リストまたはライブラリのリスト フォームは、カスタム ヘッダー、フッター、および各セクションにフィールドを持つ 1 つ以上のセクションを持つフォーム本体で構成できます。 フォーム構成は、リスト アイテムまたはファイルのデータを変更しません。リストやライブラリを閲覧しているフォームの表示の方法が変わるだけです。 リスト内のビューを作成および管理できるすべてのユーザーは、フォーム構成を使用して、セクションを含むヘッダー、フッター、本文を使用してフォームを構成できます。
フォームを構成するには、リストまたはライブラリーの列またはビューをフォーマットするときに、既に使い慣れている JSON フォーマッタを使用します。 フォーム構成を使用すると、特定の定義済みの要素と属性を使用して、1 つ以上のセクションを含むカスタム ヘッダー、フッター、および本文を構築できます。
作業の開始
リストまたはライブラリでフォームを構成するには:
フォームを構成するリストまたはライブラリに移動します。
リストを使用している場合:
- アイテムを開いて、アイテムの詳細を表示フォームに表示します。
ドキュメント ライブラリを使用している場合:
- ファイルを選択します。
- 選択します
- [その他] を選択
- [プロパティ] を選択
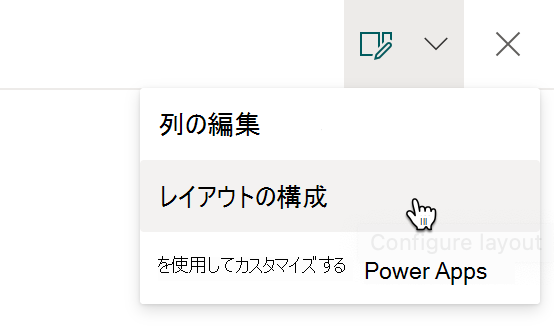
フォームの上部にある [フォームの編集] アイコンを展開し、[レイアウトの構成] を選択します

[書式] ウィンドウで、次のフォームセクションにフォーマットを適用することを選択できます。
- ヘッダー
- 本文
- フッター
カスタムヘッダーを構成する
ヘッダーにフォーマットを適用するには、[フォーマットの適用先] ドロップダウンで [ヘッダー] を選択します。
カスタム ヘッダー フォーマッターを JSON テキスト入力領域に貼り付けます。
注:
フォーム構成では、特定の事前定義された要素と属性でカスタム ヘッダーを作成できます。
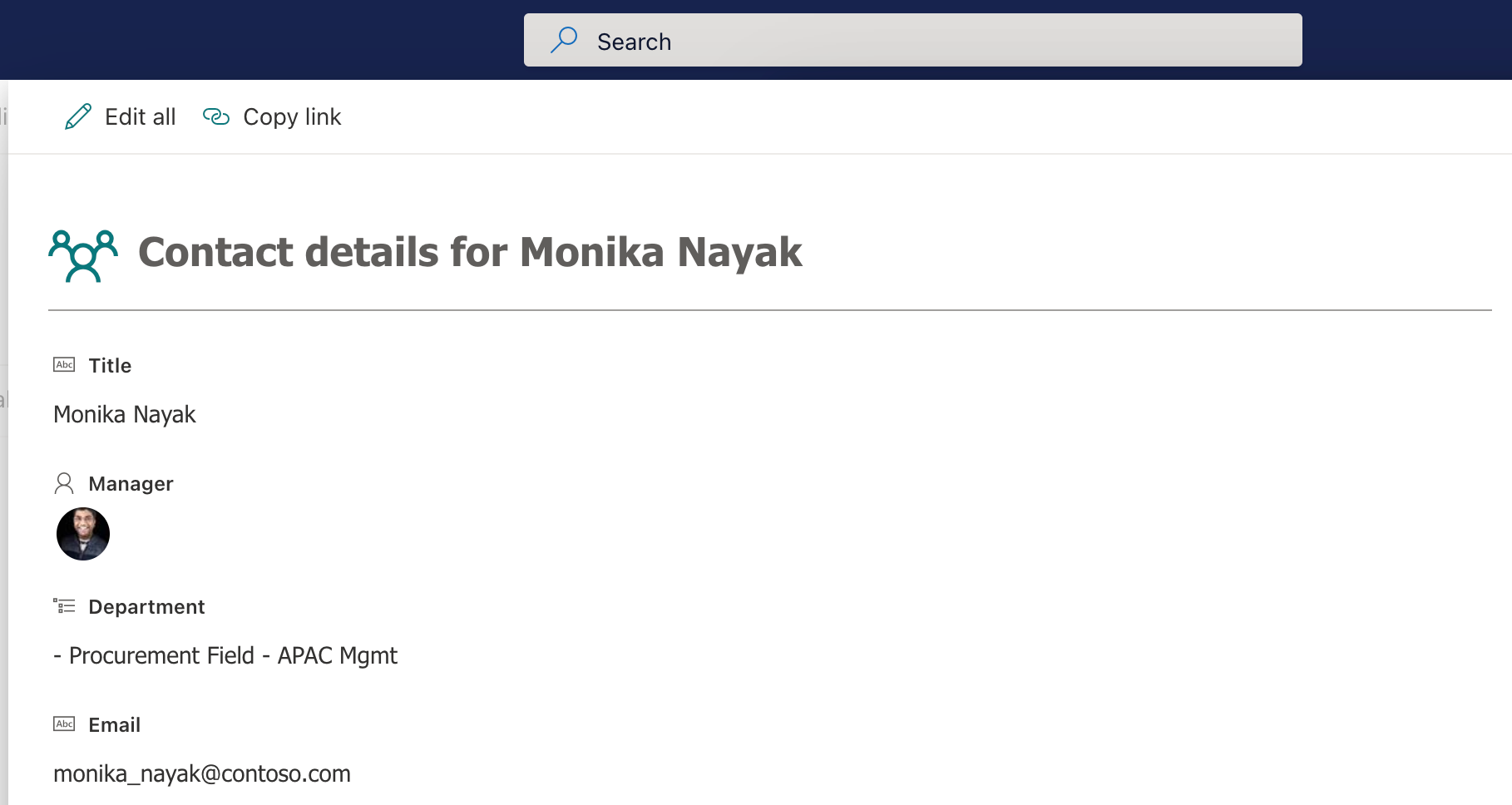
以下に、カスタム ヘッダーおよび JSON の例を示します。

{ "elmType": "div", "attributes": { "class": "ms-borderColor-neutralTertiary" }, "style": { "width": "99%", "border-top-width": "0px", "border-bottom-width": "1px", "border-left-width": "0px", "border-right-width": "0px", "border-style": "solid", "margin-bottom": "16px" }, "children": [ { "elmType": "div", "style": { "display": "flex", "box-sizing": "border-box", "align-items": "center" }, "children": [ { "elmType": "div", "attributes": { "iconName": "Group", "class": "ms-fontSize-42 ms-fontWeight-regular ms-fontColor-themePrimary", "title": "Details" }, "style": { "flex": "none", "padding": "0px", "padding-left": "0px", "height": "36px" } } ] }, { "elmType": "div", "attributes": { "class": "ms-fontColor-neutralSecondary ms-fontWeight-bold ms-fontSize-24" }, "style": { "box-sizing": "border-box", "width": "100%", "text-align": "left", "padding": "21px 12px", "overflow": "hidden" }, "children": [ { "elmType": "div", "txtContent": "='Contact details for ' + [$Title]" } ] } ] }変更をプレビューするには、[プレビュー] ボタンをクリックします。
変更を保存するには、[保存] ボタンをクリックします。
フォームを閉じてからもう一度開き、カスタム ヘッダーを表示します。
カスタム フォルダーを構成する
フッターに書式を適用するには、[書式] ウィンドウの [書式を適用する] ドロップダウンから [フッター] を選択します。
カスタム フッター フォーマッターを JSON テキスト入力領域に貼り付けます。
注:
フォーム構成では、特定の事前定義された要素と属性でカスタム フッターを作成できます。
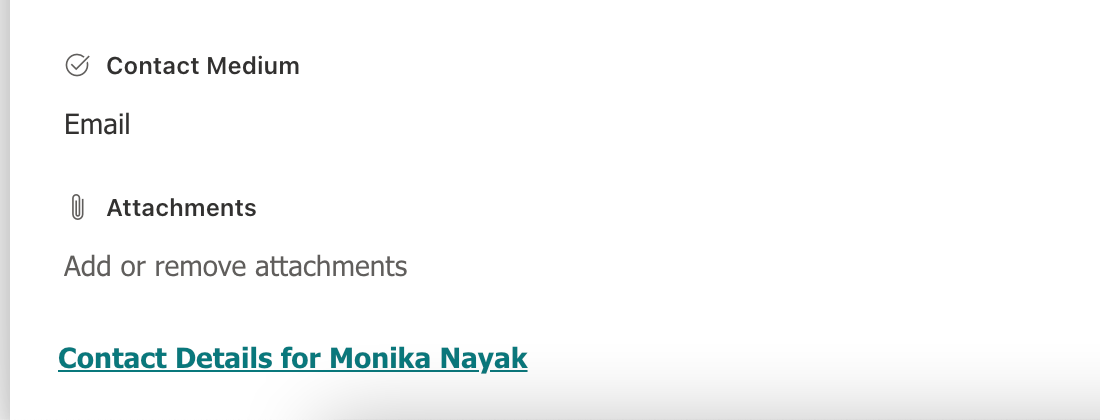
以下に、カスタム フッターおよび JSON の例を示します。

{ "elmType": "div", "style": { "width": "100%", "text-align": "left", "overflow": "hidden", "border-top-width": "1px" }, "children": [ { "elmType": "div", "style": { "width": "100%", "padding-top": "10px", "height": "24px" }, "children": [ { "elmType": "a", "txtContent": "='Contact Details for ' + [$Title]", "attributes": { "target": "_blank", "href": "='https://aka.ms/contacts?email=' + [$Email]", "class": "ms-fontColor-themePrimary ms-borderColor-themePrimary ms-fontWeight-semibold ms-fontSize-m ms-fontColor-neutralSecondary–hover ms-bgColor-themeLight–hover" } } ] } ] }変更をプレビューするには、[プレビュー] ボタンをクリックします。
変更を保存するには、[保存] ボタンをクリックします。
フォームを閉じてからもう一度開き、カスタム フッターを表示します。
1つ以上のセクションでカスタムの本文を構成する
本文に書式を適用するには、[書式] ウィンドウの [書式を適用する] ドロップダウンから [本文] を選択します。
カスタムの本文フォーマッターを JSON テキスト入力領域に貼り付けます。
ヘッダーやフッターとは異なり、本文の構成では、1 つ以上のセクションを定義し、それらの各セクションに 1 つ以上の列を追加することしかできません。
- 1 つまたは複数のセクションを本文に定義できます。
- 各セクションは、リストまたはライブラリの 1 つ以上の列を参照できます。
- 列は 1 つのセクションでのみ参照できます。
- 列が複数のセクションで参照されている場合は、列が参照される最初のセクションが優先されます。
- どのセクションでも参照されていない列は、最後のセクションで自動的に参照されます。
- 追加された新しい列は、最後のセクションで自動的に参照されます。
以下は、セクションの定義とセクション内の列の参照を開始するための JSON 構造です。
{ "sections": [ { //give a display name for the section "displayname": "", "fields": [ //reference your fields here using their display name "Title" ] }, { //give a display name for the section "displayname": "", "fields": [ //reference your fields here using their display name ] } ] }以下は、セクションを含むカスタムの本文 JSON の例です。
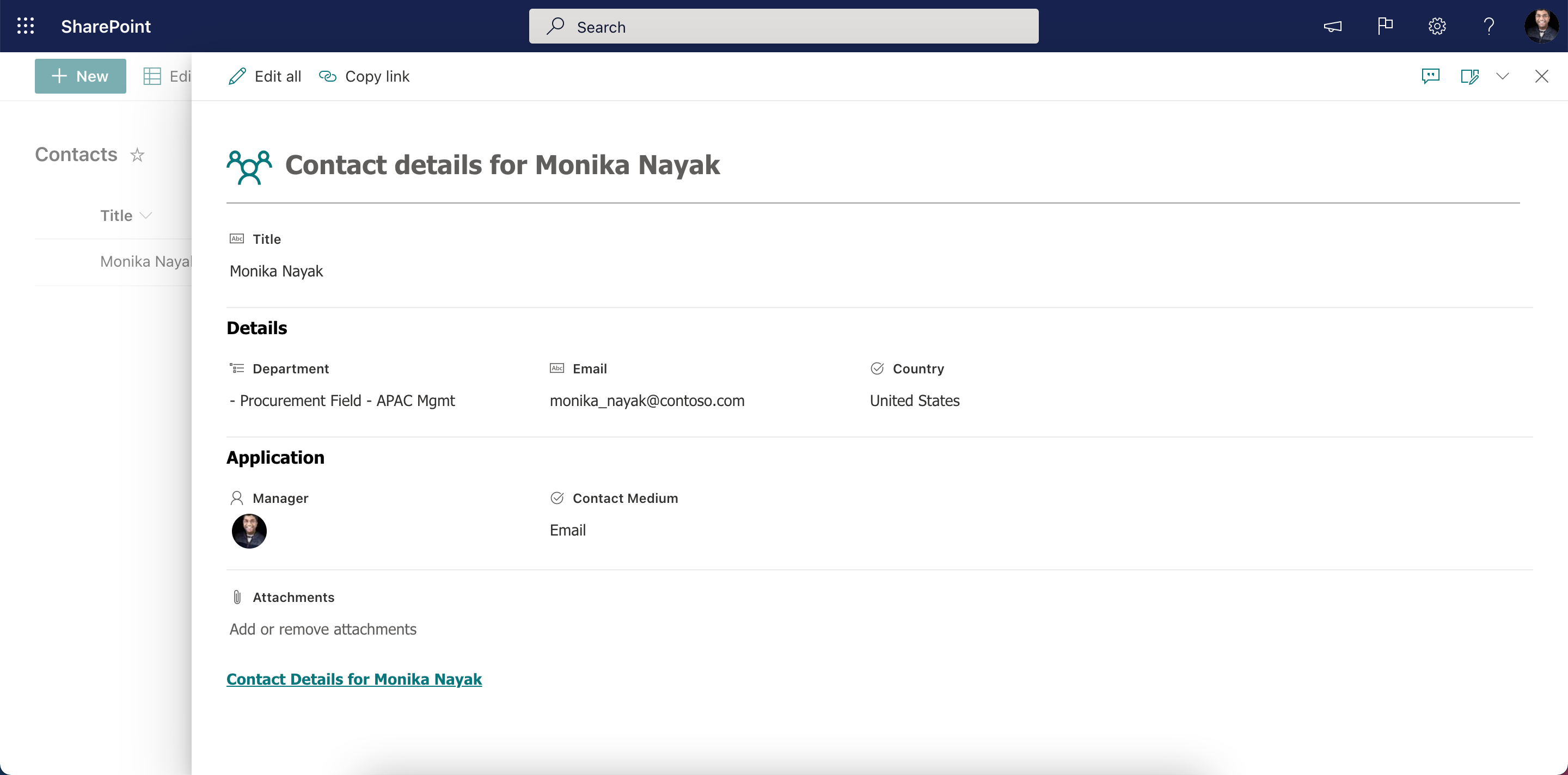
{ "sections": [ { "displayname": "", "fields": [ "Title" ] }, { "displayname": "Details", "fields": [ "Department", "Email", "Country" ] }, { "displayname": "Application", "fields": [ "Application Id", "Approver", "Reviewer" ] } ] }本文が 1 つ以上のセクションでカスタマイズされると、リストまたはライブラリフォームは複数列のレイアウトに切り替わります。
注:
フォーム 本文を構成すると、リストまたはライブラリのフォームレイアウトが単一列から複数列のレイアウトに切り替わります。 将来の更新で、単一列レイアウトで本文を構成するためのサポートを追加する予定です。

変更をプレビューするには、[プレビュー] ボタンをクリックします。
変更を保存するには、[保存] ボタンをクリックします。
フォームを閉じてからもう一度開き、カスタム本文を表示します。
Read-Only フィールドのカスタム フォーマッタ
概要
Microsoft Listsは、情報を整理し、チームと共同作業を行う強力な方法を提供します。 AI ベースのリスト アイテムの作成の増加に伴い、ユーザーは多くの場合、特定のフィールド (システム生成データやボットが追加した詳細など) を表示する必要がありますが、編集する必要はありません。 このニーズを満たすために、リスト フォームでフィールドを読み取り専用として表示できるように、新しいカスタム フォーマッタ機能が提案されています。
Read-Only フィールドが重要な理由
現在、読み取り専用フィールドは、[新しいアイテム] フォームと [編集] フォームには表示されません。 これにより、AI ボットまたは自動プロセスが、ユーザーが表示する必要があるが変更しない重要なデータを含む項目を作成すると、課題が生じます。 例:
- ボットは、問題の詳細の問題のタイトル、問題の説明を含むカスタマー サービス チケットを作成します。
- ユーザーは、アクションを実行するためにこの情報を表示する必要がありますが (メールの送信など)、変更することはできません。
新しいカスタム フォーマッタでは、これらのフィールドを読み取り専用として表示できるようにすることで、これを解決します。
カスタム フォーマッタのしくみ
カスタム フォーマッタは、フォーム ビューでフィールドを読み取り専用としてマークする新しい JSON 構成を導入します。
JSON 構造体
{
"sections": [{}],
"fieldsettings": [
{
"name": "fieldName",
"readonly": true
}
]
}
- name: フィールドの内部名。
- readonly: true に設定すると、フィールドは読み取り専用として表示されます。
異なるフォーム ビューでの動作
カスタム フォーマッタにより、一貫性のあるユーザー エクスペリエンスが保証されます。
- 新しいアイテム フォーム: 読み取り専用フィールドは表示されません。
- 編集フォーム: フィールドは、計算列と同様に、編集可能なテキスト ボックスなしで表示されます。
- すべてのモードを編集する: フィールドは表示されたままで編集できません。
[保存] ボタンは期待どおりに機能します。読み取り専用フィールドに誤って変更を加える必要はありません。
ユース ケースの例
事前に入力された問題の詳細を含むチケットを作成する CRM ボットを想像してみてください。 次の形式を使用します。
- Issue Title (読み取り専用): ユーザーは Issue Title を表示およびコピーできますが、変更することはできません。
- Issue Description (読み取り専用): ユーザーは Issue Description を表示およびコピーできますが、変更することはできません。
- Issue Source (読み取り専用): ユーザーは [Issue source]\(問題のソース\) リンクをクリックできますが、変更することはできません。