DatePicker.MonthFormat プロパティ
定義
重要
一部の情報は、リリース前に大きく変更される可能性があるプレリリースされた製品に関するものです。 Microsoft は、ここに記載されている情報について、明示または黙示を問わず、一切保証しません。
月の値の表示形式を取得または設定します。
public:
property Platform::String ^ MonthFormat { Platform::String ^ get(); void set(Platform::String ^ value); };winrt::hstring MonthFormat();
void MonthFormat(winrt::hstring value);public string MonthFormat { get; set; }var string = datePicker.monthFormat;
datePicker.monthFormat = string;Public Property MonthFormat As String<DatePicker MonthFormat="formatString"/>
プロパティ値
月の値の表示形式。
例
書式テンプレートを使用して書式設定された DatePicker と、書式指定文字列を使用して書式設定された DatePicker を次に示します。 どちらの DatePicker コントロールも、書式設定が同等であるため、アプリの実行時に同じように見えます。
<!-- DatePicker formatted using format templates. -->
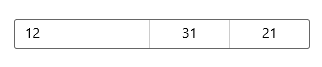
<DatePicker DayFormat="day" MonthFormat="month.numeric" YearFormat="year.abbreviated"/>
<!-- DatePicker formatted using format patterns. -->
<DatePicker DayFormat="{}{day.integer}" MonthFormat="{}{month.integer}" YearFormat="{}{year.abbreviated}"/>

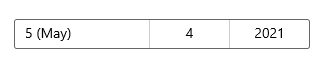
2 つの書式パターンを組み合わせて月の選択ウィンドウに月番号と名前の両方を表示する DatePicker を次に示します。 書式パターンにリテラル文字列を追加できます。たとえば、({month.abbreviated}) のようにして月の省略形をかっこで囲むことができます。 この形式に対応する書式テンプレートはありません。
<DatePicker MonthFormat="{}{month.integer} ({month.abbreviated})"/>

注釈
プロパティを設定して、月の選択の形式を MonthFormat 変更します。
DatePicker の各 ComboBox の文字列内容は、DateTimeFormatter によって作成されます。 書式テンプレートまたは書式パターンの文字列を指定して、DateTimeFormatter に月の値の書式を設定する方法を指示します。 月の値の一般的なテンプレートとパターンを次の表に示します。
| 書式パターン | テンプレートの書式設定 |
|---|---|
| '{month.integer} |{month.integer(n)} ' | 'month.numeric' |
| '{month.full} |{month.abbreviated} |{month.abbreviated(n)}' | 'month |month.full |month.abbreviated' |
場合によっては、書式パターンを使用すると、書式設定をより正確に制御できます。 たとえば、書式パターンを使用して、必要に応じて先頭に 0 を含む 2 桁の月の選択が常に表示されるように指定できます。 複数の書式パターンを組み合わせることもできます。 たとえば、 と {month.abbreviated} の形式を{month.integer}組み合わせて、月の選択ウィンドウに月の番号と名前を表示できます (たとえば、12 月 12 日)。詳細については、「例」セクションを参照してください。
書式テンプレートと書式パターンの完全な一覧については、 DateTimeFormatter クラスドキュメントの「解説」セクションを参照してください。
注意
日付ピッカーが小さな領域に表示される場合 (曜日の完全な文字列値を追加するなど) は、一部の日付形式を避ける必要があります。 これらの文字列は長くすることができ、DatePicker の幅が強制的に小さい場合はクリップされる可能性があります。