フォームは、ユーザーからデータを収集して送信するコントロールのグループです。 フォームは通常、設定ページ、アンケート、アカウントの作成などのために使用されます。
この記事では、フォームの XAML レイアウトを作成するための設計ガイドラインについて説明します。

フォームを使用する必要がある場合
フォームは、相互に明確に関連するデータ入力を収集するための専用ページです。 ユーザーからデータを明示的に収集する必要がある場合は、フォームを使用する必要があります。 ユーザーが次の操作を行うフォームを作成できます。
- アカウントにログインする
- アカウントにサインアップする
- プライバシーや表示オプションなどのアプリ設定を変更する
- アンケートを実施する
- アイテムを購入する
- フィードバックを送る
フォームの種類
ユーザー入力の送信方法と表示方法を考えると、次の 2 種類のフォームがあります。
1. 即時更新

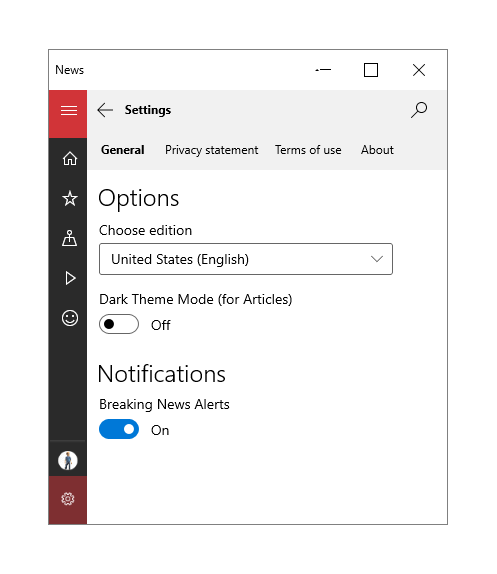
ユーザーがフォーム内の値を変更した結果をすぐに表示する場合は、すぐに更新するフォームを使用します。 たとえば、設定ページでは、現在の選択が表示され、選択に加えられた変更が直ちに適用されます。 アプリの変更を確認するには、各入力コントロールに イベント ハンドラーを追加 する必要があります。 ユーザーが入力コントロールを変更した場合、アプリは適切に応答できます。
2. ボタンを使用して送信する
他の種類のフォームを使用すると、ユーザーはボタンをクリックしてデータを送信するタイミングを選択できます。
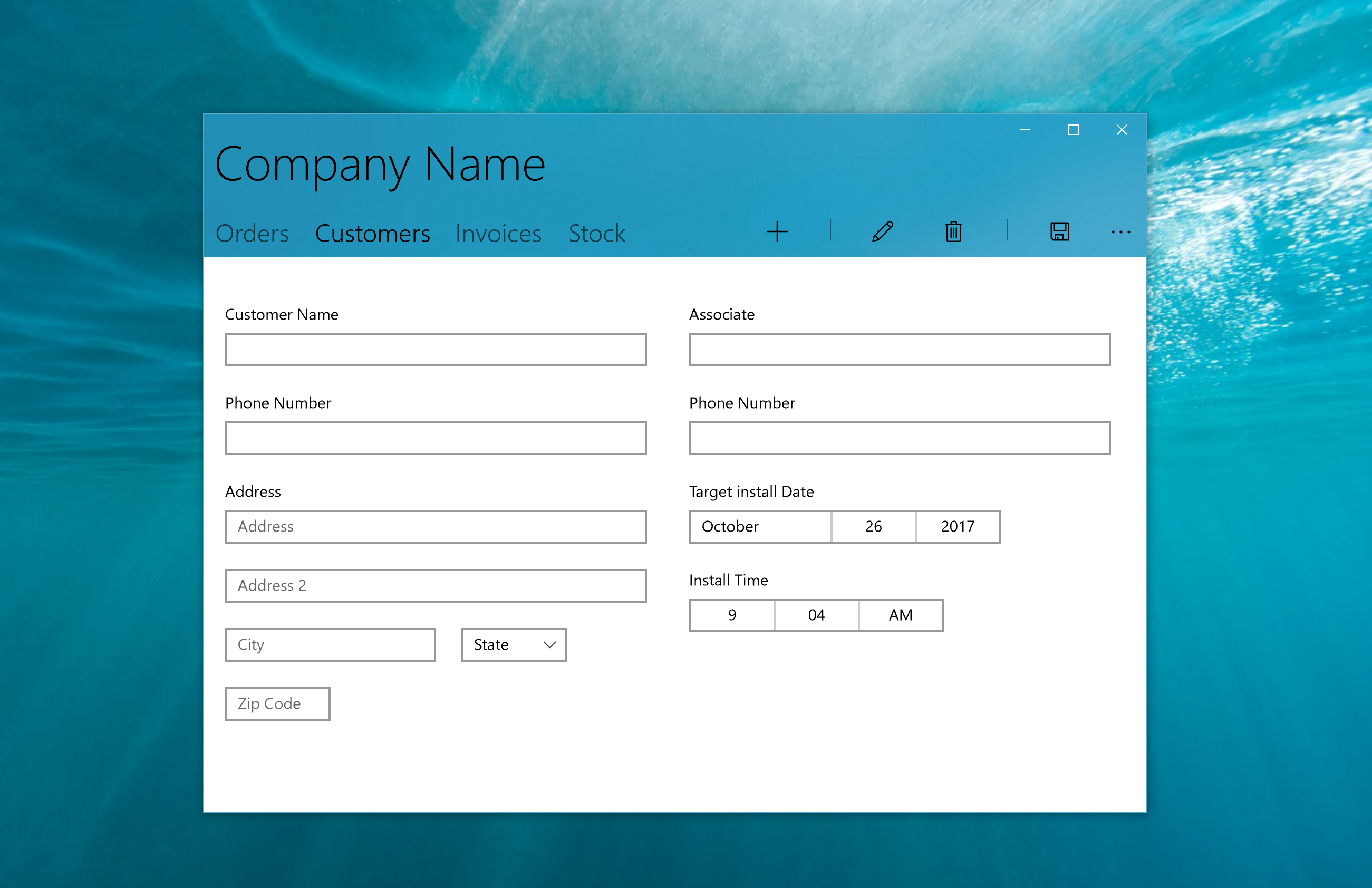
![予定表の [新しいイベントの追加] ページ](images/calendar-form.png)
この種類のフォームを使用すると、ユーザーは柔軟に対応できます。 通常、この種類のフォームには、より自由なフォーム入力フィールドが含まれるため、より多様な応答を受け取ります。 提出時に有効なユーザー入力と適切に書式設定されたデータを確認するには、次の推奨事項を検討してください。
- 正しいコントロールを使用して無効な情報を送信できなくなります (つまり、カレンダーの日付には TextBox ではなく CalendarDatePicker を使用します)。 フォームで適切な入力コントロールを選択する方法の詳細については、後の「入力コントロール」セクションを参照してください。
- TextBox コントロールを使用する場合は、 PlaceholderText プロパティを使用して、必要な入力形式のヒントをユーザーに提供します。
- InputScope プロパティを使用して、コントロールの予想される入力を指定して、ユーザーに適切なスクリーン キーボードを提供します。
- 必須入力項目はラベルにアスタリスク * を付けて示します。
- 必要なすべての情報が入力されるまで、[送信] ボタンを無効にします。
- 提出時に無効なデータがある場合は、フィールドまたは罫線が強調表示された無効な入力でコントロールをマークし、ユーザーにフォームの再送信を要求します。
- ネットワーク接続の失敗など、その他のエラーについては、ユーザーに適切なエラー メッセージを表示してください。
レイアウト
ユーザー エクスペリエンスを容易にし、ユーザーが正しい入力を入力できるようにするには、フォームのレイアウトを設計するための次の推奨事項を検討してください。
ラベル
ラベル は左揃えにし、入力コントロールの上に配置する必要があります。 多くのコントロールには、ラベルを表示するための Header プロパティが組み込まれています。 Header プロパティを持たないコントロールの場合、またはコントロールのグループにラベルを付ける場合は、代わりに TextBlock を使用できます。
アクセシビリティを設計するには、人間とスクリーン リーダーの両方をわかりやすくするために、すべてのコントロールとコントロールのグループにラベルを付けます。
フォント スタイルの場合は、既定の Windows タイプランプを使用します。 ページ タイトル、グループ見出しのTitleTextBlockStyle、コントロール ラベルのSubtitleTextBlockStyleにBodyTextBlockStyleを使用します。
| 推奨 | できません |
|---|---|

|

|
Spacing
コントロールのグループを互いに視覚的に分離するには、 配置、余白、パディングを使用します。 個々の入力コントロールの高さは 80px で、間隔は 24px です。 入力コントロールのグループは、48 ピクセル間隔で区切る必要があります。

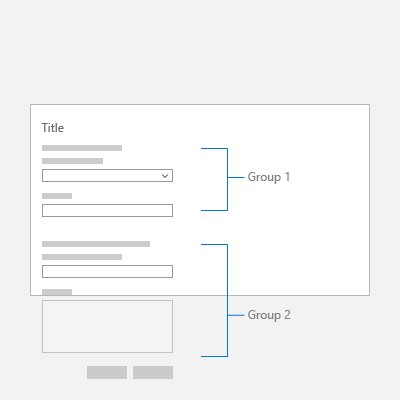
列
列を作成すると、特に画面サイズが大きい場合に、フォームの不要な空白を減らすことができます。 ただし、複数列のフォームを作成する場合、列の数は、ページ上の入力コントロールの数とアプリ ウィンドウの画面サイズによって異なります。 多数の入力コントロールで画面を圧倒するのではなく、フォームに複数のページを作成することを検討してください。
| 推奨 | できません |
|---|---|

|

|

|
反応の敏感なレイアウト
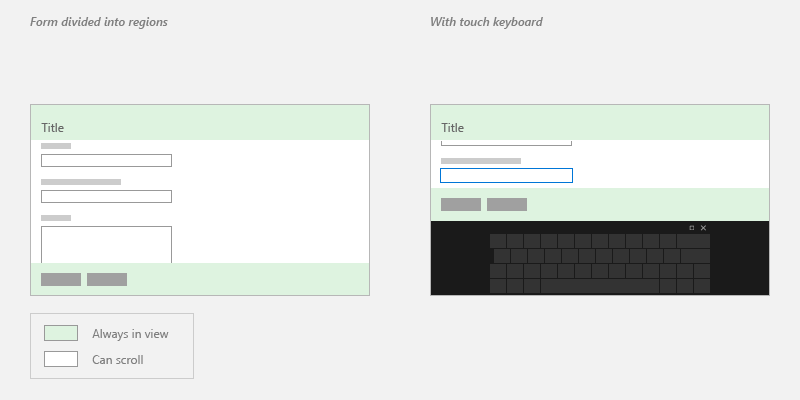
ユーザーが入力フィールドを見落とさないように、画面またはウィンドウのサイズの変更に合わせてフォームのサイズを変更する必要があります。 詳細については、 レスポンシブ デザイン手法を参照してください。 たとえば、画面サイズに関係なく、フォームの特定の領域を常に表示したままにしたい場合があります。

タブ位置
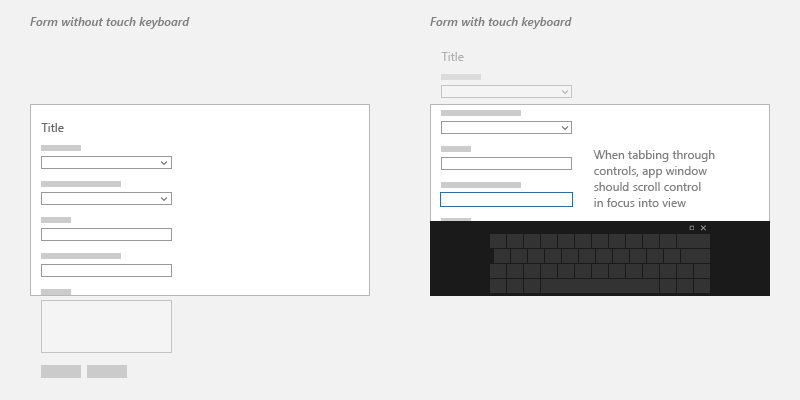
ユーザーはキーボードを使用してタブストップを持つコントロール間を移動できます。 既定では、コントロールのタブ オーダーには、XAML で作成される順序が反映されます。 既定の動作をオーバーライドするには、コントロールの IsTabStop プロパティまたは TabIndex プロパティを変更します。

入力コントロール
入力コントロールは、ユーザーがフォームに情報を入力できるようにする UI 要素です。 フォームに追加できる一般的なコントロールと、フォームを使用するタイミングに関する情報を以下に示します。
テキスト入力
| コントロール | Use | Example |
|---|---|---|
| テキストボックス | 1 行または複数行のテキストをキャプチャする | 名前、自由形式の返信またはフィードバック |
| パスワードボックス | 文字を隠してプライベート データを収集する | パスワード、社会保障番号 (SSN)、PIN、クレジット カード情報 |
| AutoSuggestBoxを |
入力時に対応するデータ セットからの候補の一覧をユーザーに表示する | データベース検索、メール宛先:行、以前のクエリ |
| RichEditBox | 書式設定されたテキスト、ハイパーリンク、画像を含むテキスト ファイルを編集する | アプリでファイルのアップロード、プレビュー、編集を行う |
[選択]
| コントロール | Use | Example |
|---|---|---|
| CheckBox | 1 つ以上のアクション 項目を選択または選択解除する | 使用条件に同意し、オプションの項目を追加し、該当するものをすべて選択します |
| RadioButton | 2 つ以上の選択肢から 1 つのオプションを選択する | ピックタイプ、配送方法など |
| トグルスイッチ | 相互に排他的な 2 つのオプションのいずれかを選択する | オン/オフ |
注: 5 つ以上の選択項目がある場合は、リスト コントロールを使用します。
Lists
| コントロール | Use | Example |
|---|---|---|
| ComboBox | コンパクトな状態で開始し、展開して選択可能な項目の一覧を表示する | 州や国/地域などのアイテムの長い一覧から選択する |
| ListView | アイテムの分類とグループ ヘッダーの割り当て、項目のドラッグ アンド ドロップ、コンテンツのキュレーション、アイテムの並べ替え | ランクオプション |
| GridView | イメージ ベースのコレクションの配置と参照 | 写真、色、表示テーマを選択する |
数値入力
| コントロール | Use | Example |
|---|---|---|
| Slider | 連続する数値の範囲から数値を選択する | パーセンテージ、音量、再生速度 |
| 評価 | 星付きのレート | カスタマー フィードバック |
日付と時間
| コントロール | Use |
|---|---|
| CalendarView | 常に表示される予定表から 1 つの日付または日付の範囲を選択する |
| CalendarDatePicker | コンテキスト カレンダーから 1 つの日付を選択する |
| DatePicker | コンテキスト情報が重要でない場合にローカライズされた日付を 1 つ選択する |
| TimePicker | 1 つの時間値を選択する |
その他のコントロール
UWP コントロールの完全な一覧については、 関数ごとのコントロールのインデックスを参照してください。
より複雑でカスタムの UI コントロールについては、 Telerik、 SyncFusion、 DevExpress、 Infragistics、 ComponentOne、 ActiPro などの企業から入手できるリソースを参照してください。
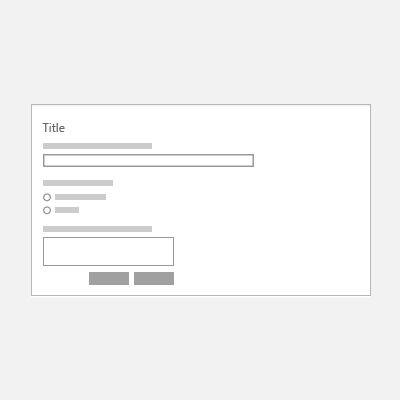
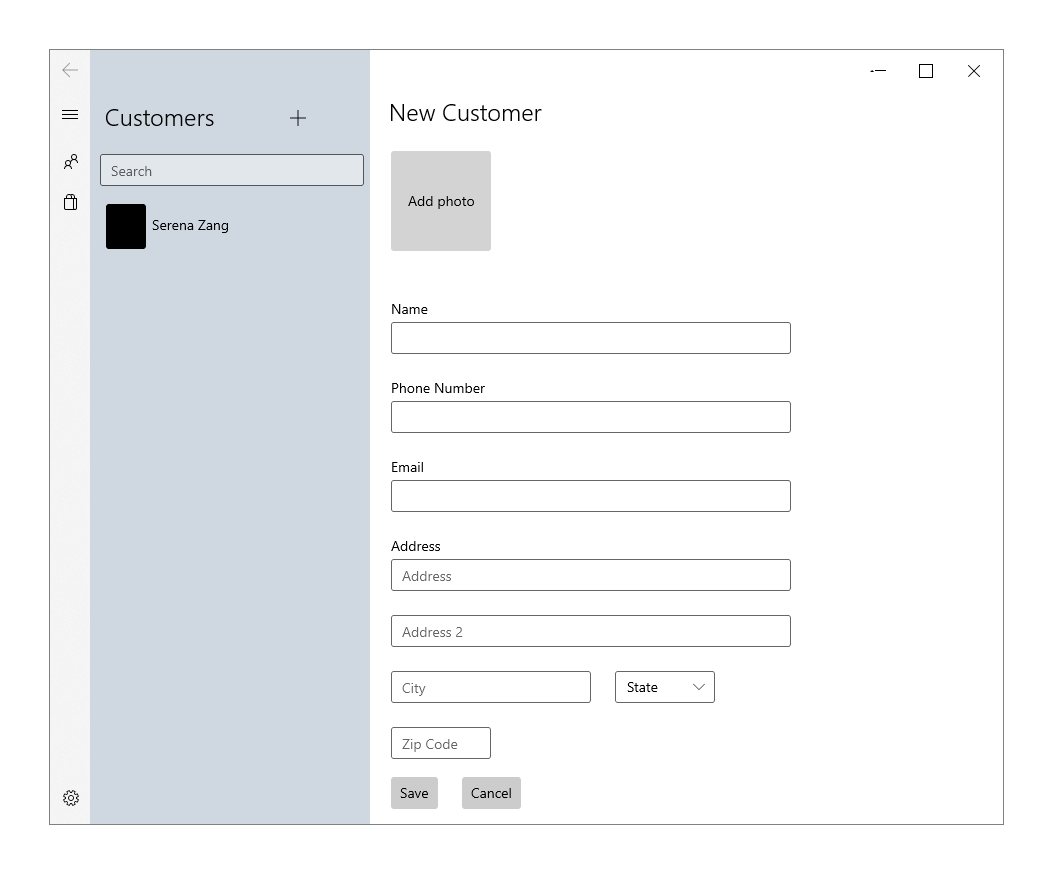
1 列のフォームの例
この例では、アクリル リスト/詳細リストビュー と NavigationView コントロールを使用します。

<StackPanel>
<TextBlock Text="New Customer" Style="{StaticResource TitleTextBlockStyle}"/>
<Button Height="100" Width="100" Background="LightGray" Content="Add photo" Margin="0,24" Click="AddPhotoButton_Click"/>
<TextBox x:Name="Name" Header= "Name" Margin="0,24,0,0" MaxLength="32" Width="400" HorizontalAlignment="Left" InputScope="PersonalFullName"/>
<TextBox x:Name="PhoneNumber" Header="Phone Number" Margin="0,24,0,0" MaxLength="15" Width="400" HorizontalAlignment="Left" InputScope="TelephoneNumber" />
<TextBox x:Name="Email" Header="Email" Margin="0,24,0,0" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="EmailNameOrAddress" />
<TextBox x:Name="Address" Header="Address" PlaceholderText="Address" Margin="0,24,0,0" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="EmailNameOrAddress" />
<TextBox x:Name="Address2" Margin="0,24,0,0" PlaceholderText="Address 2" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="EmailNameOrAddress" />
<RelativePanel>
<TextBox x:Name="City" PlaceholderText="City" Margin="0,24,0,0" MaxLength="50" Width="200" HorizontalAlignment="Left" InputScope="EmailNameOrAddress" />
<ComboBox x:Name="State" PlaceholderText="State" Margin="24,24,0,0" Width="100" RelativePanel.RightOf="City">
<x:String>WA</x:String>
</ComboBox>
</RelativePanel>
<TextBox x:Name="ZipCode" PlaceholderText="Zip Code" Margin="0,24,0,0" MaxLength="6" Width="100" HorizontalAlignment="Left" InputScope="Number" />
<StackPanel Orientation="Horizontal">
<Button Content="Save" Margin="0,24" Click="SaveButton_Click"/>
<Button Content="Cancel" Margin="24" Click="CancelButton_Click"/>
</StackPanel>
</StackPanel>
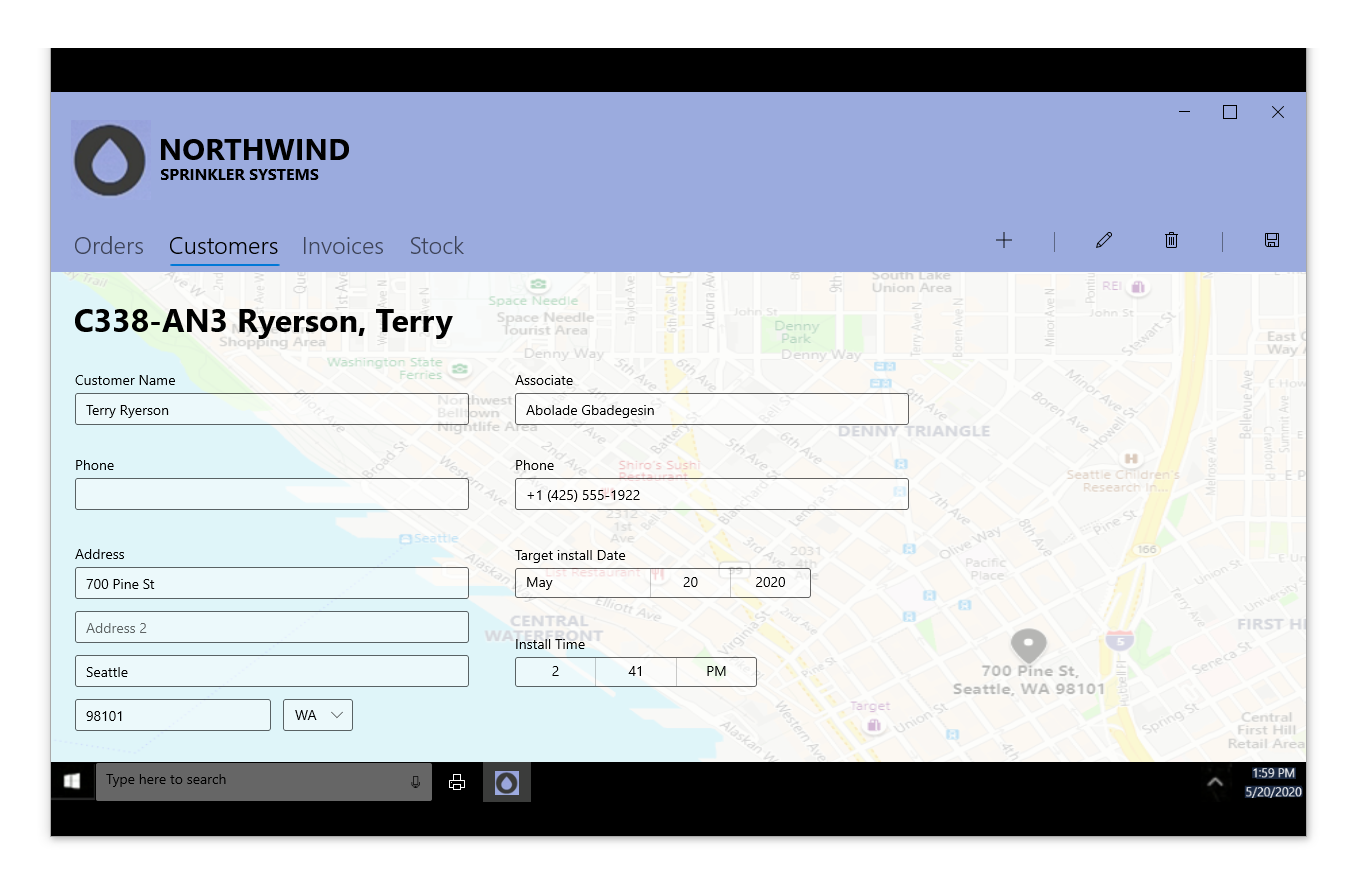
2 列フォームの例
次の使用例は、入力コントロールに加えて、 ピボット コントロール、 アクリル 背景、 CommandBar を使用します。

<Grid>
<Pivot Background="{ThemeResource SystemControlAccentAcrylicWindowAccentMediumHighBrush}" >
<Pivot.TitleTemplate>
<DataTemplate>
<Grid>
<TextBlock Text="Company Name" Style="{ThemeResource HeaderTextBlockStyle}"/>
</Grid>
</DataTemplate>
</Pivot.TitleTemplate>
<PivotItem Header="Orders" Margin="0"/>
<PivotItem Header="Customers" Margin="0">
<!--Form Example-->
<Grid Background="White">
<RelativePanel>
<StackPanel x:Name="Customer" Margin="20">
<TextBox x:Name="CustomerName" Header= "Customer Name" Margin="0,24,0,0" MaxLength="320" Width="400" HorizontalAlignment="Left" InputScope="PersonalFullName"/>
<TextBox x:Name="CustomerPhoneNumber" Header="Phone Number" Margin="0,24,0,0" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="TelephoneNumber" />
<TextBox x:Name="Address" Header="Address" PlaceholderText="Address" Margin="0,24,0,0" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="AlphanumericFullWidth" />
<TextBox x:Name="Address2" Margin="0,24,0,0" PlaceholderText="Address 2" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="AlphanumericFullWidth" />
<RelativePanel>
<TextBox x:Name="City" PlaceholderText="City" Margin="0,24,0,0" MaxLength="50" Width="200" HorizontalAlignment="Left" InputScope="Text" />
<ComboBox x:Name="State" PlaceholderText="State" Margin="24,24,0,0" Width="100" RelativePanel.RightOf="City">
<x:String>WA</x:String>
</ComboBox>
</RelativePanel>
<TextBox x:Name="ZipCode" PlaceholderText="Zip Code" Margin="0,24,0,0" MaxLength="6" Width="100" HorizontalAlignment="Left" InputScope="Number" />
</StackPanel>
<StackPanel x:Name="Associate" Margin="20" RelativePanel.RightOf="Customer">
<TextBox x:Name="AssociateName" Header= "Associate" Margin="0,24,0,0" MaxLength="320" Width="400" HorizontalAlignment="Left" InputScope="PersonalFullName"/>
<TextBox x:Name="AssociatePhoneNumber" Header="Phone Number" Margin="0,24,0,0" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="TelephoneNumber" />
<DatePicker x:Name="TargetInstallDate" Header="Target install Date" HorizontalAlignment="Left" Margin="0,24,0,0"></DatePicker>
<TimePicker x:Name="InstallTime" Header="Install Time" HorizontalAlignment="Left" Margin="0,24,0,0"></TimePicker>
</StackPanel>
</RelativePanel>
</Grid>
</PivotItem>
<PivotItem Header="Invoices"/>
<PivotItem Header="Stock"/>
<Pivot.RightHeader>
<CommandBar OverflowButtonVisibility="Collapsed" Background="Transparent">
<AppBarButton Icon="Add"/>
<AppBarSeparator/>
<AppBarButton Icon="Edit" />
<AppBarButton Icon="Delete"/>
<AppBarSeparator/>
<AppBarButton Icon="Save"/>
</CommandBar>
</Pivot.RightHeader>
</Pivot>
</Grid>
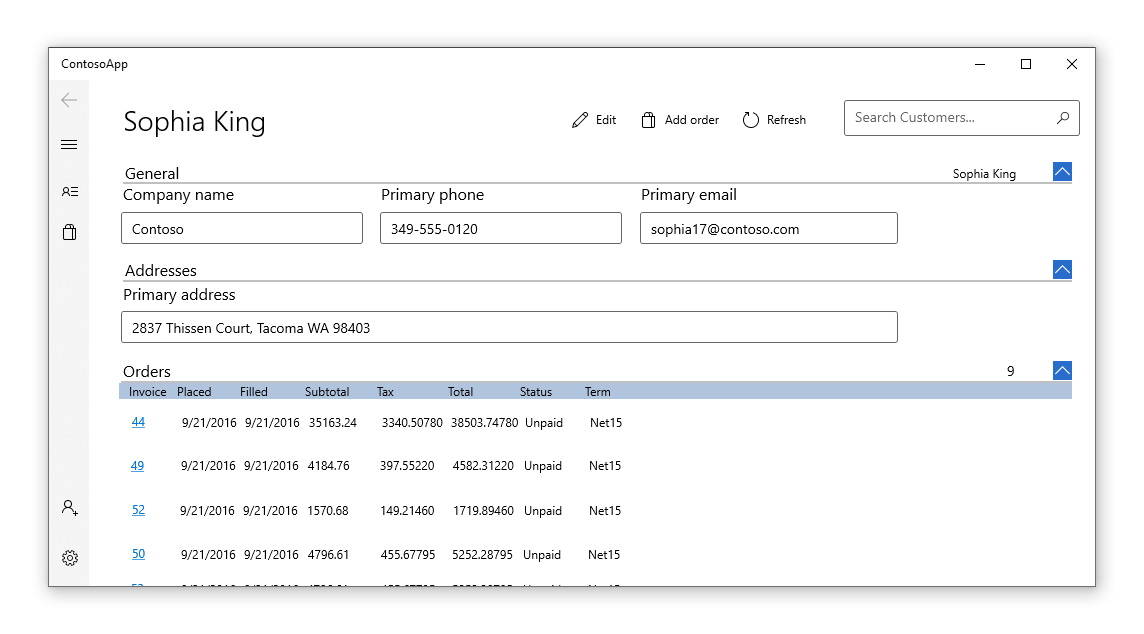
顧客注文データベースのサンプル
 フォーム入力を Azure データベースに接続し、完全に実装されたフォームを確認する方法については、 Customers Orders Database アプリのサンプルを参照してください。
フォーム入力を Azure データベースに接続し、完全に実装されたフォームを確認する方法については、 Customers Orders Database アプリのサンプルを参照してください。
関連トピック
Windows developer
