この 2 部構成のガイドでは、Phoneword アプリケーションを拡張して 2 番目の画面を処理します。 その過程で、基本的な Android アプリケーションの構成要素と Android アーキテクチャの詳細を紹介します。
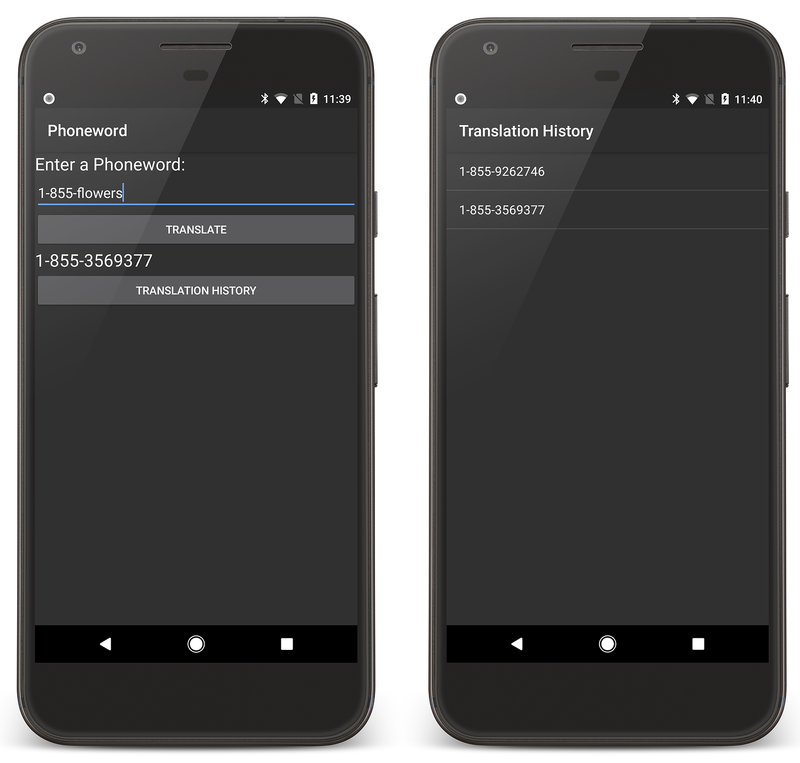
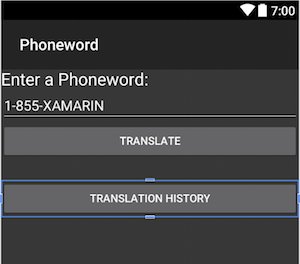
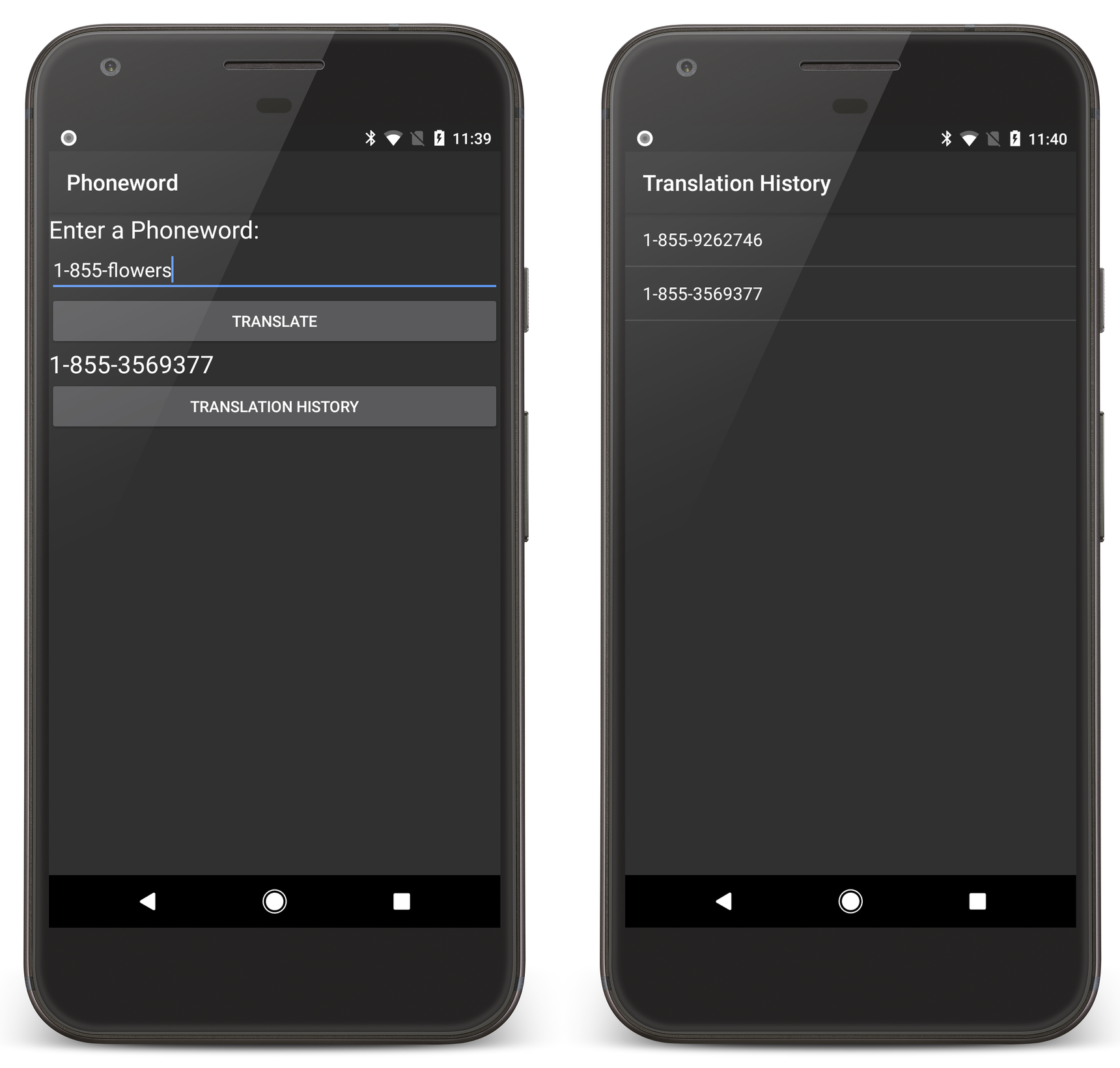
このガイドのチュートリアル部分では、Phoneword アプリケーションに 2 つ目の画面を追加して、アプリを使用して変換した番号の履歴を追跡し続けます。 最終的なアプリケーションには、右のスクリーンショットのように、"変換された" 番号を表示する 2 つ目の画面が表示されます。
付随する深い分析では、ビルドされたものを確認し、アーキテクチャ、ナビゲーション、およびその過程で発生したその他の新しい Android 概念について説明します。
要件
このガイドは Hello, Android の続きのため、Hello, Android クイック スタートを完了する必要があります。
チュートリアル
このチュートリアルでは、Phoneword アプリケーションに変換履歴画面を追加します。
まず、Visual Studio で Phoneword アプリケーションを開き、ソリューション エクスプローラーで Main.axml ファイルを編集します。
ヒント
新しいリリースの Visual Studio では、Android Designer 内で .xml ファイルを開くことができます。
Android Designer では、.axml ファイルと .xml ファイルの両方がサポートされています。
レイアウトの更新
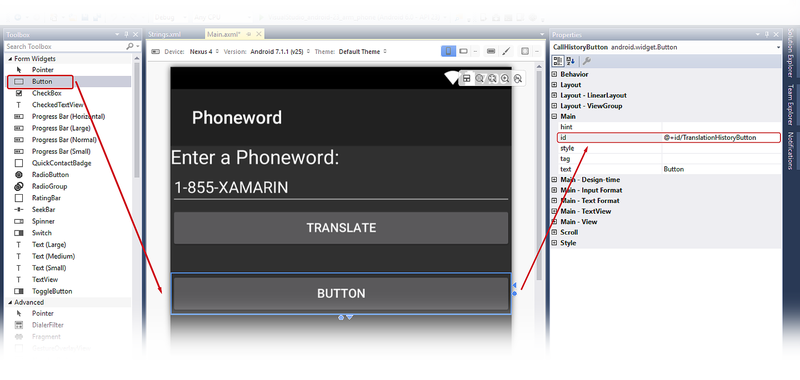
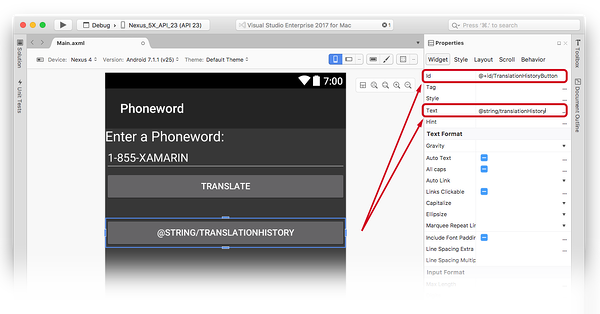
[ボタン] を [ツールボックス] からデザイン サーフェスにドラッグし、[TranslatedPhoneWord] TextView の下に配置します。 [プロパティ] ウィンドウで、ボタン ID を @+id/TranslationHistoryButton に変更します。
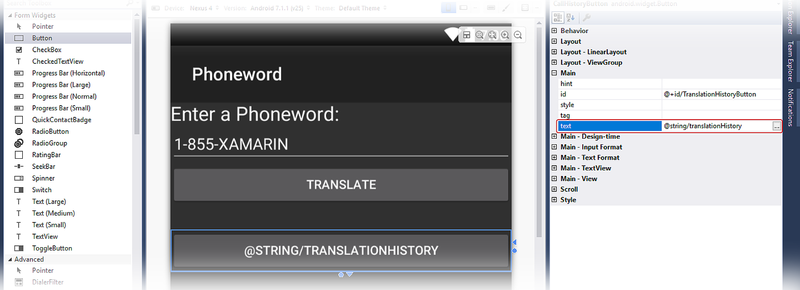
ボタンの [テキスト] プロパティを @string/translationHistory に設定します。 Android Designer はこれを文字どおりに解釈しますが、ボタンのテキストが正しく表示されるようにいくつかの変更を行います。
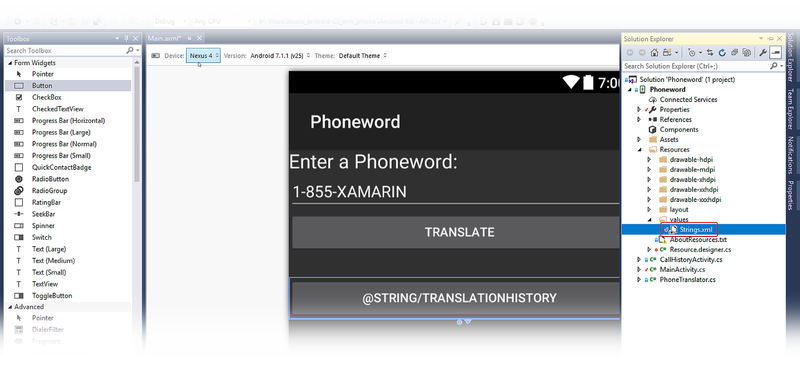
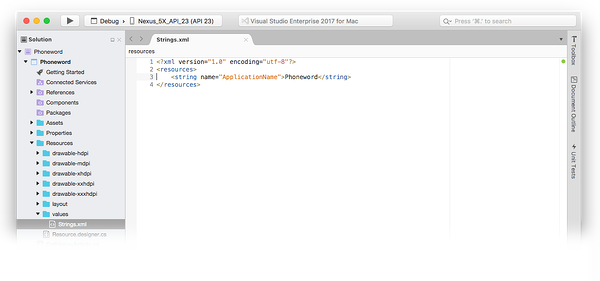
ソリューション エクスプローラーで [リソース] フォルダーの下の値ノードを展開し、文字列リソース ファイル Strings.xml をダブルクリックします。
translationHistory 文字列の名前と値を Strings.xml ファイルに追加して保存します。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="translationHistory">Translation History</string>
<string name="ApplicationName">Phoneword</string>
</resources>
変換履歴ボタンのテキストが、新しい文字列値を反映するように更新される必要があります。
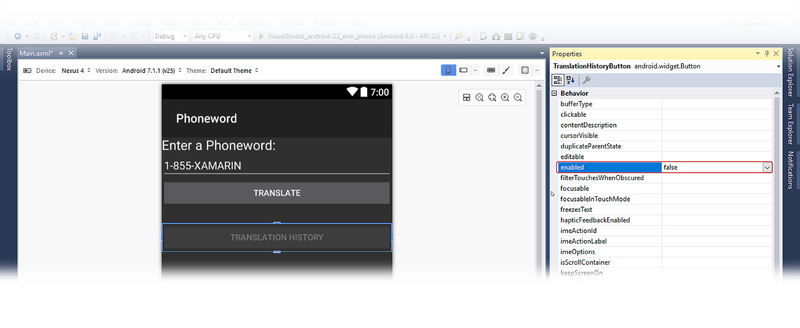
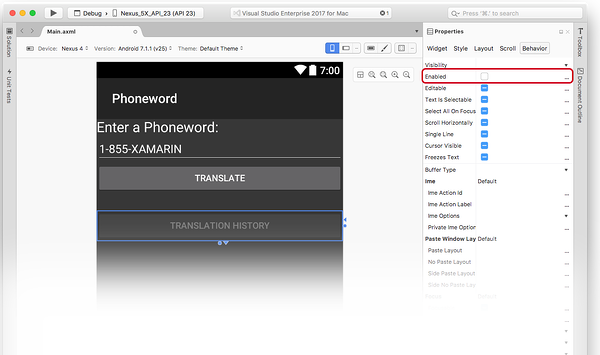
デザイン サーフェスで変換履歴ボタンを選択して、[プロパティ] ウィンドウで enabled 設定を見つけ、その値を false に設定してボタンを無効にします。 これによりデザイン サーフェイス上でボタンが暗くなります。
2 つ目のアクティビティの作成
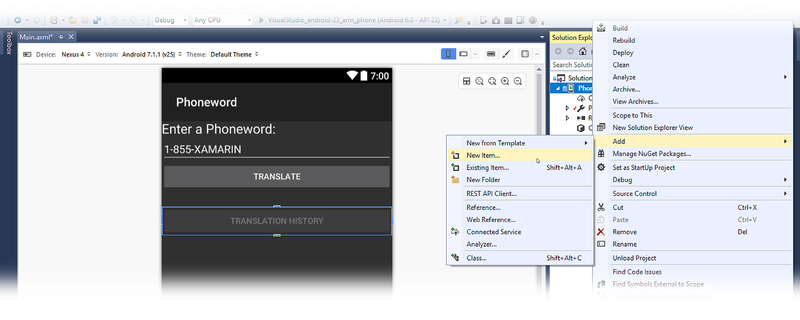
2 番目の画面の電源を投入する 2 番目のアクティビティを作成します。 ソリューション エクスプローラーで Phoneword プロジェクトを右クリックし、[追加]、[新しい項目...] の順に選択します。
[新しい項目の追加] ダイアログで、[Visual C#]、[アクティビティ] の順に選択し、アクティビティ ファイルに TranslationHistoryActivity.cs という名前を付けます。
TranslationHistoryActivity.cs 内のテンプレート コードを次と置き換えます。
using System;
using System.Collections.Generic;
using Android.App;
using Android.OS;
using Android.Widget;
namespace Phoneword
{
[Activity(Label = "@string/translationHistory")]
public class TranslationHistoryActivity : ListActivity
{
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
// Create your application here
var phoneNumbers = Intent.Extras.GetStringArrayList("phone_numbers") ?? new string[0];
this.ListAdapter = new ArrayAdapter<string>(this, Android.Resource.Layout.SimpleListItem1, phoneNumbers);
}
}
}
このクラスでは、プログラムによって ListActivity が作成されるため、このアクティビティ用に新しいレイアウト ファイルを作成する必要はありません。 これについては、「Hello, Android マルチスクリーンの詳細」で詳しく説明しています。
リストの追加
このアプリは (最初の画面でユーザーが変換した) 電話番号を収集し、2 番目の画面に渡します。 電話番号は、文字列のリストとして格納されます。 一覧 (と後に使用される意図) をサポートするには、次の using ディレクティブを MainActivity.cs の一番上に追加します。
using System.Collections.Generic;
using Android.Content;
次に、電話番号を入力できる空のリストを作成します。
MainActivity クラスは次のようになります。
[Activity(Label = "Phoneword", MainLauncher = true)]
public class MainActivity : Activity
{
static readonly List<string> phoneNumbers = new List<string>();
...// OnCreate, etc.
}
MainActivity クラスで、次のコードを追加して変換履歴ボタンを登録します (translateButton 宣言の後にこの行を配置します)。
Button translationHistoryButton = FindViewById<Button> (Resource.Id.TranslationHistoryButton);
OnCreate メソッドの末尾に次のコードを追加して、変換履歴ボタンを接続します。
translationHistoryButton.Click += (sender, e) =>
{
var intent = new Intent(this, typeof(TranslationHistoryActivity));
intent.PutStringArrayListExtra("phone_numbers", phoneNumbers);
StartActivity(intent);
};
phoneNumbers の一覧に電話番号を追加するように、[変換] ボタンを更新します。 translateButton の Click ハンドラーは次のコードのようになります。
// Add code to translate number
string translatedNumber = string.Empty;
translateButton.Click += (sender, e) =>
{
// Translate user's alphanumeric phone number to numeric
translatedNumber = Core.PhonewordTranslator.ToNumber(phoneNumberText.Text);
if (string.IsNullOrWhiteSpace(translatedNumber))
{
translatedPhoneWord.Text = "";
}
else
{
translatedPhoneWord.Text = translatedNumber;
phoneNumbers.Add(translatedNumber);
translationHistoryButton.Enabled = true;
}
};
アプリケーションを保存してビルドし、エラーがないことを確認します。
アプリの実行
エミュレーターまたはデバイスにアプリケーションを展開します。 次のスクリーンショットは、実行中の Phoneword アプリケーションを示しています。
まず、Visual Studio for Mac で Phoneword プロジェクトを開き、Solution Pad で Main.axml ファイルを編集します。
ヒント
新しいリリースの Visual Studio では、Android Designer 内で .xml ファイルを開くことができます。
Android Designer では、.axml ファイルと .xml ファイルの両方がサポートされています。
レイアウトの更新
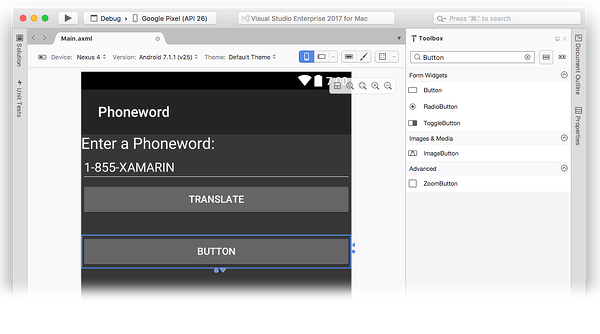
[ボタン] を [ツールボックス] からデザイン サーフェスにドラッグし、[TranslatedPhoneWord] TextView の下に配置します。 Properties Pad で、ボタン ID を @+id/TranslationHistoryButton に変更します。
ボタンの [テキスト] プロパティを @string/translationHistory に設定します。 Android Designer はこれを文字どおりに解釈しますが、ボタンのテキストが正しく表示されるようにいくつかの変更を行います。
Solution Pad で [リソース] フォルダーの下の値ノードを展開し、文字列リソース ファイル Strings.xml をダブルクリックします。
translationHistory 文字列の名前と値を Strings.xml ファイルに追加して保存します。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="translationHistory">Translation History</string>
<string name="ApplicationName">Phoneword</string>
</resources>
変換履歴ボタンのテキストが、新しい文字列値を反映するように更新される必要があります。
デザイン サーフェスで変換履歴ボタンを選択して、Properties Pad で [動作] タブを開き、[有効] チェック ボックスをダブルクリックして、ボタンを無効にします。 これによりデザイン サーフェイス上でボタンが暗くなります。
2 つ目のアクティビティの作成
2 番目の画面の電源を投入する 2 番目のアクティビティを作成します。 Solution Pad で、Phoneword プロジェクトの横の灰色の歯車アイコンをクリックして、[追加]、[新しいファイル...] の順に選択します。
[新しいファイル] ダイアログで、[Android]、[アクティビティ] の順に選択し、アクティビティに TranslationHistoryActivity と名前を付け、[追加] をクリックします。
TranslationHistoryActivity のテンプレート コードを次と置き換えます。
using System;
using System.Collections.Generic;
using Android.App;
using Android.OS;
using Android.Widget;
namespace Phoneword
{
[Activity(Label = "@string/translationHistory")]
public class TranslationHistoryActivity : ListActivity
{
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
// Create your application here
var phoneNumbers = Intent.Extras.GetStringArrayList("phone_numbers") ?? new string[0];
this.ListAdapter = new ArrayAdapter<string>(this, Android.Resource.Layout.SimpleListItem1, phoneNumbers);
}
}
}
このクラスでは、プログラムによって ListActivity が作成されるため、このアクティビティ用に新しいレイアウト ファイルを作成する必要はありません。 これについては、「Hello, Android マルチスクリーンの詳細」で詳しく説明しています。
リストの追加
このアプリは (最初の画面でユーザーが変換した) 電話番号を収集し、2 番目の画面に渡します。 電話番号は、文字列のリストとして格納されます。 一覧 (と後に使用される意図) をサポートするには、次の using ディレクティブを MainActivity.cs の一番上に追加します。
using System.Collections.Generic;
using Android.Content;
次に、電話番号を入力できる空のリストを作成します。 MainActivity クラスは次のようになります。
[Activity(Label = "Phoneword", MainLauncher = true)]
public class MainActivity : Activity
{
static readonly List<string> phoneNumbers = new List<string>();
...// OnCreate, etc.
}
MainActivity クラスで、次のコードを追加して変換履歴ボタンを登録します (TranslationHistoryButton 宣言の後にこの行を配置します)。
Button translationHistoryButton = FindViewById<Button> (Resource.Id.TranslationHistoryButton);
OnCreate メソッドの末尾に次のコードを追加して、変換履歴ボタンを接続します。
translationHistoryButton.Click += (sender, e) =>
{
var intent = new Intent(this, typeof(TranslationHistoryActivity));
intent.PutStringArrayListExtra("phone_numbers", phoneNumbers);
StartActivity(intent);
};
phoneNumbers の一覧に電話番号を追加するように、[変換] ボタンを更新します。 TranslateHistoryButton の Click ハンドラーは次のコードのようになります。
translateButton.Click += (sender, e) =>
{
// Translate user's alphanumeric phone number to numeric
translatedNumber = Core.PhonewordTranslator.ToNumber(phoneNumberText.Text);
if (string.IsNullOrWhiteSpace(translatedNumber))
{
translatedPhoneWord.Text = "";
}
else
{
translatedPhoneWord.Text = translatedNumber;
phoneNumbers.Add(translatedNumber);
translationHistoryButton.Enabled = true;
}
};
アプリの実行
エミュレーターまたはデバイスにアプリケーションを展開します。 次のスクリーンショットは、実行中の Phoneword アプリケーションを示しています。
おつかれさまでした。これで最初のマルチスクリーン Xamarin.Android アプリケーションが完成しました。 それでは、学習したツールとスキルを詳しく分析しましょう。次は「Hello, Android マルチスクリーンの詳細」です。