パス (GDI+)
パスは、直線、四角形、およびシンプルな曲線を組み合わせることによって形成されます。 ベクター グラフィックスの概要から、次の基本的な構成要素が図の描画に最も役立つことが証明されていることを思い出してください。
- 路線
- 四角形
- 楕円
- 円弧
- 多角形
- カーディナル スプライン
- ベジエ スプライン
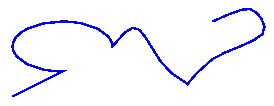
Windows GDI+ では、 GraphicsPath オブジェクトを使用すると、これらの構成要素のシーケンスを 1 つのユニットに収集できます。 その後、線、四角形、ポリゴン、曲線のシーケンス全体を、Graphics クラスの Graphics::D rawPath メソッドを 1 回呼び出して描画できます。 次の図に、直線、円弧、ベジエ スプライン、およびカーディナル スプラインを組み合わせて作成したパスを示します。

GraphicsPath クラスには、描画する項目のシーケンスを作成するためのメソッドとして、AddLine、AddRectangle、AddEllipse、AddArc、AddPolygon、AddCurve (カーディナル スプラインの場合)、AddBezier があります。 これらの各メソッドはオーバーロードされます。つまり、各メソッドには、パラメーター リストが異なるいくつかのバリエーションがあります。 たとえば、AddLine メソッドの 1 つのバリエーションは 4 つの整数を受け取り、もう 1 つのバリエーションの AddLine メソッドは 2 つの Point オブジェクトを受け取ります。
パスに線、四角形、およびベジエ スプラインを追加するメソッドには、複数の項目を 1 回の呼び出しでパスに追加する複数のコンパニオン メソッド ( AddLines、 AddRectangles、 AddBeziers) があります。 また、 AddCurve メソッドには、パスに閉じた曲線を追加するコンパニオン メソッド AddClosedCurve があります。
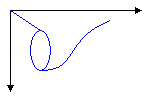
パスを描画するには、 Graphics オブジェクト、 Pen オブジェクト、 GraphicsPath オブジェクトが必要です。 Graphics オブジェクトは Graphics::D rawPath メソッドを提供し、Pen オブジェクトにはパスの属性 (線の幅や色など) が格納されます。 GraphicsPath オブジェクトは、パスを構成する線、四角形、および曲線のシーケンスを格納します。 Pen オブジェクトと GraphicsPath オブジェクトのアドレスは、引数として Graphics::D rawPath メソッドに渡されます。 次の例では、線、楕円、およびベジエ スプラインで構成されるパスを描画します。
myGraphicsPath.AddLine(0, 0, 30, 20);
myGraphicsPath.AddEllipse(20, 20, 20, 40);
myGraphicsPath.AddBezier(30, 60, 70, 60, 50, 30, 100, 10);
myGraphics.DrawPath(&myPen, &myGraphicsPath);
次の図に、そのパスを示します。

直線、四角形、および曲線をパスに追加することに加えて、パスにパスを追加することもできます。 これにより、既存のパスを組み合わせて、大規模で複雑なパスを形成することができます。 次のコードでは 、graphicsPath1 と graphicsPath2 を myGraphicsPath に追加します。 GraphicsPath::AddPath メソッドの 2 番目のパラメーターは、追加されたパスが既存のパスに接続されているかどうかを指定します。
myGraphicsPath.AddPath(&graphicsPath1, FALSE);
myGraphicsPath.AddPath(&graphicsPath2, TRUE);
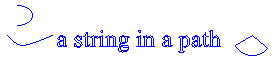
他にもパスに追加できる項目が 2 つあります。文字列とパイです。 パイは楕円の内部の一部です。 次の例では、円弧、カーディナル スプライン、文字列、円グラフからパスを作成します。
myGraphicsPath.AddArc(0, 0, 30, 20, -90, 180);
myGraphicsPath.AddCurve(myPointArray, 3);
myGraphicsPath.AddString(L"a string in a path", 18, &myFontFamily,
0, 24, myPointF, &myStringFormat);
myGraphicsPath.AddPie(230, 10, 40, 40, 40, 110);
myGraphics.DrawPath(&myPen, &myGraphicsPath);
次の図に、そのパスを示します。 パスをつなげる必要がないことに注意してください。円弧、カーディナル スプライン、文字列、およびパイは分離されています。