前のトピックは、トラブルシューティングでした。
宣言型 XAML マークアップの形式で UI を定義する方法は、ユニバーサル 8.1 アプリからユニバーサル Windows プラットフォーム (UWP) アプリに非常によく変換されます。 ほとんどのマークアップは互換性がありますが、使用しているシステム リソース キーまたはカスタム テンプレートを調整する必要がある場合があります。 ビュー モデルの命令型コードでは、変更はほとんどまたはまったく必要ありません。 UI 要素を操作するプレゼンテーション レイヤー内のコードの多くまたはほとんども移植が簡単である必要があります。
命令型コード
プロジェクトがビルドされるステージに進むだけの場合は、重要でないコードをコメントまたはスタブアウトできます。 次に、一度に 1 つの問題を繰り返し、ビルドとランタイムの問題が解決され、ポートが完了するまで、このセクション (および前のトピック: トラブルシューティング) の次のトピックを参照してください。
アダプティブ/レスポンシブ UI
アプリはさまざまなデバイス (それぞれ独自の画面サイズと解像度を持つ) で実行できるため、アプリを移植するための最小限の手順を超えたい場合は、それらのデバイスで最適に表示されるように UI を調整する必要があります。 アダプティブ Visual State Manager 機能を使用すると、ウィンドウ サイズを動的に検出し、それに応じてレイアウトを変更できます。その方法の例については、「Bookstore2 ケース スタディ」の「アダプティブ UI
戻るボタンの処理
ユニバーサル 8.1 アプリの場合、Windows ランタイム 8.x アプリと Windows Phone ストア アプリには、表示する UI と、[戻る] ボタンで処理するイベントに対して異なるアプローチがあります。 ただし、Windows 10 アプリの場合は、アプリで 1 つのアプローチを使用できます。 モバイルデバイスでは、ボタンはデバイスのタッチセンサーのボタンとして、またはシェル内のボタンとして提供されます。 デスクトップ デバイスでは、アプリ内でバック ナビゲーションが可能な場合は常にアプリのクロムにボタンを追加します。これは、ウィンドウ化されたアプリのタイトル バーまたは タブレット モード (Windows 10 のみ)のタスク バーに表示されます。 戻るボタン イベントは、すべてのデバイス ファミリに共通の概念であり、ハードウェアまたはソフトウェアに実装されているボタンは、同じ BackRequested イベントを発生させます。
次の例は、すべてのデバイス ファミリで機能し、同じ処理がすべてのページに適用され、ナビゲーションを確認する必要がない場合 (たとえば、保存されていない変更に関する警告) に適しています。
// app.xaml.cs
protected override void OnLaunched(LaunchActivatedEventArgs e)
{
[...]
Windows.UI.Core.SystemNavigationManager.GetForCurrentView().BackRequested += App_BackRequested;
rootFrame.Navigated += RootFrame_Navigated;
}
private void RootFrame_Navigated(object sender, NavigationEventArgs e)
{
Frame rootFrame = Window.Current.Content as Frame;
// Note: On device families that have no title bar, setting AppViewBackButtonVisibility can safely execute
// but it will have no effect. Such device families provide back button UI for you.
if (rootFrame.CanGoBack)
{
Windows.UI.Core.SystemNavigationManager.GetForCurrentView().AppViewBackButtonVisibility =
Windows.UI.Core.AppViewBackButtonVisibility.Visible;
}
else
{
Windows.UI.Core.SystemNavigationManager.GetForCurrentView().AppViewBackButtonVisibility =
Windows.UI.Core.AppViewBackButtonVisibility.Collapsed;
}
}
private void App_BackRequested(object sender, Windows.UI.Core.BackRequestedEventArgs e)
{
Frame rootFrame = Window.Current.Content as Frame;
if (rootFrame.CanGoBack)
{
rootFrame.GoBack();
}
}
また、プログラムによってアプリを終了するための、すべてのデバイス ファミリに対する 1 つのアプローチもあります。
Windows.UI.Xaml.Application.Current.Exit();
魅力
チャームと統合するコードを変更する必要はありませんが、Windows 10 シェルの一部ではない Charms バーの代わりに UI をアプリに追加する必要があります。 Windows 10 で実行されているユニバーサル 8.1 アプリには、アプリのタイトル バーにシステムレンダリングされたクロムによって提供される独自の代替 UI があります。
コントロール、コントロールのスタイルとテンプレート
Windows 10 で実行されているユニバーサル 8.1 アプリでは、コントロールに関する 8.1 の外観と動作が保持されます。 ただし、そのアプリを Windows 10 アプリに移植する場合は、外観と動作にいくつかの違いがあることに注意する必要があります。 Windows 10 アプリの場合、コントロールのアーキテクチャと設計は基本的に変更されないため、ほとんどの場合、変更は設計言語、簡略化、および使いやすさの向上に関して行われます。
注 PointerOver の表示状態は、Windows 10 アプリと Windows ランタイム 8.x アプリのカスタム スタイル/テンプレートに関連しますが、Windows Phone ストア アプリでは関連しません。 このため (また、Windows 10 アプリでサポートされているシステム リソース キーのため) は、Windows 10 にアプリを移植するときに、Windows Runtime 8.x アプリからカスタム スタイル/テンプレートを再利用することをお勧めします。 カスタム スタイル/テンプレートが最新の表示状態のセットを使用していて、既定のスタイル/テンプレートに対するパフォーマンスの向上の恩恵を受けているかどうかを確認する場合は、新しい Windows 10 の既定のテンプレートのコピーを編集し、そのテンプレートにカスタマイズを再適用します。 パフォーマンス向上の 1 つの例として、以前は ContentPresenter または Panel を囲んだ Border が削除され、子要素によって境界線がレンダリングされるようになりました。
コントロールの変更のより具体的な例をいくつか次に示します。
| コントロール名 | 変更 |
|---|---|
| AppBar | |
| AppBar、CommandBar | Windows 10 アプリでは、AppBar と |
| コマンドバー | Windows ランタイム 8.x アプリでは、CommandBar のセカンダリ コマンドが常に表示されます。 Windows Phone ストア アプリと Windows 10 アプリでは、コマンド バーが開くまで表示されません。 |
| コマンドバー | Windows Phone ストア アプリの場合、CommandBar.IsSticky の値は、バーが淡色消し可能かどうかに影響しません。 Windows 10 アプリの場合、IsSticky が true に設定されている場合、CommandBar は軽い無視ジェスチャを無視します。 |
| コマンドバー | Windows 10 アプリでは、 |
| DatePicker、TimePicker | あなたのアプリが、DatePicker および TimePickerに対する視覚的な変更によってどのように表示されるかを確認してください。 モバイル デバイス上で実行されている Windows 10 アプリの場合、これらのコントロールは選択ページに移動しなくなり、代わりに簡易非表示のポップアップを使用します。 |
| DatePicker、TimePicker | Windows 10 アプリでは、DatePicker や TimePicker をフライアウト内に配置することはできません。これらのコントロールをポップアップ型コントロールに表示する場合は、DatePickerFlyout や TimePickerFlyoutを使用できます。 |
| GridView、ListView | GridView/ListViewについては、「GridView と ListView の変更 を参照してください。 |
| ハブ | Windows Phone ストア アプリでは、Hub コントロールが最後のセクションから最初のセクションへと循環します。 Windows ランタイム 8.x アプリと Windows 10 アプリでは、ハブ セクションは回り込みません。 |
| ハブ | Windows Phone ストア アプリでは、ハブ コントロールの背景画像は、ハブ セクションに対して視差効果で動きます。 Windows ランタイム 8.x アプリと Windows 10 アプリでは、視差は使用されません。 |
| ハブ | ユニバーサル 8.1 アプリでは、HubSection.IsHeaderInteractive プロパティによって、セクション ヘッダーとその横にレンダリングされるシェブロン グリフが対話型になります。 Windows 10 アプリでは、ヘッダーの横に対話型の "See more" アフォーダンスがありますが、ヘッダー自体は対話型ではありません。 IsHeaderInteractive は、対話によって Hub.SectionHeaderClick イベントが発生するかどうかを決定します。 |
| メッセージダイアログ | |
| ListPickerFlyout、PickerFlyout |
ListPickerFlyout と PickerFlyout は、Windows 10 アプリでは非推奨です。 1 つの選択ポップアップの場合は、 |
| パスワードボックス |
PasswordBox.IsPasswordRevealButtonEnabled プロパティは Windows 10 アプリでは非推奨となり、設定しても効果はありません。 代わりに PasswordBox.PasswordRevealMode を使用してください。既定では、目のグリフが表示されるピーク モード (Windows ランタイム 8.x アプリで見られるような) になります。 また、パスワード ボックス |
| ピボット | Pivot コントロールは、モバイル デバイスでの使用に限定されなくなりました。 |
| 検索ボックス | SearchBox はユニバーサル デバイス ファミリに実装されていますが、モバイル デバイスでは完全には機能しません。 SearchBox の非推奨に関しては、AutoSuggestBoxを参照してください。 |
| セマンティックズーム | SemanticZoomについては、SemanticZoom の変更を参照してください。 |
| ScrollViewer | ScrollViewer の既定のプロパティの一部が変更されました。 HorizontalScrollMode は 自動、VerticalScrollMode は 自動、ZoomMode は 無効です。 新しい既定値がアプリに適していない場合は、スタイルまたはコントロール自体のローカル値として変更できます。 |
| TextBox | Windows ランタイム 8.x アプリでは、TextBoxのスペル チェックは既定でオフになっています。 Windows Phone ストア アプリと Windows 10 アプリでは、既定でオンになっています。 |
| TextBox | TextBox の既定のフォント サイズが 11 から 15 に変更されました。 |
| TextBox | |
| 諸 | アクセントカラーは、Windows Phone ストア アプリと Windows 10 アプリには適用されますが、Windows ランタイム 8.x アプリには適用されません。 |
UWP アプリ コントロールの詳細については、「Controls by function」、「Controls list」、「Guidelines for controls」を参照してください。
Windows 10 のデザイン言語
ユニバーサル 8.1 アプリと Windows 10 アプリの設計言語には、小さいものの重要な違いがいくつかあります。 詳細については、「デザイン
有効ピクセル、表示距離、スケール ファクター
以前は、表示ピクセルは、UI 要素のサイズとレイアウトを、デバイスの実際の物理的なサイズと解像度から抽象化する方法でした。 ビュー ピクセルは有効ピクセルに進化し、その用語、意味、および提供される追加の値の説明を次に示します。
「解像度」という用語は、一般的に考えられているように、ピクセル数ではなく、ピクセル密度の尺度を指します。 "有効解像度" とは、画像やグリフを構成する物理ピクセルが、視認距離とデバイスの物理ピクセルサイズ(物理ピクセルサイズの逆数であるピクセル密度)に応じてどのように目に映るかを指します。 効果的な解決は、ユーザー中心であるため、エクスペリエンスを構築するのに適したメトリックです。 すべての要素を理解し、UI 要素のサイズを制御することで、ユーザーのエクスペリエンスを適切なものにすることができます。
異なるデバイスは、最小のデバイスの場合は 320 epx から、控えめなサイズのモニターでは 1024 epx まで、はるかに高い幅まで、有効ピクセルの幅が異なります。 必要な操作は、常に自動サイズの要素と動的レイアウト パネルを引き続き使用することです。 また、XAML マークアップで UI 要素のプロパティを固定サイズに設定する場合もあります。 スケール ファクターは、実行されているデバイスとユーザーが行った表示設定に応じて、アプリに自動的に適用されます。 また、そのスケール ファクターは、固定サイズの UI 要素を保持するのに役立ち、さまざまな画面サイズにわたってユーザーに対して、より小さいサイズのタッチ (および読み取り) ターゲットを表示します。 また、動的レイアウトと共に、UI は異なるデバイスで単に光学的にスケーリングされるわけではありません。 代わりに、使用可能な領域に適切な量のコンテンツを収めるために必要な処理が行われます。
アプリがすべてのディスプレイで最適なエクスペリエンスを得ることができるように、各ビットマップアセットをさまざまなサイズで作成し、それぞれが特定のスケール ファクターに適していることをお勧めします。 資産を 100%スケール、200%スケール、および 400%スケール (その優先順位で) 指定すると、ほとんどの場合、中間スケール ファクターで優れた結果が得られます。
注 何らかの理由で複数のサイズのアセットを作成できない場合は、100%スケールアセットを作成します。 Microsoft Visual Studio では、UWP アプリの既定のプロジェクト テンプレートでは、ブランド化アセット (タイル イメージとロゴ) は 1 つのサイズで提供されますが、100%スケールではありません。 独自のアプリのアセットを作成するときは、このセクションのガイダンスに従って、100%、200%、400% サイズを指定し、アセット パックを使用します。
複雑なアートワークがある場合は、さらに多くのサイズでアセットを提供することができます。 ベクター アートから始める場合は、どのスケール ファクターでも、比較的簡単に高品質のアセットを生成できます。
すべてのスケール ファクターをサポートすることはお勧めしませんが、Windows 10 アプリのスケール ファクターの完全な一覧は、100%、125%、150%、200%、250%、300%、400%です。 指定した場合、ストアはデバイスごとに適切なサイズの資産を選択し、それらの資産のみがダウンロードされます。 ストアは、デバイスの DPI に基づいてダウンロードする資産を選択します。 140% や 220%などのスケール ファクターで Windows ランタイム 8.x アプリのアセットを再利用できますが、アプリは新しいスケール ファクターのいずれかで実行されるため、ビットマップのスケーリングは避けられません。 さまざまなデバイスでアプリをテストし、ケースの結果に満足しているかどうかを確認します。
マークアップでリテラル ディメンション値が使用される Windows ランタイム 8.x アプリの XAML マークアップを再利用できます (おそらく、文字体裁のために、図形やその他の要素のサイズを変更するため)。 ただし、Windows 10 アプリのデバイスでは、ユニバーサル 8.1 アプリよりも大きなスケール ファクターが使用される場合があります (たとえば、140% 以前は 150% が使用され、180% では 200% が使用されます)。 そのため、これらのリテラル値が Windows 10 で大きすぎることが判明した場合は、0.8 で乗算してみてください。 詳細については、「レスポンシブ デザイン 101 for UWP アプリ」を参照してください。
GridView と ListView の変更
GridView の既定のスタイル セッターにいくつかの変更が加えられ、コントロールを垂直方向にスクロールできます (以前の既定と同様に、水平方向ではなく)。 プロジェクトで既定のスタイルのコピーを編集した場合、コピーにはこれらの変更がないため、手動で行う必要があります。 変更の一覧を次に示します。
- ScrollViewer.HorizontalScrollBarVisibility のセッターが Auto から Disabledに変更されました。
- ScrollViewer.VerticalScrollBarVisibility のセッターが Disabled から Autoに変更されました。
- ScrollViewer.HorizontalScrollMode のセッターが Enabled から Disabledに変更されました。
- ScrollViewer.VerticalScrollMode のセッターが Disabled から Enabledに変更されました。
ItemsPanel 縦 から水平方向の に変更されました。
その最後の変更 (方向への変更) が矛盾しているように見える場合は、折り返しグリッドについて説明していることを覚えておいてください。 水平方向の折り返しグリッド (新しい値) は、テキストが水平方向に流れ、ページの末尾で次の行に分割される書き込みシステムに似ています。 そのようなテキストのページが垂直方向にスクロールします。 逆に、垂直方向の折り返しグリッド (前の値) は、テキストが垂直方向に流れ、水平方向にスクロールする書き込みシステムに似ています。
ここでは、GridView と ListView のうち、Windows 10 で変更された、またはサポートされていない側面を示します。
- IsSwipeEnabled プロパティ (Windows ランタイム 8.x アプリのみ) は、Windows 10 アプリではサポートされていません。 API はまだ存在しますが、設定しても効果はありません。 以前のすべての選択ジェスチャは、下方向のスワイプ (データが検出不可能であることを示しているためサポートされていません) と右クリック (コンテキスト メニューを表示するために予約されています) を除いてサポートされています。
-
ReorderMode プロパティ (Windows Phone ストア アプリのみ) は、Windows 10 アプリではサポートされていません。 API はまだ存在しますが、設定しても効果はありません。 代わりに、
GridView またはListView で AllowDrop とCanReorderItems - Windows 10 用に開発する場合は、
ListView GridView するのではなく、listViewItemPresenter を使用します。 既定の項目コンテナー スタイルのコピーを編集すると、正しい種類が得られます。 - Windows 10 アプリの選択ビジュアルが変更されました。 SelectionMode を Multipleに設定した場合、その場合、既定では、各項目に対してチェック ボックスが表示されます。 ListView 項目の既定の設定は、チェック ボックスが項目の横にインラインでレイアウトされることを意味し、その結果、項目の残りの部分が占める領域が少し小さくなり、シフトされます。 GridView 項目の場合、チェック ボックスは既定で項目の上にオーバーレイされます。 どちらの場合でも、次の例のように、アイテム コンテナー スタイル内の ListViewItemPresenter 要素に対して、CheckMode プロパティを使用してチェック ボックスのレイアウト (インラインまたはオーバーレイ) を制御したり、SelectionCheckMarkVisualEnabled プロパティを使用して表示するかどうかを制御したりできます。
- Windows 10 では、ContainerContentChanging イベントは、UI の仮想化中に項目ごとに 2 回発生します。1 回は再取得用、もう 1 回は再利用用です。 InRecycleQueue の値が true であり、特別な回収作業をする必要がない場合、同じ項目が再利用されたときに再度実行されることを保証し、イベントハンドラーをすぐに終了できます (その 時点で、InRecycleQueue は falseになります)。
<Style x:Key="CustomItemContainerStyle" TargetType="ListViewItem|GridViewItem">
...
<Setter.Value>
<ControlTemplate TargetType="ListViewItem|GridViewItem">
<ListViewItemPresenter CheckMode="Inline|Overlay" ... />
</ControlTemplate>
</Setter.Value>
...
</Style>

インライン チェック ボックスを含む ListViewItemPresenter
 上にチェック ボックスが表示された listviewitempresenter を持つ
上にチェック ボックスが表示された listviewitempresenter を持つ
重ねて表示されたチェック ボックスを持つ ListViewItemPresenter
- 選択のために下方向のスワイプ ジェスチャと右クリック ジェスチャが削除されたため (上記の理由により)、操作モデルが変更されました。その結果、
ItemClick が相互に排他的ではなくなります。 Windows 10 アプリの場合は、シナリオを確認し、"選択" と "呼び出し" のどちらの対話モデルを採用するかを決定します。 詳細については、「対話モードのを変更する方法」を参照してください。 - ListViewItemPresenter
スタイルを設定するために使用するプロパティにいくつかの変更があります。 新しいプロパティは、CheckBoxBrush、PressedBackground、SelectedPressedBackground、および FocusSecondaryBorderBrushです。 Windows 10 アプリで無視されるプロパティは、パディング (代わりに ContentMargin を使用)、CheckHintBrush、CheckSelectingBrush、PointerOverBackgroundMargin、ReorderHintOffset、SelectedBorderThickness、および SelectedPointerOverBorderBrushです。
次の表では、ListViewItem および GridViewItem コントロール テンプレートでの表示状態と表示状態グループの変更について説明します。
| 8.1 | 機能の状態 | Windows 10/11 | 機能の状態 |
|---|---|---|---|
| CommonStates | CommonStates | ||
| 正常 | 正常 | ||
| ポインターオーバー | ポインターオーバー | ||
| 押した | 押した | ||
| ポインターオーバープレスド | [使用不可] | ||
| 障害者 | [使用不可] | ||
| [使用不可] | ポインターオーバー選択済み | ||
| [使用不可] | 入選 | ||
| [使用不可] | 押下選択済み | ||
| [使用不可] | 無効状態 | ||
| [使用不可] | 障害者 | ||
| [使用不可] | 有効化済み | ||
| セレクションヒントステート | [使用不可] | ||
| 垂直選択ヒント | [使用不可] | ||
| 横方向の選択のヒント | [使用不可] | ||
| 選択されていませんヒント | [使用不可] | ||
| [使用不可] | MultiSelectStates | ||
| [使用不可] | マルチセレクト無効 | ||
| [使用不可] | マルチセレクト有効 | ||
| 選択状態 | [使用不可] | ||
| 選択を解除する | [使用不可] | ||
| 未選択 | [使用不可] | ||
| 未選択のポインターオーバー | [使用不可] | ||
| 未選択スワイプ | [使用不可] | ||
| 選択 | [使用不可] | ||
| 入選 | [使用不可] | ||
| 選択スワイプ | [使用不可] | ||
| 選択済み未フォーカス | [使用不可] |
ListViewItem または GridViewItem コントロール テンプレート
- 新しい MultiSelectStates ビジュアル状態グループを追加します。
- 新しい MultiSelectDisabled の表示状態を追加します。
- 新しい MultiSelectEnabled の表示状態を追加します。
- 新しい DisabledStates ビジュアル状態グループを追加します。
- 新しい有効な表示状態を追加します。
- CommonStates ビジュアル状態グループで、PointerOverPressed の表示状態を削除します。
- Disabled のビジュアル状態を無効化された状態グループに移動します。
- 新しい PointerOverSelected のビジュアル状態を追加します。
- 新しい「PressedSelected」ビジュアル状態を追加します。
- SelectedHintStates ビジュアル状態グループを削除します。
- SelectionStates ビジュアル状態グループで、選択したビジュアル状態を CommonStates ビジュアル状態グループに移動します。
- SelectionStates のビジュアル状態グループ全体を削除します。
ローカリゼーションとグローバリゼーション
ユニバーサル 8.1 プロジェクトの Resources.resw ファイルは、UWP アプリ プロジェクトで再利用できます。 ファイルをコピーした後、プロジェクトにファイルを追加し、ビルド アクション
再生先
Windows.Media.PlayTo 名前空間の API は、Windows.Media.Casting API に対して、Windows 10 アプリで非推奨となっています。
リソース キーと TextBlock スタイル のサイズ
デザイン言語は Windows 10 向けに進化し、その結果、特定のシステム スタイルが変更されました。 場合によっては、変更されたスタイル プロパティと調和するように、ビューのビジュアル デザインを見直す必要があります。
それ以外の場合、リソース キーはサポートされなくなりました。 Visual Studio の XAML マークアップ エディターでは、解決できないリソース キーへの参照が強調表示されます。 たとえば、XAML マークアップ エディターは、赤い波線で ListViewItemTextBlockStyle スタイル キーへの参照に下線を引きます。 これが修正されない場合、エミュレーターまたはデバイスにデプロイしようとすると、アプリはすぐに終了します。 そのため、XAML マークアップの正確性に対応することが重要です。 Visual Studio は、このような問題をキャッチするための優れたツールであることがわかります。
まだサポートされているキーの場合、デザイン言語の変更は、一部のスタイルによって設定されたプロパティが変更されたことを意味します。 たとえば、
これは、サポートされなくなったキーの完全な一覧です。
- CheckBoxAndRadioButtonMinWidthSize (チェックボックスとラジオボタンの最小幅サイズ)
- チェックボックスとラジオボタンのテキストパディングの厚さ
- ComboBox フライアウトリストプレースホルダーテキスト透明度
- ComboBoxFlyoutListPlaceholderTextThemeMargin(コンボボックスフライアウトリストプレースホルダーテキストテーママージン)
- コンボボックスハイライトされた背景テーマブラシ
- コンボボックスハイライトボーダーシームブラシ (ComboBox Highlighted Border Theme Brush)
- コンボボックスハイライト前景テーマブラシ
- コンボボックスインラインプレースホルダーテキスト前景テーマブラシ (ComboBoxInlinePlaceholderTextForegroundThemeBrush)
- ComboBoxInlinePlaceholderTextThemeFontWeight
- ComboBoxItemDisabledThemeOpacity(コンボボックスアイテム無効テーマ不透明度)
- ComboBoxアイテム高コントラスト背景テーママージン
- ComboBox アイテム最小高さテーマサイズ
- コンボボックスプレースホルダーテキストブロックスタイル
- ComboBoxプレースホルダーテキストテーママージン
- コマンドバー背景テーマブラシ
- コマンドバー前景テーマブラシ
- コンテンツダイアログボタン1ホストパディング
- コンテンツダイアログボタン2ホストパディング
- ContentDialogButtonsMinHeight (コンテントダイアログボタンの最小高さ)
- コンテンツダイアログコンテンツ横向き幅
- ContentDialogContentMinHeight
- コンテンツダイアログの減光色
- ContentDialogTitleMinHeight
- ControlContextualInfoTextBlockStyle
- ControlHeaderContentPresenterStyle
- ControlHeaderTextBlockStyle
- FlyoutContentPanelLandscapeテーマのマージン
- FlyoutContentPanelPortraitThemeMargin
- グラバーマーギン
- グリッドビューアイテムマージン
- グリッドビューアイテムプレースホルダーバックグラウンドテーマブラシ
- GroupHeaderTextBlockStyle
- HeaderContentPresenterStyle
- 高コントラストブラック
- ハイコントラストホワイト
- ハブヘッダー文字間隔
- Hubヘッダーフォントサイズ
- ハブヘッダーの余白の厚さ
- ハブセクションヘッダー文字間隔
- ハブセクションヘッダーフォントサイズ
- ハブセクションヘッダー余白厚み
- HubSectionMarginThickness(ハブセクションの余白の厚さ)
- インラインウィンドウ再生停止余白
- アイテムテンプレート
- LeftFullWindowMargin(レフトフルウィンドウマージン)
- LeftMargin
- ListViewEmptyStaticTextBlockStyle(リストビューが空のときの静的テキストブロックスタイル)
- ListView項目コンテンツテキストブロックスタイル
- ListViewItemContentTranslateX
- リストビューアイテムマージン (ListViewItemMargin)
- リストビューアイテムマルチセレクトチェックボックス余白
- ListViewアイテムサブヘッダーテキストブロックスタイル
- リストビューアイテムテキストブロックスタイル (ListViewItemTextBlockStyle)
- メディアコントロールパネルオーディオテーマブラシ
- メディアコントロールパネル電話ビデオテーマブラシ
- メディアコントロールパネルビデオテーマブラシ
- メディアコントロールパネルビデオテーマカラー
- メディアコントロールプレイポーズテーマブラシ
- MediaControlTimeRowThemeBrush
- MediaControlTimeRowThemeColor
- メディアダウンロード進行状況インジケーターテーマブラシ
- メディアエラー背景テーマブラシ
- メディアテキストテーマブラシ
- MenuFlyoutBackgroundThemeBrush
- メニューフライアウトボーダーのテーマブラシ
- MenuFlyoutLandscapeThemePadding
- MenuFlyoutLeftLandscapeBorderThemeThickness
- メニュー展開ポートレート枠テーマ厚さ
- メニュー飛び出し縦テーマパディング
- MenuFlyoutRightLandscapeBorderThemeThickness
- メッセージダイアログコンテンツスタイル
- メッセージダイアログタイトルスタイル
- 最小ウィンドウマージン
- パスワードボックスチェックボックステーママージン
- 電話アクセントブラシ
- フォン背景ブラシ
- 電話の背景色
- フォンベースブラックカラー
- フォンベースハイカラー
- PhoneBaseLowColor
- Phoneベース低単色
- 電話ベース中強色
- ファンデーションベースミディアム中間色
- 電話ベース中程度中間単色
- フォンベースミッドカラー
- 電話ベースホワイトカラー
- 電話の枠線の厚さ
- 電話ボタンベース押下時前景ブラシ
- 電話ボタンコンテンツの余白
- フォンボタンフォントウェイト
- 電話ボタン最小高さ
- PhoneButton最小幅
- フォン クローム ブラシ
- フォン クロム カラー
- 電話コントロール背景色
- フォンコントロール無効カラー
- PhoneControlForegroundColor
- 電話無効ブラシ
- 電話無効色
- フォンフォントファミリーライト
- フォンフォントファミリーセミボールド
- フォンフォアグラウンドブラシ
- PhoneForegroundColor
- PhoneHighContrastSelectedBackgroundThemeBrush(電話高コントラスト選択された背景テーマブラシ)
- 携帯電話・ハイコントラスト・選択済み前景・テーマブラシ
- 電話画像プレースホルダー色
- フォンローブラシ
- PhoneMidBrush
- 電話ページの背景色
- 電話ピボットロック翻訳
- PhonePivot未選択アイテムの不透明度
- PhoneRadioCheckBoxの枠線のブラシ
- フォンラジオチェックボックスブラシ
- 電話ラジオチェックボックスチェックブラシ
- 電話ラジオチェックボックス押下時のブラシ
- 電話の線の太さ
- 電話テキストハイカラー
- 電話文字低彩度
- 電話テキスト中間色
- 携帯電話のアクセントカラー上のテキスト
- 電話タッチターゲット大きな張り出し
- スマホのタッチターゲット突出部
- ピボットヘッダーアイテムの余白
- PlaceholderContentPresenterStyle
- ProgressBarHighContrastAccentBarThemeBrush
- プログレスバーインデターミネートレクタングルテーマサイズ
- プログレスバー長方形スタイル (ProgressBar Rectangle Style)
- ProgressRingActiveBackgroundOpacity (進捗リングのアクティブな背景の不透明度)
- プログレスリングエリプステーママージン
- プログレスリング楕円テーマサイズ
- 進捗リングテキスト前景テーマブラシ
- プログレスリングテキストテーママージン
- プログレスリングテーマサイズ (ProgressRingThemeSize)
- リッチエディットボックス テキストテーママージン
- 右全ウィンドウマージン
- RightMargin
- スクロールバー最小テーマ高さ
- スクロールバーの最小テーマ幅
- スクロールバー自動スクロール用つかみ部テーマ高さ
- スクロールバー・パンニング・サム・テーマ幅
- スライダーサム無効境界テーマブラシ
- スライダートラックボーダーテーマブラシ
- スライダートラック無効ボーダーテーマブラシ
- テキストボックスの背景色 (TextBoxBackgroundColor)
- テキストボックス枠線カラー
- TextBoxDisabledHeaderForegroundThemeBrush(テキストボックスの無効化ヘッダー前景テーマブラシ)
- TextBoxFocusedBackgroundThemeBrush(テキストボックスフォーカス背景テーマブラシ)
- TextBoxForegroundColor
- テキストボックスプレースホルダーカラー
- テキストコントロールヘッダーマージンテーマの厚さ
- テキストコントロールヘッダー最小高さサイズ
- テキストスタイル特大フォントサイズ
- テキストスタイル超大型プラスフォントサイズ
- テキストスタイル中フォントサイズ
- テキストスタイル小フォントサイズ
- 残り時間要素の余白
AutoSuggestBox を優先して SearchBox が非推奨になりました
SearchBox はユニバーサル デバイス ファミリに実装されていますが、モバイル デバイスでは完全には機能しません。 AutoSuggestBox をユニバーサル検索エクスペリエンスに使用してください。 ここでは、通常、AutoSuggestBoxを使用して検索エクスペリエンスを実装する方法を示します。
ユーザーが入力を開始すると、TextChanged イベントが 発生し、その理由はUserInput です。 次に、候補の一覧を埋めてAutoSuggestBoxの ItemsSource を設定します。 ユーザーがリスト内を移動すると、
AutoSuggestBox では、入力メソッド エディター (IME) もサポートされています。 また、"検索" アイコンを表示する場合は、それを実行することもできます (アイコンを操作すると、QuerySubmitted イベントが発生します)。
<AutoSuggestBox ... >
<AutoSuggestBox.QueryIcon>
<SymbolIcon Symbol="Find"/>
</AutoSuggestBox.QueryIcon>
</AutoSuggestBox>
また、AutoSuggestBox の移植 サンプルを参照してください。
SemanticZoom の変更
SemanticZoom のズームアウト ジェスチャは、グループ ヘッダーをタップまたはクリックする Windows Phone モデルに収束しました (そのため、デスクトップ コンピューターでは、縮小するマイナス ボタンアフォーダンスは表示されなくなります)。 これで、すべてのデバイスで同じ一貫性のある動作が無料で得られます。 Windows Phone モデルとの外観上の違いの 1 つは、ズームアウト ビュー (ジャンプ リスト) が、ズームイン ビューをオーバーレイするのではなく置き換える点です。 このため、縮小表示ビューから半不透明な背景を削除できます。
Windows Phone ストア アプリでは、縮小表示ビューが画面のサイズに拡大されます。 Windows ランタイム 8.x アプリおよび Windows 10 アプリでは、縮小表示ビューのサイズは、SemanticZoom コントロールの境界に制限されます。
Windows Phone ストア アプリでは、縮小表示ビューの背後にあるコンテンツが (z オーダーで) 表示され、ズームアウト されたビューの背景に透明度があるかどうかを確認できます。 Windows ランタイム 8.x アプリと Windows 10 アプリでは、縮小表示ビューの背後には何も表示されません。
Windows ランタイム 8.x アプリでは、アプリが非アクティブ化されて再アクティブ化されると、縮小表示ビューは閉じられ (表示されていた場合)、ズームイン ビューが代わりに表示されます。 Windows Phone ストア アプリと Windows 10 アプリでは、縮小表示されたビューが表示されていたかどうかが表示されたままになります。
Windows Phone ストア アプリおよび Windows 10 アプリでは、[戻る] ボタンが押されると縮小表示が閉じます。 Windows ランタイム 8.x アプリの場合、戻るボタンの処理が組み込まれていないため、質問は適用されません。
設定
Windows ランタイム 8.x SettingsPane クラスは、Windows 10 には適していません。 代わりに、[設定] ページを作成するだけでなく、アプリ内からアクセスする方法をユーザーに提供する必要があります。 ナビゲーション ウィンドウの最後にピン留めされた項目として、このアプリの [設定] ページを最上位レベルで公開することをお勧めしますが、オプションの完全なセットを次に示します。
- ナビゲーション ウィンドウ。 設定は、選択項目のナビゲーション リストの最後の項目で、下部にピン留めする必要があります。
- タブビューまたはピボットレイアウト内のアプリバー/ツールバー。 設定は、アプリ バーまたはツール バー メニューポップアップの最後の項目である必要があります。 [設定] は、ナビゲーション内の最上位項目の 1 つにすることはお勧めしません。
- ハブ。 設定は、メニューポップアップの内部に配置する必要があります (ハブ レイアウト内のアプリ バー メニューまたはツール バー メニューから選択できます)。
マスター詳細ウィンドウ内に設定を埋め込むのもお勧めしません。
[設定] ページにはアプリのウィンドウ全体が表示され、[設定] ページには [バージョン情報] と [フィードバック] も表示されます。 [設定] ページの設計に関するガイダンスについては、アプリ設定の
テキスト
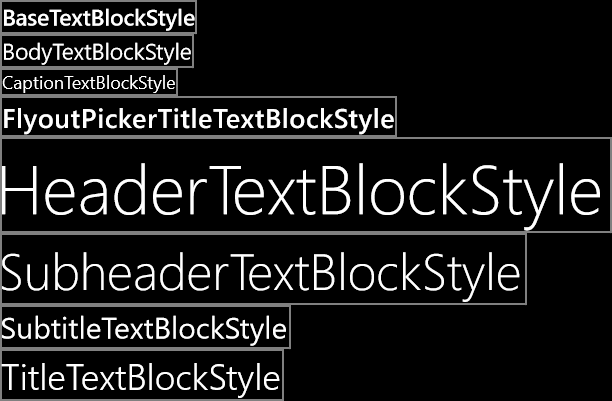
テキスト (または文字体裁) は UWP アプリの重要な側面であり、移植中に、ビューの視覚的なデザインを見直して、新しいデザイン言語と調和するようにすることができます。 次の図を使用して、ユニバーサル Windows プラットフォーム (UWP) の使用可能な システム スタイルの TextBlock を見つけます。 使用した Windows Phone Silverlight スタイルに対応するものを見つけます。 または、独自のユニバーサル スタイルを作成し、Windows Phone Silverlight システム スタイルのプロパティをそれらのスタイルにコピーすることもできます。

Windows 10 アプリ用システムテキストブロックスタイル
Windows ランタイム 8.x アプリと Windows Phone ストア アプリでは、既定のフォント ファミリはグローバル ユーザー インターフェイスです。 Windows 10 アプリでは、既定のフォント ファミリは Segoe UI です。 その結果、アプリのフォント メトリックが異なる場合があります。 8.1 テキストの外観を再現する場合は、LineHeight や LineStackingStrategyなどのプロパティを使用して独自のメトリックを設定できます。
Windows ランタイム 8.x アプリと Windows Phone ストア アプリでは、テキストの既定の言語はビルドの言語または en-usに設定されます。 Windows 10 アプリでは、既定の言語は上位のアプリ言語 (フォント フォールバック) に設定されます。 FrameworkElement.Language 明示的に設定できますが、そのプロパティの値を設定しないと、フォント フォールバック動作が向上します。
詳細については、「フォントのガイドライン」および「UWP アプリのデザイン」を参照してください。 また、テキスト コントロールの変更については、上記の「コントロール」セクションを参照してください。
テーマの変更
ユニバーサル 8.1 アプリの場合、既定のテーマは既定では濃色です。 Windows 10 デバイスの場合、既定のテーマは変更されましたが、App.xaml で要求されたテーマを宣言することで使用されるテーマを制御できます。 たとえば、すべてのデバイスでダーク テーマを使用するには、ルート Application 要素に RequestedTheme="Dark" を追加します。
タイルとトースト
タイルとトーストの場合、現在使用しているテンプレートは引き続き Windows 10 アプリで動作します。 ただし、使用できる新しいアダプティブ テンプレートがあり、これらは 通知、タイル、トースト、バッジで説明されています。
以前は、デスクトップ コンピューターでは、トースト通知は一時的なメッセージでした。 見落とされたり無視されたりすると、消え、取得できなくなります。 Windows Phone では、トースト通知が無視されるか、一時的に無視された場合、アクション センターに移動します。 これで、アクション センターはモバイル デバイス ファミリに限定されなくなりました。
トースト通知を送信するために、機能を宣言する必要がなくなりました。
ウィンドウ サイズ
ユニバーサル 8.1 アプリの場合、ApplicationView アプリ マニフェスト要素を使用して、最小ウィンドウ幅を宣言します。 UWP アプリでは、命令型コードを使用して最小サイズ (幅と高さの両方) を指定できます。 既定の最小サイズは 500 x 320epx で、許容される最小サイズも最小です。 許容される最大最小サイズは 500 x 500epx です。
Windows.UI.ViewManagement.ApplicationView.GetForCurrentView().SetPreferredMinSize
(new Size { Width = 500, Height = 500 });
次のトピックは、I/O、デバイス、アプリ モデルのための