Linux 環境で Node.js を使用する場合は、このガイドを使用して、Windows Subsystem for Linux に Node.js をインストールできます (WSL 2 が推奨バージョンです)。
インストールする場所と、ネイティブ Windows 環境と Linux (WSL 2) 環境で Node.js を使用して開発するかどうかを決定するときは、次の点を考慮してください。
- スキル レベル: Node.js を使った開発を初めて行い、学習できるようにすばやく稼働したい場合は、 Windows に Node.js をインストールします。 Windows に Node.js をインストールして使用すると、WSL を使用するよりも初心者向けの複雑な環境が提供されます。
- コマンド ライン クライアント ツール: PowerShell を使用する場合は、Windows で Node.js を使用します。 Bash を使用する場合は、Node.js on Linux (WSL 2) を使用します。
- 運用サーバー: Node.js アプリを Windows Server に展開する予定の場合は、Windows で Node.js を使用します。 Linux Server にデプロイする予定の場合は、Node.js on Linux (WSL 2) を使用します。 WSL を使用すると、好みの Linux ディストリビューション (既定として Ubuntu を使用) をインストールし、開発環境 (コードを記述する場所) と運用環境 (コードがデプロイされているサーバー) の間の一貫性を確保できます。
-
パフォーマンス速度とシステム呼び出しの互換性: Linux と Windows のパフォーマンスでは継続的な議論と開発がありますが、Windows マシンを使用する場合の重要な点は、Node.jsインストールしたのと同じファイル システムに開発プロジェクト ファイルを保持することです。 Windows ファイル システムに Node.js をインストールする場合は、ファイルを Windows ドライブ (C:/など) に保持します。 Node.js を Linux ディストリビューション (Ubuntu など) にインストールする場合は、使用しているディストリビューションに関連付けられている Linux ファイル システム ディレクトリにプロジェクト ファイルを保持します。 (WSL 配布コマンド ラインから「
explorer.exe .」と入力し、Windows エクスプローラーを使用してディレクトリを参照します)。 - Docker コンテナー: Docker コンテナーを使用して Windows でプロジェクトを開発する場合は、 Windows に Docker Desktop をインストールすることをお勧めします。 Linux ワークスペースで Docker を使用する場合は、Linux と Windows の両方のビルド スクリプトを維持する必要がないように 、WSL 2 で Windows 用 Docker Desktop を設定 する方法に関するページを参照してください。
Linux 用 Windows サブシステムをインストールする
Node.jsで Linux 開発環境を使用する場合は、 WSL インストールのドキュメント を参照してください。 これらの手順には、Linux ディストリビューションの選択 (Ubuntu が既定) と、Windows Subsystem for Linux (WSL 2 が既定の推奨バージョン) のバージョンが含まれます。 必要に応じて、複数の Linux ディストリビューションをインストールできます。
WSL 2 と Linux ディストリビューションをインストールしたら、Linux ディストリビューション (Windows ターミナルの一覧または Windows のスタート メニューにあります) を開き、 lsb_release -dcコマンドを使用してバージョンとコード名を確認します。
最新のパッケージを使用できるように、インストール直後を含め、Linux ディストリビューションを定期的に更新することをお勧めします。 Windows はこの更新を自動的に処理しません。 使用中のディストリビューションを更新するには、コマンド sudo apt update && sudo apt upgrade を使用します。
Windows ターミナル
Windows ターミナルは、Linux コマンド ライン、Windows コマンド プロンプト、PowerShell、Azure CLI、または使用するものをすばやく切り替えることができるように、複数のタブを実行できる強化されたコマンド ライン シェルです。 また、カスタム キー バインド (タブを開いたり閉じたり、コピー+貼り付けしたりするためのショートカット キー) を作成したり、検索機能を使用したり、テーマ (配色、フォント スタイルとサイズ、背景画像/ぼかし/透明度) でターミナルをカスタマイズしたりすることもできます。 詳細については、Windows ターミナルのドキュメントを参照してください。
nvm、node.js、および npm をインストールする
Windows または WSL にインストールするかどうかを選択するだけでなく、Node.jsをインストールするときに追加の選択肢があります。 バージョンの変更が非常に早い場合は、バージョン マネージャーを使用することをお勧めします。 作業しているさまざまなプロジェクトのニーズに基づいて、複数のバージョンの Node.js を切り替える必要があります。 ノード バージョン マネージャーは、より一般的に nvm と呼ばれ、Node.jsの複数のバージョンをインストールする最も一般的な方法です。 nvm をインストールし、それを使用して Node.js とノード パッケージ マネージャー (npm) をインストールする手順について説明します。 次 セクションで説明するように、検討すべき代替バージョン マネージャー があります。
重要
バージョン マネージャーをインストールする前に、Node.js または npm の既存のインストールをオペレーティング システムから削除することをお勧めします。インストールの種類が異なると、奇妙で混乱する競合が発生する可能性があるためです。 たとえば、Ubuntu の apt-get コマンドでインストールできる Node のバージョンは現在古くなっています。 以前のインストールを削除する方法については、「 ubuntu から nodejs を削除する方法」を参照してください)。
NVM のインストールに関する最新情報については、 GitHub の NVM リポジトリでのインストールと更新に関するページを参照してください。
Ubuntu コマンド ライン (または任意のディストリビューション) を開きます。
cURL (コマンド ラインでインターネットからコンテンツをダウンロードするために使用されるツール) をインストールします。
sudo apt-get install curlnvm をインストールする (以下を使用して):
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/master/install.sh | bash注
cURL を使用して新しいバージョンの NVM をインストールすると、古いものが置き換えられ、NVM を使用してインストールしたノードのバージョンはそのまま残ります。 詳細については、 NVM の最新リリース情報については、GitHub プロジェクトページを参照してください。
インストールを確認するには、
command -v nvmを入力します。これにより 'nvm' が返されるはずです。'コマンドが見つかりません' またはまったく応答がない場合は、現在のターミナルを閉じて再度開き、もう一度試してください。 詳細については、nvm github リポジトリを参照してください。現在インストールされている Node のバージョンを一覧表示します (この時点ではなしにする必要があります)。
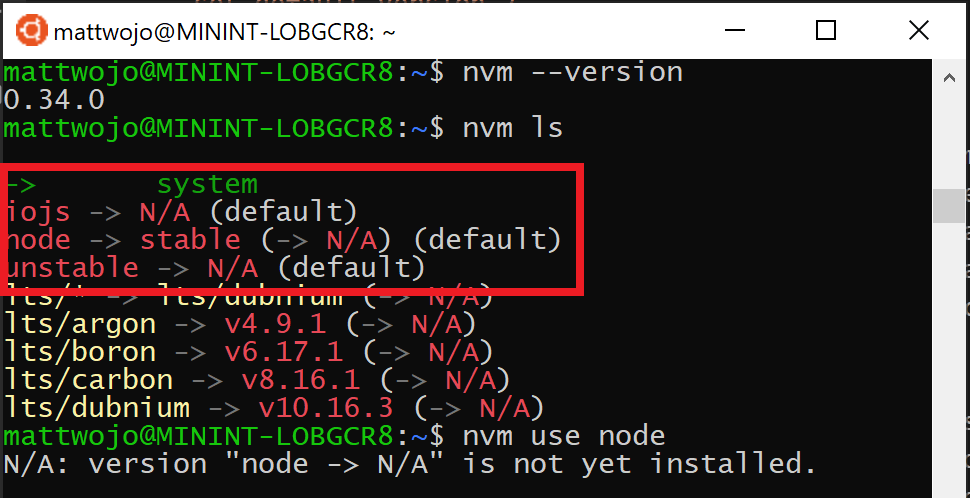
nvm ls
Node.jsの現在の LTS バージョンと安定した LTS バージョンの両方をインストールします。 後の手順では、
nvmコマンドを使用してアクティブなバージョンの Node.js を切り替える方法について説明します。- Node.js の現在の安定した LTS リリースをインストールします (運用環境のアプリケーションに推奨)。
nvm install --lts - Node.js の現在のリリースをインストールします (最新の Node.js の機能と機能強化をテストするためですが、問題が発生する可能性が高くなります)。
nvm install node
- Node.js の現在の安定した LTS リリースをインストールします (運用環境のアプリケーションに推奨)。
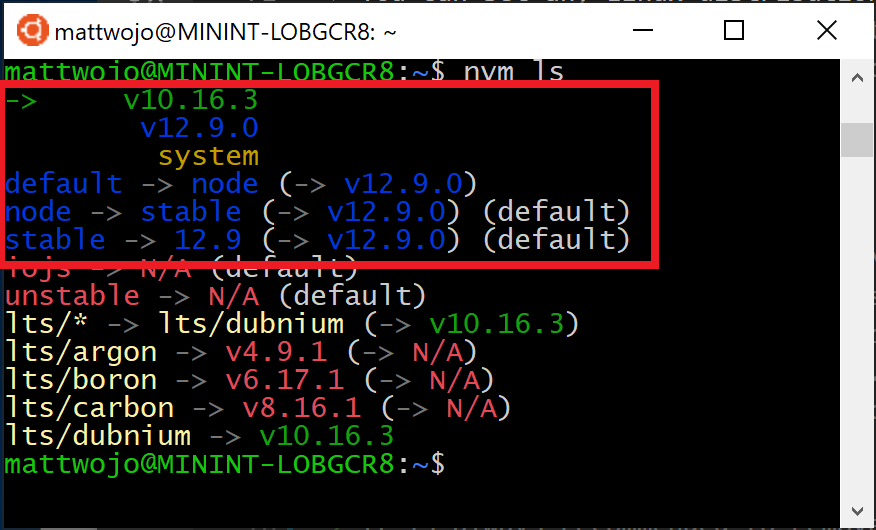
インストールされている Node のバージョンを一覧表示します:
nvm ls...インストールした 2 つのバージョンが一覧表示されます。
Node.js がインストールされ、
node --versionによって現在のデフォルトバージョンであることを確認します。 次に、npm があることを確認します。npm --version(which nodeまたはwhich npmを使用して、既定のバージョンで使用されているパスを確認することもできます)。プロジェクトに使用する Node.js のバージョンを変更するには、新しいプロジェクト ディレクトリ
mkdir NodeTestを作成し、ディレクトリcd NodeTestを入力してから、「nvm use node」と入力して現在のバージョンに切り替えるか、を入力して LTS バージョンに切り替えます。nvm use v8.2.1など、インストールした追加のバージョンに特定の番号を使用することもできます。 (使用可能なすべてのバージョンの Node.js 一覧表示するには、次のコマンドを使用します:nvm ls-remote)。
NVM を使用して Node.js と NPM をインストールする場合は、SUDO コマンドを使用して新しいパッケージをインストールする必要はありません。
代替バージョン管理ツール
現在、nvm はノードの最も一般的なバージョン マネージャーですが、考慮すべき選択肢がいくつかあります。
-
n は、少し異なるコマンドで同じことを実行し、bash スクリプトではなく
nvmを使用してインストールされる、長年にわたるnpmの代替手段です。 -
fnm は新しいバージョン マネージャーであり、
nvmよりもはるかに高速であると主張しています。 ( Azure Pipelines も使用します)。 - Volta は LinkedIn チームの新しいバージョン マネージャーで、速度とクロスプラットフォームのサポートが向上していると主張しています。
- asdf-vm は、ike gvm、nvm、rbenv 、pyenv (その他) など、複数の言語の単一の CLI です。
-
nvs (ノード バージョン スイッチャー) は、
nvmする機能を備えたクロスプラットフォーム の代替手段です。
Visual Studio Code をインストールする
Node.js プロジェクト用の リモート開発拡張機能パック で Visual Studio Code を使用することをお勧めします。 これにより、VS Code が "クライアント サーバー" アーキテクチャに分割され、クライアント (VS Code ユーザー インターフェイス) が Windows オペレーティング システム上で実行され、サーバー (コード、Git、プラグインなど) が WSL Linux ディストリビューションで "リモート" で実行されます。
注
この "リモート" シナリオは、慣れている場合とは少し異なります。 WSL では、Windows オペレーティング システムとは別に、ローカル コンピューター上でプロジェクト コードが実行されている実際の Linux ディストリビューションがサポートされています。 Remote-WSL 拡張機能は、Linux サブシステムとリモート サーバーの場合と同様に接続しますが、クラウドでは実行されていません。... これは、Windows と共に実行できるようにした WSL 環境のローカル コンピューター上で引き続き実行されます。
- Linux ベースの Intellisense と linting がサポートされています。
- プロジェクトは Linux で自動的にビルドされます。
- Linux で実行されているすべての拡張機能 (ES Lint、NPM Intellisense、ES6 スニペットなど) を使用できます。
IntelliJ、Sublime Text、Brackets などの他のコード エディターは、WSL 2 Node.js 開発環境でも動作しますが、VS Code と同じ種類のリモート機能を持たない場合があります。 これらのコード エディターは、WSL 共有ネットワークの場所 (\wsl$\Ubuntu\home) へのアクセスに問題が発生する可能性があり、Windows ツールを使用して Linux ファイルをビルドしようとしますが、これは望むものではありません。 VS Code の Remote-WSL 拡張機能は、この互換性を自動的に処理します。他の IDE では、X サーバーのセットアップが必要になる場合があります。 WSL での GUI アプリの実行 (コード エディター IDE など) のサポートは近日公開予定です。
ターミナル ベースのテキスト エディター (vim、emacs、nano) は、本体内からすばやく変更する場合にも役立ちます。 記事 Emacs、Nano、またはVim: あなたの Terminal-Based テキストエディタを賢く選択、それぞれの違いや使用方法について少し説明しており、非常に分かりやすいです。
VS Code と Remote-WSL 拡張機能をインストールするには:
Windows 用の VS Code をダウンロードしてインストールします。 VS Code は Linux でも使用できますが、Linux 用 Windows サブシステムは GUI アプリをサポートしていないため、Windows にインストールする必要があります。 心配する必要はありません。リモート - WSL 拡張機能を使用して、Linux コマンド ラインやツールと統合することができます。
Remote - WSL 拡張機能を VS Code にインストールします。 これにより、統合開発環境として WSL を使用でき、互換性とパスを処理できます。 詳細については、こちらを参照してください。
重要
VS Code が既にインストールされている場合は、Remote - WSL 拡張機能をインストールするために、1.35 May リリース以降があることを確認する必要があります。 オートコンプリート、デバッグ、lint などのサポートが失われるため、VS Code において、Remote - WSL 拡張機能なしで WSL を使用することはお勧めしません。豆知識: この WSL 拡張機能は $HOME/.vscode-server/extensions にインストールされます。
役に立つ VS Code 拡張機能
VS Code には、Node.js 開発用の多くの機能が付属していますが、 Node.js 拡張機能パックで使用可能なインストールを検討する際に役立つ拡張機能がいくつかあります。 それらをすべてインストールするか、最も役に立つと思われるかを選択してください。
Node.js 拡張機能パックをインストールするには:
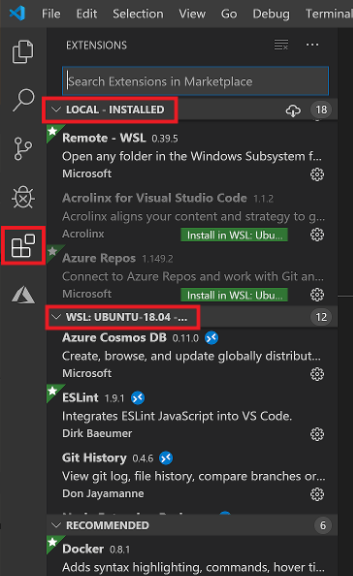
VS Code で [拡張機能 ] ウィンドウ (Ctrl + Shift + X) を開きます。
拡張機能ウィンドウは 3 つのセクションに分かれています (Remote-WSL 拡張機能をインストールしたため)。
- "ローカル - インストール済み": Windows オペレーティング システムで使用するためにインストールされた拡張機能。
- "WSL:Ubuntu-18.04-Installed": Ubuntu オペレーティング システム (WSL) で使用するためにインストールされた拡張機能。
- "推奨": 現在のプロジェクトのファイルの種類に基づいて VS Code によって推奨される拡張機能。

[拡張機能] ウィンドウの上部にある検索ボックスに、「 Node Extension Pack (または探している拡張機能の名前)」と入力します。 この拡張機能は、現在のプロジェクトを開いている場所に応じて、VS Code のローカル インスタンスまたは WSL インスタンスにインストールされます。 VS Code ウィンドウの左下隅にあるリモート リンク (緑色) を選択するとわかります。 リモート接続を開いたり閉じたりするオプションが表示されます。 "WSL:Ubuntu-18.04" 環境に Node.js 拡張機能をインストールします。

検討する必要がある追加の拡張機能をいくつか次に示します。
- JavaScript デバッガー: Node.jsを使用してサーバー側での開発が完了したら、クライアント側を開発してテストする必要があります。 この拡張機能は、DAP ベースの JavaScript デバッガーです。 Node.js、Chrome、Edge、WebView2、VS Code 拡張機能などをデバッグします。
- 他のエディターからのキーマップ: これらの拡張機能は、別のテキスト エディター (Atom、Sublime、Vim、eMacs、Notepad++など) から移行する場合に、環境が自宅で感じるのに役立ちます。
- 設定の同期: GitHub を使用して、異なるインストール間で VS Code の設定を同期できます。 異なるマシンで作業する場合は、環境の整合性を維持するのに役立ちます。 重要なことに、この拡張機能は非推奨になりました。 同等の同期ソリューションの場合は、Visual Studio Code の組み込みの 設定同期を使用します。この同期は、チェックマークで示される File>Preferences>Settings Sync is On に移動することで確認できます。
Git を設定する (省略可能)
WSL で Node.js プロジェクト用に Git を設定するには、WSL ドキュメントの Windows Subsystem for Linux で Git を使用する 方法に関する記事を参照してください。
Windows developer
