XAML ホット リロードを使用すると、.NET MAUI、WPF、UWP、WinUI 3 アプリの XAML コードを段階的にビルドしてテストできます。 これを行うには、実行中のアプリのデータ コンテキスト、認証状態、および設計時にシミュレートするのが難しいその他の実際の複雑さの利点があります。
ヒント
XAML ホット リロード ユーザー インターフェイス (UI) を使用してここに到着した場合は、ようこそ。 XAML ホット リロードの詳細については、こちらをご覧ください。
ただし、XAML ホット リロードのトラブルシューティングについては、「代わりに XAML ホット リロードのトラブルシューティング 」を参照してください。
XAML ホット リロードを取得する場所
Visual Studio XAML ホット リロードは、 Visual Studio でアプリケーションを実行している場合、または Blend for Visual Studio (フレームワークでサポートされている場合) とデバッガーがアタッチされている場合 (F5 キーまたは デバッグの開始) にサポートされます。
Visual Studio 2022 バージョン 17.14 Preview 2 以降では、XAML ホット リロードと XAML ライブ プレビュー は、デバッグ セッション中だけでなく、デザイン時にも使用できます。
環境変数を手動で設定しない限り、[アタッチ] プロセスを使用してこのエクスペリエンスを有効にすることはできません。
XAML ホット リロードのシナリオ
XAML ホット リロードは、次のシナリオで特に役立ちます。
XAML コードで見つかった UI の問題を修正します。
アプリのランタイム コンテキストを利用しながら、開発中のアプリの新しい UI コンポーネントを構築します。
サポートされている OS
| サポートされているアプリケーションの種類 | オペレーティング システムとツール |
|---|---|
| .NET MAUI (英語) | .NET 6 以降 |
| Windows Presentation Foundation (WPF) | .NET Framework 4.6 以降、.NET Core、.NET 5 以降 Windows 7 以降 |
| ユニバーサル Windows アプリ (UWP) | Windows 10 以降( Windows 10 SDK 14393 以降) |
| WinUI 3 | Windows 10 バージョン 1809 以降(Windows App SDK を使用) |
詳細については、.NET MAUI を使用している場合、.NET MAUI の XAML ホットリロードをご覧ください。
例
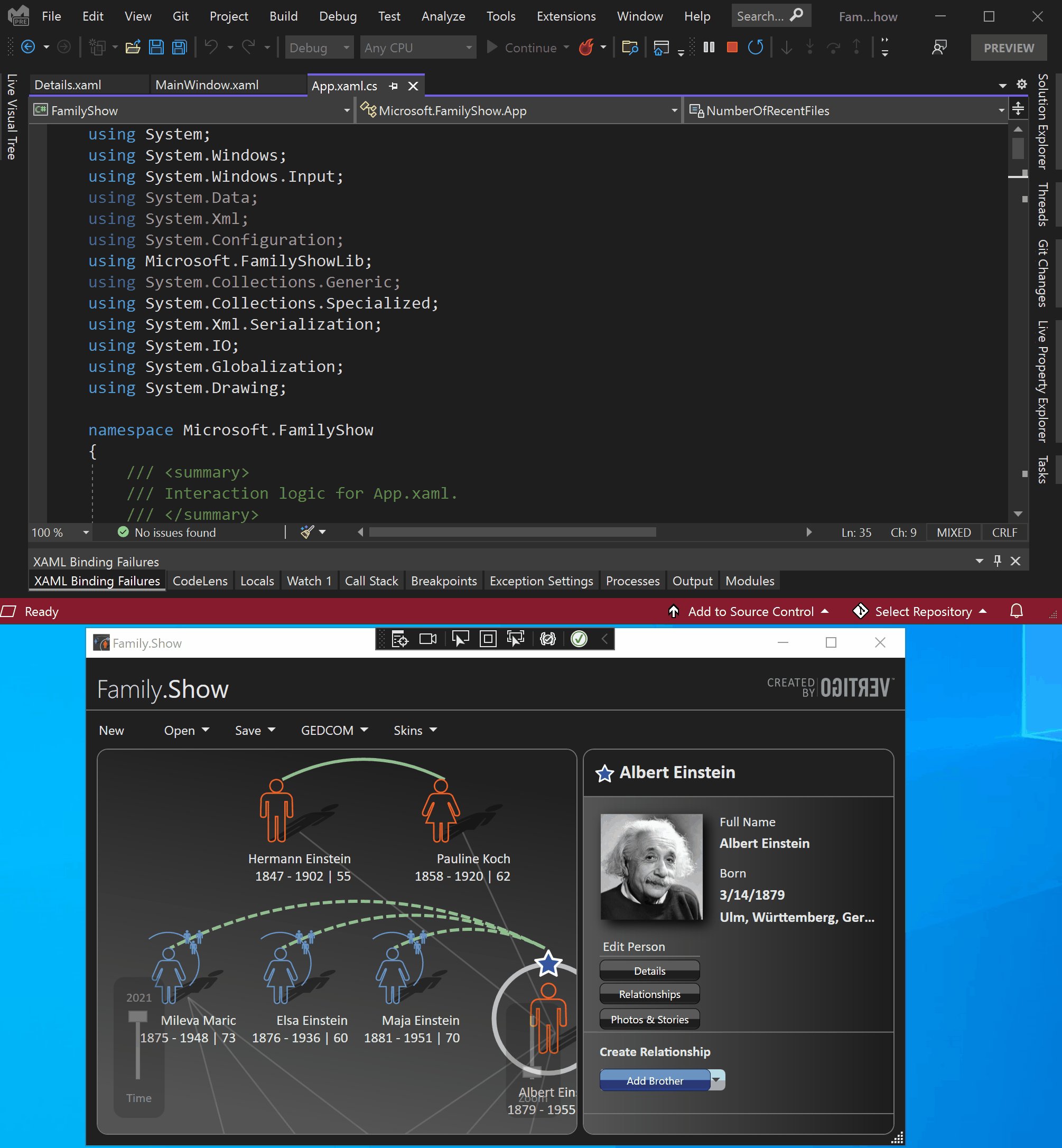
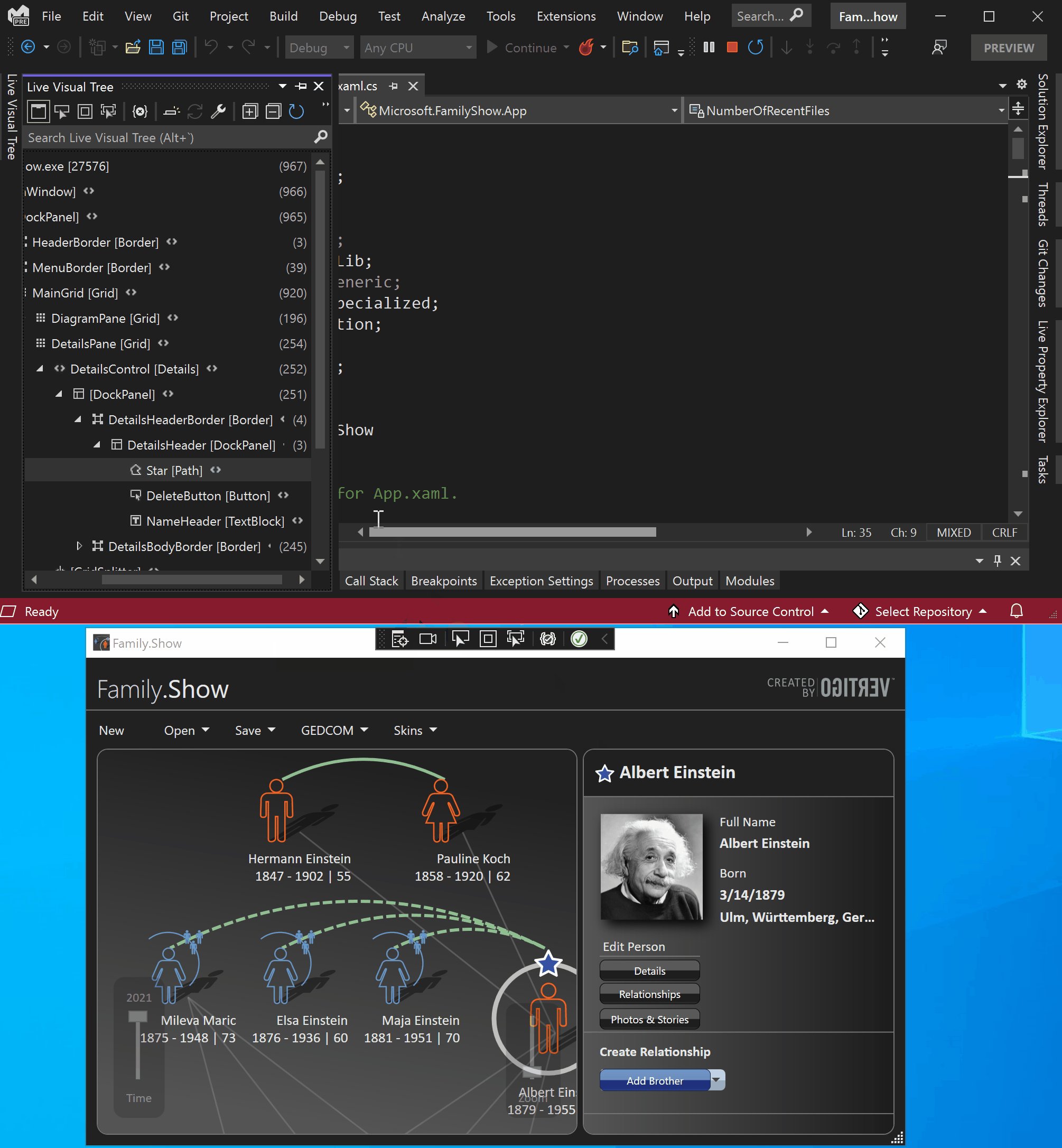
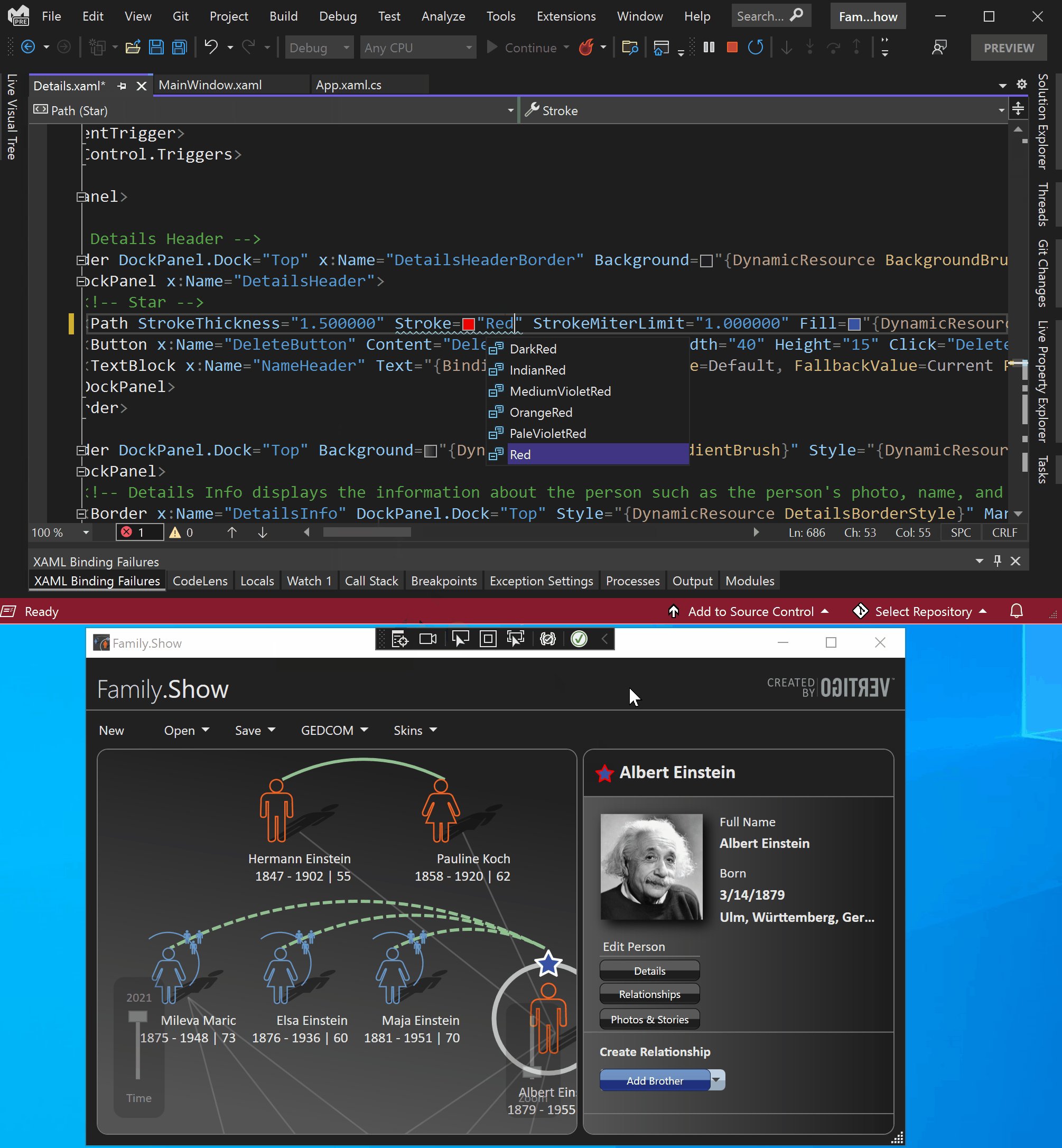
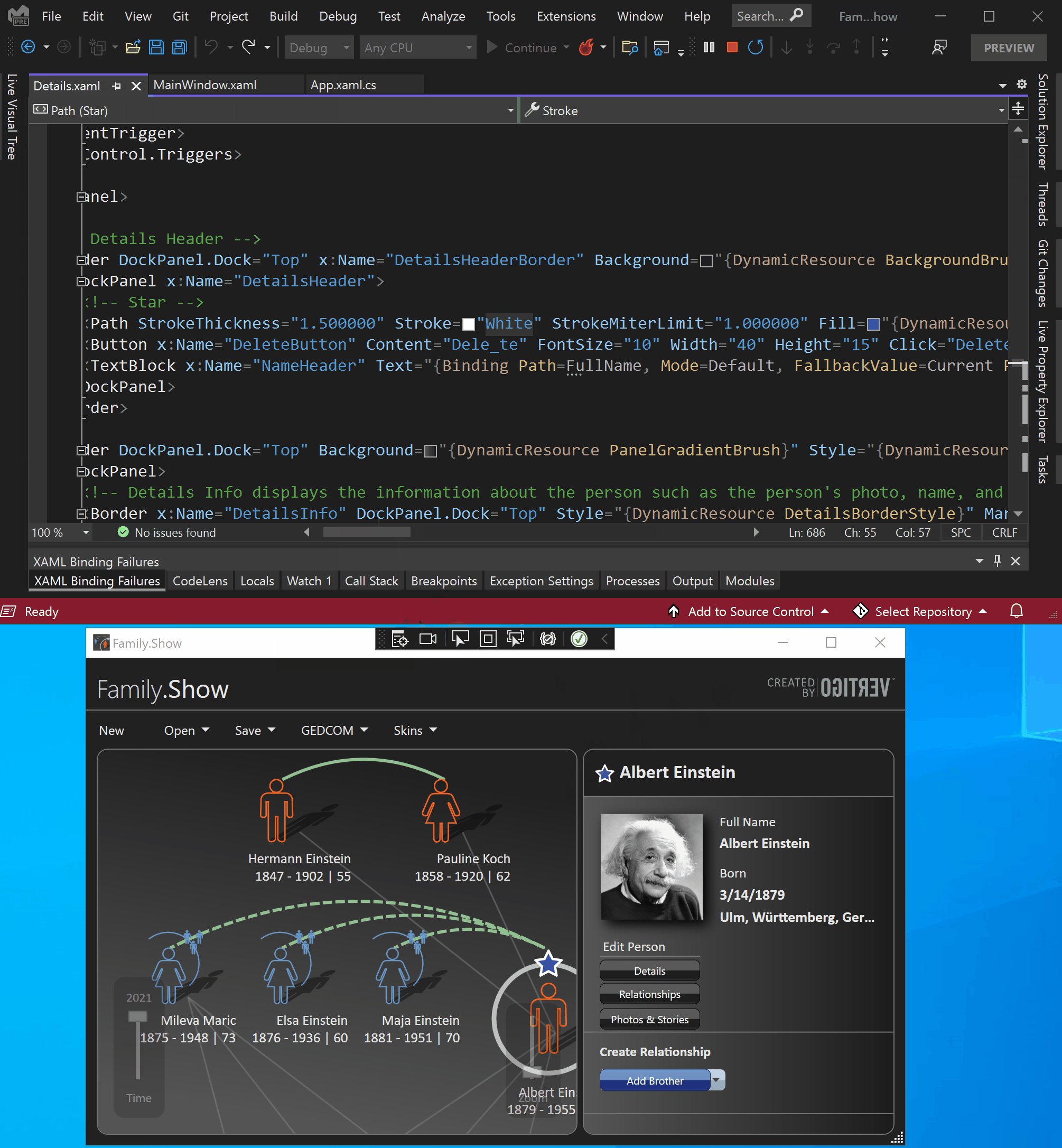
次のアニメーションは、Live Visual Tree を使用してソース コードを開き、XAML ホット リロードを使用してボタンのテキストと色を変更するインスタンスを示しています。