注
このデザイン ガイドは Windows 7 用に作成されたもので、新しいバージョンの Windows では更新されていません。 ガイダンスの多くは原則として適用されますが、プレゼンテーションと例には、現在の設計ガイダンス 反映されていません。
アイコンは、プログラムの視覚的アイデンティティの一部としての審美的な理由だけでなく、ユーザーがほぼ瞬時に知覚する意味を伝える短縮形としての実用的な理由のためにも重要な、オブジェクトの絵表現です。 Windows Vista では、Windows に高度で高度な詳細を提供する新しいスタイルのアイコンが導入されています。
手記:標準アイコンに関連するガイドラインについては、別の記事で説明します。
設計の概念
Aero は Windows Vista のユーザー エクスペリエンスの名前で、美学のデザインに具体化された値と、ユーザー インターフェイス (UI) の背後にあるビジョンの両方を表します。 エアロは、本物、精力的、反射的、オープンの略です。 エアロはプロと美の両方のデザインを確立することを目指しています。 エアロの美学は、ユーザーの生産性を促進し、感情的な反応を促進する高品質でエレガントな経験を作り出します。
Windows Vista アイコンは、次の点で Windows XP スタイルのアイコンとは異なります。
- スタイルは説明よりも現実的ですが、かなりフォトリアリスティックではありません。 アイコンは、フォトリアリスティックよりも見た目が良い象徴的な画像です。
- アイコンの最大サイズは 256 x 256 ピクセルで、高 dpi (1 インチあたりのドット数) の表示に適しています。 これらの高解像度アイコンを使用すると、大きなアイコンを含むリスト ビューで高い表示品質を実現できます。
- 実用的な場所では、固定されたドキュメント アイコンがコンテンツのサムネイルに置き換えられ、ドキュメントの識別と検索が容易になります。
- ツール バー のアイコンは、小さいサイズと視覚的な特徴を最適化するために、詳細度が低く、遠近感がありません。
適切に設計されたアイコン:
- プログラムの視覚的なコミュニケーションを向上させます。
- プログラムのビジュアルデザインに対するユーザーの全体的な印象に強く影響し、そのフィット感と仕上げに感謝します。
- プログラム、オブジェクト、アクションを識別、学習、検索しやすくすることで、使いやすさを向上させます。
次の図は、Windows Vista のアイコンの Aero スタイルが Windows XP で使用されているものと異なる点を示しています。
![]()
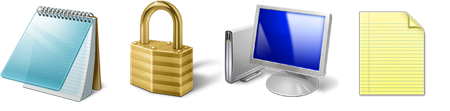
Windows Vista アイコン (左側のロックとキー) は、本物で鮮明で詳細です。 これらは描画ではなくレンダリングされますが、完全にフォトリアリスティックではありません。
![]()
Windows Vista のアイコン (左側の 2 つ) はプロフェッショナルで美しく、アイコンの生産品質を向上させる詳細に注意を払います。
![]()
これらの Windows Vista アイコンは、遠近感と詳細で光学バランスと知覚精度を示します。 これにより、大きくて小さくて、近くに見えたり、遠くから見えたりすることができます。 さらに、このスタイルのアイコンは、高解像度の画面に適しています。
![]() アイコン
アイコン![]()
![]() アイコンの画像
アイコンの画像
次の例では、遠近法の 3 次元オブジェクト、前面 (フラット) アイコン、ツール バー アイコンなど、さまざまな種類のアイコンを示します。
ガイドライン
パースペクティブ
Windows Vista のアイコンは、3 次元であり、透視図でソリッド オブジェクトとして表示されるか、または 2 次元オブジェクトが直線上に表示されます。 ファイルや、ドキュメントや紙などの実際にフラットなオブジェクトには、フラット アイコンを使用します。

一般的な 3D アイコンとフラット アイコン。
3 次元オブジェクトは、2 つの消失点を持つ低い鳥の目のビューから見た、固体オブジェクトとして遠近法で表されます。

この例では、3D アイコンの典型的な視点と消失点を示します。
小さいサイズでは、同じアイコンが遠近からまっすぐに変わる場合があります。 16 x 16 ピクセル以下のサイズで、アイコンを直接レンダリングします (前面)。 大きいアイコンの場合は、パースペクティブを使用します。
- 例外: ツール バー アイコンは、サイズが大きい場合でも常に前面に表示されます。

この例では、サイズに応じて、同じアイコンの処理方法が異なる方法を示します。
光源
- パースペクティブ グリッド内のオブジェクトの光源は、オブジェクトの上、少し前、少し左にあります。
- 光源は、オブジェクトのベースの背面と右側に少し影を落とします。
- すべての光線は平行であり、同じ角度 (太陽など) に沿ってオブジェクトに当たります。 目標は、すべてのアイコンとスポットライト効果全体で均一な照明の外観を持つことです。 平行光線は、すべて同じ長さと密度を持つ影を生成し、複数のアイコン間でさらに一貫性を提供します。
影
全般
影を使用して、オブジェクトを背景から視覚的に持ち上げ、3D オブジェクトをスペース内でぎこちなく浮かび上がるのではなく、地面に表示します。
影には 30 ~ 50% の不透明度の範囲を使用します。 アイコンの形状や色に応じて、異なるレベルの影を使用する必要がある場合があります。
必要に応じて、影をトリミングしたり短くしたりして、アイコン ボックスのサイズでトリミングされないようにします。
24 x 24 以下のサイズのアイコンでは影を使用しないでください。

一般的なアイコンの影。
フラット アイコン
- フラット アイコンは、通常、ファイル アイコンや 、ドキュメントや紙などのフラットな現実世界のオブジェクトに使用されます。
- フラット アイコンの照明は、左上の 130 度から取得されます。
- 小さいアイコン (16 x 16 や 32 x 32 など) は、読みやすくするために簡略化されています。 ただし、アイコン内に反射が含まれている場合 (多くの場合、簡略化)、狭いドロップ シャドウが存在する可能性があります。 ドロップ シャドウの不透明度の範囲は 30 ~ 50% です。
- レイヤー効果はフラット アイコンに使用できますが、他のフラット アイコンと比較する必要があります。 オブジェクトの影は、最適な外観に応じて多少異なり、サイズ セット内で最も一貫性があり、Windows Vista の他のアイコンと一致します。 場合によっては、シャドウを変更する必要がある場合もあります。 これは、オブジェクトが他のオブジェクトの上に配置されている場合に特に当てはまります。
- 望ましい結果を得るには、微妙な色の範囲を使用できます。 影はオブジェクトが空間に配置されるのを助けます。 色は影の認識された重みに影響を与え、重すぎると画像が歪む可能性があります。
![]()
![]()
[レイヤー スタイル] ダイアログ ボックスの [ドロップ シャドウ] オプションと、フラット アイコンの一般的な影。
基本的なフラット アイコンの影の範囲
| 特性 | 範囲 |
|---|---|
| 色 |
黒い |
| ブレンド モード |
掛ける |
| 不透明 |
項目の色に応じて 22 ~ 50% |
| 角 |
120-130 (グローバル ライトを使用) |
| 距離 |
256 x 256 の場合は 3、32 x 32 の場合は 1 まで |
| Spread |
0 |
| サイズ |
256 x 256 の場合は 7、32 x 32 の場合は 2 まで |
3 次元アイコン
- 3D アイコンの影をケースバイケースで作成し、キャスト距離の範囲内に収まり、羽を完全に透明にします。 ドロップ シャドウの領域を許可するために、アイコンの全体的なサイズの要求よりも少し小さいサイズでイメージを作成します (必要なサイズの場合)。 影がアイコンの端で突然終わらないことを確認します。
![]()
![]()
これらの例は、オブジェクト自体の形状と位置に基づいて作成されたバリエーションを示すのに役立ちます。 シャドウは、アイコン ボックスのサイズでトリミングされないように、羽または短くする必要がある場合があります。
色と彩度
色は一般に、Windows XP よりも彩度が低くなります。
グラデーションを使用して、よりリアルなイメージを作成します。
標準アイコンには特定のカラー パレットはありませんが、多くのコンテキストやテーマでうまく連携する必要があることに注意してください。 標準の色のセットを優先します。警告アイコンなどの標準アイコンの色を変更しないでください。これは、ユーザーが意味を解釈する機能を中断するためです。 その他のガイドラインについては、「 色」を参照してください。
アイコン ファイルでは、リモート デスクトップでの既定の設定をサポートするために、8 ビットと 4 ビットのパレット バージョンも必要です。 これらのファイルはバッチ プロセスを使用して作成できますが、読みやすくするためにレタッチが必要なファイルがあるため、確認する必要があります。
![[カラー ピッカー] ダイアログ ボックスのスクリーン ショット](images/vis-icons-image15.png)
厳密なカラー パレット制限はありません。 完全な彩度 (右上) のみが回避されます。
ビット レベル: 32 ビット (アルファを含む) + 8 ビット + 4 ビット用の ICO 設計 (自動的にディザリングされたピクセルは最も重要なもののみを突く)。 256 x 256 ピクセルイメージの 32 ビット コピーのみを含める必要があり、ファイル サイズを減らすために 256 x 256 ピクセルイメージのみを圧縮する必要があります。 Windows Vista の圧縮を提供するアイコン ツールがいくつかあります。
ビット レベル: ツールバー 24 ビット + アルファ (1 ビット マスク)、8 ビットおよび 4 ビット。
ツールバーまたは AVI ファイル: 背景色としてマゼンタ (R255 G0 B255) を使用します。
サイズの要件
全般
- メイン アプリケーション アイコン、エクスプローラーに表示できるファイル アイコン、スタート メニューまたはデスクトップに表示されるアイコンなど、可視性の高いアイコンには特に注意してください。
- アプリケーション アイコンとコントロール パネルの項目: 完全なセットには、16 x 16、32 x 32、48 x 48、および 256 x 256 が含まれています (コードは 32 から 256 の範囲でスケーリングされます)。 .icoファイル形式が必要です。 クラシック モードの場合、完全なセットは 16 x 16、24 x 24、32 x 32、48 x 48、64 x 64 です。
- リスト 項目アイコンのオプション: ファイルの種類 (たとえば、.doc) のライブ サムネイルまたはファイル アイコンを使用します。完全なセット。
- ツール バー アイコン: 16 x 16、24 x 24、32 x 32。 ツール バー アイコンは、32 x 32 サイズであっても、常に 3D ではなくフラットであることに注意してください。
- ダイアログとウィザードのアイコン: 32 x 32 および 48 x 48。
- オーバーレイ: コア シェル コード (ショートカットなど) 10x10 (16x16 の場合)、16x16 (32x32 の場合)、24 x 24 (48 x 48 の場合)、128 x 128 (256 x 256 の場合)。 これらの一部は若干小さいが、形状と光学バランスに応じて、このサイズに近い点に注意してください。
- サイド リンク バー領域: アイコンは Alt + Tab 動的オーバーレイでは 48 x 48 から縮小されますが、より鮮明なバージョンの場合は、ファイルに 40 x 40 を追加.ico。
- バルーン アイコン: 32 x 32 および 40 x 40。
- その他のサイズ: これらは、他のファイル (注釈、ツールバー ストリップ、オーバーレイ、高 dpi、特殊なケースなど) を作成するためのリソースとして役立ちます。128x128、96x96、64x64、40x40、24x24、22x22、14x14、10x10、8x8。 その領域のコードに応じて、.ico、.png、.bmp、またはその他のファイル形式を使用できます。
高 dpi の場合
- Windows Vista のターゲットは 96 dpi と 120 dpi です。
次の表は、2 つの一般的なアイコン サイズに適用されるスケーリング率の例を示しています。 これらのサイズの一部を.ico ファイルに含めなければならないわけではないことに注意してください。 このコードでは、より大きなスケールダウンが行われます。
| dpi | アイコンのサイズ | スケール ファクター |
|---|---|---|
| 96 |
16x16 |
1.0 (100%) |
| 120 |
20x20 |
1.25 (125%) |
| 144 |
24x24 |
1.5 (150%) |
| 192 |
32x32 |
2.0 (200%) |
| dpi | アイコンのサイズ | スケール ファクター |
|---|---|---|
| 96 |
32x32 |
1.0 (100%) |
| 120 |
40x40 |
1.25 (125%) |
| 144 |
48x48 |
1.5 (150%) |
| 192 |
64x64 |
2.0 (200%) |
.ico ファイル サイズ (標準)
![]()
.ico ファイル サイズ (特殊な場合)
![]()
注釈とオーバーレイ
- 注釈はアイコンの右下隅にあり、アイコン領域の 25% を埋める必要があります。
- 例外: 16 x 16 のアイコンは、10 x 10 の注釈を受け取ります。
- アイコンの上に複数の注釈を使用しないでください。
- オーバーレイはアイコンの左下隅にあり、アイコン領域の 25% を埋める必要があります。
- 例外: 16 x 16 のアイコンは 10 x 10 のオーバーレイを受け取ります。
詳細レベル
これらのアイコンの多くの 16 x 16 サイズはまだ広く使用されているため、重要です。
このサイズのアイコンの詳細には、アイコンのキー ポイントが明確に表示されている必要があります。
アイコンが小さくなり、透明度が高くなり、より大きなサイズで見つかった特別な詳細を犠牲にして、ポイントを単純化して見つけ出す必要があります。
属性と色は誇張し、キー フォームを強調するために使用する必要があります。

16x16では、ポータブルオーディオデバイスのアイコンは携帯電話と誤解される可能性があるため、耳の部分は重要な視覚的な詳細です。
256 x 256 サイズからスケールダウンするだけでは機能しません。
すべてのサイズには関連する詳細レベルが必要です。アイコンが小さいほど、定義の詳細を誇張する必要があります。


アイコンの開発
アイコンの設計と生成
- 経験豊富なグラフィック デザイナーを雇います。 優れたグラフィックス、画像、アイコンは専門家と連携します。 ベクター アートや 3D プログラムを使用したイラストの経験をお勧めします。
- 最初の概念スケッチからコンテキスト内のモックアップ、最終的な生産レビュー、作業製品のアイコンの適合と仕上げまで、一連のイテレーションを計画します。
- 事前にアイコンを作成するとコストがかかる可能性があると考えてください。 必要なアイコンの完全なセットなど、既存のすべての詳細と要件を収集します。それぞれの主な関数と意味。セット内の家族またはクラスターを明らかにしたい。ブランドの要件。正確なファイル名。コードで使用されるイメージ形式。とサイズの要件。 デザイナーで時間を最大限に活用できるように、前もって確認してください。
- デザイナーは製品に慣れていない可能性があるため、必要に応じて機能情報、スクリーン ショット、および仕様セクションを提供してください。
- 必要に応じて、地政学的および法的レビューを計画します。
- 時間枠をマップし、定期的な通信を行います。
概念スケッチから最終製品まで
![]()
- 概念スケッチを作成します。
- さまざまなサイズの概念を試してみてください。
- 必要に応じて 3D でレンダリングします。
- さまざまな背景色でサイズをテストします。
- 実際の UI のコンテキストでアイコンを評価します。
- 最終的な.ico ファイルまたはその他のグラフィック リソース形式を生成します。
ツール
- 鉛筆と紙: 最初の概念のアイデア(リストとスケッチ)。
- 3D Studio Max: 3D オブジェクトを遠近法でレンダリングします。
- Adobe Photoshop: スケッチと反復処理、コンテキストでのモックアップ、詳細の最終処理。
- Adobe Illustrator/ Macromedia Freehand: スケッチと反復処理を行い、詳細を確定します。
- ガマニ GIF ムービー ギア: .icoファイルを生成します (必要に応じて圧縮します)。
- 軸軸アイコンワークショップ: .icoファイルを生成します (必要に応じて圧縮します)。
- Microsoft Visual Studio では、Windows Vista アイコンはサポートされていません (アルファ チャネルまたは 256 色を超える色はサポートされていません)。
Production
ヒント
複数の画像サイズと色深度を含む 1 つの.ico ファイルを作成するには、次の手順に従います。
手順 1: 概念化
- 可能な限り確立された概念を使用して、アイコンの意味とその他の用途との関連性の一貫性を確保します。
- アイコンが UI のコンテキストでどのように表示されるか、およびアイコンのセットの一部としてどのように機能するかを検討します。
- 既存のアイコンを変更する場合は、複雑さを軽減できるかどうかを検討してください。
- グラフィックスの文化的な影響を考慮してください。 文字、単語、手、または顔をアイコンで使用しないでください。 必要に応じて、ユーザーまたはユーザーの表現を可能な限り一般的に表現します。
- アイコン内の 1 つの画像に複数のオブジェクトを組み合わせる場合は、イメージのサイズを小さくする方法を検討してください。 アイコンには 3 つ以下のオブジェクトを使用します (2 つを使用することをお勧めします)。 16 x 16 サイズの場合は、オブジェクトを削除するか、画像を簡略化して認識を向上することを検討してください。
- アイコンで Windows フラグを使用しないでください。
手順 2: 例
- Windows Aero スタイルのアイコンを示すには、Macromedia Freehand や Adobe Illustrator などのベクター ツールを使用します。 この記事で前述したように、パレットとスタイルの特性を使用します。
- フリーハンドまたはイラストレーションを使用して画像を示す。 ベクターイメージをコピーして Adobe Photoshop に貼り付けます。
- Photoshopでテンプレートレイヤーを作成して使用して、規制されたサイズの正方形の領域内で作業が行われるようにします。
- (1 つを必要とするサイズの) ドロップ シャドウの領域を許可するために、全体的なアイコン サイズの要求よりも少し小さいサイズでイメージを作成します。
- イメージを四角形の下部に配置して、ディレクトリ内のすべてのアイコンが一貫して配置されるようにします。 影を切り落とさないようにします。
- 画像または系列に別のオブジェクトを追加する場合は、メイン オブジェクトを固定位置に保持し、ケースに応じて左下や右上などの固定位置に、より小さいサイズの画像をフラットに配置します。
手順 3: 24 ビット イメージを作成する
- フォトショップでサイズを貼り付けたら、特に16x16以下のサイズで画像の読みやすさを確認してください。 色の割合を使用したピクセル ポックが必要になる場合があります。 透明性の低下も必要な場合があります。 重要なポイントに焦点を当てるには、小さいサイズで側面を誇張し、側面も排除するのが一般的です。
- 8 ビット のアイコンは、32 ビットより低い色モードで表示され、8 ビットアルファ チャネルがないため、アンチエイリアシングがないため、エッジまたはクリーンアップが必要になる場合があります (エッジがジャグされ、画像が読みにくい場合があります)。
- Photoshopで、24ビットイメージレイヤーを複製し、レイヤーの名前を4ビットイメージに変更します。 4 ビットイメージのインデックスを Windows 16 カラー パレットに作成します。
- 16 カラー パレットの色のみを使用してイメージをクリーンアップします。 オブジェクトの色の濃いバージョンまたは明るいバージョンから作られたアウトラインは、通常、灰色または黒にすることをお勧めします。
- ビットマップで作業する場合は、その色が透明色になるため、イメージ自体で背景色が使用されていないことを確認してください。 マゼンタ (R255 G0 B255) は、背景色としてよく使用されます。
手順 4: 8 ビットと 4 ビットのイメージを作成する
- 24 ビット イメージを 32 ビット アイコンに作成する準備ができたので、8 ビット バージョンを作成する必要があります。
- これは、コンテキストスクリーンショットをテストするのに最適な時期です。 コンテキストで他のアイコンやアイコンのファミリを表示することで発見できることは驚くべきものです。 この手順を実行すると、時間とコストを節約できます。 ファイルが運用環境を通過して渡される前に、問題をキャッチすることをお勧めします。
- 必要なサイズの画像にドロップ シャドウを追加します。
- ドロップ シャドウと 24 ビット イメージを結合します。
- サイズごとに新しいPhotoshopファイルを作成します。 適切なイメージをコピーして貼り付けます。 各ファイルを .psd ファイルとして保存します。
- イメージ レイヤーを背景レイヤーとマージしないでください。 作業中にファイル名にサイズと色の深さを含めるのは便利ですが、最終的にはファイルの名前を変更する必要がある場合があります。
手順 5: .ico ファイルを作成する
- アーティストのニーズやスキルに最適なアプリケーションを選択してください。 出荷製品で使用するアイコンは、購入またはライセンスされたツールで作成する必要があります。 これは、試用版を使用できないことを意味します。
- 以下に示す両方の製品は、Windows Vista のアイコンを生成したデザイナーによって使用されており、それぞれが Adobe Photoshop CS にエクスポートする機能を提供しています。
- ガマニGIFムービーギア:.icoファイルを生成する
- 軸アイコンワークショップ:.icoファイルを生成する
- Visual Studio は Windows Vista アイコンをサポートしていないため (アルファ チャネルまたは 256 色を超える色はサポートされていません)、その使用はお勧めしません。
- アイコン (.ico形式) ファイルには、4 ビットバージョンと 8 ビット バージョン、および 24 ビット + アルファが含まれている必要があります。
- 使用するアイコン作成プログラムに関係なく、ファイルを "Windows アイコン (.ico)" として保存します。
- 一部のアイコン資産は、実際にはビットマップ ストリップである場合があり、アルファ チャネル (ツールバーなど) や、透明度で保存されたファイル .png も必要です。 すべてが必ずしも.ico形式であるとは限りません。コードでサポートされている形式を確認します。
手順 6: 評価
- すべてのサイズを見てください。
- 家族を一緒に見て、家族の似ている、光のバランス、区別を評価します。
- コンテキストを調べて、相対的な重みと可視性を評価します (1 つが支配していないことを確認してください)。
- 現在は使用できないが、近い将来に使用される可能性があるケースを考えてみましょう。 このアイコンに注釈を付けたり、オーバーレイを付けたりできますか?
- コードで見てください。
リスト ビュー、ツール バー、ツリー ビューのコンテキスト内のアイコン
リスト ビュー
Windows Vista では、ユーザーが探しているファイルを直接認識できるように、小規模で視覚的に異なるコンテンツを保持するファイルにサムネイルを使用します。 (これには Windows サムネイル アプリケーション プログラミング インターフェイスを使用します)。

サムネイル上のアプリケーション アイコン オーバーレイ (ここでは示されていません) は、ファイルのプレビューを表示するだけでなく、ファイルの種類のアプリケーションとの関連付けに役立ちます。
手記: 視覚的に異なるコンテンツがないファイルの場合は、サムネイルを使用しないでください。 代わりに、オブジェクト表現と関連付けられているアプリケーションまたは型を示す従来のシンボリック ファイル アイコンを使用します。
ツールバー
- ツールバーに表示されるアイコンは、サイズ、色、および複雑さの光学バランスが必要です。
- 望ましくない支配や不均衡を回避するために、コンテキストスクリーンショットで潜在的なアイコンをテストします。
- スクリーン ショットでのテストは、コード内でのコストのかかる反復を簡単に回避するのに役立ちます。
- コード内のアイコンも確認します。 動きやその他の要因は、アイコンの成功に影響を与える可能性があります。場合によっては、さらに反復が必要になる場合があります。
![]()
上記の例では、光学バランスはまだ達成されていない。
![]()
コンテキストでイテレーションを試します。
ツリー ビュー
- ツリー ビュー コントロールで階層を維持するには、光バランスが必要です。
- そのため、このコンテキストで通常使用されるアイコンは、そこで評価する必要があります。 場合によっては、特定の 16 x 16 アイコンを小さくする必要があります。これは、その形状が他のアイコンよりも光学的に優勢であるためです。
- 光学不均衡の補正は、最高品質のアイコンを生成する上で重要な部分です。
![]()