방법: Azure Static Web Apps를 사용하여 Fluid 애플리케이션 배포
이 문서에서는 Azure Static Web Apps를 사용하여 Fluid 앱을 배포하는 방법을 보여줍니다. FluidHelloWorld 리포지토리에는 연결된 모든 클라이언트가 주사위를 굴려 결과를 볼 수 있도록 하는 DiceRoller라는 Fluid 애플리케이션이 포함되어 있습니다. 이 방법 가이드에서는 Visual Studio Code 확장을 사용하여 DiceRoller 애플리케이션을 Azure Static Web Apps에 배포합니다.
Azure 구독이 아직 없는 경우 평가판 계정을 만듭니다.
https://github.com/microsoft/FluidHelloWorld로 이동하고 포크 단추를 클릭하여 FluidHelloWorld 리포지토리의 고유한 포크를 만듭니다.
그런 다음, 다음 명령을 사용하여 포크를 로컬 컴퓨터에 복제합니다.
git clone -b main-azure https://github.com/<YOUR_GITHUB_ACCOUNT_NAME>/FluidHelloWorld.git
<YOUR_GITHUB_ACCOUNT_NAME>을 GitHub 사용자 이름으로 바꿔야 합니다.
다음으로, Visual Studio Code를 열고 파일 > 폴더 열기로 이동하여 복제한 리포지토리를 편집기에서 엽니다.
Azure 리소스를 만들 때 고유하게 생성된 테넌트 ID와 키를 제공하여 Azure Fluid Relay에 연결할 수 있습니다. 고유한 토큰 공급자 구현을 빌드하거나 Fluid Framework에서 AzureFunctionTokenProvider에 제공하는 두 개의 토큰 공급자 구현을 사용할 수 있습니다.
로컬 개발에 InsecureTokenProvider를 사용하는 방법에 대한 자세한 내용은 서비스에 연결 및 앱에서 인증 및 권한 부여를 참조하세요.
AzureFunctionTokenProvider는 클라이언트 쪽 코드에서 비밀 키를 노출하지 않고 프로덕션 시나리오에서 사용할 수 있는 토큰 공급자입니다. 테넌트 키로 액세스 토큰에 서명하는 HTTPS 엔드포인트에서 토큰을 가져오는 데 이 토큰 공급자 구현을 사용할 수 있습니다. 이렇게 하면 안전하게 토큰을 생성하고 클라이언트 앱에 다시 전달할 수 있습니다.
import { AzureClient, AzureFunctionTokenProvider } from "@fluidframework/azure-client";
const config = {
tenantId: "myTenantId",
tokenProvider: new AzureFunctionTokenProvider("https://myAzureAppUrl"+"/api/GetAzureToken", { userId: "test-user",userName: "Test User" }),
endpoint: "https://myServiceEndpointUrl",
type: "remote",
};
const clientProps = {
connection: config,
};
const client = new AzureClient(clientProps);
이 토큰 공급자를 사용하려면 토큰에 서명할 HTTPS 엔드포인트를 배포하고 URL을 엔드포인트에 AzureFunctionTokenProvider에 전달해야 합니다.
Azure Static Web Apps를 사용하면 전체 웹 호스팅 환경의 서버 쪽 구성을 처리할 필요 없이 전체 스택 웹 사이트를 개발할 수 있습니다. 정적 웹 사이트와 함께 Azure Functions를 배포할 수 있습니다. 이 기능을 사용하여 토큰에 서명할 HTTP로 트리거되는 Azure Functions를 배포할 수 있습니다.
정적 웹앱에 Azure Functions 기반 API를 배포하는 방법에 대한 자세한 내용은 Azure Functions를 사용하여 Azure Static Web Apps에 API 추가를 참조하세요.
참고
Azure Functions을 구현하여 토큰에 서명의 예제 Azure Functions 코드를 사용하여 함수를 구현할 수 있습니다.
Azure Functions이 배포되면 AzureFunctionTokenProvider에 전달된 URL을 업데이트해야 합니다.
import { AzureClient } from "@fluidframework/azure-client";
const config = {
tenantId: "myTenantId",
tokenProvider: new AzureFunctionTokenProvider("https://myStaticWebAppUrl/api/GetAzureToken", { userId: "test-user",userName: "Test User" }),
endpoint: "https://myServiceEndpointUrl",
type: "remote",
};
const clientProps = {
connection: config,
};
const client = new AzureClient(config);
루트 디렉터리에서 npm run build 명령을 실행하여 앱을 다시 빌드합니다. 그러면 정적 웹앱에 배포해야 하는 애플리케이션 코드가 포함된 dist 폴더가 생성됩니다.
Azure 서비스 확장을 이미 사용하는 경우 이미 로그인되어 있으며 이 단계를 건너뛸 수 있습니다.
Visual Studio Code에 확장을 설치한 후에는 Azure 계정에 로그인해야 합니다.
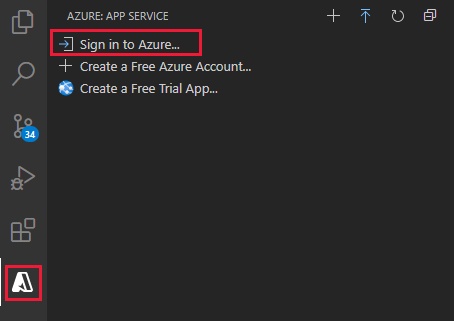
Visual Studio Code에서 Azure 탐색기 아이콘을 선택한 다음, Azure에 로그인을 선택하고 메시지를 따릅니다.

로그인한 후에는 Azure 계정의 이메일 주소가 상태 표시줄에 표시되고 구독이 Azure 탐색기에 표시되는지 확인합니다.

Visual Studio Code 내의 활동 표시줄에서 Azure 로고를 선택하여 Azure 확장 창을 엽니다.

참고
계속하려면 Visual Studio Code에서 Azure 및 GitHub에 로그인해야 합니다. 아직 인증되지 않은 경우 확장이 만들기 프로세스 중에 두 서비스 모두에 로그인하라는 메시지를 표시합니다.
F1 키를 선택하여 Visual Studio Code 명령 팔레트를 엽니다.
명령 상자에 정적 웹앱 만들기를 입력합니다.
Azure Static Web Apps: 정적 웹앱 만들기...를 선택하고 Enter 키를 선택합니다.
프레임워크 사전 설정 선택과 일치하는 설정 값을 입력합니다.
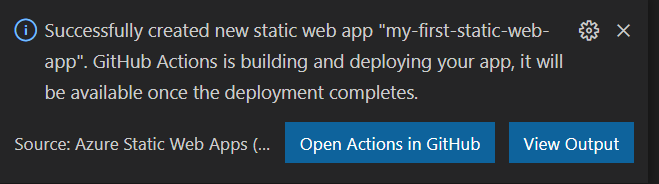
앱이 만들어지면 Visual Studio Code에 확인 알림이 표시됩니다.

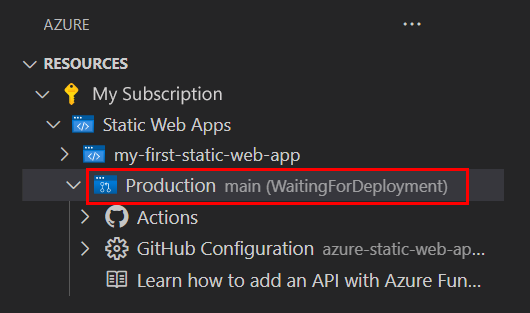
배포가 진행 중이면 Visual Studio Code 확장이 빌드 상태를 보고합니다.

배포가 완료되면 웹 사이트로 직접 이동할 수 있습니다.
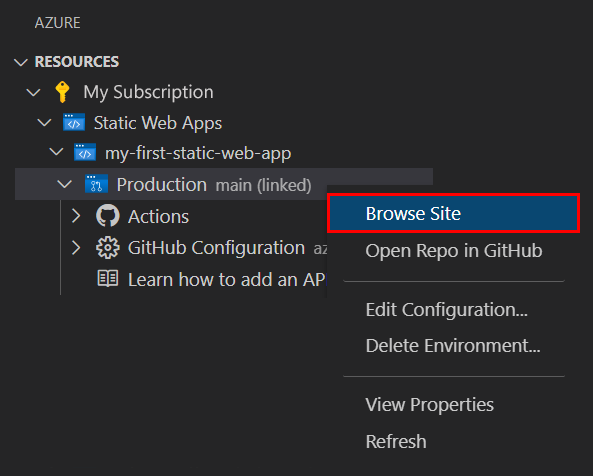
브라우저에서 웹 사이트를 보려면 Static Web Apps 확장에서 프로젝트를 마우스 오른쪽 단추로 클릭하고 사이트 찾아보기를 선택합니다.

애플리케이션 코드, Azure Function 및 빌드 출력의 위치는
/.github/workflows디렉터리에 있는azure-static-web-apps-xxx-xxx-xxx.yml워크플로 파일의 일부입니다. 이 파일은 정적 웹앱을 만들 때 자동으로 만들어집니다. 정적 웹앱을 빌드하고 배포하는 GitHub Actions를 정의합니다.
이 애플리케이션을 계속 사용하지 않을 경우 확장을 통해 Azure Static Web App 인스턴스를 삭제할 수 있습니다.
Visual Studio Code 탐색기 창에서 Static Web Apps 섹션으로 돌아가서 my-first-static-web-app을 마우스 오른쪽 단추로 클릭하고 삭제를 선택합니다.