Xamarin.FormsEntry は、1 行のテキスト入力に使用されます。 Entry では、Editor ビューと同様に、複数のキーボードの種類がサポートされています。 さらに、Entry は、パスワード フィールドとして使用できます。
テキストの設定と読み取り
Entry は、他のテキスト表示ビューと同様に、Text プロパティを公開します。 このプロパティを使用すると、Entry によって表示されるテキストを設定および読み取ることができます。 次の例は、XAML で Text プロパティを設定する方法を示しています。
<Entry x:Name="entry" Text="I am an Entry" />
C# の場合:
var entry = new Entry { Text = "I am an Entry" };
テキストを読み取るために、C# の Text プロパティにアクセスします。
var text = entry.Text;
プレースホルダー テキストを設定する
Entry は、ユーザーによる入力を格納していない場合に、プレースホルダー テキストを表示するように設定できます。 これは、Placeholder プロパティを string に設定することによって実現され、多くの場合、Entry に適したコンテンツの種類を示すために使用されます。 さらに、プレースホルダー テキストの色は、PlaceholderColor プロパティを Color に設定することで制御できます。
<Entry Placeholder="Username" PlaceholderColor="Olive" />
var entry = new Entry { Placeholder = "Username", PlaceholderColor = Color.Olive };
Note
WidthRequest プロパティを設定すると、Entry の幅を定義できます。 Text プロパティの値に基づいて定義されている Entry 幅に依存しないでください。
テキスト入力を禁止する
false の既定値の IsReadOnly プロパティを true に設定することで、ユーザーが Entry 内のテキストを変更できないようにすることができます。
<Entry Text="This is a read-only Entry"
IsReadOnly="true" />
var entry = new Entry { Text = "This is a read-only Entry", IsReadOnly = true });
Note
IsReadonly プロパティは、IsEnabled プロパティが Entry の視覚的外観を灰色に変えるのとは異なり、Entry の視覚的外観を変えることはありません。
テキストの変換
TextTransform プロパティを TextTransform 列挙型の値に設定すれば、Entry は、Text プロパティに格納されているテキストの大文字と小文字を変換できます。 この列挙型には、次の 4 つの値があります。
Noneは、テキストが変換されないことを示します。Defaultは、プラットフォームの既定の動作を使います。 これは、TextTransformプロパティの既定値です。Lowercaseは、テキストが小文字に変換されることを示します。Uppercaseは、テキストが大文字に変換されることを示します。
次の例は、テキストを大文字に変換する方法を示しています。
<Entry Text="This text will be displayed in uppercase."
TextTransform="Uppercase" />
同等の C# コードを次に示します。
Entry entry = new Entry
{
Text = "This text will be displayed in uppercase.",
TextTransform = TextTransform.Uppercase
};
入力の長さを制限する
MaxLength プロパティを使用すると、Entry に許可されている入力の長さを制限できます。 このプロパティは正の整数に設定する必要があります。
<Entry ... MaxLength="10" />
var entry = new Entry { ... MaxLength = 10 };
MaxLength プロパティの値が 0 の場合は、入力が許可されないことを示し、Entry の規定値である int.MaxValue の場合は、入力可能な文字数に有効な制限がないことを示します。
文字間隔
Entry.CharacterSpacing プロパティに double 値を設定することで、文字間隔を Entry に適用できます。
<Entry ...
CharacterSpacing="10" />
同等の C# コードを次に示します。
Entry entry = new Entry { CharacterSpacing = 10 };
結果として、Entry により表示されるテキスト内の文字は、デバイスに依存しない単位で CharacterSpacing の間隔が設定されます。
Note
CharacterSpacing プロパティの値は、Text と Placeholder プロパティによって表示されるテキストに適用されます。
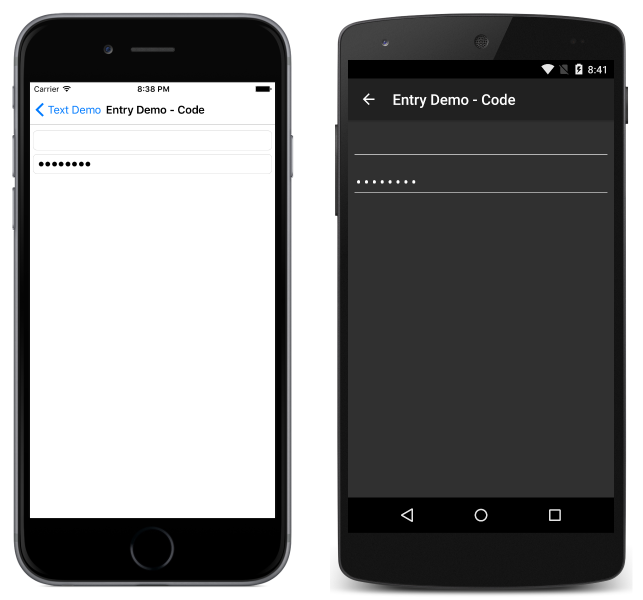
パスワード フィールド
Entry は IsPassword プロパティを提供します。 IsPassword が true の場合、フィールドの内容は黒い円として表示されます。
XAML の場合:
<Entry IsPassword="true" />
C# の場合:
var MyEntry = new Entry { IsPassword = true };

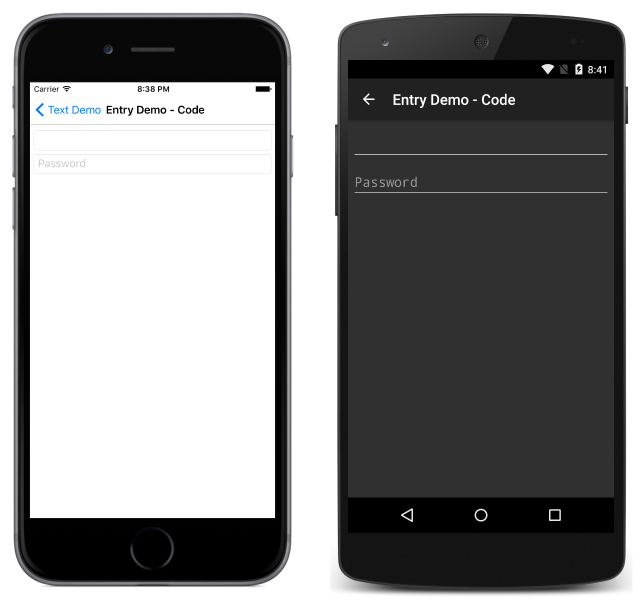
プレースホルダーは、パスワード フィールドとして構成されている Entry のインスタンスと共に使用される場合があります。
XAML の場合:
<Entry IsPassword="true" Placeholder="Password" />
C# の場合:
var MyEntry = new Entry { IsPassword = true, Placeholder = "Password" };

カーソル位置とテキスト選択の長さを設定する
CursorPosition プロパティを使用して、Text プロパティに格納されている文字列に、次の文字を挿入する位置を取得または設定できます。
<Entry Text="Cursor position set" CursorPosition="5" />
var entry = new Entry { Text = "Cursor position set", CursorPosition = 5 };
CursorPosition プロパティの既定値は 0 です。これは、テキストが Entry の先頭に挿入されることを示します。
さらに、SelectionLength プロパティを使用して、Entry の中でテキスト選択の長さを取得または設定できます。
<Entry Text="Cursor position and selection length set" CursorPosition="2" SelectionLength="10" />
var entry = new Entry { Text = "Cursor position and selection length set", CursorPosition = 2, SelectionLength = 10 };
SelectionLength プロパティの既定値は 0 です。これは、テキストが選択されていないことを示します。
クリア ボタンを表示する
ClearButtonVisibility プロパティを使用して、Entry がクリア ボタンを表示するかどうかを制御できます。ユーザーはクリア ボタンを使用してテキストをクリアできます。 このプロパティは、ClearButtonVisibility 列挙メンバーに設定する必要があります。
Neverは、クリア ボタンが表示されないようにすることを示します。 これは、Entry.ClearButtonVisibilityプロパティの既定値です。WhileEditingは、フォーカスとテキストがある間に、クリア ボタンがEntryに表示されることを示します。
次の例は、XAML でのプロパティの設定を示しています。
<Entry Text="Xamarin.Forms"
ClearButtonVisibility="WhileEditing" />
同等の C# コードを次に示します。
var entry = new Entry { Text = "Xamarin.Forms", ClearButtonVisibility = ClearButtonVisibility.WhileEditing };
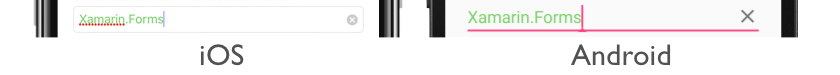
次のスクリーンショットは、クリア ボタンが有効になっている Entry を示しています。

キーボードをカスタマイズする
ユーザーが Entry を操作するときに表示されるキーボードは、Keyboard プロパティを使用して、Keyboard クラスの次のプロパティのいずれかにプログラムで設定できます。
Chat- 絵文字が使えるテキスト メッセージや場所に使います。Default- 既定のキーボード。Email- 電子メール アドレスを入力するときに使用します。Numeric- 数値を入力するときに使用します。Plain-KeyboardFlagsを指定しないで、テキストを入力するときに使用します。Telephone- 電話番号を入力するときに使用します。Text- テキストを入力するときに使用します。Url- ファイル パスおよび Web アドレスを入力するために使用します。
XAML では次のようにしてこれを実現できます。
<Entry Keyboard="Chat" />
同等の C# コードを次に示します。
var entry = new Entry { Keyboard = Keyboard.Chat };
各キーボードの例は、Recipes リポジトリにあります。
Keyboard クラスには、大文字の設定、スペルチェック、および単語補完候補の動作を指定することで、キーボードをカスタマイズするために使用できる Create ファクトリ メソッドもあります。 KeyboardFlags 列挙値がメソッドへの引数として指定され、カスタマイズされた Keyboard が返されます。 KeyboardFlags 列挙体には次の値が含まれます。
None- キーボードに機能は追加されません。CapitalizeSentence- 入力された各文の最初の単語の最初の文字が自動的に大文字になることを示します。Spellcheck- 入力したテキストに対してスペル チェックが実行されることを示します。Suggestions- 入力したテキストに対して単語補完が提供されることを示します。CapitalizeWord- 各単語の最初の文字が自動的に大文字になることを示します。CapitalizeCharacter- すべての文字が自動的に大文字になることを示します。CapitalizeNone- 大文字の自動設定を行わないことを示します。All- 入力したテキストに対して、スペルチェック、単語補完、および文への大文字の設定が行われることを示します。
次の XAML コード例は、既定の Keyboard をカスタマイズして、単語補完を提供し、入力したすべての文字を大文字に設定する方法を示しています。
<Entry Placeholder="Enter text here">
<Entry.Keyboard>
<Keyboard x:FactoryMethod="Create">
<x:Arguments>
<KeyboardFlags>Suggestions,CapitalizeCharacter</KeyboardFlags>
</x:Arguments>
</Keyboard>
</Entry.Keyboard>
</Entry>
同等の C# コードを次に示します。
var entry = new Entry { Placeholder = "Enter text here" };
entry.Keyboard = Keyboard.Create(KeyboardFlags.Suggestions | KeyboardFlags.CapitalizeCharacter);
戻りキーをカスタマイズする
Entry にフォーカスがあるときに表示されるソフト キーボードの戻りキーの外観は、ReturnType プロパティを ReturnType 列挙体の値に設定するとカスタマイズできます。
Default: 特定の戻りキーが必要なく、プラットフォームの既定値が使用されることを示します。Done: "完了" 戻りキーを示します。Go: "Go" 戻りキーを示します。Next: "次へ" 戻りキーを示します。Search: "検索" 戻りキーを示します。Send: "送信" 戻りキーを示します。
戻りキーを設定する方法を次の XAML の例に示します。
<Entry ReturnType="Send" />
同等の C# コードを次に示します。
var entry = new Entry { ReturnType = ReturnType.Send };
Note
戻りキーの正確な外観は、プラットフォームによって異なります。 iOS では、戻りキーはテキストベースのボタンです。 ただし、Android およびユニバーサル Windows プラットフォームでは、戻りキーはアイコンベースのボタンです。
戻りキーが押されると、Completed イベントが発生し、ICommand プロパティで指定された ReturnCommand が実行されます。 さらに、ReturnCommandParameter プロパティで指定された object は、パラメータとして ICommand に渡されます。 コマンドについて詳しくは、コマンド インターフェイスに関するページをご覧ください。
スペル チェックを有効または無効にする
IsSpellCheckEnabled プロパティは、スペル チェックを有効にするかどうかを制御します。 既定では、プロパティは true に設定されます。 ユーザーがテキストを入力すると、スペルミスが示されます。
ただし、ユーザー名の入力などの一部のテキスト入力シナリオでは、スペル チェックは否定的なエクスペリエンスを提供するため、IsSpellCheckEnabled プロパティを false に設定して無効にする必要があります。
<Entry ... IsSpellCheckEnabled="false" />
var entry = new Entry { ... IsSpellCheckEnabled = false };
Note
IsSpellCheckEnabled プロパティが false に設定されていて、カスタム キーボードが使用されていない場合、ネイティブ スペル チェッカーは無効になります。 ただし、スペルチェックを無効にする Keyboard (Keyboard.Chat など) が設定がされている場合、IsSpellCheckEnabled プロパティは無視されます。 したがって、このプロパティを使用して、スペル チェックを明示的に無効にしている Keyboard に対してスペル チェックを有効にすることはできません。
テキスト予測を有効および無効にする
IsTextPredictionEnabled プロパティは、テキスト予測と自動テキスト修正を有効にするかどうかを制御します。 既定では、プロパティは true に設定されます。 ユーザーがテキストを入力すると、単語の予測が表示されます。
ただし、ユーザー名の入力など、一部のテキスト入力シナリオでは、テキスト予測と自動テキスト修正は否定的なエクスペリエンスを提供するため、IsTextPredictionEnabled プロパティを false に設定して無効にする必要があります。
<Entry ... IsTextPredictionEnabled="false" />
var entry = new Entry { ... IsTextPredictionEnabled = false };
Note
IsTextPredictionEnabled プロパティが false に設定されていて、カスタム キーボードが使用されていない場合、テキスト予測と自動テキスト修正は無効になります。 ただし、テキスト予測を無効にする Keyboard が設定されている場合、IsTextPredictionEnabled プロパティは無視されます。 そのため、このプロパティを使用して、テキスト予測を明示的に無効にする Keyboard に対してテキスト予測を有効にすることはできません。
色
次のバインド可能なプロパティを使用して、カスタムの背景とテキストの色を使用するようにエントリを設定できます。
- TextColor – テキストの色を設定します。
- BackgroundColor – テキストの背後に表示される色を設定します。
各プラットフォームでその色の使用が可能かについては、特別な注意が必要です。 各プラットフォームはテキストと背景色の既定値が異なるため、多くの場合、これらを設定する場合は両方とも設定する必要があります。
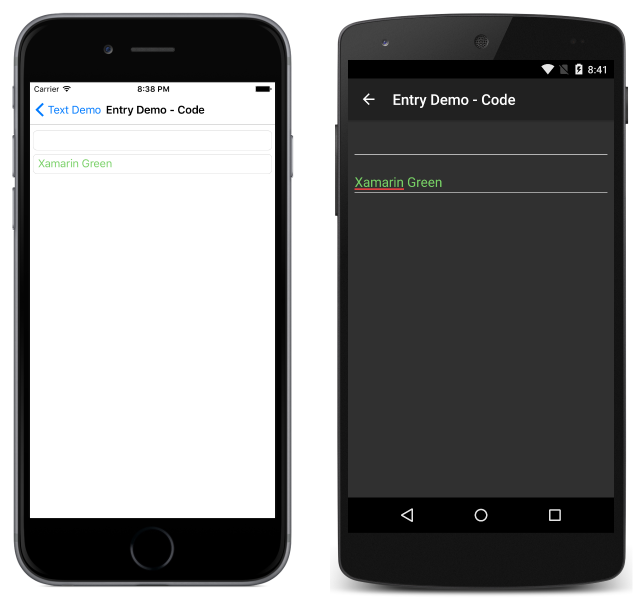
次のコードを使用して、エントリのテキストの色を設定します。
XAML の場合:
<Entry TextColor="Green" />
C# の場合:
var entry = new Entry();
entry.TextColor = Color.Green;

プレースホルダーは、指定した TextColor の影響を受けないことをご注意ください。
XAML で背景色を設定するには:
<Entry BackgroundColor="#2c3e50" />
C# の場合:
var entry = new Entry();
entry.BackgroundColor = Color.FromHex("#2c3e50");

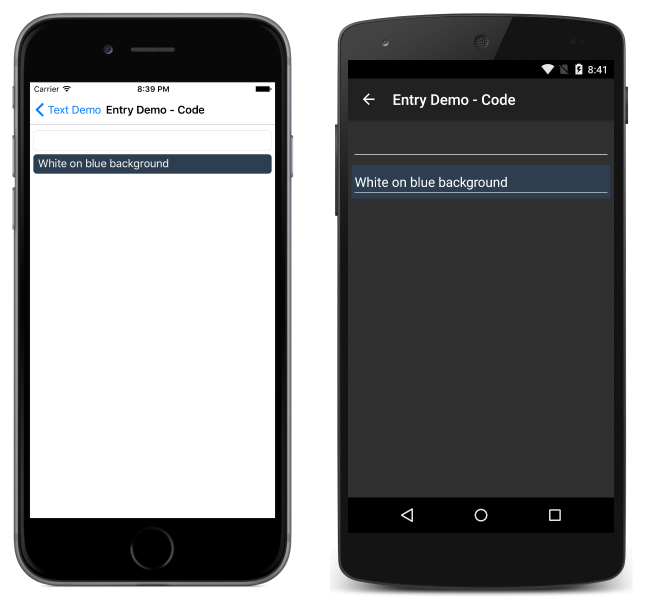
選択した背景とテキストの色が各プラットフォームで使用できることと、すべてのプレースホルダー テキストを隠していないことに注意してください。
イベントと対話機能
Entry は、次の 2 つのイベントを公開します。
TextChanged– テキストがエントリ内で変更されたときに発生します。 変更の前後のテキストを提供します。Completed– ユーザーがキーボードのリターン キーを押して入力を終了したときに発生します。
Note
Entry の継承元である VisualElement クラスにも、Focused と Unfocused イベントがあります。
完了済み
Completed イベントは、Entry とのやり取りの完了に対応するために使用されます。 Completed は、ユーザーがキーボードでリターン キーを押すことで (もしくは UWP の Tab キーを押して) フィールドの入力を終了したときに発生します。 イベントのハンドラーは、送信者と EventArgs を受け取る汎用イベント ハンドラーです。
void Entry_Completed (object sender, EventArgs e)
{
var text = ((Entry)sender).Text; //cast sender to access the properties of the Entry
}
完成したイベントは XAML でサブスクライブできます。
<Entry Completed="Entry_Completed" />
C# でもサブスクライブできます。
var entry = new Entry ();
entry.Completed += Entry_Completed;
Completed イベントが発生した後、ReturnCommand プロパティで指定された ICommand が実行され、ReturnCommandParameter プロパティで指定された object が ICommand に渡されます。
TextChanged
TextChanged イベントは、フィールドの内容の変更に対応するために使用されます。
TextChanged は、Entry の Text が変更されるたびに発生します。 イベントのハンドラーは、TextChangedEventArgs のインスタンスを受け取ります。 TextChangedEventArgsでは、OldTextValueプロパティとNewTextValueプロパティを使用して、Entry Textの古い値と新しい値にアクセスできます。
void Entry_TextChanged (object sender, TextChangedEventArgs e)
{
var oldText = e.OldTextValue;
var newText = e.NewTextValue;
}
TextChanged イベントは XAML でサブスクライブできます。
<Entry TextChanged="Entry_TextChanged" />
C# でもサブスクライブできます。
var entry = new Entry ();
entry.TextChanged += Entry_TextChanged;