コレクションとリストは、どちらも、まとめて表示される複数の関連データ項目の表現を指します。 コレクションは、さまざまなコレクション コントロール (コレクション ビューと呼ばれる場合もあります) によって、複数の方法で表現できます。 コレクション コントロールを使用して、連絡先リスト、日付リスト、画像コレクションなど、コレクションベースのコンテンツを表示して操作できるようにします。
重要な API: ItemsView、ListView クラス、GridView クラス、FlipView クラス、TreeView クラス、ItemsRepeater クラス
この記事で説明するコントロールには、以下が含まれます。
| コントロール | 主な用途 |
|---|---|
| ItemsView | 柔軟なレイアウト システムを使用してコレクションを表示する |
| ListView | テキストが多いコンテンツのコレクションを表示する |
| GridView | 画像が多いコンテンツのコレクションを表示する |
| FlipView | 一度に 1 つの項目のみに注目する必要がある画像の多いコンテンツのコレクションを表示する |
| TreeView | テキストの多いコンテンツのコレクションを特定の階層で表示する |
| アイテムリピーター | カスタム コレクション コントロールを作成するためのカスタマイズ可能な構成要素として |
この後、各コントロールについて、設計のガイドライン、特徴、および例を示します。
これらの (ItemsRepeater を除く) 各コントロールには、組み込みのスタイル設定と操作が用意されています。 ただし、コレクション ビューとその中の項目の視覚的な外観をカスタマイズするには、DataTemplate を使用します。 データ テンプレートの詳細とコレクション ビューの外観のカスタマイズについては、「項目コンテナーやテンプレート」を参照してください。
これらの (ItemsRepeater を除く) 各コントロールには、1 つまたは複数の項目を選択できるようにするための組み込みの動作も含まれています。 詳細については、「選択モードの概要」を参照してください。
この記事で説明されていないシナリオの 1 つは、コレクションをテーブルまたは複数の列で表示することです。 この形式でコレクションを表示する場合は、Windows Community Toolkit の DataGrid コントロールの使用を検討してください。
例示
| WinUI 2 ギャラリー | |
|---|---|
|
|
WinUI 2 ギャラリー アプリがインストールされている場合は、ListView、GridView、FlipView、TreeView、ItemsRepeater の動作を確認してください。 |
アイテム ビュー
アイテム ビューを使用すると、実行時にスワップできるさまざまな柔軟なレイアウトで、テキストまたは画像が多いデータ項目を表示できます。
これは適切なコントロールですか?
アイテム ビューを使用して次の手順を実行します:
- 主にテキストベースの項目で構成され、すべての項目のビジュアルと対話動作を同じにする必要があるコレクションを表示する。
- 各項目の焦点が画像であり、各項目のビジュアルと対話動作が同じである必要があるコンテンツ コレクションを表示する。
- コンテンツ ライブラリを表示する。
- 次の一般的なケースを含むさまざまなユース ケースに対応する。
- 連絡先リストを作成する。
- ネットショップ型のユーザー インターフェイス (アプリ、曲、製品を閲覧する)
- 対話型フォト ライブラリ
例示
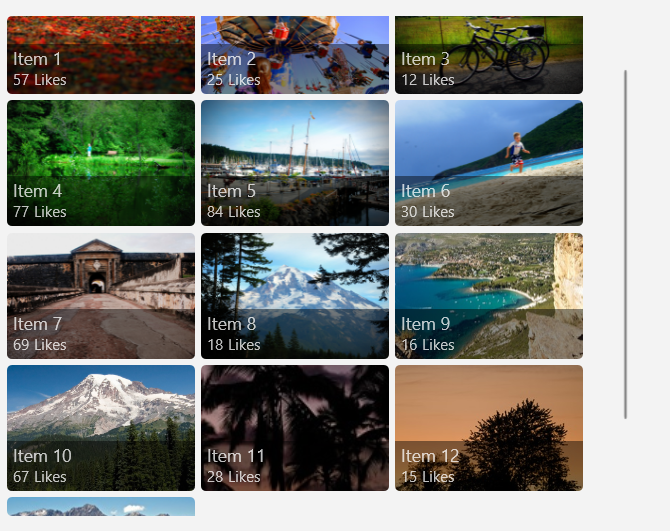
均一なグリッド レイアウトの写真のコレクションを示すアイテム ビューを次に示します。

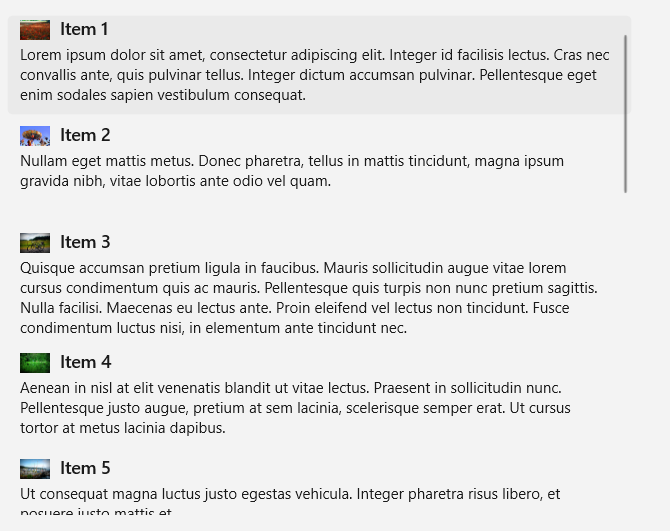
これは、スタック レイアウトに表示されるコレクションと同じです。 ここでは、写真ではなくテキストにフォーカスがあります。

関連資料
| トピック | Description |
|---|---|
| アイテム ビュー | アプリでアイテム ビューを使用する際の基本事項について説明します。 |
| 項目コンテナーとテンプレート | リストまたはグリッドに表示する項目は、アプリの全体的な見た目を左右する要素になる可能性があります。 コントロール テンプレートとデータ テンプレートを変更してコレクション項目の外観をカスタマイズすることで、アプリの見栄えをよくすることができます。 |
リスト ビュー
リスト ビューは、通常、単一列の垂直方向に並べられたレイアウトで、テキストの多い項目を表現します。 それらを使用して、項目の分類、グループ ヘッダーの割り当て、項目のドラッグ アンド ドロップ、コンテンツの管理、および項目の順序変更を行うことができます。
これは適切なコントロールですか?
リスト ビューは、次の用途で使います。
- 主にテキストベースの項目で構成され、すべての項目のビジュアルと対話動作を同じにする必要があるコレクションを表示する。
- コンテンツの単一のコレクションまたはカテゴリ別のコレクションを表現する。
- 次の一般的なケースを含むさまざまなユース ケースに対応する。
- メッセージまたはメッセージ ログの一覧を作成する。
- 連絡先リストを作成する。
- リストと詳細パターンでリスト ペインを作成します。 リストと詳細パターンは、メール アプリによく使われ、選択できる項目の一覧を一方のペインに表示し、選択された項目の詳細ビューをもう一方のペイン (詳細) に表示します。
注
スクロール可能なビュー (ScrollViewer や ListView など) で UIElement のポインター イベントを処理する必要がある場合は、UIElement.CancelDirectmanipulation() を呼び出すことにより、ビュー内のこの要素に対する操作イベントのサポートを明示的に無効にする必要があります。 ビューで操作イベントを再び有効にするには、UIElement.TryStartDirectManipulation を呼び出します。
例示
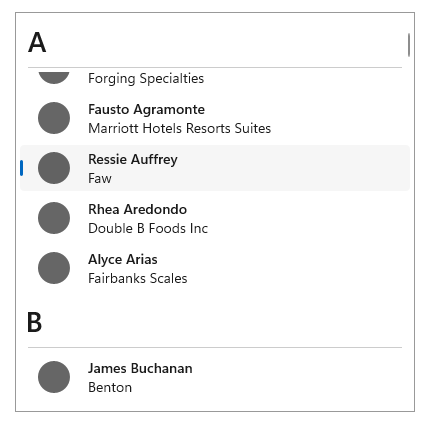
連絡先リストを表示する単純なリスト ビューを次に示します。データ項目はアルファベット順にグループ化されています。 グループ ヘッダー (この例ではアルファベットの各文字) をカスタマイズして、ListView のスクロール中に常に上部に表示されるように "固定" することもできます。

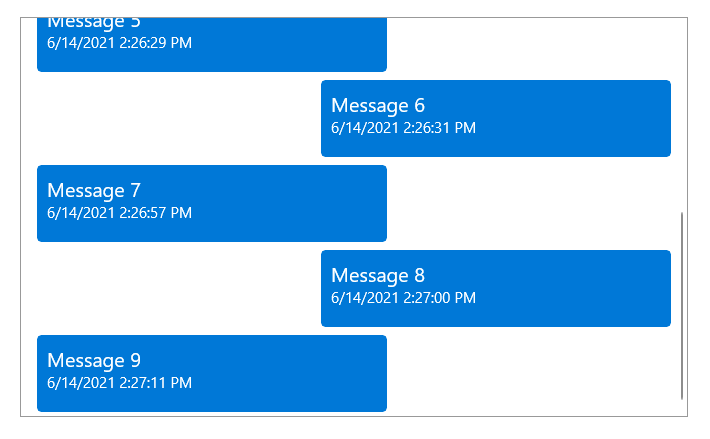
これは、メッセージのログを表示するための反転 ListView であり、最新のメッセージが最後に表示されます。 反転 ListView では、項目は、組み込みのアニメーションを使用して画面の下部に表示されます。

関連資料
| トピック | Description |
|---|---|
| リスト ビューとグリッド ビューの | アプリでリスト ビューやグリッド ビューを使用するための基本情報を提供します。 |
| 項目コンテナーとテンプレート | リスト ビューまたはグリッド ビューに表示する項目は、アプリの全体的な見た目を左右する要素になる可能性があります。 コントロール テンプレートとデータ テンプレートを変更してコレクション項目の外観をカスタマイズすることで、アプリの見栄えをよくすることができます。 |
| リスト ビューの項目テンプレート | これらの ListView 用のサンプル項目テンプレートを使って、一般的な種類のアプリの外観を設定できます。 |
| 反転リスト | 反転リストでは、チャット アプリのように、新しい項目が下部に追加されます。 アプリで反転リストを使用する場合は、この記事のガイダンスに従ってください。 |
| 引っ張って更新 | 引っ張って更新メカニズムを使うと、ユーザーは、タッチ操作でデータのリストを下に引っ張ることで、より多くのデータを取得できるようになります。 リスト ビューで引っ張って更新を実装する場合は、この記事を使用してください。 |
| 入れ子になった UI | 入れ子になった UI は、ユーザーも操作が可能なコンテナー内部に囲まれた、操作できるコントロールを公開するユーザー インターフェイス (UI) です。 たとえば、ボタンを含むリスト ビュー項目があるとします。ユーザーはそのリスト項目を選択することも、項目内に入れ子になっているボタンを押すこともできます。 以下のベスト プラクティスに従って、ユーザーにとって最適な入れ子になった UI のエクスペリエンスを提供してください。 |
グリッド ビュー
グリッド ビューは、画像ベースのコンテンツのコレクションを配置および閲覧する場合に適しています。 グリッド ビュー レイアウトでは、スクロールが垂直方向、パンが水平方向で行われます。 項目はラップされたレイアウトで表示され、左から右、上から下への読み取り順序で表示されます。
これは適切なコントロールですか?
リスト ビューは、次の用途で使います。
- 各項目の焦点が画像であり、各項目のビジュアルと対話動作が同じである必要があるコンテンツ コレクションを表示する。
- コンテンツ ライブラリを表示する。
- セマンティック ズームに関連付けられた 2 つのコンテンツ ビューの形式を設定する。
- 次の一般的なケースを含むさまざまなユース ケースに対応する。
- ネットショップ型のユーザー インターフェイス (アプリ、曲、製品を閲覧する)
- 対話型フォト ライブラリ
注
スクロール可能なビュー (ScrollViewer や ListView など) で UIElement のポインター イベントを処理する必要がある場合は、UIElement.CancelDirectmanipulation() を呼び出すことにより、ビュー内のこの要素に対する操作イベントのサポートを明示的に無効にする必要があります。 ビューで操作イベントを再び有効にするには、UIElement.TryStartDirectManipulation() を呼び出します。
例示
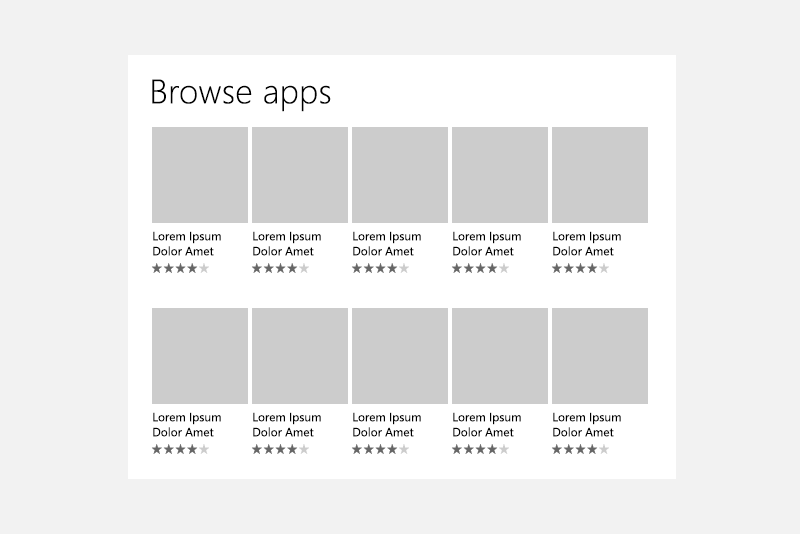
ここでは、アプリの参照用を例として、標準的なグリッド ビューのレイアウトを示します。 グリッド ビュー項目のメタデータは通常、数行のテキストと項目の評価に制限されます。

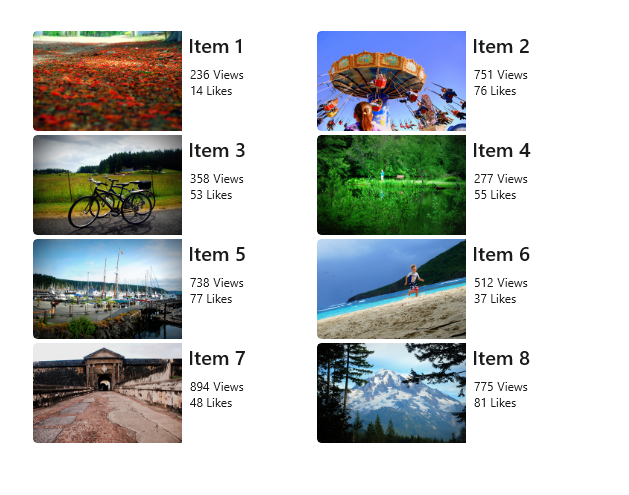
グリッド ビューは、写真やビデオなどのメディアを表示するためによく使用される、コンテンツ ライブラリに最適なソリューションです。 コンテンツ ライブラリでは、ユーザーが項目をタップして動作を開始します。

関連資料
| トピック | Description |
|---|---|
| リスト ビューとグリッド ビューの | アプリでリスト ビューやグリッド ビューを使用するための基本情報を提供します。 |
| 項目コンテナーとテンプレート | リスト ビューまたはグリッド ビューに表示する項目は、アプリの全体的な見た目を左右する要素になる可能性があります。 コントロール テンプレートとデータ テンプレートを変更してコレクション項目の外観をカスタマイズすることで、アプリの見栄えをよくすることができます。 |
| グリッド ビューの項目テンプレート | これらの ListView 用のサンプル項目テンプレートを使って、一般的な種類のアプリの外観を設定できます。 |
| 入れ子になった UI | 入れ子になった UI は、ユーザーも操作が可能なコンテナー内部に囲まれた、操作できるコントロールを公開するユーザー インターフェイス (UI) です。 たとえば、ボタンを含むリスト ビュー項目があるとします。ユーザーはそのリスト項目を選択することも、項目内に入れ子になっているボタンを押すこともできます。 以下のベスト プラクティスに従って、ユーザーにとって最適な入れ子になった UI のエクスペリエンスを提供してください。 |
フリップ ビュー
フリップ ビューは、画像ベースのコンテンツ コレクションの閲覧に適しています。特に、一度に 1 つの画像のみを表示することを目的とするエクスペリエンスに適しています。 フリップ ビューでは、ユーザーがコレクション項目を (垂直方向または水平方向のいずれかに) 移動または "フリップ" することができ、ユーザーの操作後に各項目が 1 つずつ表示されます。
これは適切なコントロールですか?
フリップ ビューは、次の用途で使います。
- メタデータをほとんど含まない画像で構成される小規模から中規模 (25 項目未満) のコレクションを表示する。
- 項目を一度に 1 つずつ表示し、エンドユーザーが自分のペースで項目を表示できるようにする。
- 次の一般的なケースを含むさまざまなユース ケースに対応する。
- フォト ギャラリー
- 製品ギャラリーやショーケース
例示
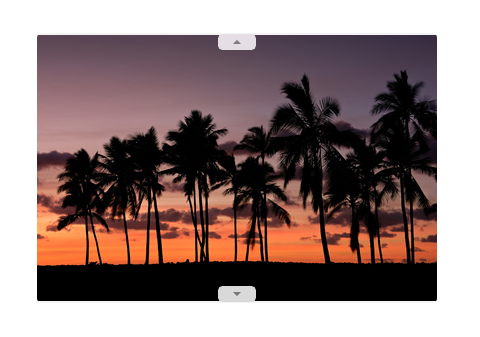
次の 2 つの例は、それぞれが水平方向と垂直方向に反転する FlipView を示しています。


関連資料
| トピック | Description |
|---|---|
| フリップ ビュー | アプリでフリップ ビューを使用する際の要点と、フリップ ビュー内の項目の外観をカスタマイズする方法について説明します。 |
ツリー ビュー
ツリー ビューは、はっきりと示す必要がある重要な階層が存在するテキストベースのコレクションを表示する場合に適しています。 ツリー ビュー項目は折りたたみ可能/展開可能であり、ビジュアル階層に表示され、アイコンで補完でき、ツリー ビュー間でドラッグ アンド ドロップできます。 ツリー ビューでは、N レベルの入れ子が可能です。
これは適切なコントロールですか?
ツリー ビューは、次の用途で使います。
- コンテキストと意味が階層または特定の組織チェーンに依存している入れ子になった項目のコレクションを表示する。
- 次の一般的なケースを含むさまざまなユース ケースに対応する。
- ファイル ブラウザー
- 会社の組織図
例示
ファイル エクスプローラーを表現するツリー ビューの例を次に示します。アイコンによって補完された複数の入れ子になった項目が示されています。
![]()
関連資料
| トピック | Description |
|---|---|
| ツリー ビュー | アプリでツリー ビューを使用する際の要点と、ツリー ビュー内の項目の外観をカスタマイズする方法について説明します。 |
ItemsRepeater
ItemsRepeater は、このページに示された他のコレクション コントロールとは異なり、プロパティを定義せずに単にページに配置するだけでスタイルや対話機能が提供されることはありません。 ItemsRepeater は、どちらかといえば、開発者が独自のカスタム コレクション コントロールを作成するために使用できる構成要素であり、特にこの記事の他のコントロールの使用では実現できないコントロールを作成するために使用できます。 ItemsRepeater は、ニーズに合わせて調整できるデータ主導のハイパフォーマンス パネルです。
ヒント
ItemsView コントロールは ItemsRepeater の上に構築されており、独自のカスタム コレクション コントロールを作成する必要なく ItemsRepeater の利点の多くを提供します。
これは適切なコントロールですか?
ItemsRepeater は、次に該当する場合に使用します。
- 既存のコレクション コントロールの使用では作成できない固有のユーザー インターフェイスとユーザー エクスペリエンスを考えている。
- 項目用の既存のデータ ソース (インターネット、データベース、分離コード内の既存のコレクションから引き出されるデータなど) がある。
例示
次の 3 つの例は、すべてが同じデータ ソース (数値のコレクション) にバインドされている ItemsRepeater コントロールです。 数値のコレクションが、3 つの方法で表現されています。それぞれの ItemsRepeater で、異なるカスタム Layout と異なるカスタム ItemTemplate が使用されています。



関連資料
| トピック | Description |
|---|---|
| アイテムリピーター | アプリで ItemsRepeater を使用する際の要点と、コレクション ビューで必要なすべての操作とビジュアル コンポーネントを実装する方法について説明します。 |
グローバリゼーションとローカライズのチェックリスト
- 折り返し: 一覧のラベルを 2 行にできます。
- 水平方向の拡張: フィールドをテキストの伸長とスクロールに対応できるようにします。
- 垂直方向の間隔: 垂直方向の間隔に非ラテン文字を使用し、非ラテン スクリプトが適切に表示されるようにします。
サンプル コードを取得する
- WinUI ギャラリー サンプル - すべての XAML コントロールを対話形式で参照できます。
関連資料
設計と UX のガイドライン
API リファレンス
Windows developer
