app通知は、appが現在ユーザーがapp内にいない間に構築し、配信できるメッセージです。

このクイック スタートでは、リッチ コンテンツと対話型アクションを使用して Windows 10 または Windows 11 app 通知を作成、配信、表示する手順について説明します。 このクイック スタートでは、実装する最も簡単な通知であるローカル通知を使用します。 すべての種類のアプリ (WPF、UWP、WinForms、コンソール) から通知を送信できます。
Note
"toast 通知" という用語は、"app 通知" に置き換えられます。 これらの用語はどちらも Windows の同じ機能を指しますが、時間の経過と共に、ドキュメント内の "toast 通知" の使用を段階的に廃止します。
Important
C++ 以外の UWP appを記述している場合は、 C++ WRL のドキュメントを参照してください。 C# appを記述している場合は、 C# のドキュメントを参照してください。
手順 1: NuGet パッケージをインストールする
Windows Community Toolkit (WCT) のビルダー構文または XML を使用して、 app 通知を作成できます。 後者を使用する場合は、手順 2 にスキップし、ビルダーの構文を使用しないコード例を参照してください。
Visual Studio ソリューション内でプロジェクトを右クリックし、[NuGet パッケージの管理...] をクリックし、 Microsoft.Toolkit.Uwp.NotificationsNuGet パッケージ バージョン 7.0 以降を検索してインストールします。
Builder 構文のコード例 では、このパッケージを使用します。 このパッケージを使用すると、XML を使用せずに app 通知を作成できます。
手順 2: 名前空間宣言を追加する
手順 3: app 通知を送信する
Windows 10 および Windows 11 では、 app 通知コンテンツはアダプティブ言語を使用して記述されます。これにより、通知の表示方法を柔軟に設定できます。 詳細については、 App 通知コンテンツ のドキュメントを参照してください。
まず、単純なテキストベースの通知から始めます。 (Notifications ライブラリを使用して) 通知コンテンツを構築し、通知を表示します。 名前空間が Microsoft.Toolkit.Uwp.Notifications である点に注意してください。

WCT 通知ライブラリ ビルダー構文を使用していない場合は、代わりに XML app 通知テンプレートを作成し、テキストと値を設定し、通知を作成して表示します。
// Construct the content and show the toast!
(ref new ToastContentBuilder())
->AddArgument("action", "viewConversation")
->AddArgument("conversationId", 9813)
->AddText("Andrew sent you a picture")
->AddText("Check this out, The Enchantments in Washington!")
->Show();
手順 4: アクティベーションを処理する
ユーザーが通知をクリックしたとき (または、フォアグラウンドでアクティブにする通知のボタンを押したとき)、app の App.xaml.cppOnActivated が呼び出されます。
App.xaml.cpp
void App::OnActivated(IActivatedEventArgs^ e)
{
// Handle notification activation
if (e->Kind == ActivationKind::ToastNotification)
{
ToastNotificationActivatedEventArgs^ toastActivationArgs = (ToastNotificationActivatedEventArgs^)e;
// Obtain the arguments from the notification
ToastArguments^ args = ToastArguments::Parse(toastActivationArgs->Argument);
// Obtain any user input (text boxes, menu selections) from the notification
auto userInput = toastActivationArgs->UserInput;
// TODO: Show the corresponding content
}
}
Important
OnLaunched コードと同様に、フレームを初期化し、ウィンドウをアクティブにする必要があります。
appが閉じられ、初めて起動された場合でも、ユーザーが通知をクリックした場合、app。 多くの場合、 OnLaunched と OnActivated を独自の OnLaunchedOrActivated メソッドに組み合わせることをお勧めします。これは、両方で同じ初期化を行う必要があるためです。
アクティブ化の詳細
通知をアクション可能にする最初の手順は、ユーザーが通知をクリックしたときに何を起動するかを app が認識できるように、通知にいくつかの起動引数を追加することです (この場合は、後で会話を開く必要があることを示す情報が含まれており、どの会話を開くかがわかります)。
// Construct the content and show the toast!
(ref new ToastContentBuilder())
// Arguments returned when user taps body of notification
->AddArgument("action", "viewConversation")
->AddArgument("conversationId", 9813)
->AddText("Andrew sent you a picture")
->Show();
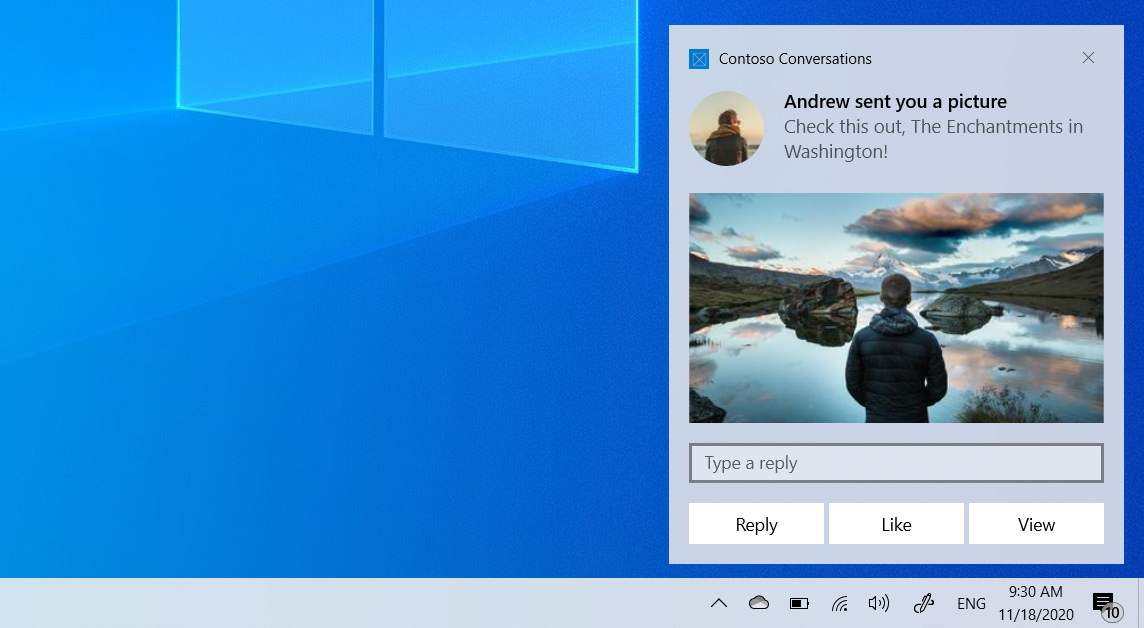
イメージを追加する
通知にリッチ コンテンツを追加できます。 インラインイメージとプロファイル(app ロゴオーバーライド)イメージを追加します。
Note
イメージは、 appのパッケージ、 appのローカル ストレージ、または Web から使用できます。 Fall Creators Update の時点では、通常の接続では最大 3 MB、従量制課金接続では 1 MB の Web イメージを使用できます。 Fall Creators Update をまだ実行していないデバイスでは、Web イメージは 200 KB 以下にする必要があります。

// Construct the content and show the toast!
(ref new ToastContentBuilder())
...
// Inline image
->AddInlineImage(ref new Uri("https://picsum.photos/360/202?image=883"))
// Profile (app logo override) image
->AddAppLogoOverride(ref new Uri("ms-appdata:///local/Andrew.jpg"), ToastGenericAppLogoCrop::Circle)
->Show();
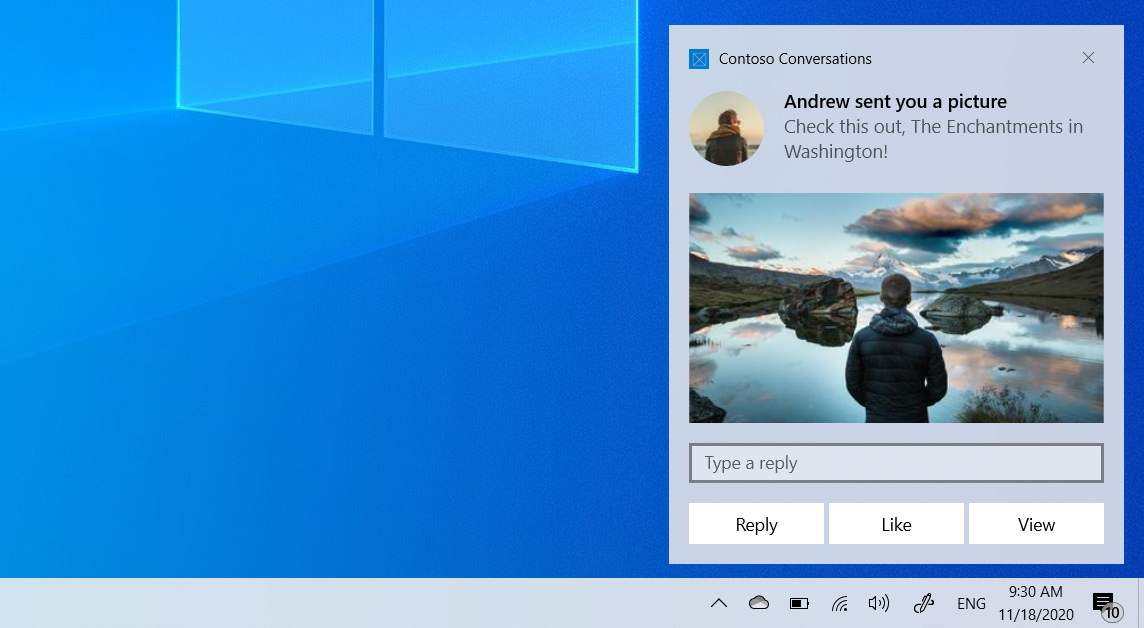
ボタンと入力を追加する
ボタンと入力を追加して、通知を対話形式にすることができます。 ボタンは、フォアグラウンド app、プロトコル、またはバックグラウンド タスクを起動できます。 返信テキスト ボックス、"いいね" ボタン、画像を開く [表示] ボタンを追加します。

// Construct the content
(ref new ToastContentBuilder())
->AddArgument("conversationId", 9813)
...
// Text box for replying
->AddInputTextBox("tbReply", "Type a response")
// Buttons
->AddButton((ref new ToastButton())
->SetContent("Reply")
->AddArgument("action", "reply")
->SetBackgroundActivation())
->AddButton((ref new ToastButton())
->SetContent("Like")
->AddArgument("action", "like")
->SetBackgroundActivation())
->AddButton((ref new ToastButton())
->SetContent("View")
->AddArgument("action", "view"))
->Show();
前景ボタンのアクティブ化は、メイン通知本文と同じ方法で処理されます ( App.xaml.cpp OnActivated が呼び出されます)。
バックグラウンドのアクティブ化を処理する
app通知 (または通知内のボタン) でバックグラウンド アクティブ化を指定すると、フォアグラウンド appをアクティブ化する代わりにバックグラウンド タスクが実行されます。
バックグラウンド タスクの詳細については、「バックグラウンド タスク で app をサポートする」を参照してください。
ビルド 14393 以降を対象としている場合は、インプロセスバックグラウンド タスクを使用できるため、処理が大幅に簡略化されます。 インプロセス バックグラウンド タスクは、古いバージョンの Windows では実行できません。 このコード サンプルでは、インプロセス バックグラウンド タスクを使用します。
const string taskName = "ToastBackgroundTask";
// If background task is already registered, do nothing
if (BackgroundTaskRegistration.AllTasks.Any(i => i.Value.Name.Equals(taskName)))
return;
// Otherwise request access
BackgroundAccessStatus status = await BackgroundExecutionManager.RequestAccessAsync();
// Create the background task
BackgroundTaskBuilder builder = new BackgroundTaskBuilder()
{
Name = taskName
};
// Assign the toast action trigger
builder.SetTrigger(new ToastNotificationActionTrigger());
// And register the task
BackgroundTaskRegistration registration = builder.Register();
次に、 App.xaml.csで OnBackgroundActivated メソッドをオーバーライドします。 その後、フォアグラウンド アクティブ化と同様に、定義済みの引数とユーザー入力を取得できます。
App.xaml.cs
protected override async void OnBackgroundActivated(BackgroundActivatedEventArgs args)
{
var deferral = args.TaskInstance.GetDeferral();
switch (args.TaskInstance.Task.Name)
{
case "ToastBackgroundTask":
var details = args.TaskInstance.TriggerDetails as ToastNotificationActionTriggerDetail;
if (details != null)
{
string arguments = details.Argument;
var userInput = details.UserInput;
// Perform tasks
}
break;
}
deferral.Complete();
}
有効期限を設定する
Windows 10 および 11 では、すべての app 通知は、ユーザーによって無視または無視された後にアクション センターに送信されるため、ユーザーはポップアップが消えた後に通知を確認できます。
ただし、通知内のメッセージが一定期間だけ関連する場合は、 app 通知に有効期限を設定して、ユーザーに appからの古い情報が表示されないようにする必要があります。 たとえば、プロモーションが 12 時間のみ有効な場合は、有効期限を 12 時間に設定します。 次のコードでは、有効期限を 2 日に設定しています。
Note
ローカル app 通知の既定の有効期限と最大有効期限は 3 日間です。
// Create toast content and show the toast!
(ref new ToastContentBuilder())
->AddText("Expires in 2 days...")
->Show(toast =>
{
toast->ExpirationTime = DateTime::Now->AddDays(2);
});
app通知の主キーを指定する
送信した通知をプログラムで削除または置き換える場合は、Tag プロパティ (および必要に応じて Group プロパティ) を使用して、通知の主キーを指定する必要があります。 その後、この主キーを今後使用して、通知を削除または置き換えることができます。
既に配信されている app 通知の置換または削除の詳細については、「 クイック スタート: アクション センターでの toast 通知の管理 (XAML)」を参照してください。
タグとグループの組み合わせは、複合主キーとして機能します。 Group はより汎用的な識別子であり、"wallPosts"、"messages"、"friendRequests" などのグループを割り当てることができます。タグは、グループ内から通知自体を一意に識別する必要があります。 汎用グループを使用すると、 RemoveGroup API を使用してそのグループからすべての通知を削除できます。
// Create toast content and show the toast!
(ref new ToastContentBuilder())
->AddText("New post on your wall!")
->Show(toast =>
{
toast.Tag = "18365";
toast.Group = "wallPosts";
});
通知をクリアする
アプリは、独自の通知を削除およびクリアする役割を担います。 appが起動されると、通知は自動的にクリアされません。
Windows では、ユーザーが明示的に通知をクリックした場合にのみ、通知が自動的に削除されます。
メッセージング app の実行例を次に示します。
- ユーザーが会話内の新しいメッセージに関する複数の app 通知を受け取る
- ユーザーがそれらの通知のいずれかをタップして会話を開く
- appは会話を開き、その会話のすべての通知をクリアします (その会話に対して指定されたグループで app を使用します)。
- ユーザーのアクション センターで通知の状態が正しく反映されるようになりました。アクション センターには、その会話の古い通知が残っていないためです。
すべての通知のクリアまたは特定の通知の削除については、「 クイック スタート: アクション センターでの toast 通知の管理 (XAML)」を参照してください。
ToastNotificationManagerCompat::History->Clear();
Resources
- GitHub で 完全な C# コード サンプル を見ることができます
- App コンテンツドキュメント
- ToastNotification クラス
- ToastNotificationActivatedEventArgs クラス
Windows developer
