ローカル タイル通知の送信
Note
Lives タイルは、新しいバージョンの Windows ではサポートされていない Windows 10 の機能です。 新しいアプリの場合は、 App アイコンの現在のガイダンスに従うことをお勧めします。
Windows 10 では、アプリのプライマリ タイルはアプリ マニフェストで定義されます。これに対して、セカンダリ タイルはプログラムによって作成され、アプリ コードで定義されます。 この記事では、アダプティブ タイル テンプレートを使って、ローカル タイル通知をプライマリ タイルやセカンダリ タイルに送信する方法について説明します (ローカル通知とは、Web サーバーからプッシュまたはプルされる通知ではなく、アプリ コードから送信される通知です)。

注意
詳しくは「アダプティブ タイルの作成」と「タイルのコンテンツのスキーマ」をご覧ください。
NuGet パッケージのインストール
Notifications ライブラリの NuGet パッケージをインストールすることをお勧めします。このパッケージを使うと、生の XML ではなくオブジェクトによってタイルのペイロードが生成され、作業が簡素化されます。
この記事のインライン コードの例は、Notifications ライブラリを使った場合の C# に対応しています (独自の XML を作成する場合は、この記事の最後に示されている、Notifications ライブラリを使わないコード例をご覧ください)。
名前空間宣言の追加
タイル API にアクセスするには、Windows.UI.Notifications 名前空間を追加します。 Microsoft.Toolkit.Uwp.Notifications 名前空間も追加することをお勧めします。これにより、タイルのヘルパー API を使うことができます (これらの API にアクセスするには、Notifications ライブラリの NuGet パッケージをインストールする必要があります)。
using Windows.UI.Notifications;
using Microsoft.Toolkit.Uwp.Notifications; // Notifications library
タイル通知のコンテンツを作成する
Windows 10 では、アダプティブ タイル テンプレートを使ってタイルのペイロードが定義されます。これにより、通知に合わせたカスタムの視覚的なレイアウトを作成できます (アダプティブ タイルの活用方法について詳しくは、「アダプティブ タイルの作成」をご覧ください)。
次のコード例では、普通サイズのタイルおよびワイド タイル用にアダプティブ タイルのコンテンツを作成します。
// In a real app, these would be initialized with actual data
string from = "Jennifer Parker";
string subject = "Photos from our trip";
string body = "Check out these awesome photos I took while in New Zealand!";
// Construct the tile content
TileContent content = new TileContent()
{
Visual = new TileVisual()
{
TileMedium = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveText()
{
Text = from
},
new AdaptiveText()
{
Text = subject,
HintStyle = AdaptiveTextStyle.CaptionSubtle
},
new AdaptiveText()
{
Text = body,
HintStyle = AdaptiveTextStyle.CaptionSubtle
}
}
}
},
TileWide = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveText()
{
Text = from,
HintStyle = AdaptiveTextStyle.Subtitle
},
new AdaptiveText()
{
Text = subject,
HintStyle = AdaptiveTextStyle.CaptionSubtle
},
new AdaptiveText()
{
Text = body,
HintStyle = AdaptiveTextStyle.CaptionSubtle
}
}
}
}
}
};
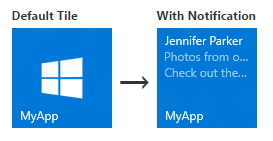
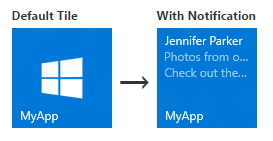
普通サイズのタイルに表示されると、通知のコンテンツは次のようになります。

通知を作成する
通知のコンテンツを決定したら、新しい TileNotification を作成する必要があります。 TileNotification コンストラクターは Windows ランタイムの XmlDocument オブジェクトを受け取ります。このオブジェクトは、Notifications ライブラリを使っている場合に、TileContent.GetXml メソッドから取得することができます。
次のコード例では、新しいタイルの通知を作成します。
// Create the tile notification
var notification = new TileNotification(content.GetXml());
通知の有効期限を設定する (省略可能)
既定では、ローカル タイル通知とローカル バッジ通知には有効期限がなく、プッシュ通知、定期的な通知、スケジュールされた通知の有効期限は 3 日です。 タイルのコンテンツは必要以上に長く保持しないことが推奨されるため、アプリにとって適切な有効期限を設定することをお勧めします (特に、ローカル タイル通知やローカル バッジ通知の場合)。
次のコード例では、10 分後に有効期限が切れ、タイルから削除される通知を作成します。
tileNotification.ExpirationTime = DateTimeOffset.UtcNow.AddMinutes(10);
通知を送信する
タイル通知をローカルで送信する方法は簡単ですが、通知をプライマリ タイルに送信する方法とセカンダリ タイルに送信する方法は少し異なります。
プライマリ タイル
通知をプライマリ タイルに送信するには、TileUpdateManager を使ってプライマリ タイル用のタイル アップデーターを作成し、"Update" を呼び出して通知を送信します。 表示されるかどうかに関係なく、アプリのプライマリ タイルは常に存在します。そのため、タイルがピン留めされていない場合でも、通知をタイルに送信することができます。 ユーザーが後でプライマリ タイルをピン留めする場合、送信した通知はタイルをピン留めしたときに表示されます。
次のコード例では、通知をプライマリ タイルに送信します。
// Send the notification to the primary tile
TileUpdateManager.CreateTileUpdaterForApplication().Update(notification);
セカンダリ タイル
通知をセカンダリ タイルに送信するには、まず、セカンダリ タイルが存在することを確認します。 存在しないセカンダリ タイル (ユーザーがセカンダリ タイルのピン留めを外した場合など) のタイル アップデーターを作成すると、例外がスローされます。 SecondaryTile.Exists(tileId) を使ってセカンダリ タイルがピン留めされていることを確認してから、セカンダリ タイルのタイル アップデーターを作成し、通知を送信することができます。
次のコード例では、通知をセカンダリ タイルに送信します。
// If the secondary tile is pinned
if (SecondaryTile.Exists("MySecondaryTile"))
{
// Get its updater
var updater = TileUpdateManager.CreateTileUpdaterForSecondaryTile("MySecondaryTile");
// And send the notification
updater.Update(notification);
}

タイルの通知を消去する (省略可能)
ほとんどの場合、ユーザーが通知コンテンツを操作した後で、通知を消去する必要があります。 たとえば、ユーザーがアプリを起動したとき、場合によっては、タイルからすべての通知を消去する必要があります。 通知に期限がある場合は、通知を明示的に消去するのではなく、通知に有効期限を設定することをお勧めします。
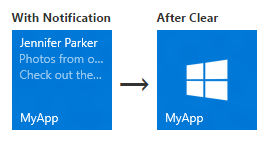
次のコード例では、プライマリ タイルへのタイル通知を消去します。 セカンダリ タイルのタイル アップデーターを作成することで、セカンダリ タイルに対しても同じ処理を行うことができます。
TileUpdateManager.CreateTileUpdaterForApplication().Clear();
タイルの通知キューが有効になっており、キューに通知がある場合は、Clear メソッドを呼び出すことでキューが空になります。 ただし、アプリのサーバーを使って通知を消去することはできません。ローカルのアプリ コードでのみ通知を消去できます。
定期的な通知やプッシュ通知では、新しい通知の追加や既にある通知の置き換えのみを実行できます。 Clear メソッドをローカルで呼び出すと、通知自体がプッシュ通知、定期的な通知、またはローカル通知によって発生したかどうかに関係なくタイルが消去されます。 まだ表示されていないスケジュールされた通知は、このメソッドでは消去されません。

次の手順
通知キューの使用
最初のタイルの更新を実行したので、通知キューを有効にしてタイルの機能を拡張できます。
通知の他の配信方法
この記事では、タイルの更新を通知として送信する方法について説明します。 通知を配信する他の方法 (スケジュール、定期的、プッシュ) を調べるには、「通知の配信」をご覧ください。
XmlEncode 配信メソッド
Notifications ライブラリを使わない場合は、このメソッドを代わりに使って、通信を配信することができます。
public string XmlEncode(string text)
{
StringBuilder builder = new StringBuilder();
using (var writer = XmlWriter.Create(builder))
{
writer.WriteString(text);
}
return builder.ToString();
}
Notifications ライブラリを使わない場合のコード例
Notifications ライブラリの NuGet パッケージではなく、生の XML を使う場合は、この記事で照会した最初の 3 つの例で、以下の代替のコード例を利用することができます。 他のコード例は、Notifications ライブラリまたは生の XML のいずれかと共に使うことができます。
名前空間宣言の追加
using Windows.UI.Notifications;
using Windows.Data.Xml.Dom;
タイル通知のコンテンツを作成する
// In a real app, these would be initialized with actual data
string from = "Jennifer Parker";
string subject = "Photos from our trip";
string body = "Check out these awesome photos I took while in New Zealand!";
// TODO - all values need to be XML escaped
// Construct the tile content as a string
string content = $@"
<tile>
<visual>
<binding template='TileMedium'>
<text>{from}</text>
<text hint-style='captionSubtle'>{subject}</text>
<text hint-style='captionSubtle'>{body}</text>
</binding>
<binding template='TileWide'>
<text hint-style='subtitle'>{from}</text>
<text hint-style='captionSubtle'>{subject}</text>
<text hint-style='captionSubtle'>{body}</text>
</binding>
</visual>
</tile>";
通知を作成する
// Load the string into an XmlDocument
XmlDocument doc = new XmlDocument();
doc.LoadXml(content);
// Then create the tile notification
var notification = new TileNotification(doc);