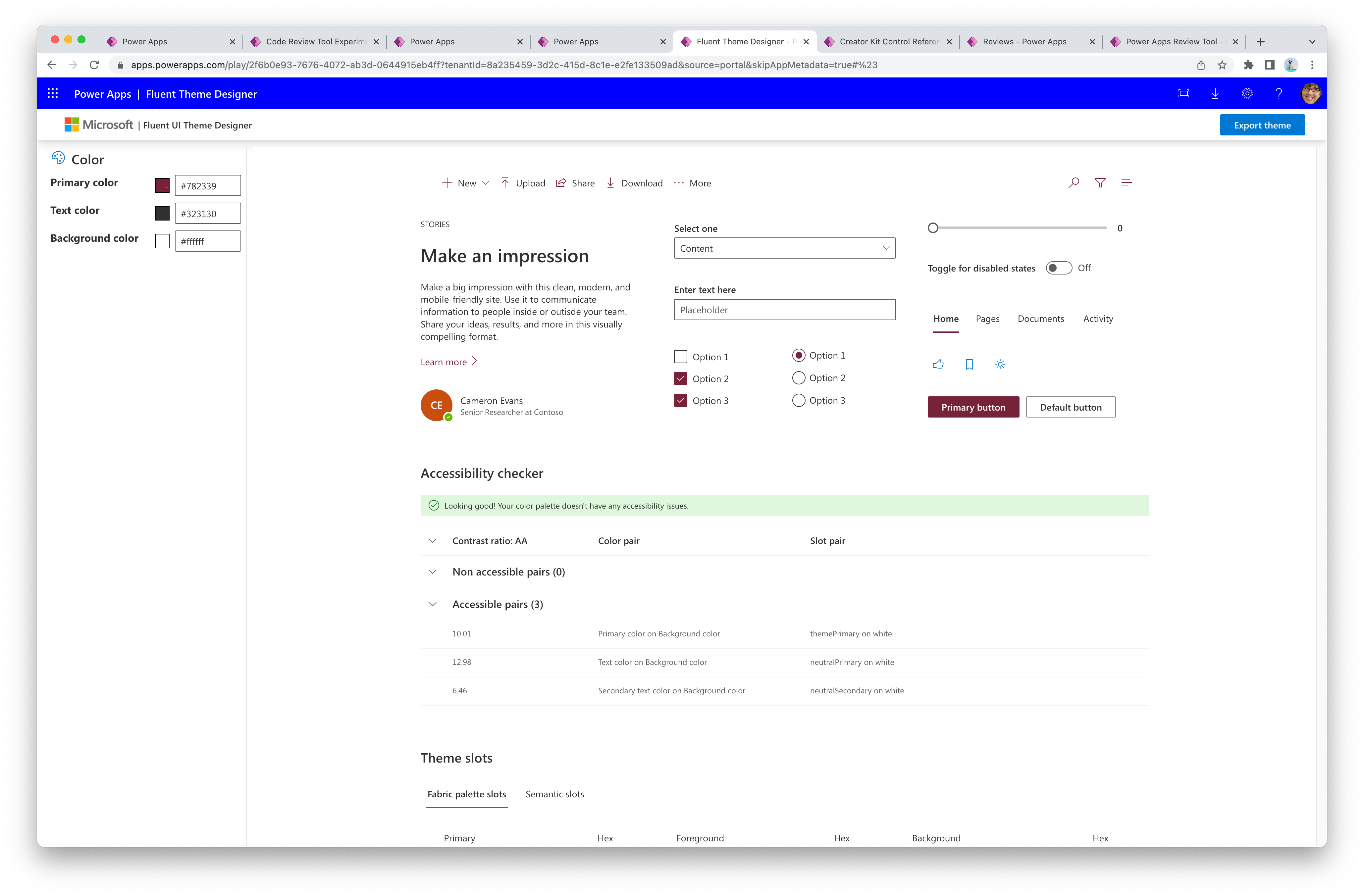
Fluent テーマ デザイナ― アプリ
このアプリを使用して テーマ JSON オブジェクトを生成し、コンポーネントの一貫したスタイリングをします。

コンポーネントからテーマや参照テーマを生成する方法については、テーマ を参照してください。
キャンバス コンポーネント
キャンバス コンポーネントは、Power CAT コンポーネント ライブラリで定義され、キャンバス コンポーネントを使用して実装されます。

コード コンポーネント
Power Apps Component Framework と共に実装されるコード コンポーネントは、ソリューション内の個々のカスタム コントロールとして定義されます。
コンポーネント参照ページでコード コンポーネントを表示できます。

Creator Kit コンポーネントを使用したアプリの展開
キット コンポーネントを使用するアプリは、ソリューションの外部で構築することはできず、ソリューションの一部としてインポートおよびエクスポートする必要があります。
- 開発中に、独自のアンマネージド ソリューションで Creator Kit コンポーネントを使用するアプリを構築します。
- コンポーネントを含むアプリを展開すると、
CreatorKitCore(管理ソリューション) は、依存ソリューションをインポートする前にターゲット環境にインストールする必要があります。
一般的なガイダンスおよび詳細については、ソリューション インポート トラブルシューティングのヒントを参照してください。
よくあるご質問 (FAQ)
大規模な組織は市民メーカーにCreator Kitの使用を奨励すべきでしょうか? O&Mの観点から見ると、どのようなオーバーヘッドが伴いますか?
クリエイターキットは公式にサポートされているものではありません Microsoft 製品、つまり顧客は Microsoft 問題に関するサポート チケット。 代わりに、 GitHubリポジトリの問題 チームと直接連携して作業します。 GitHubで共有したくないトリアージ情報やデバッグ情報がある場合、チームは機密性の高い会話を非公開で処理するように手配できます。 リクエストフォームの提出。
最新のコントロールは最新であり、完全にサポートされているため、まずは最新のコントロールがアプリケーションの要件を満たしているかどうかを評価することをお勧めします。 Microsoft。 最新のコントロールが不十分な場合は、従来のコンポーネントを検証して適合性を判断します。 クリエイター キット コントロールは、他のオプションがニーズを満たさない場合にのみ検討してください。 さらに、使用されているコンポーネントのリリース ステータスに注意し、開発パイプラインで安定してサポートされていることを確認することも重要です。
これらの更新を複数の運用環境に展開する最も効果的または効率的な方法は何ですか?
組織の優先順位に応じて検討すべき戦略がいくつかあります。
- 最も安全: セキュリティが最優先事項である場合 (たとえば、運用環境への展開前の初期検証)、組織のCenter of Excellence (CoE) は、更新プログラムを検証するための分離されたテスト 環境 をホストできます。 その後、自動化を使用して、必要な運用環境にソリューションを展開できます。 詳細については、 パワーカタログ そして Microsoft Power Platform コマンドライン 詳細についてはこちらをご覧ください。
- 最小限メンテナンス: セキュリティ検証の必要がない場合は、Power Platform 管理センターで Power CAT - MSFT パブリッシャーを有効にすることで、継続的な更新を自動的に受け取るように環境を個別に設定できます。
新しいモダン コントロールとCreator Kitの重複が時間の経過とともに増加すると、一部のCreator Kitコンポーネントは廃止されますか? もしそうなら、そのプロセスには何が含まれますか?
はい、Creator Kitコンポーネントのサブセットは最新のコントロールとして再実装されており、Creator Kitコンポーネントの後継と見なされます。 チームは、クリエイターキットコンポーネントの前身を廃止します。 AppSource 後継者が大多数のニーズに応えられるようになったら、提供します。 廃止のタイムラインは、GitHubアップデート、オフィス アワー、ディスカッション フォーラムなどの通常のチャネルを通じて発表されます。 推奨される移行プロセスの詳細については、 移行プロセスのドキュメント。
開発パイプライン(開発)のベストプラクティスは何ですか? > ユーエイト > クリエイターキットを使用した開発(prod)はありますか?
管理対象をインストールする CreatorKitCore Creator Kitコンポーネントを使用するアプリが展開されるすべての環境でのソリューションです。 アプリのソリューションの前にこのソリューションがインストールされていることを確認してください。 基本的なインストールと開発パイプラインへの組み込み方法の詳細については、 インストール手順。