ペインでは、同じタブ内で複数のコマンドライン アプリケーションを並べて同時に実行することができます。これにより、タブを切り替える必要が最小限に抑えられ、一度に複数のプロンプトを表示することができます。
新しいペインを作成する
キーボードを使用する
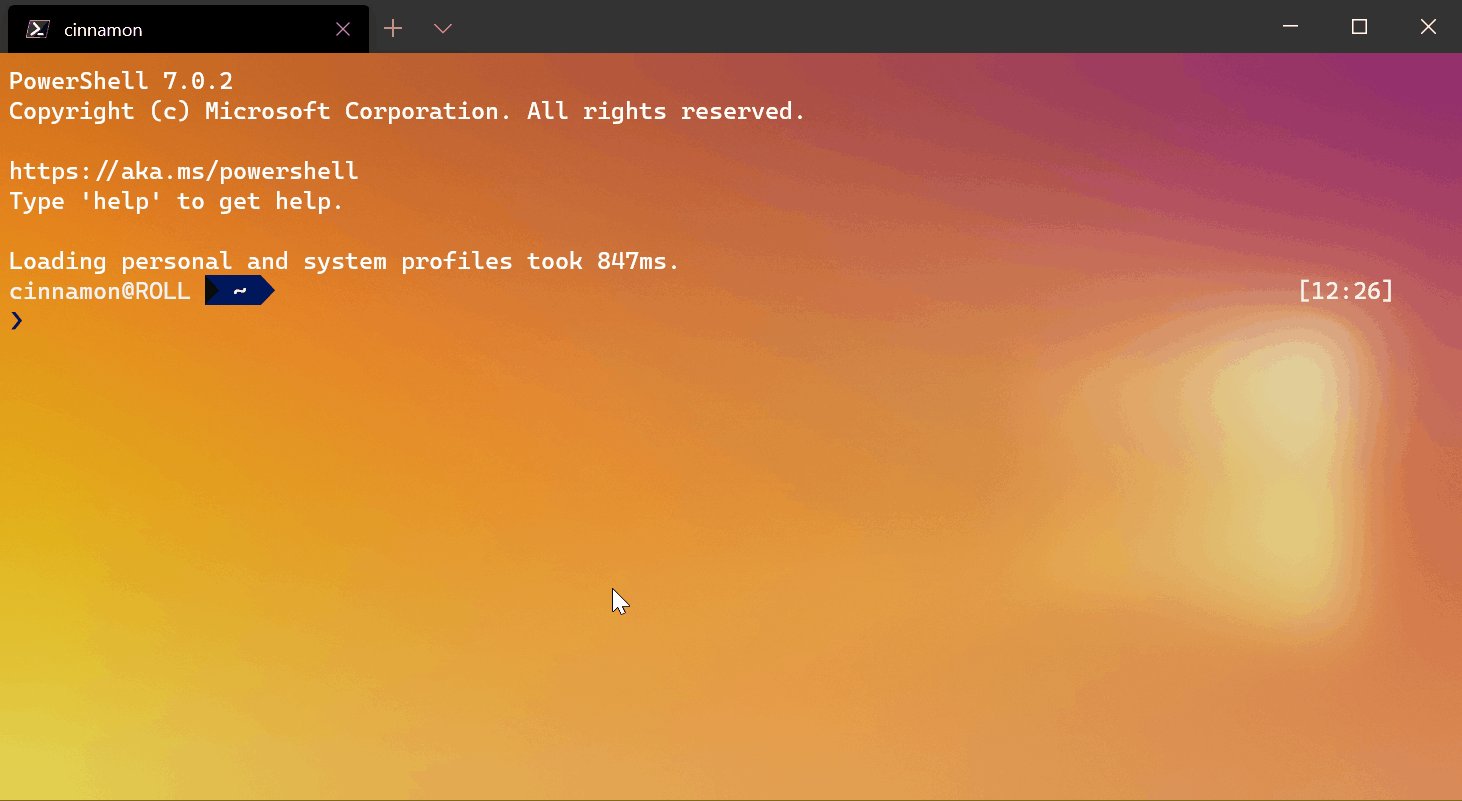
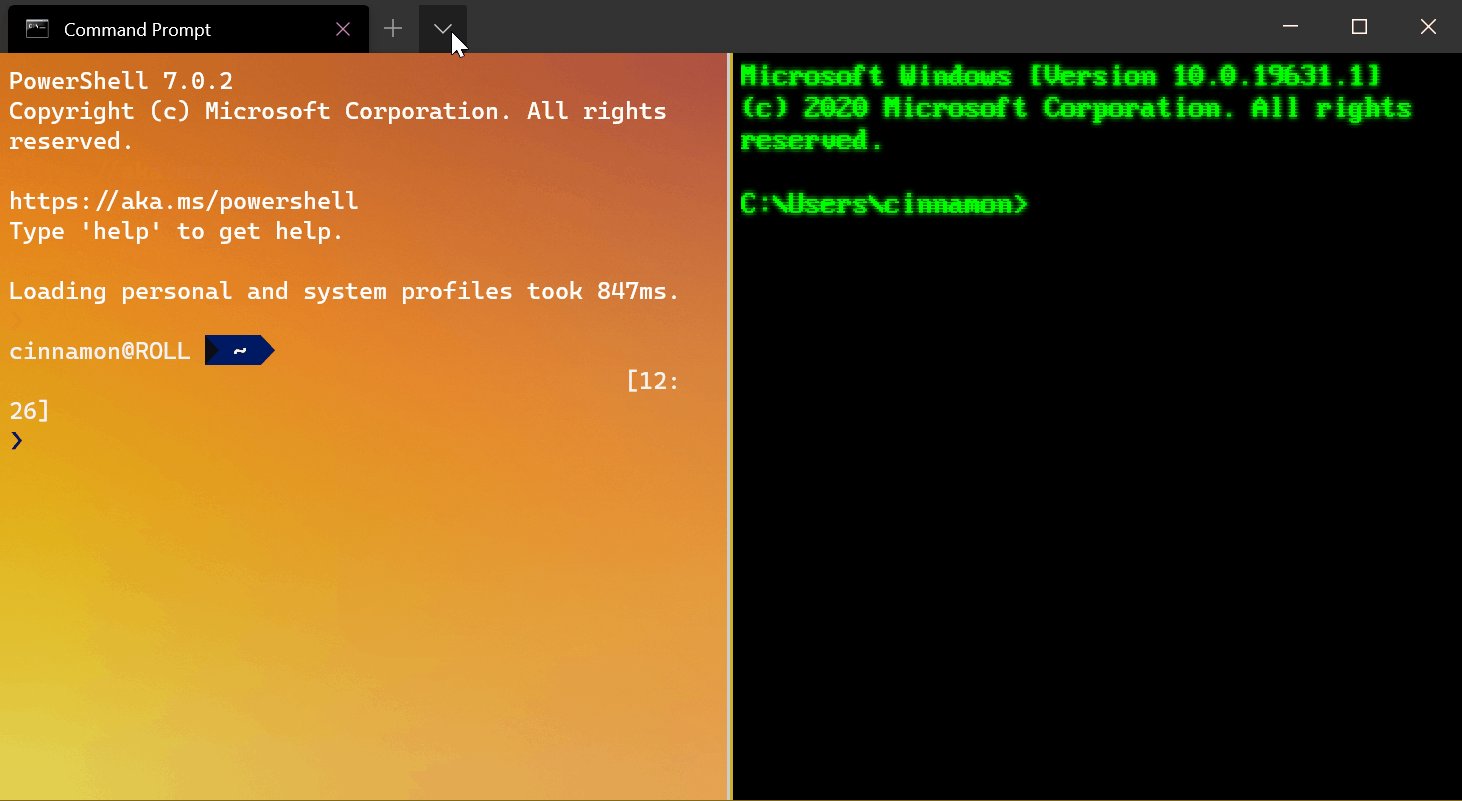
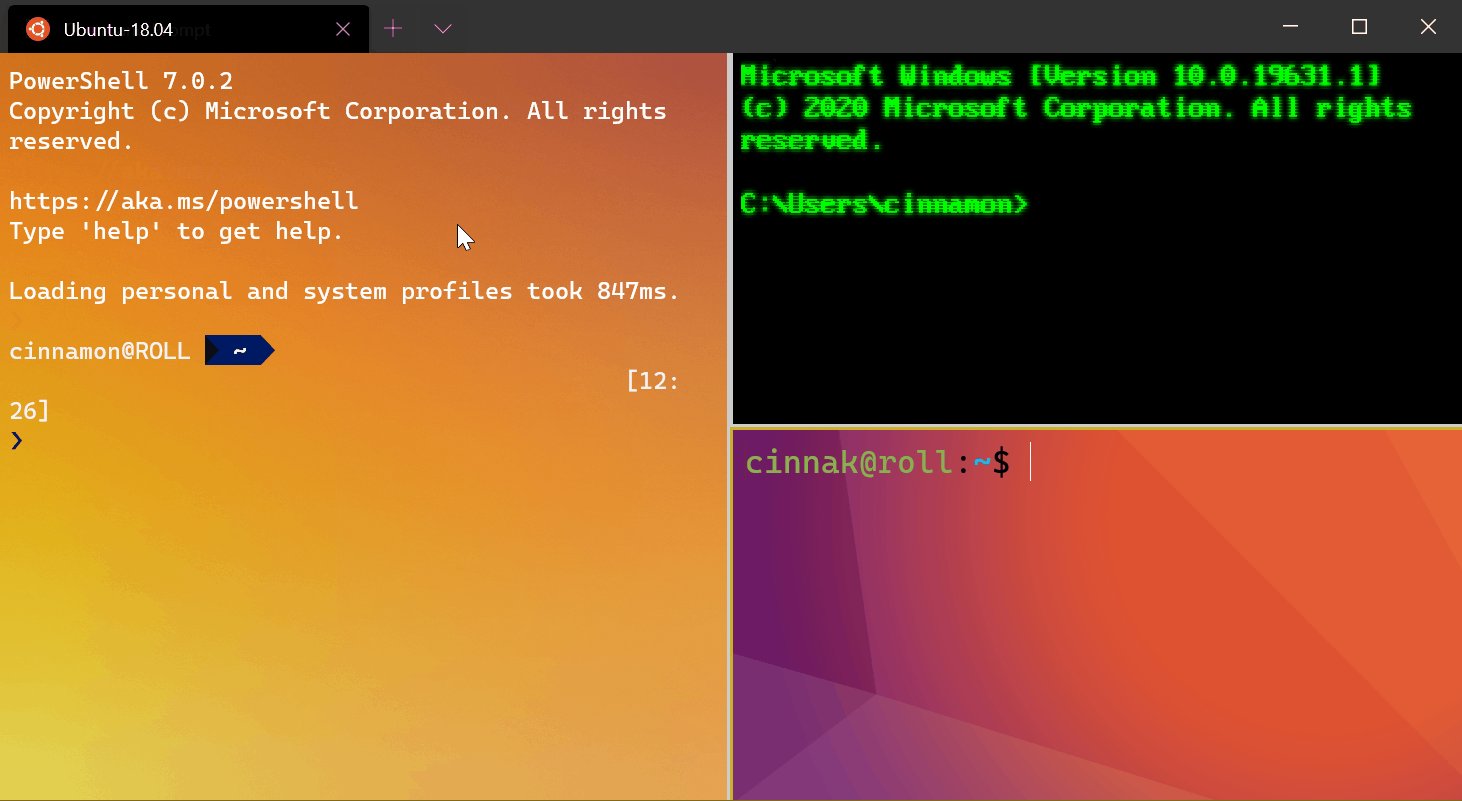
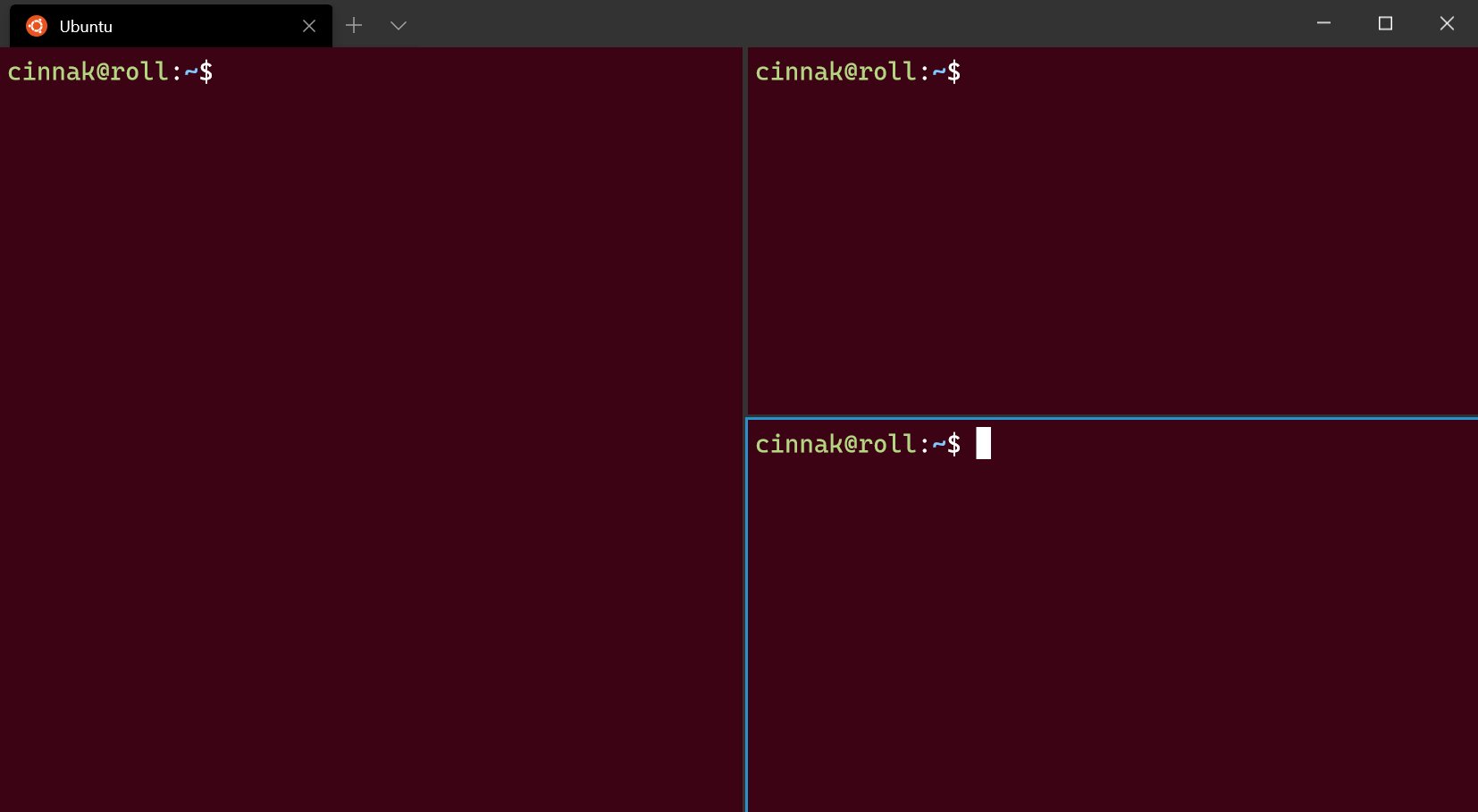
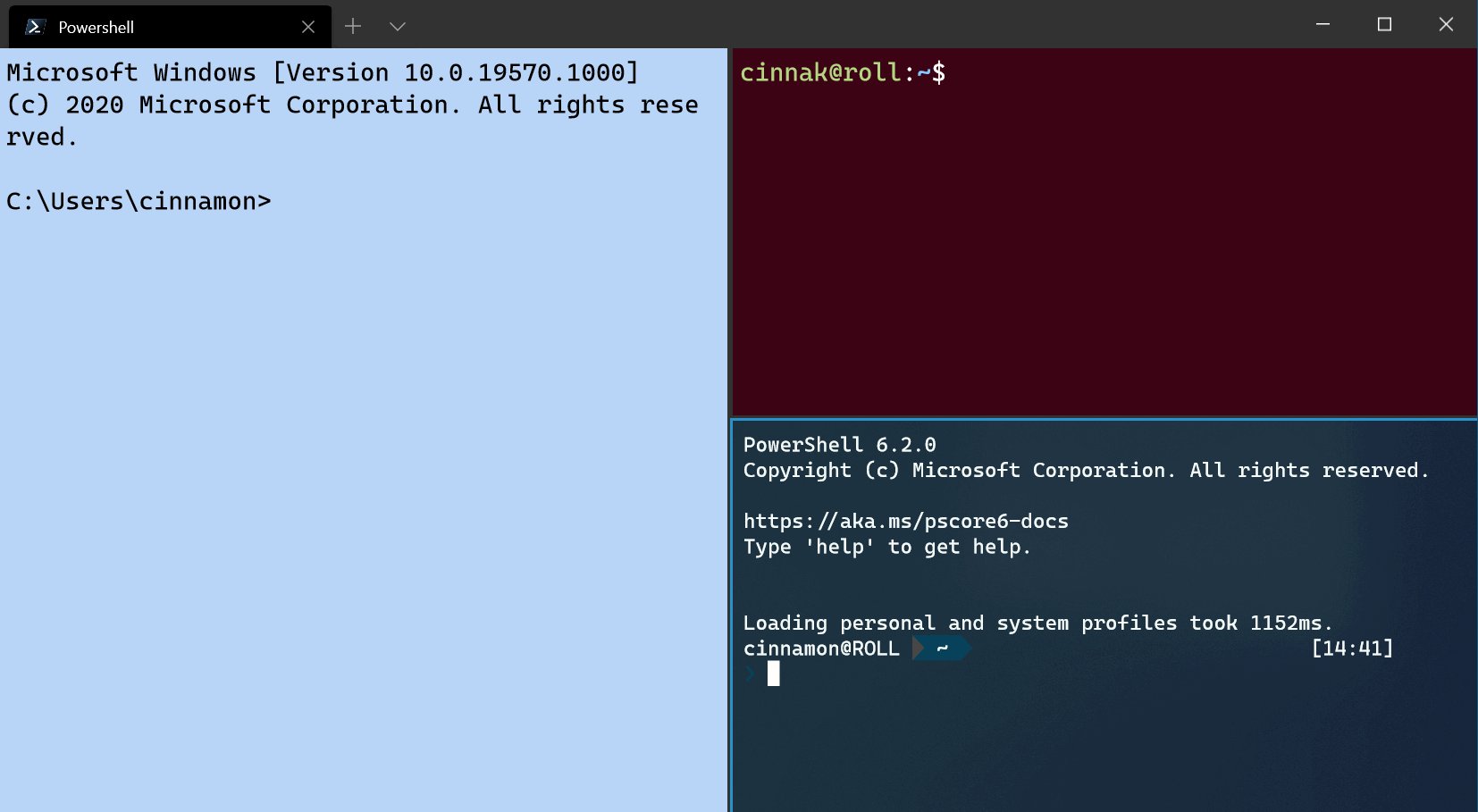
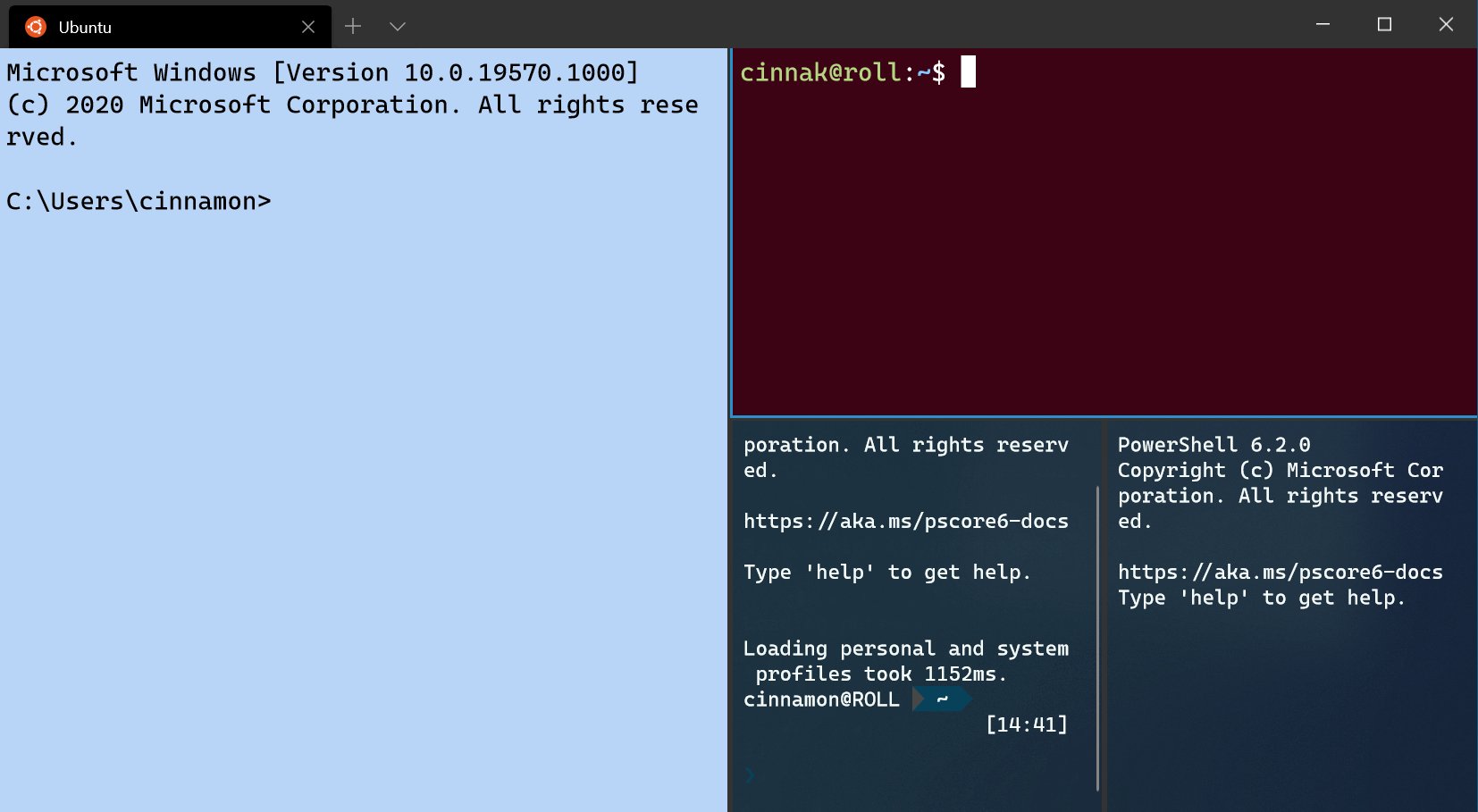
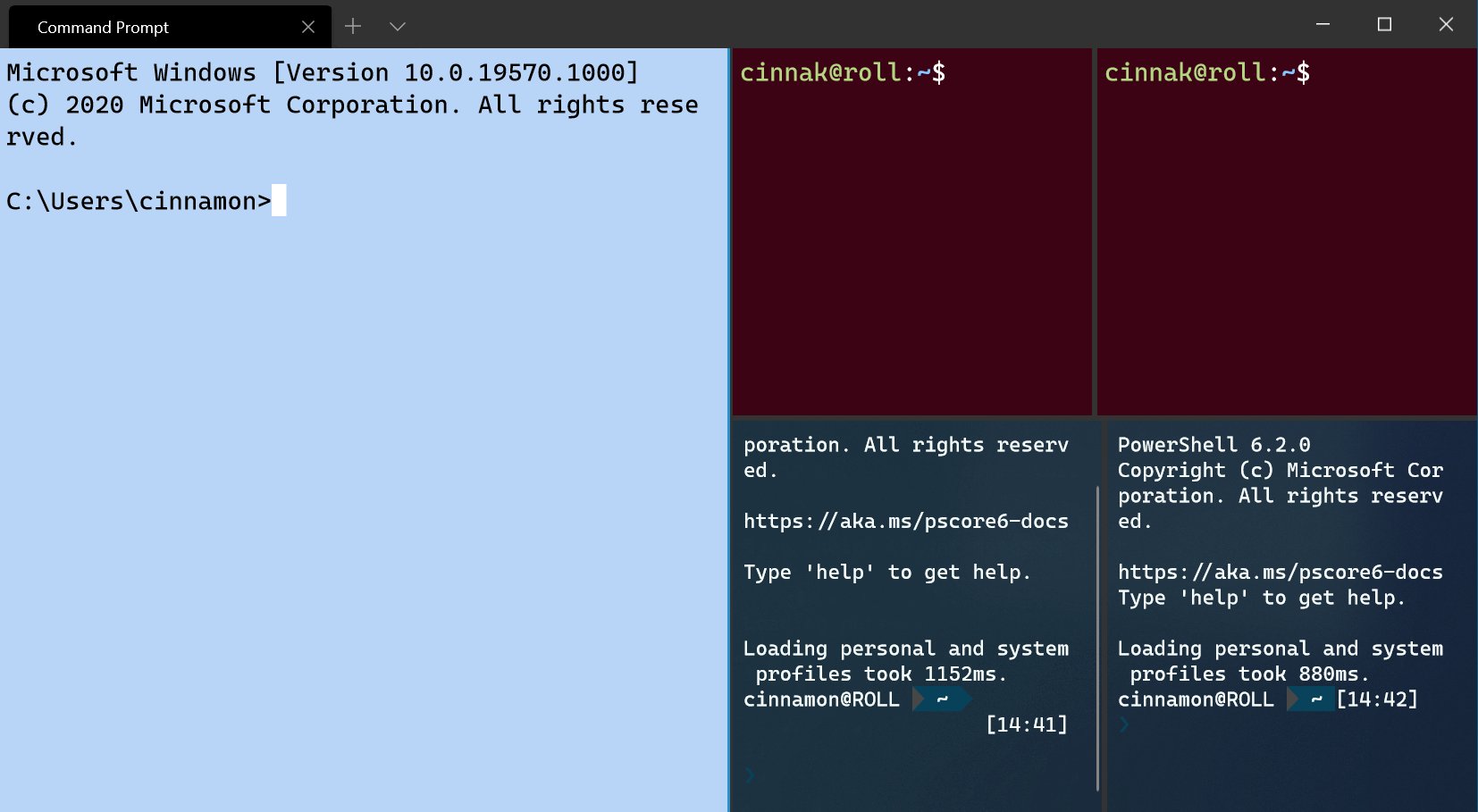
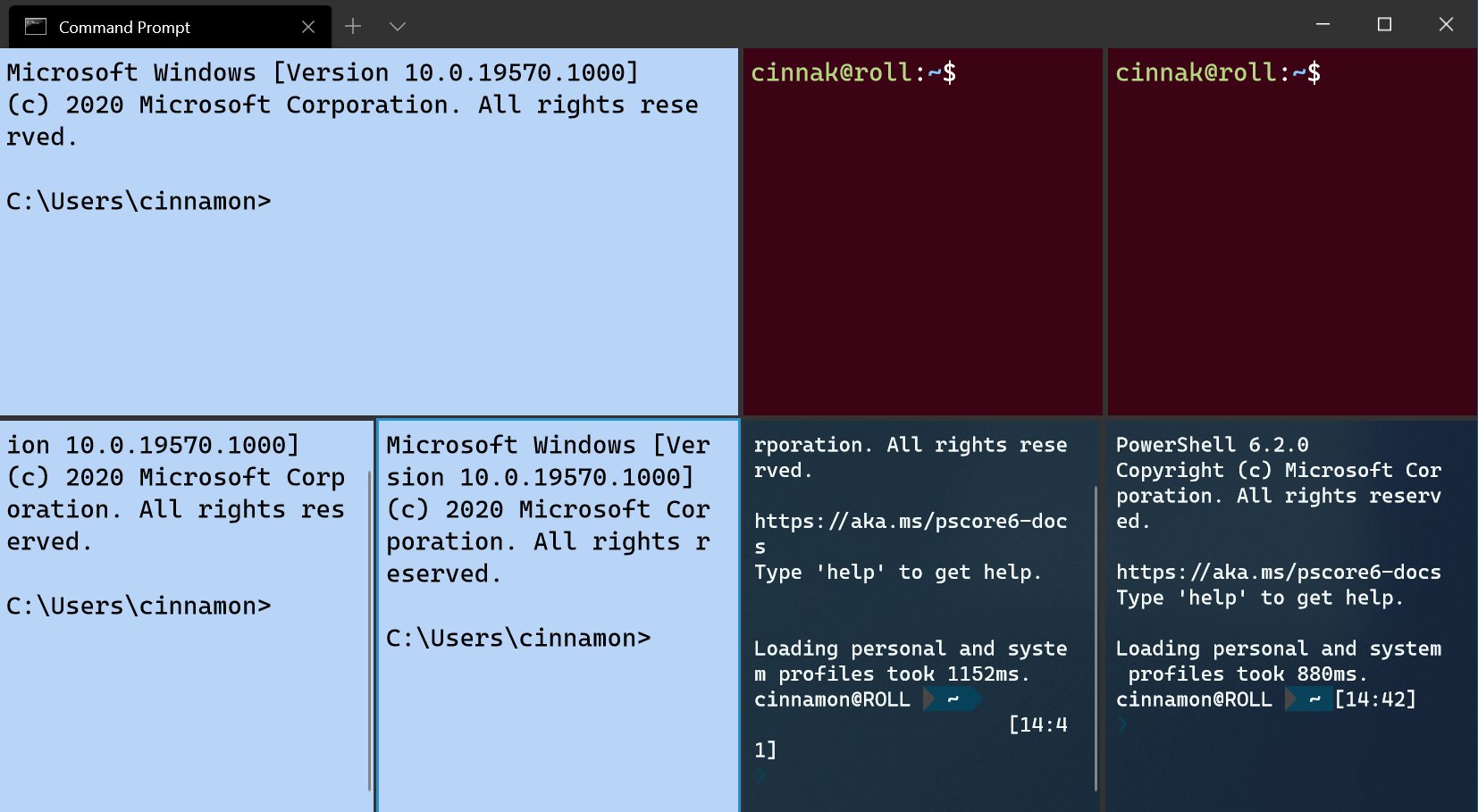
Windows ターミナルで、垂直方向または水平方向の新しいペインを作成できます。 垂直方向に分割すると、フォーカスがあるペインの右側に新しいペインが開かれ、水平方向に分割すると、フォーカスがあるペインの下に新しいペインが開かれます。 方向分割 up、right、down、または left を使用すると、新しいペインを配置する場所に関するオプションが追加されます。 right と down は vertical とhorizontal と同じですが、up と left では、フォーカスされたペインの上と左側にそれぞれ新しいペインを配置することができます。 既定のプロファイルの新しい垂直ペインを作成するには、Alt+Shift++ キーの組み合わせを押します。 既定のプロファイルの水平ペインの場合は、Alt+Shift+- キーを使用できます。
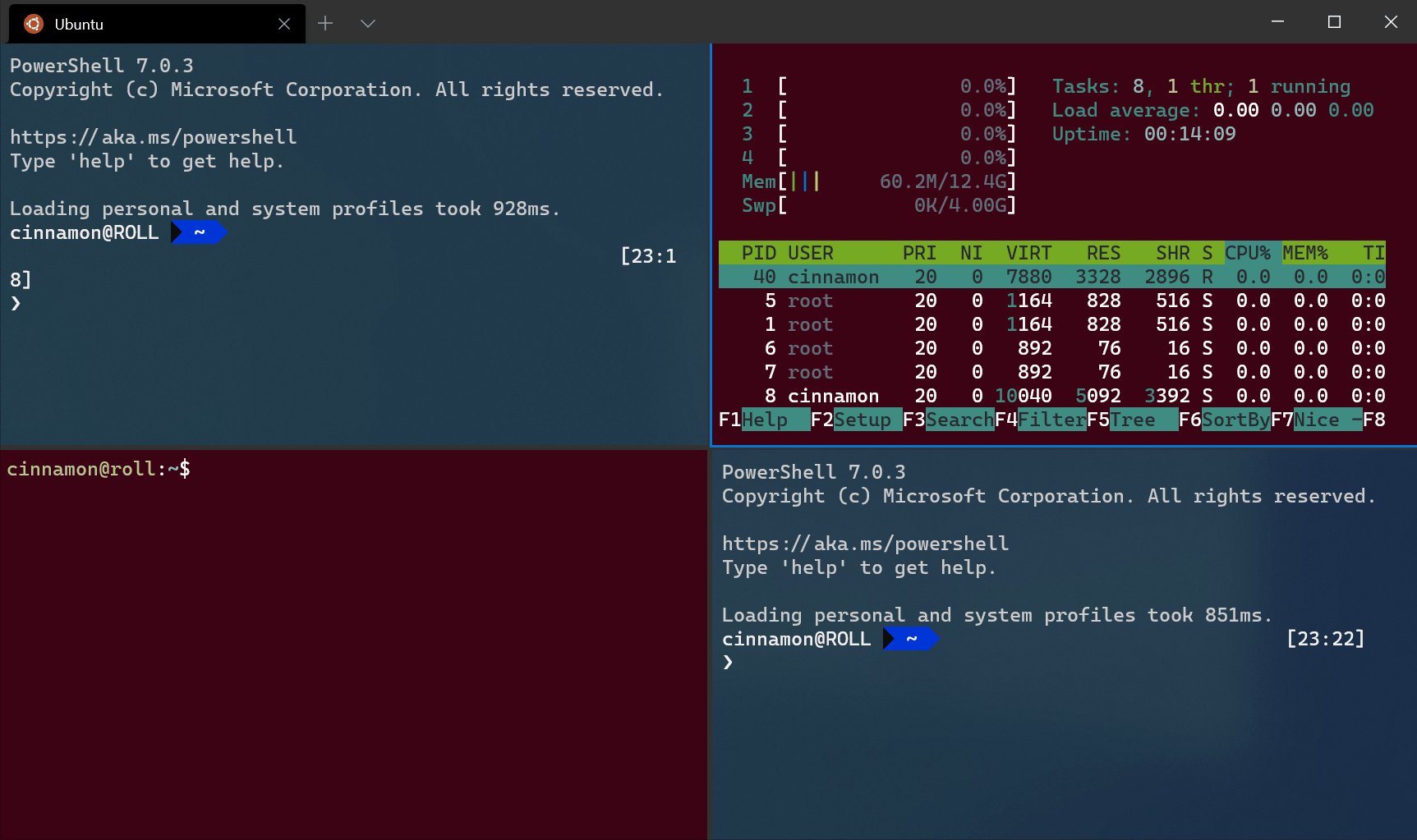
 構成: Raspberry Ubuntu
構成: Raspberry Ubuntu
これらのキー バインドを変更する場合は、profiles.json ファイルで splitPane アクションと、split プロパティの値に vertical、horizontal、up、right、down、left、または auto の値を使用することで、新しいものを作成できます。 auto メソッドによるり、最も正方形のペインになる方向が選択されます。 キー バインドの詳細については、アクションに関するページを参照してください。
{ "command": { "action": "splitPane", "split": "vertical" }, "keys": "alt+shift+plus" },
{ "command": { "action": "splitPane", "split": "horizontal" }, "keys": "alt+shift+-" },
{ "command": { "action": "splitPane", "split": "auto" }, "keys": "alt+shift+d" },
{ "command": { "action": "splitPane", "split": "up" } },
{ "command": { "action": "splitPane", "split": "right" } },
{ "command": { "action": "splitPane", "split": "down" } },
{ "command": { "action": "splitPane", "split": "left" } },
新しいタブ ボタンとドロップダウン メニューの使用
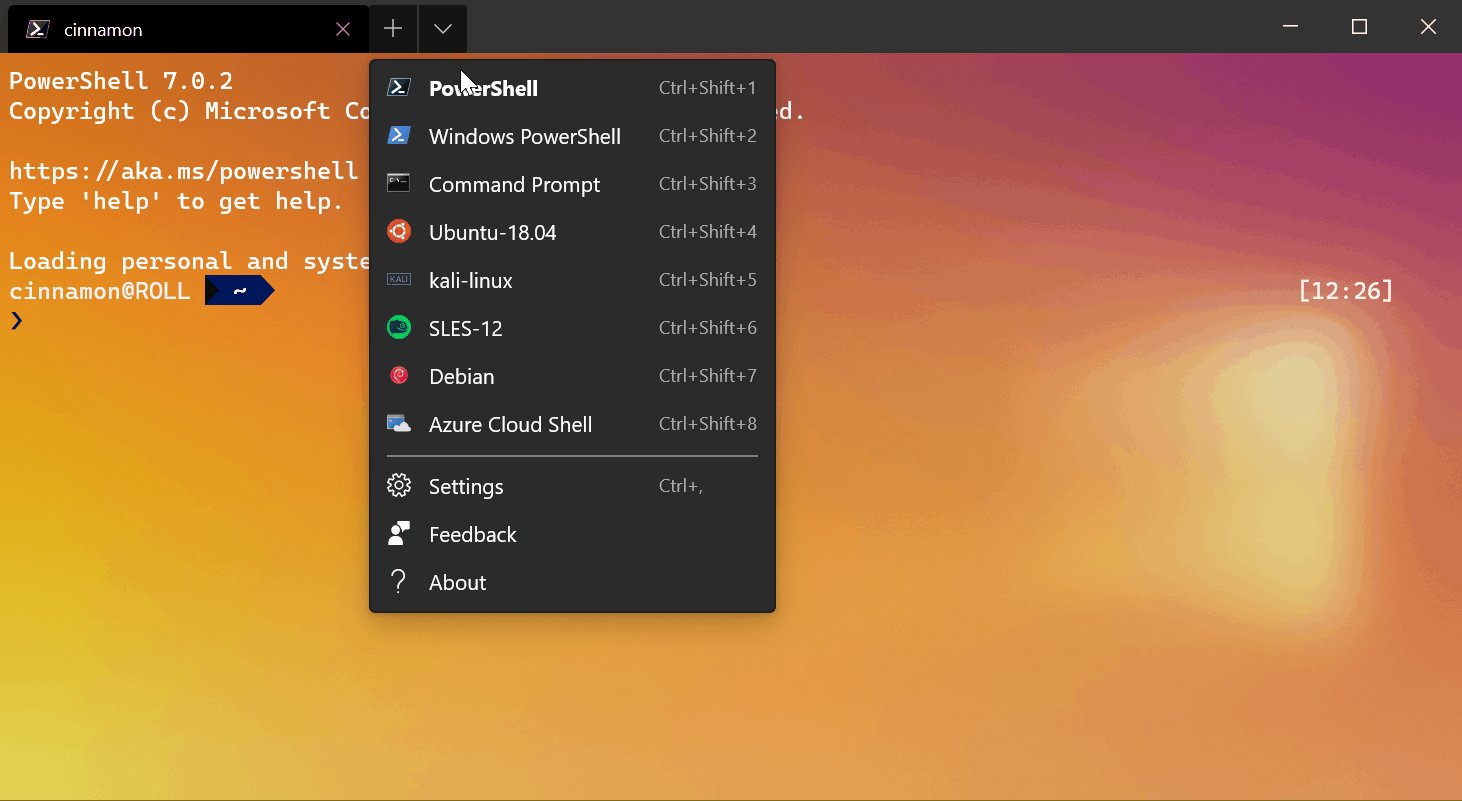
既定のプロファイルの新しいペインを開く場合は、Alt キーを押しながら新しいタブのボタンをクリックします。 ドロップダウン メニューから新しいペインを開く場合、Alt キーを押しながら、目的のプロファイルをクリックします。 これらのいずれのオプションでも、アクティブなウィンドウまたはペインが、選択したプロファイルの新しいペインに auto 分割されます。 auto 分割モードは、ペインを作成するために長辺の方向に分割されます。

タブのコンテキスト メニューの使用
ターミナルで既に開いているプロファイルの新しいウィンドウを開く場合は、タブを右クリックして [Split Tab](タブの分割) をクリックします。これにより、現在のタブでフォーカスのあるペインが複製されます。

ペインを切り替える
ターミナルでは、キーボードを使用してペイン間を移動できます。 Alt キーを押したままにすることで、方向キーを使用してペイン間でフォーカスを移動できます。 フォーカスがあるペインは、それを囲むアクセント カラーの境界線で特定できます。 このアクセント カラーは、Windows の色の設定で設定されています。

これをカスタマイズするには、moveFocus コマンドのキー バインドを追加し、direction を down、left、right、up のいずれかに設定します。 また、direction を最後に使用したペインの previous にしたり、ツリー順のナビゲーションのために previousInOrder または nextInOrder にしたり、、または最初のペインである first にしたりできます。 最後に、parent の方向を使用してツリーを上に移動し、複数のペインを選択してから、child を使用してより少ないペインを選択してツリーの下に戻ることができます。 複数のペインが選択されている場合は、1 つのペインにフォーカスがある場合のようなアクションを実行できます。
{ "command": { "action": "moveFocus", "direction": "down" }, "keys": "alt+down" },
{ "command": { "action": "moveFocus", "direction": "left" }, "keys": "alt+left" },
{ "command": { "action": "moveFocus", "direction": "right" }, "keys": "alt+right" },
{ "command": { "action": "moveFocus", "direction": "up" }, "keys": "alt+up" },
{ "command": { "action": "moveFocus", "direction": "previous" } },
{ "command": { "action": "moveFocus", "direction": "previousInOrder" } },
{ "command": { "action": "moveFocus", "direction": "nextInOrder" } },
{ "command": { "action": "moveFocus", "direction": "first" } },
{ "command": { "action": "moveFocus", "direction": "parent" } },
{ "command": { "action": "moveFocus", "direction": "child" } }
ペインの交換
2 つのペインが作成されたら、ターミナル内での位置を交換することができます。
swapPane コマンドは、moveFocus と同じナビゲーション direction を使用してカスタマイズできます (parent と child を除く)。 これらのコマンドは、現在フォーカスされているペインとその隣のペインの位置を direction に従って交換します。
{ "command": { "action": "swapPane", "direction": "down" } },
{ "command": { "action": "swapPane", "direction": "left" } },
{ "command": { "action": "swapPane", "direction": "right" } },
{ "command": { "action": "swapPane", "direction": "up" } },
{ "command": { "action": "swapPane", "direction": "previous" } },
{ "command": { "action": "swapPane", "direction": "previousInOrder" } },
{ "command": { "action": "swapPane", "direction": "nextInOrder" } },
{ "command": { "action": "swapPane", "direction": "first" } }
ペインの移動
ペインはタブ間で移動することもできます。ターゲット インデックスを持つタブが存在しない場合は、新しいタブが作成されます。
movePane コマンドのキー バインドは、順序に従ってペインを (インデックスが 0 の) タブに移動するためにカスタマイズできます。
{ "command": { "action": "movePane", "index": 0 } },
{ "command": { "action": "movePane", "index": 1 } },
{ "command": { "action": "movePane", "index": 2 } },
{ "command": { "action": "movePane", "index": 3 } },
{ "command": { "action": "movePane", "index": 4 } },
{ "command": { "action": "movePane", "index": 5 } },
{ "command": { "action": "movePane", "index": 6 } },
{ "command": { "action": "movePane", "index": 7 } },
{ "command": { "action": "movePane", "index": 8 } }
分割の向きの変更
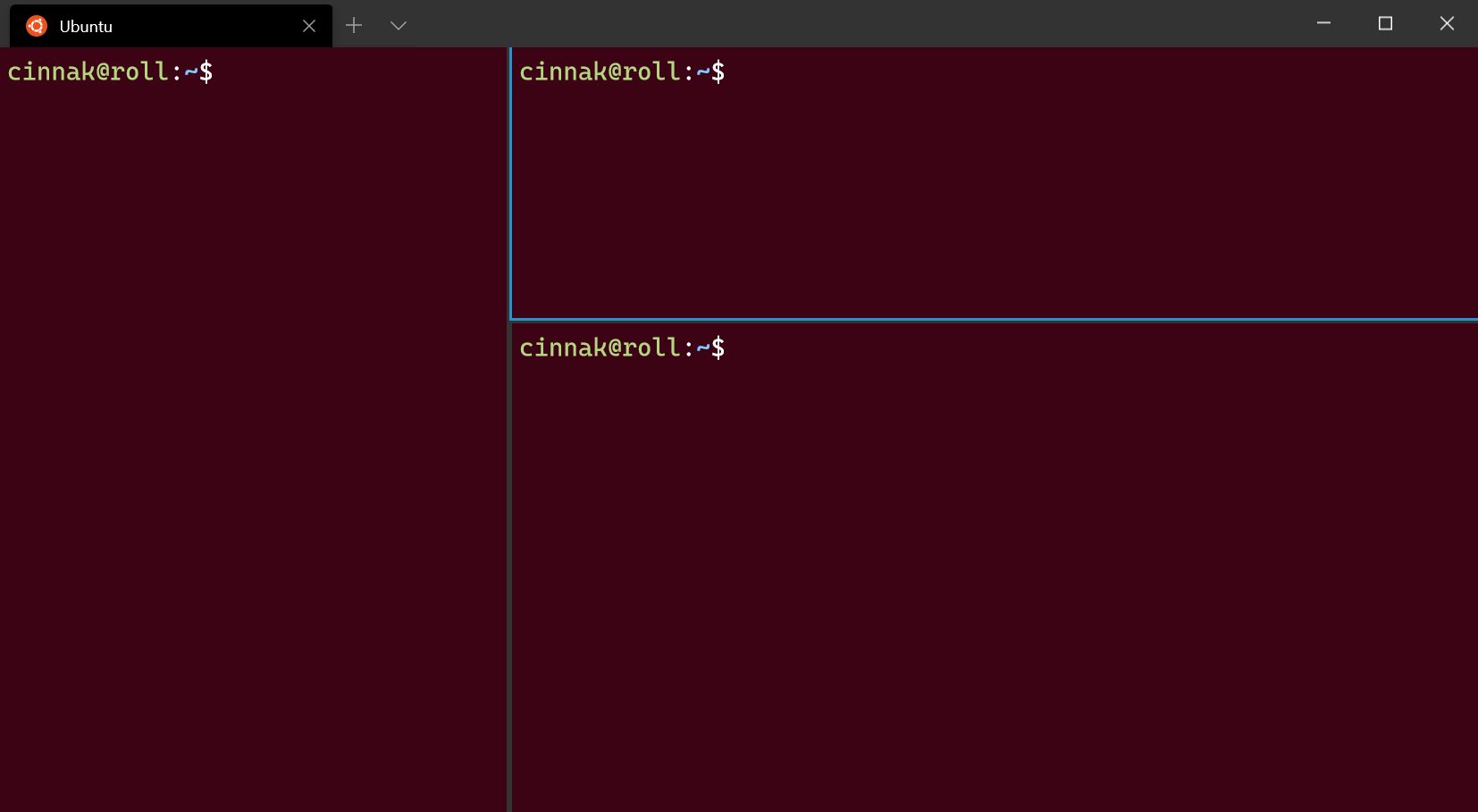
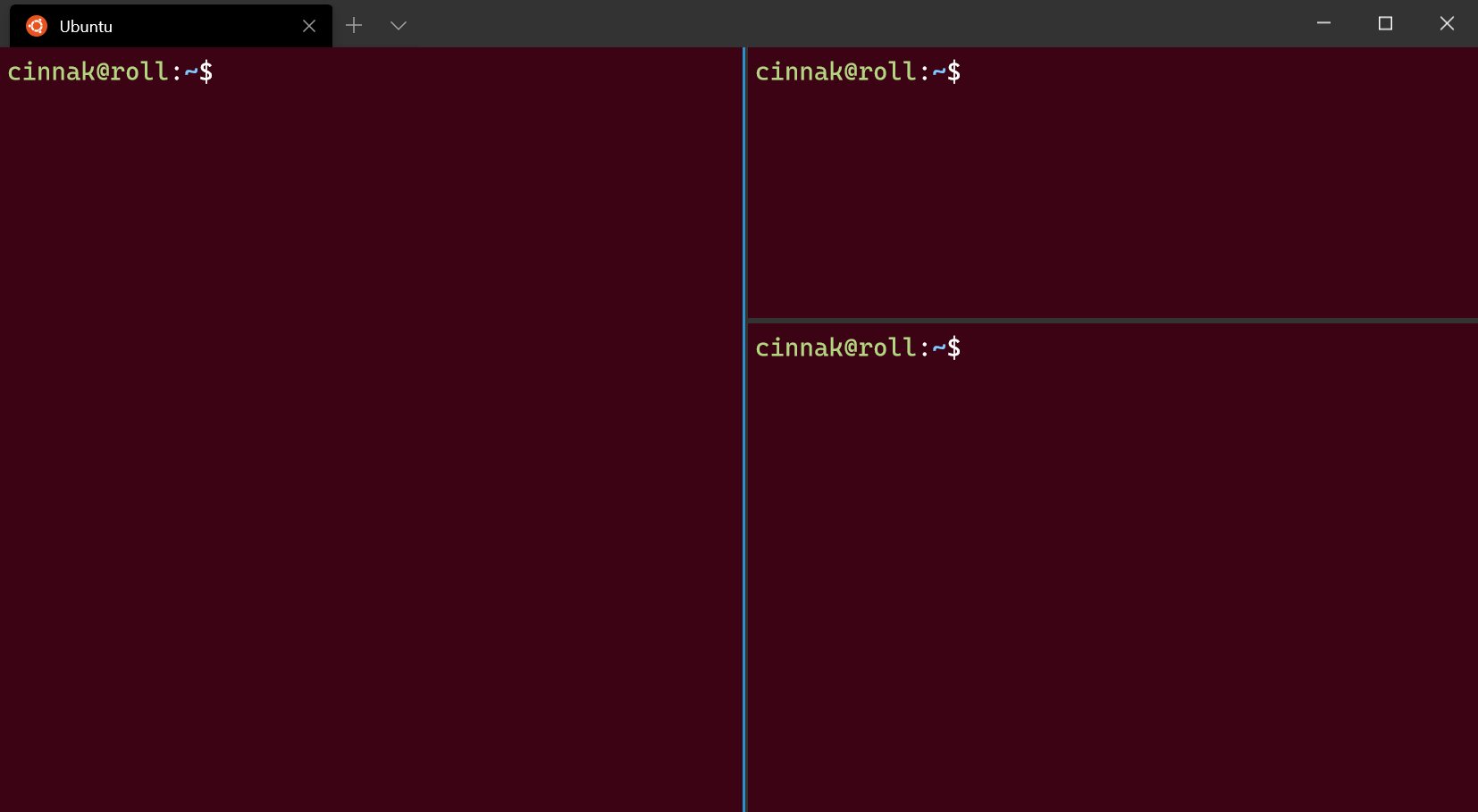
タブに 2 つのペインが作成されると、toggleSplitOrientation コマンドを使用して、これらのペインの分割方向を vertical と horizontal の間で切り替えることができます。
{ "command": "toggleSplitOrientation" }
ペインの交換 (プレビュー)
2 つのペインが作成されたら、ターミナル内での位置を交換することができます。
swapPane コマンドは、moveFocus と同じナビゲーション direction を使用してカスタマイズできます。 これらのコマンドは、現在フォーカスされているペインとその隣のペインの位置を direction に従って交換します。
{ "command": { "action": "swapPane", "direction": "down" } },
{ "command": { "action": "swapPane", "direction": "left" } },
{ "command": { "action": "swapPane", "direction": "right" } },
{ "command": { "action": "swapPane", "direction": "up" } },
{ "command": { "action": "swapPane", "direction": "previous" } },
{ "command": { "action": "swapPane", "direction": "previousInOrder" } },
{ "command": { "action": "swapPane", "direction": "nextInOrder" } }
ペインの移動 (プレビュー)
ペインはタブ間で移動することもできます。ターゲット インデックスを持つタブが存在しない場合は、新しいタブが作成されます。
movePane コマンドのキー バインドは、順序に従ってペインを (インデックスが 0 の) タブに移動するためにカスタマイズできます。
{ "command": { "action": "movePane", "index": 0 } },
{ "command": { "action": "movePane", "index": 1 } },
{ "command": { "action": "movePane", "index": 2 } },
{ "command": { "action": "movePane", "index": 3 } },
{ "command": { "action": "movePane", "index": 4 } },
{ "command": { "action": "movePane", "index": 5 } },
{ "command": { "action": "movePane", "index": 6 } },
{ "command": { "action": "movePane", "index": 7 } },
{ "command": { "action": "movePane", "index": 8 } }
分割の向きの変更 (プレビュー)
タブに 2 つのペインが作成されると、toggleSplitOrientation コマンドを使用して、これらのペインの分割方向を vertical と horizontal の間で切り替えることができます。
{ "command": "toggleSplitOrientation" }
ペインのサイズを変更する
ペインのサイズを調整するには、Alt+Shift キーを押したまま、方向キーを使用してフォーカスがあるペインのサイズを変更します。

このキー バインドをカスタマイズするには、resizePane アクションを使用して新しいキー バインドを追加し、direction を down、left、right、up のいずれかに設定します。
{ "command": { "action": "resizePane", "direction": "down" }, "keys": "alt+shift+down" },
{ "command": { "action": "resizePane", "direction": "left" }, "keys": "alt+shift+left" },
{ "command": { "action": "resizePane", "direction": "right" }, "keys": "alt+shift+right" },
{ "command": { "action": "resizePane", "direction": "up" }, "keys": "alt+shift+up" }
ペインを閉じる
Ctrl+Shift+W キーを入力すると、フォーカスされているペインを閉じることができます。 ペインが 1 つしかない場合は、Ctrl+Shift+W キーでタブが閉じます。いつものとおり、最後のタブを閉じると、ウィンドウが閉じます。

ペインを閉じるキーを変更するには、closePane コマンドを使用するキー バインドを追加します。
{ "command": "closePane", "keys": "ctrl+shift+w" }
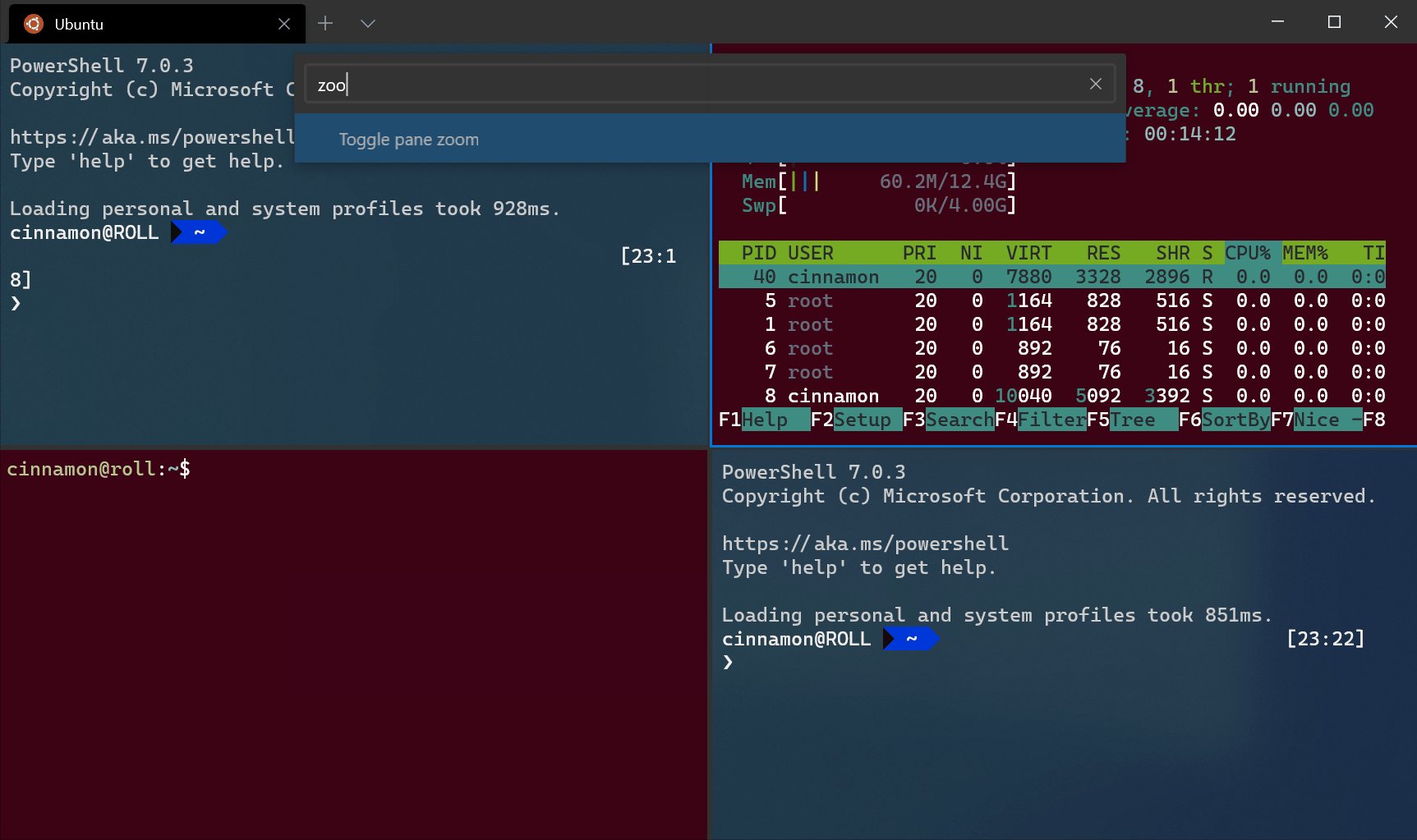
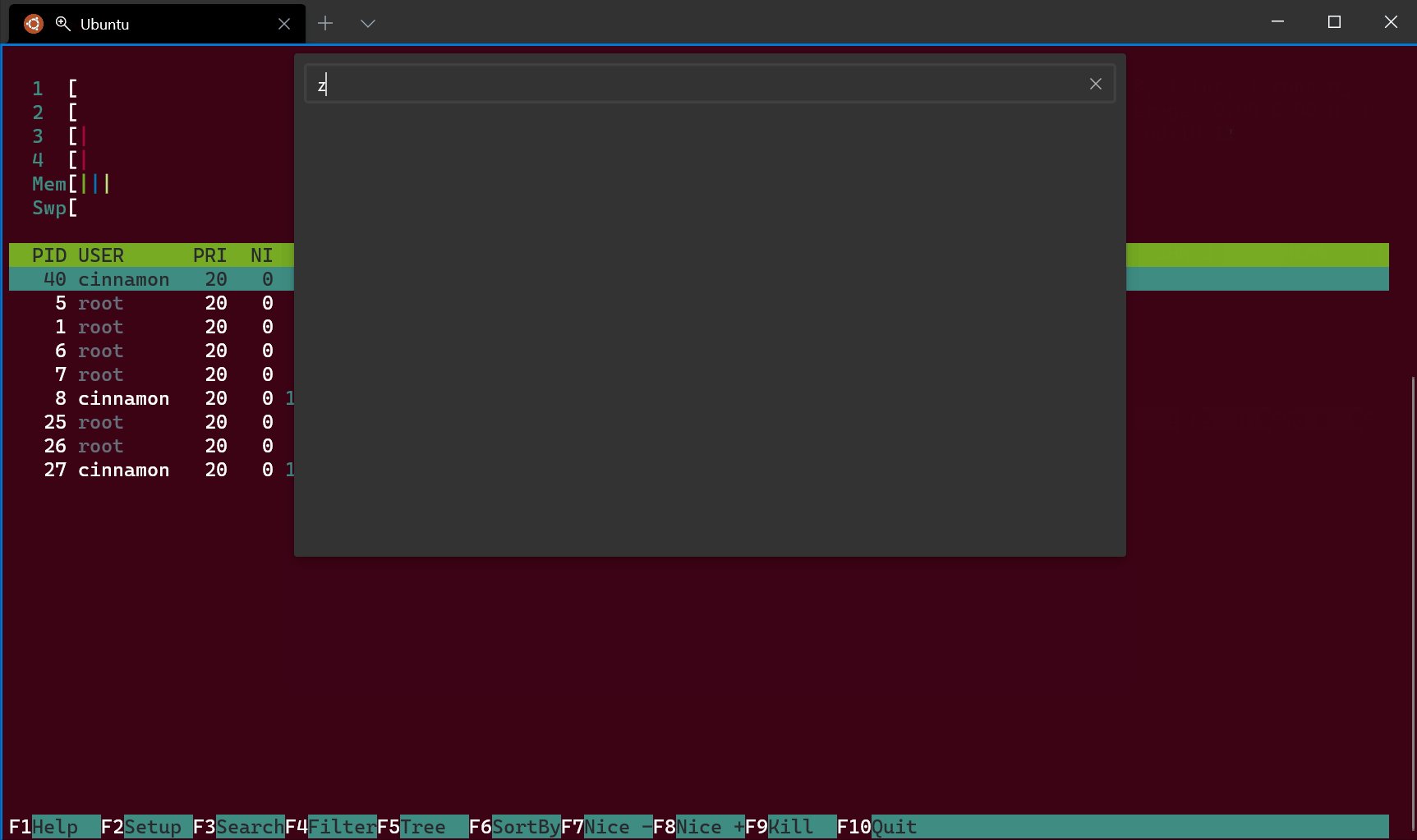
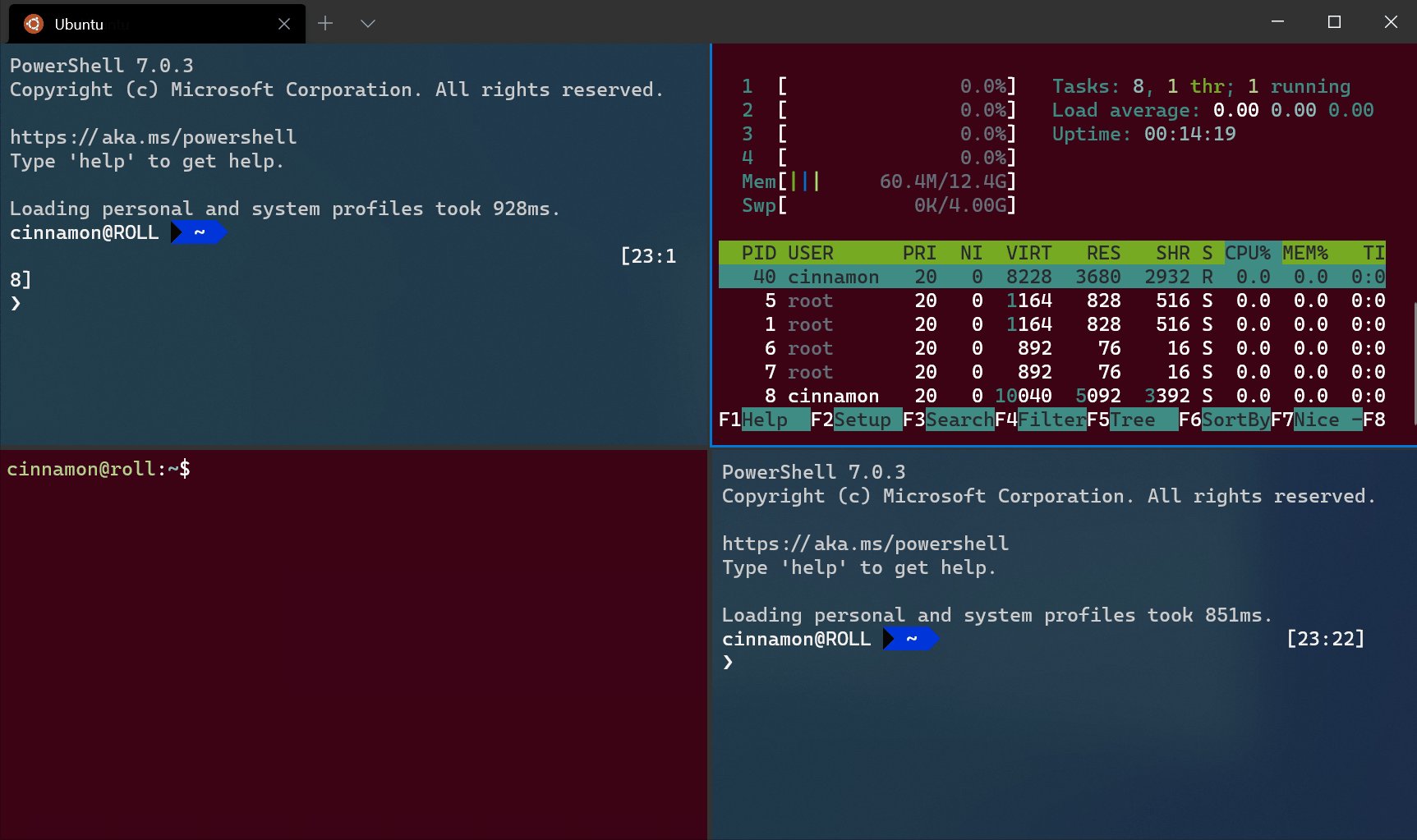
ペインのズーム
フォーカスされたペインをズームして、ウィンドウの内容全体を埋めることができます。

注意
上の Gif のメニューはコマンド パレットで、デフォルトでは Ctrl+Shift+P で開くことができます。
これは togglePaneZoom コマンドを使って行うことができます。
{ "command": "togglePaneZoom" }
Note
togglePaneZoom アクションは既定ではどのキーにもバインドされていませんが、既定で Ctrl+Shift+P キーにバインドされているコマンド パレットからアクセスできます。
ペインを読み取り専用としてマークする
ペインを読み取り専用としてマークできます。これにより、入力がテキスト バッファーに送信されるのを防ぐことができます。 読み取り専用ペインを閉じたり、テキストを入力したりしようとすると、代わりにポップアップ警告がターミナルに表示されます。
toggleReadOnlyMode コマンドを使用して、ペインの読み取り専用モードを切り替えることができます。
{ "command": "toggleReadOnlyMode" }
ペインで読み取り専用モードを有効にすることができます。 これは切り替えと同様に機能しますが、再度トリガーしても、状態は切り替えられません。
コマンド名: enableReadOnlyMode
既定のバインド:
{ "command": "enableReadOnlyMode" }
ペインで読み取り専用モードを無効にすることができます。 これは切り替えと同様に機能しますが、再度トリガーしても、状態は切り替えられません。
コマンド名: disableReadOnlyMode
既定のバインド:
{ "command": "disableReadOnlyMode" }
キー バインドを使用してペインをカスタマイズする
カスタム キー バインドに応じて、新しいペイン内に開くものをカスタマイズできます。
ペインを複製する
ターミナルでは、フォーカスがあるペインのプロファイルを別のペインに複製できます。

これを行うには、splitMode プロパティと値として duplicate を splitPane キー バインドに追加します。
{ "command": { "action": "splitPane", "split": "auto", "splitMode": "duplicate" }, "keys": "alt+shift+d" }
新しいターミナル引数
キー バインドを使用して新しいペインまたはタブを開くときに、プロファイルの名前、guid、またはインデックスを含めることによって、使用するプロファイルを指定できます。 何も指定されていない場合は、既定のプロファイルが使用されます。 これを行うには、profile または index を引数として splitPane または newTab キー バインドに追加します。 インデックスは 0 から開始されることに注意してください。
{ "command": { "action": "splitPane", "split": "vertical", "profile": "profile1" }, "keys": "ctrl+a" },
{ "command": { "action": "splitPane", "split": "vertical", "profile": "{00000000-0000-0000-0000-000000000000}" }, "keys": "ctrl+b" },
{ "command": { "action": "newTab", "index": 0 }, "keys": "ctrl+c" }
また、プロファイルのコマンド ライン実行可能ファイル、開始ディレクトリ、タブ タイトルなど、プロファイルの特定の側面をオーバーライドすることもできます。 これは、commandline、startingDirectory、tabTitle のいずれかまたは両方を splitPane または newTab キー バインドに追加することによって実現できます。
{ "command": { "action": "splitPane", "split": "auto", "profile": "profile1", "commandline": "foo.exe" }, "keys": "ctrl+a" },
{ "command": { "action": "newTab", "profile": "{00000000-0000-0000-0000-000000000000}", "startingDirectory": "C:\\foo" }, "keys": "ctrl+b" },
{ "command": { "action": "newTab", "index": 0, "tabTitle": "bar", "startingDirectory": "C:\\foo", "commandline": "foo.exe" }, "keys": "ctrl+c" }
Windows Terminal
