
Surface Studio と Surface ペンを使用した Surface Dial ( Microsoft Store で購入可能)。
このチュートリアルでは、Surface Dial などのホイール デバイスでサポートされるユーザー操作エクスペリエンスをカスタマイズする方法について説明します。 GitHub からダウンロードできるサンプル アプリのスニペット ( サンプル コードを参照) を使用して、各手順で説明されているさまざまな機能と関連する RadialController API を示します。
ここでは、次の点に重点を置いて説明します。
- RadialController メニューに表示する組み込みツールの指定
- メニューへのカスタム ツールの追加
- 触覚フィードバックの制御
- クリック操作のカスタマイズ
- 回転操作のカスタマイズ
これらの機能とその他の機能の実装の詳細については、 Windows アプリでの Surface Dial の操作に関するページを参照してください。
イントロダクション
Surface Dial は、ペン、タッチ、マウスなどの主要な入力デバイスと共に使用すると、ユーザーの生産性を高めるのに役立つセカンダリ入力デバイスです。 セカンダリ入力デバイスとして、ダイヤルは通常、システム コマンドとその他のコンテキスト、ツール、機能の両方へのアクセスを提供するために、非優先ハンドと共に使用されます。
ダイヤルは、次の 3 つの基本的なジェスチャをサポートします。
- 長押しすると、コマンドの組み込みメニューが表示されます。
- 回転してメニュー項目を強調表示するか (メニューがアクティブな場合)、またはアプリの現在のアクションを変更します (メニューがアクティブでない場合)。
- 強調表示されているメニュー項目を選択するか (メニューがアクティブな場合)、またはアプリでコマンドを呼び出します (メニューがアクティブでない場合)。
[前提条件]
- Windows 10 Creators Update 以降を実行しているコンピューター (または仮想マシン)
- Visual Studio 2019
- Windows 10 SDK (10.0.15063.0)
- ホイール デバイス (現時点では Surface Dial のみ)
- Visual Studio を使用した Windows アプリ開発を初めて使用する場合は、このチュートリアルを開始する前に、次のトピックを確認してください。
デバイスを設定する
- Windows デバイスがオンになっていることを確認します。
- [スタート] に移動し、設定>Devices>Bluetoothその他のデバイスを選択し、Bluetoothをオンにします。
- Surface Dial の下部を取り外してバッテリー コンパートメントを開き、内部に 2 つの AAA バッテリがあることを確認します。
- バッテリータブがダイヤルの下側にある場合は、取り外します。
- Bluetoothライトが点滅するまで、バッテリーの横にある小さなインセット ボタンを長押しします。
- Windows デバイスに戻り、[ Bluetoothまたはその他のデバイスの追加] を選択します。
- [ デバイスの追加 ]ダイアログ ボックスで、[ Bluetooth>[サーフェス ダイヤル]を選択します。 Surface Dial が接続され、[Bluetoothおよびその他のデバイス設定] ページの [マウス、キーボード、ペン] の下にあるデバイスの一覧に追加されます。
- ダイヤルを数秒間長押しして、組み込みメニューを表示してテストします。
- メニューが画面に表示されない場合 (ダイヤルも振動する必要があります)、Bluetoothの設定に戻り、デバイスを削除して、もう一度デバイスを接続してみてください。
注
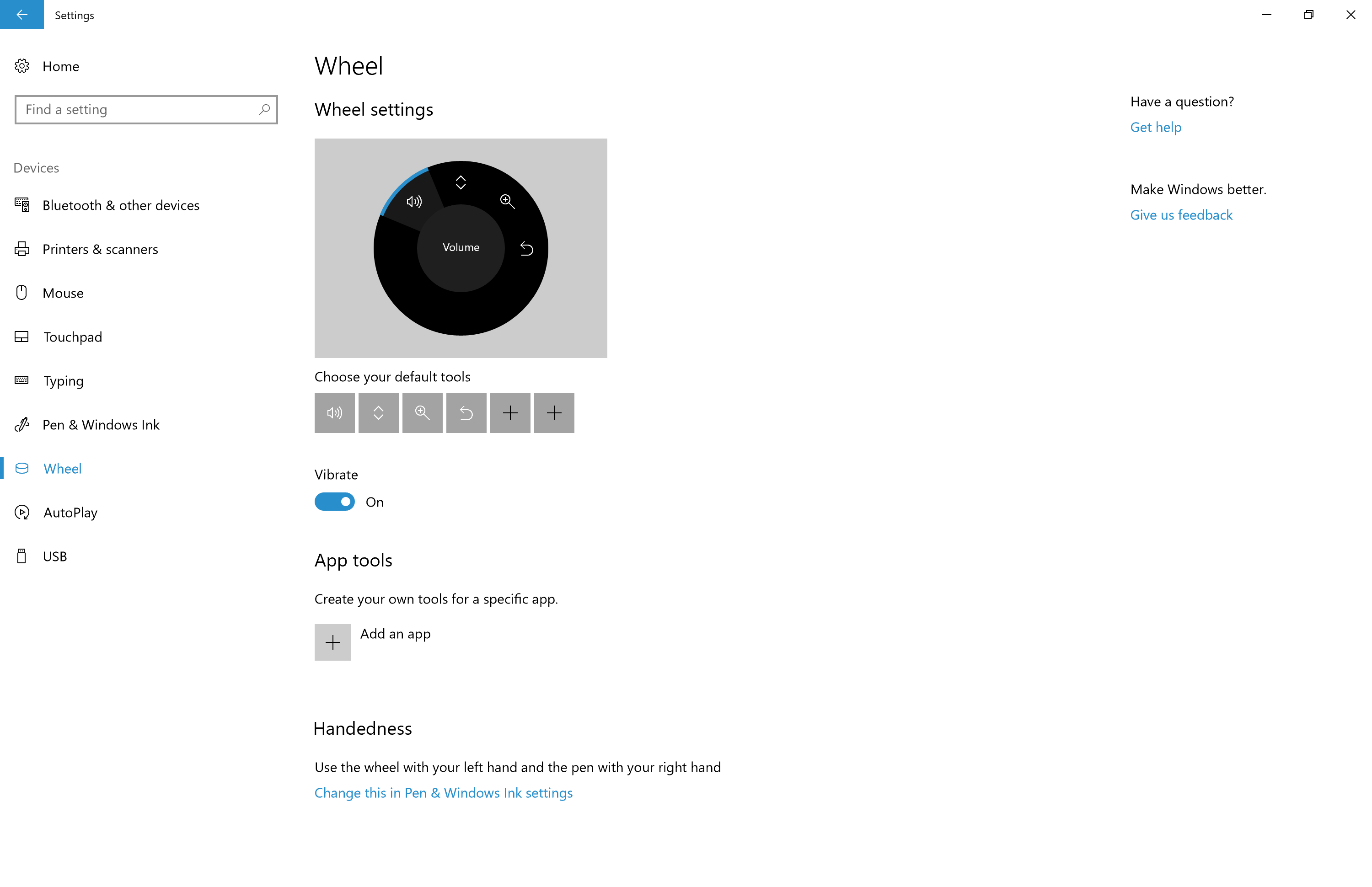
ホイール デバイスは、 Wheel 設定を使用して構成できます。
- [スタート] メニューの [設定] を選択します。
-
デバイス>、ホイールを選択します。

これで、このチュートリアルを開始する準備ができました。
サンプル コード
このチュートリアルでは、サンプル アプリを使用して、説明されている概念と機能を示します。
次の Visual Studio サンプルとソース コードを GitHub から windows-appsample-get-started-radialcontroller サンプルからダウンロードします。
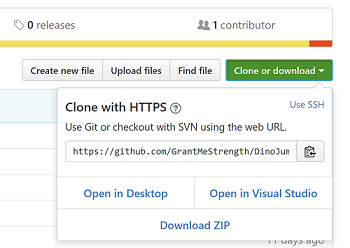
- 緑色の [複製またはダウンロード ] ボタンを選択します。

- GitHub アカウントをお持ちの場合は、[ Visual Studio で開く] を選択して、リポジトリをローカル コンピューターに複製できます。
- GitHub アカウントがない場合、またはプロジェクトのローカル コピーが必要な場合は、[ ZIP のダウンロード ] を選択します (最新の更新プログラムをダウンロードするには、定期的に確認する必要があります)。
Important
サンプルのコードのほとんどはコメント アウトされています。このトピックの各手順を実行すると、コードのさまざまなセクションのコメントを解除するように求められます。 Visual Studio でコード行を強調表示し、CTRL-K を押してから CTRL-U を押します。
ホイール機能をサポートするコンポーネント
これらのオブジェクトは、Windows アプリのホイール デバイス エクスペリエンスの大部分を提供します。
| コンポーネント | Description |
|---|---|
| RadialController クラス と関連 | ホイール入力デバイスまたは Surface Dial などのアクセサリを表します。 |
|
IRadialControllerConfigurationInterop / IRadialControllerInterop ここではこの機能については説明しません。詳細については、 Windows デスクトップ サンプルを参照してください。 |
Windows アプリとの相互運用性を有効にします。 |
手順 1: サンプルを実行する
RadialController サンプル アプリをダウンロードしたら、それが実行されていることを確認します。
- Visual Studio でサンプル プロジェクトを開きます。
- [ソリューション プラットフォーム] ドロップダウンを Arm 以外の選択に設定します。
- F5 キーを押してコンパイル、デプロイ、および実行します。
注
または、[ デバッグ>デバッグの開始 ] メニュー項目を選択するか、次に示す [ ローカル コンピューター の実行] ボタンを選択します。 ![Visual Studio の [プロジェクトのビルド] ボタン](images/radialcontroller/wheel-vsrun.png)
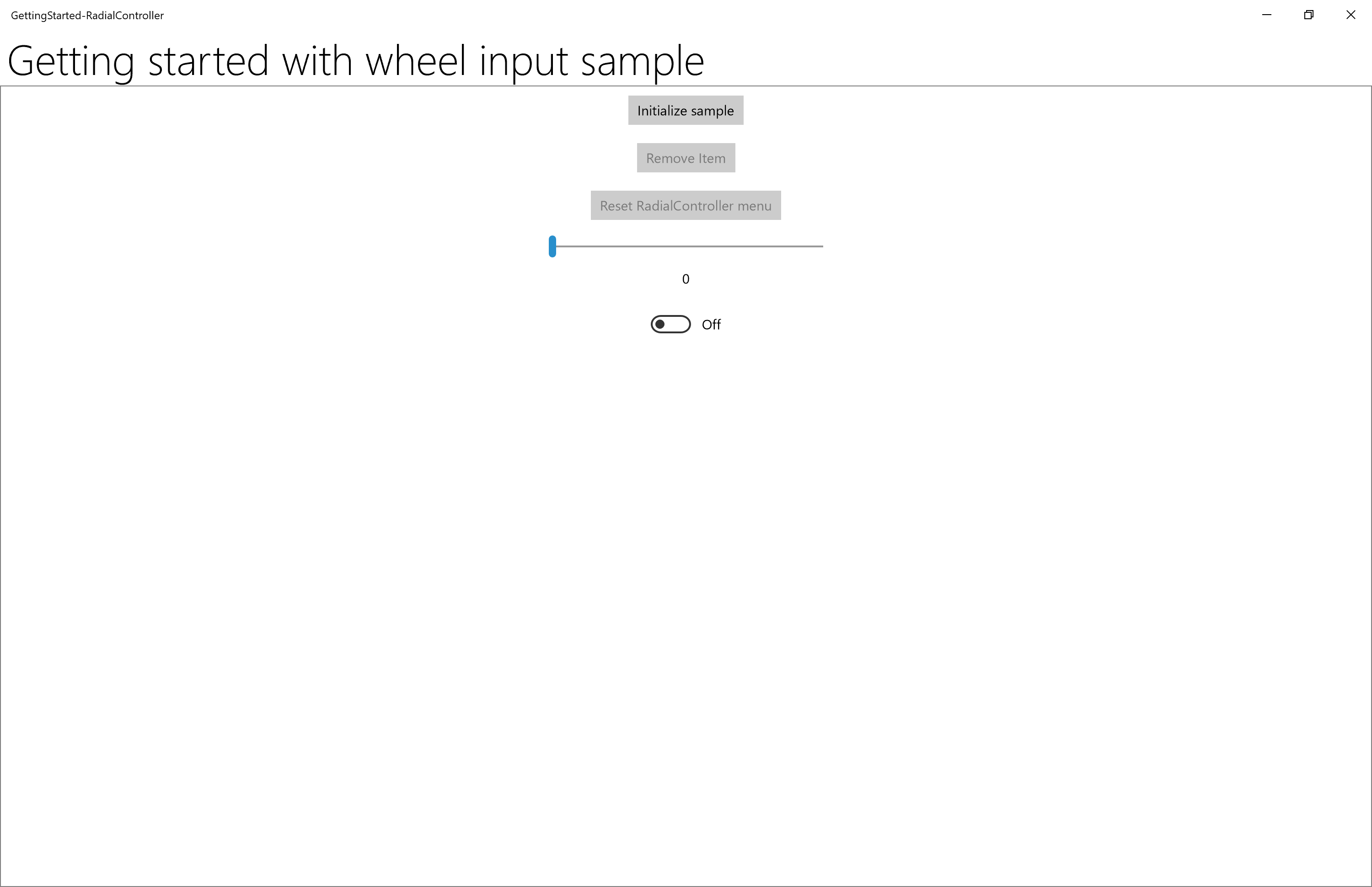
アプリ ウィンドウが開き、スプラッシュ画面が数秒表示されると、この最初の画面が表示されます。

これで、このチュートリアルの残りの部分で使用する基本的な Windows アプリが作成されました。 次の手順では、 RadialController 機能を追加します。
手順 2: RadialController の基本的な機能
アプリが実行され、フォアグラウンドで Surface Dial を長押しすると、 RadialController メニューが表示されます。
アプリのカスタマイズはまだ行っていないので、メニューにはコンテキスト ツールの既定のセットが含まれています。
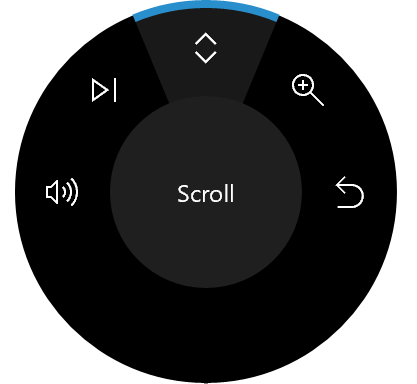
これらの画像は、既定のメニューの 2 つのバリエーションを示しています。 (Windows デスクトップがアクティブで、アプリがフォアグラウンドに存在しない場合は基本的なシステム ツール、InkToolbar が存在する場合は追加の手描き入力ツール、マップ アプリを使用している場合はマッピング ツールなど、他にも多くのツールがあります。
| RadialController メニュー (既定) | RadialController メニュー (メディアの再生時の既定値) |
|---|---|

|

|
ここでは、基本的なカスタマイズから始めます。
手順 3: ホイール入力のコントロールを追加する
まず、アプリの UI を追加しましょう。
MainPage_Basic.xaml ファイルを開きます。
この手順のタイトルでマークされたコードを見つけます ("<!--手順 3: ホイール入力のコントロールを追加する -->")。
次の行のコメントを解除しなさい。
<Button x:Name="InitializeSampleButton" HorizontalAlignment="Center" Margin="10" Content="Initialize sample" /> <ToggleButton x:Name="AddRemoveToggleButton" HorizontalAlignment="Center" Margin="10" Content="Remove Item" IsChecked="True" IsEnabled="False"/> <Button x:Name="ResetControllerButton" HorizontalAlignment="Center" Margin="10" Content="Reset RadialController menu" IsEnabled="False"/> <Slider x:Name="RotationSlider" Minimum="0" Maximum="10" Width="300" HorizontalAlignment="Center"/> <TextBlock Text="{Binding ElementName=RotationSlider, Mode=OneWay, Path=Value}" Margin="0,0,0,20" HorizontalAlignment="Center"/> <ToggleSwitch x:Name="ClickToggle" MinWidth="0" Margin="0,0,0,20" HorizontalAlignment="center"/>
この時点で、[サンプルの 初期化 ] ボタン、スライダー、トグル スイッチのみが有効になります。 その他のボタンは、スライダーとトグル スイッチへのアクセスを提供する RadialController メニュー項目を追加および削除するために、後の手順で使用します。

手順 4: 基本的な RadialController メニューをカスタマイズする
次に、 RadialController のコントロールへのアクセスを有効にするために必要なコードを追加しましょう。
- MainPage_Basic.xaml.cs ファイルを開きます。
- この手順のタイトルでマークされたコードを見つけます ("// 手順 4: 基本的な RadialController メニューのカスタマイズ")。
- 次の行のコメントを外してください。
Windows.UI.Input および Windows.Storage.Streams 型の参照は、後続の手順で機能するために使用されます。
// Using directives for RadialController functionality. using Windows.UI.Input;これらのグローバル オブジェクト (RadialController、 RadialControllerConfiguration、 RadialControllerMenuItem) は、アプリ全体で使用されます。
private RadialController radialController; private RadialControllerConfiguration radialControllerConfig; private RadialControllerMenuItem radialControllerMenuItem;ここでは、コントロールを有効にし、カスタム RadialController メニュー項目を初期化するボタンの Click ハンドラーを指定します。
InitializeSampleButton.Click += (sender, args) => { InitializeSample(sender, args); };次に、 RadialController オブジェクトを初期化し、 RotationChanged イベントと ButtonClicked イベントのハンドラーを設定します。
// Set up the app UI and RadialController. private void InitializeSample(object sender, RoutedEventArgs e) { ResetControllerButton.IsEnabled = true; AddRemoveToggleButton.IsEnabled = true; ResetControllerButton.Click += (resetsender, args) => { ResetController(resetsender, args); }; AddRemoveToggleButton.Click += (togglesender, args) => { AddRemoveItem(togglesender, args); }; InitializeController(sender, e); }ここでは、カスタム RadialController メニュー項目を初期化します。 CreateForCurrentView を使用して RadialController オブジェクトへの参照を取得し、RotationResolutionInDegrees プロパティを使用して回転感度を "1" に設定し、CreateFromFontGlyph を使用して RadialControllerMenuItem を作成し、RadialController メニュー項目コレクションにメニュー項目を追加し、最後に SetDefaultMenuItems を使用して既定のメニュー項目をクリアし、カスタム ツールのみを残します。
// Configure RadialController menu and custom tool. private void InitializeController(object sender, RoutedEventArgs args) { // Create a reference to the RadialController. radialController = RadialController.CreateForCurrentView(); // Set rotation resolution to 1 degree of sensitivity. radialController.RotationResolutionInDegrees = 1; // Create the custom menu items. // Here, we use a font glyph for our custom tool. radialControllerMenuItem = RadialControllerMenuItem.CreateFromFontGlyph("SampleTool", "\xE1E3", "Segoe MDL2 Assets"); // Add the item to the RadialController menu. radialController.Menu.Items.Add(radialControllerMenuItem); // Remove built-in tools to declutter the menu. // NOTE: The Surface Dial menu must have at least one menu item. // If all built-in tools are removed before you add a custom // tool, the default tools are restored and your tool is appended // to the default collection. radialControllerConfig = RadialControllerConfiguration.GetForCurrentView(); radialControllerConfig.SetDefaultMenuItems( new RadialControllerSystemMenuItemKind[] { }); // Declare input handlers for the RadialController. // NOTE: These events are only fired when a custom tool is active. radialController.ButtonClicked += (clicksender, clickargs) => { RadialController_ButtonClicked(clicksender, clickargs); }; radialController.RotationChanged += (rotationsender, rotationargs) => { RadialController_RotationChanged(rotationsender, rotationargs); }; } // Connect wheel device rotation to slider control. private void RadialController_RotationChanged( object sender, RadialControllerRotationChangedEventArgs args) { if (RotationSlider.Value + args.RotationDeltaInDegrees >= RotationSlider.Maximum) { RotationSlider.Value = RotationSlider.Maximum; } else if (RotationSlider.Value + args.RotationDeltaInDegrees < RotationSlider.Minimum) { RotationSlider.Value = RotationSlider.Minimum; } else { RotationSlider.Value += args.RotationDeltaInDegrees; } } // Connect wheel device click to toggle switch control. private void RadialController_ButtonClicked( object sender, RadialControllerButtonClickedEventArgs args) { ClickToggle.IsOn = !ClickToggle.IsOn; }
- 次に、アプリをもう一度実行します。
- [ 放射状コントローラーの初期化 ] ボタンを選択します。
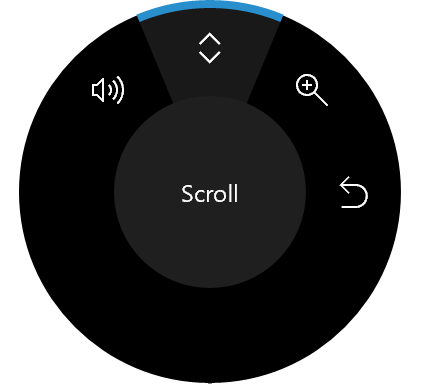
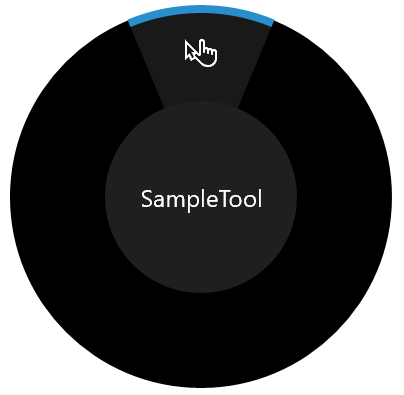
- アプリをフォアグラウンドにして、Surface Dial を長押ししてメニューを表示します。 ( RadialControllerConfiguration.SetDefaultMenuItems メソッドを使用して) すべての既定のツールが削除され、カスタム ツールのみが残っていることに注意してください。 カスタム ツールのメニューを次に示します。
| RadialController メニュー (カスタム) |
|---|

|
- カスタム ツールを選択し、Surface Dial でサポートされる操作を試します。
- 回転アクションを実行すると、スライダーが移動します。
- クリックすると、トグルがオンまたはオフに設定されます。
じゃあ、ボタンを接続しましょう。
手順 5: 実行時にメニューを構成する
この手順では、[ 追加/削除] 項目 と [RadialController のリセット] メニュー ボタンをフックして、メニューを動的にカスタマイズする方法を示します。
MainPage_Basic.xaml.cs ファイルを開きます。
この手順のタイトルでマークされたコードを見つけます ("// 手順 5: 実行時にメニューを構成する")。
次のメソッドのコードのコメントを解除し、アプリをもう一度実行しますが、ボタンを選択しないでください (次の手順で保存します)。
// Add or remove the custom tool. private void AddRemoveItem(object sender, RoutedEventArgs args) { if (AddRemoveToggleButton?.IsChecked == true) { AddRemoveToggleButton.Content = "Remove item"; if (!radialController.Menu.Items.Contains(radialControllerMenuItem)) { radialController.Menu.Items.Add(radialControllerMenuItem); } } else if (AddRemoveToggleButton?.IsChecked == false) { AddRemoveToggleButton.Content = "Add item"; if (radialController.Menu.Items.Contains(radialControllerMenuItem)) { radialController.Menu.Items.Remove(radialControllerMenuItem); // Attempts to select and activate the previously selected tool. // NOTE: Does not differentiate between built-in and custom tools. radialController.Menu.TrySelectPreviouslySelectedMenuItem(); } } } // Reset the RadialController to initial state. private void ResetController(object sender, RoutedEventArgs arg) { if (!radialController.Menu.Items.Contains(radialControllerMenuItem)) { radialController.Menu.Items.Add(radialControllerMenuItem); } AddRemoveToggleButton.Content = "Remove item"; AddRemoveToggleButton.IsChecked = true; radialControllerConfig.SetDefaultMenuItems( new RadialControllerSystemMenuItemKind[] { }); }[ アイテムの削除 ] ボタンを選択し、ダイヤルを長押ししてメニューをもう一度表示します。
メニューにツールの既定のコレクションが含まれていることに注意してください。 手順 3 では、カスタム メニューを設定するときに、すべての既定のツールを削除し、カスタム ツールのみを追加したことを思い出してください。 また、メニューが空のコレクションに設定されている場合は、現在のコンテキストの既定の項目が復元されます。 (既定のツールを削除する前にカスタム ツールを追加しました)。
[ アイテムの追加 ] ボタンを選択し、ダイヤルを長押しします。
メニューにツールの既定のコレクションとカスタム ツールの両方が含まれていることに注意してください。
[ RadialController のリセット] メニュー ボタンを選択し、ダイヤルを長押しします。
メニューが元の状態に戻っていることがわかります。
手順 6: デバイスの触覚をカスタマイズする
Surface Dial やその他のホイール デバイスは、現在の操作に対応する触覚フィードバックをユーザーに提供できます (クリックまたは回転に基づく)。
この手順では、スライダーとトグル スイッチ コントロールを関連付け、それらを使用して触覚フィードバックの動作を動的に指定することで、触覚フィードバックをカスタマイズする方法について説明します。 この例では、フィードバックを有効にするにはトグル スイッチをオンに設定する必要があります。スライダーの値はクリック フィードバックを繰り返す頻度を指定します。
注
触覚フィードバックは、 ユーザーが設定>Devices>Wheel ページで無効にすることができます。
App.xaml.cs ファイルを開きます。
この手順のタイトルでマークされたコードを見つけます ("手順 6: デバイス触覚をカスタマイズする")。
1 行目と 3 行目 ("MainPage_Basic" と "MainPage") にコメントを付け、2 行目 ("MainPage_Haptics") のコメントを解除します。
rootFrame.Navigate(typeof(MainPage_Basic), e.Arguments); rootFrame.Navigate(typeof(MainPage_Haptics), e.Arguments); rootFrame.Navigate(typeof(MainPage), e.Arguments);MainPage_Haptics.xaml ファイルを開きます。
この手順のタイトルでマークされたコードを見つけます ("<!-- 手順 6: デバイスの触覚をカスタマイズする -->")。
次の行のコメントを解除しなさい。 (この UI コードは、現在のデバイスでサポートされている触覚機能を示すだけです)。
<StackPanel x:Name="HapticsStack" Orientation="Vertical" HorizontalAlignment="Center" BorderBrush="Gray" BorderThickness="1"> <TextBlock Padding="10" Text="Supported haptics properties:" /> <CheckBox x:Name="CBDefault" Content="Default" Padding="10" IsEnabled="False" IsChecked="True" /> <CheckBox x:Name="CBIntensity" Content="Intensity" Padding="10" IsEnabled="False" IsThreeState="True" IsChecked="{x:Null}" /> <CheckBox x:Name="CBPlayCount" Content="Play count" Padding="10" IsEnabled="False" IsThreeState="True" IsChecked="{x:Null}" /> <CheckBox x:Name="CBPlayDuration" Content="Play duration" Padding="10" IsEnabled="False" IsThreeState="True" IsChecked="{x:Null}" /> <CheckBox x:Name="CBReplayPauseInterval" Content="Replay/pause interval" Padding="10" IsEnabled="False" IsThreeState="True" IsChecked="{x:Null}" /> <CheckBox x:Name="CBBuzzContinuous" Content="Buzz continuous" Padding="10" IsEnabled="False" IsThreeState="True" IsChecked="{x:Null}" /> <CheckBox x:Name="CBClick" Content="Click" Padding="10" IsEnabled="False" IsThreeState="True" IsChecked="{x:Null}" /> <CheckBox x:Name="CBPress" Content="Press" Padding="10" IsEnabled="False" IsThreeState="True" IsChecked="{x:Null}" /> <CheckBox x:Name="CBRelease" Content="Release" Padding="10" IsEnabled="False" IsThreeState="True" IsChecked="{x:Null}" /> <CheckBox x:Name="CBRumbleContinuous" Content="Rumble continuous" Padding="10" IsEnabled="False" IsThreeState="True" IsChecked="{x:Null}" /> </StackPanel>MainPage_Haptics.xaml.cs ファイルを開く
この手順のタイトルでマークされたコードを見つけます ("手順 6: 触覚カスタマイズ")
次の行のコメントを解除しなさい。
Windows.Devices.Haptics 型参照は、後続の手順の機能に使用されます。
using Windows.Devices.Haptics;ここでは、カスタム RadialController メニュー項目が選択されたときにトリガーされる ControlAcquired イベントのハンドラーを指定します。
radialController.ControlAcquired += (rc_sender, args) => { RadialController_ControlAcquired(rc_sender, args); };次に、 ControlAcquired ハンドラーを定義します。ここでは、既定の触覚フィードバックを無効にし、触覚 UI を初期化します。
private void RadialController_ControlAcquired( RadialController rc_sender, RadialControllerControlAcquiredEventArgs args) { // Turn off default haptic feedback. radialController.UseAutomaticHapticFeedback = false; SimpleHapticsController hapticsController = args.SimpleHapticsController; // Enumerate haptic support. IReadOnlyCollection<SimpleHapticsControllerFeedback> supportedFeedback = hapticsController.SupportedFeedback; foreach (SimpleHapticsControllerFeedback feedback in supportedFeedback) { if (feedback.Waveform == KnownSimpleHapticsControllerWaveforms.BuzzContinuous) { CBBuzzContinuous.IsEnabled = true; CBBuzzContinuous.IsChecked = true; } else if (feedback.Waveform == KnownSimpleHapticsControllerWaveforms.Click) { CBClick.IsEnabled = true; CBClick.IsChecked = true; } else if (feedback.Waveform == KnownSimpleHapticsControllerWaveforms.Press) { CBPress.IsEnabled = true; CBPress.IsChecked = true; } else if (feedback.Waveform == KnownSimpleHapticsControllerWaveforms.Release) { CBRelease.IsEnabled = true; CBRelease.IsChecked = true; } else if (feedback.Waveform == KnownSimpleHapticsControllerWaveforms.RumbleContinuous) { CBRumbleContinuous.IsEnabled = true; CBRumbleContinuous.IsChecked = true; } } if (hapticsController?.IsIntensitySupported == true) { CBIntensity.IsEnabled = true; CBIntensity.IsChecked = true; } if (hapticsController?.IsPlayCountSupported == true) { CBPlayCount.IsEnabled = true; CBPlayCount.IsChecked = true; } if (hapticsController?.IsPlayDurationSupported == true) { CBPlayDuration.IsEnabled = true; CBPlayDuration.IsChecked = true; } if (hapticsController?.IsReplayPauseIntervalSupported == true) { CBReplayPauseInterval.IsEnabled = true; CBReplayPauseInterval.IsChecked = true; } }RotationChanged イベント ハンドラーと ButtonClicked イベント ハンドラーでは、対応するスライダーコントロールとトグル ボタン コントロールをカスタム触覚に接続します。
// Connect wheel device rotation to slider control. private void RadialController_RotationChanged( object sender, RadialControllerRotationChangedEventArgs args) { ... if (ClickToggle.IsOn && (RotationSlider.Value > RotationSlider.Minimum) && (RotationSlider.Value < RotationSlider.Maximum)) { SimpleHapticsControllerFeedback waveform = FindWaveform(args.SimpleHapticsController, KnownSimpleHapticsControllerWaveforms.BuzzContinuous); if (waveform != null) { args.SimpleHapticsController.SendHapticFeedback(waveform); } } } private void RadialController_ButtonClicked( object sender, RadialControllerButtonClickedEventArgs args) { ... if (RotationSlider?.Value > 0) { SimpleHapticsControllerFeedback waveform = FindWaveform(args.SimpleHapticsController, KnownSimpleHapticsControllerWaveforms.Click); if (waveform != null) { args.SimpleHapticsController.SendHapticFeedbackForPlayCount( waveform, 1.0, (int)RotationSlider.Value, TimeSpan.Parse("1")); } } }最後に、触覚フィードバックに対して要求された 波形 (サポートされている場合) を取得します。
// Get the requested waveform. private SimpleHapticsControllerFeedback FindWaveform( SimpleHapticsController hapticsController, ushort waveform) { foreach (var hapticInfo in hapticsController.SupportedFeedback) { if (hapticInfo.Waveform == waveform) { return hapticInfo; } } return null; }
次に、スライダーの値とトグル スイッチの状態を変更して、アプリをもう一度実行してカスタム触覚を試します。
手順 7: Surface Studio と同様のデバイスの画面上の対話を定義する
Surface Dial は、Surface Studio と組み合わせて、さらに特徴的なユーザー エクスペリエンスを提供できます。
Surface Dial は、説明されている既定の長押しメニュー エクスペリエンスに加えて、Surface Studio の画面に直接配置することもできます。 これにより、特別な "画面上" メニューが有効になります。
Surface Dial の接触位置と境界の両方を検出することで、システムはデバイスによるオクルージョンを処理し、ダイヤルの外側を囲むより大きなバージョンのメニューを表示します。 この同じ情報をアプリで使用して、ユーザーの手や腕の配置など、デバイスの存在と予想される使用状況の両方に合わせて UI を調整することもできます。
このチュートリアルに付属するサンプルには、これらの機能の一部を示す少し複雑な例が含まれています。
この動作を確認するには (Surface Studio が必要です):
Surface Studio デバイスにサンプルをダウンロードする (Visual Studio がインストールされている状態)
Visual Studio でサンプルを開く
App.xaml.cs ファイルを開く
この手順のタイトルでマークされたコードを見つけます ("手順 7: Surface Studio と同様のデバイスの画面上の対話を定義する")
1 行目と 2 行目 ("MainPage_Basic" と "MainPage_Haptics") にコメントを付け、3 行目のコメントを解除します ("MainPage")
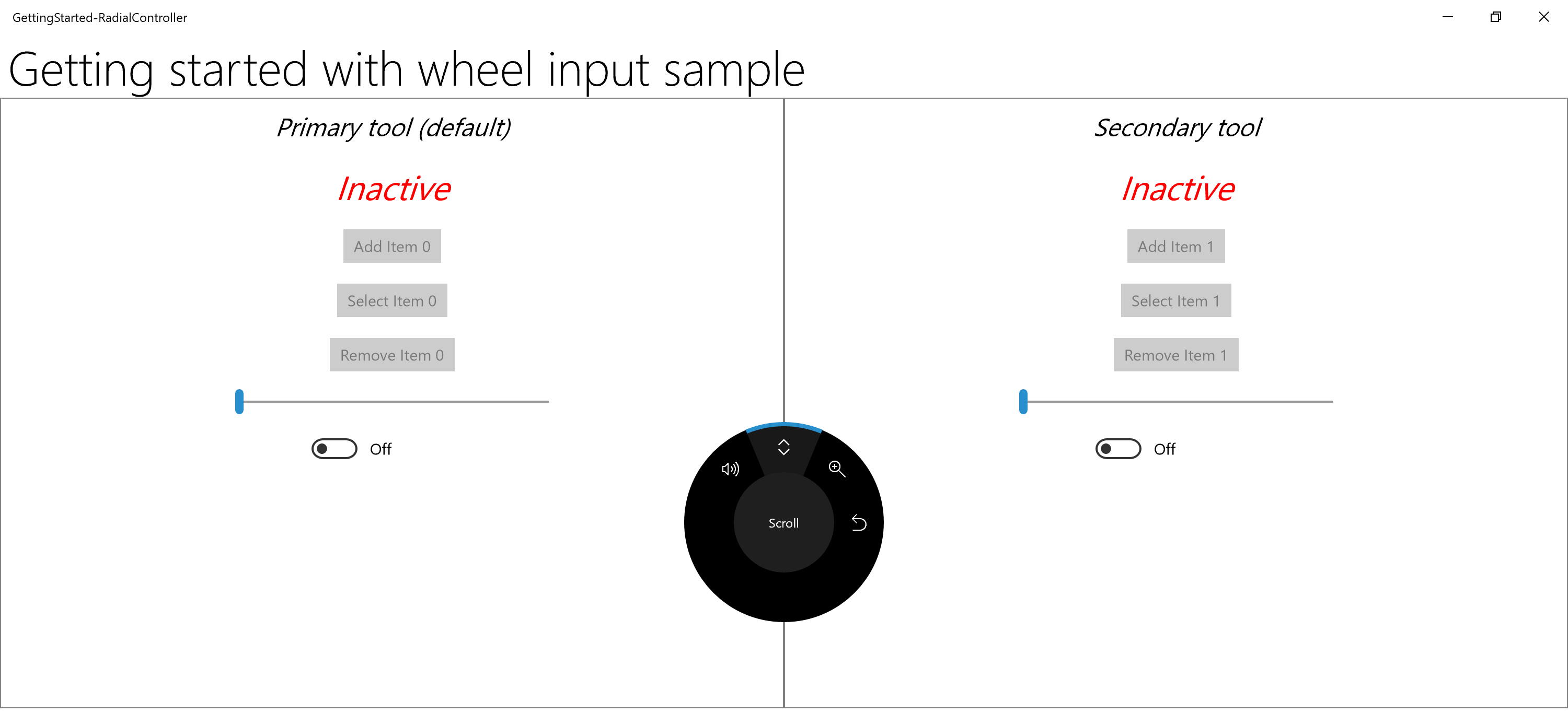
rootFrame.Navigate(typeof(MainPage_Basic), e.Arguments); rootFrame.Navigate(typeof(MainPage_Haptics), e.Arguments); rootFrame.Navigate(typeof(MainPage), e.Arguments);アプリを実行し、2 つのコントロール領域のそれぞれに Surface Dial を配置し、それらの間で交互に配置します。

概要
これで、 Windows アプリで Surface Dial (およびその他のホイール デバイス) をサポートする入門チュートリアルが完了しました。 Windows アプリでホイール デバイスをサポートするために必要な基本的なコードと、 RadialController API でサポートされる豊富なユーザー エクスペリエンスを提供する方法について説明しました。
関連資料
API リファレンス
- RadialController クラス
- RadialControllerButtonClickedEventArgs クラス
- RadialControllerConfiguration クラス
- RadialControllerControlAcquiredEventArgs クラス
- RadialControllerMenu クラス
- RadialControllerMenuItem クラス
- RadialControllerRotationChangedEventArgs クラス
- RadialControllerScreenContact クラス
- RadialControllerScreenContactContinuedEventArgs クラス
- RadialControllerScreenContactStartedEventArgs クラス
- RadialControllerMenuKnownIcon 列挙型
- RadialControllerSystemMenuItemKind 列挙型
Samples
トピックのサンプル
その他のサンプル
Windows developer
