以下は、Linux 用 Windows サブシステム (WSL) を使用して、Windows で Python を使用した Web 開発を始めるためのステップバイステップ ガイドです。
開発環境を設定する
Web アプリケーションを構築するときは、WSL に Python をインストールすることをお勧めします。 Python Web 開発のチュートリアルと手順の多くは Linux ユーザー向けに記述されており、Linux ベースのパッケージ ツールとインストール ツールを使用しています。 ほとんどの Web アプリも Linux に配置されるため、これによって、開発環境と運用環境の間で一貫性が確保されます。
Web 開発以外に Python を使用している場合は、Microsoft Store を使用して Windows に Python を直接インストールすることをお勧めします。 WSL は、GUI デスクトップまたはアプリケーション (PyGame、Gnome、KDE など) をサポートしていません。 このような場合は、Windows に直接 Python をインストールして使用してください。 Python を初めて使用する場合は、初心者向けの Windows での Python の使用に関する記事をご覧ください。 お使いのオペレーティング システムでの一般的なタスクの自動化に関心がある場合は、次のガイドを参照してください:Windows で Python を使用してスクリプト作成と自動化を開始する。 一部の高度なシナリオでは、python.org から特定の Python リリースを直接ダウンロードすることを検討するか、Anaconda、Jython、PyPy、WinPython、IronPython などの代替手段をインストールすることを検討してください。これは、別の実装を選択する具体的な理由がある、より高度な Python プログラマの場合にのみお勧めします。
Linux 用 Windows サブシステムをインストールする
WSL を使用すると、Windows と、Visual Studio Code、Outlook などの使い慣れたツールと直接統合された GNU/Linux コマンド ライン環境を実行できます。通常、Python Web 開発の作業には WSL 2 を使用することが推奨されます。
WSL 2 の有効化とインストールについては、WSL インストールに関するドキュメントを参照してください。 これらの手順には、Linux ディストリビューション (Ubuntu など) の選択が含まれています。
WSL と Linux ディストリビューションをインストールしたら、Linux ディストリビューション (Windows の [スタート] メニューにあります) を開き、コマンド lsb_release -dc を使用してバージョンとコードネームを確認します。
最新のパッケージであることを確認するために、インストールした直後も含めて、Linux ディストリビューションを定期的に更新することをお勧めします。 Windows はこの更新を自動的に処理しません。 使用中のディストリビューションを更新するには、コマンド sudo apt update && sudo apt upgrade を使用します。
ヒント
複数のタブ (コマンド プロンプト、PowerShell、複数の Linux ディストリビューション間をすばやく切り替える) の有効化、カスタム キー バインド (タブを開くまたは閉じる、コピーと貼り付けを行うなどのためのショートカット キー) の作成、検索機能の使用、カスタム テーマ (配色、フォント スタイルとサイズ、背景画像/ぼかし/透明度) の設定を行うために、新しい Windows ターミナルを Microsoft Store からインストールすることを検討してください。 詳しくはこちらをご覧ください。
Visual Studio Code を設定する
VS Code を使用して、IntelliSense、lint、デバッグ サポート、コード スニペット、単体テストを利用します。 VS Code は Linux 用 Windows サブシステムと密接に統合され、組み込みのターミナルを提供してコード エディターとコマンド ライン間のシームレスなワークフローを確立し、Git によるバージョン管理をサポートすることに加えて、一般的な Git コマンド (追加、コミット、プッシュ、プル) が UI に直接組み込まれています。
Windows 用の VS Code をダウンロードしてインストールします。 VS Code は Linux でも使用できますが、Linux 用 Windows サブシステムは GUI アプリをサポートしていないため、Windows にインストールする必要があります。 心配しなくても、Remote - WSL 拡張機能を使用すれば、将来、お使いの Linux コマンド ラインやツールとの統合は引き続き可能です。
Remote - WSL 拡張機能を VS Code にインストールします。 これにより、統合開発環境として WSL を使用できるようになり、互換性とパスが自動的に処理されます。 詳しくはこちらをご覧ください。
重要
VS Code が既にインストールされている場合は、WSL 拡張機能をインストールするために、1.35 May リリース 以降があることを確認する必要があります。 オートコンプリート、デバッグ、lint などのサポートが失われるため、VS Code において、Remote - WSL 拡張機能なしで WSL を使用することはお勧めしません。豆知識: この WSL 拡張機能は $HOME/.vscode-server/extensions にインストールされます。
新しいプロジェクトを作る
ここでは、Linux (Ubuntu) ファイル システムに新しいプロジェクト ディレクトリを作成し、Linux のアプリとツール、および VS Code を使用してこのディレクトリで作業します。
VS Code を閉じ、 スタート メニュー (左下の Windows アイコン) に移動し、「Ubuntu」と入力して Ubuntu (WSL コマンド ライン) を開きます。
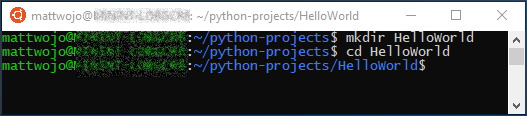
Ubuntu コマンド ラインで、プロジェクトを配置する場所に移動し、プロジェクト用のディレクトリを作成します:
mkdir HelloWorld。

ヒント
Linux 用 Windows サブシステム (WSL) を使用する際に覚えておく必要がある重要な点は、2 つの異なるファイル システムをまたいで作業していることです。1 つは Windows ファイル システム、もう 1 つは Linux ファイル システム (WSL)、この例では Ubuntu です。 パッケージをインストールおよびファイルを保存する場所に注意する必要があります。 あるバージョンのツールまたはパッケージを Windows ファイル システムにインストールし、まったく別のバージョンを Linux ファイル システムにインストールすることが可能です。 Windows ファイル システムでツールを更新しても Linux ファイル システムのツールには影響がなく、逆も同様です。 WSL は、お使いのコンピューター上の固定ドライブを、お使いの Linux ディストリビューションの /mnt/<drive> フォルダー配下にマウントします。 たとえば、Windows の C: ドライブは /mnt/c/ 配下にマウントされます。 Ubuntu ターミナルから Windows のファイルにアクセスし、それらのファイルに対して Linux のアプリやツールを使用することが可能であり、逆も同様です。 多くの Web ツールは元々 Linux 向けに開発され、Linux の運用環境に配置されるため、Python Web 開発では Linux のファイル システムで作業することをお勧めします。 そうすることで、(Windows でファイル名の大文字と小文字が区別されないといった) ファイル システムのセマンティクスが混在することも回避できます。 とはいえ、WSL は Linux と Windows の両ファイル システム間の行き来をサポートするようになったため、どちらのファイル システムでもファイルをホストできます。
詳しくはこちらをご覧ください。
Python、pip、venv をインストールする
Ubuntu には Python 3.6 が既にインストールされていますが、他の Python インストールで使用できるモジュールの一部は付属していません。 Python の標準パッケージ マネージャー pip と、軽量な仮想環境の作成および管理に使用される標準モジュールの venv を、追加でインストールする必要があります。
次のコマンドを使用して最新バージョンを使用するために、Linux ディストリビューションを更新する必要がある場合があります: sudo apt update && sudo apt upgrade
Ubuntu ターミナルを開き、
python3 --versionと入力して、Python3 が既にインストールされていることを確認します。 Python のバージョン番号が返されます。 Python のバージョンを更新する必要がある場合、sudo apt update && sudo apt upgradeと入力して Ubuntu のバージョンを更新した後、sudo apt upgrade python3を使用して Python を更新します。と入力して
sudo apt install python3-pipをインストールします。 pip を使用すると、Python 標準ライブラリに含まれていない追加のパッケージをインストールして管理することができます。と入力して
sudo apt install python3-venvをインストールします。
仮想環境を作成する
仮想環境の使用は、Python 開発プロジェクトで推奨されるベスト プラクティスです。 仮想環境を作成することにより、プロジェクトのツールを分離し、他のプロジェクト用のツールとの間でバージョン管理上の競合を避けることができます。 たとえば、Django 1.2 Web フレームワークが必要な古い Web プロジェクトを保守している間に、Django 2.2 を使用するエキサイティングな新しいプロジェクトが登場したとします。 仮想環境の外で Django をグローバルに更新する場合、後でバージョン管理上の問題が起きる可能性があります。 仮想環境を使用すれば、予期しないバージョン管理上の競合を避けられるだけでなく、管理者特権なしでパッケージをインストールおよび管理することができます。
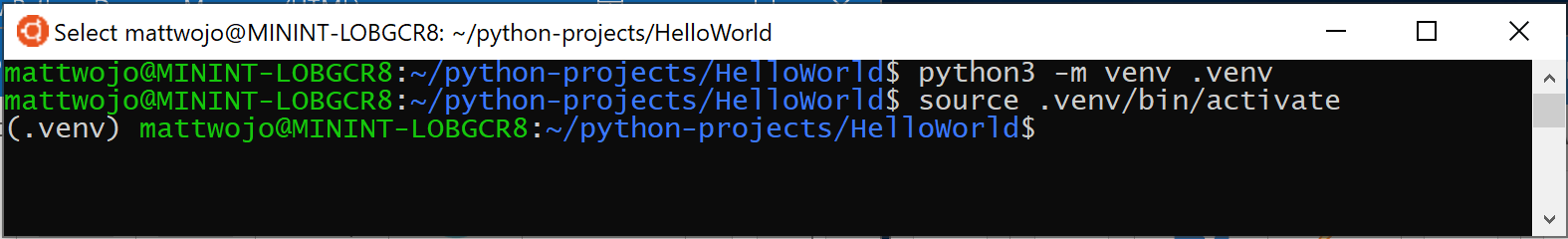
ターミナルを開き、HelloWorld プロジェクト フォルダー内で、次のコマンドを使用して .venv という名前の仮想環境を作成します:
python3 -m venv .venv。仮想環境をアクティブにするには、
source .venv/bin/activateと入力します。 成功した場合、コマンド プロンプトの前に (.venv) と表示されます。 これで、コードを記述してパッケージをインストールするための、自己完結型の環境が準備できました。 仮想環境での作業が完了したら、次のコマンドを入力して非アクティブ化します:deactivate。
ヒント
プロジェクトを配置する予定のディレクトリ内に仮想環境を作成することをお勧めします。 プロジェクトごとに独自の独立したディレクトリを設ける必要があり、それぞれが独自の仮想環境を持つことになるため、一意の名前付けは必要ありません。 ここでは、Python の規則に従うために .venv という名前を使用することを提案します。 プロジェクト ディレクトリにインストールした場合、(pipenv などの) 一部のツールも既定でこの名前になります。
.env は環境変数の定義ファイルと競合するため、使用しないでください。 ディレクトリが存在することが ls から常に通知される必要はないため、一般的には、ドットで始まらない名前は推奨されません。 .gitignore ファイルに .venv を追加することもお勧めします。 (参考までに、GitHub の既定の Python 用 gitignore テンプレートはこちらです。)VS Code での仮想環境を使用した作業の詳細については、VS Code での Python 環境の使用に関するページを参照してください。
VS Code で WSL ターミナル ウィンドウを開く
VS Code では、WSL 拡張機能 (以前にインストール済み) を使用して、Linux サブシステムをリモート サーバーとして扱います。 これにより、WSL を統合開発環境として使用できるようになります。 詳しくはこちらをご覧ください。
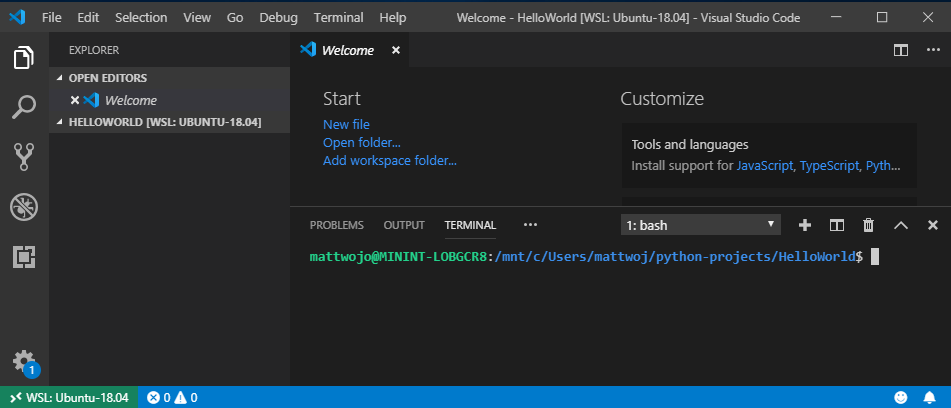
code .と入力して、Ubuntu ターミナルから VS Code でプロジェクト フォルダーを開きます ("." は、現在のフォルダーを開くよう VS Code に指示します)。Ubuntu ターミナルを閉じます。 これより後は、VS Code に統合された WSL ターミナルを使用します。
Ctrl + ` (バックティック文字を使用) キーを押すか [表示]>[ターミナル] を選択して、VS Code で WSL ターミナルを開きます。 Ubuntu ターミナルで作成したプロジェクト フォルダーのパスで bash (WSL) コマンド ラインが開きます。

Microsoft Python 拡張機能をインストールする
WSL インストール用の VS Code 拡張機能のインストールが必要になる場合があります。 VS Code に既にローカルにインストールされている一部の拡張機能は、自動的には使用できません。 詳しくはこちらをご覧ください。
Ctrl + Shift + X を入力して VS Code 拡張機能ウィンドウを開きます (または、メニューを使用して [表示]>[拡張機能] に移動します)。
上部の [Marketplace で拡張機能を検索する] ボックスに、「Python」と入力します。
Microsoft 拡張機能によって Python (ms-python.python) を見つけて、WSL の [ディストリビューション名] ボタンで Install を選択します。
拡張機能のインストールが完了すると、VS Code 拡張機能ウィンドウに WSL: [ディストリビューション名] - [インストール済み ] セクションが表示され、Python 拡張機能がインストールされたことを示します。
単純な Python プログラムを実行する
Python はインタープリター言語であり、さまざまな種類のインタープリター (Python2、Anaconda、PyPy など) をサポートしています。 VS Code では、プロジェクトに関連付けられているインタープリターが既定で使用されます。 変更する理由がある場合、VS Code ウィンドウの下部にある青いバーに現在表示されているインタープリターを選択するか、コマンド パレット (Ctrl + Shift + P) を開いて Python: Select Interpreter コマンドを入力します。 これにより、現在インストールされている Python インタープリターの一覧が表示されます。 Python 環境の構成の詳細については、こちらを参照してください。
テストとして単純な Python プログラムを作成して実行し、正しい Python インタープリターが選択されていることを確認してみましょう。
Ctrl + Shift + E キーを押すか、メニューから [表示]>[エクスプローラー] を選択して、VS Code のファイル エクスプローラー ウィンドウを開きます。
まだ開いていない場合は、 Ctrl + Shift + を入力して統合 WSL ターミナルを開き、現在のディレクトリが HelloWorld python プロジェクト フォルダーであることを確認します。
touch test.pyと入力して python ファイルを作成します。 エクスプローラー ウィンドウで、先に作成したファイルが、プロジェクト ディレクトリに既に存在する .venv および .vscode フォルダーの下に表示されるはずです。エクスプローラー ウィンドウで、先に作成した test.py ファイルを選択して、VS Code で開きます。 これが Python ファイルであることはファイル名の .py によって VS Code に認識されるため、以前に読み込んだ Python 拡張機能によって、Python インタープリターが自動的に選択されて読み込まれ、VS Code ウィンドウの最下部に表示されます。

この Python コードを test.py ファイルに貼り付けて、ファイルを保存します (Ctrl + S)。
print("Hello World")先に作成した "Hello World" Python プログラムを実行するには、VS Code のエクスプローラー ウィンドウで test.py ファイルを選択し、ファイルを右クリックしてオプションのメニューを表示します。 [Run Python File in Terminal](Python ファイルをターミナルで実行) を選択します。 または、統合 WSL ターミナル ウィンドウで
python3 test.pyと入力して "Hello World" プログラムを実行します。 Python インタープリターにより、ターミナル ウィンドウに "Hello World" と出力されます。
お疲れさまでした。 Python プログラムを作成して実行するための準備がすべて整いました。 次に、最も一般的な 2 つの Python Web フレームワークである Flask と Django を使用して Hello World アプリを作成してみましょう。
Flask 用の Hello World チュートリアル
Flask は Python 用の Web アプリケーション フレームワークです。 Flask のドキュメントには、概要に関するガイダンスと、 小規模で完全なアプリケーションを作成する方法に関するより詳細なチュートリアル が用意されています。
次の手順に従って、VS Code と WSL を使用して小さな "Hello World" Flask アプリを作成できます。
[スタート] メニュー (左下の Windows アイコン) に移動し、「Ubuntu」と入力して、Ubuntu (WSL コマンド ライン) を開きます。
mkdir HelloWorld-Flaskでプロジェクトのディレクトリを作成し、cd HelloWorld-Flaskでこのディレクトリに移動します。プロジェクトのツールをインストールするための仮想環境を作成します:
python3 -m venv .venv次のコマンドを入力して、VS Code で HelloWorld-Flask プロジェクトを開きます:
code .VS Code 内で Ctrl + Shift + ` キーを押して統合 WSL ターミナル (別名 Bash) を開きます (HelloWorld-Flask プロジェクト フォルダーが既に選択されているはずです)。 ここからは、VS Code に統合された WSL ターミナルで作業を進めるので、Ubuntu コマンド ラインを閉じます。
VS Code 内の Bash ターミナルを使用して、手順 3 で作成した仮想環境をアクティブ化します:
source .venv/bin/activate。 成功した場合、コマンド プロンプトの前に (.venv) と表示されます。python3 -m pip install flaskと入力して、Flask を仮想環境にインストールします。python3 -m flask --versionと入力して、インストールされていることを確認します。Python コード用の新しいファイルを作成します:
touch app.pyVS Code のファイル エクスプローラーで app.py ファイルを開きます (
Ctrl+Shift+Eキーを押してから app.py ファイルを選択します)。 インタープリターを選択するための Python 拡張機能がアクティブになります。 既定で Python 3.6.8 64-bit ('.venv': venv) が選択されるはずです。 仮想環境も検出されていることに注意してください。
app.py で、Flask をインポートして Flask オブジェクトのインスタンスを作成するためのコードを追加します。
from flask import Flask app = Flask(__name__)さらに app.py で、コンテンツ (この場合は単純な文字列) を返す関数を追加します。 Flask の app.route デコレーターを使用して、URL ルート "/" をその関数にマップします。
@app.route("/") def home(): return "Hello World! I'm using Flask."ヒント
同じ関数にマップする異なったルートの数に応じて、同じ関数で複数のデコレーターを (1 行につき 1 つ) 使用できます。
app.py ファイルを保存します (Ctrl + S)。
ターミナルで、次のコマンドを入力してアプリを実行します。
python3 -m flask runこれにより、Flask の開発サーバーが実行されます。 開発サーバーは既定で app.py を探します。 Flask を実行すると、次のような出力が表示されるはずです。
(env) user@USER:/mnt/c/Projects/HelloWorld$ python3 -m flask run * Environment: production WARNING: This is a development server. Do not use it in a production deployment. Use a production WSGI server instead. * Debug mode: off * Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)Visual Studio によって、"アプリケーションがポート 5000 で実行されています" という通知が起動します。 ブラウザーで開く ボタンをクリックします。 または、ターミナルでCtrl + クリックして、http://127.0.0.1:5000/ URL を開くことができます。 次のメッセージがブラウザーに表示されるはずです。

"/" のような URL にアクセスすると、HTTP 要求を示すメッセージがデバッグ ターミナルに表示されることを確認します。
127.0.0.1 - - [19/Jun/2019 13:36:56] "GET / HTTP/1.1" 200 -ターミナルで Ctrl + C を使用してアプリを停止します。
ヒント
app.py 以外のファイル名 (program.py など) を使用する場合、FLASK_APP という名前の環境変数を定義し、選択したファイルにその値を設定します。 Flask の開発サーバーは、既定のファイル app.py の代わりに FLASK_APP の値を使用します。 詳細については、Flask のドキュメントを参照してください。
おめでとうございます、Visual Studio Code と Linux 用 Windows サブシステムを使用して、Flask Web アプリケーションを作成しました! VS Code と Flask を使用した、さらに詳しいチュートリアルについては、Visual Studio Code の Flask チュートリアルを参照してください。
Django 用の Hello World チュートリアル
Django は Python 用の Web アプリケーション フレームワークです。 この簡単なチュートリアルでは、VS Code と WSL を使用して小さな "Hello World" Django アプリを作成します。
[スタート] メニュー (左下の Windows アイコン) に移動し、「Ubuntu」と入力して、Ubuntu (WSL コマンド ライン) を開きます。
mkdir HelloWorld-Djangoでプロジェクトのディレクトリを作成し、cd HelloWorld-Djangoでこのディレクトリに移動します。プロジェクトのツールをインストールするための仮想環境を作成します:
python3 -m venv .venv次のコマンドを入力して、VS Code で HelloWorld-Django プロジェクトを開きます:
code .VS Code 内で Ctrl + Shift + ` キーを押して統合 WSL ターミナル (別名 Bash) を開きます (HelloWorld-Django プロジェクト フォルダーが既に選択されているはずです)。 ここからは、VS Code に統合された WSL ターミナルで作業を進めるので、Ubuntu コマンド ラインを閉じます。
VS Code 内の Bash ターミナルを使用して、手順 3 で作成した仮想環境をアクティブ化します:
source .venv/bin/activate。 成功した場合、コマンド プロンプトの前に (.venv) と表示されます。python3 -m pip install djangoコマンドを使用して、仮想環境に Django をインストールします。python3 -m django --versionと入力して、インストールされていることを確認します。次に、下記のコマンドを実行して Django プロジェクトを作成します。
django-admin startproject web_project .startprojectコマンドは (最後の.の使用によって) 現在のフォルダーがプロジェクト フォルダーであると想定し、その中に以下を作成します。manage.py:プロジェクト用の Django コマンド ライン管理ユーティリティ。python manage.py <command> [options]を使用してプロジェクトの管理コマンドを実行します。web_projectという名前のサブフォルダー。次のファイルが含まれます。-
__init__.py: このフォルダーが Python パッケージであることを Python に指示する空のファイル。 -
wsgi.py: プロジェクトを実行する WSGI 互換 Web サーバーのエントリ ポイント。 通常、このファイルは実稼働 Web サーバーへのフックを提供するので、そのままにしておきます。 -
asgi.py: プロジェクトにサービスを提供するための ASGI 互換 Web サーバーのエントリ ポイント。 通常、このファイルは実稼働 Web サーバーへのフックを提供するので、そのままにしておきます。 -
settings.py: Web アプリの開発中に変更する、Django プロジェクトの設定が含まれています。 -
urls.py: Django プロジェクトの目次が含まれ、これも開発中に変更します。
-
Django プロジェクトを検証するには、コマンド
python3 manage.py runserverを使用して Django の開発サーバーを起動します。 サーバーは既定のポート 8000 で実行され、ターミナル ウィンドウに次のような出力が表示されるはずです。Performing system checks... System check identified no issues (0 silenced). June 20, 2019 - 22:57:59 Django version 2.2.2, using settings 'web_project.settings' Starting development server at http://127.0.0.1:8000/ Quit the server with CONTROL-C.サーバーを初めて実行すると、サーバーは既定の SQLite データベースをファイル
db.sqlite3に作成します。開発用途が想定されていますが、小規模な Web アプリであれば運用環境で使用できます。 また、Django の組み込み Web サーバーはローカル開発用途のみを想定しています。 ただし、Web ホストに配置する場合、Django はホストの Web サーバーを代わりに使用します。 Django プロジェクトのwsgi.pyモジュールは、実稼働サーバーへのフックを処理します。既定の 8000 以外のポートを使用する場合、
python3 manage.py runserver 5000のようにコマンド ラインでポート番号を指定します。Visual Studio によって、"アプリケーションがポート 8000 で実行されています" という通知が起動します。 ブラウザーで開く ボタンをクリックします。 または、ターミナル出力ウィンドウで
Ctrl+clickURL をhttp://127.0.0.1:8000/して、既定のブラウザーをそのアドレスに開きます。 Django が正しくインストールされていてプロジェクトが有効な場合、既定のページが表示されます。 VS Code のターミナル出力ウィンドウには、サーバー ログも表示されます。終了したら、ブラウザー ウィンドウを閉じ、VS Code で、ターミナル出力ウィンドウの指示のとおり
Ctrl+Cを使用してサーバーを停止します。次に、Django アプリを作成するために、プロジェクト フォルダー (
startappがある場所) で管理ユーティリティのmanage.pyコマンドを実行します。python3 manage.py startapp helloこのコマンドは、多数のコード ファイルと 1 つのサブフォルダーを含む
helloという名前のフォルダーを作成します。 これらのうち、よく使用するのは、Web アプリ内のページを定義する関数が含まれるviews.pyと、データ オブジェクトを定義するクラスが含まれるmodels.pyです。migrationsフォルダーは、このチュートリアルで追って説明するように、データベースのバージョンを管理するために Django の管理ユーティリティによって使用されます。apps.py(アプリ構成)、admin.py(管理インターフェイスの作成用)、tests.py(テスト用) などのファイルもありますが、ここでは説明しません。次のコードに一致するように
hello/views.pyを変更します。このコードは、アプリのホーム ページの単一ビューを作成します。from django.http import HttpResponse def home(request): return HttpResponse("Hello, Django!")次の内容のファイル
hello/urls.pyを作成します。urls.pyファイルでは、さまざまな URL を適切なビューにルーティングするためのパターンを指定します。 下記のコードには、アプリのルート URL ("") を、先にviews.homeに追加したhello/views.py関数にマップする 1 つのルートが含まれています。from django.urls import path from hello import views urlpatterns = [ path("", views.home, name="home"), ]web_projectフォルダーにはurls.pyファイルも含まれます。これは、URL ルーティングが実際に処理される場所です。web_project/urls.pyを開き、次のコードに一致するように変更します (必要であれば、指示コメントを残しても構いません)。 このコードは、hello/urls.pyを使用してアプリのdjango.urls.includeを取得します。これにより、アプリのルートがアプリ内に保持されます。 この分離は、プロジェクトに複数のアプリが含まれる場合に役立ちます。from django.contrib import admin from django.urls import include, path urlpatterns = [ path("", include("hello.urls")), ]変更したすべてのファイルを保存します。
VS Code ターミナルで、
python3 manage.py runserverを使用して開発サーバーを実行し、ブラウザーでhttp://127.0.0.1:8000/を開いて、ページの "Hello, Django" の表示を確認します。
おめでとうございます!あなたは VS Code と Linux 用 Windows サブシステムを使用して Django Web アプリケーションを作成しました。 VS Code と Django を使用した、さらに詳しいチュートリアルについては、Visual Studio Code の Django チュートリアルを参照してください。
その他の資料
- Microsoft 開発者向けブログ:Python:Python 関連の最新情報を Microsoft からお届けします。
- VS Code の Python チュートリアル:Python 環境としての VS Code の入門チュートリアル。コードを編集、実行、デバッグする方法が主な内容です。
- VS Code の Git サポート:VS Code で基本的な Git バージョン管理を使用する方法について説明します。
- WSL 2 の新機能と機能強化について説明します。この新しいバージョンでは、Linux ディストリビューションと Windows の対話方法が変更され、ファイル システムのパフォーマンスが向上し、システム呼び出しの完全な互換性が追加されます。
- Windows で複数の Linux ディストリビューションを使用する:Windows コンピューターで複数の異なる Linux ディストリビューションを管理する方法について説明します。
Windows developer
