この記事では、API バックエンドとして機能する ASP.NET Core プロジェクトと、UI として機能する Angular プロジェクトを構築する方法について説明します。
Visual Studio には、Angular と React ASP.NET サポートするコア シングル ページ アプリケーション (SPA) テンプレートが含まれています。 テンプレートには、各フレームワークの基本ファイルとフォルダーを含む、ASP.NET Core ソリューションに組み込みのクライアント アプリ フォルダーが用意されています。
この記事で説明されている方法を使用して、次のコア シングル ページ アプリケーション ASP.NET 作成できます。
- ASP.NET Core プロジェクトの外部にある別のプロジェクトにクライアント アプリを配置する
- コンピューターにインストールされているフレームワーク CLI に基づいてクライアント プロジェクトを作成する
注
この記事では、Visual Studio 2022 バージョン 17.8 で更新されたテンプレートを使用したプロジェクト作成プロセスについて説明します。
[前提条件]
次のコードをインストールしてください。
- ASP.NET および Web 開発ワークロードがインストールされている Visual Studio 2022 バージョン 17.8 以降。 Visual Studio のダウンロード ページに移動して、無料でインストールします。 ワークロードをインストールする必要があり、Visual Studio が既にある場合は、[ ツール>Get Tools and Features...] に移動し、Visual Studio インストーラーを開きます。 ASP.NET と Web 開発ワークロードを選択し、[変更] を選択します。
- npm (
https://www.npmjs.com/) (Node.js に含まれています) - Angular CLI (
https://angular.dev/tools/cli)、お好みのバージョンを選択できます。 フロントエンド プロジェクトは、ローカル コンピューターにインストールしたフレームワーク CLI ツールを使用して作成されるため、テンプレートで使用される Angular バージョンが決まります。
アプリを作成する
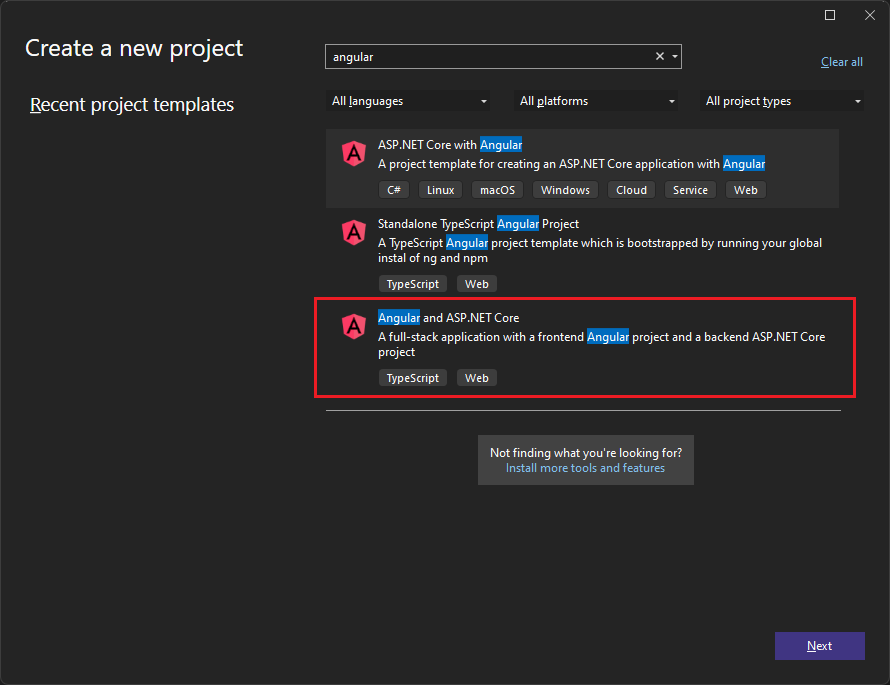
[スタート] ウィンドウ (開くには ファイル を選び、> を選択) で、新しいプロジェクトを作成 を選択します。
![[新しいプロジェクトの作成] を示すスクリーンショット](media/vs-2022/create-new-project.png?view=vs-2022)
上部の検索バーで Angular を検索し、次に Angular と ASP.NET Core を選択します。

注
Visual Studio 2022 では、Angular 20.x.x と Angular および ASP.NET Core テンプレートに互換性の問題があります。 Visual Studio 2022 で Angular 20.x.x を使用するには、最初に ASP.NET Core プロジェクトを作成し、Angular プロジェクトをソリューションに追加してから、ASP.NET Core プロジェクトから Angular プロジェクトへのプロジェクト参照を追加することをお勧めします。 この記事で説明する組み合わせテンプレートを使用する代わりに、このメソッドを使用できます。 この問題の詳細については、「Angular を使用 した新しいソリューションの作成」を参照してください。
プロジェクトに AngularWithASP という名前を付け、[ 次へ] を選択します。
[追加情報] ダイアログで、[ HTTPS の構成] が有効になっていることを確認します。 ほとんどのシナリオでは、他の設定は既定値のままにします。
を選択してを作成します。
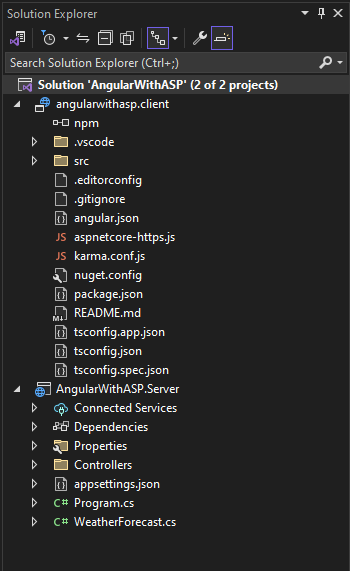
ソリューション エクスプローラーには、次の内容が表示されます。

スタンドアロンの Angular テンプレートと比較すると、ASP.NET Core と統合するための新しいファイルと変更されたファイルがいくつか表示されます。
- aspnetcore-https.js
- proxy.conf.js
- package.json(変更された)
- angular.json(変更済み)
- app.components.ts
- app.module.ts
これらのプロジェクト ファイルの一部の詳細については、「 次の手順」を参照してください。
プロジェクトのプロパティを設定する
ソリューション エクスプローラー で AngularWithASP.Server プロジェクトを右クリックし、[ プロパティ] を選択します。

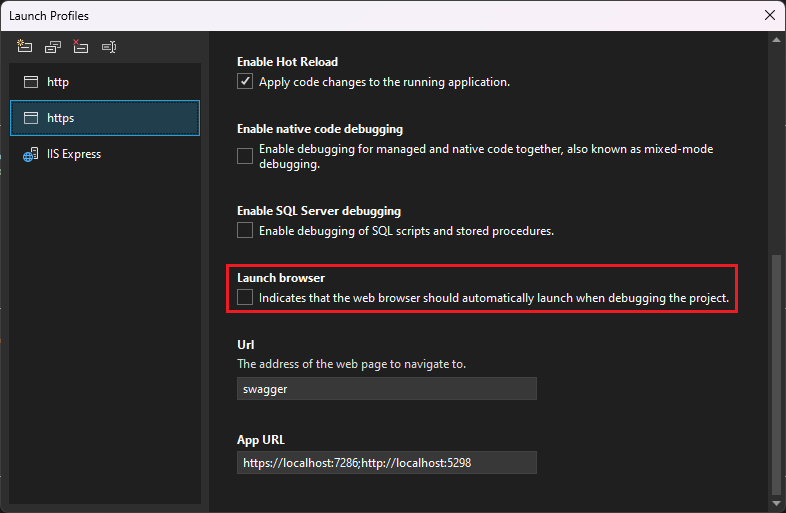
[プロパティ] ページで、[ デバッグ ] タブを開 き、[デバッグ起動プロファイルの UI を開く ] オプションを選択します。 https プロファイルまたは ASP.NET Core プロジェクトの名前が付いたプロファイルの [ブラウザーの起動] オプション (存在する場合) をオフにします。

この値により、ソース気象データを含む Web ページが開かなくなります。
注
Visual Studio では、
launch.jsonデバッグ ツール バーの [スタート ] ボタンに関連付けられているスタートアップ設定が格納されます。launch.jsonは、.vscodeフォルダーの下に配置する必要があります。ソリューション エクスプローラーでソリューションを右クリックし、[ プロパティ] を選択します。 [スタートアップ プロジェクト] 設定が [複数のプロジェクト] に設定されていること、および両方のプロジェクトのアクションが [開始] に設定されていることを確認します。
プロジェクトを開始する
F5 キーを押すか、ウィンドウの上部にある [スタート] ボタンを選択してアプリを起動します。 次の 2 つのコマンド プロンプトが表示されます。
- 実行中の ASP.NET Core API プロジェクト
- ng start コマンドを実行している Angular CLI
注
メッセージのコンソール出力を確認します。 たとえば、Node.jsを更新するメッセージが表示される場合があります。
Angular アプリが表示され、API を介して設定されます (localhost ポートはスクリーンショットとは異なる場合があります)。

ブラウザーに天気予報データが表示されない場合は、「 トラブルシューティング」を参照してください。
プロジェクトの発行
Visual Studio 2022 バージョン 17.3 以降では、Visual Studio 発行ツールを使用して統合ソリューションを発行できます。
注
発行を使用するには、Visual Studio 2022 バージョン 17.3 以降を使用して JavaScript プロジェクトを作成します。
ソリューション エクスプローラー で AngularWithASP.Server プロジェクトを右クリックし、 追加>Project 参照を選択します。
angularwithasp.client プロジェクトが選択されていることを確認します。
[OK]を選択して下さい。
ASP.NET Core プロジェクトをもう一度右クリックし、[ プロジェクト ファイルの編集] を選択します。
これにより、プロジェクトの
.csprojファイルが開きます。.csprojファイルで、プロジェクト参照に値が<ReferenceOutputAssembly>に設定されたfalse要素が含まれていることを確認します。このリファレンスは次のようになります。
<ProjectReference Include="..\angularwithasp.client\angularwithasp.client.esproj"> <ReferenceOutputAssembly>false</ReferenceOutputAssembly> </ProjectReference>ASP.NET Core プロジェクトを右クリックし、そのオプションが使用可能な場合は [ プロジェクトの再読み込み ] を選択します。
Program.csで、次のコードが存在することを確認します。
app.UseDefaultFiles(); app.UseStaticFiles(); // Configure the HTTP request pipeline. if (app.Environment.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(); }発行するには、ASP.NET Core プロジェクトを右クリックし、[ 発行] を選択し、目的の発行シナリオ (Azure、フォルダーへの発行など) に合わせてオプションを選択します。
npm run buildコマンドは発行時に呼び出されるため、ASP.NET Core プロジェクトの場合よりも発行プロセスに時間がかかります。 BuildCommand は既定でnpm run build実行されます。フォルダーに発行する場合、発行フォルダーに追加されたファイルの詳細については、「ASP.NET Core ディレクトリ構造」を参照してください。
トラブルシューティング
プロキシ エラー
次のエラーが表示される場合があります。
[HPM] Error occurred while trying to proxy request /weatherforecast from localhost:4200 to https://localhost:5001 (ECONNREFUSED) (https://nodejs.org/api/errors.html#errors_common_system_errors)
この問題が発生した場合は、バックエンドの前にフロントエンドが開始された可能性が最も高くなります。
- バックエンド コマンド プロンプトが起動して実行されているのが表示されたら、ブラウザーで Angular アプリを更新するだけです。
- また、バックエンドがフロントエンドの前に開始するように構成されていることを確認します。 確認するには、ソリューション エクスプローラーでソリューションを選択し、[プロジェクト] メニューから [プロパティ] を選択します。 次に、[ スタートアップ プロジェクトの構成 ] を選択し、バックエンド ASP.NET Core プロジェクトが一覧の先頭にあることを確認します。 最初でない場合は、プロジェクトを選択し、上方向ボタンを使用して起動リストの最初のプロジェクトにします。
ポートの確認
気象データが正しく読み込まれない場合は、ポートが正しいことを確認する必要がある場合もあります。
ASP.NET Core プロジェクトの
launchSettings.jsonファイル ( [プロパティ ] フォルダー) に移動します。applicationUrlプロパティからポート番号を取得します。複数の
applicationUrlプロパティがある場合は、httpsエンドポイントを使用して 1 つを探します。https://localhost:7049のようになります。次に、Angular プロジェクトの
proxy.conf.jsファイルに移動します ( src フォルダーを参照してください)。 launchSettings.jsonのapplicationUrlプロパティと一致するようにターゲット プロパティ を 更新します。 更新すると、その値は次のようになります。target: 'https://localhost:7049',
Docker
Docker サポートを有効にしてプロジェクトを作成する場合は、次の手順を実行します。
アプリが読み込まれたら、Visual Studio の [コンテナー] ウィンドウ を使用して Docker HTTPS ポートを取得します。 [環境] タブまたは [ポート] タブを確認します。

Angular プロジェクトの
proxy.conf.jsファイルを開きます。target変数を、コンテナー ウィンドウの HTTPS ポートと一致するように更新します。 たとえば、次のコードのようになります。const target = env.ASPNETCORE_HTTPS_PORT ? `https://localhost:${env.ASPNETCORE_HTTPS_PORT}` : env.ASPNETCORE_URLS ? env.ASPNETCORE_URLS.split(';')[0] : 'https://localhost:7209';https://localhost:7209を一致する HTTPS ポートに変更します (この例では、https://localhost:62958)。注
[コンテナー] ウィンドウに HTTPS ポートがない場合は、 launchSettings.json ファイルを使用してポートを追加できます。 セクション
Container (Dockerfile)で、エントリ"useSSL": trueの後に、"sslPort": <any port>を追加します。 この例では、次を使用します:"sslPort": 62958。アプリを再起動します。
次のステップ
ASP.NET Core の SPA アプリケーションの詳細については、「 シングル ページ アプリの開発」の Angular セクションを参照してください。 リンクされた記事では、 aspnetcore-https.js や proxy.conf.jsなどのプロジェクト ファイルの追加のコンテキストを提供しますが、プロジェクト テンプレートの違いにより実装の詳細は異なります。 たとえば、ClientApp フォルダーの代わりに、Angular ファイルは別のプロジェクトに含まれます。
クライアント プロジェクトに固有の MSBuild 情報については、 JSPS の MSBuild プロパティを参照してください。