この 5 ~ 10 分間の Visual Studio 統合開発環境 (IDE) の概要では、単純な Angular フロントエンド Web アプリケーションを作成して実行します。
前提 条件
次のソフトウェアをインストールしてください。
- Visual Studio 2022 以降。 Visual Studio のダウンロード ページに移動して、無料でインストールします。
- npm (
https://www.npmjs.com/) (Node.js に含まれています) - Angular CLI (
https://angular.dev/tools/cli)、任意のバージョンを選択できます。
アプリを作成する
[スタート] ウィンドウ ([ファイル]>[スタート ウィンドウ]) で、[新しいプロジェクトの作成] を選びます。
 の作成を示すスクリーンショット
の作成を示すスクリーンショット
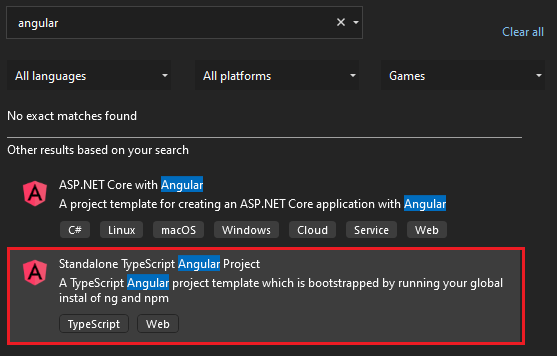
上部の検索バーで Angular を検索し、Angular App 選択します。
テンプレートScreenshot showing choosing a template
 Screenshot showing choosing a templateの選択を示すスクリーンショット
Screenshot showing choosing a templateの選択を示すスクリーンショット
Visual Studio 2022 バージョン 11 以降では、テンプレート名が スタンドアロン TypeScript Angular Project から Angular Appに変更されました。
プロジェクトとソリューションに名前を付けます。
[の作成] を選択し、Visual Studio がプロジェクトを作成するまで待ちます。
プロジェクトのプロパティを表示する
既定のプロジェクト設定では、プロジェクトをビルドしてデバッグできます。 ただし、設定を変更する必要がある場合は、ソリューション エクスプローラーでプロジェクトを右クリックし、[プロパティ]を選択し、次に [Linting]、[ビルド]、または [デプロイ] セクションに移動します。
デバッガーの構成には、launch.jsonを使用します。
手記
launch.json は、[デバッグ] ツール バーの [開始] ボタンに関連付けられているスタートアップ設定を格納します。 現在、launch.json は .vscode フォルダーの下に配置する必要があります。
プロジェクトをビルドする
[ビルド]>[ソリューションのビルド] の順に選択し、プロジェクトをビルドします。
Angular CLI で npm install コマンドが実行されるため、初期ビルドに時間がかかる場合があることに注意してください。
プロジェクトを開始する
F5 押すか、ウィンドウの上部にある [スタート] ボタンを選択すると、コマンド プロンプトが表示されます。
ng start コマンドを実行している Angular CLI
手記
Node.jsのバージョンを更新するように指示するメッセージなど、コンソール出力でメッセージを確認します。
次に、ベース Angular アプリが表示されます。
次の手順
ASP.NET Core 統合の場合:
Angular を使用して ASP.NET Core アプリを作成する