アイテム ビューを使用して、アルバム内の写真や製品カタログ内のアイテムなどのデータ アイテムのコレクションを表示します。
アイテム ビューはリスト ビューコントロールとグリッドビューコントロールに似ていますが、ほとんどの場合、これらのコントロールを使用する場合に使用できます。 アイテム ビューの利点の 1 つは、アイテムの選択を維持しながら、その場でレイアウトを切り替える機能です。
アイテム ビュー コントロールは ItemsRepeater、ScrollView、ItemContainer、ItemCollectionTransitionProvider コンポーネントを使用して構築されているため、カスタム レイアウト または ItemCollectionTransitionProvider 実装をプラグインする固有の機能が提供されます。 アイテム ビューの内部 ScrollView コントロールを使用すると、アイテムをスクロールおよびズームできます。 また、プログラムによるスクロール中にアニメーションを制御する機能など、リスト ビューとグリッド ビューで使用される ScrollViewer コントロールでは使用できない機能も提供します。
リスト ビューやグリッド ビュー コントロールと同様に、アイテム ビューでは UI とデータ仮想化を使用できます。キーボード、マウス、ペン、タッチ入力を処理します。またユーザー補助サポートが組み込まれています。
これは適切なコントロールですか?
アイテム ビューを使用して次の手順を実行します:
- すべてのアイテムが同じビジュアル動作と対話式操作の動作を持つ必要があるコレクションを表示します。
- リスト、グリッド、カスタム レイアウトを切り替える機能を持つコンテンツ コレクションを表示します。
- 次の一般的なケースを含むさまざまなユース ケースに対応する。
- ネットショップ型のユーザー インターフェイス (アプリ、曲、製品を閲覧する)
- 対話型フォト ライブラリ
- 連絡先リスト
アイテム ビューの作成
WinUI 3 ギャラリー アプリには、ほとんどの WinUI 3 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを取得するか、GitHub でソース コードを取得する
ItemsView では、任意の型のアイテムのコレクションを表示できます。 ビューを設定するには、ItemsSource プロパティをデータ ソースに設定します。
注
他のコレクション コントロール (ItemsControl から派生したコントロール) とは異なり、ItemsView には、データアイテムを直接追加できる Items プロパティはありません。
アイテム ソースの設定
通常、アイテム ビューを使用して、データベースやインターネットなどのソースからのデータを表示します。 データ ソースからアイテム ビューを設定するには、その ItemsSource プロパティをデータ アイテムのコレクションに設定します。
コードで ItemsSource を設定する
ここでは、ItemsSource がコードでコレクションのインスタンスに直接設定されています。
// Data source.
List<String> itemsList = new List<string>();
itemsList.Add("Item 1");
itemsList.Add("Item 2");
// Create a new ItemsView and set the data source.
ItemsView itemsView1 = new ItemsView();
itemsView1.ItemsSource = itemsList;
// Add the ItemsView to a parent container in the visual tree.
rootGrid.Children.Add(itemsView1);
XAML での ItemsSource のバインド
ItemsSource プロパティを、XAML でコレクションにバインドすることもできます。 詳細については、「 XAML を使用したデータ バインディング」を参照してください。
Important
DataTemplate で x:Bind マークアップ拡張を使う場合、データ テンプレートにデータ型 (x:DataType) を指定する必要があります。
ここでは、ItemsSource はカスタム データ オブジェクト (型 Photo) のコレクションにバインドされます。
<ItemsView ItemsSource="{x:Bind Photos}">
</ItemsView>
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
Photos = new ObservableCollection<Photo>();
PopulatePhotos();
}
public ObservableCollection<Photo> Photos
{
get; private set;
}
private void PopulatePhotos()
{
// Populate the Photos collection.
}
}
public class Photo
{
public BitmapImage PhotoBitmapImage { get; set; }
public string Title { get; set; }
public int Likes { get; set; }
}
アイテムの表示方法の指定
既定では、データ アイテムは、バインドされているデータ オブジェクトの文字列表現としてアイテム ビューに表示されます。 通常は、よりリッチな表現でデータを表示する必要があります。 アイテム ビューのアイテムの表示方法を正確に指定するには、DataTemplateを作成します。 DataTemplate の XAML では、個々の項目を表示するために使うコントロールのレイアウトと外観を定義します。 レイアウト内のコントロールでは、データ オブジェクトのプロパティにバインドすることも、静的コンテンツをインラインで定義することもできます。 DataTemplate は、ItemsView コントロールの ItemTemplate プロパティに割り当てられます。
Important
DataTemplate のルート要素は ItemContainer である必要があります。それ以外の場合は例外がスローされます。 ItemContainer は、アイテムコレクション内の個々のアイテムの選択状態やその他の視覚化を表示するために ItemsView によって使用される独立したプリミティブ コントロールです。
この例では、DataTemplate は Page.ResourcesResourceDictionary で定義されています。 画像を表示する Image コントロールと、画像のタイトルと受信したいいねの数を含むオーバーレイが含まれています。
<Page.Resources>
<DataTemplate x:Key="PhotoItemTemplate" x:DataType="local:Photo">
<ItemContainer AutomationProperties.Name="{x:Bind Title}">
<Grid>
<Image Source="{x:Bind PhotoBitmapImage, Mode=OneWay}"
Stretch="UniformToFill" MinWidth="70"
HorizontalAlignment="Center" VerticalAlignment="Center"/>
<StackPanel Orientation="Vertical" Height="40" Opacity=".75"
VerticalAlignment="Bottom" Padding="5,1,5,1"
Background="{ThemeResource SystemControlBackgroundBaseMediumBrush}">
<TextBlock Text="{x:Bind Title}"
Foreground="{ThemeResource SystemControlForegroundAltHighBrush}"/>
<StackPanel Orientation="Horizontal">
<TextBlock Text="{x:Bind Likes}"
Style="{ThemeResource CaptionTextBlockStyle}"
Foreground="{ThemeResource SystemControlForegroundAltHighBrush}"/>
<TextBlock Text=" Likes"
Style="{ThemeResource CaptionTextBlockStyle}"
Foreground="{ThemeResource SystemControlForegroundAltHighBrush}"/>
</StackPanel>
</StackPanel>
</Grid>
</ItemContainer>
</DataTemplate>
</Page.Resources>
<Grid x:Name="rootGrid">
<ItemsView ItemsSource="{x:Bind Photos}" Width="480" Height="400"
ItemTemplate="{StaticResource PhotoItemTemplate}">
</ItemsView>
</Grid>
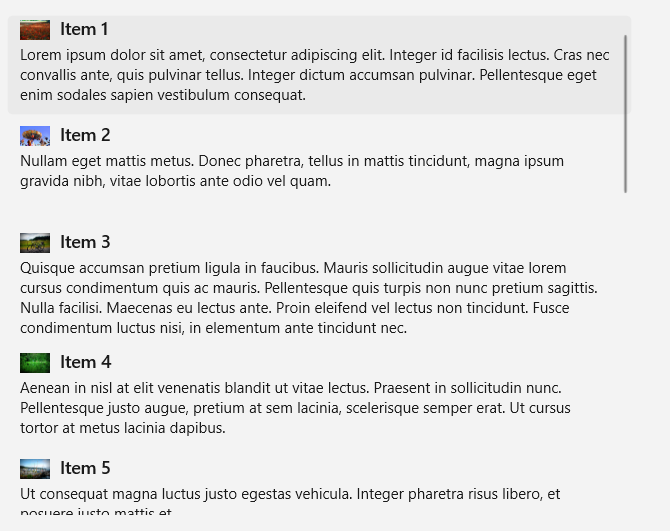
データ テンプレートで定義されているアイテム レイアウトの外観を次に示します。

項目のレイアウト変更
ItemsView コントロールにアイテムを追加すると、ItemContainer 内の各アイテムが自動的にラップされ、すべてのアイテムコンテナーがレイアウトされます。 これらのアイテムコンテナーのレイアウト方法は、コントロールの Layout プロパティによって異なります。
アイテムのレイアウトを変更するには、現在のレイアウトのプロパティを調整するか、現在のレイアウトを別のレイアウトに完全に置き換えることができます。 次に説明するレイアウトのいずれかを使用するか、Layout クラスからカスタム レイアウトを派生させることができます。
スタックレイアウト (StackLayout)
既定では、ItemsView は StackLayout を使用します。この場合、既定のプロパティ設定と単純なイメージ テンプレートを使用して、垂直リストが生成されます。

この XAML は、StackLayout 内のアイテム間の間隔を 5px に設定します。
<ItemsView ItemsSource="{x:Bind Photos}" Width="480" Height="400"
ItemTemplate="{StaticResource PhotoItemTemplate}">
<ItemsView.Layout>
<StackLayout Spacing="5"/>
</ItemsView.Layout>
</ItemsView>
StackLayout には、制御するプロパティが用意されています:
レイアウトを ItemTemplate と組み合わせて使用すると、ニーズに合わせてさまざまな外観をコレクションに提供できます。 たとえば、WinUI ギャラリーのサンプルでは、StackLayout で使用される ItemTemplate が次のように変更されます。

LinedFlowLayout
LinedFlowLayout は、要素を左から右、上から下に順番に配置して、折り返しレイアウトに配置します。 このレイアウトを使用して、アイテムの高さが固定されているが幅が可変のアイテム コレクションを表示します。 これはイメージ ベースのコレクションにおすすめです。 このレイアウトには、コレクションにアイテムが追加または削除されたとき、およびビューのサイズが変更されたときに再生される組み込みのアニメーションもあります。
次に示すのは、ライン フロー レイアウト内の写真のコレクションを示すアイテム ビューです。
<ItemsView Width="500" Height="400" HorizontalAlignment="Left"
ItemTemplate="{StaticResource LinedFlowLayoutItemTemplate}">
<ItemsView.Layout>
<LinedFlowLayout ItemsStretch="Fill"
LineHeight="160"
LineSpacing="5"
MinItemSpacing="5"/>
</ItemsView.Layout>
</ItemsView>

LinedFlowLayout には、制御するプロパティが用意されています:
- アイテムのサイズと間隔 (LineHeight、LineSpacing、MinItemSpacing)
- アイテムの配置 (ItemsJustification、ItemsStretch)
UniformGridLayout(ユニフォームグリッドレイアウト)
UniformGridLayout は、要素を左から右、または上から下 (方向に応じて) 順番に折り返しレイアウトに配置します。 各アイテムのサイズは同じです。
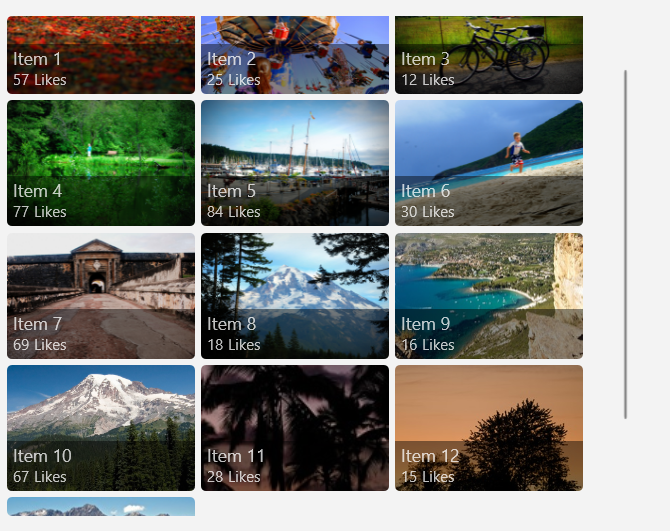
均一なグリッド レイアウトの写真のコレクションを示すアイテム ビューを次に示します。
<ItemsView ItemsSource="{x:Bind Photos}" Width="480" Height="400"
ItemTemplate="{StaticResource PhotoItemTemplate}">
<ItemsView.Layout>
<UniformGridLayout MaximumRowsOrColumns="3"
MinRowSpacing="5"
MinColumnSpacing="5"/>
</ItemsView.Layout>
</ItemsView>

UniformGridLayout には、制御するプロパティが用意されています:
- レイアウトが行ベースか列ベースか (向き)
- 行または列の数 (MaximumRowsOrColumns)
- アイテムのサイズと間隔 (MinItemHeight、MinItemWidth 、MinColumnSpacing 、MinRowSpacing)
- アイテムの配置 (ItemsJustification、ItemsStretch)
ヒント
WinUI 3 ギャラリー アプリの対話型デモを使用して、これらのプロパティの効果をリアルタイムで確認します。
アイテムの選択と対話式操作
ユーザーがアイテム ビューを操作できるようにするさまざまな方法から選択できます。 既定では、ユーザーは 1 つのアイテムを選択できます。 SelectionMode プロパティを変更することで、複数選択を有効にしたり、選択を無効にしたりできます。 IsItemInvokedEnabled プロパティを設定して、ユーザーがアイテムをクリックしてアイテムを選択する代わりにアクションを呼び出すようにすることができます。
次の表は、ユーザーがアイテム ビューを操作する方法と、対話式操作に応答する方法を示しています。
| この対話式操作を有効にするには: | 次の設定を使用します。 | このイベントの処理: | 選択したアイテムを取得するには、次のプロパティを使用します: |
|---|---|---|---|
| 相互作用なし |
SelectionMode="なし" IsItemInvokedEnabled="False" |
N/A | N/A |
| 単一選択 | SelectionMode="シングル" IsItemInvokedEnabled="False" |
の SelectionChanged | の SelectedItem |
| 複数の選択項目 | 選択モード="複数" IsItemInvokedEnabled="False" |
の SelectionChanged | 選択されたアイテム |
| 拡張選択 | SelectionMode="拡張" IsItemInvokedEnabled="False" |
の SelectionChanged | 選択されたアイテム |
| Click | SelectionMode="なし" IsItemInvokedEnabled="True" |
ItemInvoked | N/A |
注
SelectionMode が Single、Multiple、または Extended に設定されているときにも IsItemInvokeEnabled を有効にして ItenInvoked イベントを発生させることができます。 これを行うと、最初に ItemInvoked イベントが発生し、次に SelectionChanged イベントが発生します。 場合によっては (たとえば、ItemInvoked イベント ハンドラーの別のページに移動した場合)、SelectionChanged イベントは発生せず、アイテムは選択されません。
次に示すように、このプロパティを XAML またはコードで設定することができます:
<ItemsView x:Name="myItemsView" SelectionMode="None" IsItemInvokedEnabled="True"/>
myItemsView.SelectionMode = ItemsViewSelectionMode.None;
myItemsView.IsItemInvokedEnabled = true;
読み取り専用
SelectionMode プロパティを ItemsViewSelectionMode.None に設定すると、アイテムの選択を無効にすることができます。 これにより、コントロールは読み取り専用モードになり、データの表示には使用されますが、操作には使用されません。 つまり、アイテムの選択は無効になっていますが、コントロール自体は無効ではありません。
注
アイテムはプログラムで選択および選択解除できますが、ユーザー対話式操作では選択できません。
単一選択
次の表では、SelectionMode が Single に設定されている場合のキーボード、マウス、タッチ操作について説明します。
| 修飾キー | 操作 |
|---|---|
| None | |
| Ctrl |
SelectionMode を Single に設定すると、選択したデータ アイテムを SelectedItem プロパティから取得できます。 アイテムが選択されていない場合、SelectedItem は null です。
アイテム コレクションに含まれていないアイテムを SelectedItem として設定しようとすると、操作は無視され、SelectedItem は null になります。
Single 選択の既定の選択インジケーターは次のようになります。

複数の選択項目
次の表では、SelectionMode が Multiple に設定されている場合のキーボード、マウス、タッチ操作について説明します。
| 修飾キー | 操作 |
|---|---|
| None | |
| シフト |
Multiple 選択の既定の選択インジケーターは次のようになります。

拡張選択
次の表では、SelectionMode が Extended に設定されている場合のキーボード、マウス、タッチ操作について説明します。
| 修飾キー | 操作 |
|---|---|
| None | Single 選択と同じです。 |
| Ctrl | |
| シフト |
SelectionMode を Multiple または Extended に設定すると、選択したデータ アイテムを SelectedItems プロパティから取得できます。
SelectedItem プロパティと SelectedItems プロパティが同期されます。 たとえば、SelectedItem を null に設定した場合、SelectedItems は空です。 複数選択モードでは、SelectedItem には最初に選択されたアイテムが含まれます。
Extended 選択の既定の選択インジケーターは、Single 選択の場合と同じであり、次のようになります。

プログラムでアイテムの選択を管理する
注
これらの選択メソッドは、SelectionMode プロパティを無視し、SelectionMode が Single または None の場合でも効果があります。
場合によっては、ItemsView アイテムの選択をプログラムで操作する必要があります。 たとえば、[すべて選択] ボタンを表示して、ユーザーがリスト内のすべてのアイテムを選択できるようにします。 この場合、SelectedItems コレクションのアイテムを 1 つずつ追加および削除することは、通常はあまり効率的ではありません。 Select、SelectAll、Deselect、InvertSelection の各メソッドを使用すると、SelectedItems プロパティを使用するよりも、選択範囲を変更する方が効率的です。
ヒント
SelectAll メソッドを呼び出すと、コレクション内のすべてのアイテムを選択できます。 すべてのアイテムの選択解除に対応するメソッドはありません。 ただし、SelectAll を呼び出し、その直後に InvertSelection を呼び出すことで、すべてのアイテムの選択を解除できます。
サンプル コードを取得する
- WinUI ギャラリー サンプル - すべての XAML コントロールを対話形式で参照できます。
関連資料
- リスト の
ガイドライン - ItemsView クラス
- StackLayout
- UniformGridLayout
- LinedFlowLayout
Windows developer
