このガイドラインでは、サムネイル画像を使って、UWP アプリでファイルを参照するときにファイルをプレビューできるようにする方法について説明します。
重要な API
アプリにサムネイルを含めるかどうか
アプリでユーザーがファイルを参照できるようにする場合、サムネイル画像を表示することで、ファイルをすばやくプレビューすることが可能になります。
サムネイルは次の場合に使います。
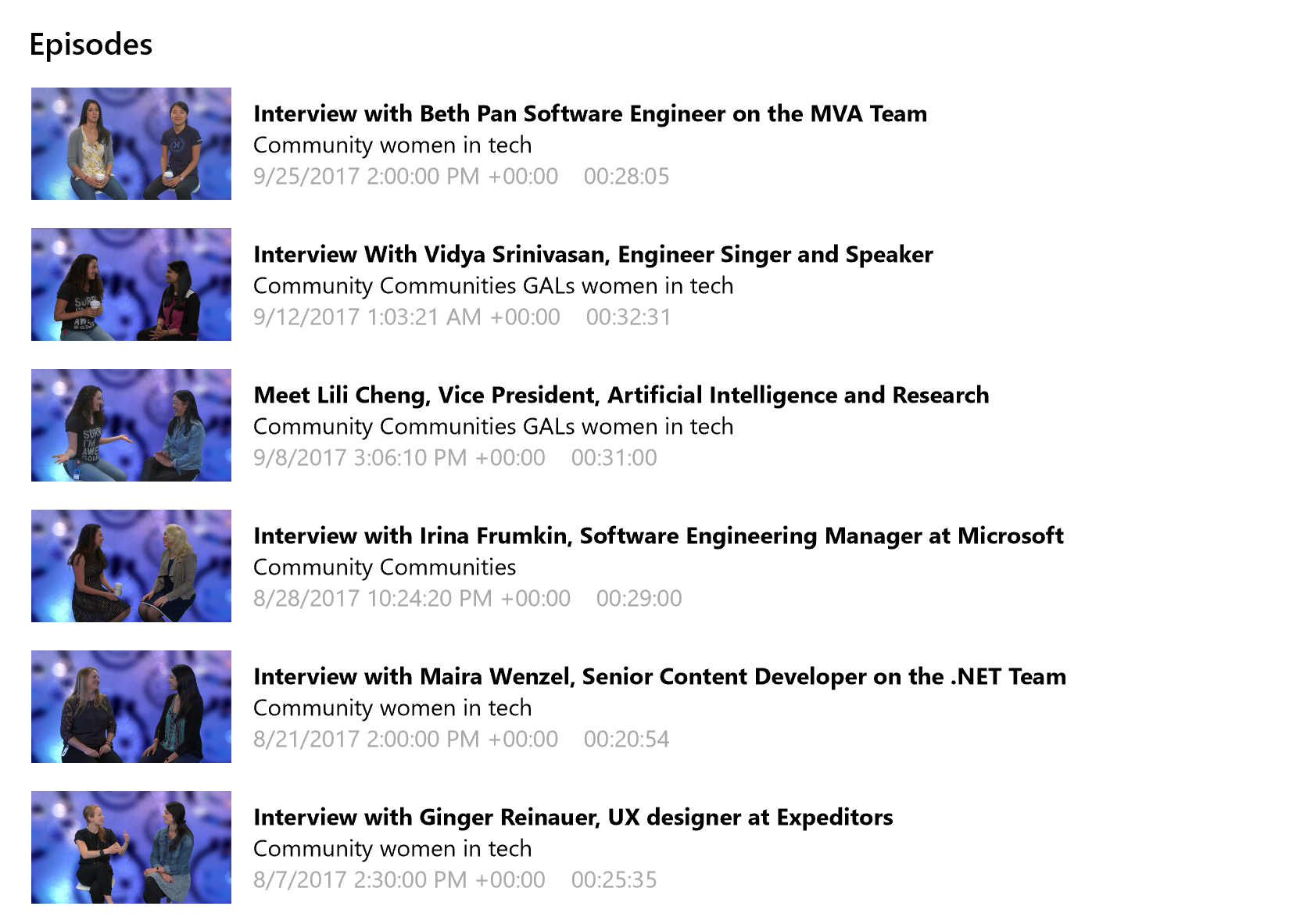
ギャラリー コレクションに含まれる多くの項目 (ファイルやフォルダーなど) のプレビューを表示する場合。 たとえば、フォト ギャラリーでは、ユーザーが写真ファイルを参照するときにサムネイルを使って各写真が小さく表示されるようにします。

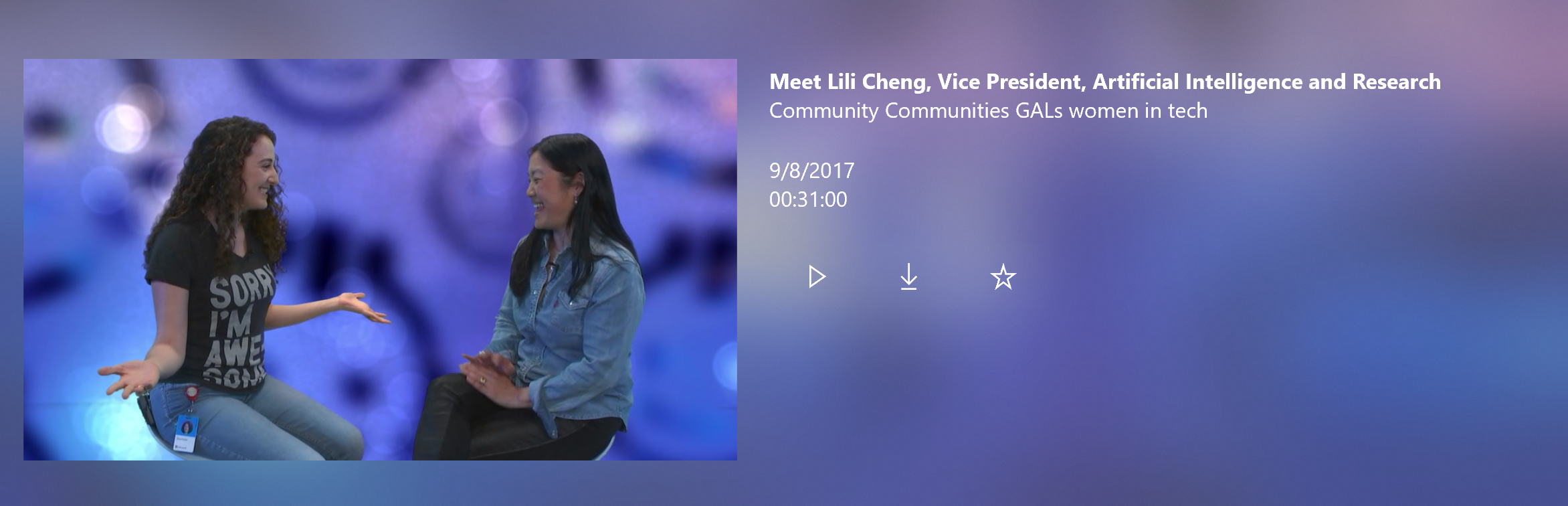
リスト内にある個別の項目 (特定のファイルなど) に対するプレビューを表示する場合。 たとえば、ユーザーがファイルを開くかどうかを決める前に、より見やすい大きなサムネイルと共に、ファイルの詳しい情報を表示できます。

すべきこととやってはいけないこと
サムネイルを取得するときに、サムネイル モード (PicturesView、 VideosView、DocumentsView、MusicView、ListView、または SingleItem) を指定します。 これにより、ユーザーが確認するファイルの種類を表示するようにサムネイル画像が最適化されます。
- ファイルの種類に関係なく、単一項目用のサムネイルを取得するには、 SingleItem モードを使います。 その他のサムネイル モードの目的は、複数ファイルのプレビューを表示することです。
サムネイルの読み込み中は、サムネイルの代わりに汎用のプレースホルダー画像を表示します。 プレースホルダーを使うことで、サムネイルの読み込みが終わる前にプレビューを操作できるため、アプリの体感的な応答速度を高めることができます。
プレースホルダー画像は次の条件を満たす必要があります。
- 代わりとなる項目の種類に固有である。 たとえば、フォルダー、画像、動画にはすべて、それぞれ異なるプレースホルダーを用意する必要があります。
- 代わりとなるサムネイル画像とサイズおよび縦横比が同じである。
- サムネイル画像が読み込まれるまで表示される。
フォルダーやファイル グループを個別のファイルと区別するには、テキスト ラベル付きのプレースホルダー画像を使います。
サムネイルを取得できない場合は、プレースホルダー画像を表示します。
ドキュメントや音楽ファイルのプレビューを表示するときは、追加のファイル情報も表示します。 これによってユーザーは、サムネイル画像だけでは簡単に取得できない可能性のある、ファイルに関する重要な情報を確認できます。 たとえば音楽ファイルの場合、アルバム アートのサムネイルと一緒にアーティスト名を表示できます。
画像ファイルとビデオ ファイルに関する追加のファイル情報は表示しないでください。 ほとんどの場合、ユーザーが画像やビデオを参照する場合は、サムネイル画像だけで十分です。
その他の使い方のガイドライン
推奨されるサムネイル モードとその特徴:
| プレビューの表示対象 | サムネイル モード | 取得したサムネイル画像の機能 |
|---|---|---|
| ピクチャ ビデオ |
PicturesView VideosView |
サイズ: 中、190 以上を推奨 (画像サイズが 190 × 130 の場合) 縦横比: 均一な横長の縦横比 (約 0.7) (サイズが 190 の場合は 190 × 130) プレビューの場合はトリミングされます。 縦横比が統一されているため、画像をグリッド内で揃えるときに便利です。 |
| ドキュメント ミュージック |
DocumentsView MusicView ListView |
サイズ: 小、40 × 40 ピクセル以上を推奨 縦横比: 均一な正方形の縦横比 縦横比が正方形であるため、アルバム アートのプレビューに最適。 ドキュメントは、ファイル ピッカーのウィンドウと同じように表示されます (同じアイコンを使用)。 |
| 任意の 1 つの項目 (ファイルの種類は問わない) | SingleItem | サイズ: 小、40 × 40 ピクセル以上を推奨 縦横比: 均一な正方形の縦横比 縦横比が正方形であるため、アルバム アートのプレビューに最適。 ドキュメントは、ファイル ピッカーのウィンドウと同じように表示されます (同じアイコンを使用)。 |
以下の例は、取得したサムネイル画像が、ファイルの種類とサムネイル モードに応じてどのように異なるかを示しています。
| 項目の種類 | 次を使用して取得した場合:
|
次を使用して取得した場合:
|
次を使用して取得した場合:
|
|---|---|---|---|
| 画像 | サムネイル画像では、均一な横長の縦横比 (約 0.7) が使用されます (推奨サイズが 190 の場合は 190 x 130)。  |
サムネイルは縦横比が正方形になるようにトリミングされています。  |
サムネイル画像には、ファイルの元の縦横比が使われます。 |
| ビデオ | サムネイルには、画像と区別するためのアイコンが追加されます。  |
サムネイルは縦横比が正方形になるようにトリミングされています。  |
サムネイル画像には、ファイルの元の縦横比が使われます。  |
| ミュージック | サムネイルは、適切なサイズの背景に配置されたアイコンです。 背景色は、アプリのタイルの背景色によって決まります。  |
ファイルにアルバム アートが含まれる場合、サムネイルはアルバム アートになります。  それ以外の場合、サムネイルは、適切なサイズの背景に配置されたアイコンです。 |
ファイルにアルバム アートが含まれる場合、サムネイルはアルバム アートになり、ファイルの元の縦横比が使われます。  それ以外の場合、サムネイルはアイコンです。 |
| マニュアル名の正式名称 | サムネイルは、適切なサイズの背景に配置されたアイコンです。 背景色は、アプリのタイルの背景色によって決まります。  |
サムネイルは、適切なサイズの背景に配置されたアイコンです。 背景色は、アプリのタイルの背景色によって決まります。  |
ドキュメントのサムネイルがある場合は、そのサムネイルが表示されます。  それ以外の場合、サムネイルはアイコンです。  |
| フォルダー | フォルダーに画像ファイルが含まれる場合は、画像のサムネイルが使われます。  それ以外の場合、サムネイルは取得されません。 |
サムネイル画像は取得されません。 | サムネイルはフォルダー アイコンです。 |
| ファイル グループ | フォルダーに画像ファイルが含まれる場合は、画像のサムネイルが使われます。 それ以外の場合、サムネイルは取得されません。 |
グループ内のファイルにアルバム アートを含むファイルがある場合、サムネイルはアルバム アートになります。  それ以外の場合、サムネイルは取得されません。 |
グループ内のファイルにアルバム アートを含むファイルがある場合、サムネイルはアルバム アートになり、ファイルの元の縦横比が使われます。  それ以外の場合、サムネイルはファイルのグループを表すアイコンです。 
|