- Windows での C
- Linux 上の C
- Node.js
シナリオの概要
このシナリオでは、構成済みソリューション リモート監視に次のテレメトリを送信するデバイスを作成します。
- 外部温度
- 内部温度
- 湿度
わかりやすくするために、デバイス上のコードはサンプル値を生成しますが、実際のセンサーをデバイスに接続し、実際のテレメトリを送信することでサンプルを拡張することをお勧めします。
デバイスは、ソリューション ダッシュボードから呼び出されたメソッドと、ソリューション ダッシュボードで設定された必要なプロパティ値にも応答できます。
このチュートリアルを完了するには、アクティブな Azure アカウントが必要です。 アカウントがない場合は、無料試用アカウントを数分で作成することができます。 詳細については、「Azure の無料試用版サイト」を参照してください。
開始する前に
デバイスのコードを記述する前に、リモート監視の構成済みソリューションをプロビジョニングし、そのソリューションに新しいカスタム デバイスをプロビジョニングする必要があります。
リモート監視構成済みソリューションをプロビジョニングする
このチュートリアルで作成したデバイスは、構成済みソリューションの リモート監視 インスタンスにデータを送信します。 Azure アカウントでリモート監視構成済みソリューションをまだプロビジョニングしていない場合は、次の手順を使用します。
- [https://www.azureiotsolutions.com/] ページで、[+] をクリックしてソリューションを作成します。
- リモート監視 パネルで [ の選択] をクリックして、ソリューションを作成します。
- リモート監視ソリューション の作成] ページで、任意の ソリューション名を入力し、デプロイする リージョンを選択し、使用する Azure サブスクリプションを選択します。 [ソリューション 作成] をクリックします。
- プロビジョニング プロセスが完了するまで待ちます。
警告
構成済みのソリューションでは、課金対象の Azure サービスが使用されます。 不要な料金が発生しないように、サブスクリプションが完了したら、構成済みのソリューションをサブスクリプションから削除してください。 https://www.azureiotsolutions.com/ ページにアクセスして、構成済みのソリューションをサブスクリプションから完全に削除できます。
リモート監視ソリューションのプロビジョニング プロセスが完了したら、[Launch] をクリックして、ブラウザーでソリューション ダッシュボードを開きます。

リモート監視ソリューションでデバイスをプロビジョニングする
注
ソリューションで既にデバイスをプロビジョニングしている場合は、この手順をスキップできます。 クライアント アプリケーションを作成するときに、デバイスの資格情報を知る必要があります。
デバイスが構成済みソリューションに接続するには、有効な資格情報を使用して IoT Hub に自身を識別する必要があります。 ソリューション ダッシュボードからデバイスの資格情報を取得できます。 このチュートリアルの後半で、クライアント アプリケーションにデバイス資格情報を含めます。
リモート監視ソリューションにデバイスを追加するには、ソリューション ダッシュボードで次の手順を実行します。
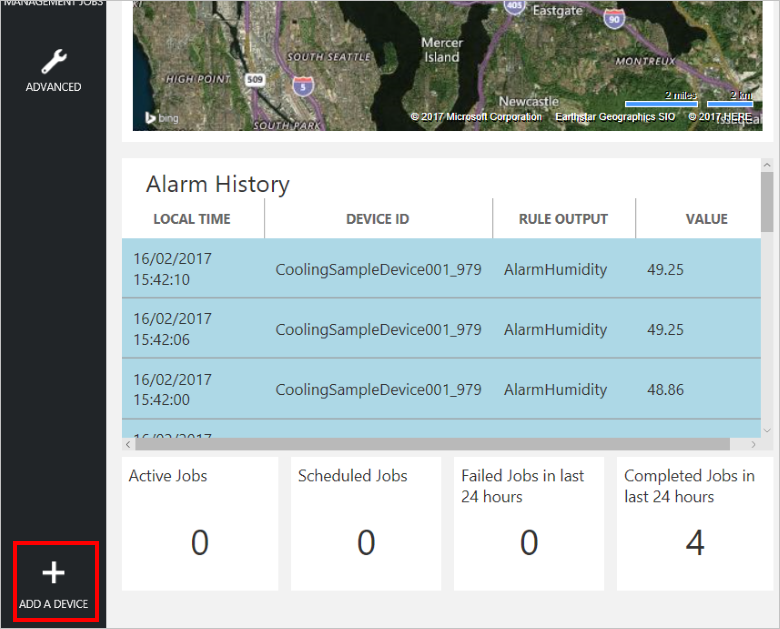
ダッシュボードの左下隅にある [デバイス の追加]クリックします。
 を追加する
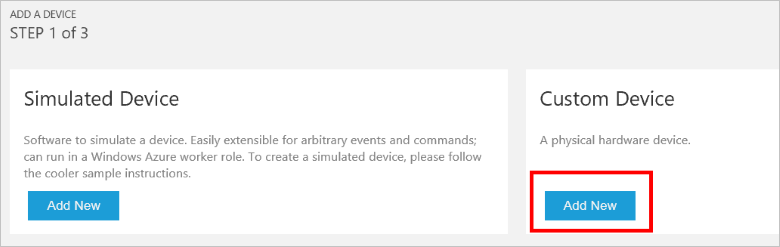
を追加する[カスタム デバイス] パネルで、[新しいを追加] をクリックします。
 を追加する
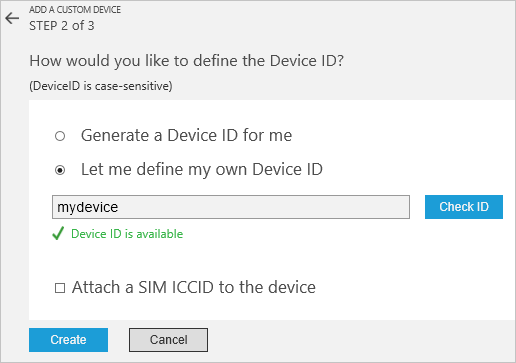
を追加する[自分でデバイス IDを定義する] を選択します。 mydeviceなどのデバイス ID を入力し、[ID の確認] をクリックして名前がまだ使用されていないことを確認し、[作成] をクリックしてデバイスをプロビジョニングします。
 を追加する
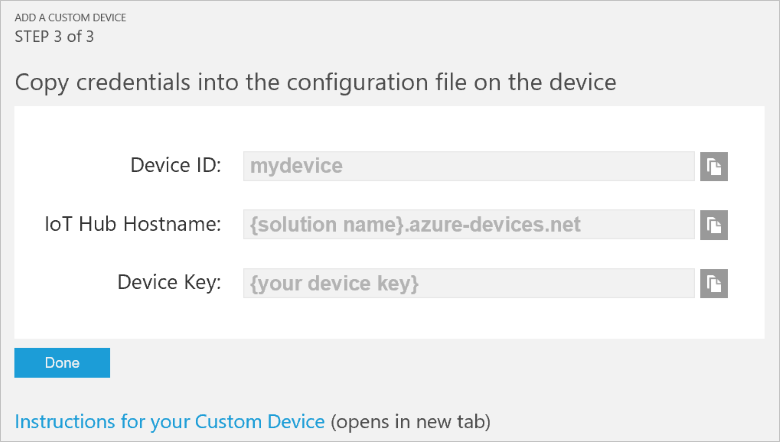
を追加するデバイスの資格情報 (デバイス ID、IoT Hub ホスト名、デバイス キー) を書き留めます。 クライアント アプリケーションは、リモート監視ソリューションに接続するためにこれらの値を必要とします。 次に、 [Done] をクリックします。
 を表示する
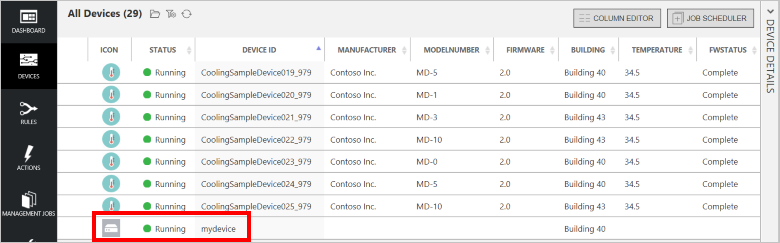
を表示するソリューション ダッシュボードのデバイス一覧でデバイスを選択します。 次に、デバイスの詳細 パネルで、[デバイス を有効にするをクリックします。 デバイスの状態は現在 実行中のになりました。 リモート監視ソリューションは、デバイスからテレメトリを受信し、デバイスでメソッドを呼び出すようになりました。
node.js サンプル ソリューションを作成する
Node.js バージョン 0.11.5 以降が開発用コンピューターにインストールされていることを確認します。 コマンド ラインで node --version を実行して、バージョンを確認できます。
開発用コンピューターに RemoteMonitoring という名前のフォルダーを作成します。 コマンド ライン環境でこのフォルダーに移動します。
次のコマンドを実行して、サンプル アプリを完了するために必要なパッケージをダウンロードしてインストールします。
npm init npm install azure-iot-device azure-iot-device-mqtt --saveRemoteMonitoring フォルダーに、remote_monitoring.jsという名前のファイルを作成します。 このファイルをテキスト エディターで開きます。
remote_monitoring.js ファイルに、次の
requireステートメントを追加します。'use strict'; var Protocol = require('azure-iot-device-mqtt').Mqtt; var Client = require('azure-iot-device').Client; var ConnectionString = require('azure-iot-device').ConnectionString; var Message = require('azure-iot-device').Message;requireステートメントの後に、次の変数宣言を追加します。 プレースホルダーの値 [デバイス ID] と [デバイス キー] を、リモート監視ソリューション ダッシュボードでデバイス用に指定した値に置き換えます。 [IoTHub 名] を置き換えるには、ソリューション ダッシュボードの IoT Hub ホスト名を使用します。 たとえば、IoT Hub ホスト名が contoso.azure-devices.netの場合は、[IoTHub 名] を contosoに置き換えます。var connectionString = 'HostName=[IoTHub Name].azure-devices.net;DeviceId=[Device Id];SharedAccessKey=[Device Key]'; var deviceId = ConnectionString.parse(connectionString).DeviceId;次の変数を追加して、いくつかの基本テレメトリ データを定義します。
var temperature = 50; var humidity = 50; var externalTemperature = 55;次のヘルパー関数を追加して、操作の結果を出力します。
function printErrorFor(op) { return function printError(err) { if (err) console.log(op + ' error: ' + err.toString()); }; }テレメトリ値をランダム化するために使用する次のヘルパー関数を追加します。
function generateRandomIncrement() { return ((Math.random() * 2) - 1); }デバイスが起動時に送信する DeviceInfo オブジェクトの次の定義を追加します。
var deviceMetaData = { 'ObjectType': 'DeviceInfo', 'IsSimulatedDevice': 0, 'Version': '1.0', 'DeviceProperties': { 'DeviceID': deviceId, 'HubEnabledState': 1 } };デバイス ツインの報告された値に対して、次の定義を追加します。 この定義には、デバイスがサポートするダイレクト メソッドの説明が含まれています。
var reportedProperties = { "Device": { "DeviceState": "normal", "Location": { "Latitude": 47.642877, "Longitude": -122.125497 } }, "Config": { "TemperatureMeanValue": 56.7, "TelemetryInterval": 45 }, "System": { "Manufacturer": "Contoso Inc.", "FirmwareVersion": "2.22", "InstalledRAM": "8 MB", "ModelNumber": "DB-14", "Platform": "Plat 9.75", "Processor": "i3-9", "SerialNumber": "SER99" }, "Location": { "Latitude": 47.642877, "Longitude": -122.125497 }, "SupportedMethods": { "Reboot": "Reboot the device", "InitiateFirmwareUpdate--FwPackageURI-string": "Updates device Firmware. Use parameter FwPackageURI to specifiy the URI of the firmware file" }, }次の関数を追加して、Reboot ダイレクト メソッド呼び出しを処理します。
function onReboot(request, response) { // Implement actual logic here. console.log('Simulated reboot...'); // Complete the response response.send(200, "Rebooting device", function(err) { if(!!err) { console.error('An error occurred when sending a method response:\n' + err.toString()); } else { console.log('Response to method \'' + request.methodName + '\' sent successfully.' ); } }); }InitiateFirmwareUpdate ダイレクト メソッド呼び出しを処理する次の関数を追加します。 このダイレクト メソッドでは、パラメーターを使用して、ダウンロードするファームウェア イメージの場所を指定し、デバイスでファームウェアの更新を非同期的に開始します。
function onInitiateFirmwareUpdate(request, response) { console.log('Simulated firmware update initiated, using: ' + request.payload.FwPackageURI); // Complete the response response.send(200, "Firmware update initiated", function(err) { if(!!err) { console.error('An error occurred when sending a method response:\n' + err.toString()); } else { console.log('Response to method \'' + request.methodName + '\' sent successfully.' ); } }); // Add logic here to perform the firmware update asynchronously }次のコードを追加して、クライアント インスタンスを作成します。
var client = Client.fromConnectionString(connectionString, Protocol);次のコードを次のように追加します。
- 接続を開きます。
- DeviceInfo オブジェクトを送信します。
- 必要なプロパティのハンドラーを設定します。
- 報告されたプロパティを送信します。
- ダイレクト メソッドのハンドラーを登録します。
- テレメトリの送信を開始します。
client.open(function (err) { if (err) { printErrorFor('open')(err); } else { console.log('Sending device metadata:\n' + JSON.stringify(deviceMetaData)); client.sendEvent(new Message(JSON.stringify(deviceMetaData)), printErrorFor('send metadata')); // Create device twin client.getTwin(function(err, twin) { if (err) { console.error('Could not get device twin'); } else { console.log('Device twin created'); twin.on('properties.desired', function(delta) { console.log('Received new desired properties:'); console.log(JSON.stringify(delta)); }); // Send reported properties twin.properties.reported.update(reportedProperties, function(err) { if (err) throw err; console.log('twin state reported'); }); // Register handlers for direct methods client.onDeviceMethod('Reboot', onReboot); client.onDeviceMethod('InitiateFirmwareUpdate', onInitiateFirmwareUpdate); } }); // Start sending telemetry var sendInterval = setInterval(function () { temperature += generateRandomIncrement(); externalTemperature += generateRandomIncrement(); humidity += generateRandomIncrement(); var data = JSON.stringify({ 'DeviceID': deviceId, 'Temperature': temperature, 'Humidity': humidity, 'ExternalTemperature': externalTemperature }); console.log('Sending device event data:\n' + data); client.sendEvent(new Message(data), printErrorFor('send event')); }, 5000); client.on('error', function (err) { printErrorFor('client')(err); if (sendInterval) clearInterval(sendInterval); client.close(printErrorFor('client.close')); }); } });変更を remote_monitoring.js ファイルに保存します。
コマンド プロンプトで次のコマンドを実行して、サンプル アプリケーションを起動します。
node remote_monitoring.js
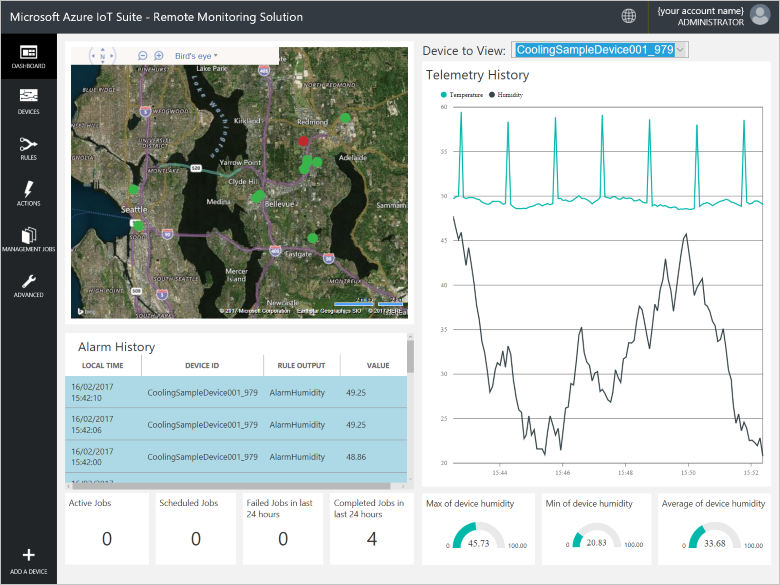
ダッシュボードでデバイス テレメトリを表示する
リモート監視ソリューションのダッシュボードを使用すると、デバイスが IoT Hub に送信するテレメトリを表示できます。
ブラウザーで、リモート監視ソリューション ダッシュボードに戻り、左側のパネルで [デバイス ] をクリックして、デバイスの一覧に移動します。
デバイスの一覧で、デバイスの状態が [実行中の ]表示されます。 有効でない場合は、[デバイスの詳細] パネルで [デバイス を有効にする] をクリックします。
 を表示する
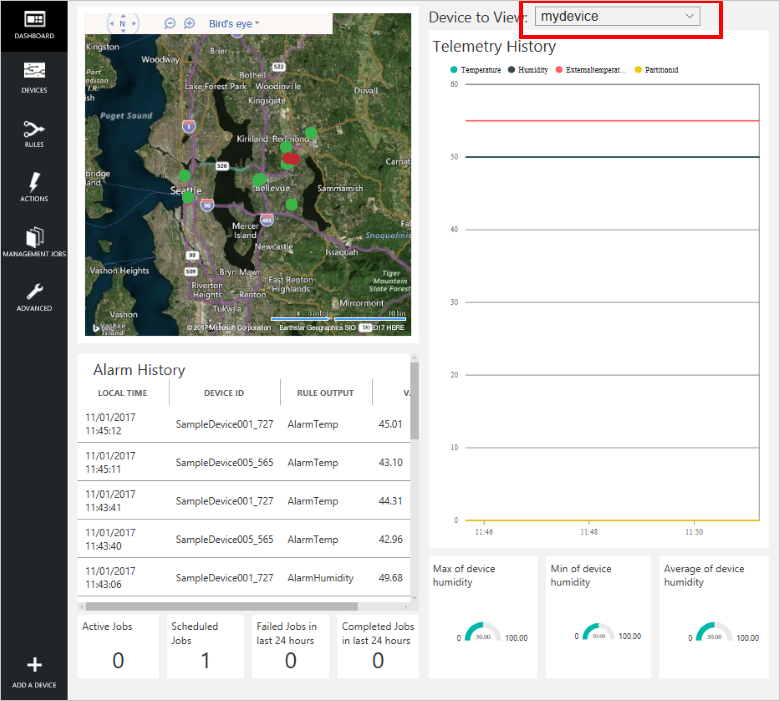
を表示するダッシュボードに戻るには、ダッシュボード をクリックし、表示するデバイス のドロップダウンからデバイスを選択して、そのテレメトリを表示します。 サンプル アプリケーションからのテレメトリは、内部温度が 50 単位、外部温度が 55 単位、湿度が 50 単位です。
 を表示する
を表示する
デバイスでメソッドを呼び出す
リモート監視ソリューションのダッシュボードを使用すると、IoT Hub を介してデバイス上のメソッドを呼び出すことができます。 たとえば、リモート監視ソリューションでは、メソッドを呼び出してデバイスの再起動をシミュレートできます。
リモート監視ソリューション ダッシュボードで、左側のパネルの [デバイス] をクリックして、デバイスの一覧に移動します。
デバイスの一覧で、お使いのデバイスのデバイス IDをクリックします。
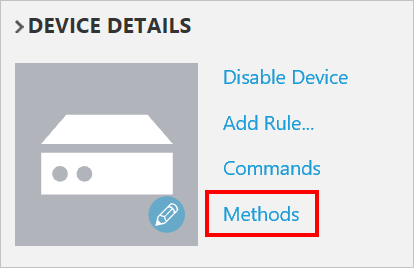
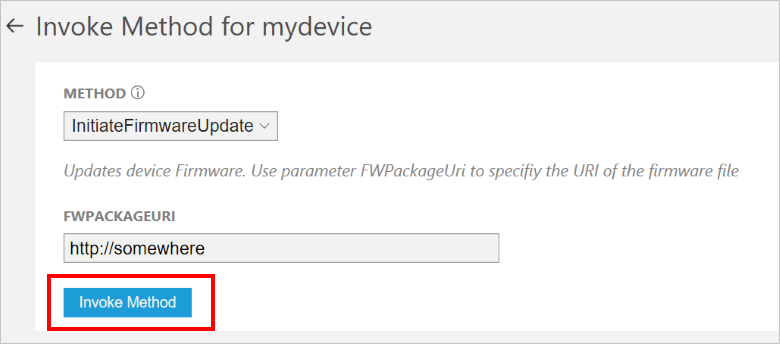
[デバイスの詳細 パネル]で、[メソッドをクリックします。]

メソッド ドロップダウンで、InitiateFirmwareUpdate 選択し、FWPACKAGEURI ダミー URL を入力します。 [メソッドを呼び出し] をクリックして、デバイス上でメソッドを呼び出します。

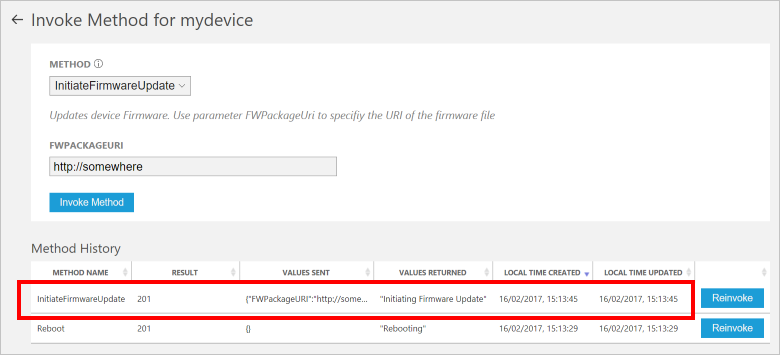
デバイスがメソッドを処理するときに、デバイス コードを実行しているコンソールにメッセージが表示されます。 メソッドの結果は、ソリューション ポータルの履歴に追加されます。

次のステップ
構成済みソリューション カスタマイズ 記事では、このサンプルを拡張するいくつかの方法について説明します。 可能な拡張機能には、実際のセンサーの使用や追加のコマンドの実装が含まれます。
azureiotsuite.com サイト に対するのアクセス許可の詳細を確認できます。