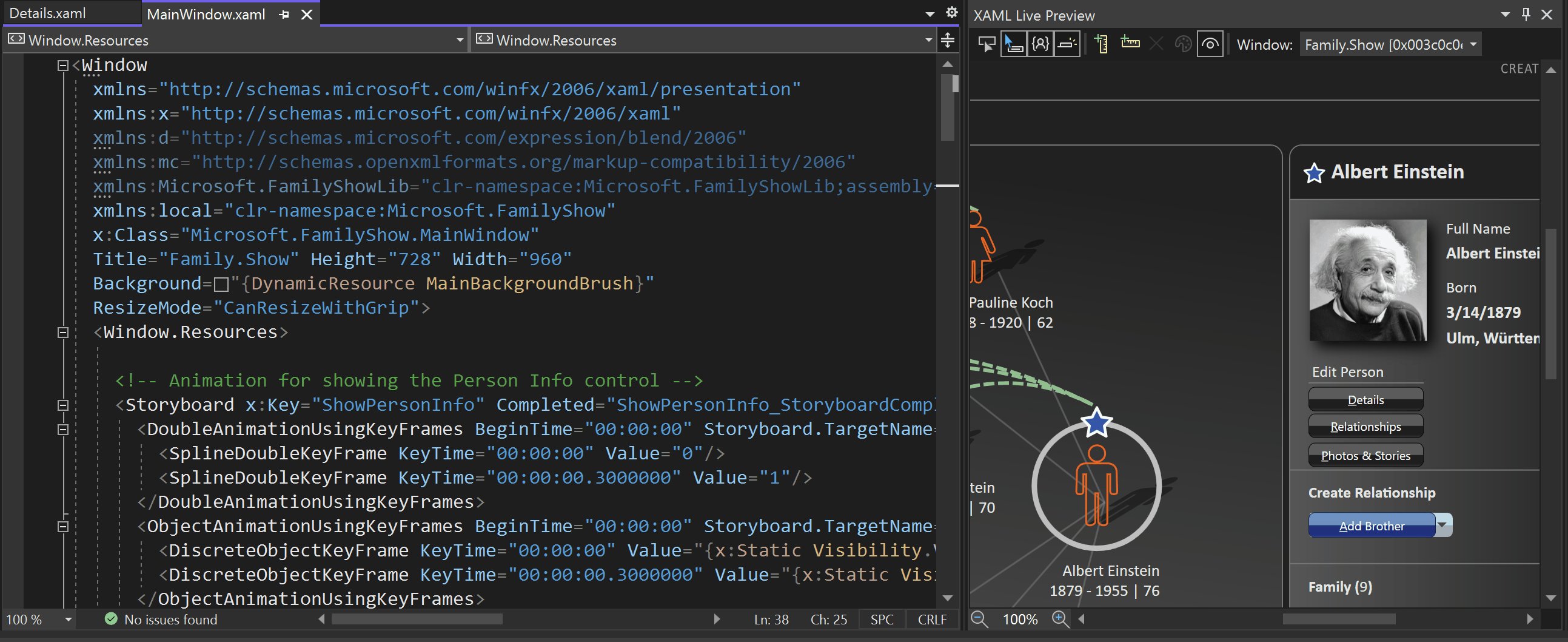
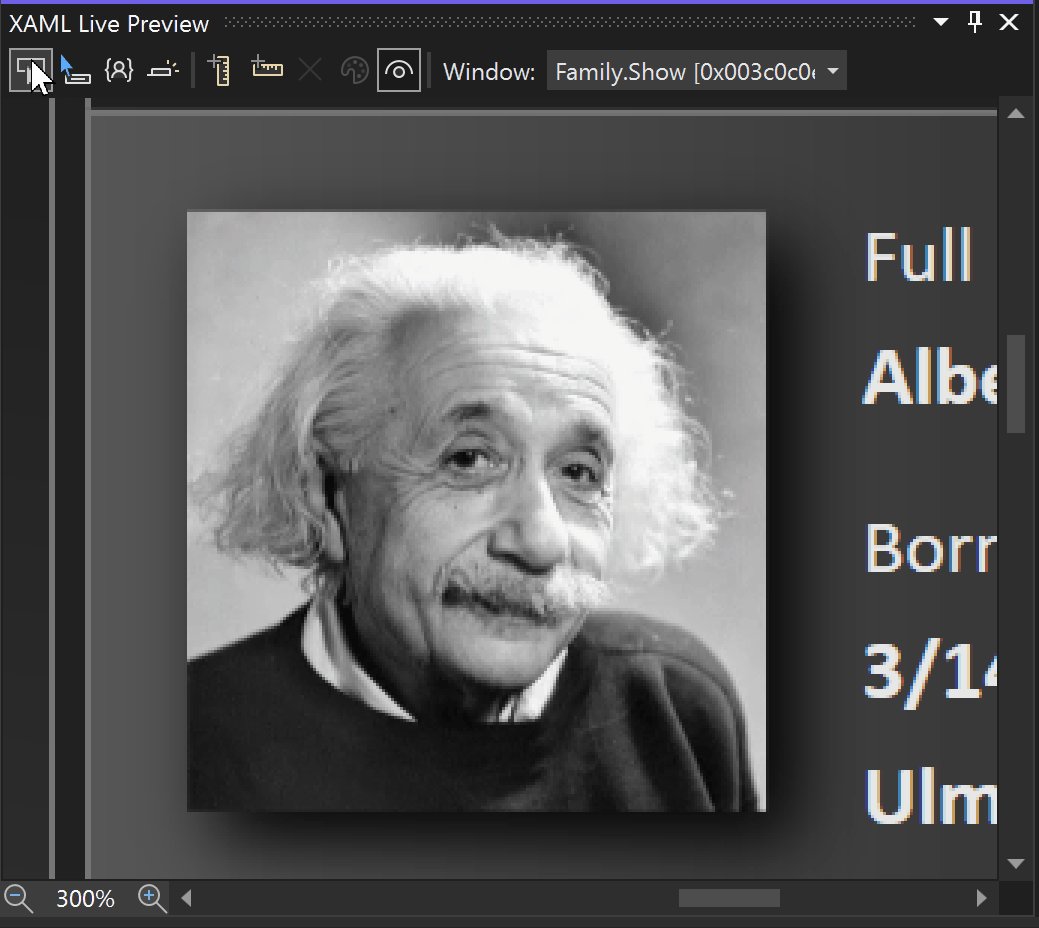
XAML Live Preview を使用すると、デスクトップ アプリのユーザー インターフェイス (UI) をキャプチャして Visual Studio 内のドッキング ウィンドウに取り込むことができます。これにより、 XAML ホット リロード を使用してアプリを変更し、それらの変更をリアルタイムで表示しやすくなります。

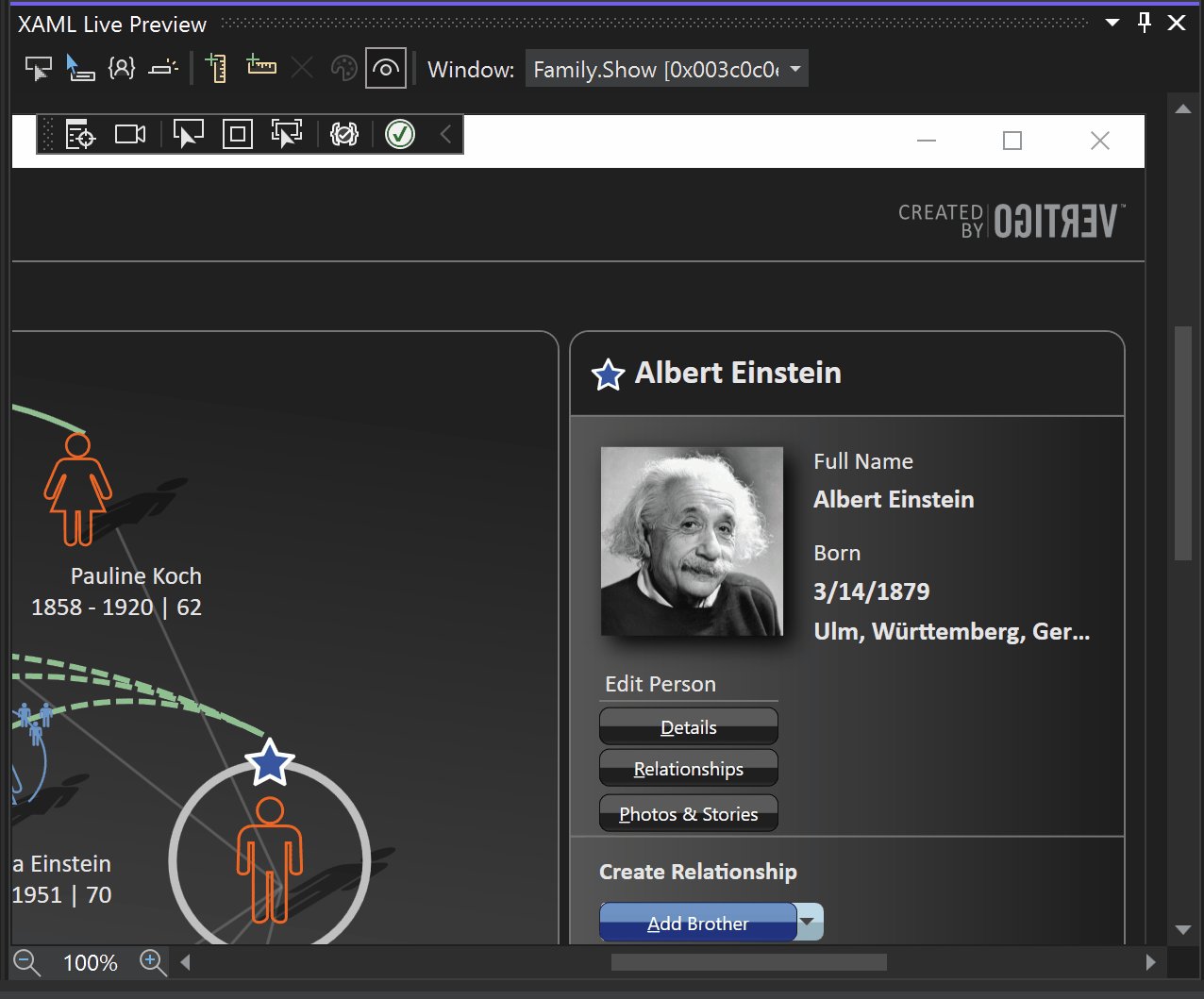
XAML ライブ プレビュー ウィンドウ
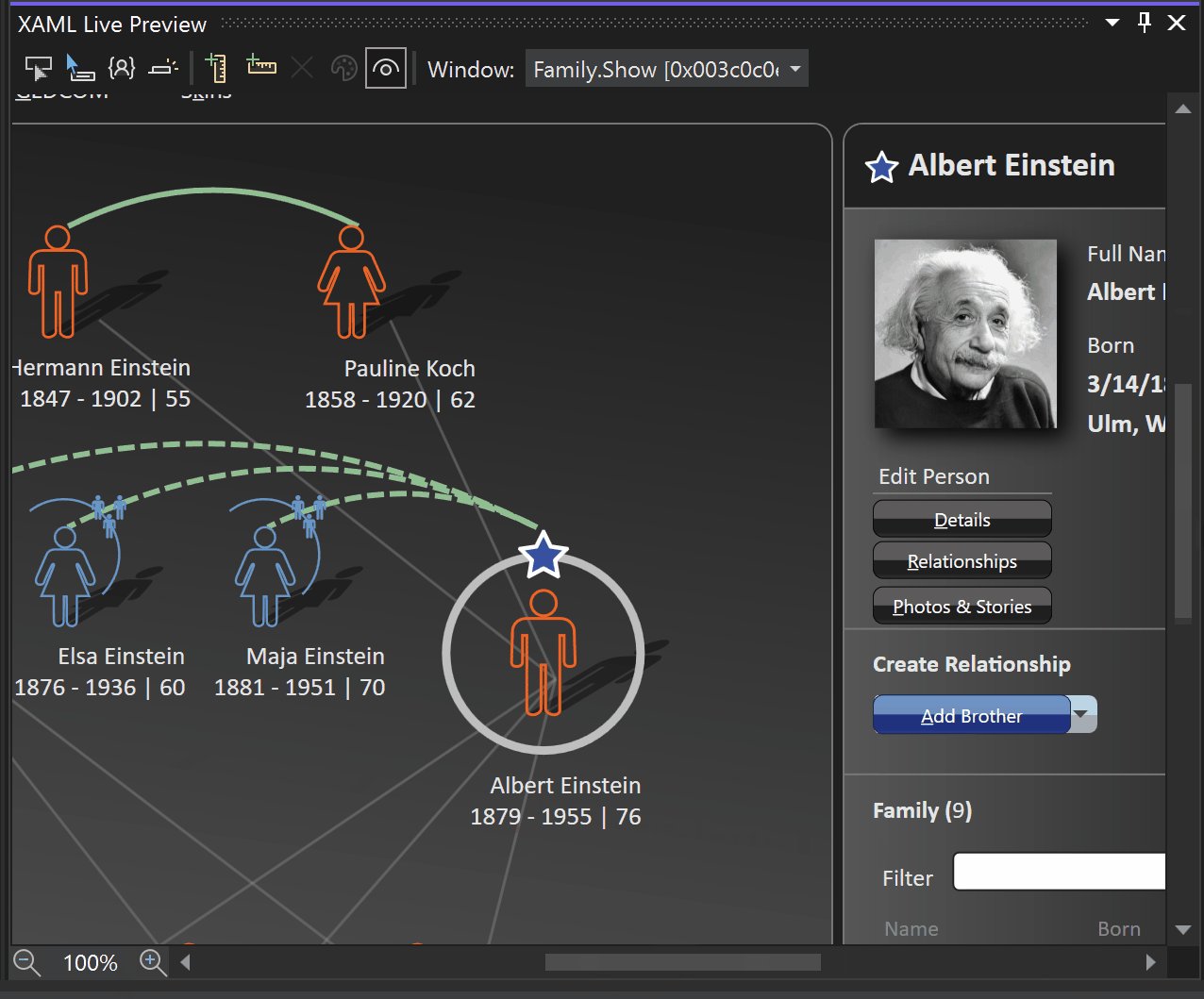
XAML ライブ プレビュー ウィンドウは、デバッグ中に使用できます。 これを開くには、 Debug>Windows>XAML Live Preview に移動します。
Visual Studio 2022 バージョン 17.14 Preview 2 以降では、XAML Live Preview と XAML ホット リロード は、デバッグ セッション中だけでなく、デザイン時にも使用できます。
![[デバッグ] メニュー バーの XAML ライブ プレビュー オプションのスクリーンショット。](media/vs-2022/xaml-live-preview-menu.png?view=vs-2022)
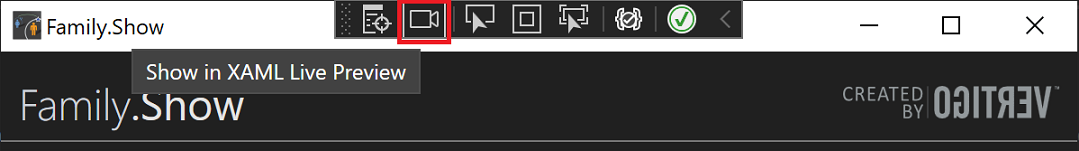
または、アプリケーション ツール バー の [XAML Live Preview で表示 ] ボタンを選択します。

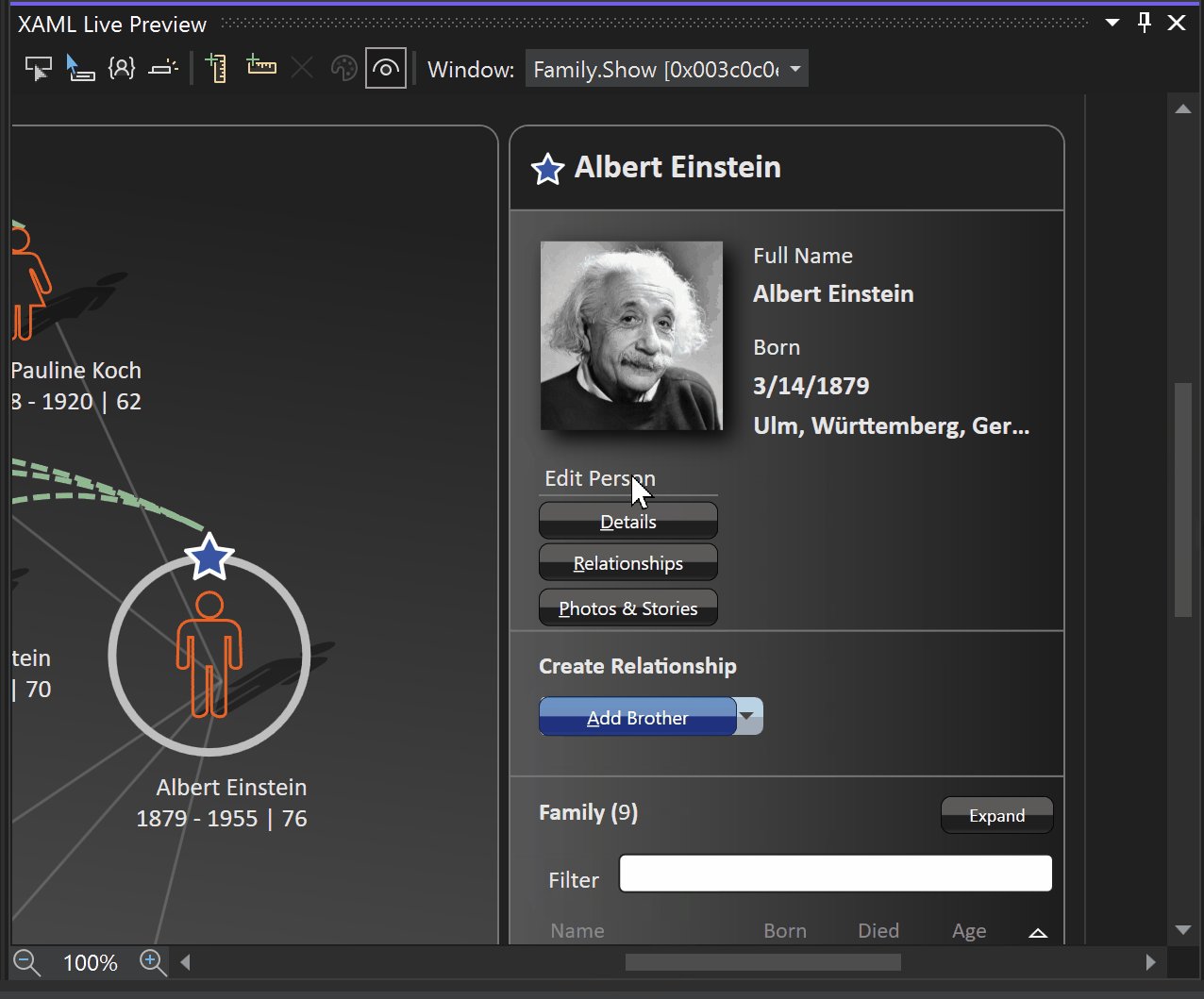
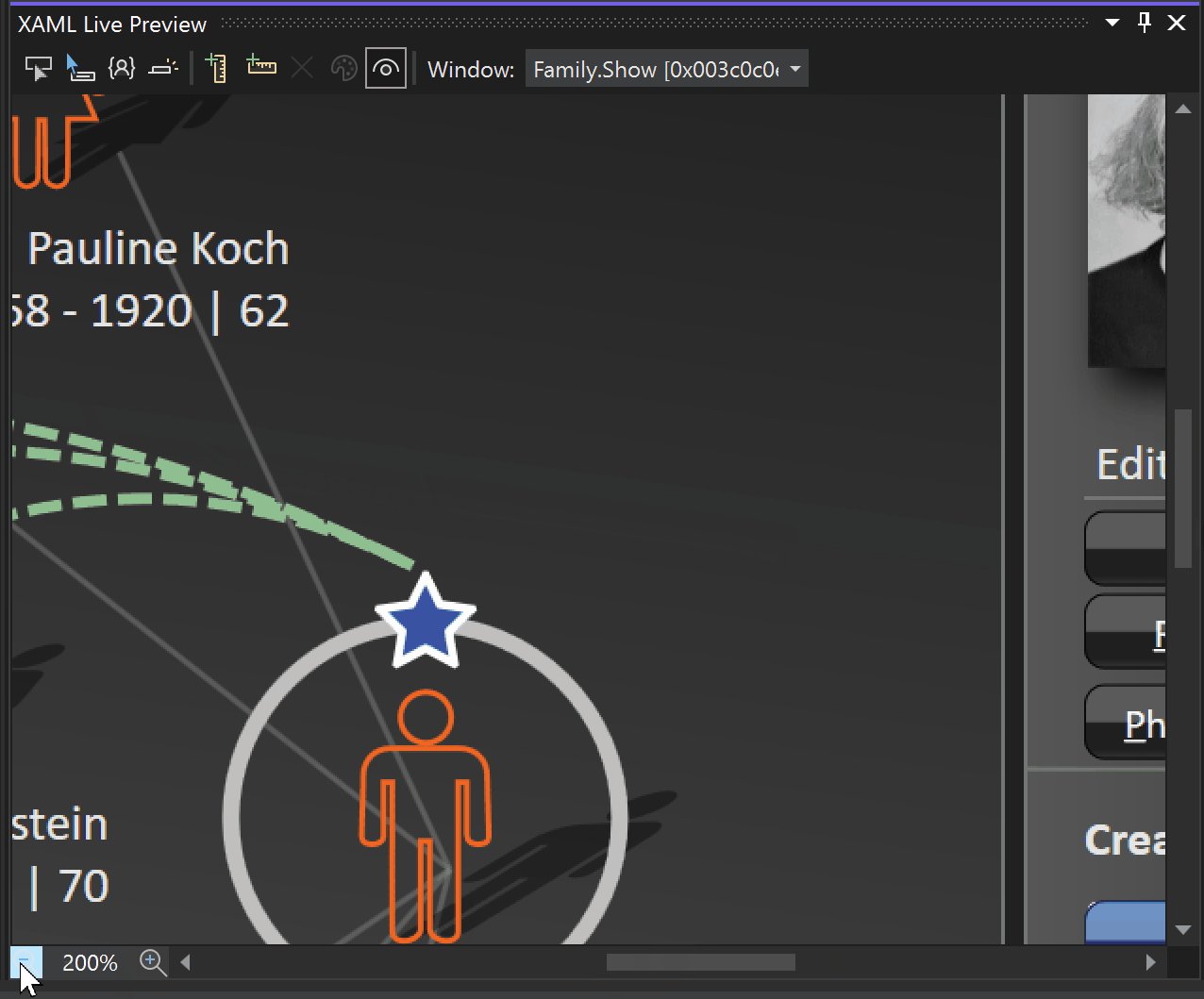
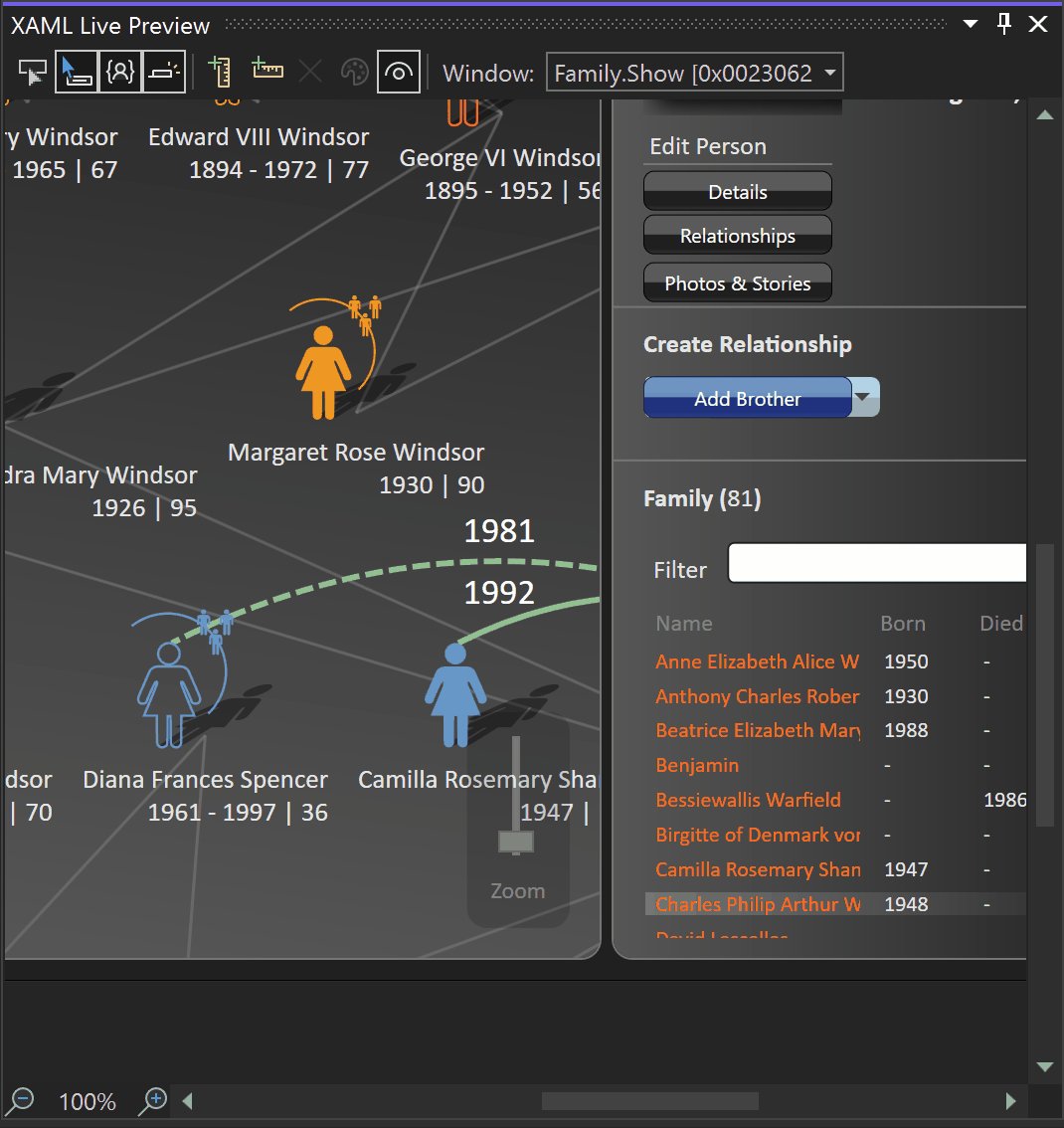
スクロールとズーム
スクロール バーを使用してスクロールするだけでなく、次の操作を使用することもできます。
- マウス ホイール。垂直と水平の両方 (マウスがサポートしている場合)。
- タッチパッドの 2 本指スクロール (垂直と水平の両方)。
- Ctrl キーを押しながらマウスをドラッグする操作を組み合わせます。
ズームに関しては、次の操作を使用することもできます。
- 左下隅にある [拡大/縮小] ボタン。
- キーボードを使用する場合、Ctrl+とプラス (+) または Ctrl+とマイナス (-) のキーボードショートカットを押します。
- Ctrlキーを押しながらマウスホイールアクションを行うか、またはタッチパッドでピンチ操作を行います。 マウスを使用する追加のボーナスは、コントロールの領域を維持することです。

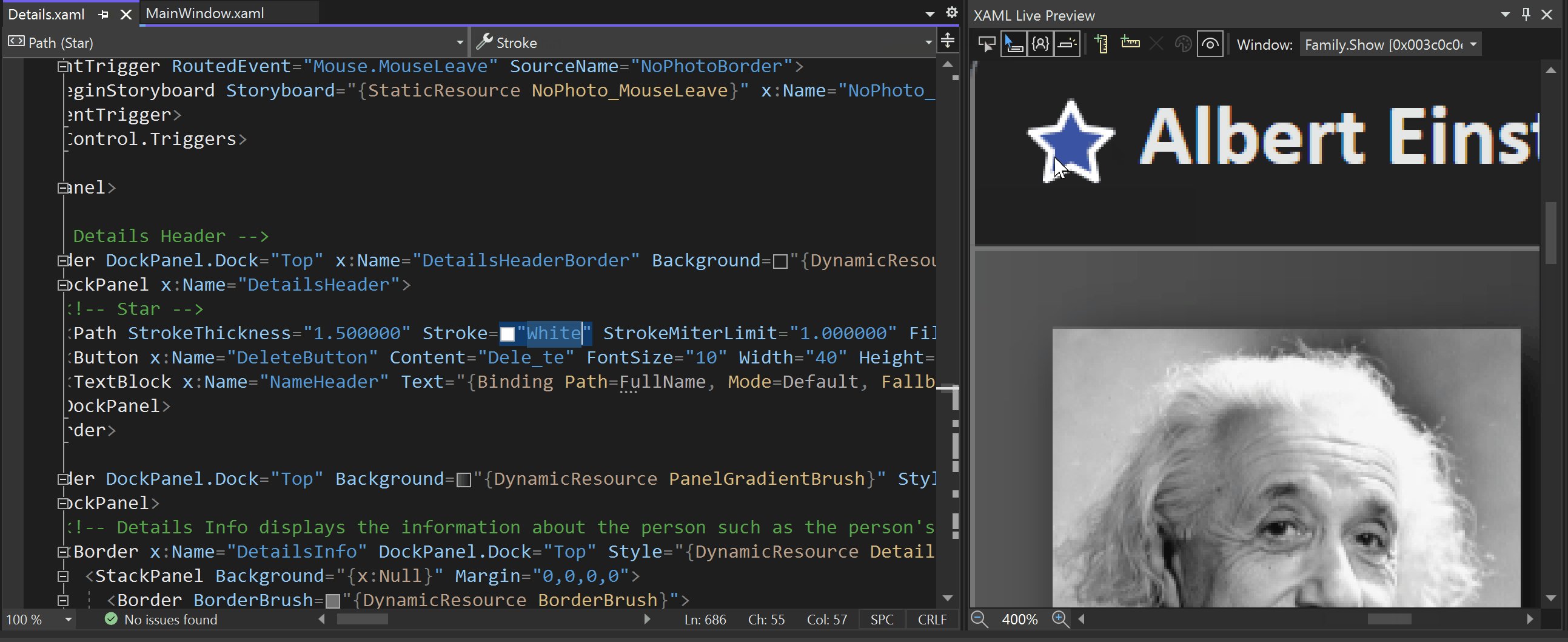
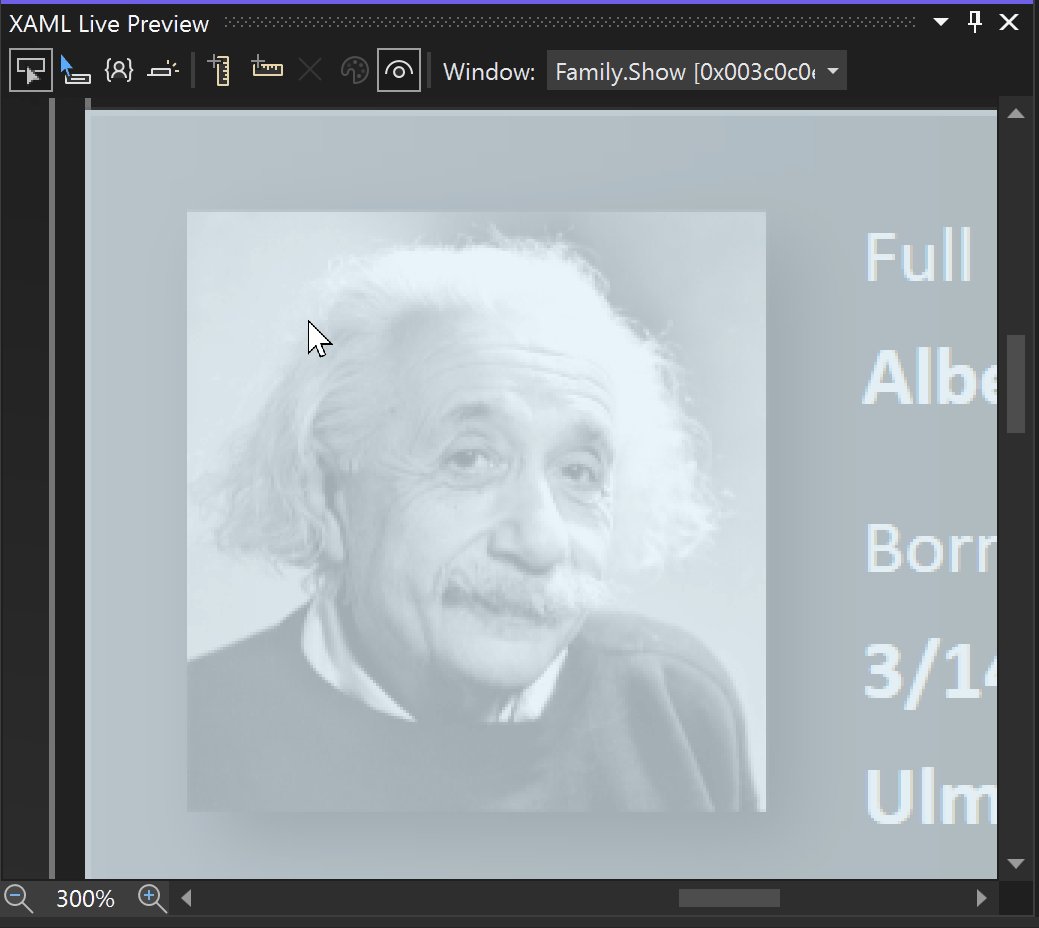
要素の選択
XAML Live Preview での要素の選択は、実行中のアプリケーションでの選択と似ています。 これにより、ライブ ビジュアル ツリーまたはソース XAML で要素を検索できます。

要素の選択は、最初の 4 つのツール バー ボタン (左から右) によって制御されます。

ツール バー ボタンは、次のアクションを生成します。
- 要素の選択 は、要素の選択アクションを開始します。つまり、XAML Live Preview でアプリケーション コンテンツの上にマウスを移動すると、要素が強調表示されます。 要素をクリックすると、Live Visual Tree で選択されます。 また、[ 選択した要素のプレビュー ] が有効になっている場合はソースに移動し、ソース XAML を使用できます。 この動作は、ライブ ビジュアル ツリーの動作と同じです。
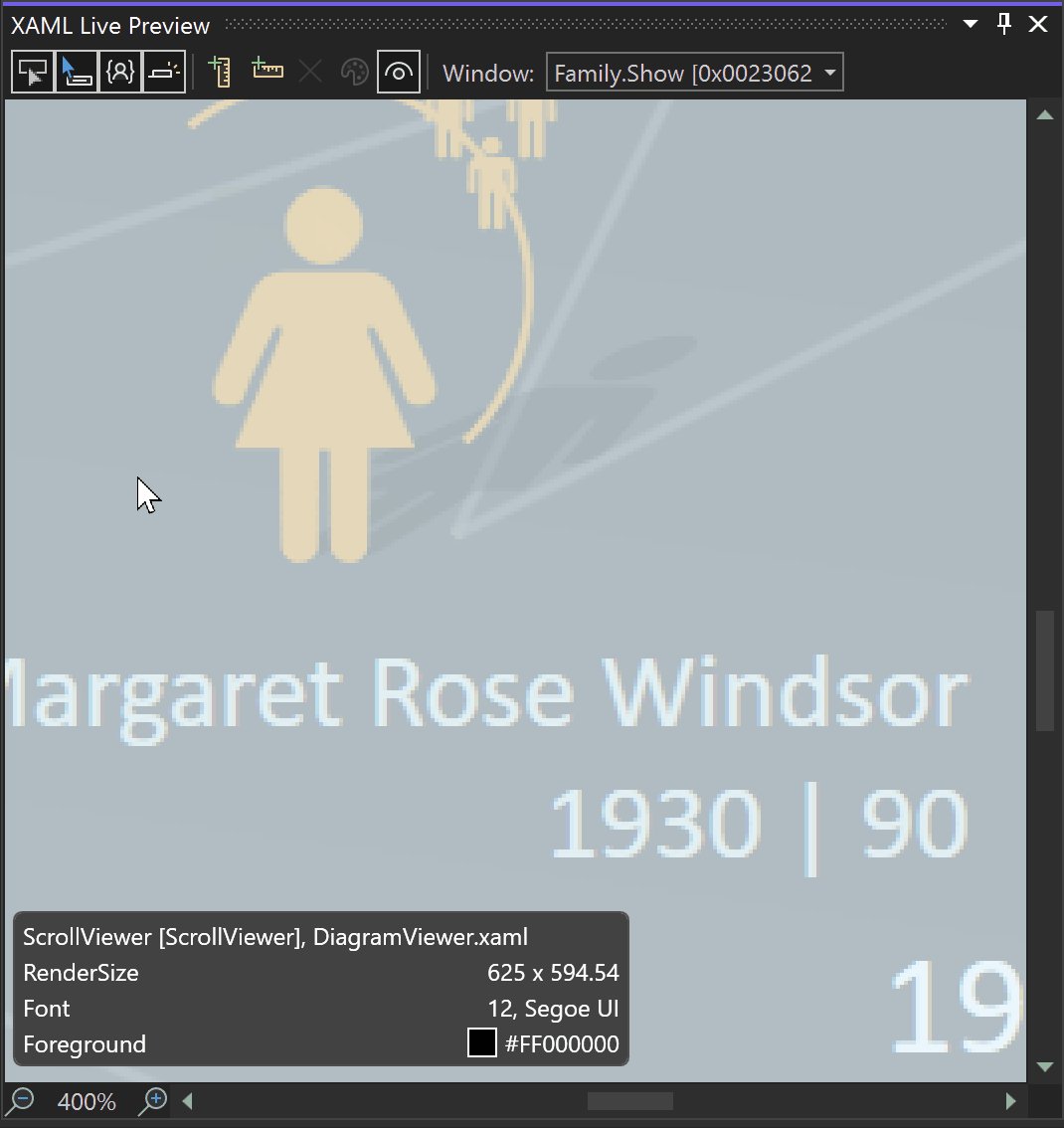
- 選択中に要素情報を表示 するボタンは、マウスの下にある要素に関するサイズ、色、フォント情報の表示を制御するトグル ボタンです。
- Just My XAML は、強調表示する要素を制御するトグルボタンで、すべての要素か、ソリューション内でソース XAML が利用できる要素だけを選択します。 この動作は、ライブ ビジュアル ツリーの動作と同じです。
- 選択した項目のプレビュー は、要素が選択されたときにソース XAML へのナビゲーションを制御するトグル ボタンです。 既定ではオフになっています。 この動作は、ライブ ビジュアル ツリーの動作と同じです。
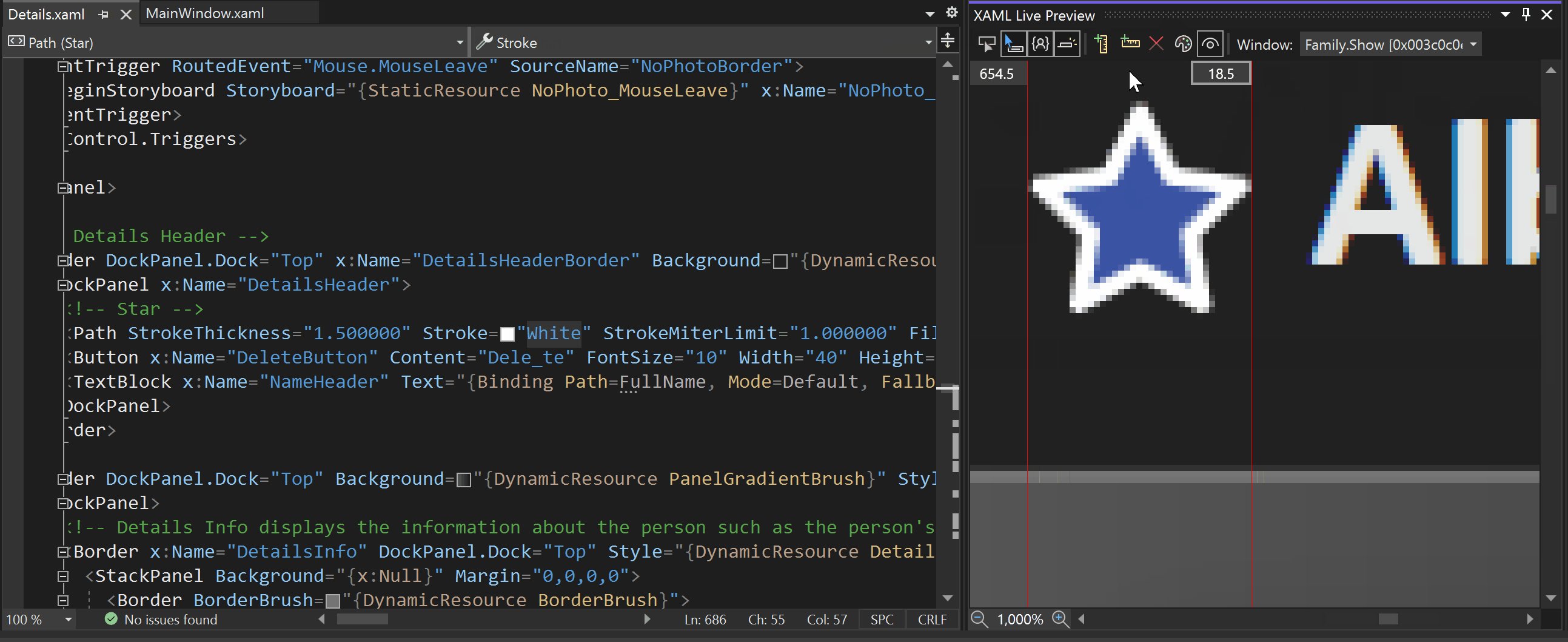
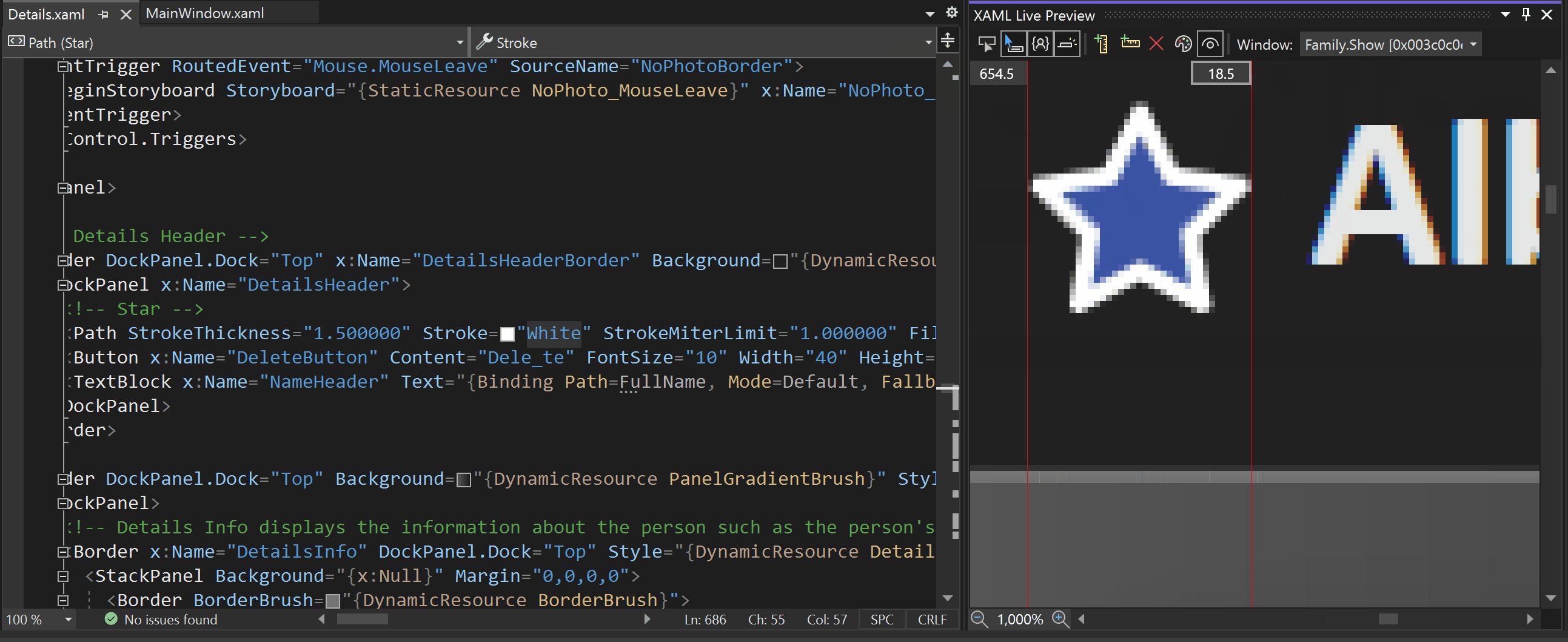
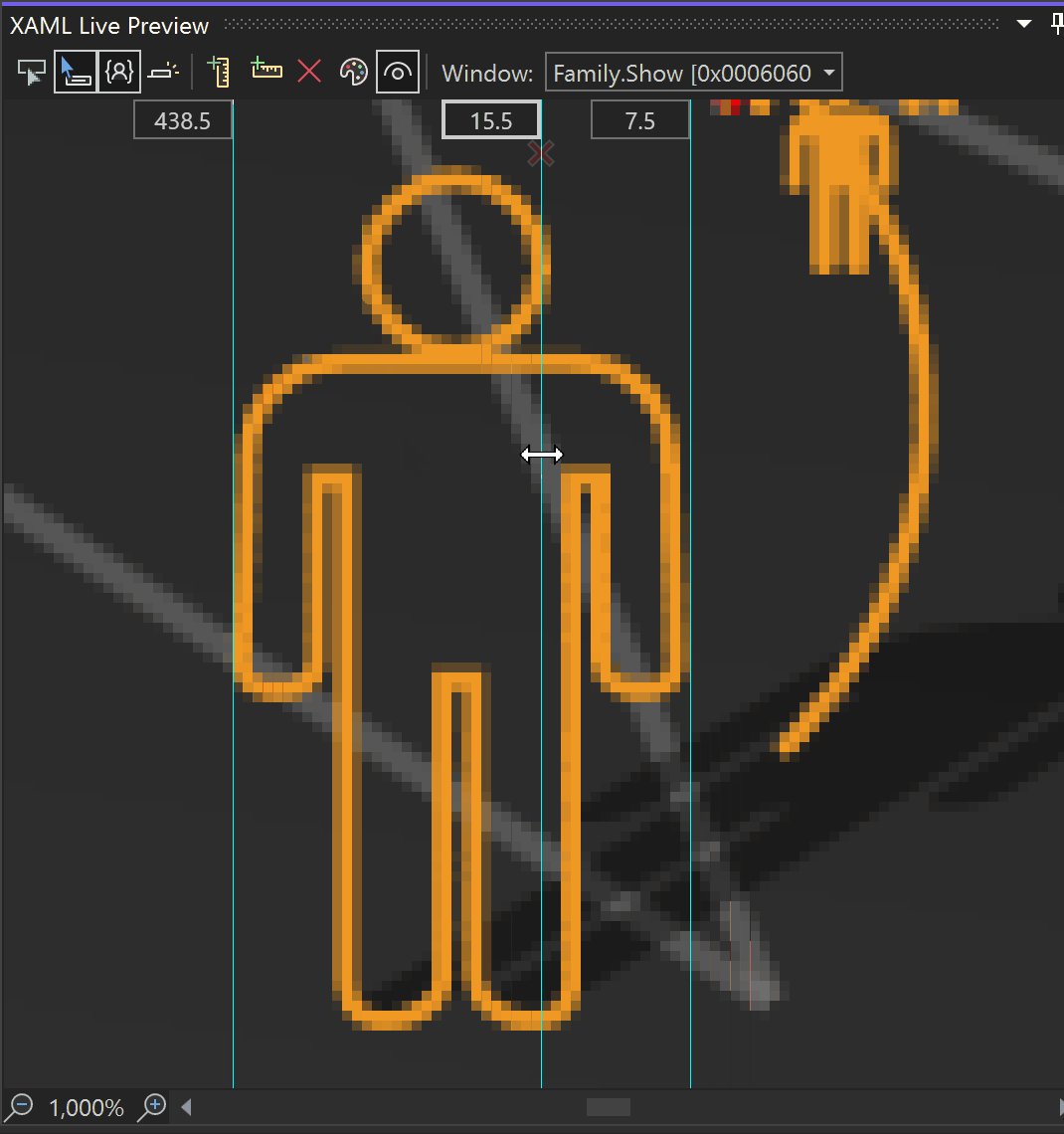
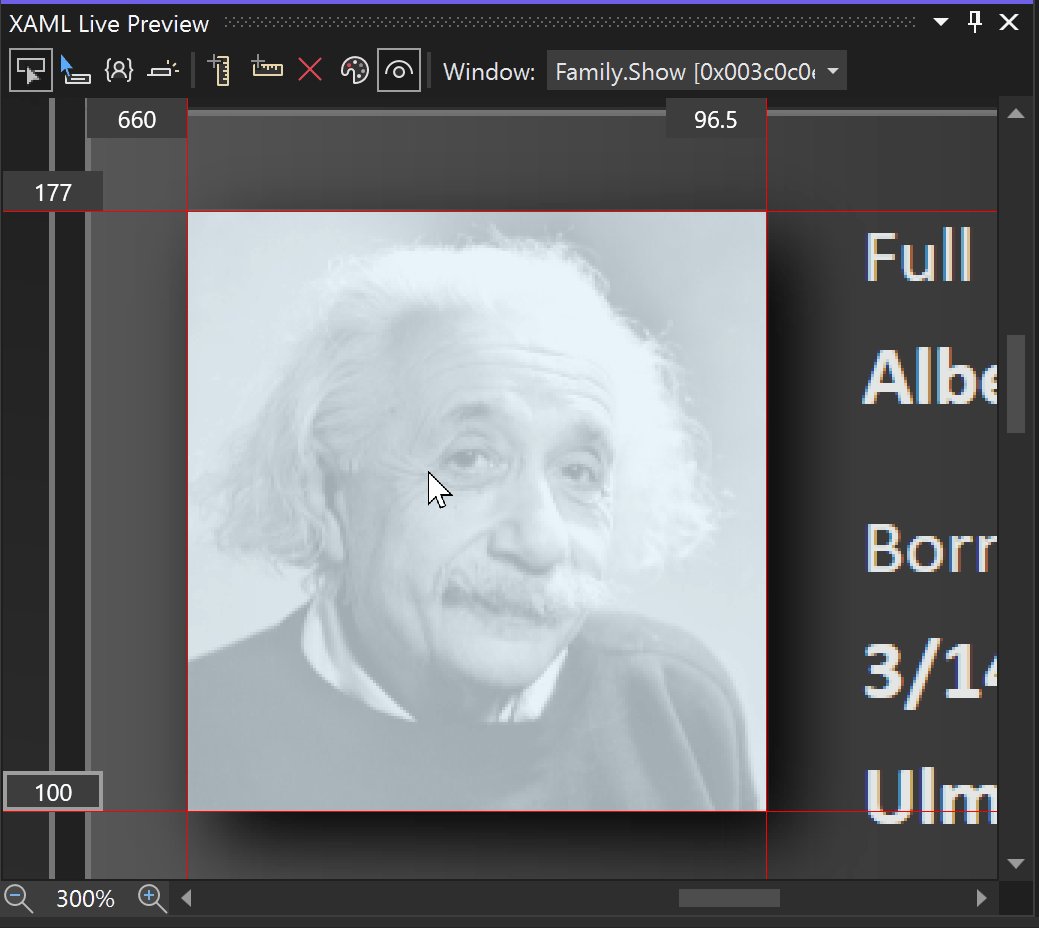
定規
ルーラーは、アプリケーション内の要素を整列するのに役立ちます。 前のルーラーまでの距離をアプリケーション単位で表示します。 この方法では、アプリケーションのさまざまな部分間の距離を確認するのに役立ちます。

ツール バー ボタンの 2 番目のグループは、次のようにルーラーを制御します (左から右へ)。

- 垂直ルーラーを追加します。 1 つの垂直ルーラーを追加します。 このボタンを数回連続してクリックすると、新しいルーラーが配置され、既存のルーラーが重ならないようにします。
- 水平ルーラーを追加します。 垂直ルーラーと同様に、1 つの水平ルーラーを追加します。
- すべてのルーラーを削除します。 すべてのルーラーを一度に削除します。
- ルーラーの色を選択します。 ルーラーの色を変更します。
- ルーラーの表示/非表示を切り替えます。 1 回のクリックですべてのルーラーを非表示または表示します。
ルーラーはキーボードに対応しています。 タブで囲むことができます。 方向キーを使用してルーラーを 1 ピクセルずつ移動したり、 Ctrl キー と矢印キーを組み合わせて一度に 10 個のアプリ 単位で移動したりできます。 Del キーを押して、現在選択されているルーラーを削除します。 ラベルの近くにある [ルーラーの削除] ボタンを選択して、マウスで ルーラーを削除 することもできます。
要素の選択を使用しているときに、要素の周りにルーラーを追加することもできます。 右クリックすると、垂直ルーラーが追加されます。 水平ルーラーを追加するには、 Shift キーを押しながら右クリックします。

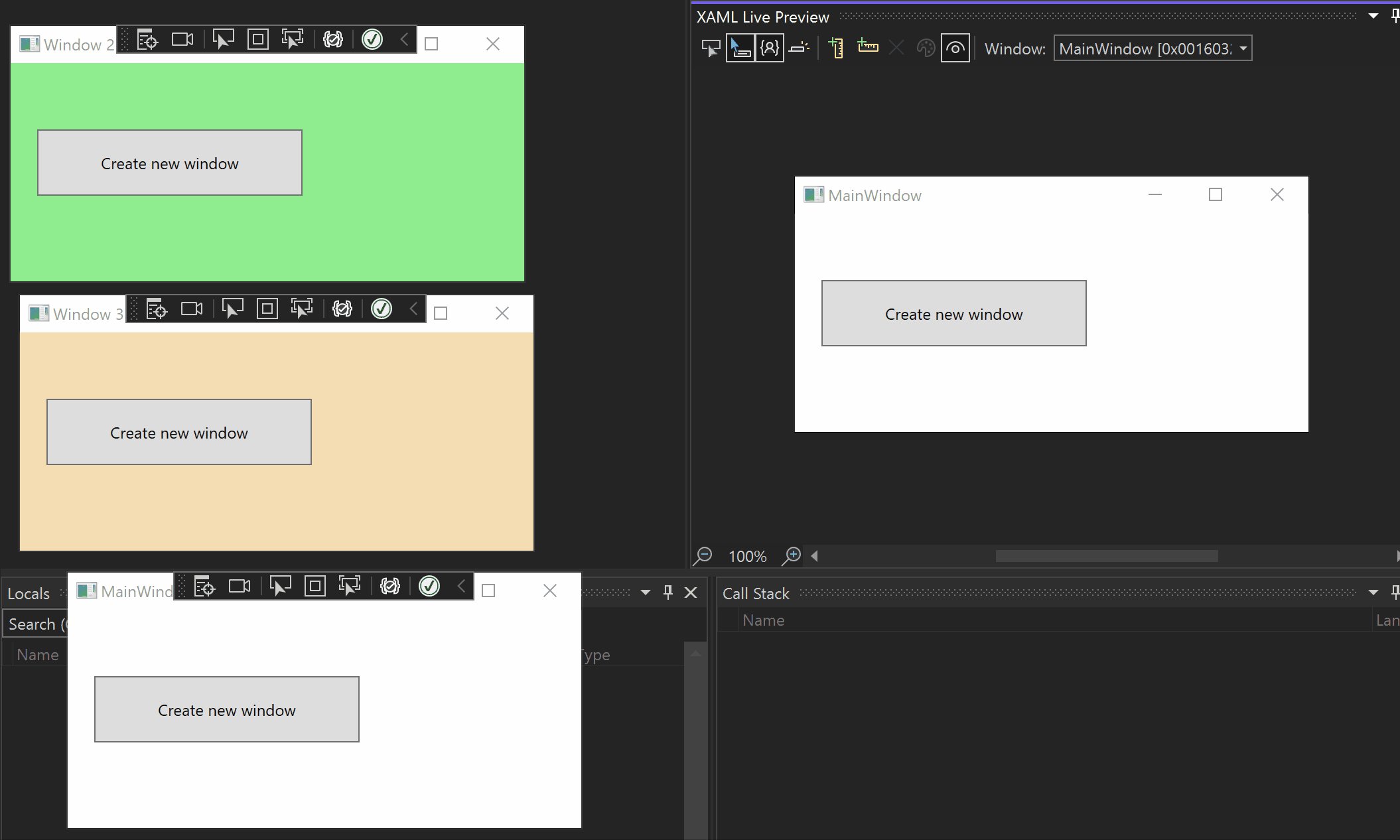
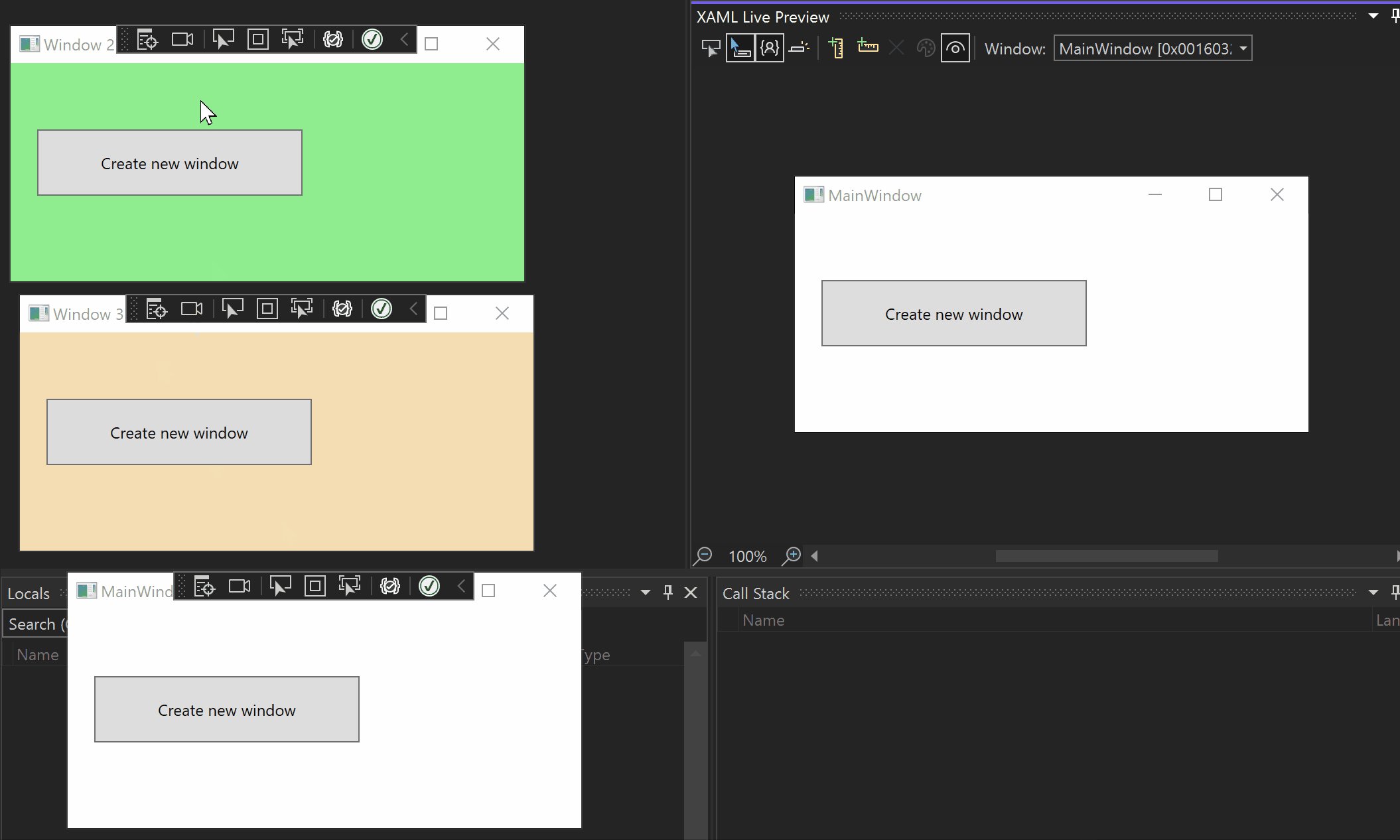
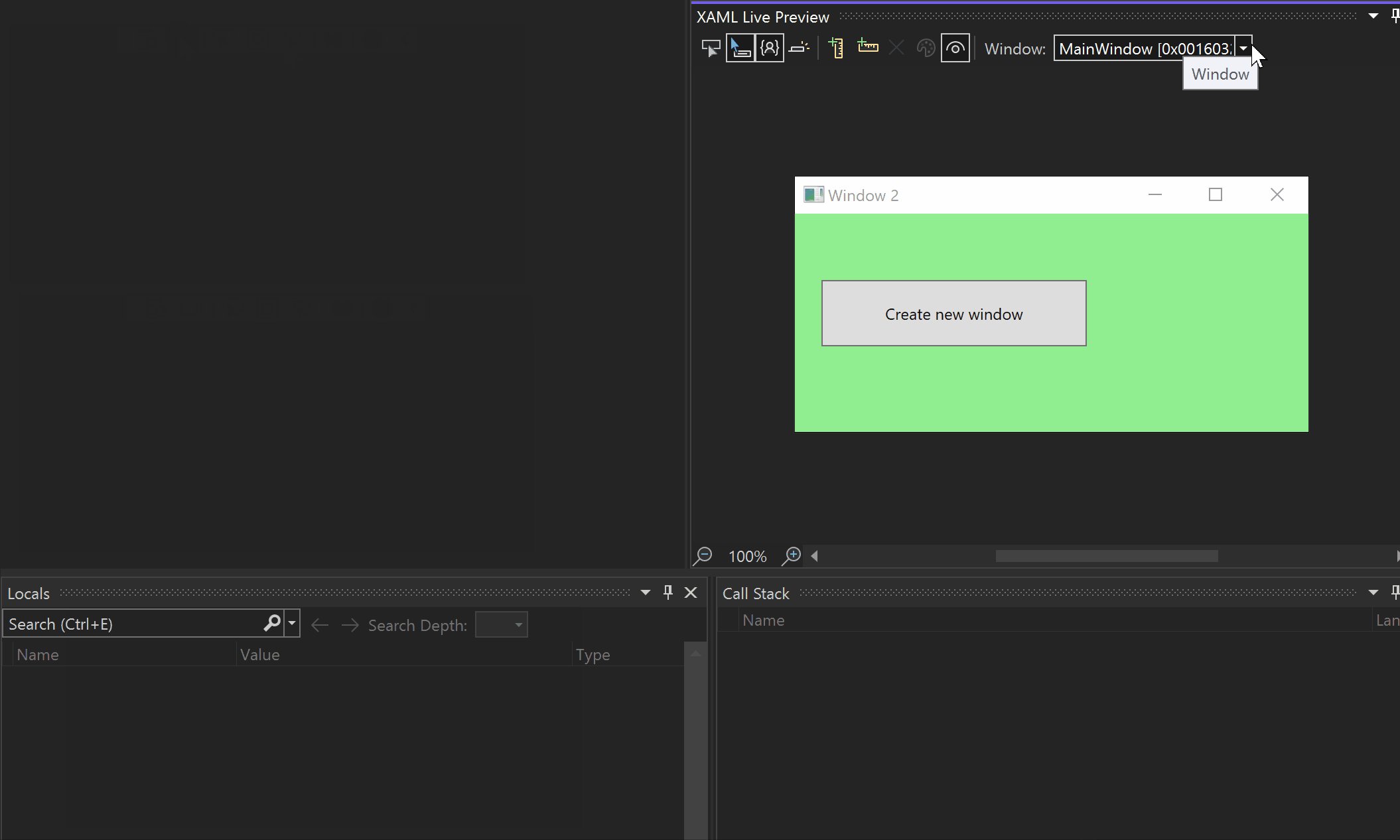
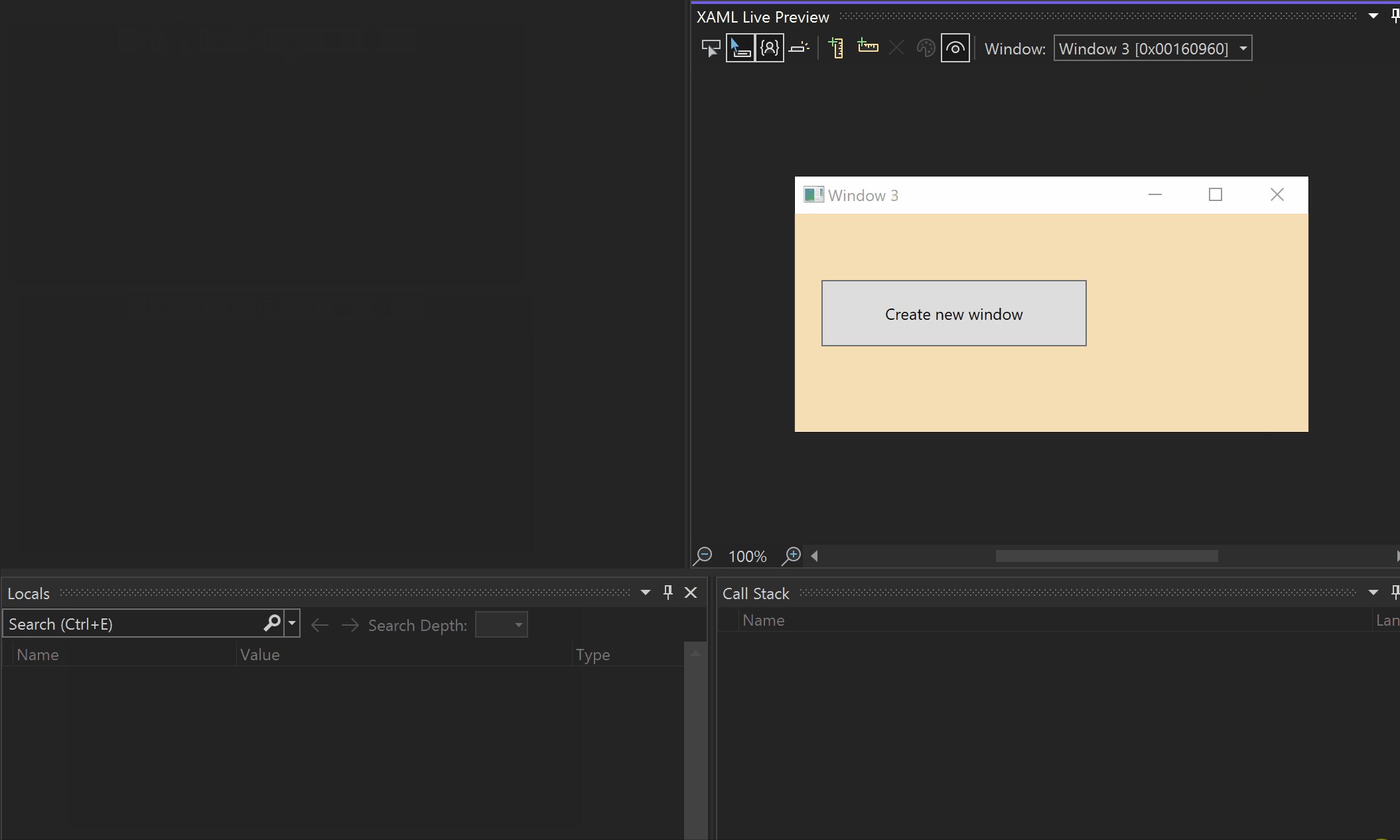
マルチウィンドウ アプリケーション
アプリケーションに複数のウィンドウがある場合は、[ウィンドウ] コンボ ボックスを使用して、表示するウィンドウを選択できます。 または、プレビューするウィンドウにあるアプリケーション ツール バーの [ XAML Live Preview で表示 ] ボタンを使用します。

サポートされているプラットフォーム
Visual Studio 2022 の最初のリリースでは、次のプラットフォームとデバッグ シナリオがサポートされています。
| プラットホーム | 要素の選択と情報のヒント | 定規 |
|---|---|---|
| WPF(Windows Presentation Foundation) | イエス | イエス |
| ユニバーサル Windows プラットフォーム (UWP) | イエス | イエス |
| WinUI3 デスクトップ | イエス | イエス |
| .NET MAUI (英語) | イエス | イエス |
| Xamarin 5.0 以降 (Android エミュレーター) | いいえ | はい (px*) |
注
前の表の (px*) は、ピクセル単位で表示されるルーラーを示しています。他のすべてのプラットフォームでは、モニターの DPI に依存するプラットフォーム 単位で情報が表示されます。
制限事項
XAML Live Preview は、アプリケーションのスクリーンショットを 1 秒に数回キャプチャすることで機能し、 PrintWindow などの使用可能な API を使用します。 次の制限が適用されます。
- アプリ ウィンドウの一部が画面外にある場合、その部分には XAML ホット リロードの変更が表示されない可能性があります。
- ウィンドウは、WDA_EXCLUDEFROMCAPTUREで SetWindowDisplayAffinity を使用するか、DWMWA_CLOAKで DwmSetWindowAttribute を使用することで、スクリーンショットのキャプチャをオプトアウトし、XAML ライブ プレビューで使用できなくなります。
次のステップ
XAML ライブ プレビューと密接にペアになっている XAML ホット リロードの詳細について説明します。