Windows Internet Explorer の主要なユーザー インターフェイス機能の 1 つがツール バーです。 ユーザーがさまざまな機能にアクセスできるだけでなく、好みに応じてレイアウトをカスタマイズすることもできます。
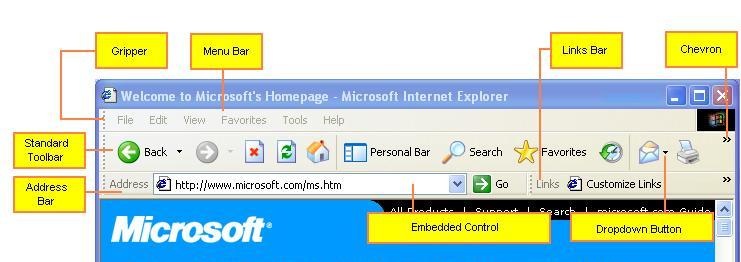
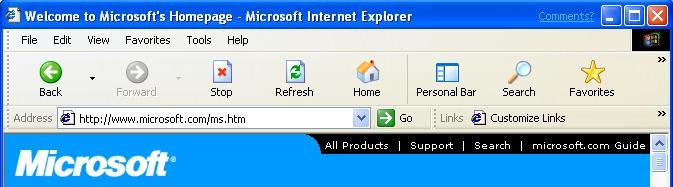
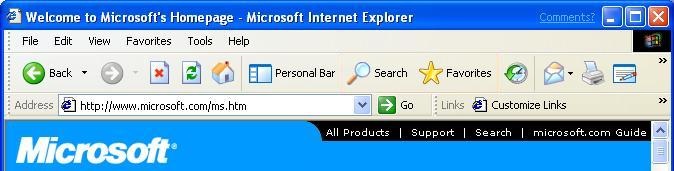
次のスクリーン ショットは、Internet Explorer のツール バーを示しており、主要な機能の一部を強調表示しています。

このツール バーは基本的に、4 つのバンド (3 つのツール バーと 1 つのメニュー バー) を持つ Rebar コントロールで構成されます。 これは共通コントロール API を使用して実装されているため、開発者は、その機能の一部またはすべてを含むツール バーを作成できます。 このトピックでは、Internet Explorer のツール バーの重要な機能と、それらをアプリケーションに実装する方法について説明します。
Rebar コントロール
Internet Explorer ツール バーの基礎となる構造は、Rebar コントロールによって提供されます。 このコントロールは、ユーザーがツールのコレクションの配置をカスタマイズする方法を提供します。 各 Rebar には 1 つ以上のバンドが含まれますが、これは、通常は子ウィンドウ (一般には 1 つのツール バー コントロール) を 1 つ含む細長い四角形です。
Rebar コントロールは、バンドを四角形の領域 (通常はウィンドウの上部) に表示します。 この四角形はさらに 1 つ以上のストリップに分割されますが、ストリップはバンド 1 つ分の高さに相当します。 各バンドを個別のストリップ上に配置することも、複数のバンドを同じストリップ上に配置することもできます。
Rebar コントロールは、ツールを配置する 2 つの方法をユーザーに提供します。
- 各バンドには通常、左端にグリッパーがあります。 グリッパーは、1 つのストリップ上にある 2 つ以上のバンドがウィンドウの幅を超える場合に使用されます。 グリッパーを左または右にドラッグすることで、ユーザーは各バンドに割り当てる領域の広さを制御できます。
- ユーザーは、Rebar の表示領域の四角形内で、ドラッグ アンド ドロップによりバンドを移動できます。 それにより Rebar コントロールは、バンドの新しい配置に合わせて表示を変更します。 すべてのバンドがストリップから削除されると、Rebar の高さが減少し、表示領域が拡大されます。
アプリケーションでは、必要に応じてバンドを追加または削除できます。 一般に、アプリケーションでは、ユーザーが表示したいバンドを [表示] メニューまたはショートカット メニューで選択できるようにします。
ストリップ上のバンドの合計幅がウィンドウの幅を超える場合、Rebar コントロールが必要に応じてそれぞれの幅を調整します。 一部のツールは、隣接するバンドで隠されている可能性があります。
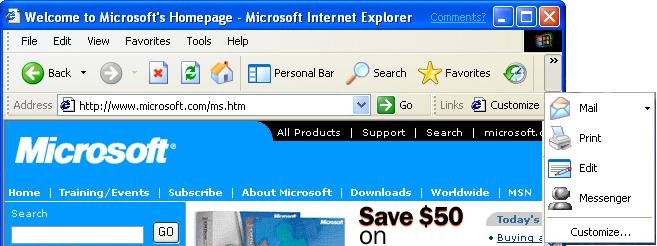
共通コントロールの バージョン 5.80 では、別のバンドで隠されているツールにユーザーがアクセスできるようにする方法が提供されています。 バンドの REBARBANDINFO 構造体の fStyle メンバーで RBBS_USECHEVRON フラグを設定すると、隠されているツール バーのシェブロンが表示されます。 ユーザーがシェブロンをクリックすると、隠れているツールを使用できるメニューが表示されます。 Microsoft Internet Explorer 6 の次のスクリーン ショットは、標準のツール バーの一部が隠されているときに表示されるメニューを示しています。

各バンドにはコントロール 1 つが含まれるため、コントロールの API を使用して柔軟性を高めることができます。 たとえば、ツール バーのカスタマイズを実装することで、ユーザーがツール バーのボタンを追加、移動、または削除できるようになります。
Rebar コントロールの実装
Internet Explorer ツール バーのほとんどの機能は、実際には個別のバンドに実装されています。 Rebar コントロール自体の実装は簡単であり、以下に一覧で示します。
CreateWindowEx を使用して Rebar コントロールを作成します。 dwExStyle を WS_EX_TOOLWINDOW に設定し、lpClassName を REBARCLASSNAME に設定します。 Internet Explorer では、以下のウィンドウ スタイルが使用されます。
- RBS_BANDBORDERS
- RBS_DBLCLKTOGGLE
- RBS_REGISTERDROP
- RBS_VARHEIGHT
- CCS_NODIVIDER
- CCS_NOPARENTALIGN
- WS_BORDER
- WS_CHILD
- WS_CLIPCHILDREN
- WS_CLIPSIBLINGS
- WS_VISIBLE
その他のパラメーターは、アプリケーションに適した内容に設定します。
CreateWindowEx を使用するか、CreateToolbarEx などの専用のコントロール作成関数を使用して、コントロールを作成します。
REBARBANDINFO のメンバーを入力して、コントロール用のバンドを初期化します。 fStyle メンバーを使用して RBBS_USECHEVRON スタイルを含めると、シェブロンが有効になります。
RB_INSERTBAND メッセージを使用して、Rebar コントロールにバンドを追加します。
残りのバンドについても手順 2 〜 4 を繰り返します。
Rebar 通知のハンドラーを実装します。 特に、シェブロンがクリックされたときにドロップダウン メニューを表示するためには、RBN_CHEVRONPUSHED を処理する必要があります。 詳細については、「シェブロンの処理」を参照してください。
グリッパーは既定で含まれています。 バンドのグリッパーを省略するには、バンドの REBARBANDINFO 構造体の fStyle メンバーに RBBS_NOGRIPPER フラグを設定します。 Rebar コントロールの実装の詳細については、「Rebar コントロールについて」を参照してください。
シェブロンの処理
ユーザーがシェブロンをクリックすると、Rebar コントロールがアプリケーションに RBN_CHEVRONPUSHED 通知を送信します。 通知と共に渡される NMREBARCHEVRON 構造体には、バンドの識別子と、シェブロンで四角形が占有された状態の RECT 構造体が渡されます。 ハンドラーは、隠れているボタンを判別し、関連するコマンドをポップアップ メニューに表示する必要があります。
次の手順では、RBN_CHEVRONPUSHED 通知を処理する方法の概要を説明します。
- Rebar コントロールに RB_GETRECT メッセージを送信することにより、選択されたバンド用に現在の四角形領域を取得します。
- バンドのツール バー コントロールに TB_BUTTONCOUNT メッセージを送信することにより、ボタンの合計数を取得します。
- ツール バー コントロールに TB_GETITEMRECT メッセージを送信することにより、左端のボタンを起点として、ボタンの四角形領域を取得します。
- バンドとボタンの四角形を IntersectRect 関数に渡します。 この関数は、ボタンの可視部分に対応する RECT 構造体を返します。
- ボタンの四角形と、ボタンの可視部分の四角形を、EqualRect 関数に渡します。
- EqualRect が TRUE を返した場合は、ボタン全体が見えています。 ツール バーの次のボタンに対して手順 3 ~ 5 を繰り返します。 EqualRect が FALSE を返した場合、そのボタンは少なくとも部分的に隠れており、残りのすべてのボタンは完全に隠されます。 次の手順に進みます。
- 隠れている各ボタンの項目を含むポップアップ メニューを作成します。
- TrackPopupMenu 関数を使用して、ポップアップ メニューを表示します。 RBN_CHEVRONPUSHED 通知と共に渡されたシェブロンの四角形を使用して、メニューを配置します。 このメニューは、左端を揃えた状態で、シェブロンの直下に配置する必要があります。
- メニュー コマンドを処理します。
ツール バー
Internet Explorer ツールバーの複雑さの大部分は、Rebar バンドを構成するコントロールの実装にあります。 Internet Explorer では、一般に次の 4 つのバンドが表示されます。
- メニュー バー
- 標準のツール バー
- リンク ツール バー
- アドレス ツール バー
メニュー バーを含め、これらのバンドはすべて、ツール バー コントロールを実際に保持しています。 このセクションでは、標準のツール バーとリンク ツール バーの実装について説明します。 メニュー バーは比較的複雑であるため、「Internet Explorer スタイルのメニュー バーを作成する方法」で別途説明されています。
ツール バー コントロールを実装するための基本的な手順については、「ツールバー コントロールについて」を参照してください。 このセクションでは、コントロールの使いやすさを向上させるために Internet Explorer で使用される新しいツール バー機能の一部について説明します。
ドロップダウン ボタン
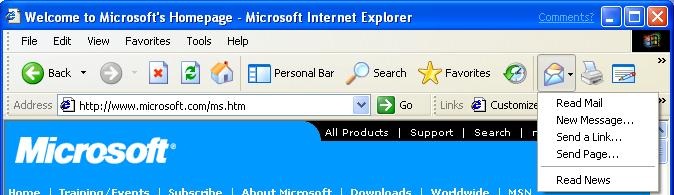
ドロップダウン ボタンでは、複数のコマンドがサポートされます。 ユーザーがドロップダウン ボタンをクリックすると、コマンドが起動される代わりにポップアップ メニューが表示されます。 ユーザーは、メニューから選択することでコマンドを起動します。 次のスクリーン ショットは、Internet Explorer の標準のツール バーのドロップダウン ボタンとメニューを示しています。

ドロップダウン機能は、ボタンの TBBUTTON 構造体の fStyle メンバーにスタイル フラグを追加することにより、どのボタン スタイルにも追加できます。 ドロップダウン ボタンには 3 つのスタイルがあり、これらはすべて Internet Explorer で使用されます。
プレーンなドロップダウン ボタンには、BTNS_DROPDOWN スタイルが設定されています。 これらは通常のボタンのように見えますが、コマンドを起動する代わりに、クリックされるとメニューを表示します。
単純なドロップダウン矢印ボタンには 、BTNS_WHOLEDROPDOWN スタイルが設定されています。 ボタンの画像またはテキストの横に矢印が表示されます。 外観の違い以外は、プレーンなドロップダウン ボタンと同じです。 前の図で例として使用されている [メール] ボタンは、ドロップダウン矢印ボタンです。
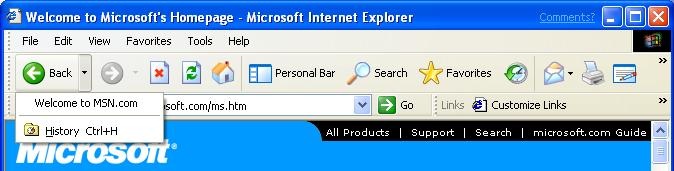
BTNS_DROPDOWN に TBSTYLE_EX_DRAWDDARROWS 拡張スタイルを追加するドロップダウン矢印ボタンには、テキストまたは画像とは分離された矢印が表示されます。 このボタン スタイルは、ドロップダウン ボタンと標準のボタンの機能を組み合わせたものです。 ユーザーが矢印をクリックすると、メニューが表示され、ユーザーはいくつかのコマンドから選択できます。 ユーザーが隣接するボタンをクリックすると、既定のコマンドが起動されます。 次のスクリーン ショットでは、分離された矢印を使用した Internet Explorer の [戻る] ボタンを示しています。

ユーザーがプレーンなスタイルまたは単純な矢印スタイルのドロップダウン ボタンをクリックすると、ツール バーは TBN_DROPDOWN 通知をアプリケーションに送信します。 アプリケーションは、このメッセージを受信したら、メニューの作成と表示、および選択されたコマンドの処理を行う必要があります。
ユーザーが分離された矢印をクリックすると、ツール バー コントロールは TBN_DROPDOWN 通知をアプリケーションに送信します。 アプリケーションは、他の 2 種類のドロップダウン ボタンの処理と同様に、このメッセージを処理する必要があります。 ユーザーがメインのボタンをクリックした場合は、それが標準のボタンであるかのように、アプリケーションはボタンのコマンド ID を含む WM_COMMAND メッセージを受信します。 アプリケーションは通常、ドロップダウン メニューのトップ コマンドを起動して応答しますが、任意の適切な方法で自由に応答できます。
一覧スタイルのボタン
標準のボタンでは、テキストを追加するとビットマップの下に表示されます。 次のスクリーン ショットは、標準のボタン テキストが表示された Internet Explorer の [検索] ボタンと [お気に入り] ボタンを示しています。

Microsoft Internet Explorer 5 以降のバージョンでは、TBSTYLE_LIST スタイルが使用されています。 テキストはビットマップの右側に配置され、ボタンの高さが縮小され、表示領域が拡大されています。 次の図は、TBSTYLE_LIST スタイルが設定された Internet Explorer 6 の [検索] ボタンと [お気に入り] ボタンを示しています。

シェブロン
ユーザーが Rebar コントロールのバンドを再配置した場合、ツール バーの一部が隠れている可能性があります。 バンドが RBBS_USECHEVRON スタイルで作成されている場合は、Rebar コントロールにより、ツール バーの右端にシェブロンが表示されます。 ユーザーがシェブロンをクリックすると、隠れているツールを含むメニューが表示されます。
ホット トラッキング
ホット トラッキングを有効にすると、カーソルが上にあるときにボタンがホットになります。 ホット ボタンは通常、明確に区別できる画像によってツール バー上の他のボタンと区別されます。 既定では、ホット ボタンはツールバーの他の部分よりも浮き出た状態で表示されます。 新しいボタンがホットになると、アプリケーションは TBN_HOTITEMCHANGE 通知を受信します。 次の図は、Internet Explorer 5 の [検索] ボタンと [お気に入り] ボタンを示しており、[検索] ボタンがホットな状態です。 浮き出た外観に加えて、ボタンの灰色のビットマップが色付きのビットマップに置き換えられています。

ホット トラッキングを有効にするには、TBSTYLE_FLATスタイルまたは TBSTYLE_LIST スタイルを使用して、ツール バー コントロールを作成します。 個々のボタンは通常はどのような形でも強調表示されないため、これらはフラット ツール バーと呼ばれます。 ビットマップは、単純に隣り合わせで表示されます。 ホットな状態のときにのみ、ボタンのような外観になります。 これら 2 つのスタイルは透過的でもあります。つまり、アイコンの背景は、基礎となるクライアント ウィンドウの色になります。
ボタンがホットなどきに別のビットマップを表示させるには、ツール バーのすべてのボタンに対応するホット画像を含む、2 つ目の画像リストを作成します。 これらの画像のサイズと順序は、既定の画像リストと同じである必要があります。 ツール バー コントロールに TB_SETHOTIMAGELIST メッセージを送信して、ホット画像リストを設定します。