トレーニング
モジュール
.NET MAUI でデータ バインディングを使用する UI を作成します。 - Training
データ バインディングを使用して UI を作成します。 UI は最新のデータに基づいて自動的に更新され、データは UI の変更に応じて更新されます。
このブラウザーはサポートされなくなりました。
Microsoft Edge にアップグレードすると、最新の機能、セキュリティ更新プログラム、およびテクニカル サポートを利用できます。
日付ピッカーを使用すると、ユーザーがタッチ、マウス、またはキーボード入力を使用してローカライズされた日付値を選択できるようにする標準化された方法が提供されます。

日付ピッカーを使用して、カレンダーのコンテキストが重要でない生年月日などの既知の日付をユーザーが選択できるようにします。
カレンダーのコンテキストが重要な場合は、カレンダーの日付の選択またはカレンダー ビューの使用をご検討ください。
適切な日付コントロールの選択の詳細については、 Date コントロールと時刻コントロール 記事を参照してください。
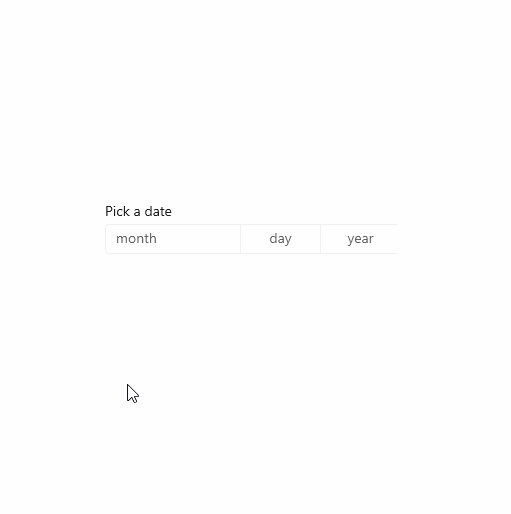
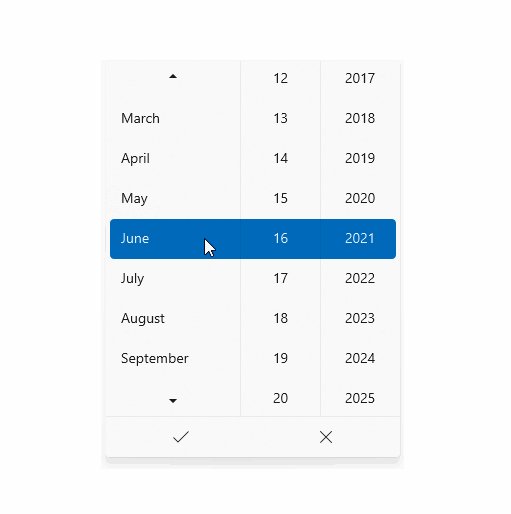
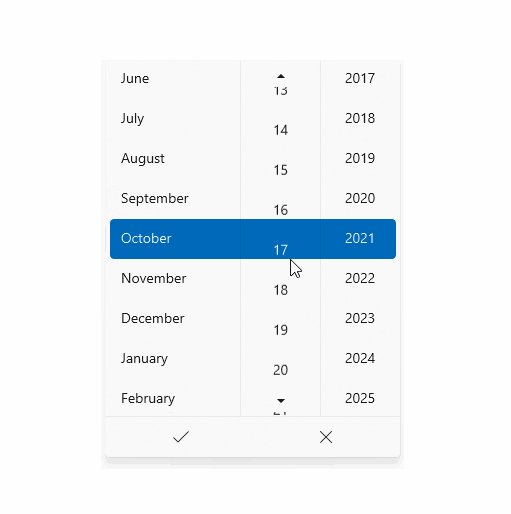
エントリ ポイントには選択した日付が表示され、ユーザーがエントリ ポイントを選択すると、選択画面が中央から垂直方向に展開され、ユーザーが選択されます。 日付ピッカーは他の UI をオーバーレイします。他の UI は邪魔になりません。

重要
この記事の情報と例は、Windows アプリ SDKと WinUI 3 を使用するアプリ向けに最適化されていますが、一般に WinUI 2 を使用する UWP アプリに適用されます。 プラットフォーム固有の情報と例については、UWP API リファレンスを参照してください。
このセクションには、UWP または WinUI 2 アプリでコントロールを使用するために必要な情報が含まれています。
このコントロールの API は Windows.UI.Xaml.Controls 名前空間に存在します。
最新の WinUI 2 を使用して、すべてのコントロールの最新のスタイルとテンプレートを取得することをお勧めします。 WinUI 2.2 以降には、丸みのある角を使用するこのコントロールの新しいテンプレートが含まれます。 詳しくは、「角の半径」をご覧ください。
WinUI 3 ギャラリー アプリには、ほとんどの WinUI 3 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを入手するか、GitHub でソース コードを取得します。
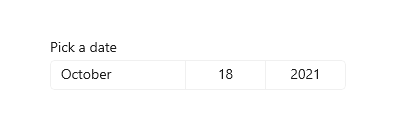
この例では、ヘッダーを含む単純な日付ピッカーを作成する方法を示します。
<DatePicker x:Name="exampleDatePicker" Header="Pick a date"/>
DatePicker exampleDatePicker = new DatePicker();
exampleDatePicker.Header = "Pick a date";
結果の日付ピッカーは次のようになります。

既定で、日付の選択には日、月、年が表示されます。 日付の選択を使用するシナリオにこれらのフィールドの一部が不要な場合は、不要なフィールドを非表示にできます。 フィールドを非表示にするには、対応する fieldVisible プロパティ (DayVisible、MonthVisible、または YearVisible) を false に設定します。
次の例では、年のみが必要であるため、[日] フィールドと [月] フィールドは非表示になっています。
<DatePicker x:Name="yearDatePicker" Header="In what year was Microsoft founded?"
MonthVisible="False" DayVisible="False"/>
![[日] フィールドと [月] フィールドが非表示になっている日付の選択。](images/date-time/date-picker-year-only.png)
DatePicker 内の各 ComboBox の文字列の内容は、DateTimeFormatter によって作成されます。 書式テンプレートか書式パターンのいずれかである文字列を指定することにより、日付値の書式を DateTimeFormatter に通知します。 詳細については、DayFormat、MonthFormat、YearFormat プロパティを参照してください。
ここでは、書式パターンを使用して、月を整数と省略形で表示します。 書式パターンにリテラル文字列を追加できます。たとえば、({month.abbreviated}) のようにして月の省略形をかっこで囲むことができます。
<DatePicker MonthFormat="{}{month.integer(2)} ({month.abbreviated})" DayVisible="False"/>
![[日] フィールドが非表示になっている日付の選択。](images/date-time/date-picker-day-hidden.png)
日付の選択コントロールには、Date/DateChanged API と SelectedDate/SelectedDateChanged API の両方が用意されています。 両者の違いは、Date では null 値が許容されないのに対して、SelectedDate では null 値が許容されることです。
SelectedDate の値は、日付の選択を設定するのに使用され、既定では null に指定されています。 SelectedDate が null の場合、Date プロパティは 12/31/1600 に設定されます。それ以外の場合、Date の値は SelectedDate の値と同期されます。 SelectedDate が null の場合、ピッカーは "unset" になり、日付ではなくフィールド名が表示されます。

MinYear プロパティと MaxYear プロパティを設定することにより、ピッカー内の日付の値を制限できます。 既定では、MinYear は現在の日付の 100 年前、MaxYear は現在の日付の 100 年後に設定されています。
MinYear または MaxYear のどちらかのみを設定する場合、設定した日付と他方の既定値の日付によって有効な期間が作成されることを確認する必要があります。期間が正しくないと、ピッカー内で日付を選択できなくなります。 たとえば、yearDatePicker.MaxYear = new DateTimeOffset(new DateTime(900, 1, 1)); のみを設定すると、MinYear には既定値が指定されているため、無効な期間が作成されます。
日付のプロパティは、XAML 属性文字列として設定することはできません。これは、Windows ランタイム XAML パーサーには、文字列を DateTime / DateTimeOffset オブジェクトとして日付に変換する変換ロジックがないためです。 これらのオブジェクトをコードで定義し、現在の日付以外の日付に設定できるいくつかの方法を次に説明します。
DateTime を使用して、日付のプロパティを設定します。考えられる別の方法として、データ オブジェクトとして (またはデータ コンテキストで) 利用可能な日付を定義し、日付のプロパティを、データとしてその日付にアクセスできる {Binding} マークアップ拡張を参照する XAML 属性として設定することができます。
注意
日付の値に関する重要な情報については、「日付と時刻のコントロール」の記事の「 DateTime と Calendar の値 を参照してください。
次の例では、SelectedDate、MinYear、MaxYear の各プロパティを、異なる DatePicker コントロール上で設定する方法を示します。
<DatePicker x:Name="yearDatePicker" MonthVisible="False" DayVisible="False"/>
<DatePicker x:Name="arrivalDatePicker" Header="Arrival date"/>
public MainPage()
{
this.InitializeComponent();
// Set minimum year to 1900 and maximum year to 1999.
yearDatePicker.SelectedDate = new DateTimeOffset(new DateTime(1950, 1, 1));
yearDatePicker.MinYear = new DateTimeOffset(new DateTime(1900, 1, 1));
// Using a different DateTimeOffset constructor.
yearDatePicker.MaxYear = new DateTimeOffset(1999, 12, 31, 0, 0, 0, new TimeSpan());
// Set minimum to the current year and maximum to five years from now.
arrivalDatePicker.MinYear = DateTimeOffset.Now;
arrivalDatePicker.MaxYear = DateTimeOffset.Now.AddYears(5);
}
日付値をアプリで使用するには、通常、SelectedDate プロパティへのデータ バインドを使用するか、SelectedDateChanged イベントを処理します。
DatePickerとTimePickerを一緒に使用して単一のDateTime値を更新する方法の例については、「カレンダー、日付、および時刻コントロール」の「日付の選択と時刻の選択を一緒に使用する」を参照してください。
ここでは、DatePicker を使用することにより、ユーザーが到着日を選択できるようにします。 SelectedDateChanged イベントを処理して、arrivalDateTime という名前の DateTime インスタンスを更新します。
<StackPanel>
<DatePicker x:Name="arrivalDatePicker" Header="Arrival date"
DayFormat="{}{day.integer} ({dayofweek.abbreviated})"
SelectedDateChanged="arrivalDatePicker_SelectedDateChanged"/>
<Button Content="Clear" Click="ClearDateButton_Click"/>
<TextBlock x:Name="arrivalText" Margin="0,12"/>
</StackPanel>
public sealed partial class MainPage : Page
{
DateTime arrivalDateTime;
public MainPage()
{
this.InitializeComponent();
// Set minimum to the current year and maximum to five years from now.
arrivalDatePicker.MinYear = DateTimeOffset.Now;
arrivalDatePicker.MaxYear = DateTimeOffset.Now.AddYears(5);
}
private void arrivalDatePicker_SelectedDateChanged(DatePicker sender, DatePickerSelectedValueChangedEventArgs args)
{
if (arrivalDatePicker.SelectedDate != null)
{
arrivalDateTime = new DateTime(args.NewDate.Value.Year, args.NewDate.Value.Month, args.NewDate.Value.Day);
}
arrivalText.Text = arrivalDateTime.ToString();
}
private void ClearDateButton_Click(object sender, RoutedEventArgs e)
{
arrivalDatePicker.SelectedDate = null;
arrivalText.Text = string.Empty;
}
}
Windows developer に関するフィードバック
Windows developer はオープンソース プロジェクトです。 フィードバックを提供するにはリンクを選択します。
トレーニング
モジュール
.NET MAUI でデータ バインディングを使用する UI を作成します。 - Training
データ バインディングを使用して UI を作成します。 UI は最新のデータに基づいて自動的に更新され、データは UI の変更に応じて更新されます。
ドキュメント
予定表ビューを使用すると、ユーザーは月、年、または 10 年ごとに移動できる予定表を表示および操作できます。
日付コントロールと時刻コントロールのガイドライン - Windows apps
日付と時刻のコントロールを使用すると、日付と時刻を表示および設定できます。 この記事では、設計ガイドラインを提供し、適切なコントロールを選択するのに役立ちます。
タイム ピッカーを使用すると、ユーザーがタッチ、マウス、またはキーボード入力を使用して時間値を選択できるようにする標準化された方法が提供されます。