SharePoint サイトでのデバイス チャネル エクスペリエンスについて学習、計画、設定します。
重要
この拡張オプションは、従来の SharePoint エクスペリエンスにのみ使用できます。 コミュニケーション サイトのような、SharePoint Online の最新エクスペリエンスではこのオプションを使用できません。 今後、従来の環境やこれらのブランディング手法を使用することはお勧めしません。
デバイス チャネルの概要
モバイル デバイスで Web を参照することは現在ではきわめて一般的なので、SharePoint サイトを最適化して、スマートフォンおよびその他のモバイル デバイス (タブレットなど) を読みやすく、使いやすくする必要があります。 SharePoint のデバイス チャネルを使用すると、異なるデバイスを対象とする異なるデザインを使用することにより、1 つの発行サイトを複数の方法でレンダリングできます。 この記事は、SharePoint のデバイス チャネル機能の使用を計画するのに役立ちます。 この記事では、機能自体の詳細と、デバイス チャネルの作成に必要な情報について説明します。 また、この記事を読めば、実装する必要があるデバイス チャネルや、これらのチャネルの実装方法について理解できます。
デバイス チャネルは、SharePoint 発行サイトでのみ使用可能です。 デバイス チャネルを実装する前に、SharePoint サイトのパーツについて、SharePoint ページが結合される方法、およびデザイン マネージャーについて、基本を理解しておく必要があります。 マスター ページやページ レイアウトなど、SharePoint ページ モデルの詳細については、「 SharePoint ページ モデルの概要」を参照してください。 デザイン マネージャーの詳細については、「 SharePoint のデザイン マネージャーの概要」を参照してください。
デバイス チャネルとは
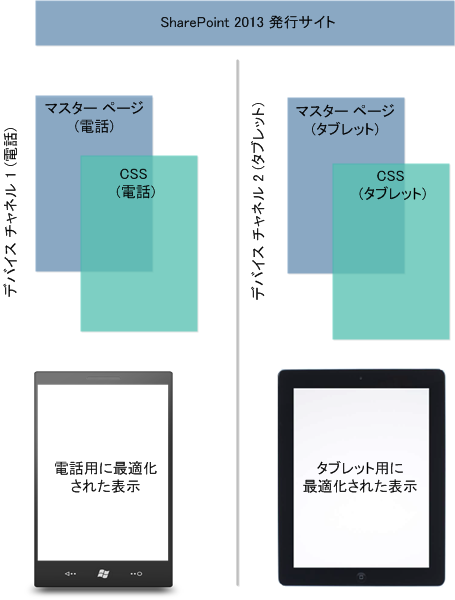
デバイス チャネルは SharePoint 発行インフラストラクチャの一部で、これを使用すると、さまざまなデバイス プール間で同じ URL を維持しつつ、特定のサイト コンテンツをレンダリングしたり、コンテンツにスタイルを設定したり、画像を変更したりもできます。 デスクトップ版の SharePoint サイトと比べると、モバイル レンダリングはより狭い幅で書式設定を行い、より幅広いタッチ ターゲットを使用してナビゲーションを向上させ、表示する情報量を減らしてユーザビリティを改善することができます。 1 つのサイトを作成して、各種モバイル デバイスのすべてに対して一度だけコンテンツを作成および編集できます。 スマートフォンやタブレットなどのモバイル デバイスから SharePoint サイトを参照すると、モバイル ブラウザーによって、ユーザー エージェント文字列を含む HTTP GET 要求がサイトに送信されます。 この文字列には、サイトにアクセスしようとしているデバイスの種類に関する情報が含まれます。 そのデバイス部分文字列に基づいて、デバイス ブラウザーを特定のマスター ページ ビューにリダイレクトできます。 たとえば、Windows Phone と iPad デバイスのコレクションがある場合、デバイス チャネルを使用することによって、SharePoint 発行サイトをプールごとに一意にレンダリングできます。 デバイス チャネルにはそれぞれ異なるマスター ページと、ユーザーに対する表示をより最適化するための CSS ファイルを指定できます。 図 1 に、電話とタブレット デバイスに対してサイトをそれぞれ一意にレンダリングする、2 つのデバイス チャネルの使用法を示します。
図 1. 異なるデバイス プラットフォーム間でのデバイス チャネルの使用

[外観] セクションの [サイトの設定] メニューから、あるいは同じセクションの [デザイン マネージャー] オプションから、デバイス チャネルを作成および構成できます。 デバイス チャネル アイテムを作成する場合、作成プロセスで 5 つの必須およびオプションのフィールドを指定できます。 表 1 に、これらのフィールドを一覧表示し、指定する必要がある情報の種類を説明します。
表 1. デバイス チャネル作成のための必須フィールドとオプション フィールド
| Field | 必須か | 値 |
|---|---|---|
| 名前 |
はい |
デザイン チャネルの名前です。 チャネルを識別するわかりやすい名前を指定できます。 |
| エイリアス |
はい |
エイリアス名を使用することにより、コード、デバイス チャネル パネル (この記事で後述します)、プレビュー、およびその他のコンテキストでデバイス チャネルを識別できます。 重要: 後でチャネルのエイリアスを変更する場合は、マスター ページのマッピング、デバイス チャネル パネル、およびすべてのカスタムのコードまたはマークアップを手動で更新する必要があります。 |
| 説明 |
いいえ |
デバイス チャネルの一般的な説明を指定するフィールド。 |
| デバイス判定ルール |
はい |
「Windows Phone OS」などのユーザー エージェント部分文字列を指定するフィールド。 特定のマスター ページへのデバイス リダイレクションは、この値の入力内容に依存します。 このフィールドで指定する値の詳細については、この記事の「ユーザー エージェント部分文字列とデバイス チャネルのランク付け」セクションを参照してください。 |
| アクティブ |
いいえ |
このチェック ボックスをオンにすると、デバイス チャネルがアクティブになります。 ライブ サイトで作業している場合は、デザインを完了するまでチャネルをアクティブにしないでください。 テストでは、ブラウザー内のクエリ文字列 ?DeviceChannel=alias を使用して、特定のチャネルのサイトをプレビューできます。 |
注:
デバイス チャネルの作成の詳細と手順については、この記事の「デバイス チャネルの作成」セクションを参照してください。
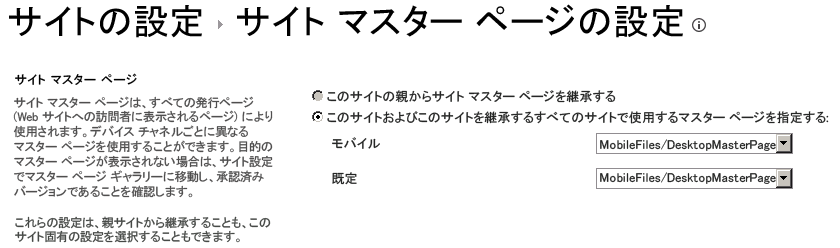
デバイス チャネルを作成してアクティブ化したら、モバイル版など特定のマスター ページへのデバイス リダイレクションが可能になります。 次の手順は、[ サイト マスター ページの設定] から、またはデザイン マネージャーで [ デザインの発行と適用] オプションを使用して、サイト レベルでモバイル デバイス用に表示するマスター ページを指定することです。
図 2. モバイル デバイス表示用および既定のデスクトップ表示用のマスター ページの設定

図 2 に示すように、サイトの通常のデスクトップ表示用には特定のマスター ページを、デバイス リダイレクション用にはモバイル マスター ページを割り当てることができます。 モバイル マスター ページと既定のマスター ページのどちらをレンダリングするかは、構成済みのアクティブなデバイス チャネルによって異なります。 具体的には、デバイス チャネルの作成プロセスで指定された、デバイス判定ルールの部分文字列によって決まります。
ユーザー エージェント部分文字列とデバイス チャネルのランク付け
デバイス チャネルの作成時に、指定したマスター ページへのデバイス リダイレクションを行うためのユーザー エージェント部分文字列を指定するように要求されます。 [デバイス判定ルール] フィールドにこの値を入力しない場合、デバイス リダイレクションを行うことはできず、チャネルは作成できません。 表 2 に、デバイス チャネルの作成時に使用できる、ユーザー エージェント部分文字列値の例を示します。
表 2. ユーザー エージェント部分文字列値の例
| デバイス | ユーザー エージェント部分文字列 |
|---|---|
| Windows Phone |
Windows Phone OS 7.5 (Windows Phone 7.5 固有) Windows Phone OS (すべての Windows Phone バージョン用の一般的な部分文字列) |
| iPhone |
iPhone |
| iPad |
iPad |
| Android |
Android |
[デバイス判定ルール] フィールドには、判定するデバイスの部分文字列値のみを追加します。
重要
ユーザー エージェントの部分文字列値は、デバイスの製造元ごとに、そして場合によっては上記の Windows Phone のように、同様にブランド化されたデバイスのセットごとに異なります。 特定のプールへのトラフィックのリダイレクションを正常に行うには、ユーザー エージェント部分文字列に一意の識別子を付与する必要があります。 異なるデバイス間で部分文字列を分ける方法の詳細については、この記事の「デバイス チャネルの使用の計画」セクションを参照してください。
作成されたデバイス チャネルは順序付けられてリストに格納されます。 SharePoint ではサイトごとに最大 10 個のデバイス チャネルをサポートできるため、トラフィック ルーティングを適切に行うにはチャネルをランク付けしなければならないことがあります。 最も明確なルールを一番上に順序付けて、優先度を最も高くする必要があります。 たとえば、組織内に複数の OS バージョンの Windows Phone デバイスがあり、Windows Phone 7.5 デバイス用に一意のマスター ページをレンダリングする必要があるとします。 その他すべての Windows Phone デバイスには、別のモバイル マスター ページ ビューを割り当てます。 表 3 に、適用可能な 2 つの順序付けスキームと、ルーティングの決定に対する影響を示します。
注:
デバイス チャネルの順番を変更する方法の詳細については、この記事の「デバイス チャネルの作成」セクションを参照してください。
表 3. デバイス チャネルの順序付けの例
| 順序 1 (デバイス チャネル) | 順序 2 (デバイス チャネル) |
|---|---|
| デバイス チャネル 1 — Windows Phone OS 7.5 |
デバイス チャネル 1 — Windows Phone OS |
| デバイス チャネル 2 — Windows Phone OS |
デバイス チャネル 2 — Windows Phone OS 7.5 |
| デバイス チャネル 3 — 既定 |
デバイス チャネル 3 — 既定 |
デバイス判定ルールの部分文字列が Windows Phone OS 7.5 に設定されている順序 1 を選択した場合、Windows Phone 7.5 デバイスを使用してサイトを参照するユーザーにはデバイス チャネル 1 が割り当てられます。 それ以外のバージョンの Windows Phone を使用しているユーザーにはデバイス チャネル 2 が割り当てられ、Windows Phone 以外のユーザーにはデバイス チャネル 3 が割り当てられます。 しかし、一般的な Windows Phone OS 部分文字列を優先する順序 2 を選択した場合は、すべての Windows Phone のトラフィックにデバイス チャネル 1 が割り当てられます。 デバイス チャネル 1 の優先順位付けと汎用性のため、Windows Phone 7.5 デバイスに対してデバイス チャネル 2 は呼び出されません。 複数のデバイス チャネルを作成する場合は、順序とランク付けがデバイス プールのトラフィック リダイレクションにどのように影響を与えるかを理解することが重要です。
注:
デバイス チャネルの順序付けの詳細と手順については、この記事の「デバイス チャネルの順序の変更」セクションを参照してください。
デバイス チャネル パネル
デバイス チャネル パネルは、指定したデバイス チャネルのエイリアスに基づいて特定のコンテンツをレンダリングする場合に、マスター ページまたはページ レイアウトで使用できるコンテナーです。 たとえば、ある Web パーツまたはコントロールをサイトのデスクトップ ビューにのみ表示させ、モバイル デバイスには表示させたくないものとします。 デバイス チャネル パネルを使用すると、この Web パーツをコード内にカプセル化して、指定したデバイス チャネルを通じてのみレンダリングできます。 CSS クラスで を使用 Display:None するよりもデバイス チャネル パネルの主な利点は、デバイス チャネル パネル内のコンテンツが指定されていないチャネルにまったくレンダリングされないことです。 また、デバイス チャネル パネルを使用すると、大きいコンテンツを除去することにより、デバイス用のページのレンダリング サイズを小さくすることもできます。 そのため、帯域幅に制約があるデバイス上でサイトの応答性が向上します。
マスター ページまたはページ レイアウトをプレビューする際に、スニペット ギャラリーからデバイス チャネル パネル スニペットを作成できます。 次の HTML の例では、デバイス チャネル パネルの作成方法を示します。 このシナリオでは、特定のデバイス チャネルに対してのみレンダリングされるテキストの段落を挿入します。 属性 IncludedChannels は、構成済みのデバイス チャネルのエイリアスを指定する場所です。 エイリアスは、デバイス チャネルの作成プロセスで割り当てられ、コード内で参照できる名前です。
<div data-name="DeviceChannelPanel">
<!--CS: Start device channel panel snippet.-->
<!--SPM:<%@Register Tagprefix="Publishing" Namespace="Microsoft.SharePoint.Publishing.WebControls" Assembly="Microsoft.SharePoint.Publishing, Version=15.0.0.0, Culture=neutral, PublicKeyToken=62TDCXXXXXXXXXX
<!--MS:<Publishing:MobilePanel runat="server" IncludedChannels="DEFAULT">-->
<p>
This paragraph of content shows up only in the default channel, which means that you can use the same page layout for all your different devices. You can put HTML content, page fields, web parts, or CSS/JavaScript links within a device channel panel so that the content loads only on your specified channels.
</p>
<!--ME:</Publishing:MobilePanel>-->
<!--CE: End Device Channel Panel Snippet-->
</div>
コンテンツを複数のチャネルに表示する場合は、エイリアスを引用符で囲んでコンマで区切る必要があります。 IncludedChannels="alias1, alias2" デバイス チャネル パネル コンテナーの詳細については、「 SharePoint ページ モデルの概要」を参照してください。 デザイン マネージャー スニペットの使用の詳細については、「 SharePoint デザイン マネージャー スニペット」を参照してください。
デバイス チャネルの使用の計画
組織にデバイス チャネルを実装する前に、いくつかの質問に答えたり、いくつかの情報を収集したりする必要があります。 このセクションは、デバイスとユーザビリティのニーズに関連する質問を行い、この機能へのアプローチに関するガイダンスを提供することで、デバイス チャネルの使用を計画できるようにします。 このセクションの質問は、個別にではなく順番に読むことを意図しています。
デスクトップおよび個人用デバイスでどのようなサイトの操作性を実現しようとしているか
ほとんどの組織と同様に、組織のニーズに基づいて独自の使いやすさ要件が存在します。 理想的な目標は、デスクトップかデバイスかに関係なく、このエクスペリエンスがあらゆる種類のフォーム ファクターに最適に翻訳されるようにすることです。 しかし、その広範な一般化にもかかわらず、特にさまざまな解像度を扱い、タッチ操作の画面領域を減らす場合は、複雑なプロセスです。 また、インベントリ内の一部の電話では、一意の UI カスタマイズが必要な場合があります。また、他のユーザーが持つことができない、または持つべきではありません。 これらのシナリオでは Web 開発が難しい場合があるため、複数のデバイス ブランドに 1 つのマスター ページを割り当てるという贅沢がない場合は、さらに多くのことができます。
最初の 1 つのタスクは、デバイス間で成功したユーザー エクスペリエンスを作成するために機能上達成する必要があることを書き留める必要があります。 ユーザー ベースは、自分のデスクトップ、電話、タブレット上の SharePoint 発行サイトで何ができることを期待していますか? 考えられる制限事項や、考慮する必要がある個々のデバイスに関する考慮事項など、さまざまな問題が発生する可能性があります。 この情報はすべて任意の形式で記録します。これは、デバイス チャネル機能を使用して特定の目的を理解するのに役立ち、サポートするデバイスや実装する必要があるデバイス チャネルの数など、以下に示す連続する質問に回答するのに役立ちます。
また、計画に関するさまざまな問題を解決できる、デバイス チャネル機能のいくつかの主要機能を覚えておくことも重要です。 例としては、一意のマスター ページから複数デバイスへマッピングを行うための複数デバイス チャネルのサポートがあります。 デバイス チャネル パネルの使用によって、異なるデバイス プール間でさまざまなコンテンツ要素を選択的に表示することもできます。
デバイス チャネルはいくつ必要か
社内インストール用のサイトに対しては既定を含む最大 10 個のデバイス チャネルを、SharePoint Online の使用時は合計 2 個のデバイス チャネルを構成できます。 ユーザーの組織では、1 つのデバイス チャネルを作成し、すべてのデバイスを表す複数のデバイス判定ルールを適用し、特定のマスター ページにリダイレクトするのと同様に簡単に行える可能性があります。 理想としては、できる限り少ないデバイス チャネルの数が最適です。 しかし、デバイスの違いや独自の HTML/CSS のカスタマイズによって、チャネルを 1 つだけにすることができず、追加のデバイス チャネルが必要な場合があります。
デバイス チャネルの数を決定するには、デバイスを超えたサイトの目的、サポートする予定のデバイス、および前述の質問から必要なカスタマイズのレベルに関して収集した情報を参照する必要があります。 この情報を利用して、実装するチャネルの一覧を作成します。 1 つのデバイス チャネルに割り当てられたモバイル マスター ページですべての要件に対処できますか。 あるいは、タブレットごとに個別のマスター ページを関連付ける必要があるため、複数のチャネルが必要ですか。 チャネルに名前を付けたり、コード内で参照できるようにチャネルごとに適したエイリアス名を考えるのにも最適な機会です。 後でチャネルのエイリアスを変更する場合は、そのエイリアスに対するすべての参照を更新する必要があります。
使用可能なすべてのデバイス部分文字列の一覧はどこにあるか
表 2 に示すように、Windows Phone OS や iPhone など、デバイス リダイレクションに使用できる一般的なメーカーのユーザー エージェント部分文字列がいくつかあります。 [デバイス判定ルール] フィールドに必要な部分文字列は、通常は、デバイスがサイトに接続するときに提供される、はるかに長いユーザー エージェント文字列のサブセットです。 メーカーまたはソフトウェア プロバイダーの Web サイトで探すか、一般的な Web ベース検索で、デバイス固有の文字列を見つけることをお勧めします。 場合によっては、ユーザー エージェント文字列構成内で、バージョン情報付きの特定の部分文字列と類似文字列を分けるのが難しいこともあります。 表 4 に、Windows 8 デスクトップ用とタブレット デバイス用の 2 つのユーザー エージェント文字列の例を示します。
注:
以下の文字列は例であり、対象の Windows デバイスの本物の文字列ではありません。 これらの文字列は、必要に応じて部分文字列を分けるポイントを説明するためのものです。
表 4. ユーザー エージェント文字列の違い
| デバイス | ユーザー エージェント文字列 |
|---|---|
| Windows 8 デスクトップ |
(compatible; MSIE 10.0; Windows NT 6.2; WOW64; Trident/6.0) |
| Windows 8 タブレット (例) |
(compatible; MSIE 10.0; Windows NT 6.2; WOW64; Trident/6.0; touch) |
これらの文字列の形式は非常によく似ています。唯一の違いは、Windows 8タブレットの例に を含めることtouchです。 この特定のシナリオでは、タブレット デバイス用の特定のマスター ページ レンダリングが必要な場合は、 touch デバイス包含ルールを作成するときに部分文字列として指定します。 このような状況に対処する際に重要なのは、類似する文字列間の差別化点を見つけることです。 MSIE 10.0 などの共通の値を使用してデバイス包含ルールを使用してデバイス チャネルを作成する場合、デスクトップとタブレットを区別する方法はありません。
デバイス チャネル パネルを使用する必要があるか
その必要はありません。 デバイス チャネル パネルは、異なるデバイス間でいくつかの UI ベースの要素のレンダリングを許可、調整、または禁止する場合に役立ちます。 たとえば、iPhone には表示したいが、Android デバイスには表示したくないテキストまたはコントロールがあるとします。 理由としては、そのフォーム ファクターの画面サイズがより小さく、ユーザビリティに影響を受けることが考えられます。 条件にかかわらず、デバイス チャネル パネルに作成済みのデバイス チャネルのエイリアスを割り当てて、このレベルでの区別に必要な柔軟性を実現することができます。 1 つのマスター ページを組織内のさまざまなデバイス グループに適用しない理由があるかというのはいい質問です。 理由がある場合は、固有ののデバイス ニーズを満たす、よりきめ細かな開発を行えるようにする上で、デバイス チャネル パネルは最適な選択肢となる可能性があります。 また、デバイス チャネル パネルを使用して、チャネル固有の CSS をページ レイアウトに追加することもできます。
Cookie を使用してデバイス チャネルを選択できるか
はい、Cookie を使用して、デバイス チャネルの選択を強制または優先することができます。 これを行うには、deviceChannel というブラウザー Cookie を作成し、指定したデバイス チャネルのエイリアスを設定する必要があります。 また、デバイス チャネルによって、現在のチャネルのエイリアスを格納した effectiveDeviceChannel という JavaScript 変数を設定できます。 この変数を使用して、現在使用されているチャネルを表示できます。 サイトで JavaScript 変数を生成するには、このプロパティを次のルート Web のプロパティ バッグに追加します。
key = PublishingInformationControlIncludeEffectiveDeviceChannel, value = true
この変数を使用して、ページ上のコンテンツおよび Web パーツの並べ替えに影響を与えることもできます。
デバイス チャネルの作成
新しいデバイス チャネルを作成するには、次の手順を実行します。
デバイス チャネルを作成するには
デザイン マネージャーを起動します。 (たとえば、[ 設定] メニューの [ デザイン マネージャー] を選択します)。
番号付きリストで、[ デバイス チャネルの管理] を選択します。
[デザイン マネージャー: デバイス チャネルの管理] ページで、[ チャネルの作成] を選択します。
[デバイス チャネル - 新しいアイテム] ページで、[ 名前] テキスト ボックスにデバイス チャネルの名前を入力します。
[ エイリアス] テキスト ボックスにデバイス チャネルの別名を入力します。 別名は英数字でなければならず、スペースを含めることはできません。 別名はコードやその他のコンテキストでデバイス チャネルを参照するために使用します。
[ 説明] テキスト ボックスに、チャネルが適用されるデバイスやブラウザーの簡単な説明を入力します。
[ デバイス判定ルール] テキスト ボックスに、チャネルに対応するユーザー エージェント文字列を入力します。 ここで指定したいずれかの文字列が要求のユーザー エージェント文字列に適合した場合、Web ページの要求はこのチャネルを使用します。
チャネルをページのレンダリングに使用する準備ができたら、[アクティブ] チェック ボックスをオンにします。
[保存] を選択します。
デバイス チャネルの変更
既存のデバイス チャネルを変更するには、次の手順を実行します。
注:
既定のチャネルは変更できません。
デバイス チャネルを変更するには
デザイン マネージャーを起動します。 (たとえば、[ 設定] メニューの [ デザイン マネージャー] を選択します)。
番号付きリストで、[ デバイス チャネルの管理] を選択します。
[デザイン マネージャー: デバイス チャネルの管理] ページで、[ 既存のチャネルの編集または並べ替え] を選択します。
[ デバイス チャネル] の一覧で、変更するデバイス チャネルを選択し、[ アイテム] タブで [ アイテムの編集] を選択します。
デバイス チャネルの名前を変更するには、[ 名前] テキスト ボックスに新しい名前を入力します。
デバイス チャネルの別名を変更するには、[エイリアス] テキスト ボックスに新しい別名を入力します。
注:
デバイス チャネルの別名を変更する場合は、別名を使用している他の場所でも別名を手動で変更する必要があります。 たとえば、ユーザー設定コードやマークアップ内の別名を手動で変更し、デバイス チャネルとマスター ページの間の対応付けを手動で変更する必要があります。
デバイス チャネルの説明を変更するには、[説明] テキスト ボックスに新しい説明を入力します。
デバイス判定ルールを変更するには、[ デバイス判定ルール] テキスト ボックスの文字列を編集します。
デバイス チャネルをアクティブにするには、[ アクティブ] チェック ボックスをオンにします。 チャネルを非アクティブにするには、[アクティブ] チェック ボックスをオフにします。
[保存] を選択します。
デバイス チャネルの削除
既存のデバイス チャネルを削除するには、次の手順を実行します。
注:
既定のチャネルは削除できません。
デバイス チャネルを削除するには
デザイン マネージャーを起動します。 (たとえば、[ 設定] メニューの [ デザイン マネージャー] を選択します)。
番号付きリストで、[ デバイス チャネルの管理] を選択します。
[デザイン マネージャー: デバイス チャネルの管理] ページで、[ 既存のチャネルの編集または並べ替え] を選択します。
[ デバイス チャネル] の一覧で、削除するデバイス チャネルを選択します。
[ アイテム] タブで、[ アイテムの削除] を選択します。
[OK] をクリックします。
デバイス チャネルの順序の変更
デバイス チャネルの順序を変更するには、次の手順を実行します。
デバイス チャネルをランク付けするには
デザイン マネージャーを起動します。 (たとえば、[ 設定] メニューの [ デザイン マネージャー] を選択します)。
番号付きリストで、[ デバイス チャネルの管理] を選択します。
[デザイン マネージャー: デバイス チャネルの管理] ページで、[ 既存のチャネルの編集または並べ替え] を選択します。
[ アイテム] タブで、[ チャネルのランク付け] を選択します。
[デバイス チャネルのランク付け] ページで、順序を変更するチャネルを選択し、[ 上へ移動] または [ 下へ移動] を選択します。
チャネルが望みどおりの順序になったら、[ OK] を選択します。