Next.js Web フレームワークをインストールし、Windows で稼働させるためのガイドです。
Next.js は、React ベースの Web アプリケーションをビルドするために調整された JavaScript フレームワークであり、静的レンダリングとサーバー側レンダリングの両方の Web アプリケーションのサポートを提供します。 ベスト プラクティスを念頭に置いてビルドされた Next.js を使用することで、"ユニバーサル" な Web アプリを一貫した方法で作成でき、構成は最小限で済みます。 これらの "ユニバーサル" なサーバー側レンダリングの Web アプリは、"アイソモーフィック" とも呼ばれ、クライアントとサーバーの間でコードを共有します。 Next.js を使用することで、開発者は、高速かつスケーラブルで SEO に対応しやすい Web アプリケーションを簡単に作成できます。
React および React を基にしたその他の JavaScript フレームワークの詳細については、「React の概要」ページを参照してください。
前提条件
このガイドでは、読者が Node.js 開発環境を設定する手順を既に完了していることを前提にしています。これには以下が含まれます。
- Windows 10 (バージョン 1903 以降、ビルド 18362 以降) または Windows 11 の最新バージョンをインストールします
- Linux ディストリビューション (Ubuntu など) を含む Linux 用 Windows サブシステム (WSL) をインストールし、WSL 2 モードで実行されていることを確認します。 これは PowerShell を開き、「
wsl -l -v」と入力することによって確認できます。 - WSL 2 上に Node.js をインストールします。これには、バージョン マネージャー、パッケージ マネージャー、Visual Studio Code、および Remote Development 拡張機能が含まれます。
NodeJS アプリを使用する場合は、パフォーマンス速度の向上、システム コールの互換性の向上、Linux サーバーまたは Docker コンテナーを実行する場合のパリティのために、Linux 用 Windows サブシステムを使用することをお勧めします。
重要
WSL を使用して Linux ディストリビューションをインストールすると、ファイルを格納するためのディレクトリが作成されます\\wsl\Ubuntu-20.04 (Ubuntu-20.04 が、使用している Linux ディストリビューションに置き換えられます)。 Windows ファイルエクスプローラーでこのディレクトリを開くには、WSL コマンド ラインを開き、cd ~ を使用してホーム ディレクトリを選択します。次に、explorer.exe . コマンドを入力します。NodeJS をインストールしたり、使用するファイルをマウントされた C ドライブ (/mnt/c/Users/yourname$) に保存したりしないように注意してください。 そのようにすると、インストールとビルドにかかる時間が大幅に長くなります。
Next.js のインストール
Next.js をインストールするには (これには、next、react、react-dom のインストールが含まれます):
WSL コマンドライン (Ubuntu) を開きます。
新しいプロジェクト フォルダーを作成し (
mkdir NextProjects)、そのディレクトリに移動します (cd NextProjects)。Next.js をインストールし、プロジェクトを作成します ('my-next-app' をアプリに付ける名前に置き換えます) (
npx create-next-app@latest my-next-app)。パッケージがインストールされたら、新しいアプリ フォルダーにディレクトリを変更してから (
cd my-next-app)、code .を使用して VS Code で Next.js プロジェクトを開きます。 これにより、アプリ用に作成された Next.js フレームワークを確認できます。 VS Code によって、アプリが WSL-Remote 環境で開かれたことに注意してください (VS Code ウィンドウの左下にある緑色のタブに示されています)。 これは、Windows OS で編集のために VS Code を使用している間、アプリが引き続き Linux OS 上で実行されていることを示します。
Next.js がインストールされたら、次の 3 つのコマンドを覚えておく必要があります。
-
npm run devを使用して、Next.js を開発モードで起動します。 -
npm run buildを使用して、運用環境で使用するアプリケーションをビルドします。 -
npm startを使用して、Next.js 運用サーバーを起動します。
VS Code に統合された WSL ターミナルを開きます ([表示] > [ターミナル])。 ターミナル パスがプロジェクト ディレクトリ (
~/NextProjects/my-next-app$) を指していることを確認してください。 その後、npm run devを使用して、新しい Next.js アプリの開発インスタンスを実行してみてください。-
ローカル開発サーバーが起動し、プロジェクト ページのビルドが完了すると、ターミナルに次のように表示されます。
- Local: http://localhost:3000 ✔ Readyこの localhost リンクを選択して、Web ブラウザーで新しい Next.js アプリを開きます。

VS Code エディターで
app/page.tsxファイルを開きます。Get started by editing..を検索し、<p>タグ内のすべての項目をThis is my new Next.js app!the page titleで置換します。 Web ブラウザーを引き続き localhost:3000 で開いたまま、変更を保存し、ホット リロード機能が自動的にコンパイルされたことに注意して、ブラウザーで変更を更新します。
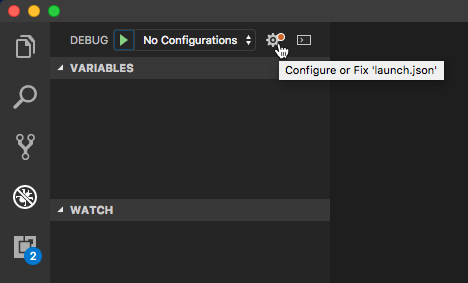
Next.js アプリで VS Code のデバッガーを使用するには、F5 キーを押すか、またはメニュー バーの [表示] > [デバッグ] (Ctrl+Shift+D) および [表示] > [デバッグ コンソール] (Ctrl+Shift+Y) に移動します。 デバッグ ウィンドウで歯車アイコンを選択すると、デバッグ セットアップの詳細を保存するための起動構成 (launch.json) ファイルが作成されます。 詳細については、VS Code のデバッグに関するページを参照してください。

Next.js の詳細については、Next.js のドキュメントを参照してください。
Windows developer
