手記
このデザイン ガイドは Windows 7 用に作成されたもので、新しいバージョンの Windows では更新されていません。 ガイダンスの多くは原則として適用されますが、プレゼンテーションと例には、現在の設計ガイダンス 反映されていません。
色は、ほとんどのユーザー インターフェイスの重要なビジュアル要素です。 純粋な美学を超えて、色は意味を関連付け、感情的な反応を引き出します。 意味の混乱を防ぐには、色を一貫して使用する必要があります。 望ましい感情反応を得るために、色を適切に使用する必要があります。
色は色空間の観点から考えられることがよくあります。RGB (赤、緑、青)、HSL (色相、彩度、明度)、HSV (色相、彩度、値) が最も一般的に使用される色空間です。
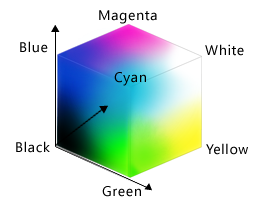
色の関係を示すキューブの 
RGB 色空間はキューブとして視覚化できます。
ディスプレイ テクノロジは RGB 値を使用するため、開発者は多くの場合、RGB の観点から色を考えますが、RGB 色空間は、ユーザーが色を認識する方法には対応していません。 たとえば、濃いシアンに赤を追加した場合、結果はより赤ではなく明るいシアンとして認識されます。
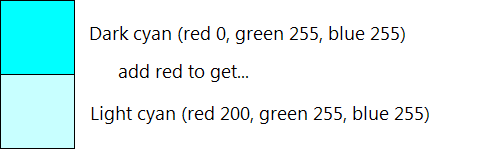
濃いシアンと明るいシアンの正方形の 
この例では、濃いシアンに赤を追加すると、赤ではなく明るくなります。 RGB 色空間は、ユーザーが色を認識する方法に対応していません。
HSL/HSV 色空間は、色相、彩度、明度または値の 3 つのコンポーネントで構成されます。 これらの色空間は、多くの場合、ユーザーが色を認識する方法と一致するため、RGB の代わりに使用されます。
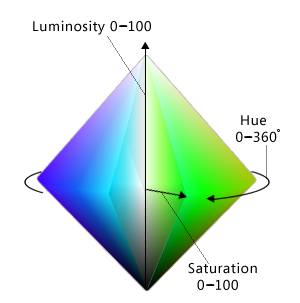
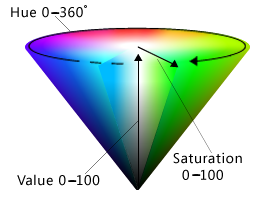
HSL の色空間は、上部が白、下部が黒、中間がニュートラルである二重円錐形を形成します。
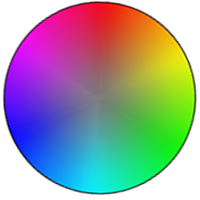
Hue: 0 度と 360 度の両方が赤である 0 度から 360 度までのカラー ホイールの基本色。

赤が 0 度、黄色が 60 度、緑が 120 度、シアンが 180 度、青が 240 度、マゼンタが 300 度であるカラー ホイール。
彩度: 100 が完全に飽和し、0 が灰色である 0 から 100 までの範囲の色の純粋な (鈍い) 方法です。
明度: 0 から 100 までの範囲の色の明るさです。100 は可能な限り明るくなります (色相と彩度に関係なく、白) と 0 は可能な限り暗くなります (黒)。
hsl 色空間
 figure illustrating hsl color space を示す図
figure illustrating hsl color space を示す図HSL 色空間は、二重円錐として視覚化できます。
HSV の色空間は似ていますが、その空間が単一の円錐を形成する点が異なります。
Hue: 0 度と 360 度の両方が赤である 0 度から 360 度までのカラー ホイールの基本色。
彩度: 100 が完全に飽和し、0 が灰色である 0 から 100 までの範囲の色の純粋な (鈍い) 方法です。
値: 色の明るさは 0 から 100 の範囲で、100 は可能な限り明るく (HSL 空間では半分の明るさ)、0 はできるだけ暗くなります (黒)。
hsv 色空間
 figure illustrating hsv color space を示す図
figure illustrating hsv color space を示す図HSV 色空間は、単一の円錐として視覚化できます。
HSL 空間と HSV 空間の両方で、彩度が 0 の場合、明度は灰色の網掛けを指定します。 Windows では、HSL スペースと HSV スペースは通常、0 ~ 240 のスケールに再マップされ、32 ビット値で色を表すことができます。
注意: フォントの と アクセシビリティ に関する ガイドラインについては、別の記事で説明します。
設計の概念
色を効果的に使用すると、プログラムのユーザー インターフェイス (UI) をより効果的にすることができます。 色は、ユーザーが一目で特定の意味を理解するのに役立ちます。 色はまた、あなたの製品がより美的に楽しく洗練されているように見える作ることができます。
残念ながら、特に視覚的なデザインをトレーニングしていない場合は、色を効果的に使用するのは簡単すぎます。 色の使用が不十分な場合、非専門的、日付が付いていない、混乱する、または単なる不細工に見えるデザインになります。 色の不十分な使用は、色をまったく使用しないよりも悪くなる可能性があります。
このセクションでは、色を効果的に使用するために知っておくべきことを説明します。
色の使用方法
色は通常、UI で通信するために使用されます。
- 意味。 メッセージの意味は、色で要約できます。 たとえば、色は、赤が問題またはエラー、黄色が注意または警告、緑が良い状態を伝えるためによく使用されます。
- 状態。 オブジェクトの状態は色で示すことができます。 たとえば、Windows では色を使用して選択状態とホバー状態を示します。 Web ページ内のリンクは、閲覧されていない場合は青、訪問した場合は紫色を使用します。
- 区別。 ユーザーは、同じ色の項目間に関係があると考えるので、色分けはオブジェクトを区別する効果的な方法です。 たとえば、コントロール パネル項目では、作業ウィンドウは緑色の背景を使用して、メイン コンテンツから視覚的に分離します。 また、Microsoft Outlook では、ユーザーはさまざまな色のフラグをメッセージに割り当てることができます。
- 強調。 色を使用すると、ユーザーの注意を引くことができます。 たとえば、Windows では、青色の メイン命令 使用して、他のテキストから目立つようにします。
もちろん、色は純粋に審美的な理由からグラフィックスでよく使用されます。 美学は重要ですが、UI 要素の色は、見た目ではなく、主に意味に基づいて選択する必要があります。
色の解釈
色のユーザーの解釈は、多くの場合、文化的に依存します。 たとえば、米国では、花嫁の結婚式の装いは主に白の色に関連付けられますが、黒は葬式に関連付けられています。 しかし、日本ではずっと前に、色の象徴は正反対でした:白は葬式で優勢な色であり、黒は結婚式に幸運をもたらす色と考えられていました。
しかし、状態に対する赤、黄、緑の解釈は、グローバルに一貫しています。 これは、道路標識と信号 に関するユネスコウィーン条約によるものです。これは、信号機の世界的な規則を定義しています(赤色は停止、緑は進行し、黄色は慎重に進みます)。 これらの状態の色は、カルチャに依存する解釈を気にせずに使用できます。
Windows では、状態の色以外にも、規則に基づいて色に意味が割り当てられます。これは、この記事の「ガイドライン」セクションで説明します。 プログラムの色の使用法が、これらの色の規則と互換性があることを確認します。
色のアクセシビリティ
色の使用は、可能な限り幅広い対象ユーザーに対するソフトウェアのアクセシビリティに影響します。 失明や視覚障瞝のあるユーザーは、色がよく見えない場合があります。 成人男性の約 8% は、何らかの形の色の混乱 (多くの場合、誤って "色覚異常" と呼ばれます) を持っています。そのうち、赤と緑の色の混乱が最も一般的です。
通常見られるように原色を示す図 
通常の色の視覚で見られる原色。
 で見られるのと同じ色を示しています
で見られるのと同じ色を示しています
プロタトピア(男性集団の1%)で見られる原色。
重対視 
6% 男性集団の重対視で見られる原色。
三角視 figure showing same colors as seen with tritanopia で見たのと同じ色を示す図
figure showing same colors as seen with tritanopia で見たのと同じ色を示す図
三角視(男性集団の1%)で見られる原色。
詳細については、「ユーザーにサイトを表示 Color-Blind できるか」を参照してください。
色を使用して視覚的に補強する
色の解釈とアクセシビリティの問題に対する最善の解決策は、色を使用して、次のいずれかの主要なコミュニケーション方法の意味を視覚的に補強することです。
- テキスト。 簡潔なテキストは、通常、UI 上で直接、またはツールヒントを介して最も効果的な主要な通信です。
ヒント screen shot of small red icon with tooltip 付きの小さな赤いアイコンのスクリーン ショットをする
screen shot of small red icon with tooltip 付きの小さな赤いアイコンのスクリーン ショットをする
この例では、ヒント テキストを使用してアイコンの意味を伝えます。
- 設計。 アイコンはデザイン、特にアウトライン形状によって簡単に区別できます。
グレー (グレースケール) screen shot of icons in shades of gray (grayscale) の網掛けでのアイコンのスクリーン ショット
screen shot of icons in shades of gray (grayscale) の網掛けでのアイコンのスクリーン ショット
この例では、標準アイコンはデザインに基づいて簡単に区別できます。
- 場所。 相対位置を使用することもできますが、この方法は代替方法よりも弱くなります。 有効にするには、信号機と同様に、場所は標準的でよく知られている必要があります。
色は多くのデザインで最も明白な属性ですが、常に冗長である必要があります。
色を使用したデザイン
皮肉なことに、色をデザインする最善の方法は、ワイヤーフレーム またはモノクロを使用して、色なしで設計することから始めて、後で色を追加することです。 そうすることで、色だけを使用して情報が伝達されないようにします。 また、モノクロ プリンターで印刷が適切に表示されるようにも役立ちます。
テーマまたはシステムの色を使用する
色の効果的な使用には多くの複雑な要因がありますが、Windows UI では色を選択すると、多くの場合、いくつかの簡単なルールに従って、適切な テーマの色 または システムの色 を選択する必要があります。 その後、ユーザーは選択したとおりにこれらの配色を選択してカスタマイズできます。
そうすることで、すべてのユーザーの色の好みに対応できるだけでなく、すべての好み、スタイル、文化に適した1つの完璧な配色を選択する負担をなくすことができます(もちろん不可能です)。
1 つだけ行う場合...
適切なテーマの色またはシステムの色を選択して、色を選択します。 コミュニケーションの主要な方法として色を使用しないでくださいが、視覚的に意味を強化するための二次的な方法として使用してください。 ワイヤフレームまたはモノクロを使用して、色が二次的になるように設計します。
テーマまたはシステムの色を正しく使用する
ユーザーが個人のニーズに基づいてテーマまたはシステムの色を選択し、テーマまたはシステムの色が適切に構築されていることを前提としています。 この前提に基づいて、意図した目的に基づいてテーマまたはシステムの色を常に選択し、前景と関連する背景をペアにした場合、色は読みやすく、ハイ コントラスト モード 含むすべてのビデオ モードでユーザーの希望を尊重することが保証されます。 たとえば、ウィンドウ テキスト システムの色は、ウィンドウの背景色に対して読みやすいと保証されます。
具体的には、常に次のようになります。
- 目的に基づいて色を選択します。 現在の外観に基づいて色を選択しないでください。その外観は、ユーザーまたは将来のバージョンの Windows によって変更される可能性があるためです。
- 前景色を関連する背景色と一致させます。 前景色は、関連する背景色に対してのみ読みやすいと保証されます。 前景色を他の背景色と組み合わせないでください。さらに悪いことに、他の前景色と一致させないでください。
- 色の種類は混在しません。 つまり、常にテーマの色を、関連するテーマの色、関連するシステムの色を使用したシステムの色、および他のハードワイヤードの色とハードワイヤードの色を一致させます。 たとえば、テーマテキストの色は、ハードワイヤードされた背景に対して読みやすいとは限りません。
- ハードワイヤーの色が必要な場合は、特殊なケースとしてハイ コントラスト モードを処理します。
1 つだけ行う場合...
テーマまたはシステムの色は、常に目的に基づいて選択し、前景と関連する背景をペアにします。
その他の色の使用
Windows テーマではテーマ パーツの包括的なセットが定義されていますが、テーマ ファイルで定義されていない色がプログラムに必要な場合があります。 このような色をハードワイヤー化できますが、より良いアプローチは、テーマまたはシステムの色から色を派生することです。 このアプローチを戦略的に使用すると、テーマとシステムの色を使用する利点がすべて得られますが、柔軟性は大幅に向上します。
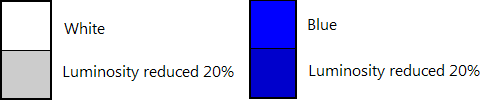
たとえば、テーマ ウィンドウの背景色よりも暗いウィンドウの背景が必要であるとします。 HSL色空間において、より暗い色を有することは、より低い輝度を有する色を意味する。 したがって、次の手順を使用して、より暗いウィンドウの背景色を取得できます。
- ウィンドウの背景色 RGB を取得します。
- RGB を HSL 値に変換します。
- 明度の値を小さくします (たとえば、20%)。
- RGB 値に戻します。
この方法を使用すると、派生色は元の色の暗い網掛けとして認識されます (最初に元の色が非常に暗かった場合を除く)。

この例では、暗いウィンドウの背景色はテーマの色から派生しています。
色のテスト
プログラムの色の使用がアクセス可能であり、主要な通信方法として使用されていないかどうかを判断するには、Fujitsu ColorDoctor または Vischeck ユーティリティを使用して、以下を確認することをお勧めします。
- グレースケール フィルターを使用した色に対する全体的な依存関係。
- プロタ近視、重対視、三対視フィルターを使用した特定の色混同の問題。
プログラムの色の使用が正しくプログラムされているかどうかを判断するには、次のモードでプログラムをテストします。
- テーマ設定は、既定の Windows テーマを使用して有効になっています。
- テーマ設定は、既定以外のテーマを使用して有効になっています。
- テーマ設定が無効になっています ([個人用設定] コントロール パネル項目の [テーマ設定] の [Windows クラシック スタイル] )。
- ハイ コントラストの黒のテーマ (黒の背景の白いテキスト、Windows 11 の水生と呼ばれます)。
- ハイ コントラストの白のテーマ (白の背景に黒いテキスト、Windows 11 の砂漠と呼ばれます)。
すべての画面要素は読みやすく、モードが変更された直後でも期待どおりに表示されます。
ガイドライン
全般
- コミュニケーションの主要な方法として色を使用しないでください。、視覚的に意味を強化するための二次的な方法として使用しないでください。
テーマとシステムの色の使用
- 可能な限り、適切なテーマの色またはシステムの色を選択して、色を選択 。 そうすることで、ユーザーの色の好みを常に尊重できます。
- 目的に基づいてテーマとシステムの色を選択します。 現在の外観に基づいて色を選択しないでください。その外観は、ユーザーまたは将来のバージョンの Windows によって変更される可能性があります。
- 前景色を関連する背景色と一致させます。 前景色は、関連する背景色に対してのみ読みやすいと保証されます。 前景色を他の背景色と組み合わせないでください。さらに悪いことに、他の前景色と一致させないでください。
- 色の種類は混在しません。 つまり、常にテーマの色を、関連するテーマの色、関連するシステムの色を使用したシステムの色、および他のハードワイヤードの色とハードワイヤードの色を一致させます。 たとえば、テーマテキストの色は、ハードワイヤードされた背景に対して読みやすいとは限りません。
-
テーマまたはシステムの色ではない色を使用する必要がある場合:
- テーマまたはシステムの色からその値をハードワイリングするよりも、色を派生させます。 「他の色を使用する」で、この記事で前述したプロセスを使用します。
- ハイ コントラスト モードを特殊なケースとして処理します。
- テーマの変更を処理します。 テーマの変更は、標準のウィンドウ フレームと一般的なコントロールを持つウィンドウによって自動的に処理されます。 カスタム ウィンドウ フレーム、カスタム コントロールまたは所有者描画コントロール、およびその他の色の使用がある Windows では、テーマの変更を明示的に処理する必要があります。
- 開発者: WM_THEMECHANGED メッセージを処理することで、テーマ変更イベントに応答できます。
色の意味
- 可能な場合は常にテーマとシステムの色 (または派生色) を使用する必要があります。その他の色の使用は、Windows 内での次の色の使用と互換性があることを確認してください。
| 色相 | 意味 | Windows で使用する |
|---|---|---|
| 青/緑 |
Windows ブランド |
背景: Windows のブランド化。 |
| ガラス, ブラック, グレー, ホワイト |
ニュートラル |
背景: 標準ウィンドウフレーム, スタートメニュー, タスクバー, サイドバー. 前景: 通常のテキスト。 |
| 青い |
開始、コミット |
背景: 既定のコマンド ボタン、検索、ログオン。 アイコン: 情報、ヘルプ。 フォアグラウンド: メイン命令、リンク。 |
| 赤い |
error, stop, vulnerable, critical, immediate attention, restricted |
背景: 状態、停止した進行状況 (進行状況バー)。 アイコン: エラー、停止、ウィンドウを閉じる、削除、必要な入力、見つからない、使用できない。 |
| 黄色 |
警告、注意、疑わしい |
背景: 状態、一時停止した進行状況 (進行状況バー)。 アイコン: 警告 |
| 緑 |
go, proceed, progress, safe |
背景: 状態、通常の進行状況 (進行状況バー)。 アイコン: 移動、完了、更新。 フォアグラウンド: パスと URL (検索結果)。 |
| 紫 |
訪問 |
フォアグラウンド: アクセスしたリンク (Windows Internet Explorer およびドキュメント内のリンク用)。 |
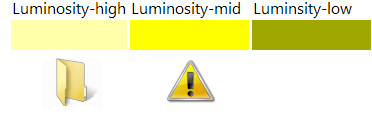
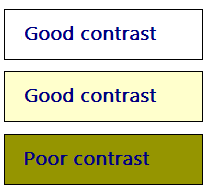
- 前の意味を伝えないようにするには、中間から低の彩度が高く、輝度が高いか低いかを選択します。 ユーザーは、前の意味を、完全または高の彩度と中間レベルの明るさを持つ色に関連付けるため、異なる色合いを選択することで、これらの関連付けを回避できます。
明るさ  に与える影響を示す図
に与える影響を示す図
この例では、黄色の 3 つの異なる網掛けがありますが、非常に飽和した中間レベルの明るさの網掛けだけが警告を伝えます。 黄色のフォルダー アイコンは警告のようには感じられません。
データでの色の使用
役に立つ場合 、ユーザーが区別できるようにデータに色を割り当てます。 ユーザーは、色が似ているデータの意味が似ていると見なされることに注意してください。
区別しやすい色を既定で割り当てます。 一般に、色は HSL/HSV 色空間で互いに大きく離れているかどうかを区別し、背景とのコントラストを高く保ちます。
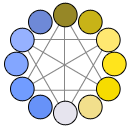
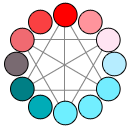
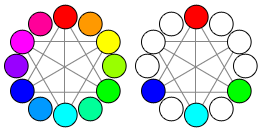
色を選択する場合は、トライアドハーモニーまたは補完的な色合いを好みますが、隣接する色合いは好ましくありません。
 を選択する方法を示す図
を選択する方法を示す図この例では、最初の色の割り当てが赤の場合、次の色は青、緑、またはシアンである必要がありますが、マゼンタ、紫、オレンジ、または黄色ではありません。
色合い、彩度、明度に大きな違いがある場合、色のコントラストは高くなります。

この例では、水色の基本色は、色相、彩度、または明度の違いが大きい背景と対照的です。
白または非常に明るい背景を使用すると、コントラストの前景色を区別しやすくなります。
 を示す図
を示す図この例では、白と明るい背景色を使用すると、前景色を区別しやすくなります。
色の選択は主観的で個人的な好みであるため、ユーザーがこれらの色の割り当てを カスタマイズできるようにします。 調整された色が多数ある場合は、ユーザーが配色を使用してグループとして変更できるようにします。
ユーザーがこれらの色の割り当てにラベルを付けることができるようにします。 これにより、識別と検索が容易になります。
UI の色とは異なり、システムの色が変更されたときにデータを変更しないでください。
ドキュメンテーション
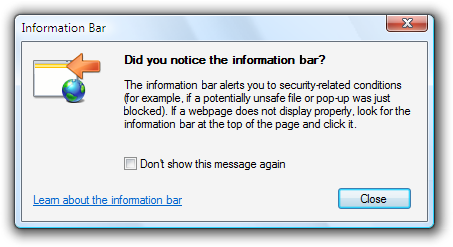
- 色ではなく、名前で UI 要素を参照します。 このような参照にはアクセスできないため、システムの色が変更される可能性があります。 UI 要素の名前がよく知られていないか、説明が不十分な場合は、明確にするためにスクリーンショットを表示します。
正解:
情報バー screen shot of message containing information bar を含むメッセージのスクリーン ショット
screen shot of message containing information bar を含むメッセージのスクリーン ショット
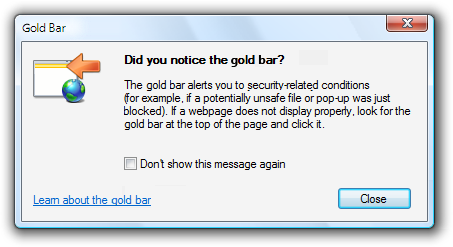
不正解:
"gold bar" screen shot of message containing 'gold bar' を含むメッセージのスクリーン ショット
screen shot of message containing 'gold bar' を含むメッセージのスクリーン ショット
正しくない例では、メッセージは Windows Internet Explorer の情報バーを名前ではなくその色で参照します。