9부. ASP.NET Core MVC 앱에 유효성 검사 추가
참고 항목
이 문서의 최신 버전은 아닙니다. 현재 릴리스는 이 문서의 .NET 8 버전을 참조 하세요.
Important
이 정보는 상업적으로 출시되기 전에 실질적으로 수정될 수 있는 시험판 제품과 관련이 있습니다. Microsoft는 여기에 제공된 정보에 대해 어떠한 명시적, 또는 묵시적인 보증을 하지 않습니다.
현재 릴리스는 이 문서의 .NET 8 버전을 참조 하세요.
작성자: Rick Anderson
이 섹션의 내용:
Movie모델에 유효성 검사 논리를 추가합니다.- 사용자가 영화를 만들거나 편집할 때마다 유효성 검사 규칙을 적용합니다.
반복 금지 준수
MVC의 설계 원칙 중 하나는 DRY(반복 금지, Don't Repeat Yourself)입니다. ASP.NET Core MVC는 기능 또는 동작을 한 번만 지정한 다음, 앱의 모든 곳에 반영하는 것을 권장합니다. 이렇게 하면 작성할 코드의 양이 줄어들고 작성 코드에서 오류가 발생할 가능성이 낮아지며 테스트 및 유지 관리가 더 쉬워집니다.
MVC 및 Entity Framework Core Code First가 제공하는 유효성 검사 지원은 반복 금지 원칙의 좋은 사례입니다. 유효성 검사 규칙을 한 위치(모델 클래스에서)에서 선언적으로 지정하고 앱의 모든 위치에서 규칙을 시행할 수 있습니다.
이전에 편집한 데이터 삭제
다음 단계에서는 null 값을 허용하지 않는 유효성 검사 규칙이 추가됩니다.
앱을 실행하고, 탐색하고 /Movies/Index, 나열된 모든 영화를 삭제하고, 앱을 중지합니다. 앱은 다음에 실행될 때 시드 데이터를 사용합니다.
영화 모델에 유효성 검사 규칙 추가
DataAnnotations 네임스페이스는 클래스 또는 속성에 선언적으로 적용되는 유효성 검사 특성의 기본 제공 세트를 제공합니다. 또한 DataAnnotations는 서식 지정을 돕고 아무런 유효성 검사도 제공하지 않는 DataType 같은 서식 지정 특성도 포함하고 있습니다.
Movie 기본 제공 유효성 검사 특성, RangeStringLengthRegularExpression서식 지정 특성을 Required활용하도록 클래스를 DataType 업데이트합니다.
using System;
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
namespace MvcMovie.Models;
public class Movie
{
public int Id { get; set; }
[StringLength(60, MinimumLength = 3)]
[Required]
public string? Title { get; set; }
[Display(Name = "Release Date")]
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[Range(1, 100)]
[DataType(DataType.Currency)]
[Column(TypeName = "decimal(18, 2)")]
public decimal Price { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z\s]*$")]
[Required]
[StringLength(30)]
public string? Genre { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z0-9""'\s-]*$")]
[StringLength(5)]
[Required]
public string? Rating { get; set; }
}
유효성 검사 특성은 해당 특성이 적용되는 모델 속성에 시행하려는 동작을 지정합니다
Required및MinimumLength특성은 속성에 값이 있어야 함을 지정합니다. 그러나 사용자가 이 유효성 검사를 만족시키기 위해 공백을 입력하는 것까지 막을 수는 없습니다.RegularExpression특성은 입력할 수 있는 문자를 제한하는 데 사용됩니다. 이전 코드에서 “Genre”는 다음 조건을 충족해야 합니다.- 문자만 사용해야 합니다.
- 첫 번째 문자는 대문자여야 합니다 숫자와 특수 문자는 허용되지 않지만 공백은 허용됩니다.
RegularExpression“Rating”은 다음 조건을 충족해야 합니다.- 첫 번째 문자는 대문자여야 합니다.
- 이어지는 자리에서는 특수 문자와 숫자가 허용됩니다. “PG-13”은 등급에서는 유효하지만 “Genre”에서는 허용되지 않습니다.
Range특성은 값을 지정된 범위 내로 제한합니다.StringLength특성을 사용하면 문자열 속성의 최대 길이와, 그리고 필요에 따라 최소 길이를 설정할 수 있습니다.값 형식(예:
decimal,int,float,DateTime)은 기본적으로 필수적이며[Required]특성이 필요하지 않습니다.
ASP.NET Core에 의해 자동으로 적용되는 유효성 검사 규칙을 사용하면 앱을 더욱 강력하게 합니다. 또한 유효성 검사를 잊거나, 데이터베이스에 불량 데이터가 실수로 들어가지 않게 할 수 있습니다.
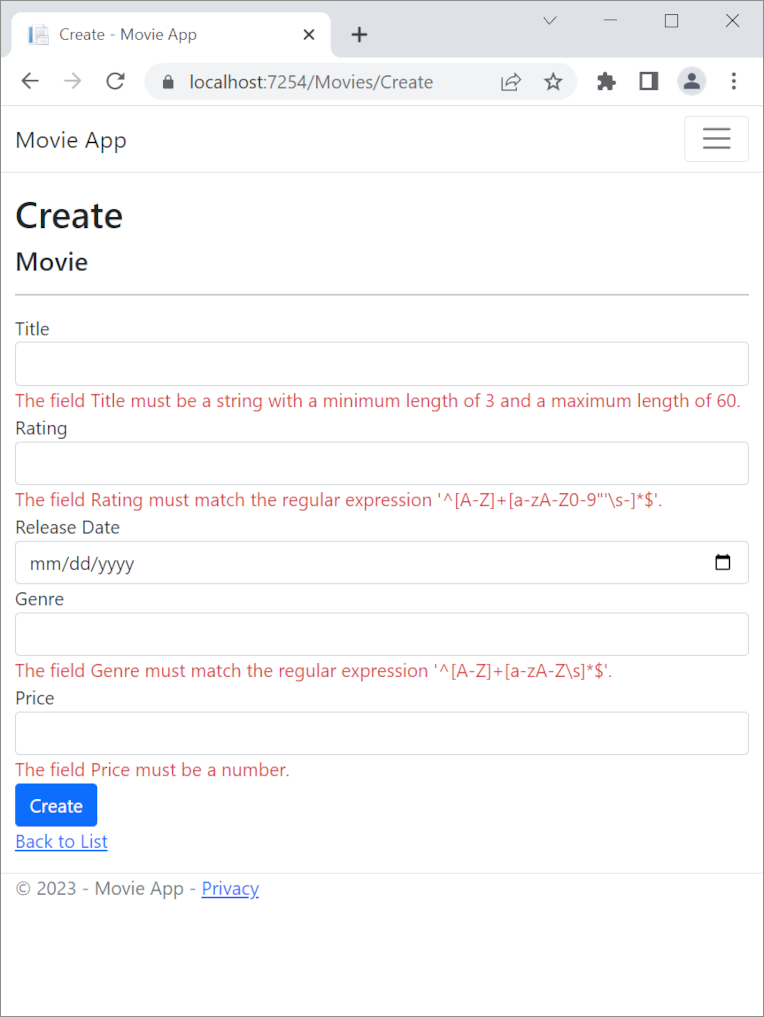
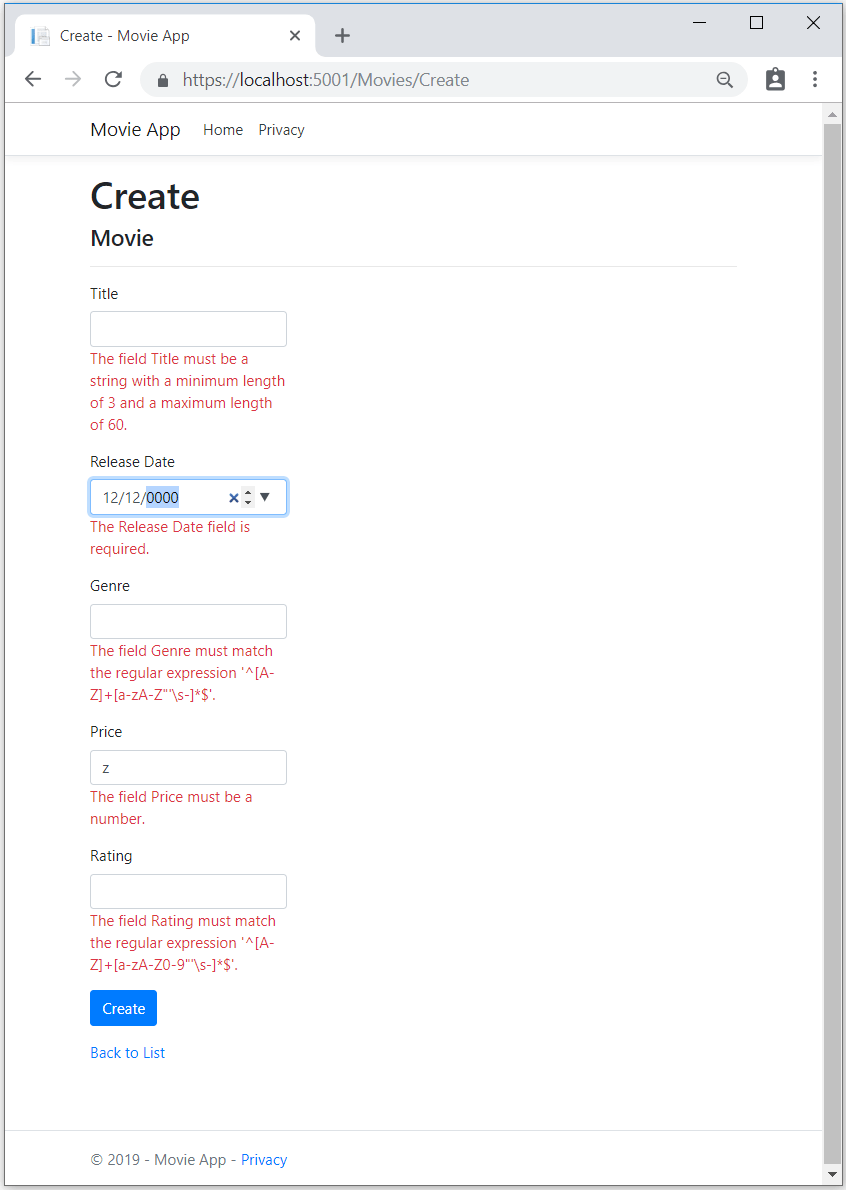
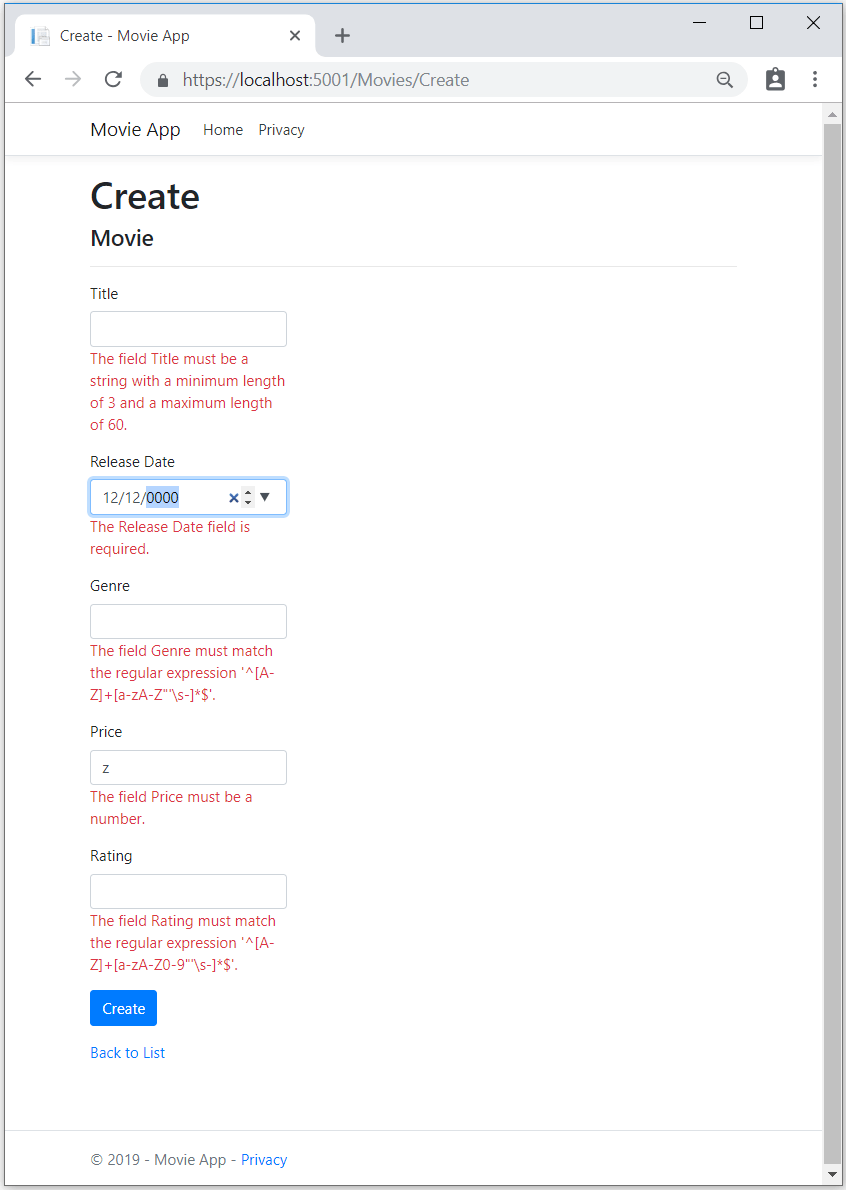
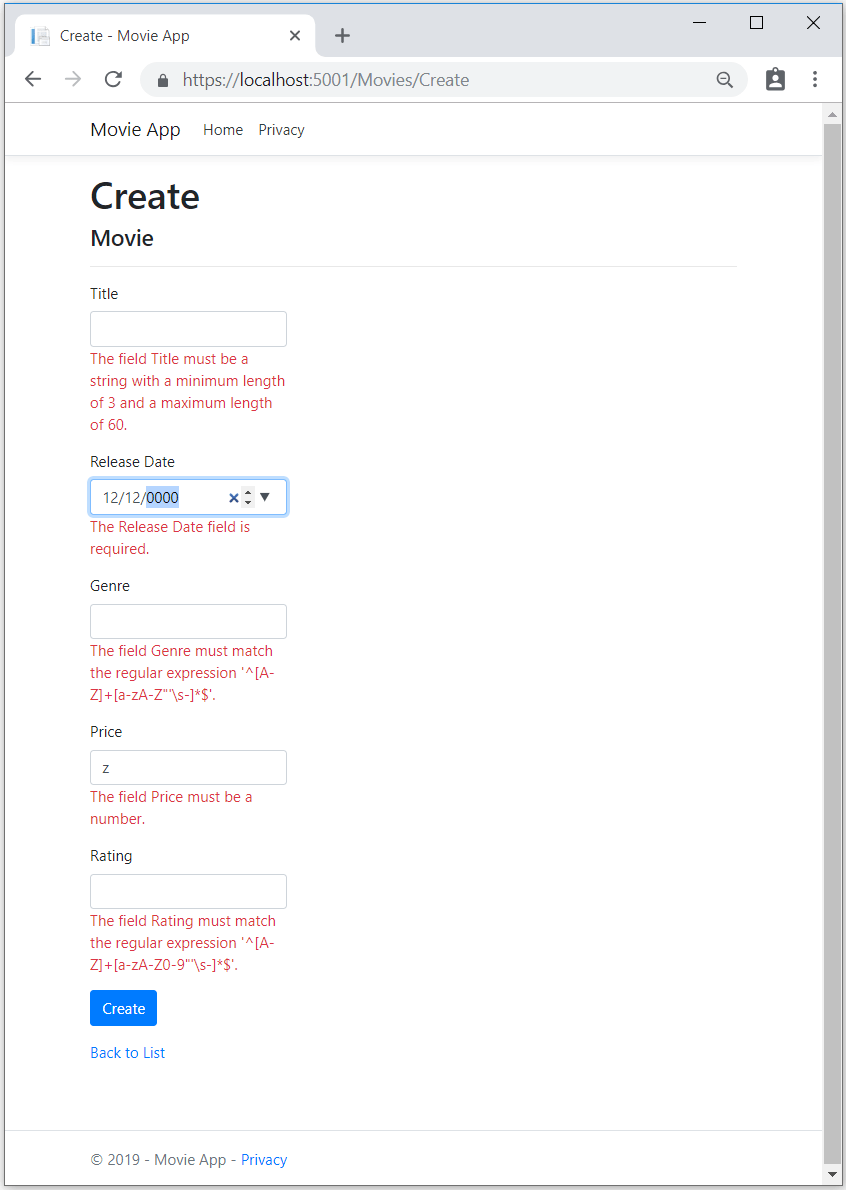
유효성 검사 오류 UI
앱을 실행하고 Movies 컨트롤러로 이동합니다.
Create New 링크를 선택하여 새 영화를 추가합니다. 일부 잘못된 값으로 양식을 기입합니다. jQuery 클라이언트 쪽 유효성 검사가 오류를 감지하자마자 오류 메시지를 표시합니다.

참고 항목
십진수 필드에는 십진수 쉼표를 입력하지 못할 수도 있습니다. 소수점으로 쉼표(“,”)를 사용하는 영어가 아닌 로캘 및 미국 영어가 아닌 날짜 형식에 대해 jQuery 유효성 검사를 지원하려면 앱을 전역화하는 단계를 수행해야 합니다. 소수점 추가에 대한 지침은 이 GitHub 설명 4076을 참조하세요.
양식에서 잘못된 값을 포함하는 각 필드에 적합한 유효성 검사 오류 메시지를 자동으로 렌더링하는 방법을 확인합니다. 오류는 클라이언트 쪽(JavaScript 및 jQuery 사용 시) 및 서버 쪽(사용자가 JavaScript를 사용하지 않도록 설정한 경우) 모두에서 발생합니다.
중요한 이점은 이 유효성 검사 UI를 사용하기 위해 MoviesController 클래스 또는 Create.cshtml 보기의 코드를 한 줄도 변경할 필요가 없다는 점입니다. 이 자습서에서 이전에 만든 컨트롤러 및 보기는 Movie 모델 클래스의 속성에 유효성 검사 특성을 사용하여 지정한 유효성 검사 규칙을 자동으로 가져옵니다. Edit 작업 메서드로 유효성 검사를 테스트하여 동일한 유효성 검사가 적용되는지 확인해보세요.
양식 데이터는 클라이언트 쪽 유효성 검사 오류가 없을 때까지 서버에 전송되지 않습니다. Fiddler 도구 또는 F12 개발자 도구를 사용하거나 HTTP Post 메서드에 중단점을 넣어 이를 확인할 수 있습니다.
유효성 검사 작동 방식
컨트롤러나 보기의 코드를 전혀 수정하지 않고도 어떻게 유효성 검사 UI가 생성되는지 궁금할 것입니다. 다음 코드는 두 Create 메서드를 보여줍니다.
// GET: Movies/Create
public IActionResult Create()
{
return View();
}
// POST: Movies/Create
// To protect from overposting attacks, enable the specific properties you want to bind to.
// For more details, see http://go.microsoft.com/fwlink/?LinkId=317598.
[HttpPost]
[ValidateAntiForgeryToken]
public async Task<IActionResult> Create([Bind("Id,Title,ReleaseDate,Genre,Price,Rating")] Movie movie)
{
if (ModelState.IsValid)
{
_context.Add(movie);
await _context.SaveChangesAsync();
return RedirectToAction(nameof(Index));
}
return View(movie);
}
첫 번째(HTTP GET) Create 작업 메서드는 최초 Create 양식을 표시합니다. 두 번째([HttpPost]) 버전은 양식 게시를 처리합니다. 두 번째 Create 메서드([HttpPost] 버전)는 ModelState.IsValid를 호출하여 영화의 유효성 검사 오류 여부를 확인합니다. 이 메서드를 호출하면 개체에 적용된 모든 유효성 검사 특성이 평가됩니다. 개체에 유효성 검사 오류가 있으면 Create 메서드는 양식을 다시 표시합니다. 오류가 없으면 메서드가 데이터베이스에 새 영화를 저장합니다. 이 동영상 예제에서는 클라이언트 쪽에서 유효성 검사 오류가 탐지되면 양식이 서버에 게시되지 않으며 두 번째 Create 메서드가 절대 호출되지 않습니다. 브라우저에서 JavaScript를 사용하지 않으면 클라이언트 유효성 검사가 비활성화되며 모든 유효성 검사 오류를 감지하는 HTTP POST Create 메서드 ModelState.IsValid를 테스트할 수 있습니다.
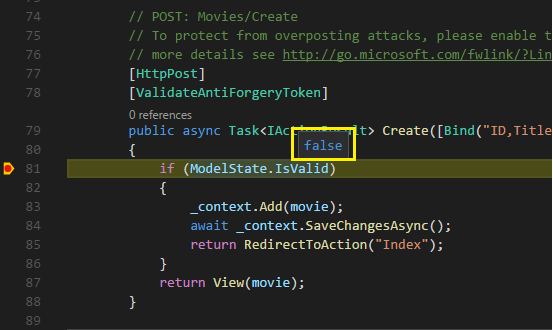
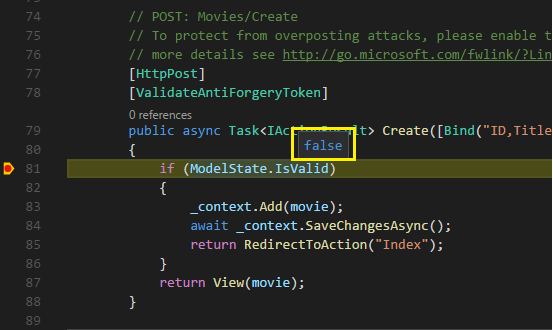
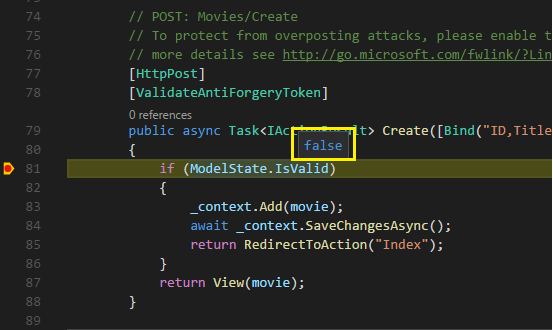
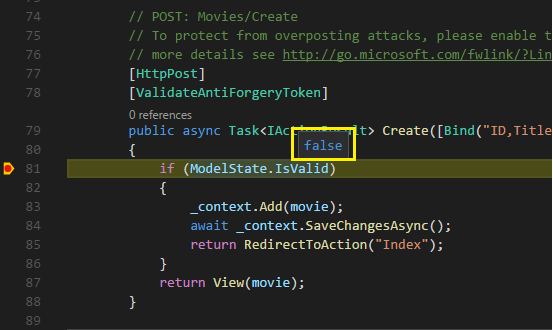
[HttpPost] Create 메서드에서 중단점을 설정하고 메서드가 호출되지 않게 확인할 수 있으며, 유효성 검사 오류가 탐지되면 클라이언트 쪽 유효성 검사가 양식 데이터를 제출하지 않습니다. 브라우저에서 JavaScript를 사용하지 않고 오류가 있는 상태로 양식을 제출하면 중단점에 이르게 됩니다. JavaScript 없이도 여전히 완전한 유효성 검사가 가능합니다.
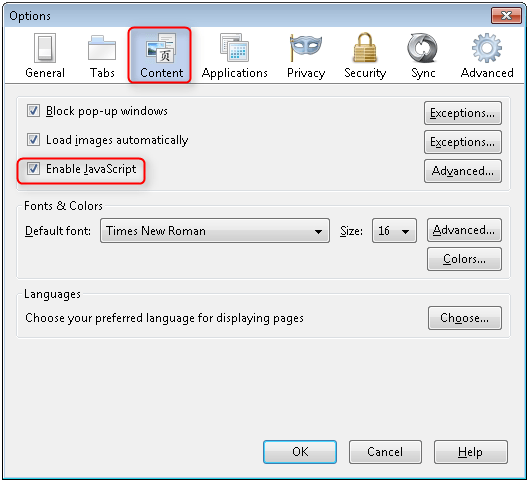
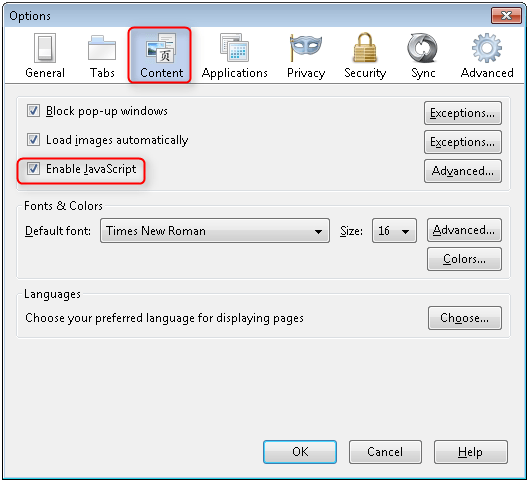
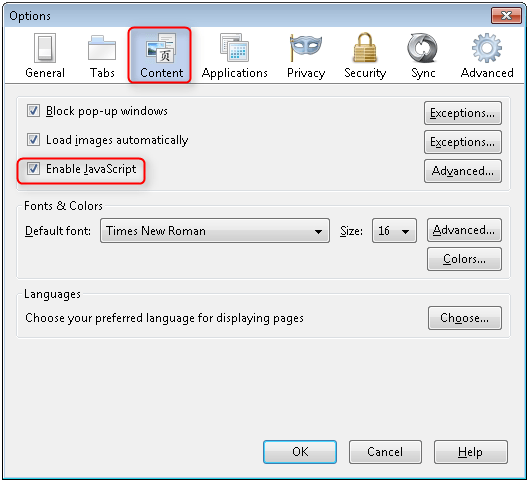
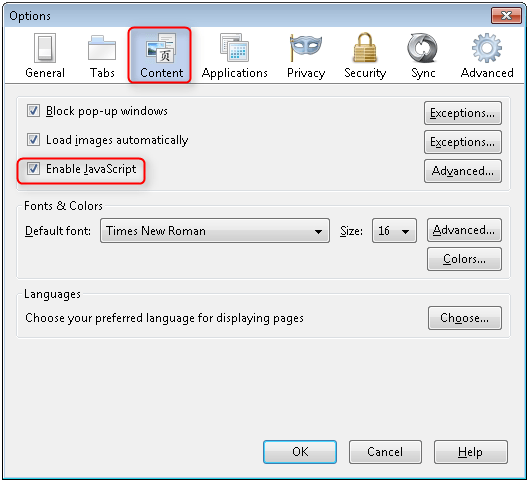
다음 이미지는 Firefox 브라우저에서 JavaScript를 사용하지 않도록 설정하는 방법을 보여 줍니다.

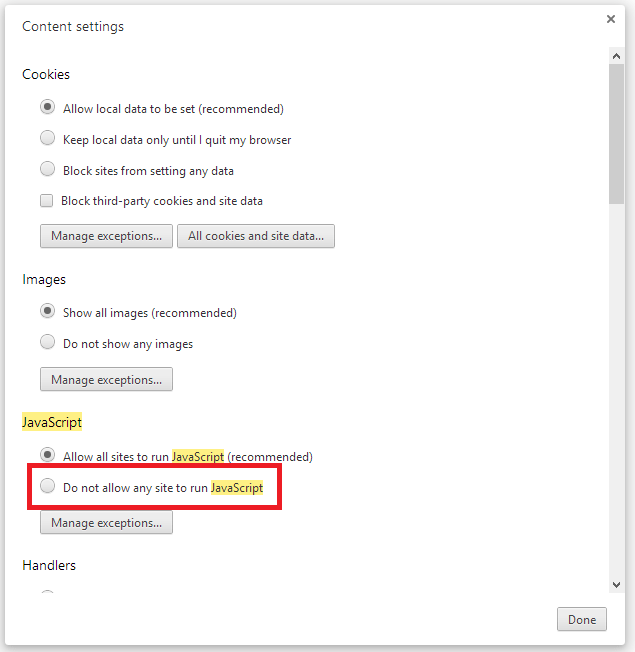
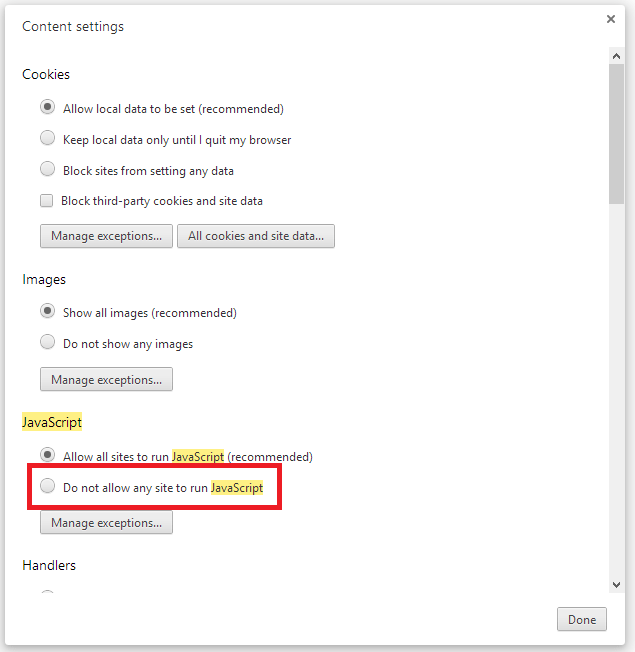
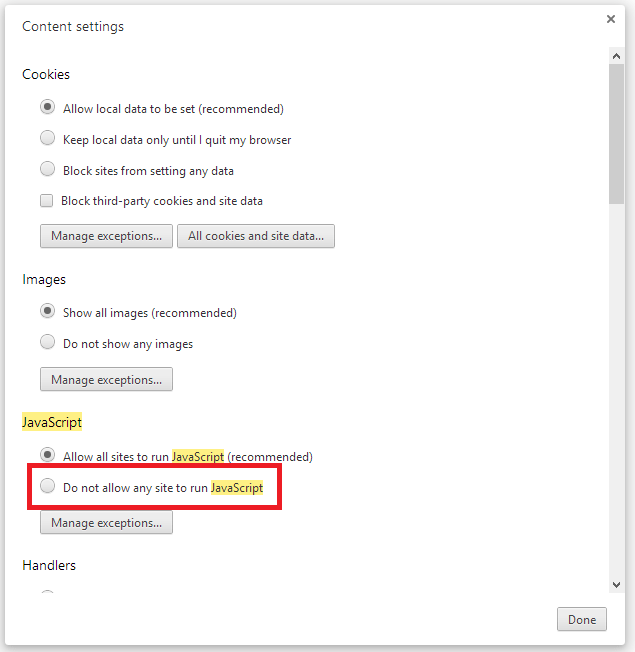
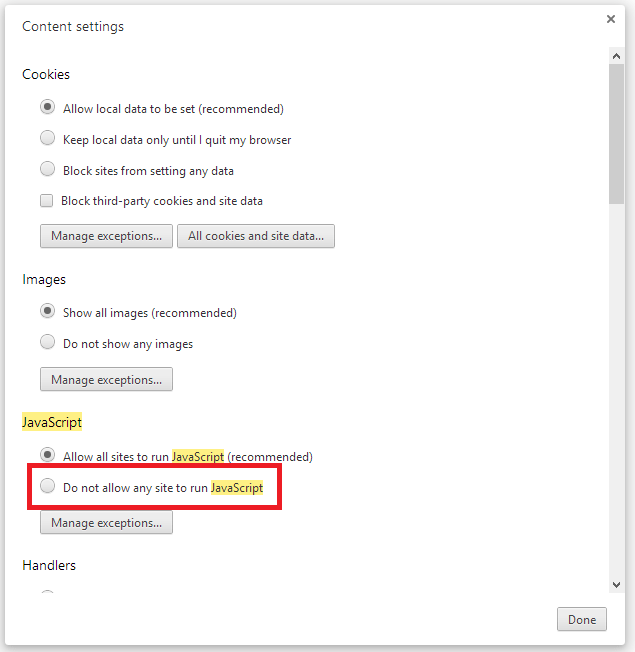
다음 이미지는 Chrome 브라우저에서 JavaScript를 사용하지 않도록 설정하는 방법을 보여줍니다.

JavaScript를 사용하지 않도록 설정한 뒤에 잘못된 데이터를 게시하고 디버거를 단계별로 실행합니다.

보기 템플릿의 Create.cshtml 일부는 다음 태그에 표시됩니다.
<h4>Movie</h4>
<hr />
<div class="row">
<div class="col-md-4">
<form asp-action="Create">
<div asp-validation-summary="ModelOnly" class="text-danger"></div>
<div class="form-group">
<label asp-for="Title" class="control-label"></label>
<input asp-for="Title" class="form-control" />
<span asp-validation-for="Title" class="text-danger"></span>
</div>
@*Markup removed for brevity.*@
위의 태크는 최초 양식을 표시하고 오류 발생 시 양식을 다시 표시하기 위해 작업 메서드에서 사용됩니다.
입력 태그 도우미는 DataAnnotations 특성을 사용하여 클라이언트 쪽의 jQuery 유효성 검사에 필요한 HTML 특성을 생성합니다. 유효성 검사 태그 도우미는 유효성 검사 오류를 표시합니다. 자세한 내용은 유효성 검사를 참조하세요.
이 방식의 가장 멋진 장점은 컨트롤러나 Create 보기 템플릿이 실제 적용되는 유효성 검사 규칙이나 표시되는 특정 오류 메시지에 대해 전혀 알지 못한다는 것입니다. 유효성 검사 규칙 및 오류 문자열은 Movie 클래스에서만 지정됩니다. 동일한 유효성 검사 규칙이 Edit 보기 및 모델을 편집하는 만들 수 있는 모든 다른 보기 템플릿에 자동으로 적용됩니다.
유효성 검사 논리를 변경해야 할 경우 모델에 유효성 검사 특성을 추가하여(이 예제에서는 Movie 클래스) 정확히 한 곳에서 변경할 수 있습니다. 모든 유효성 검사 논리가 한 곳에서 정의되어 모든 곳에서 사용되므로 애플리케이션의 서로 다른 부분이 규칙 적용 방법에 부합하는지 우려하지 않아도 됩니다. 이렇게 하면 코드가 매우 깔끔해지고 유지 관리 및 확장이 간편합니다. 또한 반복 금지 원칙에 완전히 부합하게 됩니다.
데이터 형식 특성 사용
Movie.cs 파일을 열고 Movie 클래스를 살펴봅니다. System.ComponentModel.DataAnnotations 네임스페이스는 기본 제공 유효성 검사 특성 모음 외에도 서식 특성을 제공합니다. 이미 DataType 열거 값을 출시일 밑 가격 필드에 적용했습니다. 다음 코드는에서는 ReleaseDate 및 Price 속성과 적합한 DataType 특성을 보여줍니다.
[Display(Name = "Release Date")]
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[Range(1, 100)]
[DataType(DataType.Currency)]
[Column(TypeName = "decimal(18, 2)")]
public decimal Price { get; set; }
DataType 특성은 데이터에 서식을 지정하고 URL에 대한 <a> 및 메일에 대한 <a href="mailto:EmailAddress.com"> 과 같은 요소/특성을 제공하도록 보기 엔진에 대한 힌트만 제공합니다. RegularExpression 특성을 사용하여 데이터 형식의 유효성을 검사할 수 있습니다. DataType 특성은 데이터베이스 내장 형식보다 구체적인 데이터 형식을 지정하는 데 사용되며 유효성 검사 특성이 아닙니다. 이 경우에는 시간이 아닌 날짜만 추적하고자 합니다. DataType 열거형은 Date, Time, PhoneNumber, Currency, EmailAddress를 비롯한 많은 데이터 형식을 제공합니다. DataType 특성을 통해 응용 프로그램에서 자동으로 유형별 기능을 제공하도록 설정할 수도 있습니다. 예를 들어, DataType.EmailAddress에 대해 mailto: 링크를 만들고 HTML5를 지원하는 브라우저에서 DataType.Date에 대해 날짜 선택기를 제공할 수 있습니다. DataType 특성은 HTML 5 브라우저가 인식할 수 있는 HTML 5 data-(데이터 대시라고 발음합니다) 특성을 내보냅니다. DataType 특성은 유효성 검사를 전혀 제공하지 않습니다
DataType.Date는 표시되는 날짜의 서식을 지정하지 않습니다. 기본적으로 데이터 필드는 서버 CultureInfo의 기본 형식에 따라 표시됩니다.
DisplayFormat 특성은 날짜 형식을 명시적으로 지정하는 데 사용됩니다.
[DisplayFormat(DataFormatString = "{0:yyyy-MM-dd}", ApplyFormatInEditMode = true)]
public DateTime ReleaseDate { get; set; }
ApplyFormatInEditMode 설정은 값이 편집을 위해 텍스트 상자에 표시될 때 서식 지정도 적용되어야 함을 지정합니다. (통화 값의 경우 편집을 위한 텍스트 상자에 통화 기호를 표시하지 않는 등, 특정 필드에 대해서 이것이 필요하지 않을 수 있습니다.)
DisplayFormat 특성은 단독으로 사용될 수 있지만 일반적으로 DataType 특성을 사용하는 것이 좋습니다. DataType 특성은 데이터를 화면에 렌더링하는 방법이 아닌 데이터의 의미 체계를 전달하고 DisplayFormat으로는 얻을 수 없는 다음과 같은 이점을 제공합니다.
브라우저는 HTML5 기능을 활성화할 수 있습니다(예: 달력 컨트롤, 로캘에 적합한 통화 기호, 이메일 링크 등을 표시합니다).
기본적으로 브라우저는 사용자의 로캘에 따른 올바른 서식을 사용하여 데이터를 렌더링합니다.
DataType특성을 사용하면 MVC가 데이터 렌더링에 적합한 필드 템플릿을 선택할 수 있습니다(DisplayFormat만 사용할 경우 문자열 템플릿을 사용합니다).
참고 항목
jQuery 유효성 검사는 Range 특성 및 DateTime에서 동작하지 않습니다. 예를 들어 다음 코드는 날짜가 지정된 범위에 존재할 경우에도 항상 클라이언트 쪽 유효성 검사 오류를 표시합니다.
[Range(typeof(DateTime), "1/1/1966", "1/1/2020")]
DateTime에 Range 특성을 사용하려면 jQuery 날짜 유효성 검사를 사용하지 않도록 설정해야 합니다. 일반적으로 모델에서 고정된 날짜를 컴파일하는 방식은 좋지 않으므로 Range 특성 및 DateTime을 사용하지 않는 것이 좋습니다.
다음 코드는 특성을 한 줄로 결합하는 방법을 보여줍니다.
using System;
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
namespace MvcMovie.Models;
public class Movie
{
public int Id { get; set; }
[StringLength(60, MinimumLength = 3)]
public string Title { get; set; }
[Display(Name = "Release Date"), DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z\s]*$"), Required, StringLength(30)]
public string Genre { get; set; }
[Range(1, 100), DataType(DataType.Currency)]
[Column(TypeName = "decimal(18, 2)")]
public decimal Price { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z0-9""'\s-]*$"), StringLength(5)]
public string Rating { get; set; }
}
시리즈의 다음 부분에서는 앱을 검토하고 자동으로 생성된 Details 및 Delete 메서드를 일부 개선합니다.
추가 리소스
이 섹션의 내용:
Movie모델에 유효성 검사 논리를 추가합니다.- 사용자가 영화를 만들거나 편집할 때마다 유효성 검사 규칙을 적용합니다.
반복 금지 준수
MVC의 설계 원칙 중 하나는 DRY(반복 금지, Don't Repeat Yourself)입니다. ASP.NET Core MVC는 기능 또는 동작을 한 번만 지정한 다음, 앱의 모든 곳에 반영하는 것을 권장합니다. 이렇게 하면 작성할 코드의 양이 줄어들고 작성 코드에서 오류가 발생할 가능성이 낮아지며 테스트 및 유지 관리가 더 쉬워집니다.
MVC 및 Entity Framework Core Code First가 제공하는 유효성 검사 지원은 반복 금지 원칙의 좋은 사례입니다. 유효성 검사 규칙을 한 위치(모델 클래스에서)에서 선언적으로 지정하고 앱의 모든 위치에서 규칙을 시행할 수 있습니다.
영화 모델에 유효성 검사 규칙 추가
DataAnnotations 네임스페이스는 클래스 또는 속성에 선언적으로 적용되는 유효성 검사 특성의 기본 제공 세트를 제공합니다. 또한 DataAnnotations는 서식 지정을 돕고 아무런 유효성 검사도 제공하지 않는 DataType 같은 서식 지정 특성도 포함하고 있습니다.
Movie 기본 제공 유효성 검사 특성, RangeStringLengthRegularExpression서식 지정 특성을 Required활용하도록 클래스를 DataType 업데이트합니다.
using System;
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
namespace MvcMovie.Models;
public class Movie
{
public int Id { get; set; }
[StringLength(60, MinimumLength = 3)]
[Required]
public string? Title { get; set; }
[Display(Name = "Release Date")]
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[Range(1, 100)]
[DataType(DataType.Currency)]
[Column(TypeName = "decimal(18, 2)")]
public decimal Price { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z\s]*$")]
[Required]
[StringLength(30)]
public string? Genre { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z0-9""'\s-]*$")]
[StringLength(5)]
[Required]
public string? Rating { get; set; }
}
유효성 검사 특성은 해당 특성이 적용되는 모델 속성에 시행하려는 동작을 지정합니다
Required및MinimumLength특성은 속성에 값이 있어야 함을 지정합니다. 그러나 사용자가 이 유효성 검사를 만족시키기 위해 공백을 입력하는 것까지 막을 수는 없습니다.RegularExpression특성은 입력할 수 있는 문자를 제한하는 데 사용됩니다. 이전 코드에서 “Genre”는 다음 조건을 충족해야 합니다.- 문자만 사용해야 합니다.
- 첫 번째 문자는 대문자여야 합니다 숫자와 특수 문자는 허용되지 않지만 공백은 허용됩니다.
RegularExpression“Rating”은 다음 조건을 충족해야 합니다.- 첫 번째 문자는 대문자여야 합니다.
- 이어지는 자리에서는 특수 문자와 숫자가 허용됩니다. “PG-13”은 등급에서는 유효하지만 “Genre”에서는 허용되지 않습니다.
Range특성은 값을 지정된 범위 내로 제한합니다.StringLength특성을 사용하면 문자열 속성의 최대 길이와, 그리고 필요에 따라 최소 길이를 설정할 수 있습니다.값 형식(예:
decimal,int,float,DateTime)은 기본적으로 필수적이며[Required]특성이 필요하지 않습니다.
ASP.NET Core에 의해 자동으로 적용되는 유효성 검사 규칙을 사용하면 앱을 더욱 강력하게 합니다. 또한 유효성 검사를 잊거나, 데이터베이스에 불량 데이터가 실수로 들어가지 않게 할 수 있습니다.
유효성 검사 오류 UI
앱을 실행하고 Movies 컨트롤러로 이동합니다.
Create New 링크를 선택하여 새 영화를 추가합니다. 일부 잘못된 값으로 양식을 기입합니다. jQuery 클라이언트 쪽 유효성 검사가 오류를 감지하자마자 오류 메시지를 표시합니다.

참고 항목
십진수 필드에는 십진수 쉼표를 입력하지 못할 수도 있습니다. 소수점으로 쉼표(“,”)를 사용하는 영어가 아닌 로캘 및 미국 영어가 아닌 날짜 형식에 대해 jQuery 유효성 검사를 지원하려면 앱을 전역화하는 단계를 수행해야 합니다. 소수점 추가에 대한 지침은 이 GitHub 설명 4076을 참조하세요.
양식에서 잘못된 값을 포함하는 각 필드에 적합한 유효성 검사 오류 메시지를 자동으로 렌더링하는 방법을 확인합니다. 오류는 클라이언트 쪽(JavaScript 및 jQuery 사용 시) 및 서버 쪽(사용자가 JavaScript를 사용하지 않도록 설정한 경우) 모두에서 발생합니다.
중요한 이점은 이 유효성 검사 UI를 사용하기 위해 MoviesController 클래스 또는 Create.cshtml 보기의 코드를 한 줄도 변경할 필요가 없다는 점입니다. 이 자습서에서 이전에 만든 컨트롤러 및 보기는 Movie 모델 클래스의 속성에 유효성 검사 특성을 사용하여 지정한 유효성 검사 규칙을 자동으로 가져옵니다. Edit 작업 메서드로 유효성 검사를 테스트하여 동일한 유효성 검사가 적용되는지 확인해보세요.
양식 데이터는 클라이언트 쪽 유효성 검사 오류가 없을 때까지 서버에 전송되지 않습니다. Fiddler 도구 또는 F12 개발자 도구를 사용하거나 HTTP Post 메서드에 중단점을 넣어 이를 확인할 수 있습니다.
유효성 검사 작동 방식
컨트롤러나 보기의 코드를 전혀 수정하지 않고도 어떻게 유효성 검사 UI가 생성되는지 궁금할 것입니다. 다음 코드는 두 Create 메서드를 보여줍니다.
// GET: Movies/Create
public IActionResult Create()
{
return View();
}
// POST: Movies/Create
// To protect from overposting attacks, enable the specific properties you want to bind to.
// For more details, see http://go.microsoft.com/fwlink/?LinkId=317598.
[HttpPost]
[ValidateAntiForgeryToken]
public async Task<IActionResult> Create([Bind("Id,Title,ReleaseDate,Genre,Price,Rating")] Movie movie)
{
if (ModelState.IsValid)
{
_context.Add(movie);
await _context.SaveChangesAsync();
return RedirectToAction(nameof(Index));
}
return View(movie);
}
첫 번째(HTTP GET) Create 작업 메서드는 최초 Create 양식을 표시합니다. 두 번째([HttpPost]) 버전은 양식 게시를 처리합니다. 두 번째 Create 메서드([HttpPost] 버전)는 ModelState.IsValid를 호출하여 영화의 유효성 검사 오류 여부를 확인합니다. 이 메서드를 호출하면 개체에 적용된 모든 유효성 검사 특성이 평가됩니다. 개체에 유효성 검사 오류가 있으면 Create 메서드는 양식을 다시 표시합니다. 오류가 없으면 메서드가 데이터베이스에 새 영화를 저장합니다. 이 동영상 예제에서는 클라이언트 쪽에서 유효성 검사 오류가 탐지되면 양식이 서버에 게시되지 않으며 두 번째 Create 메서드가 절대 호출되지 않습니다. 브라우저에서 JavaScript를 사용하지 않으면 클라이언트 유효성 검사가 비활성화되며 모든 유효성 검사 오류를 감지하는 HTTP POST Create 메서드 ModelState.IsValid를 테스트할 수 있습니다.
[HttpPost] Create 메서드에서 중단점을 설정하고 메서드가 호출되지 않게 확인할 수 있으며, 유효성 검사 오류가 탐지되면 클라이언트 쪽 유효성 검사가 양식 데이터를 제출하지 않습니다. 브라우저에서 JavaScript를 사용하지 않고 오류가 있는 상태로 양식을 제출하면 중단점에 이르게 됩니다. JavaScript 없이도 여전히 완전한 유효성 검사가 가능합니다.
다음 이미지는 Firefox 브라우저에서 JavaScript를 사용하지 않도록 설정하는 방법을 보여 줍니다.

다음 이미지는 Chrome 브라우저에서 JavaScript를 사용하지 않도록 설정하는 방법을 보여줍니다.

JavaScript를 사용하지 않도록 설정한 뒤에 잘못된 데이터를 게시하고 디버거를 단계별로 실행합니다.

보기 템플릿의 Create.cshtml 일부는 다음 태그에 표시됩니다.
<h4>Movie</h4>
<hr />
<div class="row">
<div class="col-md-4">
<form asp-action="Create">
<div asp-validation-summary="ModelOnly" class="text-danger"></div>
<div class="form-group">
<label asp-for="Title" class="control-label"></label>
<input asp-for="Title" class="form-control" />
<span asp-validation-for="Title" class="text-danger"></span>
</div>
@*Markup removed for brevity.*@
위의 태크는 최초 양식을 표시하고 오류 발생 시 양식을 다시 표시하기 위해 작업 메서드에서 사용됩니다.
입력 태그 도우미는 DataAnnotations 특성을 사용하여 클라이언트 쪽의 jQuery 유효성 검사에 필요한 HTML 특성을 생성합니다. 유효성 검사 태그 도우미는 유효성 검사 오류를 표시합니다. 자세한 내용은 유효성 검사를 참조하세요.
이 방식의 가장 멋진 장점은 컨트롤러나 Create 보기 템플릿이 실제 적용되는 유효성 검사 규칙이나 표시되는 특정 오류 메시지에 대해 전혀 알지 못한다는 것입니다. 유효성 검사 규칙 및 오류 문자열은 Movie 클래스에서만 지정됩니다. 동일한 유효성 검사 규칙이 Edit 보기 및 모델을 편집하는 만들 수 있는 모든 다른 보기 템플릿에 자동으로 적용됩니다.
유효성 검사 논리를 변경해야 할 경우 모델에 유효성 검사 특성을 추가하여(이 예제에서는 Movie 클래스) 정확히 한 곳에서 변경할 수 있습니다. 모든 유효성 검사 논리가 한 곳에서 정의되어 모든 곳에서 사용되므로 애플리케이션의 서로 다른 부분이 규칙 적용 방법에 부합하는지 우려하지 않아도 됩니다. 이렇게 하면 코드가 매우 깔끔해지고 유지 관리 및 확장이 간편합니다. 또한 반복 금지 원칙에 완전히 부합하게 됩니다.
데이터 형식 특성 사용
Movie.cs 파일을 열고 Movie 클래스를 살펴봅니다. System.ComponentModel.DataAnnotations 네임스페이스는 기본 제공 유효성 검사 특성 모음 외에도 서식 특성을 제공합니다. 이미 DataType 열거 값을 출시일 밑 가격 필드에 적용했습니다. 다음 코드는에서는 ReleaseDate 및 Price 속성과 적합한 DataType 특성을 보여줍니다.
[Display(Name = "Release Date")]
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[Range(1, 100)]
[DataType(DataType.Currency)]
[Column(TypeName = "decimal(18, 2)")]
public decimal Price { get; set; }
DataType 특성은 데이터에 서식을 지정하고 URL에 대한 <a> 및 메일에 대한 <a href="mailto:EmailAddress.com"> 과 같은 요소/특성을 제공하도록 보기 엔진에 대한 힌트만 제공합니다. RegularExpression 특성을 사용하여 데이터 형식의 유효성을 검사할 수 있습니다. DataType 특성은 데이터베이스 내장 형식보다 구체적인 데이터 형식을 지정하는 데 사용되며 유효성 검사 특성이 아닙니다. 이 경우에는 시간이 아닌 날짜만 추적하고자 합니다. DataType 열거형은 Date, Time, PhoneNumber, Currency, EmailAddress를 비롯한 많은 데이터 형식을 제공합니다. DataType 특성을 통해 응용 프로그램에서 자동으로 유형별 기능을 제공하도록 설정할 수도 있습니다. 예를 들어, DataType.EmailAddress에 대해 mailto: 링크를 만들고 HTML5를 지원하는 브라우저에서 DataType.Date에 대해 날짜 선택기를 제공할 수 있습니다. DataType 특성은 HTML 5 브라우저가 인식할 수 있는 HTML 5 data-(데이터 대시라고 발음합니다) 특성을 내보냅니다. DataType 특성은 유효성 검사를 전혀 제공하지 않습니다
DataType.Date는 표시되는 날짜의 서식을 지정하지 않습니다. 기본적으로 데이터 필드는 서버 CultureInfo의 기본 형식에 따라 표시됩니다.
DisplayFormat 특성은 날짜 형식을 명시적으로 지정하는 데 사용됩니다.
[DisplayFormat(DataFormatString = "{0:yyyy-MM-dd}", ApplyFormatInEditMode = true)]
public DateTime ReleaseDate { get; set; }
ApplyFormatInEditMode 설정은 값이 편집을 위해 텍스트 상자에 표시될 때 서식 지정도 적용되어야 함을 지정합니다. (통화 값의 경우 편집을 위한 텍스트 상자에 통화 기호를 표시하지 않는 등, 특정 필드에 대해서 이것이 필요하지 않을 수 있습니다.)
DisplayFormat 특성은 단독으로 사용될 수 있지만 일반적으로 DataType 특성을 사용하는 것이 좋습니다. DataType 특성은 데이터를 화면에 렌더링하는 방법이 아닌 데이터의 의미 체계를 전달하고 DisplayFormat으로는 얻을 수 없는 다음과 같은 이점을 제공합니다.
브라우저는 HTML5 기능을 활성화할 수 있습니다(예: 달력 컨트롤, 로캘에 적합한 통화 기호, 이메일 링크 등을 표시합니다).
기본적으로 브라우저는 사용자의 로캘에 따른 올바른 서식을 사용하여 데이터를 렌더링합니다.
DataType특성을 사용하면 MVC가 데이터 렌더링에 적합한 필드 템플릿을 선택할 수 있습니다(DisplayFormat만 사용할 경우 문자열 템플릿을 사용합니다).
참고 항목
jQuery 유효성 검사는 Range 특성 및 DateTime에서 동작하지 않습니다. 예를 들어 다음 코드는 날짜가 지정된 범위에 존재할 경우에도 항상 클라이언트 쪽 유효성 검사 오류를 표시합니다.
[Range(typeof(DateTime), "1/1/1966", "1/1/2020")]
DateTime에 Range 특성을 사용하려면 jQuery 날짜 유효성 검사를 사용하지 않도록 설정해야 합니다. 일반적으로 모델에서 고정된 날짜를 컴파일하는 방식은 좋지 않으므로 Range 특성 및 DateTime을 사용하지 않는 것이 좋습니다.
다음 코드는 특성을 한 줄로 결합하는 방법을 보여줍니다.
using System;
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
namespace MvcMovie.Models;
public class Movie
{
public int Id { get; set; }
[StringLength(60, MinimumLength = 3)]
public string Title { get; set; }
[Display(Name = "Release Date"), DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z\s]*$"), Required, StringLength(30)]
public string Genre { get; set; }
[Range(1, 100), DataType(DataType.Currency)]
[Column(TypeName = "decimal(18, 2)")]
public decimal Price { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z0-9""'\s-]*$"), StringLength(5)]
public string Rating { get; set; }
}
시리즈의 다음 부분에서는 앱을 검토하고 자동으로 생성된 Details 및 Delete 메서드를 일부 개선합니다.
추가 리소스
이 섹션의 내용:
Movie모델에 유효성 검사 논리를 추가합니다.- 사용자가 영화를 만들거나 편집할 때마다 유효성 검사 규칙을 적용합니다.
반복 금지 준수
MVC의 설계 원칙 중 하나는 DRY(반복 금지, Don't Repeat Yourself)입니다. ASP.NET Core MVC는 기능 또는 동작을 한 번만 지정한 다음, 앱의 모든 곳에 반영하는 것을 권장합니다. 이렇게 하면 작성할 코드의 양이 줄어들고 작성 코드에서 오류가 발생할 가능성이 낮아지며 테스트 및 유지 관리가 더 쉬워집니다.
MVC 및 Entity Framework Core Code First가 제공하는 유효성 검사 지원은 반복 금지 원칙의 좋은 사례입니다. 유효성 검사 규칙을 한 위치(모델 클래스에서)에서 선언적으로 지정하고 앱의 모든 위치에서 규칙을 시행할 수 있습니다.
영화 모델에 유효성 검사 규칙 추가
DataAnnotations 네임스페이스는 클래스 또는 속성에 선언적으로 적용되는 유효성 검사 특성의 기본 제공 세트를 제공합니다. 또한 DataAnnotations는 서식 지정을 돕고 아무런 유효성 검사도 제공하지 않는 DataType 같은 서식 지정 특성도 포함하고 있습니다.
기본 제공되는 Required, StringLength, RegularExpression 및 Range 유효성 검사 특성을 활용하도록 Movie 클래스를 업데이트합니다.
using System;
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
namespace MvcMovie.Models
{
public class Movie
{
public int Id { get; set; }
[StringLength(60, MinimumLength = 3)]
[Required]
public string? Title { get; set; }
[Display(Name = "Release Date")]
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[Range(1, 100)]
[DataType(DataType.Currency)]
[Column(TypeName = "decimal(18, 2)")]
public decimal Price { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z\s]*$")]
[Required]
[StringLength(30)]
public string? Genre { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z0-9""'\s-]*$")]
[StringLength(5)]
[Required]
public string? Rating { get; set; }
}
}
유효성 검사 특성은 해당 특성이 적용되는 모델 속성에 시행하려는 동작을 지정합니다
Required및MinimumLength특성은 속성에 값이 있어야 함을 지정합니다. 그러나 사용자가 이 유효성 검사를 만족시키기 위해 공백을 입력하는 것까지 막을 수는 없습니다.RegularExpression특성은 입력할 수 있는 문자를 제한하는 데 사용됩니다. 이전 코드에서 “Genre”는 다음 조건을 충족해야 합니다.- 문자만 사용해야 합니다.
- 첫 번째 문자는 대문자여야 합니다 숫자와 특수 문자는 허용되지 않지만 공백은 허용됩니다.
RegularExpression“Rating”은 다음 조건을 충족해야 합니다.- 첫 번째 문자는 대문자여야 합니다.
- 이어지는 자리에서는 특수 문자와 숫자가 허용됩니다. “PG-13”은 등급에서는 유효하지만 “Genre”에서는 허용되지 않습니다.
Range특성은 값을 지정된 범위 내로 제한합니다.StringLength특성을 사용하면 문자열 속성의 최대 길이와, 그리고 필요에 따라 최소 길이를 설정할 수 있습니다.값 형식(예:
decimal,int,float,DateTime)은 기본적으로 필수적이며[Required]특성이 필요하지 않습니다.
ASP.NET Core에 의해 자동으로 적용되는 유효성 검사 규칙을 사용하면 앱을 더욱 강력하게 합니다. 또한 유효성 검사를 잊거나, 데이터베이스에 불량 데이터가 실수로 들어가지 않게 할 수 있습니다.
유효성 검사 오류 UI
앱을 실행하고 Movies 컨트롤러로 이동합니다.
Create New 링크를 선택하여 새 영화를 추가합니다. 일부 잘못된 값으로 양식을 기입합니다. jQuery 클라이언트 쪽 유효성 검사가 오류를 감지하자마자 오류 메시지를 표시합니다.

참고 항목
십진수 필드에는 십진수 쉼표를 입력하지 못할 수도 있습니다. 소수점으로 쉼표(“,”)를 사용하는 영어가 아닌 로캘 및 미국 영어가 아닌 날짜 형식에 대해 jQuery 유효성 검사를 지원하려면 앱을 전역화하는 단계를 수행해야 합니다. 소수점 추가에 대한 지침은 이 GitHub 설명 4076을 참조하세요.
양식에서 잘못된 값을 포함하는 각 필드에 적합한 유효성 검사 오류 메시지를 자동으로 렌더링하는 방법을 확인합니다. 오류는 클라이언트 쪽(JavaScript 및 jQuery 사용 시) 및 서버 쪽(사용자가 JavaScript를 사용하지 않도록 설정한 경우) 모두에서 발생합니다.
중요한 이점은 이 유효성 검사 UI를 사용하기 위해 MoviesController 클래스 또는 Create.cshtml 보기의 코드를 한 줄도 변경할 필요가 없다는 점입니다. 이 자습서에서 이전에 만든 컨트롤러 및 보기는 Movie 모델 클래스의 속성에 유효성 검사 특성을 사용하여 지정한 유효성 검사 규칙을 자동으로 가져옵니다. Edit 작업 메서드로 유효성 검사를 테스트하여 동일한 유효성 검사가 적용되는지 확인해보세요.
양식 데이터는 클라이언트 쪽 유효성 검사 오류가 없을 때까지 서버에 전송되지 않습니다. Fiddler 도구 또는 F12 개발자 도구를 사용하거나 HTTP Post 메서드에 중단점을 넣어 이를 확인할 수 있습니다.
유효성 검사 작동 방식
컨트롤러나 보기의 코드를 전혀 수정하지 않고도 어떻게 유효성 검사 UI가 생성되는지 궁금할 것입니다. 다음 코드는 두 Create 메서드를 보여줍니다.
// GET: Movies/Create
public IActionResult Create()
{
return View();
}
// POST: Movies/Create
// To protect from overposting attacks, enable the specific properties you want to bind to.
// For more details, see http://go.microsoft.com/fwlink/?LinkId=317598.
[HttpPost]
[ValidateAntiForgeryToken]
public async Task<IActionResult> Create([Bind("Id,Title,ReleaseDate,Genre,Price,Rating")] Movie movie)
{
if (ModelState.IsValid)
{
_context.Add(movie);
await _context.SaveChangesAsync();
return RedirectToAction(nameof(Index));
}
return View(movie);
}
첫 번째(HTTP GET) Create 작업 메서드는 최초 Create 양식을 표시합니다. 두 번째([HttpPost]) 버전은 양식 게시를 처리합니다. 두 번째 Create 메서드([HttpPost] 버전)는 ModelState.IsValid를 호출하여 영화의 유효성 검사 오류 여부를 확인합니다. 이 메서드를 호출하면 개체에 적용된 모든 유효성 검사 특성이 평가됩니다. 개체에 유효성 검사 오류가 있으면 Create 메서드는 양식을 다시 표시합니다. 오류가 없으면 메서드가 데이터베이스에 새 영화를 저장합니다. 이 동영상 예제에서는 클라이언트 쪽에서 유효성 검사 오류가 탐지되면 양식이 서버에 게시되지 않으며 두 번째 Create 메서드가 절대 호출되지 않습니다. 브라우저에서 JavaScript를 사용하지 않으면 클라이언트 유효성 검사가 비활성화되며 모든 유효성 검사 오류를 감지하는 HTTP POST Create 메서드 ModelState.IsValid를 테스트할 수 있습니다.
[HttpPost] Create 메서드에서 중단점을 설정하고 메서드가 호출되지 않게 확인할 수 있으며, 유효성 검사 오류가 탐지되면 클라이언트 쪽 유효성 검사가 양식 데이터를 제출하지 않습니다. 브라우저에서 JavaScript를 사용하지 않고 오류가 있는 상태로 양식을 제출하면 중단점에 이르게 됩니다. JavaScript 없이도 여전히 완전한 유효성 검사가 가능합니다.
다음 이미지는 Firefox 브라우저에서 JavaScript를 사용하지 않도록 설정하는 방법을 보여 줍니다.

다음 이미지는 Chrome 브라우저에서 JavaScript를 사용하지 않도록 설정하는 방법을 보여줍니다.

JavaScript를 사용하지 않도록 설정한 뒤에 잘못된 데이터를 게시하고 디버거를 단계별로 실행합니다.

보기 템플릿의 Create.cshtml 일부는 다음 태그에 표시됩니다.
<h4>Movie</h4>
<hr />
<div class="row">
<div class="col-md-4">
<form asp-action="Create">
<div asp-validation-summary="ModelOnly" class="text-danger"></div>
<div class="form-group">
<label asp-for="Title" class="control-label"></label>
<input asp-for="Title" class="form-control" />
<span asp-validation-for="Title" class="text-danger"></span>
</div>
@*Markup removed for brevity.*@
위의 태크는 최초 양식을 표시하고 오류 발생 시 양식을 다시 표시하기 위해 작업 메서드에서 사용됩니다.
입력 태그 도우미는 DataAnnotations 특성을 사용하여 클라이언트 쪽의 jQuery 유효성 검사에 필요한 HTML 특성을 생성합니다. 유효성 검사 태그 도우미는 유효성 검사 오류를 표시합니다. 자세한 내용은 유효성 검사를 참조하세요.
이 방식의 가장 멋진 장점은 컨트롤러나 Create 보기 템플릿이 실제 적용되는 유효성 검사 규칙이나 표시되는 특정 오류 메시지에 대해 전혀 알지 못한다는 것입니다. 유효성 검사 규칙 및 오류 문자열은 Movie 클래스에서만 지정됩니다. 동일한 유효성 검사 규칙이 Edit 보기 및 모델을 편집하는 만들 수 있는 모든 다른 보기 템플릿에 자동으로 적용됩니다.
유효성 검사 논리를 변경해야 할 경우 모델에 유효성 검사 특성을 추가하여(이 예제에서는 Movie 클래스) 정확히 한 곳에서 변경할 수 있습니다. 모든 유효성 검사 논리가 한 곳에서 정의되어 모든 곳에서 사용되므로 애플리케이션의 서로 다른 부분이 규칙 적용 방법에 부합하는지 우려하지 않아도 됩니다. 이렇게 하면 코드가 매우 깔끔해지고 유지 관리 및 확장이 간편합니다. 또한 반복 금지 원칙에 완전히 부합하게 됩니다.
데이터 형식 특성 사용
Movie.cs 파일을 열고 Movie 클래스를 살펴봅니다. System.ComponentModel.DataAnnotations 네임스페이스는 기본 제공 유효성 검사 특성 모음 외에도 서식 특성을 제공합니다. 이미 DataType 열거 값을 출시일 밑 가격 필드에 적용했습니다. 다음 코드는에서는 ReleaseDate 및 Price 속성과 적합한 DataType 특성을 보여줍니다.
[Display(Name = "Release Date")]
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[Range(1, 100)]
[DataType(DataType.Currency)]
[Column(TypeName = "decimal(18, 2)")]
public decimal Price { get; set; }
DataType 특성은 데이터에 서식을 지정하고 URL에 대한 <a> 및 메일에 대한 <a href="mailto:EmailAddress.com"> 과 같은 요소/특성을 제공하도록 보기 엔진에 대한 힌트만 제공합니다. RegularExpression 특성을 사용하여 데이터 형식의 유효성을 검사할 수 있습니다. DataType 특성은 데이터베이스 내장 형식보다 구체적인 데이터 형식을 지정하는 데 사용되며 유효성 검사 특성이 아닙니다. 이 경우에는 시간이 아닌 날짜만 추적하고자 합니다. DataType 열거형은 Date, Time, PhoneNumber, Currency, EmailAddress를 비롯한 많은 데이터 형식을 제공합니다. DataType 특성을 통해 응용 프로그램에서 자동으로 유형별 기능을 제공하도록 설정할 수도 있습니다. 예를 들어, DataType.EmailAddress에 대해 mailto: 링크를 만들고 HTML5를 지원하는 브라우저에서 DataType.Date에 대해 날짜 선택기를 제공할 수 있습니다. DataType 특성은 HTML 5 브라우저가 인식할 수 있는 HTML 5 data-(데이터 대시라고 발음합니다) 특성을 내보냅니다. DataType 특성은 유효성 검사를 전혀 제공하지 않습니다
DataType.Date는 표시되는 날짜의 서식을 지정하지 않습니다. 기본적으로 데이터 필드는 서버 CultureInfo의 기본 형식에 따라 표시됩니다.
DisplayFormat 특성은 날짜 형식을 명시적으로 지정하는 데 사용됩니다.
[DisplayFormat(DataFormatString = "{0:yyyy-MM-dd}", ApplyFormatInEditMode = true)]
public DateTime ReleaseDate { get; set; }
ApplyFormatInEditMode 설정은 값이 편집을 위해 텍스트 상자에 표시될 때 서식 지정도 적용되어야 함을 지정합니다. (통화 값의 경우 편집을 위한 텍스트 상자에 통화 기호를 표시하지 않는 등, 특정 필드에 대해서 이것이 필요하지 않을 수 있습니다.)
DisplayFormat 특성은 단독으로 사용될 수 있지만 일반적으로 DataType 특성을 사용하는 것이 좋습니다. DataType 특성은 데이터를 화면에 렌더링하는 방법이 아닌 데이터의 의미 체계를 전달하고 DisplayFormat으로는 얻을 수 없는 다음과 같은 이점을 제공합니다.
브라우저는 HTML5 기능을 활성화할 수 있습니다(예: 달력 컨트롤, 로캘에 적합한 통화 기호, 이메일 링크 등을 표시합니다).
기본적으로 브라우저는 사용자의 로캘에 따른 올바른 서식을 사용하여 데이터를 렌더링합니다.
DataType특성을 사용하면 MVC가 데이터 렌더링에 적합한 필드 템플릿을 선택할 수 있습니다(DisplayFormat만 사용할 경우 문자열 템플릿을 사용합니다).
참고 항목
jQuery 유효성 검사는 Range 특성 및 DateTime에서 동작하지 않습니다. 예를 들어 다음 코드는 날짜가 지정된 범위에 존재할 경우에도 항상 클라이언트 쪽 유효성 검사 오류를 표시합니다.
[Range(typeof(DateTime), "1/1/1966", "1/1/2020")]
DateTime에 Range 특성을 사용하려면 jQuery 날짜 유효성 검사를 사용하지 않도록 설정해야 합니다. 일반적으로 모델에서 고정된 날짜를 컴파일하는 방식은 좋지 않으므로 Range 특성 및 DateTime을 사용하지 않는 것이 좋습니다.
다음 코드는 특성을 한 줄로 결합하는 방법을 보여줍니다.
using System;
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
namespace MvcMovie.Models
{
public class Movie
{
public int Id { get; set; }
[StringLength(60, MinimumLength = 3)]
public string Title { get; set; }
[Display(Name = "Release Date"), DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z\s]*$"), Required, StringLength(30)]
public string Genre { get; set; }
[Range(1, 100), DataType(DataType.Currency)]
[Column(TypeName = "decimal(18, 2)")]
public decimal Price { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z0-9""'\s-]*$"), StringLength(5)]
public string Rating { get; set; }
}
}
시리즈의 다음 부분에서는 앱을 검토하고 자동으로 생성된 Details 및 Delete 메서드를 일부 개선합니다.
추가 리소스
이 섹션의 내용:
Movie모델에 유효성 검사 논리를 추가합니다.- 사용자가 영화를 만들거나 편집할 때마다 유효성 검사 규칙을 적용합니다.
반복 금지 준수
MVC의 설계 원칙 중 하나는 DRY(반복 금지, Don't Repeat Yourself)입니다. ASP.NET Core MVC는 기능 또는 동작을 한 번만 지정한 다음, 앱의 모든 곳에 반영하는 것을 권장합니다. 이렇게 하면 작성할 코드의 양이 줄어들고 작성 코드에서 오류가 발생할 가능성이 낮아지며 테스트 및 유지 관리가 더 쉬워집니다.
MVC 및 Entity Framework Core Code First가 제공하는 유효성 검사 지원은 반복 금지 원칙의 좋은 사례입니다. 유효성 검사 규칙을 한 위치(모델 클래스에서)에서 선언적으로 지정하고 앱의 모든 위치에서 규칙을 시행할 수 있습니다.
영화 모델에 유효성 검사 규칙 추가
DataAnnotations 네임스페이스는 클래스 또는 속성에 선언적으로 적용되는 유효성 검사 특성의 기본 제공 세트를 제공합니다. 또한 DataAnnotations는 서식 지정을 돕고 아무런 유효성 검사도 제공하지 않는 DataType 같은 서식 지정 특성도 포함하고 있습니다.
기본 제공되는 Required, StringLength, RegularExpression 및 Range 유효성 검사 특성을 활용하도록 Movie 클래스를 업데이트합니다.
public class Movie
{
public int Id { get; set; }
[StringLength(60, MinimumLength = 3)]
[Required]
public string Title { get; set; }
[Display(Name = "Release Date")]
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[Range(1, 100)]
[DataType(DataType.Currency)]
[Column(TypeName = "decimal(18, 2)")]
public decimal Price { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z\s]*$")]
[Required]
[StringLength(30)]
public string Genre { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z0-9""'\s-]*$")]
[StringLength(5)]
[Required]
public string Rating { get; set; }
}
유효성 검사 특성은 해당 특성이 적용되는 모델 속성에 시행하려는 동작을 지정합니다
Required및MinimumLength특성은 속성에 값이 있어야 함을 지정합니다. 그러나 사용자가 이 유효성 검사를 만족시키기 위해 공백을 입력하는 것까지 막을 수는 없습니다.RegularExpression특성은 입력할 수 있는 문자를 제한하는 데 사용됩니다. 이전 코드에서 “Genre”는 다음 조건을 충족해야 합니다.- 문자만 사용해야 합니다.
- 첫 번째 문자는 대문자여야 합니다. 공백은 허용되지만 숫자와 특수 문자는 허용되지 않습니다.
RegularExpression“Rating”은 다음 조건을 충족해야 합니다.- 첫 번째 문자는 대문자여야 합니다.
- 이어지는 자리에서는 특수 문자와 숫자가 허용됩니다. “PG-13”은 등급에서는 유효하지만 “Genre”에서는 허용되지 않습니다.
Range특성은 값을 지정된 범위 내로 제한합니다.StringLength특성을 사용하면 문자열 속성의 최대 길이와, 그리고 필요에 따라 최소 길이를 설정할 수 있습니다.값 형식(예:
decimal,int,float,DateTime)은 기본적으로 필수적이며[Required]특성이 필요하지 않습니다.
ASP.NET Core에 의해 자동으로 적용되는 유효성 검사 규칙을 사용하면 앱을 더욱 강력하게 합니다. 또한 유효성 검사를 잊거나, 데이터베이스에 불량 데이터가 실수로 들어가지 않게 할 수 있습니다.
유효성 검사 오류 UI
앱을 실행하고 Movies 컨트롤러로 이동합니다.
Create New 링크를 눌러 새 영화를 추가합니다. 일부 잘못된 값으로 양식을 기입합니다. jQuery 클라이언트 쪽 유효성 검사가 오류를 감지하자마자 오류 메시지를 표시합니다.

참고 항목
십진수 필드에는 십진수 쉼표를 입력하지 못할 수도 있습니다. 소수점으로 쉼표(“,”)를 사용하는 영어가 아닌 로캘 및 미국 영어가 아닌 날짜 형식에 대해 jQuery 유효성 검사를 지원하려면 앱을 전역화하는 단계를 수행해야 합니다. 소수점 추가에 대한 지침은 이 GitHub 설명 4076을 참조하세요.
양식에서 잘못된 값을 포함하는 각 필드에 적합한 유효성 검사 오류 메시지를 자동으로 렌더링하는 방법을 확인합니다. 오류는 클라이언트 쪽(JavaScript 및 jQuery 사용 시) 및 서버 쪽(사용자가 JavaScript를 사용하지 않도록 설정한 경우) 모두에서 발생합니다.
중요한 이점은 이 유효성 검사 UI를 사용하기 위해 MoviesController 클래스 또는 Create.cshtml 보기의 코드를 한 줄도 변경할 필요가 없다는 점입니다. 이 자습서에서 이전에 만든 컨트롤러 및 보기는 Movie 모델 클래스의 속성에 유효성 검사 특성을 사용하여 지정한 유효성 검사 규칙을 자동으로 가져옵니다. Edit 작업 메서드로 유효성 검사를 테스트하여 동일한 유효성 검사가 적용되는지 확인해보세요.
양식 데이터는 클라이언트 쪽 유효성 검사 오류가 없을 때까지 서버에 전송되지 않습니다. Fiddler 도구 또는 F12 개발자 도구를 사용하거나 HTTP Post 메서드에 중단점을 넣어 이를 확인할 수 있습니다.
유효성 검사 작동 방식
컨트롤러나 보기의 코드를 전혀 수정하지 않고도 어떻게 유효성 검사 UI가 생성되는지 궁금할 것입니다. 다음 코드는 두 Create 메서드를 보여줍니다.
// GET: Movies/Create
public IActionResult Create()
{
return View();
}
// POST: Movies/Create
[HttpPost]
[ValidateAntiForgeryToken]
public async Task<IActionResult> Create(
[Bind("ID,Title,ReleaseDate,Genre,Price, Rating")] Movie movie)
{
if (ModelState.IsValid)
{
_context.Add(movie);
await _context.SaveChangesAsync();
return RedirectToAction("Index");
}
return View(movie);
}
첫 번째(HTTP GET) Create 작업 메서드는 최초 Create 양식을 표시합니다. 두 번째([HttpPost]) 버전은 양식 게시를 처리합니다. 두 번째 Create 메서드([HttpPost] 버전)는 ModelState.IsValid를 호출하여 영화의 유효성 검사 오류 여부를 확인합니다. 이 메서드를 호출하면 개체에 적용된 모든 유효성 검사 특성이 평가됩니다. 개체에 유효성 검사 오류가 있으면 Create 메서드는 양식을 다시 표시합니다. 오류가 없으면 메서드가 데이터베이스에 새 영화를 저장합니다. 이 동영상 예제에서는 클라이언트 쪽에서 유효성 검사 오류가 탐지되면 양식이 서버에 게시되지 않으며 두 번째 Create 메서드가 절대 호출되지 않습니다. 브라우저에서 JavaScript를 사용하지 않으면 클라이언트 유효성 검사가 비활성화되며 모든 유효성 검사 오류를 감지하는 HTTP POST Create 메서드 ModelState.IsValid를 테스트할 수 있습니다.
[HttpPost] Create 메서드에서 중단점을 설정하고 메서드가 호출되지 않게 확인할 수 있으며, 유효성 검사 오류가 탐지되면 클라이언트 쪽 유효성 검사가 양식 데이터를 제출하지 않습니다. 브라우저에서 JavaScript를 사용하지 않고 오류가 있는 상태로 양식을 제출하면 중단점에 이르게 됩니다. JavaScript 없이도 여전히 완전한 유효성 검사가 가능합니다.
다음 이미지는 Firefox 브라우저에서 JavaScript를 사용하지 않도록 설정하는 방법을 보여 줍니다.

다음 이미지는 Chrome 브라우저에서 JavaScript를 사용하지 않도록 설정하는 방법을 보여줍니다.

JavaScript를 사용하지 않도록 설정한 뒤에 잘못된 데이터를 게시하고 디버거를 단계별로 실행합니다.

보기 템플릿의 Create.cshtml 부분은 다음 태그에 표시됩니다.
<h4>Movie</h4>
<hr />
<div class="row">
<div class="col-md-4">
<form asp-action="Create">
<div asp-validation-summary="ModelOnly" class="text-danger"></div>
<div class="form-group">
<label asp-for="Title" class="control-label"></label>
<input asp-for="Title" class="form-control" />
<span asp-validation-for="Title" class="text-danger"></span>
</div>
@*Markup removed for brevity.*@
위의 태크는 최초 양식을 표시하고 오류 발생 시 양식을 다시 표시하기 위해 작업 메서드에서 사용됩니다.
입력 태그 도우미는 DataAnnotations 특성을 사용하여 클라이언트 쪽의 jQuery 유효성 검사에 필요한 HTML 특성을 생성합니다. 유효성 검사 태그 도우미는 유효성 검사 오류를 표시합니다. 자세한 내용은 유효성 검사를 참조하세요.
이 방식의 가장 멋진 장점은 컨트롤러나 Create 보기 템플릿이 실제 적용되는 유효성 검사 규칙이나 표시되는 특정 오류 메시지에 대해 전혀 알지 못한다는 것입니다. 유효성 검사 규칙 및 오류 문자열은 Movie 클래스에서만 지정됩니다. 동일한 유효성 검사 규칙이 Edit 보기 및 모델을 편집하는 만들 수 있는 모든 다른 보기 템플릿에 자동으로 적용됩니다.
유효성 검사 논리를 변경해야 할 경우 모델에 유효성 검사 특성을 추가하여(이 예제에서는 Movie 클래스) 정확히 한 곳에서 변경할 수 있습니다. 모든 유효성 검사 논리가 한 곳에서 정의되어 모든 곳에서 사용되므로 애플리케이션의 서로 다른 부분이 규칙 적용 방법에 부합하는지 우려하지 않아도 됩니다. 이렇게 하면 코드가 매우 깔끔해지고 유지 관리 및 확장이 간편합니다. 또한 반복 금지 원칙에 완전히 부합하게 됩니다.
데이터 형식 특성 사용
Movie.cs 파일을 열고 Movie 클래스를 살펴봅니다. System.ComponentModel.DataAnnotations 네임스페이스는 기본 제공 유효성 검사 특성 모음 외에도 서식 특성을 제공합니다. 이미 DataType 열거 값을 출시일 밑 가격 필드에 적용했습니다. 다음 코드는에서는 ReleaseDate 및 Price 속성과 적합한 DataType 특성을 보여줍니다.
[Display(Name = "Release Date")]
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[Range(1, 100)]
[DataType(DataType.Currency)]
public decimal Price { get; set; }
DataType 특성은 데이터의 서식을 지정하도록 뷰 엔진에 대한 힌트만을 제공합니다(그리고 URL에 대한 <a> 및 이메일에 대한 <a href="mailto:EmailAddress.com">과 같은 요소/특성 제공). RegularExpression 특성을 사용하여 데이터 형식의 유효성을 검사할 수 있습니다. DataType 특성은 데이터베이스 내장 형식보다 구체적인 데이터 형식을 지정하는 데 사용되며 유효성 검사 특성이 아닙니다. 이 경우에는 시간이 아닌 날짜만 추적하고자 합니다. DataType 열거형은 Date, Time, PhoneNumber, Currency, EmailAddress를 비롯한 많은 데이터 형식을 제공합니다. DataType 특성을 통해 응용 프로그램에서 자동으로 유형별 기능을 제공하도록 설정할 수도 있습니다. 예를 들어, DataType.EmailAddress에 대해 mailto: 링크를 만들고 HTML5를 지원하는 브라우저에서 DataType.Date에 대해 날짜 선택기를 제공할 수 있습니다. DataType 특성은 HTML 5 브라우저가 인식할 수 있는 HTML 5 data-(데이터 대시라고 발음합니다) 특성을 내보냅니다. DataType 특성은 유효성 검사를 전혀 제공하지 않습니다
DataType.Date는 표시되는 날짜의 서식을 지정하지 않습니다. 기본적으로 데이터 필드는 서버 CultureInfo의 기본 형식에 따라 표시됩니다.
DisplayFormat 특성은 날짜 형식을 명시적으로 지정하는 데 사용됩니다.
[DisplayFormat(DataFormatString = "{0:yyyy-MM-dd}", ApplyFormatInEditMode = true)]
public DateTime ReleaseDate { get; set; }
ApplyFormatInEditMode 설정은 값이 편집을 위해 텍스트 상자에 표시될 때 서식 지정도 적용되어야 함을 지정합니다. (통화 값의 경우 편집을 위한 텍스트 상자에 통화 기호를 표시하지 않는 등, 특정 필드에 대해서 이것이 필요하지 않을 수 있습니다.)
DisplayFormat 특성은 단독으로 사용될 수 있지만 일반적으로 DataType 특성을 사용하는 것이 좋습니다. DataType 특성은 데이터를 화면에 렌더링하는 방법이 아닌 데이터의 의미 체계를 전달하고 DisplayFormat으로는 얻을 수 없는 다음과 같은 이점을 제공합니다.
브라우저는 HTML5 기능을 활성화할 수 있습니다(예: 달력 컨트롤, 로캘에 적합한 통화 기호, 이메일 링크 등을 표시합니다).
기본적으로 브라우저는 사용자의 로캘에 따른 올바른 서식을 사용하여 데이터를 렌더링합니다.
DataType특성을 사용하면 MVC가 데이터 렌더링에 적합한 필드 템플릿을 선택할 수 있습니다(DisplayFormat만 사용할 경우 문자열 템플릿을 사용합니다).
참고 항목
jQuery 유효성 검사는 Range 특성 및 DateTime에서 동작하지 않습니다. 예를 들어 다음 코드는 날짜가 지정된 범위에 존재할 경우에도 항상 클라이언트 쪽 유효성 검사 오류를 표시합니다.
[Range(typeof(DateTime), "1/1/1966", "1/1/2020")]
DateTime에 Range 특성을 사용하려면 jQuery 날짜 유효성 검사를 사용하지 않도록 설정해야 합니다. 일반적으로 모델에서 고정된 날짜를 컴파일하는 방식은 좋지 않으므로 Range 특성 및 DateTime을 사용하지 않는 것이 좋습니다.
다음 코드는 특성을 한 줄로 결합하는 방법을 보여줍니다.
public class Movie
{
public int Id { get; set; }
[StringLength(60, MinimumLength = 3)]
public string Title { get; set; }
[Display(Name = "Release Date"), DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z\s]*$"), Required, StringLength(30)]
public string Genre { get; set; }
[Range(1, 100), DataType(DataType.Currency)]
[Column(TypeName = "decimal(18, 2)")]
public decimal Price { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z0-9""'\s-]*$"), StringLength(5)]
public string Rating { get; set; }
}
시리즈의 다음 부분에서는 앱을 검토하고 자동으로 생성된 Details 및 Delete 메서드를 일부 개선합니다.
추가 리소스
ASP.NET Core
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기
