アドイン Web コンポーネントを更新するための前提条件
「SharePoint アドインを更新する」を熟読して、そこに記載されている前提条件と中心概念について理解しておきます。
「まったく新しいアドインであるかのように新しいバージョンを作成およびデバッグする」の説明に従って、最新バージョンのアドインを開発して、テストしておきます。
アドイン Web の SharePoint コンポーネントの更新
アドイン Web に展開されるすべての SharePoint コンポーネントは、アドイン パッケージ内の Web スコープのフィーチャーに含まれています。 そのため、これに該当するコンポーネントを更新することは、1 つ以上のフィーチャーを更新することになります。 このプロセスは SharePoint 2010 以降から変更されていません。手順については、SharePoint 2010 SDK の「要素を既存の機能に追加する」を参照してください。
「フィーチャーをアップグレードする」のノード内の他の記事も役に立つことがありますが、アドインは SharePoint サーバーにカスタム コードを含めることができないことを考慮に入れると、SharePoint 2010 のフィーチャー アップグレードの一部はアドインの更新に関係しません。たとえば、SharePoint アドインのフィーチャーをアップグレードする場合は、CustomUpgradeAction 要素を使用することができません。
宣言してできることとできないこと
SharePoint ホスト型アドインの場合、アドインの更新には XML マークアップ以外は使用できないため、更新プログラムで宣言によってアドインを変更する方法にはいくつかの制限が課せられます。 プロバイダー向けのホスト型アドインの場合は、UpdatedEventEndpoint ハンドラーを実装することで、宣言では実行できない処理が可能になります。
アドインへのコンポーネントの追加は簡単です。 アドインに含めることができるコンポーネントは、どのようなコンポーネントでも更新プログラムに追加できます (詳細については、「SharePoint アドインに含めることができる SharePoint コンポーネントの種類」を参照してください)。 ただし、既存のコンポーネントを宣言によって変更する場合は、次の項目について考慮してください。
どのような状況でも、初期展開の後に、リストやコンテンツ タイプ フィールド (列) のデータ タイプを変更することはできません。 特に、アドイン更新の一環としてフィールドのデータ タイプを変更しないでください (プログラムによる場合も同様)。 その代わりに、新しいフィールドを追加することは可能です。 アドインにカスタム アイテムの作成フォーム、編集フォーム、または表示フォームが含まれている場合は、それらのフォーム内で相応する変更を加えていることを確認します。 たとえば、新しいフィールド用の UI を追加して、古いフィールド用の UI を削除します (プロバイダー向けのホスト型アドインでは、プログラムによって古いフィールドから新しいフィールドにデータを移動してから、古いフィールドを削除できます)。
更新マークアップでは、リスト、リスト インスタンス、コンテンツ タイプ、フィールドは削除できません。
更新マークアップにおいて、アドイン Web からファイルを削除することはできません。 しかし、ファイルの内容を変更することは可能です。
Visual Studio Intellisense で利用可能として示されても、SharePoint アドインの更新中に CustomUpgradeAction 要素および MapFile 要素を使用することはできません。
初めてのアドイン Web の更新
このセクションの手順では、アドイン Web のコンテンツ タイプ、リスト、ファイル、および他の SharePoint コンポーネントを追加または更新する方法を説明します。 わかりやすくするため、すべてのコンポーネントが Web アドインの 1 つのフィーチャーの一部であると想定しますが、Web アドインは複数のフィーチャーを持つことができ、一度の更新で 2 つ以上のフィーチャーを更新することができます。
Microsoft Office Developer Tools for Visual Studio は新しいアドインの作成に向けられているため、このツールの既定の動作はアドインの更新に適していない場合があります。 このプロセスを詳細に制御するには、まず、次に示す手順を実行してフィーチャー デザイナーを無効にして、未加工のフィーチャー XML を直接編集できるようにします。
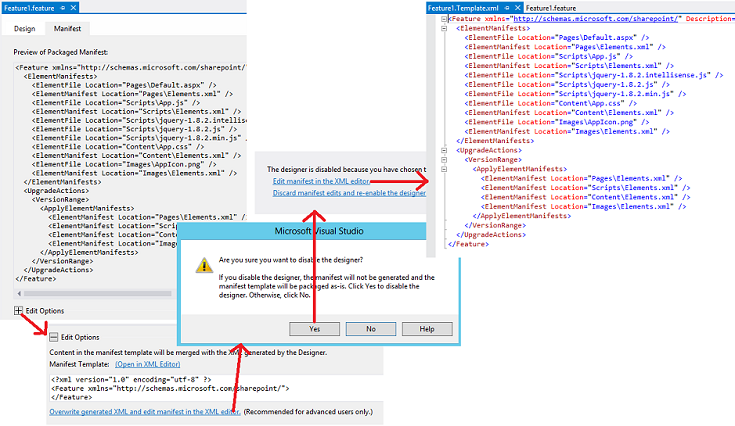
フィーチャー XML を編集するには
ソリューション エクスプローラーで {FeatureName}.features ファイルを開きます。 このファイルはフィーチャー デザイナーで開きます。
[マニフェスト] タブを開いて、[オプションの編集] を展開します。
[生成された XML を上書きし、XML エディターでマニフェストを編集します] を選択します。
ダイアログが表示されたら [はい] を選択して、デザイナーを無効にします。
開いたビューで、[XML エディターでマニフェストを編集します] を選択します。 {FeatureName}.Template.xml ファイルが開きます。
図 1. フィーチャー XML エディターを開く

注意
{FeatureName}.features ファイルには "<!-- -->" コメントを追加しないでください。 コメントはアップグレード インフラストラクチャではサポートされていません。ファイルにコメントがあると、アップグレードは失敗します。 この記事のマークアップの例では、マークアップの進行を示すためにのみコメントが使用されています。
初めてアドイン Web フィーチャーを更新するには
アドイン マニフェストでバージョン番号をインクリメントしたときには、Feature 要素の Version 属性をインクリメントしてください。ただし、Office Developer Tools for Visual Studio によって既にインクリメントされている場合を除きます (このツールは、一部のシナリオでこの操作を実行しないことがあるため確認が必要になります)。
アドインに使用するものと同じバージョン番号を使用する必要があります。 アドイン Web フィーチャー自体は更新されない場合でも、アドインのその他のコンポーネントが更新されるときには、Feature のバージョンを上げるようにしてください。 VersionRange 要素のロジック (「アドイン Web の 2 回目以降の更新」を参照) は、アドインのバージョンとフィーチャーのバージョンを常に同じにすると管理が簡単になります。
ファイルの ElementManifests セクションでは何も削除しないでください。 このセクションからは何も削除しません。
次の要素をファイルに追加します (まだ存在しない場合)。
Feature 要素の UpgradeActions 子要素。 この要素には、ReceiverAssembly 属性または ReceiverClass 属性を追加しないでください。 これらは SharePoint アドインを更新するときは不要です (これらの属性は、SharePoint アドインではサポートされていないカスタム アセンブリを参照します。アドインにカスタム アセンブリを含めると、そのアドインは SharePoint によってインストールされなくなります)。
UpgradedActions 要素の VersionRange 子要素。 BeginVersion 属性または EndVersion 属性を要素に追加しないでください。 アドインを初めて更新するときは不要です。 その用途は「 アドイン Web の 2 回目以降の更新」で説明します。
VersionRange 要素の ApplyElementManifests 子要素。
この時点で、ファイルは次の例のようになります。
重要
Office Developer Tools for Visual Studio は、例を示すために、既に上記のマークアップを追加して、いくつかの要素を ElementManifests セクションから ApplyElementManifests セクションにコピーすることがあります。 これらは削除してください。 これらの一部は今後の手順で元に戻すことになる場合もありますが、ApplyElementManifests セクションを空にしてから開始するほうが簡単で安全です。 変更されていないコンポーネント用の冗長なエントリがあると、更新処理がタイムアウトになるほど長くなって失敗するなど、悪影響を及ぼすことがあります。
<Feature <!-- Some attributes omitted -->
Version="2.0.0.0">
<ElementManifests>
<!-- ElementManifest elements omitted -->
</ElementManifests>
<UpgradeActions>
<VersionRange>
<ApplyElementManifests>
</ApplyElementManifests>
</VersionRange>
</UpgradeActions>
</Feature>
コンポーネントをアドインに追加するには
新しい SharePoint アドイン プロジェクトを作成する場合と同じように、新しいコンポーネントをフィーチャーに追加します。
以前のバージョンのアドインにはなかった種類のコンポーネントを追加すると (たとえば、以前はリストがなかったアドインにリストを追加すると)、Office Developer Tools for Visual Studio はプロジェクトに elements.xml ファイルを追加します。 これは、そのコンポーネントの要素マニフェストです。 このファイルには、アドインの新しいバージョン番号を追加する必要があります (たとえば、elements.2.0.0.0.xml)。 これは、トラブルシューティングの際に役立ちます。 変更はソリューション エクスプローラーで実行して、csproj ファイルやフィーチャー XML などに含まれるファイルの参照も適切に変更されるようにします。
それぞれの新しい要素マニフェストで、フィーチャー XML の ElementManifests 要素と ApplyElementManifests 要素の両方に、ElementManifest 要素を子として追加します (両方の場所に、まったく同じ ElementManifest 要素を追加します)。 その要素の Location 属性は、elements.2.0.0.0.xml ファイルの相対パスを指している必要があります。 たとえば、MyCustomList という名前のリストを追加した場合、ElementManifest 要素は次のようになります。
<ElementManifest Location="MyCustomList\elements.2.0.0.0.xml" />一部の種類のコンポーネントは、プロジェクトにファイルを追加します。 たとえば、リストを追加すると schema.xml ファイルが作成され、ページを追加するとページ ファイルが作成されます。 そのようなファイルごとに、ElementManifests 要素の子として ElementFile 要素を追加します (ApplyElementManifests 要素には追加しません)。 Location 属性は、ファイルの相対パスを指している必要があります。 たとえば、リストを追加した場合、schema.xml の ElementFile 要素は次のようになります。
<ElementFile Location="MyCustomList\Schema.xml" />以前のバージョンのアドインに既に存在している種類の別のアイテムを追加する場合、Office Developer Tools for Visual Studio は新しい要素マニフェストを作成するのではなく、既存の要素マニフェストに新しいアイテムに対する参照を追加します。 たとえば、アドイン Web に標準的な方法でページを追加する場合は、[ソリューション エクスプローラー] の [ページ] ノードを右クリックして、[追加]>[新しいアイテム]>[ページ]>[追加] の順に移動します。 Office Developer Tools for Visual Studio は、新しい要素マニフェストを作成するのではなく、既存の要素マニフェスト ファイル (通常は elements.xml というファイル) 内の Pages モジュールに新しい File 要素を追加します。
これは最善の方法ではありません。 ベスト プラクティスは、可能なら、アドインを更新するときに既存の要素マニフェスト ファイル (つまり、以前のバージョンのアドインの要素マニフェスト) を編集しないことです。 通常、新しいアイテムは新しい要素マニフェスト ファイルに含めます (フィーチャー XML の ApplyElementManifests 要素で参照されるのが新しいアイテムです)。 (このプラクティスの例外の一部については、後で説明します)。たとえば、新しいページを追加するには、次の手順を実行します。
Pages.2.0.0.0 という名前の新しいモジュールを作成します。
Office Developer Tools for Visual Studio によって自動的に追加された sample.txt ファイルを削除します。
新しいモジュール内の要素マニフェストの名前を elements.2.0.0.0.xml に変更します。
[Pages.2.0.0.0] モジュールを右クリックして、[追加]>[新しいアイテム]>[ページ]>[追加] の順に移動します。 新しいページが作成され、Pages ではなく、Pages.2.0.0.0 の要素マニフェストで参照されます。
フィーチャー XML の ElementManifests 要素の新しいページに ElementsFile 要素があることを確認し、 ElementManifests セクションと ApplyElementManifests セクションの両方に elements.2.0.0.0.xml ファイルの ElementManifest 要素があることを確認します。
どのような状況であっても、Office Developer Tools for Visual Studio によって既存の要素マニフェストが変更された場合は、新しい elements.2.0.0.0.xml ファイルを手動で作成して、古いマニフェストに追加されたマークアップを新しいマニフェストに移動するという別のオプションを選択できます (必要に応じて、新しいマニフェストを古いマニフェストと同じ [ソリューション エクスプローラー] ノードに配置できます)。
フィーチャーのコンテンツ タイプにフィールドを追加する場合は、VersionRange セクションに AddContentTypeField 要素を追加します。 ContentTypeId 属性と FieldId 属性に正しい値を割り当ててください。 また、PushDown 属性を使用して、新しいフィールドを派生コンテンツ タイプに追加するかどうか指定することもできます。 次に例を示します。
<VersionRange> <AddContentTypeField ContentTypeId="0x0101000728167cd9c94899925ba69c4af6743e" FieldId="{CCDD361F-A3FB-40D8-A272-3A3C858F4116}" PushDown="TRUE" /> <!-- Other child elements of VersionRange --> </VersionRange>
アドインの既存のコンポーネントを変更するには
Default.aspx ファイルなどの要素マニフェスト ファイルで参照されるファイルを変更した場合は、ファイルに対応する ElementFile 要素を変更する必要はありません。 ただし、古いバージョンのファイルを新しいファイルに置き換えるように、更新インフラストラクチャに通知する必要があります。 これは、ApplyElementManifests セクションに、モジュールの ElementManifest 要素を追加することで実施します。
そのような要素は ElementManifests セクションに既に存在するため、その要素を単に ApplyElementManifests にコピーすることもできます (その要素を移動するのではありません)。ただし、このオプションはマニフェストで参照されているファイルがすべて変更された場合にのみ推奨される方法です。 一般に、変更されていないファイルは、そのコピーで置き換えてはいけません。 場合によっては、悪影響が発生することがあります。 たとえば、ユーザーがカスタマイズできるようにページが構成されていると、そのページを置き換えることでカスタマイズが削除される可能性があります (ページを変更した場合は、この結果を受け入れる必要がありますが、意味なく顧客に不便を押しつけることは好ましくありません)。
モジュール内の変更されたファイルのみを置き換えるようにするには、次の手順を実行して、変更されたファイルのみを参照するモジュール用に 2 つ目の要素マニフェストを作成し、ApplyElementManifests 内で 2 つ目のマニフェストを適用します。
[ソリューション エクスプローラー] で、モジュールのノードを右クリックして elements.2.0.0.0.xml という名前の XML ファイルを追加します (ページを追加するのではありません)。
[ソリューション エクスプローラー] で新しいファイルを選択して、そのファイルのプロパティ ウィンドウが表示されるようにして、[配置タイプ] プロパティを ElementManifest に変更します。 これは、Office Developer Tools for Visual Studio によって、ファイルが適切に処理されるようにするための重要な手順です。
元のマニフェストのコンテンツを新しいマニフェストにコピーして、変更されていないファイルに該当するすべての File 要素を新しいマニフェストから削除します。
次の例に示すように、新しいマニフェスト ファイルを参照する ApplyElementManifests セクションに ElementManifest 要素を追加します。
<ElementManifest Location="Pages\elements.2.0.0.0.xml" />注:
元のマニフェストは削除しないでください。 フィーチャー XML は、新旧の両方を使用します。 ElementFile で参照されているファイルが変更された場合でも、 ElementFile 要素を ElementManifests セクションから ApplyElementManifests セクションにコピーしないでください。
ApplyElementManifests セクションで参照されているすべての要素マニフェスト ファイルを開いて、どの File 要素にも TRUE に設定された ReplaceContents 属性があることを確認します。
次に例を示します。 Office Developer Tools for Visual Studio によって既に実行されている可能性がありますが、そのようになっていることを確認する必要があります。 以前のバージョンのアドインの要素マニフェストに対しても実行してください。 これは、既存の要素マニフェスト ファイルを編集することが適切になる、数少ない方法の 1 つです。
<Module Name="Pages"> <File Path="Pages\Default.aspx" Url="Pages/Default.aspx" ReplaceContent="TRUE" /> </Module>「アドイン Web の Web ページに Web パーツを含める」で説明しているように、ページには Web パーツを埋め込むことができます。 Web パーツが含まれたページを変更する (または Web パーツのプロパティを変更する) 場合は、追加の手順があります。次に示すマークアップをページに追加して、SharePoint が Web パーツの 2 つ目のコピーをページに追加しないようにします。 このマークアップは、ID
PlaceHolderAdditionalPageHeadを使用して asp:Content 要素に追加する必要があります。 (これは、初めてページを作成したときに Office Developer Tools for Visual Studio によって既に追加されている可能性がありますが、その有無を確認する必要があります)。<meta name="WebPartPageExpansion" content="full" />注:
ユーザーがカスタマイズできるようにページが構成されていると、このマークアップによってカスタマイズが削除されるという副作用が発生します。 ユーザーは、その作業を繰り返す必要があります。 「アドイン Web の Web ページに Web パーツを含める」のガイダンスに従ってページに Web パーツを追加した場合、Web パーツ マークアップは要素マニフェストに含まれています。そのため、Web パーツのプロパティの変更は、アドインの更新の一部として要素マニフェスト ファイルを編集しないという通常のルールに対する例外になります。
ページを変更する代わりに、次の手順を使用して、新しいページへのリダイレクトを使用するというオプションもあります。
前述の「コンポーネントをアドインに追加するには」の手順で説明したように、新しいページを作成して、そのページの更新マークアップを構成します。
古いページを開き、ID が
PlaceHolderAdditionalPageHeadの asp:Content 要素からすべてのマークアップを削除します。次のマークアップを asp:Content 要素に追加して、{RelativePathToNewPageFile} を新しいパスとファイル名に置き換えます。 このスクリプトによって、ブラウザーを新しいページにリダイレクトして、クエリ パラメーターを含めます。 さらに、ブラウザーの履歴から古いページを削除します。
<script type="text/javascript"> var queryString = window.location.search.substring(1); window.location.replace("{RelativePathToNewPageFile}" + "?" + queryString); </script>ページにある他のすべての asp:Content 要素を削除します。
置き換える対象のページがアドインのスタート ページの場合、アドイン マニフェストの StartPage 要素を変更して、新しいページを参照するようにします。
アドインのアドイン Web に CustomAction または ClientWebPart が含まれているときに、そのコンポーネントを更新の一環として変更する場合は、これらのコンポーネントが定義されている要素マニフェストを変更する必要があります (これは、アドインを更新するときには要素マニフェスト ファイルを以前のアドインのバージョンから編集しないという通常の方法に対する例外になります)。さらに、ElementManifests セクションから ElementManifest 要素を ApplyElementManifests セクションにコピーする必要があります (移動するのではありません)。
初めてアドインをアップグレードする際のフィーチャー XML の例
初めてアドインを更新する際の完全な {FeatureName}.Template.xml ファイルの例を次に示します。 この例で更新されるアドインには、Pages\Elements.xml ファイルで参照されている変更済みの Default.aspx ファイルが含まれています。アドインによって 3 つの新しい jQuery ファイルが展開されます (それぞれが Scripts\Elements.xml ファイルで参照されます)。 ElementFile のすべてのインスタンスが ElementManifests セクションに入っていることと、ElementManifests セクションから ApplyElementManifests セクションに <ElementManifest Location="Pages\Elements.xml" /> をコピーしている (移動するのではなく) ことに注目してください。
<Feature xmlns="http://schemas.microsoft.com/sharepoint/" Title="MyApp Feature1"
Description="SharePoint Add-in Feature" Id="85d309a8-107e-4a7d-b3a2-51341d3b11ff"
Scope="Web" Version="2.0.0.0">
<ElementManifests>
<ElementFile Location="Pages\Default.aspx" />
<ElementManifest Location="Pages\Elements.xml" />
<ElementFile Location="Content\App.css" />
<ElementManifest Location="Content\Elements.xml" />
<ElementFile Location="Images\AppIcon.png" />
<ElementManifest Location="Images\Elements.xml" />
<ElementFile Location="Scripts\jquery-3.0.0.intellisense.js" />
<ElementFile Location="Scripts\jquery-3.0.0.js" />
<ElementFile Location="Scripts\jquery-3.0.0.min.js" />
</ElementManifests>
<UpgradeActions>
<VersionRange>
<ApplyElementManifests>
<ElementManifest Location="Pages\Elements.xml" />
<ElementManifest Location="Scripts\elements.2.0.0.0.xml" />
</ApplyElementManifests>
</VersionRange>
</UpgradeActions>
</Feature>
アドイン Web の 2 回目以降の更新
SharePoint アドインの 2 回目以降の更新の際には、一部の顧客が前の更新を実行していない可能性を考慮に入れる必要があります。 そのため、組織のアドイン カタログまたは Office ストアに最新の更新を展開した後で、更新プログラムが利用できることを示すダイアログにユーザーが応答したときに、1 回の更新プロセスでアドインのインスタンスが複数のバージョンにわたって更新されることがあります。
ほとんどの場合、このようにアドインの以前のすべてのバージョンは最新バージョンに更新する必要があります。 ただし、アドインのすべてのインスタンスに対してアドイン Web フィーチャーのすべての更新操作が常に再実行されることが望まれない場合もあります。 特定のアドイン インスタンスには、複数回実行する必要のない更新操作もあります。 たとえば、ある更新でフィールドをコンテンツ タイプに追加した場合、そのフィールドは次回の更新で再び追加されないようにする必要があります。 次の手順では、VersionRange 要素を使用して、更新対象のフィーチャーのバージョンに基づいて実行する更新操作を制御する方法について示します。
後の更新でアドイン Web フィーチャーを変更するには
前述の「フィーチャー XML を編集するには」で説明したように、FeatureName.Template.xml ファイルを編集用に開いて、Feature 要素の Version 属性をインクリメントします。 Feature にはアドインに使用したものと同じバージョン番号を使用する必要があります。
この例では、以前にアドインをバージョン 1.0.0.0 からバージョン 2.0.0.0 に更新していて、今回はバージョン 3.0.0.0 に更新しようとしています。そのため、Version 属性を 3.0.0.0 に設定します。
既存のすべての VersionRange の下に新しい VersionRange 要素を追加します。 この要素には BeginVersion 属性や EndVersion 属性を追加しないでください。
「初めてアドイン Web フィーチャーを更新するには」の手順で説明したように、VersionRange 要素を設定しますが、この更新バージョンのフィーチャーに加えた変更内容を反映させます。 その手順で ApplyElementManifests セクションと表現されている部分のすべては、ここで追加した VersionRange 要素の子である ApplyElementManifests 要素 (フィーチャー XML ファイル内の最下位の要素) を指しているものと見なしてください。
以前の VersionRange 要素 (前回のアドインの更新で追加したもの。この例では 1.0.0.0 から 2.0.0.0 への更新で追加したもの) に移動して、その要素に EndVersion 属性を追加します。 この VersionRange のアップグレード操作は、まだ適用されていないアドインのバージョン (バージョン 1.0.0.0) に適用する必要がありますが、既に適用済みのバージョン (バージョン 2.0.0.0) には再適用する必要がありません。 EndVersion 値は排他的であるため、この値はアップグレード操作を適用する必要のない最も小さいバージョンに設定します。 この例では、2.0.0.0 に設定します。 ファイルは次のようになります。
<Feature <!-- Some attributes omitted --> Version="3.0.0.0"> <ElementManifests> <!-- ElementManifest elements omitted --> </ElementManifests> <UpgradeActions> <VersionRange EndVersion="2.0.0.0"> <!-- Child elements for upgrade from 1.0.0.0 to 2.0.0.0 go here. --> </VersionRange> <VersionRange> <!-- Child elements for upgrade from 2.0.0.0 to 3.0.0.0 go here. --> </VersionRange> </UpgradeActions> </Feature>フィーチャーをアップグレードするたびに、同じパターンを繰り返します。 前回の更新操作に応じた新しい VersionRange を追加します。 EndVersion 要素を以前の VersionRange 要素に追加し、以前のバージョン番号に設定します。 この例では、ファイルは次のようになります (3.0.0.0 から 4.0.0.0 に更新する場合)。
<Feature <!-- Some attributes omitted --> Version="4.0.0.0"> <ElementManifests> <!-- Child elements omitted --> </ElementManifests> <UpgradeActions> <VersionRange EndVersion="2.0.0.0"> <!-- Child elements for upgrade from 1.0.0.0 to 2.0.0.0 go here. --> </VersionRange> <VersionRange EndVersion="3.0.0.0"> <!-- Child elements for upgrade from 2.0.0.0 to 3.0.0.0 go here. --> </VersionRange> <VersionRange> <!-- Child elements for upgrade from 3.0.0.0 to 4.0.0.0 go here. --> </VersionRange> </UpgradeActions> </Feature>最新の VersionRange 要素に BeginVersion 属性または EndVersion 属性がないことに注意してください。 これにより、この VersionRange 要素に含まれるアップグレード アクションが以前のすべてのバージョンの機能に適用されます。これは、すべての最新の変更がこの VersionRange で参照されており、フィーチャーのインスタンスに対して既に発生していないためです。
また、BeginVersion 属性は、VersionRange のどのインスタンスにも使用されていないことにも注目してください。 これは、BeginVersion 属性の既定値が 0.0.0.0 であり、この値は EndVersion 属性で指定されたバージョンより前のアドインのすべてのインスタンスにすべてのアップグレード操作を適用するために必要になるからです。
重要
VersionRange 要素では、どのバージョンのフィーチャーをアップグレードの対象にするかのみを判断します。 どのバージョンのアドインに対して更新プログラムが利用可能になっていることを通知するかを判断するものではありません (通知はアドインのバージョン番号によってのみトリガーされます)。 組織のアドイン カタログまたは Office ストアで新しいバージョンのアドインが利用可能になってから 24 時間以内に、すべてのインストール済みのアドインのインスタンスは、バージョンに関係なく、更新プログラムが利用可能になったことを示す通知を受け取り、その通知が [サイト コンテンツ] ページに表示されます。 VersionRange は、新しくアップグレードされたフィーチャーや新しく更新されたアドインの新しいバージョン番号に影響しません。 これら 2 つの番号は、アップグレード前のフィーチャーのバージョン範囲に関係なく、常に最新のバージョン番号に変更されます。
これは、BeginVersion 属性の使用を避けるもう 1 つの正当な理由になります。 BeginVersion 属性は、一部のアドイン インスタンスで今までに実行されている一部のアップグレード動作をブロックするために使用できます。 ただし、フィーチャーまたはアドインのバージョンが最新のバージョンに引き上げられることをブロックすることはできません。 そのため、BeginVersion 属性を使用すると、同じアドイン バージョン番号と同じアドイン Web フィーチャー バージョン番号を持つ 2 つのアドインのインスタンスが、アドイン Web に異なるコンポーネントを持つという状況が発生する可能性があります。
アドイン Web コンポーネントの展開の確認
アドイン Web フィーチャーとそのコンポーネントの展開を確認するには、次の手順を実行します。
アドイン Web のプロビジョニングを確認するには
ホスト Web の [サイトの設定] ページを開きます [サイト コレクションの管理] セクションで、[サイト階層] リンクを選択します。
[ サイト階層] ページに、アドイン Web の URL の一覧が表示されます。 起動しないでください。 代わりに、URL をコピーし、残りの手順で URL を使用します。
[URL_of_app_web/_layouts/15/ManageFeatures.aspx] に移動し、開いた [サイト機能] ページで、[機能] が [機能] のアルファベット順リストのメンバーであり、その状態が [アクティブ] であることを確認します。
アドイン Web 機能にカスタム サイト列が含まれている場合は、 URL_of_app_web/_layouts/15/mngfield.aspx を開き、開いた [サイト列] ページで、新しいカスタム サイト列が一覧表示されていることを確認します。
アドイン Web 機能にカスタム コンテンツ タイプが含まれている場合は、 URL_of_app_web/_layouts/15/mngctype.aspx を開き、開いた [サイト コンテンツ タイプ] ページで、新しいコンテンツ タイプが一覧表示されていることを確認します。
カスタム コンテンツ タイプごと、および列を追加したコンテンツ タイプごとに、コンテンツ タイプへのリンクを選択します。 開かれた [サイト コンテンツ タイプ] ページで、必要なサイト列がコンテンツ タイプにあることを確認します。
アドイン Web 機能にリスト インスタンスが含まれている場合は、 URL_of_app_web/_layouts/15/mcontent.aspx を開き、開いた [サイト ライブラリとリスト ] ページで、カスタム リスト インスタンスごとに [name_of_listのカスタマイズ] リンクがあることを確認します。
これらのカスタム リスト インスタンスごとに、["name_of_list " のカスタマイズ] リンクを選択して、リスト設定ページでリストに想定されるコンテンツ タイプと列があることを確認します。
注:
ページに [コンテンツ タイプ] セクションがない場合は、コンテンツ タイプの管理を有効にする必要があります。 [詳細設定] リンクを選択し、[詳細設定] ページでコンテンツ タイプの管理を有効にして、[OK] をクリックします。 前のページに戻ると [コンテンツ タイプ] セクションのリストが表示されます。
ページの上部にはリストの Web アドレスがあります。 リスト インスタンス定義にサンプル項目を含めていた場合は、アドレスをコピーし、ブラウザーのアドレス バーに貼り付けて、リストに移動します。 リストには作成したサンプル項目があることを確認します。
次の手順
「アドイン更新の主要な手順」に戻るか、次のいずれかの記事に直接移動して、SharePoint アドインの次の主要なコンポーネントを更新する方法を参照してください。
- SharePoint のホスト Web コンポーネントを更新する
- SharePoint アドインの更新イベントのハンドラーを作成する
- SharePoint アドインのリモート コンポーネントを更新する
関連項目
- SharePoint アドインを更新する
- Microsoft SharePoint 2010 Software Development Kit (SDK) の「要素を既存の機能に追加する」
- Microsoft SharePoint 2010 Software Development Kit (SDK) の「フィーチャーをアップグレードする」