MessageDialog クラス
定義
重要
一部の情報は、リリース前に大きく変更される可能性があるプレリリースされた製品に関するものです。 Microsoft は、ここに記載されている情報について、明示または黙示を問わず、一切保証しません。
ユーザーにメッセージを表示するためのダイアログを表します。
デスクトップ アプリでは、UI を表示する方法でこのクラスのインスタンスを使用する前に、オブジェクトを所有者のウィンドウ ハンドルに関連付ける必要があります。 詳細とコード例については、「 CoreWindow に依存する WinRT UI オブジェクトを表示する」を参照してください。
重要
MessageDialog は、MessageDialog を使用するユニバーサル Windows 8.x アプリをアップグレードし、変更を最小限に抑える必要がある場合、またはアプリが XAML でない場合にのみ使用する必要があります。 Windows 10 以降の新しい XAML アプリの場合は、代わりに ContentDialog コントロールを使用することをお勧めします。
public ref class MessageDialog sealed/// [Windows.Foundation.Metadata.Activatable(Windows.UI.Popups.IMessageDialogFactory, 65536, Windows.Foundation.UniversalApiContract)]
/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Standard)]
class MessageDialog final/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Standard)]
/// [Windows.Foundation.Metadata.Activatable(Windows.UI.Popups.IMessageDialogFactory, 65536, "Windows.Foundation.UniversalApiContract")]
class MessageDialog final[Windows.Foundation.Metadata.Activatable(typeof(Windows.UI.Popups.IMessageDialogFactory), 65536, typeof(Windows.Foundation.UniversalApiContract))]
[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Standard)]
public sealed class MessageDialog[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Standard)]
[Windows.Foundation.Metadata.Activatable(typeof(Windows.UI.Popups.IMessageDialogFactory), 65536, "Windows.Foundation.UniversalApiContract")]
public sealed class MessageDialogfunction MessageDialog(content, title)Public NotInheritable Class MessageDialog- 継承
- 属性
Windows の要件
| デバイス ファミリ |
Windows 10 (10.0.10240.0 で導入)
|
| API contract |
Windows.Foundation.UniversalApiContract (v1.0 で導入)
|
例
次の例は、メッセージ ダイアログにコマンドを追加して表示する方法を示しています。 完全なコード例については、「 メッセージ ダイアログのサンプル」を参照してください。
using Windows.UI.Popups;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Navigation;
using SDKTemplate;
using System;
private async void CancelCommandButton_Click(object sender, RoutedEventArgs e)
{
// Create the message dialog and set its content
var messageDialog = new MessageDialog("No internet connection has been found.");
// Add commands and set their callbacks; both buttons use the same callback function instead of inline event handlers
messageDialog.Commands.Add(new UICommand(
"Try again",
new UICommandInvokedHandler(this.CommandInvokedHandler)));
messageDialog.Commands.Add(new UICommand(
"Close",
new UICommandInvokedHandler(this.CommandInvokedHandler)));
// Set the command that will be invoked by default
messageDialog.DefaultCommandIndex = 0;
// Set the command to be invoked when escape is pressed
messageDialog.CancelCommandIndex = 1;
// Show the message dialog
await messageDialog.ShowAsync();
}
private void CommandInvokedHandler(IUICommand command)
{
// Display message showing the label of the command that was invoked
rootPage.NotifyUser("The '" + command.Label + "' command has been selected.",
NotifyType.StatusMessage);
}
// MainPage.cpp
#include "pch.h"
#include "MainPage.h"
#include <winrt/Windows.UI.Popups.h>
#include "winrt/Windows.System.h"
#include "winrt/Windows.UI.Xaml.Controls.h"
#include "winrt/Windows.UI.Xaml.Input.h"
#include "winrt/Windows.UI.Xaml.Navigation.h"
#include <sstream>
using namespace winrt;
using namespace Windows::Foundation;
using namespace Windows::UI::Xaml;
...
void MainPage::CancelCommandButton_Click(IInspectable const&, RoutedEventArgs const&)
{
// Create the message dialog and set its content
Windows::UI::Popups::MessageDialog msg{ L"No internet connection has been found." };
// Add commands and set their callbacks.
// Both commands use the same callback function instead of inline event handlers.
Windows::UI::Popups::UICommand continueCommand{
L"Try again",
{ this, &MainPage::CommandInvokedHandler} };
Windows::UI::Popups::UICommand upgradeCommand{
L"Close",
{ this, &MainPage::CommandInvokedHandler } };
// Add the commands to the dialog.
msg.Commands().Append(continueCommand);
msg.Commands().Append(upgradeCommand);
// Set the command that will be invoked by default.
msg.DefaultCommandIndex(0);
// Set the command to be invoked when escape is pressed.
msg.CancelCommandIndex(1);
// Show the message dialog.
msg.ShowAsync();
}
void MainPage::CommandInvokedHandler(Windows::UI::Popups::IUICommand const& command)
{
// Display message.
std::wstringstream stringstream;
stringstream << L"The '" << command.Label().c_str() << L"' command has been selected.";
rootPage.NotifyUser(stringstream.str().c_str(), NotifyType::StatusMessage);
}
#include "pch.h"
#include "CancelCommand.xaml.h"
using namespace MessageDialogSample;
using namespace Windows::UI::Popups;
using namespace Windows::UI::Xaml;
using namespace Windows::UI::Xaml::Controls;
using namespace Windows::UI::Xaml::Navigation;
void MessageDialogSample::CancelCommand::CancelCommandButton_Click(Platform::Object^ sender,
Windows::UI::Xaml::RoutedEventArgs^ e)
{
// Create the message dialog and set its content
MessageDialog^ msg = ref new MessageDialog("No internet connection has been found.");
// Add commands and set their callbacks.
// Both commands use the same callback function instead of inline event handlers.
UICommand^ continueCommand = ref new UICommand(
"Try again",
ref new UICommandInvokedHandler(this, &CancelCommand::CommandInvokedHandler));
UICommand^ upgradeCommand = ref new UICommand(
"Close",
ref new UICommandInvokedHandler(this, &CancelCommand::CommandInvokedHandler));
// Add the commands to the dialog
msg->Commands->Append(continueCommand);
msg->Commands->Append(upgradeCommand);
// Set the command that will be invoked by default
msg->DefaultCommandIndex = 0;
// Set the command to be invoked when escape is pressed
msg->CancelCommandIndex = 1;
// Show the message dialog
msg->ShowAsync();
}
void CancelCommand::CommandInvokedHandler(Windows::UI::Popups::IUICommand^ command)
{
// Display message
rootPage->NotifyUser("The '" + command->Label + "' command has been selected.",
NotifyType::StatusMessage);
}
Imports Windows.UI.Popups
Imports Windows.UI.Xaml
Imports Windows.UI.Xaml.Controls
Imports Windows.UI.Xaml.Navigation
Imports SDKTemplate
Partial Public NotInheritable Class CloseCommand
Inherits SDKTemplate.Common.LayoutAwarePage
' A pointer back to the main page. This is needed if you want to call methods in MainPage such
' as NotifyUser()
Private rootPage As MainPage = MainPage.Current
Public Sub New()
Me.InitializeComponent()
End Sub
Private Async Sub CloseCommandLaunch_Click(sender As Object, e As RoutedEventArgs)
' Create the message dialog and set its content and title
Dim messageDialog = New MessageDialog("No internet connection has been found.")
' Add buttons and set their callbacks
messageDialog.Commands.Add(New UICommand("Try again", Sub(command)
rootPage.NotifyUser("The '" & command.Label & "' button has been selected.", _
NotifyType.StatusMessage)
End Sub))
messageDialog.Commands.Add(New UICommand("Close", Sub(command)
rootPage.NotifyUser("The '" & command.Label & "' button has been selected.", _
NotifyType.StatusMessage)
End Sub))
' Set the command that will be invoked by default
messageDialog.DefaultCommandIndex = 0
' Set the command to be invoked when escape is pressed
messageDialog.CancelCommandIndex = 1
' Show the message dialog
Await messageDialog.ShowAsync
End Sub
End Class
注釈
注意
このクラスはアジャイルではありません。つまり、スレッド モデルとマーシャリング動作を考慮する必要があります。 詳細については、「スレッド処理とマーシャリング (C++/CX)」および「マルチスレッド環境でのWindows ランタイム オブジェクトの使用 (.NET)」を参照してください。
このダイアログには、デスクトップ アプリで最大 3 つのコマンド、またはモバイル アプリで 2 つのコマンドをサポートできるコマンド バーがあります。 コマンドを指定しない場合は、ダイアログを閉じる既定のコマンドが追加されます。 ダイアログは、その背後の画面を暗くし、ユーザーが応答するまでタッチ イベントがアプリのキャンバスに渡されないようにブロックします。
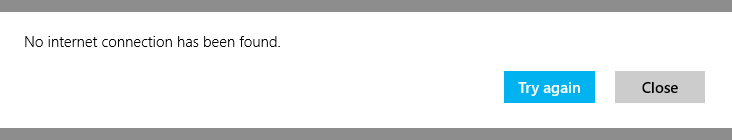
メッセージ ダイアログは、ユーザーのフローをブロックする必要がある重要なメッセージまたは単純な質問に対してのみ、慎重に使用する必要があります。 [例] セクションのコードによって作成されたダイアログの 例を 次に示します。

コンストラクター
| MessageDialog(String) |
MessageDialog クラスの新しいインスタンスを初期化して、ユーザーに簡単な質問をするために使用できる無題のメッセージ ダイアログを表示します。 デスクトップ アプリでは、UI を表示する方法でこのクラスのインスタンスを使用する前に、オブジェクトを所有者のウィンドウ ハンドルに関連付ける必要があります。 詳細とコード例については、「 CoreWindow に依存する WinRT UI オブジェクトを表示する」を参照してください。 ダイアログは、その背後にある画面を暗くし、ユーザーが応答するまでタッチ イベントがアプリのキャンバスに渡されるのをブロックします。 メッセージ ダイアログは、ユーザーのフローをブロックする必要がある重要なメッセージまたは単純な質問に対してのみ、慎重に使用する必要があります。 |
| MessageDialog(String, String) |
MessageDialog クラスの新しいインスタンスを初期化して、ユーザーに簡単な質問をするために使用できるタイトル付きメッセージ ダイアログを表示します。 デスクトップ アプリでは、UI を表示する方法でこのクラスのインスタンスを使用する前に、オブジェクトを所有者のウィンドウ ハンドルに関連付ける必要があります。 詳細とコード例については、「 CoreWindow に依存する WinRT UI オブジェクトを表示する」を参照してください。 |
プロパティ
| CancelCommandIndex |
cancel コマンドとして使用するコマンドのインデックスを取得または設定します。 これは、ユーザーが Esc キーを押したときに発生するコマンドです。 インデックスを設定する前に、コマンドを追加します。 |
| Commands |
メッセージ ダイアログのコマンド バーに表示されるコマンドの配列を取得します。 これらのコマンドを使用すると、ダイアログが操作可能になります。 この配列を取得し、コマンドを表す UICommand オブジェクトを追加します。 ダイアログが現在表示されている場合、コマンドはコマンド バーに追加されません。 |
| Content |
ユーザーに表示するメッセージを取得または設定します。 |
| DefaultCommandIndex |
既定として使用するコマンドのインデックスを取得または設定します。 これは、ユーザーが Enter キーを押したときに既定で実行されるコマンドです。 インデックスを設定する前に、コマンドを追加します。 |
| Options |
MessageDialog のオプションを取得または設定します。 |
| Title |
ダイアログに表示するタイトル (存在する場合) を取得または設定します。 |
メソッド
| ShowAsync() |
ダイアログを表示する非同期操作を開始します。 |