SharePoint Server でホバー パネルにカスタム管理プロパティの値を表示する方法
適用対象:
 2016
2016  2019
2019  Subscription Edition
Subscription Edition  SharePoint in Microsoft 365
SharePoint in Microsoft 365
「 検索結果にカスタム管理プロパティの値を表示する方法 - SharePoint Server のオプション 2」で 、ヒットの強調表示を使用してカスタム管理プロパティの値を表示し、エンド ユーザーのクリック動作に基づいて自動的に関連性を向上させる方法を示しました。 この記事では、以下について説明します。
変更するホバー パネル表示テンプレートを決定する方法
まず最初に、さまざまな表示テンプレートがどのように接続されるかについて復習します。

それぞれの結果種類には、1 つのアイテム表示テンプレートへの参照が含まれています。
それぞれのアイテム表示テンプレートには、ホバー パネル表示テンプレートへの参照が含まれています。
各アイテム表示テンプレートには、共通アイテム表示テンプレートへの参照が含まれています。
参照されている各ホバー パネル表示テンプレートには、3 つの共通ホバー パネル表示テンプレートへの参照が含まれています。
既定では、ホバー パネルのレンダリングは 3 つの共通ホバー パネル表示テンプレートによって実行されます。 以下の図は、検索センターのシナリオで、既定のホバー パネルをレンダリングするために共通ホバー パネル表示テンプレートが使用される方法を示しています。

可能な限り簡単に、ホバー パネルにカスタム プロパティを追加する場合は、これら 3 つの一般的なホバー パネル表示テンプレートをそのままにして、結果の種類固有のホバー パネル表示テンプレート (下の図で強調表示) に集中する必要があります。 それが検索センターのシナリオで行ったことであり、またこの記事で例示することでもあります。

これは混乱しているように見えるかもしれませんが、次の 2 つのセクションで必要なすべての手順を示します。 では開始します。
既存のホバー パネル表示テンプレートをコピーする方法
カスタム項目表示テンプレート *TechNet コンテンツを作成したときは、 Item_Default という名前のアイテム表示テンプレートをコピーすることから始めました (詳細については、「 SharePoint Server で新しい結果の種類を作成する方法 」を参照してください)。 Item_Default 表示テンプレートには、Item_Default_HoverPanel ホバー パネル表示テンプレートへの参照が含まれています。 Item_Default表示テンプレートをコピーしたため、TechNet コンテンツ表示テンプレートには *Item_Default_HoverPanel への参照も含まれています。

カスタム プロパティをホバー パネルに追加するときは、Item_Default_HoverPanel ホバー パネル表示テンプレートを基礎として使用します。 そのため、マップされたネットワーク ドライブで、 Item_Default_HoverPanel 表示テンプレートをコピーしました。

そして、それに新しい名前を付け: *TechNet_Content_HoverPanel。

関連付けられた JavaScript ファイルの名前は自動的に更新されるので、HTML ファイルの名前だけを変更する必要がありました。
TechNet コンテンツ表示テンプレートで、var hoverUrl 内の参照を変更して、新しくコピーして名前変更した TechNet_Content_HoverPanel 表示テンプレートが指定されるようにしました。

カスタム管理プロパティの値を示すようにホバー パネル表示テンプレートを変更する方法
検索センターのシナリオでは、既定のホバー パネルには検索結果についての追加情報がほとんど含まれていません。

次の 4 つのサイト列からホバー パネルに値を追加することにしました。
GUID/UUID
内部ライター
状態
送信連絡先
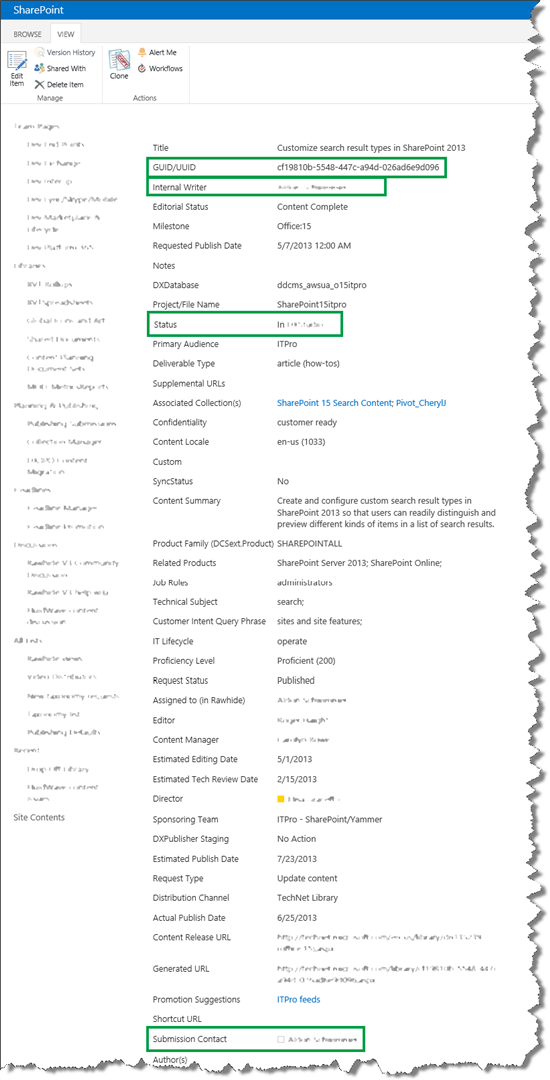
次のスクリーンショットは、内部リスト内の 1 つの項目に対してこれらの値がどのように維持されるかを示しています。

カスタム プロパティをホバー パネルに追加するとき、それらを アイテム表示テンプレート (下の図では強調表示されています) に追加する必要があります。
繰り返しになりますが、これは直感的ではないので、 ホバー パネルにカスタム プロパティを追加する場合は、アイテム表示テンプレートに追加する必要があります。

カスタム プロパティをホバー パネルに表示するには、以下のことを行う必要があります。
使用するサイト列の管理プロパティの名前を見つけます。 検索結果にカスタム管理プロパティの値を表示する方法 - SharePoint Server のオプション 1 で これを行う方法を示しました。
カスタマイズするホバー パネル表示テンプレートへの参照を含むアイテム表示テンプレートを開きます。 アイテム表示テンプレートの [ManagedPropertyMapping] タグで、次の構文を使用して、表示するカスタム管理プロパティを追加します。
'<Current item property name>':<Managed property name>'検索センターのシナリオでは、[TechNet コンテンツ] のアイテム表示テンプレートに 4 つの管理プロパティを追加しました。

-
注:
Microsoft 365 で SharePoint を使用している場合は、この手順を実行する必要 はありません 。
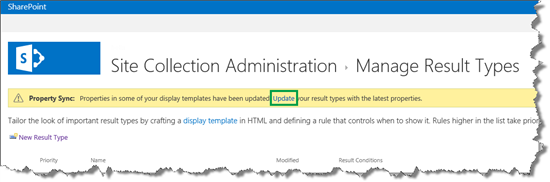
Go to Site settings>Search Result Types. プロパティ同期アラートが表示されます。
![[プロパティの同期] 通知](../sharepointserver/media/otcsp_propertysyncalert.png)
このアラートは、項目表示テンプレートに新しい管理プロパティを追加したために表示されます (手順 2 でこれを行いました)。 新しく追加された管理プロパティによって結果の種類を更新するためには、[ 更新 ] を選択します。

重要
更新を行わないと、新しく追加された管理プロパティはホバー パネルに表示されません。
変更するホバー ネル表示テンプレートを開いて、HTML を使用することにより、表示するカスタム プロパティを追加します。
Search Center のシナリオでは、*TechNet_Content_HoverPanelを開きました。 次のスクリーンショットは、4 つのカスタム プロパティを追加した方法を示しています。

ファイルを保存します。
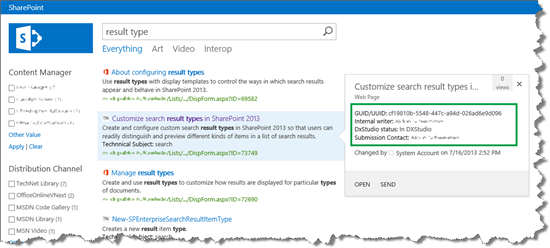
新しい検索を実行して、検索結果の上にカーソルを合わせると、4 つのカスタム プロパティが表示されるようになったことを確認できました。 良好です。

しかし、まだ完全には完了していません。 [内部ライター] と [申請連絡先] の値が異なって表示されました。 スクリーンショットには明確に表示されない場合がありますが、 内部ライター の値が適切に表示されているのに、 申請連絡先 の値が長く、醜い GUID が含まれていることを確認できます。
これらの値はどちらも、種類が [ユーザーまたはグループ] のサイト列からのものです。 ただしサイト列設定で、[内部ライター] は名前を示すように構成され、[送信連絡先] は名前 (プレゼンス付き) を示すように構成されている点が異なります。

提出連絡先が正しく表示されるように、HP をコピーしました。Item_CommonHoverPanel_Body表示テンプレートによって作成者を表示するために使用される GetAuthorsHtml メソッド。

そして今、ホバーパネルは良く見え始めていました。

しかし、ホバー パネルをさらに便利にするために、ホバー パネルの下部にアクションを追加することにしました。 これを行う方法を示します。